- 美易官方:盘前道指期货涨0.5%,游戏驿站跌逾15%
美股投资
财经人工智能大数据新浪微博微信微信公众平台百度金融
在股市开盘前的交易时段,道指期货上涨了0.5%,而游戏驿站(GameStop)的股价却出现了大幅下跌,跌幅超过15%。这一市场动态引发了投资者的广泛关注,也反映了当前股市的复杂性和不确定性。美股股指期货周三盘前走强,交易员为季度末的再平衡做准备。本周因假期而缩短,美国将公布关键通胀数据。道指期货涨0.5%,标普500指数期货涨0.6%,纳指期货涨0.5%。德国DAX指数涨0.4%,英国富时100指
- 亲亲往这里来
神道仙灵
图片发自App…哈…哈……上次……失误…失误……此…次……哈…哈…哈……我不会……哪么……大舌头……哪么……呆笨……直…白…了…!…亲们……看见…我口中……喝的…啥了么……呵…呵…呵……看见…我手上……又…拿的……啥了…么……哈…哈…哈……哈我的小宝贝
- 别人能伤害你,是你允许的。
1125198e6b7d
不要对别人抱有太大期望,保护自己的最佳方式,就是从不高估自己在别人心中的份量。能伤害你的从来不是别人的无情,而是你心存幻想的坚持。及时止损,不盼望就不会失望。相识很久的关系,明明内心很不舒服,却还要装作若无其事的样子,强撑着去面对。一次又一次为了迎合而迎合,自我qipian,精神内耗。对于那些不能带给你任何积极能量的人,我们真正要做的就是及时止损。伤害你的人从来没想过帮助你成长,真正让你成长的是你
- 2023-02-16
执剑饮烈酒
1、开心点,反正谁也别想活着离开这个世界。——朱德庸2、我一直以为爱的反义词是不爱,直到现在我才明白,爱的反义词是遗忘。——《寻梦环游记》3、人生的最高境界是佛为心,道为骨,儒为表,大度看世界。技在手,能在身,思在脑,从容过生活。——南怀瑾4、如果一个民族沦落到,只剩下把升官发财当成最终目标和追求的时候,那么这个民族就危险了,一旦金钱和权利成了唯一的信仰,那将是悲哀的。——鲁迅5、人和人如果不在一
- 为什么wal会 提升数据库性能
浩澜大大
数据库
由于对于一个数据库内会存在很多张表,那么当数据库更新表数据时(1)直接写入磁盘实际写入的位置,会根据表的不同对应到不同的磁盘位置,在写入数据的时候,就会不停的寻找磁盘地址,找到地址后再去写入,对于机械硬盘来说,无规律的寻址是非常耗时的,对应SSD来说虽然性能提升很多,但是也会消耗时间;(2)先写入日志,在写入磁盘(WAL)WAL的过程,由于总是按照在文件末尾追加,只要找到文件写入位置,写入修改后,
- 【Python】一文详细介绍 py格式 文件
高斯小哥
Python基础【高质量合集】python新手入门学习
【Python】一文详细介绍py格式文件个人主页:高斯小哥高质量专栏:Matplotlib之旅:零基础精通数据可视化、Python基础【高质量合集】、PyTorch零基础入门教程希望得到您的订阅和支持~创作高质量博文(平均质量分92+),分享更多关于深度学习、PyTorch、Python领域的优质内容!(希望得到您的关注~)文章目录一、py格式文件简介二、如何创建和编辑py格式文件三、如何运行py
- 《昼颜》里的日本女人:相遇要万种风情,分手要残忍绝情
迷影咖啡
作者:迷之菌子神奇菇迷影咖啡:一本正经做烘焙,胡说八道聊电影漫天萤火虫消散之时良宵就将过去,人们也说含苞待放的花蕾总会开了又谢,因紧紧相拥而面红耳赤的躯体,便是我们经历过这热爱的证明。夫妻关系介绍《昼颜》是2014年电视剧《昼颜:工作日下午三点的恋人们》的续集,故事发在电视剧情节结束的三年后,讲述了已经恢复独身的纱和偶然与曾经的出轨对象北野重逢后再次陷入感情漩涡的故事。《昼颜》制作灵感源自利佳子在
- 迎接2019
唯有杜康1994
