- qt报错说no suitable kits found
看起来你的QtCreator在试图找一个"kit"来编译你的程序,但是没有找到合适的kit.Kit是QtCreator中用来配置编译环境的一种东西,它包含了编译器、编译选项、以及所要使用的Qt库等信息.当QtCreator试图找一个kit来编译你的程序时,如果没有找到合适的kit,就会出现这个错误.要解决这个问题,你需要在QtCreator中配置一个合适的kit.具体来说,你需要安装Qt库和编译器
- Qt 下拉框QComboBox控件:从入门到实战
一、QComboBox核心功能解析1.核心属性属性说明当前示例场景count列表项总数统计学历下拉框中的选项数量editable是否允许用户编辑学历选择时可输入自定义学历currentText当前选中项的文本获取用户选择的"硕士"文本currentData当前选中项的附加数据获取太原对应的区号"0351"currentIndex当前选中项的索引位置(从0开始)确定"硕士"在列表中的位置2.核心方法
- ubuntu qt环境下出现No suitable kits found解决方案
1.清理QtCreator缓存QtCreator会缓存项目配置、索引等数据,可能导致某些异常。清理方法:(1)删除QtCreator配置目录bashrm-rf~/.config/QtProject/(Ubuntu/Linux)或Windows:cmdrmdir/s/q"%APPDATA%\QtProject"(2)清除QtCreator的编译缓存bashrm-rf~/.cache/QtProjec
- RCLAMP0512TQTCT 升特半导体 TVS二极管 12通道全防护芯片 以太网/PLC控制/5G基站专用
RCLAMP0512TQTCTSemtech:12通道全防护TVS阵列一、产品简介RCLAMP0512TQTCT是Semtech最新推出的12通道超低电容TVS二极管阵列,专为工业以太网、PLC控制、5G基站等高干扰环境设计!凭借0.4pF超低电容+30kV浪涌防护能力,成为严苛环境下的"电路防弹衣"!二、六大核心优势军工级防护标准30kV/10kA浪涌防护(IEC61000-4-5Level4)
- Qt技术面试问题总结
查理_Erik
qt面试开发语言
1.你知道什么是双指针吗,有没有在项目上用过,什么情况下使用双指针?答:就是两级指针,一级指针指向对象的地址,两级指针指向一级指针的地址,一般用于指针的传参,链表操作,两维数组。2.假设我在一个函数外定义了一个空指针,把它作为形参传入到函数中,我在函数中使用这个指针new了一个内存,请问这段运行这段代码会出现什么后果?那我应该如何传入一个空指针形参进函数并正确new一个内存呢?答:使用二级指针,或
- Qt 5.15.3 源码编译行动~ Action
键盘会跳舞
Qt高级使用技巧c++qt源码编译5.15.3
作为一个“与时俱进”的Qt开发者来说,编译Qt源码似乎变成了一个必不可少的技能~早前,在嵌入式设备中,我们为了减少发布的应用程序大小,往往会对Qt的模块进行裁剪,同时常常采用Qt静态编译的方式,将应用依赖的Qt静态库链接到应用程序,往往一个包含GUI的应用程序,在20M左右就可以完整的打包发布,对于现在一些应用动不动就好几百M来说,这种方式还是比较有利于应用的推广和发布的。笔者写这篇博文时,Qt6
- 如何在Windows环境下编译QT-5.15.17版本
最近在开发一款客户端软件,基于QT实现跨平台。网上能下载的安装版本只有比较老的V5.15.2版本,就想着自己去编译一个最新的QT版本。目前线上能下载的Qt5的最新版本是V5.15.17。原本以为应该比较简单,哪知道花了2天的时间才真正编译成功,经历了几次编译半天最后失败的无奈。我的笔记本配置不高,每次编译基本上要6小时以上。最坑的是编译了好几个小时,快最后了,突然报错了。现在把我编译的过程分享出来
- Qt 5.15.x + VS的源码编译
黃建榮
QtAboutqtc++
环境依赖MVSC,Python,Ruby,Perl需要安装的一些工具第一次编译configure的相关命令configure.bat-prefixE:\qt\qt5\install\-opensource-confirm-license\-qt-sqlite-qt-pcre-qt-zlib\-qt-libpng-qt-libjpeg-qt-freetype-qt-harfbuzz\-skipqtw
