嵌入式系统应用-第八章 基于LVGL的入门介绍
第八章 基于LVGL的入门介绍
8.1 图形库介绍
LVGL (Light and Versatile Graphics Library) 是最流行的免费开源嵌入式图形库,可为任何 MCU、MPU 和显示类型创建漂亮的 UI。

它的官方网站:添加链接描述
它的技术手册:添加链接描述
8.2 应用基础要求
LVGL最低配置要求16、32 或 64 位微控制器或处理器
建议使用 >16 MHz 时钟速度
闪存/ROM: > 64 kB 用于非常重要的组件 (> 建议使用 180 kB)
RAM:
静态 RAM 使用量:~2 kB,取决于使用的功能和对象类型
堆: > 2kB (> 建议使用 8 kB)
动态数据(堆): > 2 KB (> 如果使用多个对象,建议使用 16 kB). 在 lv_conf.h 文件中配置 LV_MEM_SIZE 生效。
显示缓冲区:> “水平分辨率”像素(推荐 >10 × 10ד 水平分辨率”)
8.3 图形库入门
8.3.1 了解在线案例
8.3.2 搭建vscode STUDIO的仿真平台
可以通过github上面下载图形仿真库,因为下载速度慢和操作复杂。如果你是使用window用户,可以直接下载。前提条件,你要安装vs studio这个软件。如何安装这个软件,可以网上找一些资料。后期如果读者有需要,我在更新说明一下。
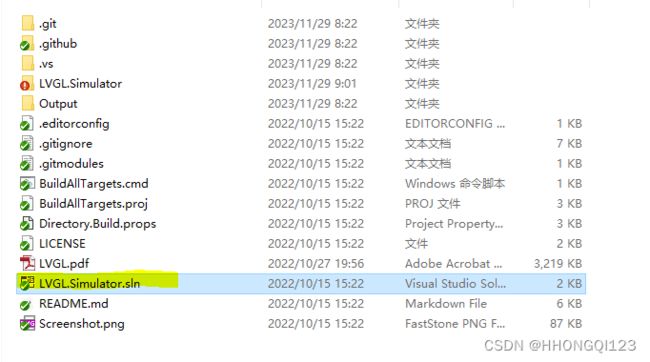
1 下载文件后,找到lvgl.simulator.sln 这个文件,双击这个文件。

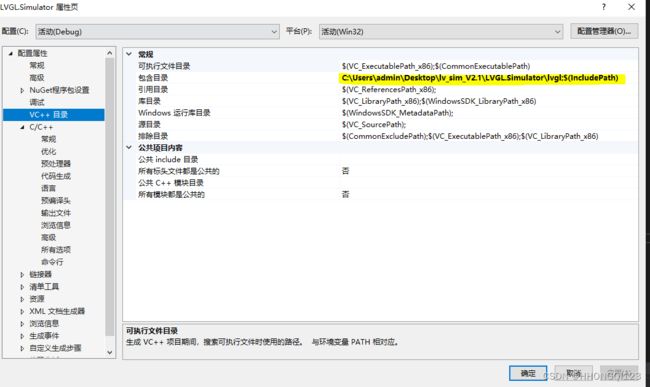
2 打开配置文件,选择调试属性
3 配置路径: 系统默认是在桌面上的,所以如果你的文件放在哪个位置,需要配置一下地址:根据你的文件所在位置,配置lvgl所在地址。
4. 点击确定后,运行程序。
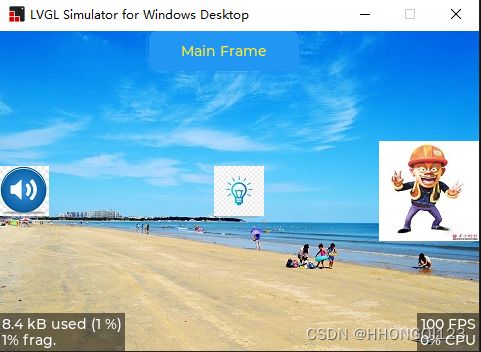
5 运行效果如下所示:
这个是典型的应用案例,接下来我们介绍LVGL的基本操作。
8.3.3 基本概念入门
1. 位置,首先了解窗口位置定义:
lv_obj_set_x(obj, new_x); //设置横坐标
lv_obj_set_y(obj,new_y); //设置从坐标
lv_obj_set_pos(obj, new_x, new_y).; // 同时设置横坐标和从坐标
2 . 窗口的大小
lv_obj_set_width(obj, new_width);
lv_obj_set_height(obj, new_height);
lv_obj_set_size(obj, new_width, new_height).;
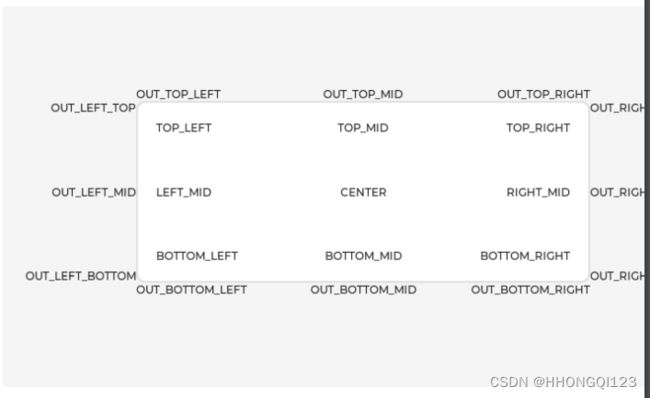
- 窗口对齐
lv_obj_set_align(obj, LV_ALIGN_CENTER);
lv_obj_set_pos(obj, 10, 20);
//Or in one function
lv_obj_align(obj, LV_ALIGN_CENTER, 10, 20);
- 父级和子集
lv_obj_set_parent(obj, new_parent); // 设置对象为父级
lv_obj_get_parent(obj); // 获取对象的父级
lv_obj_get_child(parent, idx). // 获取父级相面的子集的编号
//• 0 get the child created first
//• 1 get the child created second
//• -1 get the child created last
uint32_t i;
for(i = 0; i < lv_obj_get_child_cnt(parent); i++) {
lv_obj_t * child = lv_obj_get_child(parent, i);
/*Do something with child*/
}
lv_obj_get_index(obj); //
lv_obj_move_background(obj);
lv_obj_move_foreground(obj);
lv_obj_move_to_index(obj, index);
4 获取屏幕
lv_obj_t * screen = lv_obj_create(NULL);
lv_scr_load(screen);
lv_scr_act() ;
lv_disp_set_default.;
lv_obj_get_screen(obj);
5. 事件
lv_obj_add_event_cb(obj, event_cb, LV_EVENT_...,user_data),
lv_event_send(obj, LV_EVENT_..., param)
8.4 案例应用
8.4.1 创建界面、按键、文本、标签
void Main_Frame(void)
{
// 显示主界面
lv_obj_t* mainScreen = lv_obj_create(NULL);
lv_obj_set_size(mainScreen, 480, 320);
// 插入窗口的颜色
lv_obj_set_style_bg_color(mainScreen, lv_palette_main(LV_PALETTE_BLUE), LV_PART_MAIN);
