【记账本实战】03 集成 Vant UI 组件库
集成 Vant UI 组件库
目录
- 集成 Vant UI 组件库
-
- Vant 介绍
-
- 特性
- 集成 Vant UI 组件库
-
- 通过 npm 安装 Vant UI
- 按需引入组件
-
- 1. 安装插件
- 2. 配置插件
- 3. 使用组件
- 适配移动端 rem 单位
- 添加 iconfont 文字图标库
Vant 介绍
Vant 是一个轻量、可定制的移动端组件库,于 2017 年开源。
目前 Vant 官方提供了 Vue 2 版本、Vue 3 版本和微信小程序版本,并由社区团队维护 React 版本和支付宝小程序版本。
特性
- 性能极佳,组件平均体积小于 1KB(min+gzip)
- 80+ 个高质量组件,覆盖移动端主流场景
- 零外部依赖,不依赖三方 npm 包
- 使用 TypeScript 编写,提供完整的类型定义
- 单元测试覆盖率超过 90%,提供稳定性保障
- 提供丰富的中英文文档和组件示例
- 提供 Sketch 和 Axure 设计资源
- 支持 Vue 2、Vue 3 和微信小程序
- 支持 Nuxt 2、Nuxt 3,提供 Nuxt 的 Vant Module
- 支持主题定制,内置 700+ 个主题变量
- 支持按需引入和 Tree Shaking
- 支持无障碍访问(持续改进中)
- 支持深色模式
- 支持服务器端渲染
- 支持国际化,内置 30+ 种语言包
集成 Vant UI 组件库
我们按照官方的教程(Vant 4 快速上手)来安装 Vant:
通过 npm 安装 Vant UI
在现有项目中使用 Vant 时,可以通过 npm 进行安装:
# Vue 3 项目,安装最新版 Vant
npm i vant
# Vue 2 项目,安装 Vant 2
npm i vant@latest-v2
当然,你也可以通过 yarn、pnpm 或 bun 进行安装:
# 通过 yarn 安装
yarn add vant
# 通过 pnpm 安装
pnpm add vant
# 通过 Bun 安装
bun add vant
因为我们创建的是一个 Vue3 的项目,所以我们在终端中输入 npm i vant 来安装最新版的 Vant UI组件库
按需引入组件
Vant 官方文档提供了两种引入组件的方式,一种是常规方式,相当于引入全部组件,这种方式推荐在学习的时候使用,不建议在生产环境中使用常规方式引入,要不然这会使得项目变得臃肿,另一种方式是按需引入组件样式,本项目中将使用这种引入方式,相比于常规用法,这种方式可以按需引入组件的 CSS 样式,从而减少一部分代码体积,但使用起来会变得繁琐一些。
在基于 vite、webpack 或 vue-cli 的项目中使用 Vant 时,可以使用 unplugin-vue-components 插件,它可以自动引入组件。
Vant 官方基于 unplugin-vue-components 提供了自动导入样式的解析器 @vant/auto-import-resolver,两者可以配合使用。
1. 安装插件
# 通过 npm 安装
npm i @vant/auto-import-resolver unplugin-vue-components -D
# 通过 yarn 安装
yarn add @vant/auto-import-resolver unplugin-vue-components -D
# 通过 pnpm 安装
pnpm add @vant/auto-import-resolver unplugin-vue-components -D
# 通过 bun 安装
bun add @vant/auto-import-resolver unplugin-vue-components -D
2. 配置插件
如果是基于 vite 的项目,在 vite.config.js 文件中配置插件:
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
import Components from "unplugin-vue-components/vite";