- 解决:RuntimeError: main thread is not in main loop
-米兰的小铁匠
pythonlinuxmatplotlibbug
很久没更新了,分享一下新近遇到的bug。背景是在做一个demo,用到了多线程,其中一个子线程任务为绘图并保存图片。起初在Windows上运行正常,但将代码迁移至Linux服务器上,运行时发生报错RuntimeError:mainthreadisnotinmainloop。查阅了一下资料,如下:“该错误通常在使用GUI编程库(如Tkinter、PyQt、wxPython等)时出现。这个错误的原因通常
- pyqt 事件监听_PyQt5:PyQt5 信号与槽(PyQt5的事件处理机制)
马老鼠的狗鸭子
pyqt事件监听
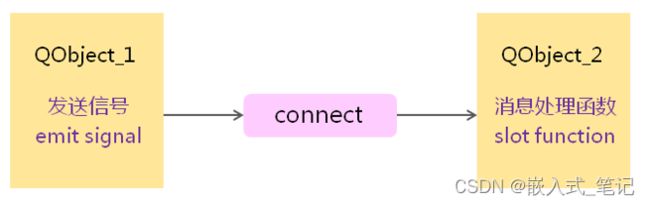
一、事件在事件模型,有三个参与者:事件源、事件目标、事件对象。事件源:状态发生改变的对象,它产生事件Source_Obj事件目标:是想要被通知的对象Target_Obj事件对象:封装了事件源中的状态变化Evnet_ObjPyQt5有一个独一无二的信号和槽机制来处理事件。信号和槽用于对象之间的通信。当指定事件发生,一个事件信号会被发射。槽可以被任何Python脚本调用。当和槽连接的信号被发射时,槽会
- PyQt事件处理机制深度指南:超越信号与槽的底层掌控
钢铁男儿
PyQt5快速开发与实战pyqt
——5大核心策略+实战案例,解锁GUI交互的底层密码事件与信号槽的本质差异维度事件处理机制信号与槽机制抽象层级操作系统消息的原始封装对事件的高级封装应用场景控件行为定制/底层交互常规业务逻辑绑定执行顺序先于信号槽触发在事件处理完成后触发性能影响直接操作效率高存在元对象系统开销典型用例自定义按钮点击行为按钮点击触发业务函数核心认知:信号槽是PyQt的“快捷指令”,事件处理则是“底层汇编”——当需要突
- RK3568笔记九十一:QT环境搭建
殷忆枫
RK3568学习笔记笔记
若该文为原创文章,转载请注明原文出处。记录按照正点原子给的手册搭建QT环境参考《09【正点原子】ATK-DLRK3568_Qt开发环境搭建V1.2.pdf》一、安装1、下载https://mirrors.sau.edu.cn/qt/archive/online_installers/4.6/qt-unified-linux-x64-4.6.0-online.run2、赋予可执行权限chmod+xq
- RK3568笔记九十二:QT使用Opencv显示摄像头
殷忆枫
RK3568学习笔记笔记
若该文为原创文章,转载请注明原文出处。测试使用QT调用Opencv的API显示摄像头,板子为正点原子的RK3568,最终想实现的是在RK3568平台上使用Qt框架进行部署,利用NPU推理加速视频目标识别。此篇为测试功能代码为正点原子提供的代码,直接用来测试,在未看代码时一直不明白怎么添加opencv的库,后面明白了,只增加了下面的两行:CONFIG+=link_pkgconfigPKGCONFIG
- PyQt5窗口背景设置全攻略:三种方法实现精美界面
QSS样式表法(最常用)特点:声明式语法、支持CSS特性、子控件自动继承样式1.纯色背景设置创建主窗口并设置黄色背景win=QMainWindow()win.setObjectName("MainWindow")win.setStyleSheet("#MainWindow{background-color:yellow}")2.背景图片设置(自适应尺寸)使用border-image实现背景图平铺w
- PyQt5学习(14):自定义信号与槽
Spider_man_
pyqt5
1,信号与槽使用pyqtSignal()函数创建一个或多喝重载的未绑定的信号作为类的属性,信号只能在QObject的子类中定义信号必须在类创建时定义,不能在类创建后作为类的属性动态添加进去。(1)操作信号使用connect()函数可以把信号绑定到槽函数上。使用disconnect()函数可以解除信号与槽函数的绑定使用emit()函数可以发射信号(2)自定义信号槽方便带参数流程:1,定义信号---》
- Qt调试详细日志文件输出
王宪笙
Qt学习总结qt开发语言
Qt调试详细日志文件输出qSetMessagePattern函数通过qSetMessagePattern函数,实现定制化输出。占位符描述如下:%{appname}:应用名字%{file}:源文件路径%{function}:函数%{line}:源文件所在行%{message}:实际的消息%{pid}:应用进程号%{threadid}:线程ID%{type}:日志类型(如Debug、Warning、C
