- 为什么wal会 提升数据库性能
浩澜大大
数据库
由于对于一个数据库内会存在很多张表,那么当数据库更新表数据时(1)直接写入磁盘实际写入的位置,会根据表的不同对应到不同的磁盘位置,在写入数据的时候,就会不停的寻找磁盘地址,找到地址后再去写入,对于机械硬盘来说,无规律的寻址是非常耗时的,对应SSD来说虽然性能提升很多,但是也会消耗时间;(2)先写入日志,在写入磁盘(WAL)WAL的过程,由于总是按照在文件末尾追加,只要找到文件写入位置,写入修改后,
- unblock with ‘mysqladmin flush-hosts‘ 解决方法
祈祷平安,加油
数据库常见问题oracle数据库
MySqlHostisblockedbecauseofmanyconnectionerrors;unblockwith'mysqladminflush-hosts'解决方法环境:linux,mysql5.5.21错误:Hostisblockedbecauseofmanyconnectionerrors;unblockwith'mysqladminflush-hosts'原因:同一个ip在短时间内产
- 通俗易懂:MySQL中如何设置只读实例并确保数据一致性?
大龄下岗程序员
mysqljavamysqlspring
在MySQL中设置只读实例主要应用于构建高可用性和扩展性的数据库环境,通常是为了分担读取负载或者用于备份和灾难恢复。以下是创建MySQL只读实例并确保数据一致性的基本步骤:1.创建并配置只读实例-主从复制设置-首先,你需要有一个主数据库实例(Master)负责接收所有的写操作。-创建一个或多个从数据库实例(Slave),并将它们配置为主数据库的复制品。这通常通过设置主从复制(Replication
- C#中的PLINQ和LINQ的效率对比
搬砖的诗人Z
C#c#linq开发语言
PLINQ(ParallelLINQ)和LINQ(LanguageIntegratedQuery)都是.NET框架中的功能,用于对集合进行查询和操作。它们之间的主要区别在于并行处理能力。LINQ:LINQ是一种用于在.NET应用程序中进行数据查询和操作的语言集成功能。它提供了一种统一的方式来查询各种数据源,如集合、数组、XML、数据库等。LINQ是在单线程环境中执行查询操作的,因此对于大型数据集或
- Redis和MySQL的数据一致性问题思考
爱放火的安小妮
RedisMySQL思考总结redismysql数据库
Redis和MySQL的数据一致性问题思考最近有在反思自己工作。因为自己这边是面向业务的,而且是和商品数据相关的。所以我平时工作中涉及到的最多的就是MySQL和Redis的数据存储。像我们配置商品是把商品配置到MySQL,但是对外toC接口都是直接读取Redis的。所以自然而然就涉及到MySQL和Redis的数据一致性问题。下面就是聊聊我自己对于这个问题的一个思考吧。有问题或者有更好方案的朋友也希
- 大前端-postcss安装使用指南
黑夜照亮前行的路
postcss
PostCSS是一款强大的CSS处理工具,可以用来自动添加浏览器前缀、代码合并、代码压缩等,提升代码的可读性,并支持使用最新的CSS语法。以下是一份简化的PostCSS安装使用指南:一、安装PostCSS在你的项目目录中,通过npm(NodePackageManager)来安装PostCSS。打开命令行窗口,输入以下命令:bash复制代码npminstallpostcss--save-dev这将把
- 谷歌浏览器驱动Chromedriver(114-120版本)文件以及驱动下载教程
pigerr杨
Pythonpythonchromedrivers
ChromeDriver官方网站GitHub||GoogleChromeLabs/chrome-for-testingChromeDriver113-125_JSONChromeforTestingavailability123-125zip白月黑羽Python基础|进阶|Qt图形界面|Django|自动化测试|性能测试|JS语言|JS前端|原理与安装
- 虚拟 DOM 的优缺点有哪些
咕噜签名分发
前端javascript开发语言