import { VantResolver } from "@vant/auto-import-resolver";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
Components({
resolvers: [VantResolver()],
}),
],
});
3. 使用组件
完成以上两步,就可以直接在模板中使用 Vant 组件了,unplugin-vue-components 会解析模板并自动注册对应的组件, @vant/auto-import-resolver 会自动引入对应的组件样式。
我们在 src/views/Home.vue 添加 Button 按钮组件,代码如下:
<template>
<div>
首页
<van-row gutter="10">
<van-col span="5">
<van-button type="primary">主要按钮van-button>
van-col>
<van-col span="5">
<van-button type="success">成功按钮van-button>
van-col>
<van-col span="4">
<van-button type="default">默认按钮van-button>
van-col>
<van-col span="5">
<van-button type="warning">警告按钮van-button>
van-col>
<van-col span="5">
<van-button type="danger">危险按钮van-button>
van-col>
van-row>
div>
template>
<script>
export default {
name: "HomeViews",
};
script>
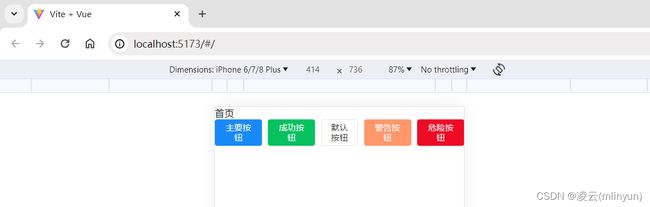
启动项目,然后在浏览器访问,效果如下图所示:
适配移动端 rem 单位
如果我们开发的是桌面端的网页,则无需做 rem 适配。但是做 H5 开发,你将面对的是成千上百款千奇百怪的机型,单纯的使用 px 作为 CSS 样式单位的话是很难满足的,所以我们需要引入 rem 做适配。Vant 中的样式默认使用 px 作为单位,如果需要使用 rem 单位,推荐使用以下两个工具:
- postcss-pxtorem 是一款 PostCSS 插件,用于将 px 单位转化为 rem 单位
- lib-flexible 用于设置 rem 基准值
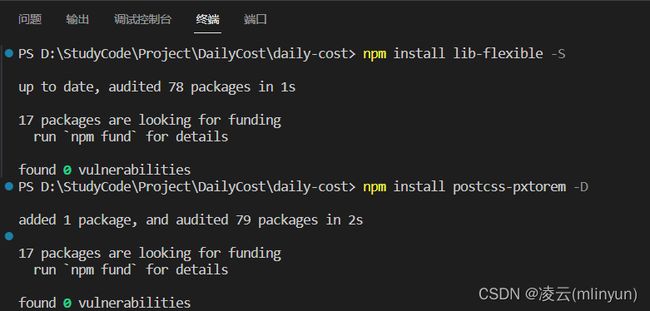
咱们就按照官方为我们提供的方案进行适配,首先安装它们:
npm install lib-flexible -S
npm install postcss-pxtorem -D
这里 lib-flexible 是网页做 html 的 font-size 适配用的,所以需要安装到 dependencies。而 postcss-pxtorem 是在编译的时候对 px 单位转换为 rem 单位时使用,所以安装到 devDependencies 便可。
安装好后,我们需要在 main.js 引入 lib-flexible,新增如下代码:
import { createApp } from "vue";
import "lib-flexible/flexible"; // 引入 lib-flexible
import App from "./App.vue";
import router from "./router"; // 1. 导入路由实例
const app = createApp(App); // 2. 创建 Vue 实例
app.use(router); // 3. 将导入的路由实例 router 注入到 Vue 实例 app 中
app.mount("#app"); // 4. 挂载 Vue 实例
接着我们需要为 px 单位转 rem 单位做配置,我们按照官网教程在项目根目录下新建 postcss.config.js,文件(这里有一个坑,后面会解释),配置内容如下:
module.exports = {
plugins: {
"postcss-pxtorem": {