- Pycharm不能输入中文
Hong.1948
软件操作pycharm操作
Pycharm处理中文内容没问题,但是没办法输入中文尝试了设置【fileencoding】为UTF-8,但是不知道为什么,对我的pycharm没用最后尝试在pycharm.sh里添加小企鹅输入法,成功啦~~~exportGTK_IM_MODULE=fcitxexportQT_IM_MODULE=fcitxexportXMODIFIERS=@im=fcitx
- SSM+Vue共享充电宝管理系统 充电宝投放管理系统 共享充电宝维护管理系统Java
计算机程序老哥
作者主页:计算机毕业设计老哥有问题可以主页问我一、开发介绍1.1开发环境开发语言:Java数据库:MySQL系统架构:B/S后端:SSM(Spring+SpringMVC+Mybatis)前端:Vue工具:IDEA或者Eclipse,JDK1.8,Maven二、系统介绍2.1图片展示注册登录页面:登陆前端页面功能:首页、合作商户、充电宝投放、公告栏、个人中心、后台管理首页.png充电宝投放.png
- 【tower】Rust tower库原理详解以及axum限流实战
景天科技苑
Rust语言通关之路rust开发语言后端towerrusttoweraxum限流
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Rust开发,Python全栈,Golang开发,云原生开发,PyQt5和Tkinter桌面开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django
- Qt 远程过程调用(RPC)实现方案
编程与实战
Qt一站式学习qtrpc系统架构c语言c++
在分布式系统开发中,远程过程调用(RPC)是实现跨进程、跨机器通信的重要技术。Qt作为一个强大的跨平台框架,提供了多种RPC实现方案,能够满足不同场景下的通信需求。本文将深入探讨Qt中RPC的各种实现方式,包括QtRemoteObjects、自定义协议实现、第三方库集成等,并分析各自的优缺点和适用场景。一、QtRemoteObjects框架1.基础概念与架构QtRemoteObjects是Qt官方
- Qt 网络编程进阶:网络安全与加密
编程与实战
Qt一站式学习qt网络web安全c++c语言
在当今数字化时代,网络安全已成为软件开发中不可忽视的关键环节。Qt作为一款强大的跨平台应用开发框架,提供了全面的网络安全与加密功能,帮助开发者构建安全可靠的网络应用。本文将深入探讨Qt网络编程中的安全与加密技术,包括SSL/TLS通信、数据加密、证书管理、安全认证等方面的核心知识与实践经验。一、SSL/TLS基础配置1.启用HTTPS通信#include#include#include#inclu
- 随笔录-1
知与行!实践是掌握知识的唯一方法
随笔-专栏音视频
1:阅读源码:源码面前,了无困难。通过选中函数转到定义如:FFmpeg的源码=结构体+函数结构体是内部参数函数是括号内的参数:自动显示+转到定义显示PS:以后绝不买盗版书,质量太差2:把数学学好教宝宝3:需要提前学好的:DS学好------>>>>>>再刷LCQT学好------>>>>>>做夏的项目4:熟练掌握FFmpeg的一些功能函数YUVMP4RGBMP4H264MP45:开始学习FFmpe
- QT 6.3和Visual Studio 2022详细安装及配置教程
vcjmd
qtvisualstudiomicrosoft
一、安装QT作者使用的操作系统为Win1064位操作系统,操作系统版本号21H2,必须选择新于该操作系统才能安装成功。安装过程中确保持续联网,关闭不必要的其他软件。QT的安装过程可以参考文献1和2(文献链接附后)。需要注意的是:(1)推荐使用清华源下载最新的在线安装程序,对应的下载地址见文献3(有时登录发现找不到),或者使用QT官方下载或者国内的其他源。(2)实际安装时,需要使用操作系统自带的wi
- VS-Visual Studio2015 QT-Qt5.7.0
siliang_0
qtvisualstudio开发语言