lv_scr_load(mainScreen);
lv_disp_set_default;
// 文本操作
lv_obj_t* mainTitle=lv_textarea_create(mainScreen);
lv_textarea_add_text(mainTitle, "Main Frame");
lv_textarea_set_align(mainTitle, LV_ALIGN_TOP_MID);
// 修改大小
lv_obj_set_size(mainTitle, 150, 40);
lv_obj_set_pos(mainTitle, 150, 0);
// 设置文本背景的颜色
lv_obj_set_style_text_color(mainTitle, lv_palette_main(LV_PALETTE_YELLOW), LV_PART_MAIN);
lv_obj_set_style_bg_color(mainTitle, lv_palette_main(LV_PALETTE_BLUE), LV_PART_MAIN);
lv_obj_set_style_border_color(mainTitle, lv_palette_main(LV_PALETTE_BLUE), LV_PART_MAIN);
// 按键操作
lv_obj_t* btnSpeaker = lv_btn_create(lv_scr_act());
lv_obj_align(btnSpeaker, LV_ALIGN_LEFT_MID, 0, 0);
// 设置按键背景颜色
lv_obj_set_style_bg_color(btnSpeaker, lv_palette_main(LV_PALETTE_RED), LV_PART_MAIN);
lv_obj_t* labelSpeaker= lv_label_create(btnSpeaker);
lv_label_set_text(labelSpeaker, "Speaker");
lv_obj_center(labelSpeaker);
//修改大小
lv_obj_set_size(btnSpeaker, 80, 30);
}
8.4.2 添加背景图片和按键图片
图片创建,可以选择在线图像编辑器:把图像变成c的数组。在线链接
选择图片,图片要设置好大小,譬如:50*50. 可以用图像编辑器来修改。选择真彩色,然后点击Convert。就会有一个light.c的文件自动下载下来。
绘制主窗口
void Main_Frame(void)
{
// 显示主界面
lv_obj_t* mainScreen = lv_obj_create(NULL);
lv_obj_set_size(mainScreen, 480, 320);
// 插入窗口的颜色
//lv_obj_set_style_bg_color(mainScreen, lv_palette_main(LV_PALETTE_BLUE), LV_PART_MAIN);
lv_scr_load(mainScreen);
lv_disp_set_default;
lv_obj_t* imgBackground = lv_img_create(mainScreen);
lv_img_set_src(imgBackground, &bg);
lv_obj_align(imgBackground, LV_ALIGN_CENTER, 0, 0);
switch (winPoint) // 绘制不同界面
{
case main_desktop: Create_MainWindow(mainScreen); break;
case ligh_strengh: break;
case rtc: break;
}
}
// 创建主界面
void Create_MainWindow(lv_obj_t* mainScreen)
{
// 文本操作
mainTitle = lv_textarea_create(mainScreen);
lv_textarea_add_text(mainTitle, "Main Frame");
lv_textarea_set_align(mainTitle, LV_ALIGN_TOP_MID);
// 修改大小
lv_obj_set_size(mainTitle, 150, 40);
lv_obj_set_pos(mainTitle, 150, 0);
// 设置文本背景的颜色
lv_obj_set_style_text_color(mainTitle, lv_palette_main(LV_PALETTE_YELLOW), LV_PART_MAIN);
lv_obj_set_style_bg_color(mainTitle, lv_palette_main(LV_PALETTE_BLUE), LV_PART_MAIN);
lv_obj_set_style_border_color(mainTitle, lv_palette_main(LV_PALETTE_BLUE), LV_PART_MAIN);
// 蜂鸣器按键操作
btnSpeaker = lv_btn_create(lv_scr_act());
lv_obj_align(btnSpeaker, LV_ALIGN_LEFT_MID, 20, 0);