告别2018这一年是机遇与挑战,痛苦与喜悦,失去与收获的一年一月:收获了第一份爱情,开始真正想去了解一个人三月:对工作有了更深入的认识,靠自己的力量完成晋升五月:搬家,住进了自己理想的公寓,一间属于自己的屋子。满地的书六月:外调广州,升经理,有了自己的第一个团队。七月:怀着自我否定,第一次完成了部门任务八月:第一个员工流失,痛哭不已明白无不散之筵席九月:员工陆续离开,经济是一切的根本。十月:陪员工
- 亲子日记之祝姑姥姥生日快乐(282)
冰心雨露_d504
2021年7月18日,周日,晴周日上班的不上班,上学的不上学,全家都属于休息状态,洗衣做饭是上午的主要任务,中午休息一会儿,下午比较晚了出去给梦怡买了二年级上册的口算题卡,然后去参加姑姑的生日聚餐,本来姑姑应该是周一生日,因为周一都要上班,就提前到周日过了,说是过生日其实就是想借此机会一家人聚聚,毕竟平常都忙,没有时间聚在一起,梦怡还给姑姥姥做了生日贺卡,虽然长相一般,重在心意。生日快乐
- 100天30本书读书计划(2018-06-11)DAY 62
一个姜姜
【书名】当我谈跑步时,我谈些什么【作者】村上春树【读书页数】51--128/187【读书时间】2018年6月11日【精彩句子】01肌肉难长,易消。赘肉易长,难消。P5502肌肉也同有血有肉的动物一般无二,它也愿意过更舒服的日子,不继续给它负荷,它便会心安理得地将记忆出去。想再度输入的话,必须得从头开始,将同样的模式重复一遍。P7703不管怎样,反正得坚持跑步。每天跑步对我来说好比生命线,不能说忙就
- 植物小记
番茄秧子
小时候,我养过一院子的花。今年,我重新开始从头开始养一点儿植物。别人说那也只是别人说临到快过年,我逛了一趟花市,买了两棵水仙花。路过另外一个卖水仙的摊位,霸气的卖花小妹瞧了一眼我捧着的那两棵弱小,说了一句:“你那个水仙不行,都不会开花的。”以我的脾气,这当然不能相信啊。结果,带回家好几天没动静。某一天早晨起来,两棵水仙悄不吭声全开了,然后香了屋子好多天。水仙三月,我在花市扛了一盆栀子花,花店老板见
- 大学播音主持都学什么内容?播音主持专业学什么?
配音新手圈
有些喜欢播音主持并且犹豫要不要报考这个大学专业的小伙伴们就会想要了解大学播音主持都学什么内容吧,毕竟如果不够了解就直接选择这个专业真的等选择完进去学习以后才知道这个专业并不是自己想要学习的东西那就来不及了。下面是小编为大家整理出来的一些播音主持专业学习的内容,请往下看吧。大学播音主持专业主要学习的课程有:播音发声、播音创作基础、广播播音主持、电视播音主持、文艺作品演播学概论、新闻学概论、新闻采编、
- Android和IOS应用开发-Flutter应用让屏幕在 app 运行期间保持常亮的方法
江上清风山间明月
FlutterandroidiosflutterKeepAlive屏幕常亮wakelock熄屏
文章目录Flutter应用让屏幕在app运行期间保持常亮的方法方法一:使用系统插件方法二:使用Widgets注意事项Flutter应用让屏幕在app运行期间保持常亮的方法在Flutter开发中,可以使用以下两种方法让屏幕在app运行期间保持常亮:方法一:使用系统插件Flutter社区中已经有很多相关插件可供使用,比如wakelock:https://pub.dev/packages/wakeloc
- 微信小程序监听用户经纬度变化
某公司摸鱼前端
微信小程序小程序
一些打卡App需要根据用户的位置来完成打卡那么就需要监听用户位置变化情况:示例://在某个生命周期函数中,如onLoad中onLoad:function(options){//开始监听位置变化wx.startLocationUpdate({success:function(){console.log('开始更新位置');},fail:function(){console.log('开始更新位置失败
