npm(五):构建组件发布npm包全流程 (使用rollup打包工具)
网上很少有自制npm包的教程,而且很多难点,因此我做了这期博客这样大家就不用去二次爬坑了。 自制前端插件并发布到npm一般都需要打包工具,因为npm本身是运行在node里的,而node不支持es6的import语法,而前端包一般都使用import语法来模块化,所以我们需要用打包工具+babel。
系列文章:
npm(一):从npm CLI说起
npm(二):剖析 package.json
npm(三):npm包发布、更新、废弃
npm(四):剖析npm包版本管理机制
npm(五):组件发布npm包全流程 (使用rollup打包工具)
npm(六):使用Vue CLI构建 lib 发布npm包
剖析npm依赖管理
webpack高级应用篇(十二):创建 library
Rollup打包工具核心配置详解
Rollup常用插件详解
Rollup 构建 library 完整版
目录
初学者的 npm
1. 新建项目
项目目录结构
2. 安装依赖 Rollup打包工具+babel
2.1 用rollup打包
2.2 使用rollup-plugin-babel在rollup打包时对es语法编译成es5
2.3 安装babel
2.4 react
2.5 核心依赖版本
2.6 为什么是要将核心依赖写入 devDependencies、peerDependencies ?
3. 配置 rolup rollup.js 中文文档 | rollup.js 中文网
3.1 在根目录下新建 rollup.config.js
3.2 可以在rollup 文档中查看到它的配置
3.3 开始打包、优化配置
3.4 调试
4. 组件编写与调试
4.1 使用 styled-jsx 实现 css 作用域隔离
4.2 使用第三方组件库Antd
5. 修改 package.json
6. 发布
初学者的 npm
如果你觉得本文节奏太快,不太适应,可以先去看看这几篇
npm(一):从npm CLI说起_五虎战画戟-CSDN博客
npm(二):剖析 package.json_五虎战画戟-CSDN博客
npm(三):npm包发布、更新、废弃_五虎战画戟-CSDN博客
它以新手友好的方式详细介绍了npm 命令行、package.json、基本的npm发包流程,看完这几篇文章,相信你再看这篇文章会清晰很多!
1. 新建项目
mkdir my-first-npm-lib
cd my-first-npm-lib
npm init -y项目目录结构
创建如下项目目录
├── lib # 编译打包后的输出目录
├── src # 源码
│ │── Image # 组件
│ │ │── index.css # css
│ │ └── index.jsx # 组件
├── .babelrc # babel配置文件
├── .gitignore # 忽略文件
├── CHANGELOG.md # 包的迭代日志记录文档
├── package.json # 项目配置文件
├── package-lock.json # package.json 锁定版本文件
└── README.md # 项目说明文档2. 安装依赖 Rollup打包工具+babel
2.1 用rollup打包
yarn add rollup -D2.2 使用rollup-plugin-babel在rollup打包时对es语法编译成es5
yarn add @rollup/plugin-babel -D2.3 安装babel
yarn add @babel/core @babel/preset-env @babel/preset-react -D2.4 react
这里不用将 react 安装,因为我们会将其视为外部依赖,并在peerDependencies依赖他。
在package.json中写入peerDependencies依赖
{
"peerDependencies": {
"react": ">=16.9.0"
}
}2.5 核心依赖版本
为什么会是 react@">=16.9.0" ?因为我要用HOOK,并且也会用到 Antd,因此根据你的需求选择版本
2.6 为什么是要将核心依赖写入 devDependencies、peerDependencies ?