//修改大小
lv_obj_set_size(btnSpeaker, 50, 50);
// 插入图片
lv_obj_t* imgSpeaker = lv_img_create(btnSpeaker);
lv_img_set_src(imgSpeaker, &speaker);
lv_obj_align(imgSpeaker, LV_ALIGN_CENTER, 0, 0);
// 动作
lv_obj_add_event_cb(btnSpeaker, Event_BtnSpeaker, LV_EVENT_PRESSED, NULL);
lv_obj_add_event_cb(btnSpeaker, Event_BtnSpeaker1, LV_EVENT_RELEASED, NULL);
// 设置按键背景颜色
//lv_obj_set_style_bg_color(btnSpeaker, lv_palette_main(LV_PALETTE_RED), LV_PART_MAIN);
//lv_obj_t* labelSpeaker= lv_label_create(btnSpeaker);
//lv_label_set_text(labelSpeaker, "Speaker");
//lv_obj_center(labelSpeaker);
//
//lv_obj_remove_style_all(btnSpeaker); /* Remove the style coming */
static lv_style_t style_pr;
lv_style_init(&style_pr);
/*增加偏移动作*/
lv_style_set_translate_y(&style_pr, 5);
lv_obj_add_style(btnSpeaker, &style_pr, LV_STATE_PRESSED);
// led按键操作
btnLED = lv_btn_create(lv_scr_act());
lv_obj_align(btnLED, LV_ALIGN_CENTER, 0, 0);
//修改大小
lv_obj_set_size(btnLED, 50, 50);
// 插入图片
lv_obj_t* imgLED = lv_img_create(btnLED);
lv_img_set_src(imgLED, &led);
lv_obj_align(imgLED, LV_ALIGN_CENTER, 0, 0);
// 光强
btnLight = lv_btn_create(lv_scr_act());
lv_obj_align(btnLight, LV_ALIGN_RIGHT_MID, 0, 0);
//修改大小
lv_obj_set_size(btnLight, 100, 100);
// 插入图片
lv_obj_t* imgLight = lv_img_create(btnLight);
lv_img_set_src(imgLight, &light);
lv_obj_align(imgLight, LV_ALIGN_CENTER, 0, 0);
}
8.4.3 删除界面和增加动作
// 删除主界面
void Delete_MainWindow(lv_obj_t* mainScreen)
{
if (mainTitle != NULL)
lv_obj_del(mainTitle);
if (btnSpeaker != NULL)
lv_obj_del(btnSpeaker);
if (btnLED != NULL)
lv_obj_del(btnLED);
if (btnLight != NULL)
lv_obj_del(btnLight);
}
//
// 绘制按键动作/
///
用蜂鸣器改变图片的颜色,变成红色和蓝色
void Event_BtnSpeaker(void)
{
lv_obj_set_style_bg_color(mainTitle, lv_palette_main(LV_PALETTE_RED), LV_PART_MAIN);
}
void Event_BtnSpeaker1(void)
{
lv_obj_set_style_bg_color(mainTitle, lv_palette_main(LV_PALETTE_BLUE), LV_PART_MAIN);
}
static void Create_MainWindow(lv_obj_t* mainScreen)
{
// 创建对象
label_name = lv_label_create(mainScreen);
lv_label_set_text(label_name, "Test Value"); // 设定内容
lv_obj_align(label_name, LV_ALIGN_LEFT_MID, 30, 0); // 设定位置
// 绘制效果
static lv_style_t style;
lv_style_init(&style);
lv_style_set_radius(&style,5); // 设定边角的圆滑度
lv_style_set_bg_opa(&style, 0); //背景透明度和颜色
lv_style_set_bg_color(&style, lv_palette_lighten(LV_PALETTE_GREY, 2));
