HTML超链以及CSS基础、选择器
一、超链接a的相关属性
1、href=“书写路径”有5种写法:外部路径以及绝对路径、相对路径、空(刷新页面)、#(取消链接功能)
2、title=“鼠标悬停上去之后的提示信息”
3、target=“设置窗口的打开方式” target=“_self”默认值,本窗口打开 target=“_blank” 新窗口打开
二、CSS全称为层叠式样式表,全英文为:cascading style sheet。它的作用是用来修饰网页信息的。
三、CSS语法:选择器{属性:属性值;属性:属性值},其中属性:属性值可以称为声明。
注意点:属性必须放在花括号中,属性与属性值用冒号链接。每条声明用分号结束。
四、 CSS引入方式可以分为三种。分别是内部样式:,写在title下方;
行内样式(又称行间样式/内联样式/内嵌样式/嵌入式表):写在标签中 如下方:
111
外部样式:优先创建一个.css文件,之后用link链接两个页面,其中link也包括两个属性,如下:
rel代表声明,此文档为样式表,href为路径;
五、选择器介绍: 1、通配符:*{属性:属性值;}
2、 标签选择器:标签{属性:属性值;}
3、class选择器:.类名{属性:属性值;}
4、id选择器:#ID名{属性:属性值;}
5、子级选择器:父级选择器 子级选择器{属性:属性值;}
6、直属子级选择器:父级选择器>子级选择器{属性:属性值;}
7、并级选择器:选择器1,选择器2,选择器2{属性:属性值;}
8、伪类选择器效果为鼠标悬停之后:选择器:hover{属性:属性值;}
9、层级选择器:
子集选择器 :父级选择器 子级选择器
直属子集选择器:父级选择器>子级选择器
相邻兄弟选择器:兄弟选择器+兄弟标签
通用兄弟选择器:兄弟选择器~兄弟标签
10、属性选择器:选择器[属性]:指定属性名和属性值 input[type]
选择器[属性="属性值"]:指定属性名和其中一个属性值 input[type="text"]
选择器[属性~="属性值"]:指定属性名和属性值开头 input[type]
选择器[属性^="属性值"]:指定属性名和属性值结尾
选择器[属性$="属性值"]:指定属性名和属性值开头
选择器[属性*="属性值"]:指定属性名和包含属性值内容
选择器[属性|="属性值"]:指定属性名和属性值或以属性值-开头
前三个相对常用,后面可以当做了解
11、伪类选择器:伪类选择器都是需要加上 ":"
结构性伪类
| 标签 | 说明 | 标签 | 说明 |
| first:child | 第一个元素 | last-of-child | 获取最后一个同类型的元素 |
| last-child | 最后一个元素 | nth-of-child | 第几个同标签元素 |
| nth-child | 第几个元素 | only-of-child | 有且仅有一个元素 |
| only-child | 有且仅有一个元素 | root | 根元素/目录,就是html |
| first-of-type | 获取第一个同类型的元素 | empty | 空标签,没有任何元素类型,例如: |
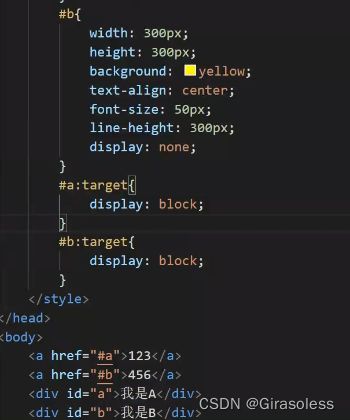
目标伪类 target
注意:需要配合id选择器使用,一般常用于选项卡,但是存在页面刷新也不会把选项的内容更新,需要关闭浏览器之后,重新打开,所以一般还是会用js的点击效果
UI元素状态伪类
| enable | 表单控件可用状态 |
| disabled | 表单控件不可用状态 |
| checked | 表单控件单选多选的选中状态 |
| selection | 高亮状态,就是鼠标选中的状态 |
注意:(1)高亮状态只有文字有,其他的都没有,所有的选择器有的有两个:,一个:,没有区别;
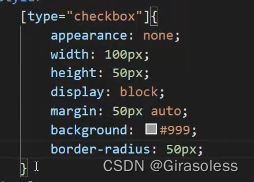
(2)checked:使用时我们需要取消默认的样式,之后自己可以进行设置自己需要的样式;
appearance: none;
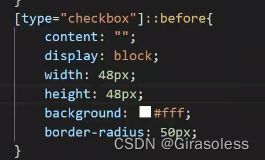
必须要用多选,之后取消样式,设置宽高,在进行before,记得打content: "";需要转换成块,之之后再进行设置一些需要的样式,再设置选中之后的状态,若是需要位移,在设置一次before;
注意:有的浏览器可能存在兼容问题,可以看之前的浏览器兼容,添加前缀即可;
否定伪类:not()
:not(p){color: red;}
动态伪类
| link | 未访问状态 |
| visited | 访问之后的状态 |
| hover | 鼠标悬停 |
| active | 鼠标按下 |
| foucs | 光标选中状态 |
注意:link/visited/hover/active 如果使用顺序不可以改变;
未访问状态需要清楚浏览器所有的缓存,并且只好使一次,可以不用太过纠结;
只有input有foucs这个状态;
12、伪元素选择器
| before | 之前 |
| after | 之后 |
| first-letter |
第一个字 |
| first-line | 第一行 |
注意:after/before需要配合conten内容使用,显示文字的时候需要用双引号;
六、权重问题:1、通配符权重为0;
2、 标签选择器为1
3、class选择器为10
4、id选择器为100
5、子级选择器以及直属子级选择器为父级+子级的权重
6、并级选择器各算各的,因为获取的不是同个标签
7、伪类选择器基本上可以看做是10
注意点:如果想要增加权重可以在属性值后加上 空格!important 权重为9999。但是不可常用。