RN日常开发问题集
前言:最近几个项目都用到了React Native 下面简单整理一下在开发中遇到的问题,可能还有很多问题没记录上来,欢迎交流学习....
Q: "CFBundleIdentifier", Does Not Exist
在终端执行:
react-native upgrade
如果还报错则将package.json 中的react 和react-native 版本更改一下:
react: '16.0.0-alpha.6'
react-native: '0.44.3'
删除node_modules文件夹:
rm -rf node_modules
再执行安装依赖包命令:
npm intall
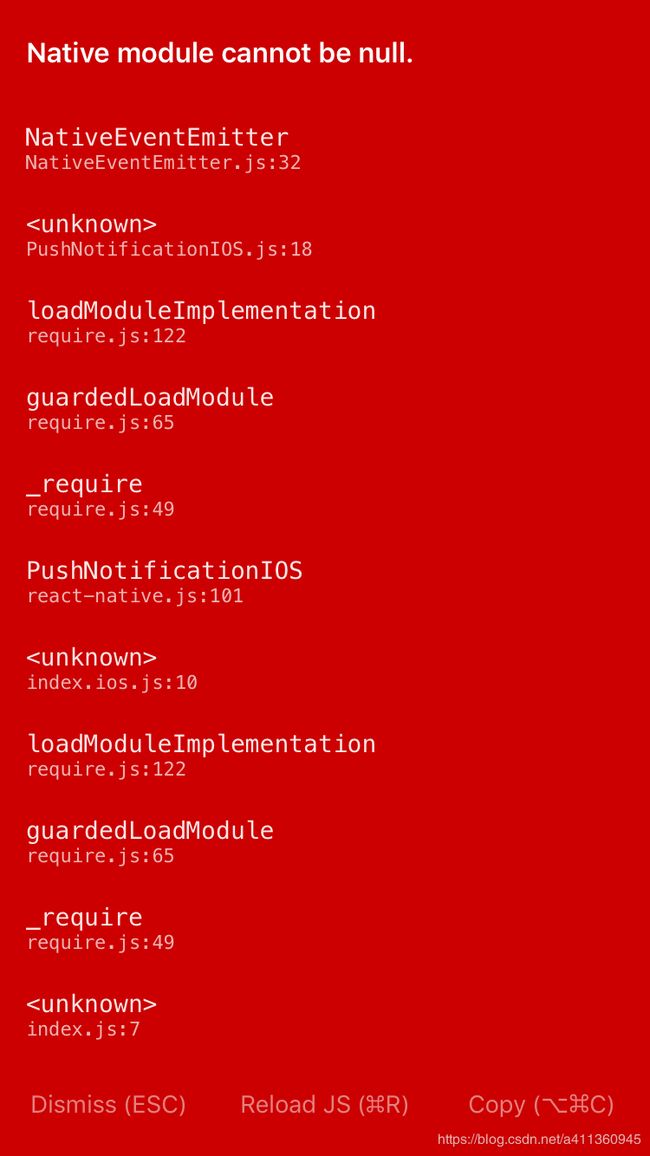
Q: native module cannot be null, 如下截图:
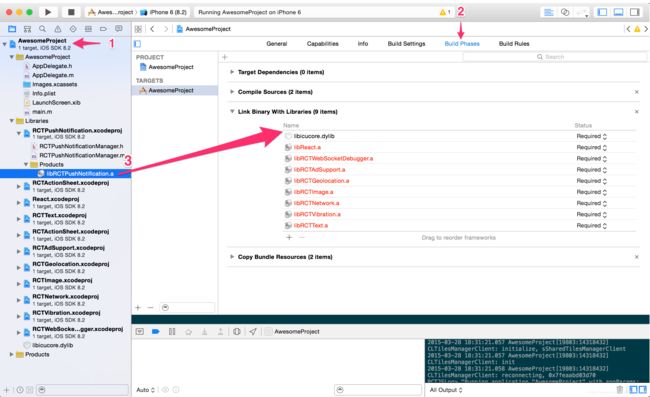
第一步:需要手动将缺少的依赖库添加到项目中:
第二步:在build phases中添加Link Binary With Library
手动添加依赖库参考地址:https://facebook.github.io/react-native/docs/linking-libraries-ios.html#manual-linking
Q: warning: isMounted(...) is deprecated in plain Javascript react classes
可以通过在index.js添加如下代码去掉警告:
import { YellowBox } from 'react-native';
YellowBox.ignoreWarnings(['Warning: isMounted(...) is deprecated', 'Module RCTImageLoader']);
Q:如何去掉Android中TextInput 下划线?