虚拟DOM(VirtualDOM)技术作为现代前端开发中的重要组成部分,已经成为了众多流行前端框架的核心特性。它的引入为前端开发带来了诸多优势,同时也需要我们认真思考其潜在的考量。下面简单的介绍一下虚拟DOM技术的优势与缺点,深入探讨其在实际应用中的影响。提升性能虚拟DOM的最大优势之一是提升页面性能。通过比较前后两次虚拟DOM树的差异,最小化实际DOM操作,从而减少页面重渲染时的性能消耗。这种优
- 3、JavaWeb-Ajax/Axios-前端工程化-Element
所谓远行Misnearch
#JavaWeb前端ajaxelementuijava前端框架
P34Ajax介绍Ajax:AsynchroousJavaScriptAndXML,异步的JS和XMLJS网页动作,XML一种标记语言,存储数据,作用:数据交换:通过Ajax给服务器发送请求,并获取服务器响应的数据异步交互:在不重新加载整个页面的情况下,与服务器交换数据并实现更新部分网页的技术,例如:搜索联想、用户名是否可用的校验等等。同步与异步:同步:服务器在处理中客户端要处于等待状态,输入域名
- docker怎么端口映射
Lance_mu
docker容器运维
1、默认固定的端口#Web服务器:WebApache或Nginx通常使用80端口HTTP:80HTTPS:443#数据库服务器MySQL:3306PostgreSQL:5432MongoDB:27017Redis:6379#邮件服务器SMTP:25POP3:110IMAP:143#其他服务SSH:22FTP:21DNS(域名解析):53代理服务器Squid:3128版本控制系统Git:9418(S
- 新注册的阿里云账号有哪些优惠?阿里云新用户必看优惠大合集
阿里云最新优惠和活动汇总
很多用户看到阿里云各种活动中的云服务器、云数据库、企业邮箱等云产品都仅限新用户购买之后,都纷纷直接注册了阿里云新账号之后购买,其实,阿里云新用户不仅可以优惠购买活动中的各种云产品,还有很多优惠,下面是“阿里云最新优惠和活动汇总”整理汇总的阿里云新用户必看优惠大合集。新注册的阿里云账号在购买活动中的云产品之前,还有免费领云产品通用代金券、抽取无门槛代金券、免费试用云服务器和正式购买云服务器等阿里云产
- MyBatis高级面试题-2024
my_styles
mybatisjava开发语言面试题
MyBatis的核心组件有哪些?首先第一个是,SqlSessionFactory,它就像是一个会话工厂。它的任务是创建SqlSession对象,这个对象是我们与数据库交互的主要途径。SqlSessionFactory的作用很重要,因为它可以帮我们配置数据库连接信息和事务管理等。一旦这个工厂被建立起来,它就会加载一些必要的配置和映射文件,为后续的数据库操作提供一个可靠的基础。第二个是SqlSessi
- SQLite版本3中的文件锁定和并发(七)
代码工匠云
数据库SQLiteC与c++sqlitec++数据库
返回:SQLite—系列文章目录上一篇:自己编译SQLite或将SQLite移植到新的操作系统(六)下一篇:SQLite—系列文章目录正文:1.0SQLite版本3中的文件锁定和并发SQLite版本3.0.0引入了新的锁定和日志功能旨在提高SQLite版本2的并发性的机制并减少作家的饥饿问题。新机制还允许交易的原子提交涉及多个数据库文件。本文档介绍新的锁定机制。目标受众是想要理解和/或修改的程序员
- python转码
Desamond
python开发语言
转码在许多场景中都有应用,以下是一些常见的场景:网页开发:当用户在网页上输入文本时,可能需要将特殊字符(如空格、引号、特殊符号等)进行转码,以防止这些字符对URL或HTML代码产生干扰。文件名处理:在处理文件名时,可能需要将特殊字符进行转码,以避免文件名被错误地解析或显示。数据传输:在数据传输过程中,为了确保数据的完整性和正确性,可能需要将数据中的特殊字符进行转码。数据存储:在数据库或数据存储中,
- Python | Redis工具类
-拟墨画扇-
Pythonredis数据库缓存python