rootValue: 37.5, // Vant 官方根字体大小是 37.5
propList: ["*"],
selectorBlackList: [".norem"], // 过滤掉.norem-开头的 class,不进行 rem 转换
},
},
};
接着检查一下 rem 适配是否成功,我们给 src/views/Home.vue 文件里的 div 标签一个样式:
<template>
<div>
<div class="box">首页div>
template>
// 省略 ......
<style scoped>
.box {
width: 100px;
height: 100px;
background-color: aquamarine;
}
style>
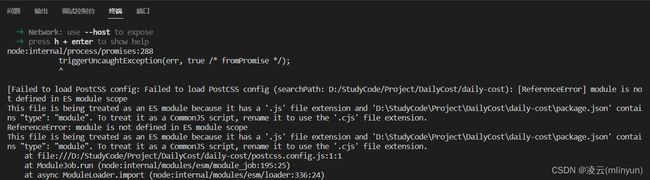
接着我们启动项目,这里我在启动项目的时候出错了,如下图所示:
这里就是我上面提到的坑,根据报错信息的提示,意思是 postcss.config.js 文件被视为 ES 模块,因为它具有 .js 扩展名,然而在 package.json 中包含 "type":"module",要将其视为 CommonJS 脚本,请将其重命名为使用 .cjs 为扩展名的文件。
我们按照报错提示进行修改,将 postcss.config.js 文件重名为 postcss.config.cjs,之后再次启动项目,就不报错了,然后打开浏览器访问项目,如若是下图所示,说明配置已经生效了。
这里还有一个需要注意的小知识点:不需要 px 转 rem 的情况,可以使用大写的 PX 作为单位。
编译时不会将其转化为 rem 单位,也可以通过 selectorBlackList 属性声明的 .norem 前缀的 class 类名,同样也不会被转化。
添加 iconfont 文字图标库
一个完整的项目,总是会需要一些图标进行标识,这样有助于提高项目体验,帮助用户更好的理解功能点的作用及使用方法。
在实际开发中常用的字体图标库便是阿里巴巴推出的 iconfont,它是目前市面上字体图标数量最多最全的网站,我们平时开发项目也都是用它作为项目的图标插件。下面我们来学习如何引入到咱们的项目中来。
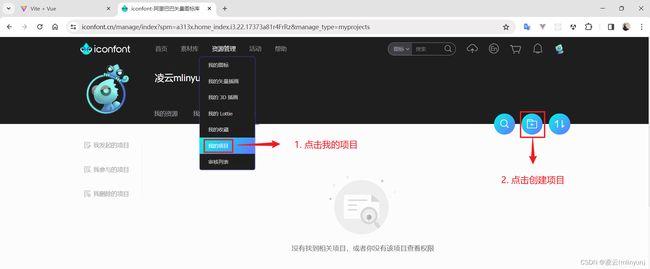
首先你需要注册一个 iconfont 的账户,这里不进行赘述。然后按照如下所示:
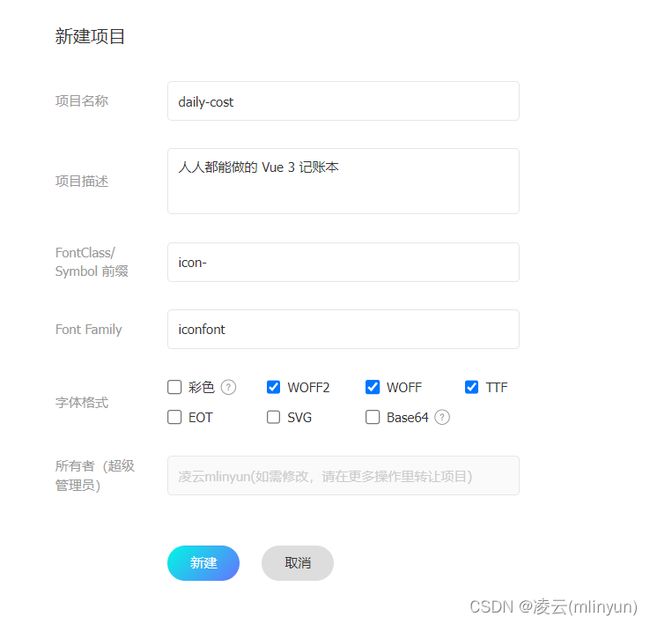
点击创建项目之后,会出现一个弹窗,填写如下:
点击新建生成后,随便添加一个图标进入购物车,然后在购物车内添加至上面新建的项目内:
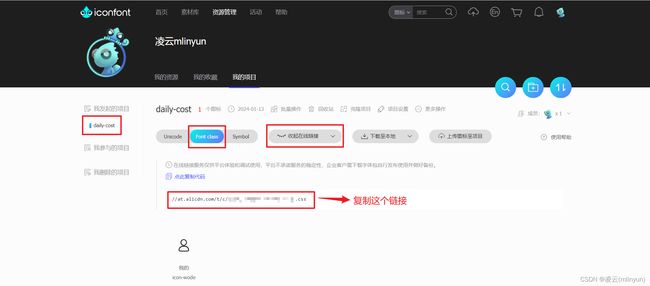
添加完之后,点击下图所示第三个红框 查看在线链接,就会重新生成一串新的 hash 码,内部包含最新的字体图标,我们将其添加至项目的 index.html 文件,如下所示:
doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="填入上面复制的链接" />
<title>Vite + Vuetitle>
head>
<body>
<div id="app">div>
<script type="module" src="/src/main.js">script>
body>
html>
这里注意,每次新增图标后,都要重新生成新的 css 静态资源,需要在这里替换最新的路径。
然后在 src/views/Home.vue 文件内,添加我们刚才添加的字体图标,看浏览器是否显示:
<template>
<div>
<div class="box">首页div>
<i class="iconfont icon-wode">i>
<van-row gutter="10">
......
van-row>
div>
template>
// 省略其他代码 ......
复制图标类名,只需要点击相应图标的“复制代码”便可。
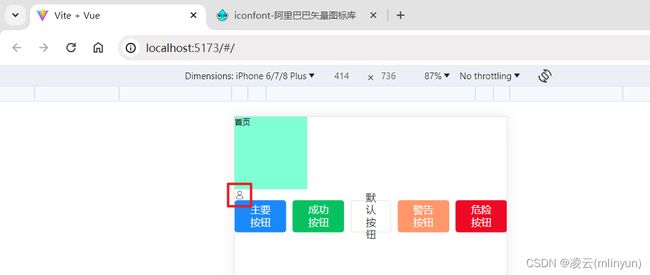
我们打开浏览器查看效果:
好啦~ 现在你已经学会了如何使用 iconfont 图标,是不是很简单呢。