- 2019-04-08早
梦雅的简动力
在上瑜伽课前10分钟的调息中,你的眼睛为什么总是想睁开?(焦虑)。你的眉头为什么总是紧锁?(压力)。练习体式时你为什么总是去看别人?(攀比)保持体式时你为什么总是烦躁?(性急)。保持长久而规律的练习,以上这些,终归离你远去。瑜伽,首先,不是帮你得到,而是教你放下。图片发自App时间,一时间无法跳离这个特殊的词汇毅力,坚持,真诚,需要时间来见证真相,现实,伪装,时间自然会揭秘珍惜它又害怕它可它丝毫不
- 3/31总结
静心第一
今日总结:1.上午体验课以及反馈2.p1专注力上课3.情绪精品营上课4.燕子营队辅营以及前台值班5.活动室带孩子接待带到访今日反思:1.合理安排体力2.对于准客户记得跟进3.不要放过每一次成交的机会(这个精品营转发有点失败,后期需调整)今日感受:1.为了效果,后期课程一定想方设法布置家庭,给予一个好的支持系统2.上到下午的课程感觉特别特别的累3.晚上在做辅营一个孩子大声叫喊,后来单独出去沟通,其实
- 极狐GitLab 论坛 2.0 全新上线,可以在论坛上查找与 GitLab 相关的问题了~
极小狐
gitlab极狐GitLabdevopsGitLabci/cddevsecopsSCM
安装出现依赖错误?版本升级搞不定?遇到422、500就懵逼了?不知道某个功能是免费or付费?……使用GitLab这种全球顶级的DevOps平台进行软件研发时,总会遇到一些困惑,想跟专业的技术人员快速交流以便获得答案,同时又想把这些问题沉淀下来以帮助他人?有这种赠人玫瑰,手有余香的解决方案吗?答案肯定有:论坛!!!论坛——一个各路大神聚集的地方,一个可以解惑答疑问道的地方。解惑:搜索与自己问题相同或
- 数据结构奇妙旅程之深入解析快速排序
山间漫步人生路
数据结构排序算法算法
快速排序(QuickSort)是一种高效的排序算法,它使用了分治法的策略来将一个数组排序。其基本思想是选择一个基准元素,通过一趟排序将待排序的数据分割成独立的两部分,其中一部分的所有数据都比基准元素小,另一部分的所有数据都比基准元素大,然后再按此方法对这两部分数据分别进行快速排序,整个排序过程可以递归进行,以此达到整个数据变成有序序列。工作原理选择基准:从待排序的序列中选一个元素作为基准(pivo
- 被隔离的日子(五)@三七会写作营
三七会萍海临风
从隔离的初期,我们三人都不适应,彼此说话都还火药味十足。后随着时间的推移,到现在,我们仨人能够心平气和,幽默地对待彼此。看来,时间可真是个好东西,不仅能见证一个人的心性,还能看清自己的需求、他人的本质。今天晚上,孩子跑到厨房,告诉我她给人捐款了。我纳闷,不是给河南捐过款了么。当时,我还落后于她捐的呢。这次又捐给谁?看到我一脸狐疑,孩子说,还记得初四给她补课的那个男老师么?当让记得,当时,就因为是男
- 教育微创新的意蕴
知北老师
我是1992年参加工作的,一毕业就被分配到一所全县最偏僻落后的农村学校——付窝中学,12年后被调往一所已经连续十年全县倒数第一,也是很偏僻落后的农村学校——北宋镇第三中学。三年后到了北宋镇第一中学工作,这所学校教学质量也是连续几年落后了。2014年我到了北京市育英学校,这所学校是京城名校。2016年7月,我被育英学校派往原密云区第七中学工作,这是一所城乡接合部薄弱学校。学校现名为北京市育英学校密云
- 我喝醉了,但是与你无关
Z先生的日记本