lv_style_set_border_width(&style, 2); // 边框的颜色、厚度
lv_style_set_border_color(&style, lv_palette_main(LV_PALETTE_BLUE));
lv_style_set_pad_all(&style, 10); // 边框间距
lv_style_set_text_color(&style, lv_palette_main(LV_PALETTE_YELLOW)); // 文本颜色
lv_style_set_text_decor(&style, LV_TEXT_DECOR_NONE); // 添加下划线
lv_obj_add_style(label_name, &style, 0);
// 返回按键
btn_return = lv_btn_create(mainScreen);
lv_obj_align(btn_return, LV_ALIGN_TOP_RIGHT, -20, 20);
//修改大小
lv_obj_set_size(btn_return, 50, 50);
// 插入图片
lv_obj_set_style_bg_img_src(btn_return, &return1, 0);
// 动作
lv_obj_add_event_cb(btn_return, Event_BtnReturn, LV_EVENT_PRESSED, NULL);
// 添加按下动画
static lv_style_t style_pr;
lv_style_init(&style_pr);
/*Add a large outline when pressed*/
lv_style_set_translate_y(&style_pr, 5);
lv_obj_add_style(btn_return, &style_pr, LV_STATE_PRESSED);
}
// 删除主界面
static void Delete_MainWindow(lv_obj_t* mainScreen)
{
if (label_name != NULL)
lv_obj_del(label_name);
if (btn_return != NULL)
lv_obj_del(btn_return);
}
// 返回按键
void Event_BtnReturn(void)
{
lv_obj_t* mainScreen = lv_scr_act();
switch (winPoint) // 绘制不同界面
{
case main_desktop: break; // 错误界面
case ligh_strengh: Delete_MainWindow(mainScreen); Draw_MainFrame(); winPoint = main_desktop; break;
case rtc: break;
}
}
void LightFrame(void)
{
lv_obj_t* mainScreen = lv_scr_act();
Create_MainWindow(mainScreen);
}
8.4.4 滑动条和状态条
绘制滑动条和增加滑动动画和显示风格
// 创建滑动条
slider = lv_slider_create(lv_scr_act());
lv_obj_align(slider, LV_ALIGN_BOTTOM_MID, 0, -30);
lv_obj_add_event_cb(slider, slider_event_cb, LV_EVENT_VALUE_CHANGED, NULL);
lv_slider_set_range(slider, 0, 100);
// 显示内容
slider_label = lv_label_create(lv_scr_act());
lv_label_set_text(slider_label, "0%");
lv_obj_align_to(slider_label, slider, LV_ALIGN_OUT_BOTTOM_MID, 0, 10);
// 添加风格
static const lv_style_prop_t props[] = { LV_STYLE_BG_COLOR, 0 };
static lv_style_transition_dsc_t transition_dsc;
lv_style_transition_dsc_init(&transition_dsc, props, lv_anim_path_linear, 300, 0, NULL);
static lv_style_t style_main;
static lv_style_t style_indicator;
static lv_style_t style_knob;
static lv_style_t style_pressed_color;
lv_style_init(&style_main);
lv_style_set_bg_opa(&style_main, LV_OPA_COVER);
lv_style_set_bg_color(&style_main, lv_palette_main(LV_PALETTE_GREEN));
lv_style_set_radius(&style_main, LV_RADIUS_CIRCLE);