windows下常用的开发工具VS&QTVS是一个IDE,适用于多种语言的开发(C++,VB,C#,java,.net等)。在开发C++时,VS相当于VC++(其中vs2008的vc部分是叫vc9),使用的是VC++的编译器即cl.exe(MSVC编译器指的也是它).QT是一个类似于MFC的类库,是跨平台C++图形用户界面应用程序开发框架。为了方便使用QT,引入了QtCreator。QTCreat
- qt c++借助开源的.pro工程文件解读.pro文件中的各项配置的含义
##ProjecttocompileQCustomPlotassharedlibrary(.so/.dll)fromtheamalgamatedsources#QT+=coreguigreaterThan(QT_MAJOR_VERSION,4):QT+=widgetsprintsupportgreaterThan(QT_MAJOR_VERSION,4):CONFIG+=c++11lessThan(
- QCustomPlot绘图保存成PDF文件
Qt历险记
Qt高级开发工程师pdfqtc++20visualstudio
点击上方"蓝字"关注我们01、QTextDocument>>>QTextDocument是Qt框架中的一个类,用于处理和显示富文本内容。它提供了文本编辑、格式化、布局和渲染等功能。QTextDocument可以包含文本、图像、表格、列表等多种元素,并且可以处理复杂的文本布局和格式。02、QTextObjectInterface>>>QTextObjectInterface是Qt框架中的一个接口,用
- 从 0 到 1 精通 MQTT 协议
一叶飘零_sweeeet
果酱紫javaMQTT物联网
从0到1精通MQTT协议:Java开发者必看的物联网通信指南作为一名Javaer,你可能早已在分布式系统、微服务架构中摸爬滚打多年。但当面对物联网(IoT)、边缘计算等新兴领域时,是否曾被设备间的低带宽、高延迟通信难题困住?今天,我们要深入探讨的MQTT协议,正是解决这类问题的"瑞士军刀"。本文将从协议底层原理讲起,结合完整的Java实现案例,带你掌握从客户端开发到broker部署的全流程技能。无
- 深入详解K近邻算法(KNN):基本概念、原理及在医学影像领域的应用与实现
猿享天开
近邻算法算法医学影像人工智能机器学习大模型
博主简介:CSDN博客专家、CSDN平台优质创作者,高级开发工程师,数学专业,10年以上C/C++,C#,Java等多种编程语言开发经验,拥有高级工程师证书;擅长C/C++、C#等开发语言,熟悉Java常用开发技术,能熟练应用常用数据库SQLserver,Oracle,mysql,postgresql等进行开发应用,熟悉DICOM医学影像及DICOM协议,业余时间自学JavaScript,Vue,
- 机器学习模型评估:交叉验证、混淆矩阵、ROC曲线及其在医学影像领域的应用
猿享天开
机器学习矩阵人工智能DICOM医学影像模型评估
博主简介:CSDN博客专家、CSDN平台优质创作者,高级开发工程师,数学专业,10年以上C/C++,C#,Java等多种编程语言开发经验,拥有高级工程师证书;擅长C/C++、C#等开发语言,熟悉Java常用开发技术,能熟练应用常用数据库SQLserver,Oracle,mysql,postgresql等进行开发应用,熟悉DICOM医学影像及DICOM协议,业余时间自学JavaScript,Vue,
- PyForms:构建高效桌面和网页应用的 Python GUI 框架
萧鼎
python基础到进阶教程python开发语言
一、前言图形用户界面(GUI)是软件开发中与用户交互的核心形式。在Python的生态中,有许多成熟的GUI库,比如Tkinter、PyQt、wxPython、DearPyGui等。但大多数框架要么过于复杂、要么缺乏模块化支持、难以维护,尤其在需要快速构建数据驱动的工具型应用时,开发效率往往不尽如人意。PyForms的诞生就是为了解决这个问题。它提供了一种模块化、面向对象、可扩展的GUI编程方式,同
- tomcat基础与部署发布
暗黑小菠萝
Tomcat java web
从51cto搬家了,以后会更新在这里方便自己查看。
做项目一直用tomcat,都是配置到eclipse中使用,这几天有时间整理一下使用心得,有一些自己配置遇到的细节问题。
Tomcat:一个Servlets和JSP页面的容器,以提供网站服务。
一、Tomcat安装
安装方式:①运行.exe安装包
&n
- 网站架构发展的过程
ayaoxinchao
数据库应用服务器网站架构
1.初始阶段网站架构:应用程序、数据库、文件等资源在同一个服务器上