2019年04月10号晚上我和一个朋友喝酒了,彻彻底底的喝醉了,喝到短片,事后我问L,我说我喝醉了之后,都发生了什么,L没有告诉我详情,但是跟我说了大致,他说我跟他一直聊天,说自己小的时候的事,说自己爸妈的事,说自己现在过得很苦可能,确实是喝醉了酒,才会毫无防备的跟其他人说这些吧。L还说感觉我过得很苦,很心疼。醉了酒之后还哭了,想想还真是丢人一年前,在宿舍也有一瓶红酒,那是舍友出去拉赞助时候,友商
- android 自定义曲线图,Android自定义View——贝赛尔曲线
weixin_39767513
android自定义曲线图
个人博客:haichenyi.com。感谢关注本文针对有一定自定义View的童鞋,最好对贝赛尔曲线有辣么一丢丢了解,不了解也没关系。花5分钟看一下GcsSloop的安卓自定义View进阶-Path之贝塞尔曲线。本文的最终效果图:最终效果图.gif思路首先他是一个只有上半部分的正弦形状的水波纹,很规则。其次,他这个正弦图左右在移动。然后,就是它这个自定义View,上下也在移动,是慢慢增加的最后,优化
- Flink中的SQL Client和SQL Gateway
BigDataMLApplication
flinkflinksqlgateway
Flink中的SQLClient和SQLGateway对比目录定义基本原理适用场景主要区别常用运维命令示例官方链接正文1.定义SQLClient:FlinkSQLClient是一种用于提交和执行FlinkSQL语句的命令行界面或图形界面工具。SQLGateway:FlinkSQLGateway是一个独立的服务,它允许客户端通过RESTfulAPI将SQL查询提交到Flink集群。2.基本原理SQL
- 2022年河南省高等职业教育技能大赛云计算赛项竞赛赛卷(样卷)
忘川_ydy
云计算云计算openstackkubernetesdockerpythonk8sansible
#需要资源(软件包及镜像)或有问题的,可私博主!!!#需要资源(软件包及镜像)或有问题的,可私博主!!!#需要资源(软件包及镜像)或有问题的,可私博主!!!第一部分:私有云任务1私有云服务搭建(10分)使用提供的用户名密码,登录竞赛用的云计算平台,按要求自行使用镜像创建两台云主机,创建完云主机后确保网络正常通信,然后按要求配置服务器。根据提供安装脚本框架,补充脚本完成OpenStack平台的安装搭
- 浪潮 M5系列服务器IPMI无法监控存储RAID卡问题.
Songxwn
硬件服务器服务器运维
简介浪潮的M5代服务器,可能有WebBMC无法查看存储RAID/SAS卡状态的情况,可以通过以下方式修改。修改完成后重启BMC即可生效。ESXiIPMITools使用:https://songxwn.com/ESXi8_IPMI/(Linux也可以直接使用)Linux/ESXiIPMITool下载:https://songxwn.com/file/ipmitoolWindows下载:https:/
- 打印出1-100的奇数 。(C语言)
王多鱼001
C语言c语言算法数据结构
代码:#includeintmain(){for(inti=1;i<101;i++){if(i%2==1){printf("%d,",i);}}return0;}
- 【OpenModelica】4命令行大全
Wumbuk
python开发语言modelica
命令行大全文章目录命令行大全一、SummaryofCommandsfortheInteractiveSessionHandler二、Runningthecompilerfromcommandline一、SummaryofCommandsfortheInteractiveSessionHandler以下是交互式会话处理器中当前可用命令的完整列表。•simulate(modelname):翻译一个名为
- 通俗易懂:MySQL中如何设置只读实例并确保数据一致性?