一、需求自动连接Redis数据库,通过连接池处理数据对输出结果进行Log打印并保存到文件二、代码Utils.redisUtils.py#!/usr/bin/envpython#-*-coding:utf-8-*-importredisfromUtils.loggerimportlog"""Redis数据格式(1)字符串|存储形式:key-value:str-存储二进制数据:可以存储任意类型的数据,
- 数据管理知识体系指南(第二版)-第五章——数据建模和设计-学习笔记
键盘上的五花肉
数据治理数据库数据仓库数据治理
目录5.1引言5.1.1业务驱动因素5.1.2目标和原则5.1.3基本概念5.2活动5.2.1规划数据建模5.2.2建立数据模型5.2.3审核数据模型5.2.4维护数据模型5.3工具5.3.1数据建模工具5.3.2数据血缘工具5.3.3数据分析工具5.3.4元数据资料库5.3.5数据模型模式5.3.6行业数据模型5.4方法5.4.1命名约定的最佳实践5.4.2数据库设计中的最佳实践5.5数据建模和
- 项目管理工具最佳实践
水岩
各个公司的最佳实践去哪儿jira自定义使用1.jira编号对应git分支命名,后台增加监控程序,新增一个分支,自动解析分支中的jira编号,自动落地到数据库,完成映射2.各个发布系统间信息同步,消息中心(IC)+数据中心(DC),广播消息加一站式查询,持续集成,推进代码检查质量,分钟级反馈质量检查反思:1.项目管好:针对一线研发人员,简单易用,而不是满足管理层的“统计度量”(...)简化分类字段,
- java实体中返回前端的double类型四舍五入(格式化)
婲落ヽ紅顏誶
java
根据业务,需要通过后端给前端返回部分double类型的数值,一般需要保留两位小数,使用jackson转换对象packagecom.ruoyi.common.core.config;importcom.fasterxml.jackson.core.JsonGenerator;importcom.fasterxml.jackson.databind.JsonSerializer;importcom.f
- 高阶SQL语句(二)
www.mcb.com
数据库mysql
一子查询也被称作内查询或者嵌套查询,是指在一个查询语句里面还嵌套着另一个查询语句。子查询语句是先于主查询语句被执行的,其结果作为外层的条件返回给主查询进行下一步的查询过滤。①子语句可以与主语句所查询的表相同,也可以是不同表②子语句中的sql语句是为了,最后过滤出一个结果集,用于主语句的判断条件③in:将主表和子表关联/连接的语法环境准备:mysql>usekgc_ky35;Readingtable
- Django forms组件
在飞行-米龙
Djangodjangopython后端
【一】引入【1】实现登陆验证功能(1)需求分析登陆验证需要前后端交互,采用form表单提交数据对数据进行校验用户名必须以英文大写字母开头密码必须大于三位数反馈给用户错误的信息除了反馈错误的信息还有保留原始输入内容(2)后端代码使用user_info_dict字典每次刷新存储存储前端发送的信息存储后端进行验证的信息defhome(request):#每次后刷新这个信息字典user_info_dict
- Python Flask 使用数据库
安果移不动
pythonflask开发语言
pipinstallflask_sqlalchemy官方文档:Flask-SQLAlchemy—Flask-SQLAlchemyDocumentation(3.1.x)为了不报错也需要导入另外两个库#pipinstallflask_sqlalchemy#pipinstallmysqlclient完整代码importosfromflaskimportFlaskfromflask_sqlalchemy
- Web前端Html的表单
任家伟
前端html
表单的关键字:form标签表示一个表单区域action=“后端地址”method=“提交数据方式:get/post”input单行输入框type=“text”文本name=“定义名称名字自定义”向后端提交的键readonly=“readonly”只读,不可修改,但是可以提交disabled=“disabled”禁用组件不可修改,不能提交type=“password”密码框type=“radio”单
- .NET Core 将实体类转换为 SQL(ORM 映射)
