vue大屏开发系列—列表无缝滚动之vue-seamless-scroll
目录
一 安装
二 使用
三 简单使用
四 应用
vue-seamless-scroll是一个基于Vue.js的简单无缝滚动组件, 基于requestAnimationFrame实现,配置多满足多样需求。目前支持上下左右无缝滚动,单步滚动,以及支持水平方向的手动切换功能
官方文档: vue-seamless-scroll的简介及使用教程 - Made with Vuejs
一 安装
npm安装 :
npm install vue-seamless-scroll --saveyarn 安装:
yarn add vue-seamless-scroll
二 使用
全局注册:
import Vue from 'vue'
import scroll from 'vue-seamless-scroll'
Vue.use(scroll)
局部注册:
注意这里分vue2和veu3注册
vue2:
import vueSeamless from 'vue-seamless-scroll'
vue3;找不到路径所以加了 /src
import vueSeamless from 'vue-seamless-scroll/src'
components: { vueSeamless },三 简单使用
四 应用
本文是在“物美智能”源码的基础上进行二次开发完成wumei-smart: 物美智能开源物联网平台,简单易用,可用于搭建物联网平台以及二次开发和学习。适用于智能家居、智慧办公、智慧社区、农业监测、水利监测、工业控制等。
也可以直接在lofTV-Screen代码上直接修改IofTV-Screen: 一个基于 vue、datav、Echart 框架的物联网可视化(大屏展示)模板,提供数据动态刷新渲染、屏幕适应、数据滚动配置,内部图表自由替换、Mixins注入等功能,持续更新....
效果如下,技术点主要使用了
-
{{ i + 1 }}
设备ID:
{{ item.serialNumber }}
时间:
{{ item.createTime }}
属性上报
设备名称:
{{ item.deviceName }}
属性:
{{ item.identity }}
数值:
{{ item.logValue}}
后端代码增加如下
/**
* 查询所有设备日志列表,用于大屏显示
*/
@GetMapping("/listAllDevice")
public AjaxResult listAllDevice()
{
startPage();
List list = deviceLogService.selectAllDeviceLogList();
return AjaxResult.success(list);
}
间隔时间:
this.$store.state.settings.leftBottomTime
import defaultSettings from '@/settings'
const { sideTheme, showSettings, topNav, tagsView, fixedHeader, sidebarLogo, dynamicTitle } = defaultSettings
const storageSetting = JSON.parse(localStorage.getItem('layout-setting')) || ''
const state = {
title: '',
theme: storageSetting.theme || '#409EFF',
sideTheme: storageSetting.sideTheme || sideTheme,
showSettings: showSettings,
topNav: storageSetting.topNav === undefined ? topNav : storageSetting.topNav,
tagsView: storageSetting.tagsView === undefined ? tagsView : storageSetting.tagsView,
fixedHeader: storageSetting.fixedHeader === undefined ? fixedHeader : storageSetting.fixedHeader,
sidebarLogo: storageSetting.sidebarLogo === undefined ? sidebarLogo : storageSetting.sidebarLogo,
dynamicTitle: storageSetting.dynamicTitle === undefined ? dynamicTitle : storageSetting.dynamicTitle,
sbtxSwiper: true,//设备提醒轮播
ssyjSwiper:true,//实时预警轮播
isScale:true,//是否进行全局适配
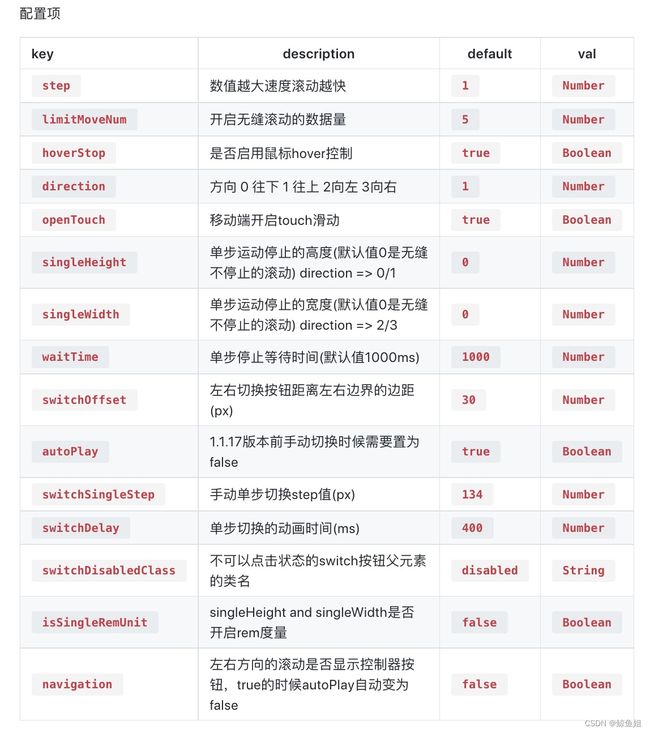
defaultOption: {
step: 4.4, // 数值越大速度滚动越快
hoverStop: true, // 是否开启鼠标悬停stop
openWatch: true, // 开启数据实时监控刷新dom
direction: 1, // 0向下 1向上 2向左 3向右
limitMoveNum: 4, // 开始无缝滚动的数据量 this.dataList.length
singleHeight: 0, // 单步运动停止的高度(默认值0是无缝不停止的滚动) direction => 0/1
singleWidth: 0, // 单步运动停止的宽度(默认值0是无缝不停止的滚动) direction => 2/3
waitTime: 3000 // 单步运动停止的时间(默认值1000ms)
},
echartsAutoTime:3000,//echarts 图自动请求接口时间
leftBottomTime:3000,//echarts 图自动请求接口时间
}
const mutations = {
CHANGE_SETTING: (state, { key, value }) => {
if (state.hasOwnProperty(key)) {
state[key] = value
}
}
}
const actions = {
// 修改布局设置
changeSetting({ commit }, data) {
commit('CHANGE_SETTING', data)
},
// 设置网页标题
setTitle({ commit }, title) {
state.title = title
}
}
export default {
namespaced: true,
state,
mutations,
actions
}