大龄下岗程序员
mysqljavamysqlspring
在MySQL中设置只读实例主要应用于构建高可用性和扩展性的数据库环境,通常是为了分担读取负载或者用于备份和灾难恢复。以下是创建MySQL只读实例并确保数据一致性的基本步骤:1.创建并配置只读实例-主从复制设置-首先,你需要有一个主数据库实例(Master)负责接收所有的写操作。-创建一个或多个从数据库实例(Slave),并将它们配置为主数据库的复制品。这通常通过设置主从复制(Replication
- 拼多多纸巾推荐:品质与性价比的完美结合
氧惠帮朋友一起省
拼多多纸巾推荐拼多多纸巾返现怎么做在我们的日常生活中,纸巾已经成为不可或缺的用品。无论是在家庭、办公室还是旅途中,纸巾都是我们随时随地需要的物品。随着电商平台的兴起,越来越多的人选择在网上购买纸巾。其中,拼多多作为国内知名的电商平台之一,以其独特的社交电商模式和实惠的价格吸引了大量用户。今天,我们就来探讨如何在拼多多上选择品质优良、性价比高的纸巾,以及如何通过一些小技巧来获取更多的优惠。一、品质与
- 5月8日盘前提示:维持短期可以操作到下周二左右的判断,重个股轻指数
九命_猫妖
大盘:消息面。取消境外投资者额度限制,这个长线利好股市,短期影响不大,因为3000亿额度只用了1/3。额度本来就够用。走势看,昨天缩量横盘,走的还算中规中矩,近期一直弱势的次新股走势较强,前期强势股京威股份、光大嘉宝等跌停,由此判断市场还是存量博弈的市场,震荡是市场的主基调。维持短期可以操作到下周二左右的判断。下周后半段震荡回调的概率较高。思路:短期重个股轻指数行业和个股:物联网行业有利好,关注下
- 辗转相处求最大公约数
沐刃青蛟
C++漏洞
无言面对”江东父老“了,接触编程一年了,今天发现还不会辗转相除法求最大公约数。惭愧惭愧!
为此,总结一下以方便日后忘了好查找。
1.输入要比较的两个数a,b
忽略:2.比较大小(因为后面要的是大的数对小的数做%操作)
3.辗转相除(用循环不停的取余,如a%b,直至b=0)
4.最后的a为两数的最大公约数
&
- F5负载均衡会话保持技术及原理技术白皮书
bijian1013
F5负载均衡
一.什么是会话保持? 在大多数电子商务的应用系统或者需要进行用户身份认证的在线系统中,一个客户与服务器经常经过好几次的交互过程才能完成一笔交易或者是一个请求的完成。由于这几次交互过程是密切相关的,服务器在进行这些交互过程的某一个交互步骤时,往往需要了解上一次交互过程的处理结果,或者上几步的交互过程结果,服务器进行下
- Object.equals方法:重载还是覆盖
Cwind
javagenericsoverrideoverload
本文译自StackOverflow上对此问题的讨论。
原问题链接
在阅读Joshua Bloch的《Effective Java(第二版)》第8条“覆盖equals时请遵守通用约定”时对如下论述有疑问:
“不要将equals声明中的Object对象替换为其他的类型。程序员编写出下面这样的equals方法并不鲜见,这会使程序员花上数个小时都搞不清它为什么不能正常工作:”
pu
- 初始线程
15700786134
暑假学习的第一课是讲线程,任务是是界面上的一条线运动起来。
既然是在界面上,那必定得先有一个界面,所以第一步就是,自己的类继承JAVA中的JFrame,在新建的类中写一个界面,代码如下:
public class ShapeFr
- Linux的tcpdump
被触发
tcpdump
用简单的话来定义tcpdump,就是:dump the traffic on a network,根据使用者的定义对网络上的数据包进行截获的包分析工具。 tcpdump可以将网络中传送的数据包的“头”完全截获下来提供分析。它支 持针对网络层、协议、主机、网络或端口的过滤,并提供and、or、not等逻辑语句来帮助你去掉无用的信息。
实用命令实例
默认启动
tcpdump
普通情况下,直
- 安卓程序listview优化后还是卡顿
肆无忌惮_
ListView
最近用eclipse开发一个安卓app,listview使用baseadapter,里面有一个ImageView和两个TextView。使用了Holder内部类进行优化了还是很卡顿。后来发现是图片资源的问题。把一张分辨率高的图片放在了drawable-mdpi文件夹下,当我在每个item中显示,他都要进行缩放,导致很卡顿。解决办法是把这个高分辨率图片放到drawable-xxhdpi下。
&nb