2.应用服务和数据服务分离:应用服务器、数据库服务器、文件服务器
3.使用缓存改善网站性能:为应用服务器提供本地缓存,但受限于应用服务器的内存容量,可以使用专门的缓存服务器,提供分布式缓存服务器架构
4.使用应用服务器集群改善网站的并发处理能力:使用负载均衡调度服务器,将来自客户端浏览器的访问请求分发到应用服务器集群中的任何
- [信息与安全]数据库的备份问题
comsci
数据库
如果你们建设的信息系统是采用中心-分支的模式,那么这里有一个问题
如果你的数据来自中心数据库,那么中心数据库如果出现故障,你的分支机构的数据如何保证安全呢?
是否应该在这种信息系统结构的基础上进行改造,容许分支机构的信息系统也备份一个中心数据库的文件呢?
&n
- 使用maven tomcat plugin插件debug关联源代码
商人shang
mavendebug查看源码tomcat-plugin
*首先需要配置好'''maven-tomcat7-plugin''',参见[[Maven开发Web项目]]的'''Tomcat'''部分。
*配置好后,在[[Eclipse]]中打开'''Debug Configurations'''界面,在'''Maven Build'''项下新建当前工程的调试。在'''Main'''选项卡中点击'''Browse Workspace...'''选择需要开发的
- 大访问量高并发
oloz
大访问量高并发
大访问量高并发的网站主要压力还是在于数据库的操作上,尽量避免频繁的请求数据库。下面简
要列出几点解决方案:
01、优化你的代码和查询语句,合理使用索引
02、使用缓存技术例如memcache、ecache将不经常变化的数据放入缓存之中
03、采用服务器集群、负载均衡分担大访问量高并发压力
04、数据读写分离
05、合理选用框架,合理架构(推荐分布式架构)。
- cache 服务器
小猪猪08
cache
Cache 即高速缓存.那么cache是怎么样提高系统性能与运行速度呢?是不是在任何情况下用cache都能提高性能?是不是cache用的越多就越好呢?我在近期开发的项目中有所体会,写下来当作总结也希望能跟大家一起探讨探讨,有错误的地方希望大家批评指正。
1.Cache 是怎么样工作的?
Cache 是分配在服务器上
- mysql存储过程
香水浓
mysql
Description:插入大量测试数据
use xmpl;
drop procedure if exists mockup_test_data_sp;
create procedure mockup_test_data_sp(
in number_of_records int
)
begin
declare cnt int;
declare name varch
- CSS的class、id、css文件名的常用命名规则
agevs
JavaScriptUI框架Ajaxcss
CSS的class、id、css文件名的常用命名规则
(一)常用的CSS命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right
- 全局数据源
AILIKES
javatomcatmysqljdbcJNDI
实验目的:为了研究两个项目同时访问一个全局数据源的时候是创建了一个数据源对象,还是创建了两个数据源对象。
1:将diuid和mysql驱动包(druid-1.0.2.jar和mysql-connector-java-5.1.15.jar)copy至%TOMCAT_HOME%/lib下;2:配置数据源,将JNDI在%TOMCAT_HOME%/conf/context.xml中配置好,格式如下:&l
- MYSQL的随机查询的实现方法
baalwolf
mysql
MYSQL的随机抽取实现方法。举个例子,要从tablename表中随机提取一条记录,大家一般的写法就是:SELECT * FROM tablename ORDER BY RAND() LIMIT 1。但是,后来我查了一下MYSQL的官方手册,里面针对RAND()的提示大概意思就是,在ORDER BY从句里面不能使用RAND()函数,因为这样会导致数据列被多次扫描。但是在MYSQL 3.23版本中,
- JAVA的getBytes()方法
bijian1013
javaeclipseunixOS
在Java中,String的getBytes()方法是得到一个操作系统默认的编码格式的字节数组。这个表示在不同OS下,返回的东西不一样!