你小子在看什么……
.NET.netcoresqlsugarpostgresql
一、环境说明PostgreSQL数据库Npgsql数据库连接库SqlSugarORM框架二、映射流程1、创建数据库:检查指定数据库是否存在,如果不存在则创建数据库。2、初始化SqlSugar实例:使用SqlSugarClient初始化数据库连接配置。3、筛选实体类:根据指定的命名空间和排除条件筛选需要创建表的实体类。4、创建表:使用CodeFirst.InitTables方法创建数据库表。////
- 第七章 索引及执行计划,存储引擎
执笔为剑
#MySQL运维篇编辑器mysql
第七章索引及执行计划,存储引擎1,索引及执行计划1,作用:提供类似书目录的作用,目的是优化查询2,所用的种类(根据算法)B树索引Hash索引R树FulltextGIS3,B树基于不同的查找算法分类介绍B-tree:在范围查询方面提供了更好的性能(>showengines;#存储引擎作用在表上,不同的表可能有不同的存储引擎mysql>select@@default_storage_engine;#查
- 数据库的魅力:深入探索与应用
小黄编程快乐屋
数据库
数据库的魅力:深入探索与应用在数字化时代,数据库已经成为信息处理和存储的基石。无论是大型企业还是个人开发者,数据库都是不可或缺的工具。本文将带您深入探索数据库的魅力,了解其基本概念、类型以及应用,并分享一些实用的数据库管理技巧。一、数据库的基本概念数据库,简而言之,就是按照一定规则存储、组织和管理数据的仓库。它可以看作是一个电子化的文件柜,用于存储电子化的文件。这些文件按照特定的数据模型组织起来,
- Thinkphp - 详细实现网站系统登录功能,附带 Mysql 数据库设置、Web 前端展示界面、信息校验等(详细代码,即设计过程)
王佳斌
+Thinkphpmysql前端数据库
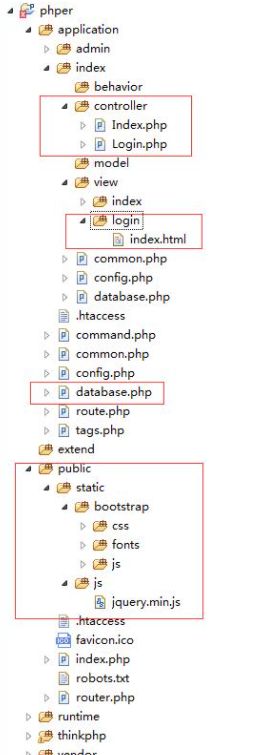
前言登录功能,是我们几乎开发每个系统都必须的模块。登录功能设计思路,主要包括几个方面。用户输入网址展示登录页面用户输入用户名,密码等点击登录进行信息校验校验通过之后,记录用户登录信息,跳转指定页面用户校验失败,提示失败信息页面目录具体功能实现为了快速搭建可用、美观的页面,我们采用一个比较成熟的前端框架Bootstrap。下面我们到Bootstrap的官网Bootsrap官网下载bootstrap。
- 设置mysql 数据库和表 的编码方式UTF-8
盖盖衍上
中间件数据库mysqloracle
要设置MySQL数据库表和字段的编码方式为UTF-8,可以使用下面的SQL语句:1.设置数据库默认编码为UTF-8:ALTERDATABASEyour_database_nameCHARACTERSETutf8mb4COLLATEutf8mb4_unicode_ci;2.创建表时指定编码为UTF-8:CREATETABLEyour_table_name(column1VARCHAR(100)CHA
- 【二】【设计模式】建造者模式
妖精七七_
设计模式设计模式建造者模式
建造者模式的引入//C10_1.cpp#include#include"SystemConfig.h"intmain(){SystemConfigconfig("mysql://127.0.0.1/","xiaomu","xiaomumemeda","redis://127.0.0.1/","xiaomuredis","xiaomuredispw","kafka://127.0.0.1","xia
- Linux(centos7)部署hive
灯下夜无眠
Linuxlinuxhive运维dbeaverhive客户端
前提环境:已部署完hadoop(HDFS、MapReduce、YARN)1、安装元数据服务MySQL切换root用户#更新密钥rpm--importhttps://repo.mysql.com/RPM-GPG-KEY-mysqL-2022#安装Mysqlyum库rpm-Uvhhttp://repo.mysql.com//mysql57-community-release-el7-7.noarch.