- 扩展easyUI tab控件,添加加载遮罩效果
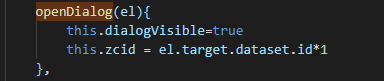
知了ing
jquery
(function () {
$.extend($.fn.tabs.methods, {
//显示遮罩
loading: function (jq, msg) {
return jq.each(function () {
var panel = $(this).tabs(&
- gradle上传jar到nexus
矮蛋蛋
gradle
原文地址:
https://docs.gradle.org/current/userguide/maven_plugin.html
configurations {
deployerJars
}
dependencies {
deployerJars "org.apache.maven.wagon
- 千万条数据外网导入数据库的解决方案。
alleni123
sqlmysql
从某网上爬了数千万的数据,存在文本中。
然后要导入mysql数据库。
悲剧的是数据库和我存数据的服务器不在一个内网里面。。
ping了一下, 19ms的延迟。
于是下面的代码是没用的。
ps = con.prepareStatement(sql);
ps.setString(1, info.getYear())............;
ps.exec
- JAVA IO InputStreamReader和OutputStreamReader
百合不是茶
JAVA.io操作 字符流
这是第三篇关于java.io的文章了,从开始对io的不了解-->熟悉--->模糊,是这几天来对文件操作中最大的感受,本来自己认为的熟悉了的,刚刚在回想起前面学的好像又不是很清晰了,模糊对我现在或许是最好的鼓励 我会更加的去学 加油!:
JAVA的API提供了另外一种数据保存途径,使用字符流来保存的,字符流只能保存字符形式的流
字节流和字符的难点:a,怎么将读到的数据
- MO、MT解读
bijian1013
GSM
MO= Mobile originate,上行,即用户上发给SP的信息。MT= Mobile Terminate,下行,即SP端下发给用户的信息;
上行:mo提交短信到短信中心下行:mt短信中心向特定的用户转发短信,你的短信是这样的,你所提交的短信,投递的地址是短信中心。短信中心收到你的短信后,存储转发,转发的时候就会根据你填写的接收方号码寻找路由,下发。在彩信领域是一样的道理。下行业务:由SP
- 五个JavaScript基础问题
bijian1013
JavaScriptcallapplythisHoisting
下面是五个关于前端相关的基础问题,但却很能体现JavaScript的基本功底。
问题1:Scope作用范围
考虑下面的代码:
(function() {
var a = b = 5;
})();
console.log(b);
什么会被打印在控制台上?
回答:
上面的代码会打印 5。
&nbs
- 【Thrift二】Thrift Hello World
bit1129
Hello world
本篇,不考虑细节问题和为什么,先照葫芦画瓢写一个Thrift版本的Hello World,了解Thrift RPC服务开发的基本流程
1. 在Intellij中创建一个Maven模块,加入对Thrift的依赖,同时还要加上slf4j依赖,如果不加slf4j依赖,在后面启动Thrift Server时会报错
<dependency>
- 【Avro一】Avro入门
bit1129
入门
本文的目的主要是总结下基于Avro Schema代码生成,然后进行序列化和反序列化开发的基本流程。需要指出的是,Avro并不要求一定得根据Schema文件生成代码,这对于动态类型语言很有用。
1. 添加Maven依赖
<?xml version="1.0" encoding="UTF-8"?>
<proj
- 安装nginx+ngx_lua支持WAF防护功能
ronin47
需要的软件:LuaJIT-2.0.0.tar.gz nginx-1.4.4.tar.gz &nb
- java-5.查找最小的K个元素-使用最大堆
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
public class MinKElement {
/**
* 5.最小的K个元素
* I would like to use MaxHeap.