因为核心依赖一般需要使用外部依赖,即宿主。
- 放在devDependencies是因为我想要在开发环境使用本地的,发布包组件后使用外部依赖。
- 放在 peerDependencies 是因为需要宿主环境安装核心依赖
3. 配置 rolup rollup.js 中文文档 | rollup.js 中文网
3.1 在根目录下新建 rollup.config.js
touch rollup.config.js3.2 可以在rollup 文档中查看到它的配置
配置文件 | rollup.js 中文文档 | rollup.js 中文网
核心功能 | rollup.js 中文文档 | rollup.js 中文网
我们这里只需要配置必填项配置核心功能即可
import { babel } from '@rollup/plugin-babel'
export default {
input: './src/Image/index.jsx', // 入口文件
output: {
file: './lib/bundle.js', // 出口文件
name: 'bundle', // 出口文件
format: 'umd' // 输出的模块语法格式
},
plugins: [babel({ babelHelpers: 'bundled' })]
}
同步的,你需要把你的 package.json 的 main 修改为出口文件路径
{
"main": "lib/bundle.js"
}3.3 开始打包、优化配置
在 Image 组件写点代码试一下
// Image/index.jsx
import React from 'react'
export default () => {
return(
Image组件
)
}
使用 rollup 打包测试一下
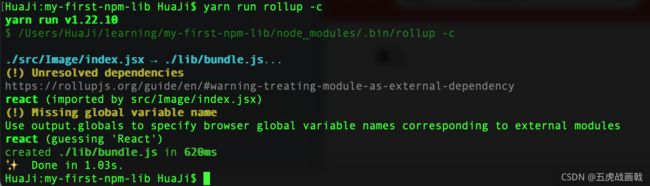
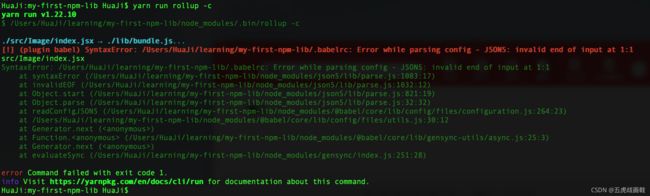
yarn run rollup -c会发现报错了
 这是因为我们没有配置 babel ,导致rollup无法理解 jsx 语法,配置一下 babel 就好了
这是因为我们没有配置 babel ,导致rollup无法理解 jsx 语法,配置一下 babel 就好了
// .babelrc
{
"presets": ["@babel/preset-env", "@babel/preset-react"]
}再次执行打包命令
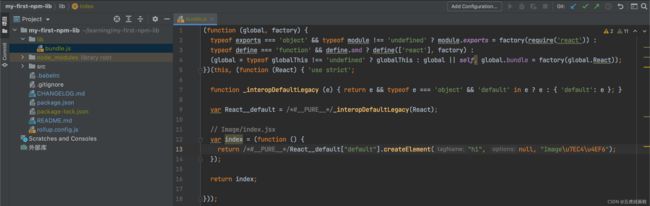
yarn run rollup -c可以看到打包成功,看一下 lib 下也已经有了bundle.js
但是看到这里有警告,按照提示修复一下就好了 Troubleshooting | rollup.js 中文文档 | rollup.js 中文网
// rollup.config.js
import { babel } from '@rollup/plugin-babel'
export default {
input: './src/Image/index.jsx', // 入口文件
output: {
file: './lib/bundle.js', // 出口文件
name: 'bundle', // 出口文件
format: 'umd', // 输出的模块语法格式
globals: { // 全局模块 用于umd/iife包
react: 'react'
}
},
plugins: [babel({ babelHelpers: 'bundled' })],
external: ['react'] // 将[模块]视为外部依赖项
}重新运行打包命令
yarn run rollup -c看到没有警告了。下面我们简化一下打包脚本配置,package.json:
"scripts": {
"start": "yarn run rollup -c -w",
"build": "yarn run rollup -c"
}3.4 调试
使用 npm link 本地全局链接包 npm link_五虎战画戟-CSDN博客
npm link在一个其他项目中安装并使用这个本地链接包
npm link my-first-npm-libimport React from 'react'
import Image from 'my-first-npm-lib'
export default () => {
return(
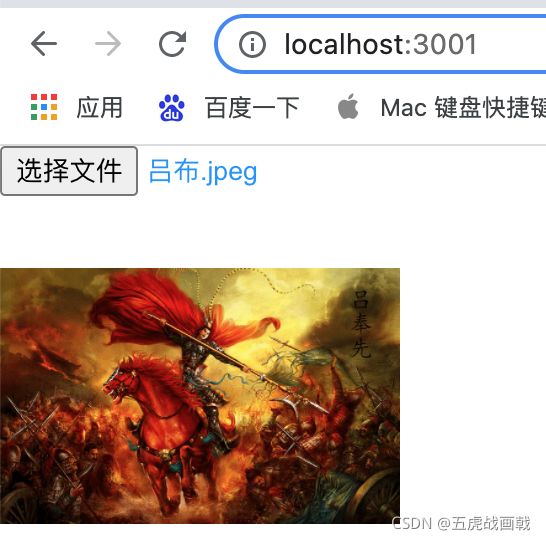
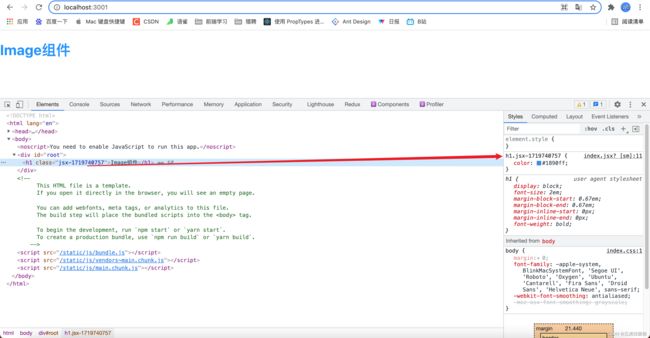
看到我们的组件可以正常显示
4. 组件编写与调试
4.1 使用 styled-jsx 实现 css 作用域隔离
styled-jsx - npm你可以看下 styled-jsx 使用方法 styled-jsx - npm
styled-jsx 先使用与你测试项目相同的版本号,因为不同版本styled-jsx对react是有不同版本要求的
yarn add styled-jsx@version在babel的 plugins 中配置 styled-jsx/babel
{
"plugins": [
"styled-jsx/babel"
]
}在我们的组件上写一点样式
import React from 'react'
export default () => {
return(
<>
Image组件
)
}
npm run start,样式已经变化,并且 css 作用域隔离 
那下面我们就可以正常的实现我们的组件了?什么组件?图片上传预览组件!