- kafka-eagle 配置文件修改使用自带的数据库
bright future cheer
kafka数据库分布式
######################################multizookeeper&kafkaclusterlistSettingsprefixedwith‘kafka.eagle.’willbedeprecated,use‘efak.’instead######################################efak.zk.cluster.alias=clu
- java Illegal overloaded getter method with ambiguous type for propert的解决
zwllxs
javajdk
好久不来iteye,今天又来看看,哈哈,今天碰到在编码时,反射中会抛出
Illegal overloaded getter method with ambiguous type for propert这么个东东,从字面意思看,是反射在获取getter时迷惑了,然后回想起java在boolean值在生成getter时,分别有is和getter,也许我们的反射对象中就有is开头的方法迷惑了jdk,
- IT人应当知道的10个行业小内幕
beijingjava
工作互联网
10. 虽然IT业的薪酬比其他很多行业要好,但有公司因此视你为其“佣人”。
尽管IT人士的薪水没有互联网泡沫之前要好,但和其他行业人士比较,IT人的薪资还算好点。在接下的几十年中,科技在商业和社会发展中所占分量会一直增加,所以我们完全有理由相信,IT专业人才的需求量也不会减少。
然而,正因为IT人士的薪水普遍较高,所以有些公司认为给了你这么多钱,就把你看成是公司的“佣人”,拥有你的支配
- java 实现自定义链表
CrazyMizzz
java数据结构
1.链表结构
链表是链式的结构
2.链表的组成
链表是由头节点,中间节点和尾节点组成
节点是由两个部分组成:
1.数据域
2.引用域
3.链表的实现
&nbs
- web项目发布到服务器后图片过一会儿消失
麦田的设计者
struts2上传图片永久保存
作为一名学习了android和j2ee的程序员,我们必须要意识到,客服端和服务器端的交互是很有必要的,比如你用eclipse写了一个web工程,并且发布到了服务器(tomcat)上,这时你在webapps目录下看到了你发布的web工程,你可以打开电脑的浏览器输入http://localhost:8080/工程/路径访问里面的资源。但是,有时你会突然的发现之前用struts2上传的图片
- CodeIgniter框架Cart类 name 不能设置中文的解决方法
IT独行者
CodeIgniterCart框架
今天试用了一下CodeIgniter的Cart类时遇到了个小问题,发现当name的值为中文时,就写入不了session。在这里特别提醒一下。 在CI手册里也有说明,如下:
$data = array(
'id' => 'sku_123ABC',
'qty' => 1,
'
- linux回收站
_wy_
linux回收站
今天一不小心在ubuntu下把一个文件移动到了回收站,我并不想删,手误了。我急忙到Nautilus下的回收站中准备恢复它,但是里面居然什么都没有。 后来我发现这是由于我删文件的地方不在HOME所在的分区,而是在另一个独立的Linux分区下,这是我专门用于开发的分区。而我删除的东东在分区根目录下的.Trash-1000/file目录下,相关的删除信息(删除时间和文件所在
- jquery回到页面顶端
知了ing
htmljquerycss
html代码:
<h1 id="anchor">页面标题</h1>
<div id="container">页面内容</div>
<p><a href="#anchor" class="topLink">回到顶端</a><
- B树、B-树、B+树、B*树
矮蛋蛋
B树
原文地址:
http://www.cnblogs.com/oldhorse/archive/2009/11/16/1604009.html
B树
即二叉搜索树:
1.所有非叶子结点至多拥有两个儿子(Left和Right);
&nb
- 数据库连接池
alafqq
数据库连接池
http://www.cnblogs.com/xdp-gacl/p/4002804.html
@Anthor:孤傲苍狼
数据库连接池
用MySQLv5版本的数据库驱动没有问题,使用MySQLv6和Oracle的数据库驱动时候报如下错误:
java.lang.ClassCastException: $Proxy0 cannot be cast to java.sql.Connec
- java泛型
百合不是茶
java泛型
泛型
在Java SE 1.5之前,没有泛型的情况的下,通过对类型Object的引用来实现参数的“任意化”,任意化的缺点就是要实行强制转换,这种强制转换可能会带来不安全的隐患