lv_style_set_pad_ver(&style_main, -1);
lv_style_init(&style_indicator);
lv_style_set_bg_opa(&style_indicator, LV_OPA_COVER);
lv_style_set_bg_color(&style_indicator, lv_palette_main(LV_PALETTE_YELLOW));
lv_style_set_radius(&style_indicator, LV_RADIUS_CIRCLE);
lv_style_set_transition(&style_indicator, &transition_dsc);
lv_style_init(&style_knob);
lv_style_set_bg_opa(&style_knob, LV_OPA_COVER);
lv_style_set_bg_color(&style_knob, lv_palette_main(LV_PALETTE_YELLOW));
lv_style_set_border_color(&style_knob, lv_palette_darken(LV_PALETTE_YELLOW, 3));
lv_style_set_border_width(&style_knob, 2);
lv_style_set_radius(&style_knob, 2);
lv_style_set_pad_all(&style_knob, 6);
lv_style_set_transition(&style_knob, &transition_dsc);
lv_style_init(&style_pressed_color);
lv_style_set_bg_color(&style_pressed_color, lv_palette_darken(LV_PALETTE_YELLOW, 2));
lv_obj_add_style(slider, &style_main, LV_PART_MAIN);
lv_obj_add_style(slider, &style_indicator, LV_PART_INDICATOR);
lv_obj_add_style(slider, &style_pressed_color, LV_PART_INDICATOR | LV_STATE_PRESSED);
lv_obj_add_style(slider, &style_knob, LV_PART_KNOB);
lv_obj_add_style(slider, &style_pressed_color, LV_PART_KNOB | LV_STATE_PRESSED);
滑动条的动作相应
利用这个回调函数来响应动作
void slider_event_cb(lv_event_t* e) // 控制屏幕亮度
{
lv_obj_t* slider = lv_event_get_target(e);
char buf[8];
lv_snprintf(buf, sizeof(buf), "%d%%", (int)lv_slider_get_value(slider));
lv_label_set_text(slider_label, buf);
}
绘制状态条和绘制风格
bar_data = lv_bar_create(mainScreen);
lv_bar_set_range(bar_data, 0,100); // 设定取值范围
lv_obj_align(bar_data, LV_ALIGN_CENTER, -20, 0); // 设定范围
lv_obj_set_size(bar_data, 20, 100); // 设定尺寸
lv_bar_set_value(bar_data, 70, LV_ANIM_ON); // 设定值
// 增加风格
static lv_style_t style_bg;
static lv_style_t style_indic;
lv_style_init(&style_bg);
// 前景色
lv_style_set_border_color(&style_bg, lv_palette_main(LV_PALETTE_GREEN));
lv_style_set_border_width(&style_bg, 2);
lv_style_set_pad_all(&style_bg, 8);
lv_style_set_radius(&style_bg, 5);
lv_style_set_anim_time(&style_bg, 1000);
// 显示颜色
lv_style_init(&style_indic);
lv_style_set_bg_opa(&style_indic, LV_OPA_COVER);
lv_style_set_bg_color(&style_indic, lv_palette_main(LV_PALETTE_YELLOW));
lv_style_set_radius(&style_indic, 3);
// 插入风格
lv_obj_add_style(bar_data, &style_bg, 0);
lv_obj_add_style(bar_data, &style_indic, LV_PART_INDICATOR);
显示效果