String.getBytes(String decode)方法会根据指定的decode编码返回某字符串在该编码下的byte数组表示,如:
byte[] b_gbk = "
- AngularJS中操作Cookies
bijian1013
JavaScriptAngularJSCookies
如果你的应用足够大、足够复杂,那么你很快就会遇到这样一咱种情况:你需要在客户端存储一些状态信息,这些状态信息是跨session(会话)的。你可能还记得利用document.cookie接口直接操作纯文本cookie的痛苦经历。
幸运的是,这种方式已经一去不复返了,在所有现代浏览器中几乎
- [Maven学习笔记五]Maven聚合和继承特性
bit1129
maven
Maven聚合
在实际的项目中,一个项目通常会划分为多个模块,为了说明问题,以用户登陆这个小web应用为例。通常一个web应用分为三个模块:
1. 模型和数据持久化层user-core,
2. 业务逻辑层user-service以
3. web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和use
- 【JVM七】JVM知识点总结
bit1129
jvm
1. JVM运行模式
1.1 JVM运行时分为-server和-client两种模式,在32位机器上只有client模式的JVM。通常,64位的JVM默认都是使用server模式,因为server模式的JVM虽然启动慢点,但是,在运行过程,JVM会尽可能的进行优化
1.2 JVM分为三种字节码解释执行方式:mixed mode, interpret mode以及compiler
- linux下查看nginx、apache、mysql、php的编译参数
ronin47
在linux平台下的应用,最流行的莫过于nginx、apache、mysql、php几个。而这几个常用的应用,在手工编译完以后,在其他一些情况下(如:新增模块),往往想要查看当初都使用了那些参数进行的编译。这时候就可以利用以下方法查看。
1、nginx
[root@361way ~]# /App/nginx/sbin/nginx -V
nginx: nginx version: nginx/
- unity中运用Resources.Load的方法?
brotherlamp
unity视频unity资料unity自学unityunity教程
问:unity中运用Resources.Load的方法?
答:Resources.Load是unity本地动态加载资本所用的方法,也即是你想动态加载的时分才用到它,比方枪弹,特效,某些实时替换的图像什么的,主张此文件夹不要放太多东西,在打包的时分,它会独自把里边的一切东西都会集打包到一同,不论里边有没有你用的东西,所以大多数资本应该是自个建文件放置
1、unity实时替换的物体即是依据环境条件
- 线段树-入门
bylijinnan
java算法线段树
/**
* 线段树入门
* 问题:已知线段[2,5] [4,6] [0,7];求点2,4,7分别出现了多少次
* 以下代码建立的线段树用链表来保存,且树的叶子结点类似[i,i]
*
* 参考链接:http://hi.baidu.com/semluhiigubbqvq/item/be736a33a8864789f4e4ad18
* @author lijinna
- 全选与反选
chicony
全选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>全选与反选</title>
- vim一些简单记录
chenchao051
vim
mac在/usr/share/vim/vimrc linux在/etc/vimrc
1、问:后退键不能删除数据,不能往后退怎么办?
答:在vimrc中加入set backspace=2
2、问:如何控制tab键的缩进?
答:在vimrc中加入set tabstop=4 (任何
- Sublime Text 快捷键
daizj
快捷键sublime
[size=large][/size]Sublime Text快捷键:Ctrl+Shift+P:打开命令面板Ctrl+P:搜索项目中的文件Ctrl+G:跳转到第几行Ctrl+W:关闭当前打开文件Ctrl+Shift+W:关闭所有打开文件Ctrl+Shift+V:粘贴并格式化Ctrl+D:选择单词,重复可增加选择下一个相同的单词Ctrl+L:选择行,重复可依次增加选择下一行Ctrl+Shift+L:
- php 引用(&)详解
dcj3sjt126com
PHP
在PHP 中引用的意思是:不同的名字访问同一个变量内容. 与C语言中的指针是有差别的.C语言中的指针里面存储的是变量的内容在内存中存放的地址 变量的引用 PHP 的引用允许你用两个变量来指向同一个内容 复制代码代码如下:
<?