泛型的特点:消除强制转换 确保类型安全 向后兼容
简单泛型的定义:
泛型:就是在类中将其模糊化,在创建对象的时候再具体定义
class fan
- javascript闭包[两个小测试例子]
bijian1013
JavaScriptJavaScript
一.程序一
<script>
var name = "The Window";
var Object_a = {
name : "My Object",
getNameFunc : function(){
var that = this;
return function(){
- 探索JUnit4扩展:假设机制(Assumption)
bijian1013
javaAssumptionJUnit单元测试
一.假设机制(Assumption)概述 理想情况下,写测试用例的开发人员可以明确的知道所有导致他们所写的测试用例不通过的地方,但是有的时候,这些导致测试用例不通过的地方并不是很容易的被发现,可能隐藏得很深,从而导致开发人员在写测试用例时很难预测到这些因素,而且往往这些因素并不是开发人员当初设计测试用例时真正目的,
- 【Gson四】范型POJO的反序列化
bit1129
POJO
在下面这个例子中,POJO(Data类)是一个范型类,在Tests中,指定范型类为PieceData,POJO初始化完成后,通过
String str = new Gson().toJson(data);
得到范型化的POJO序列化得到的JSON串,然后将这个JSON串反序列化为POJO
import com.google.gson.Gson;
import java.
- 【Spark八十五】Spark Streaming分析结果落地到MySQL
bit1129
Stream
几点总结:
1. DStream.foreachRDD是一个Output Operation,类似于RDD的action,会触发Job的提交。DStream.foreachRDD是数据落地很常用的方法
2. 获取MySQL Connection的操作应该放在foreachRDD的参数(是一个RDD[T]=>Unit的函数类型),这样,当foreachRDD方法在每个Worker上执行时,
- NGINX + LUA实现复杂的控制
ronin47
nginx lua
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-递归判断数组是否升序
bylijinnan
java
public class IsAccendListRecursive {
/*递归判断数组是否升序
* if a Integer array is ascending,return true
* use recursion
*/
public static void main(String[] args){
IsAccendListRecursiv
- Netty源码学习-DefaultChannelPipeline2
bylijinnan
javanetty
Netty3的API
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/ChannelPipeline.html
里面提到ChannelPipeline的一个“pitfall”:
如果ChannelPipeline只有一个handler(假设为handlerA)且希望用另一handler(假设为handlerB)
来
- Java工具之JPS
chinrui
java
JPS使用
熟悉Linux的朋友们都知道,Linux下有一个常用的命令叫做ps(Process Status),是用来查看Linux环境下进程信息的。同样的,在Java Virtual Machine里面也提供了类似的工具供广大Java开发人员使用,它就是jps(Java Process Status),它可以用来
- window.print分页打印
ctrain
window
function init() {
var tt = document.getElementById("tt");
var childNodes = tt.childNodes[0].childNodes;
var level = 0;
for (var i = 0; i < childNodes.length; i++) {
- 安装hadoop时 执行jps命令Error occurred during initialization of VM
daizj
jdkhadoopjps
在安装hadoop时,执行JPS出现下面错误
[slave16]
[email protected]:/tmp/hsperfdata_hdfs# jps
Error occurred during initialization of VM
java.lang.Error: Properties init: Could not determine current working