由于Android的input 会自带下划线,所以在实际的需求中需要我们自己实现,
设置属性:underlineColorAndroid:'rgba(0,0,0,0)'
Q: android 打包运行闪退问题?
由于按照官方文档生成keystore 之后,以下命令:
keytool -genkey -v -keystore my-release-key.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 10000
打开项目下的Android 目录,编辑gradle.properties文件,添加如下代码
MYAPP_RELEASE_STORE_FILE=my-release-key.keystore MYAPP_RELEASE_KEY_ALIAS=my-key-alias MYAPP_RELEASE_STORE_PASSWORD=***** MYAPP_RELEASE_KEY_PASSWORD=*****
再配置Android 项目下app 目录的build.gradle,如下:
... android { ... defaultConfig { ... } signingConfigs { release { if (project.hasProperty('MYAPP_RELEASE_STORE_FILE')) { storeFile file(MYAPP_RELEASE_STORE_FILE) storePassword MYAPP_RELEASE_STORE_PASSWORD keyAlias MYAPP_RELEASE_KEY_ALIAS keyPassword MYAPP_RELEASE_KEY_PASSWORD } } } buildTypes { release { ... signingConfig signingConfigs.release } } }
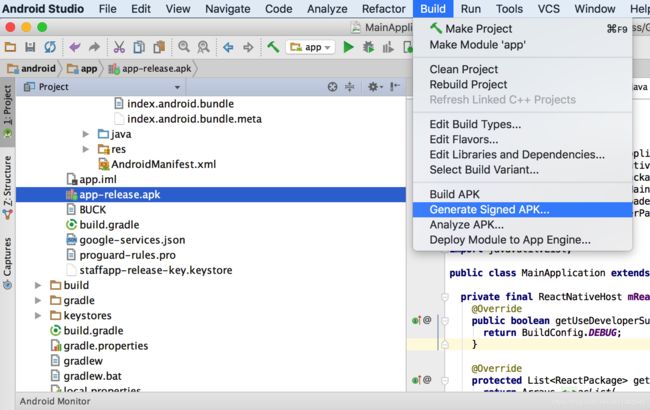
然后通过Android studio 生成release apk
注:keystore文件不要上传到git上,可以在.gitingore 文件中添加忽略
结果生成出来的APP 在手机上直接闪退。
网上找了一下,发现还漏掉了一个步骤,需要将RN项目的资源打包进APP 中。
react-native bundle --entry-file index.js --bundle-output ./android/app/src/main/assets/index.android.bundle --platform android --assets-dest ./android/app/src/main/res/ --dev false
再次打包就可以正常运行了。
Q: ios 如何打包?
react-native bundle --entry-file index.js --platform ios --dev false --bundle-output ./ios/index.jsbundle --assets-dest ./ios/bundle
react-native bundle --entry-file index.ios.js --platform ios --dev false --bundle-output ./ios/index.jsbundle --assets-dest ./ios/bundle
Q:React native: Cannot add a child that doesn’t have a YogaNode or parent node
需要在render 函数加上()
Q:去掉键盘首字母大写及自动校正
autoCapitalize: "none", //不自动大写
autoCorrect: false,
Q: Android 端视图层级关系?
如果设置了elevation,则elevation 值越大则层级越高
Q: Android 端textinput多行,字体居上?
设置:textAlignVertical: 'top'
Q: 针对react-native-scrollable-tab-view 组件,底部线条初始化不显示问题。
measureTab() 方法中添加如下代码
if (page === this.props.activeTab){
this.state._leftTabUnderline.setValue(x);
this.state._widthTabUnderline.setValue(width);
}else if(this.props.activeTab === this.props.tabs.length-1){
this.state._leftTabUnderline.setValue(x);
this.state._widthTabUnderline.setValue(width);
}
Q: 解决Android 输入框将绝对定位布局视图往上顶
android:name=".MainActivity" android:label="@string/app_name" android:configChanges="keyboard|keyboardHidden|orientation|screenSize" android:windowSoftInputMode="stateAlwaysHidden|adjustPan"> Q: 解决键盘收起 import { Keyboard } from 'react-native'; Keyboard.dismiss();