import React, { useState } from 'react'
export default () => {
const [filesUrlList, setFilesUrlList] = useState([])
const uploadFile = (e) => {
const files = e.target.files;
const setFilesUrl = []
for (const item of files) {
setFilesUrl.push(window.URL.createObjectURL(item))
}
setFilesUrlList(setFilesUrl)
}
return(
<>
{
filesUrlList.map((item, index) =>  )
}
)
}
)
}
)
}
4.2 使用第三方组件库Antd
"peerDependencies": {
"react": ">=16.9.0",
"antd": "^4.15.6"
},
- antd 放入devDependencies为开发环境使用,组件包发布后将antd视为外部资源,在使用组件时,将会使用宿主环境的 antd
- 同时将antd放入peerDependencies 让宿主去安装
将antd、@ant-design/icons作为外部依赖
import { babel } from '@rollup/plugin-babel'
export default {
input: './src/Image/index.jsx', // 入口文件
output: {
file: './lib/bundle.js', // 出口文件
name: 'bundle', // 出口文件
format: 'umd', // 输出的模块语法格式
globals: {
react: 'react',
antd: 'antd',
'@ant-design/icons': '@ant-design/icons',
}
},
plugins: [babel({ babelHelpers: 'bundled' })],
external: ['react', 'antd', '@ant-design/icons'] // 将[模块]视为外部依赖项
}
引入antd Image、Icon
import React, { useState } from 'react'
import { Image } from 'antd'
import Icon, { UploadOutlined } from '@ant-design/icons'
export default (props) => {
const [filesUrlList, setFilesUrlList] = useState([])
const [visible, setVisible] = useState(false)
const uploadFile = (e) => {
const files = e.target.files
const setFilesUrl = []
for (const item of files) {
setFilesUrl.push(window.URL.createObjectURL(item))
}
setFilesUrlList(setFilesUrl)
}
return (
<>
setVisible(vis) }}>
{
filesUrlList.map((item, index) => {
return (
)
}
5. 修改 package.json
package.json的知识本篇文章不多赘述,这篇文章已经讲解的比较详细了npm(二):剖析 package.json_五虎战画戟-CSDN博客
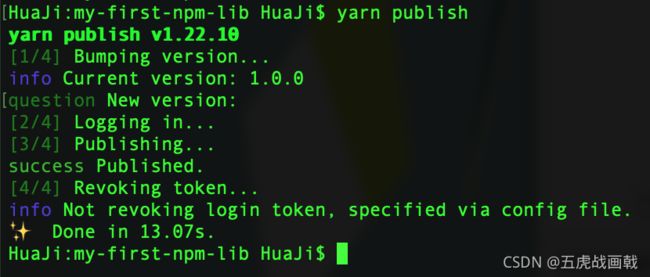
6. 发布
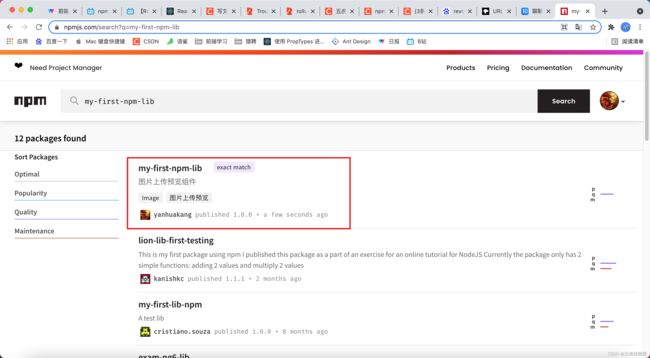
yarn publish发布成功,查看 npm 搜索一下我们的包
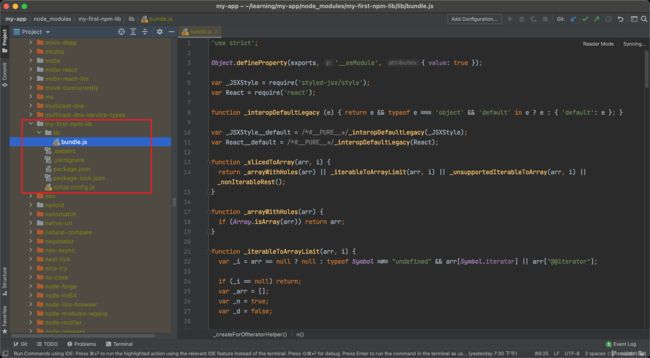
找个项目安装测试下
yarn add my-first-npm-lib在项目的 node_modules 下你可以看到我们的包了
引入使用 组件 Image ,可以正常使用!
发布成功! 恭喜你!
欢迎 关注、点赞、评论!━(*`∀´*)ノ亻!