- PHP开发大型项目的一点经验
dcj3sjt126com
PHP重构
一、变量 最好是把所有的变量存储在一个数组中,这样在程序的开发中可以带来很多的方便,特别是当程序很大的时候。变量的命名就当适合自己的习惯,不管是用拼音还是英语,至少应当有一定的意义,以便适合记忆。变量的命名尽量规范化,不要与PHP中的关键字相冲突。 二、函数 PHP自带了很多函数,这给我们程序的编写带来了很多的方便。当然,在大型程序中我们往往自己要定义许多个函数,几十
- android笔记之--向网络发送GET/POST请求参数
dcj3sjt126com
android
使用GET方法发送请求
private static boolean sendGETRequest (String path,
Map<String, String> params) throws Exception{
//发送地http://192.168.100.91:8080/videoServi
- linux复习笔记 之bash shell (3) 通配符
eksliang
linux 通配符linux通配符
转载请出自出处:
http://eksliang.iteye.com/blog/2104387
在bash的操作环境中有一个非常有用的功能,那就是通配符。
下面列出一些常用的通配符,如下表所示 符号 意义 * 万用字符,代表0个到无穷个任意字符 ? 万用字符,代表一定有一个任意字符 [] 代表一定有一个在中括号内的字符。例如:[abcd]代表一定有一个字符,可能是a、b、c
- Android关于短信加密
gqdy365
android
关于Android短信加密功能,我初步了解的如下(只在Android应用层试验):
1、因为Android有短信收发接口,可以调用接口完成短信收发;
发送过程:APP(基于短信应用修改)接受用户输入号码、内容——>APP对短信内容加密——>调用短信发送方法Sm
- asp.net在网站根目录下创建文件夹
hvt
.netC#hovertreeasp.netWeb Forms
假设要在asp.net网站的根目录下建立文件夹hovertree,C#代码如下:
string m_keleyiFolderName = Server.MapPath("/hovertree");
if (Directory.Exists(m_keleyiFolderName))
{
//文件夹已经存在
return;
}
else
{
try
{
D
- 一个合格的程序员应该读过哪些书
justjavac
程序员书籍
编者按:2008年8月4日,StackOverflow 网友 Bert F 发帖提问:哪本最具影响力的书,是每个程序员都应该读的?
“如果能时光倒流,回到过去,作为一个开发人员,你可以告诉自己在职业生涯初期应该读一本, 你会选择哪本书呢?我希望这个书单列表内容丰富,可以涵盖很多东西。”
很多程序员响应,他们在推荐时也写下自己的评语。 以前就有国内网友介绍这个程序员书单,不过都是推荐数
- 单实例实践
跑龙套_az
单例
1、内部类
public class Singleton {
private static class SingletonHolder {
public static Singleton singleton = new Singleton();
}
public Singleton getRes
- PO VO BEAN 理解
q137681467
VODTOpo
PO:
全称是 persistant object持久对象 最形象的理解就是一个PO就是数据库中的一条记录。 好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。
BO:
全称是 business object:业务对象 主要作用是把业务逻辑封装为一个对象。这个对
- 战胜惰性,暗自努力
金笛子
努力
偶然看到一句很贴近生活的话:“别人都在你看不到的地方暗自努力,在你看得到的地方,他们也和你一样显得吊儿郎当,和你一样会抱怨,而只有你自己相信这些都是真的,最后也只有你一人继续不思进取。”很多句子总在不经意中就会戳中一部分人的软肋,我想我们每个人的周围总是有那么些表现得“吊儿郎当”的存在,是否你就真的相信他们如此不思进取,而开始放松了对自己的要求随波逐流呢?
我有个朋友是搞技术的,平时嘻嘻哈哈,以
- NDK/JNI二维数组多维数组传递
wenzongliang
二维数组jniNDK
多维数组和对象数组一样处理,例如二维数组里的每个元素还是一个数组 用jArray表示,直到数组变为一维的,且里面元素为基本类型,去获得一维数组指针。给大家提供个例子。已经测试通过。
Java_cn_wzl_FiveChessView_checkWin( JNIEnv* env,jobject thiz,jobjectArray qizidata)
{
jint i,j;
int s