$a="ABC";
$b =&$a;
echo
- SVN中trunk,branches,tags用法详解
dcj3sjt126com
SVN
Subversion有一个很标准的目录结构,是这样的。比如项目是proj,svn地址为svn://proj/,那么标准的svn布局是svn://proj/|+-trunk+-branches+-tags这是一个标准的布局,trunk为主开发目录,branches为分支开发目录,tags为tag存档目录(不允许修改)。但是具体这几个目录应该如何使用,svn并没有明确的规范,更多的还是用户自己的习惯。
- 对软件设计的思考
e200702084
设计模式数据结构算法ssh活动
软件设计的宏观与微观
软件开发是一种高智商的开发活动。一个优秀的软件设计人员不仅要从宏观上把握软件之间的开发,也要从微观上把握软件之间的开发。宏观上,可以应用面向对象设计,采用流行的SSH架构,采用web层,业务逻辑层,持久层分层架构。采用设计模式提供系统的健壮性和可维护性。微观上,对于一个类,甚至方法的调用,从计算机的角度模拟程序的运行情况。了解内存分配,参数传
- 同步、异步、阻塞、非阻塞
geeksun
非阻塞
同步、异步、阻塞、非阻塞这几个概念有时有点混淆,在此文试图解释一下。
同步:发出方法调用后,当没有返回结果,当前线程会一直在等待(阻塞)状态。
场景:打电话,营业厅窗口办业务、B/S架构的http请求-响应模式。
异步:方法调用后不立即返回结果,调用结果通过状态、通知或回调通知方法调用者或接收者。异步方法调用后,当前线程不会阻塞,会继续执行其他任务。
实现:
- Reverse SSH Tunnel 反向打洞實錄
hongtoushizi
ssh
實際的操作步驟:
# 首先,在客戶那理的機器下指令連回我們自己的 Server,並設定自己 Server 上的 12345 port 會對應到幾器上的 SSH port
ssh -NfR 12345:localhost:22
[email protected]
# 然後在 myhost 的機器上連自己的 12345 port,就可以連回在客戶那的機器
ssh localhost -p 1
- Hibernate中的缓存
Josh_Persistence
一级缓存Hiberante缓存查询缓存二级缓存
Hibernate中的缓存
一、Hiberante中常见的三大缓存:一级缓存,二级缓存和查询缓存。
Hibernate中提供了两级Cache,第一级别的缓存是Session级别的缓存,它是属于事务范围的缓存。这一级别的缓存是由hibernate管理的,一般情况下无需进行干预;第二级别的缓存是SessionFactory级别的缓存,它是属于进程范围或群集范围的缓存。这一级别的缓存
- 对象关系行为模式之延迟加载
home198979
PHP架构延迟加载
形象化设计模式实战 HELLO!架构
一、概念
Lazy Load:一个对象,它虽然不包含所需要的所有数据,但是知道怎么获取这些数据。
延迟加载貌似很简单,就是在数据需要时再从数据库获取,减少数据库的消耗。但这其中还是有不少技巧的。
二、实现延迟加载
实现Lazy Load主要有四种方法:延迟初始化、虚
- xml 验证
pengfeicao521
xmlxml解析
有些字符,xml不能识别,用jdom或者dom4j解析的时候就报错
public static void testPattern() {
// 含有非法字符的串
String str = "Jamey친ÑԂ
- div设置半透明效果
spjich
css半透明
为div设置如下样式:
div{filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5;}
说明:
1、filter:对win IE设置半透明滤镜效果,filter:alpha(Opacity=80)代表该对象80%半透明,火狐浏览器不认2、-moz-opaci
- 你真的了解单例模式么?
w574240966
java单例设计模式jvm
单例模式,很多初学者认为单例模式很简单,并且认为自己已经掌握了这种设计模式。但事实上,你真的了解单例模式了么。
一,单例模式的5中写法。(回字的四种写法,哈哈。)
1,懒汉式
(1)线程不安全的懒汉式
public cla