* using QuickSort is also OK
*/
public static void
- TCP的TIME-WAIT
bylijinnan
socket
原文连接:
http://vincent.bernat.im/en/blog/2014-tcp-time-wait-state-linux.html
以下为对原文的阅读笔记
说明:
主动关闭的一方称为local end,被动关闭的一方称为remote end
本地IP、本地端口、远端IP、远端端口这一“四元组”称为quadruplet,也称为socket
1、TIME_WA
- jquery ajax 序列化表单
coder_xpf
Jquery ajax 序列化
checkbox 如果不设定值,默认选中值为on;设定值之后,选中则为设定的值
<input type="checkbox" name="favor" id="favor" checked="checked"/>
$("#favor&quo
- Apache集群乱码和最高并发控制
cuisuqiang
apachetomcat并发集群乱码
都知道如果使用Http访问,那么在Connector中增加URIEncoding即可,其实使用AJP时也一样,增加useBodyEncodingForURI和URIEncoding即可。
最大连接数也是一样的,增加maxThreads属性即可,如下,配置如下:
<Connector maxThreads="300" port="8019" prot
- websocket
dalan_123
websocket
一、低延迟的客户端-服务器 和 服务器-客户端的连接
很多时候所谓的http的请求、响应的模式,都是客户端加载一个网页,直到用户在进行下一次点击的时候,什么都不会发生。并且所有的http的通信都是客户端控制的,这时候就需要用户的互动或定期轮训的,以便从服务器端加载新的数据。
通常采用的技术比如推送和comet(使用http长连接、无需安装浏览器安装插件的两种方式:基于ajax的长
- 菜鸟分析网络执法官
dcj3sjt126com
网络
最近在论坛上看到很多贴子在讨论网络执法官的问题。菜鸟我正好知道这回事情.人道"人之患好为人师" 手里忍不住,就写点东西吧. 我也很忙.又没有MM,又没有MONEY....晕倒有点跑题.
OK,闲话少说,切如正题. 要了解网络执法官的原理. 就要先了解局域网的通信的原理.
前面我们看到了.在以太网上传输的都是具有以太网头的数据包.
- Android相对布局属性全集
dcj3sjt126com
android
RelativeLayout布局android:layout_marginTop="25dip" //顶部距离android:gravity="left" //空间布局位置android:layout_marginLeft="15dip //距离左边距
// 相对于给定ID控件android:layout_above 将该控件的底部置于给定ID的
- Tomcat内存设置详解
eksliang
jvmtomcattomcat内存设置
Java内存溢出详解
一、常见的Java内存溢出有以下三种:
1. java.lang.OutOfMemoryError: Java heap space ----JVM Heap(堆)溢出JVM在启动的时候会自动设置JVM Heap的值,其初始空间(即-Xms)是物理内存的1/64,最大空间(-Xmx)不可超过物理内存。
可以利用JVM提
- Java6 JVM参数选项
greatwqs
javaHotSpotjvmjvm参数JVM Options
Java 6 JVM参数选项大全(中文版)
作者:Ken Wu
Email:
[email protected]
转载本文档请注明原文链接 http://kenwublog.com/docs/java6-jvm-options-chinese-edition.htm!
本文是基于最新的SUN官方文档Java SE 6 Hotspot VM Opt
- weblogic创建JMC
i5land
weblogicjms
进入 weblogic控制太
1.创建持久化存储
--Services--Persistant Stores--new--Create FileStores--name随便起--target默认--Directory写入在本机建立的文件夹的路径--ok
2.创建JMS服务器
--Services--Messaging--JMS Servers--new--name随便起--Pers
- 基于 DHT 网络的磁力链接和BT种子的搜索引擎架构
justjavac
DHT
上周开发了一个磁力链接和 BT 种子的搜索引擎 {Magnet & Torrent},本文简单介绍一下主要的系统功能和用到的技术。
系统包括几个独立的部分:
使用 Python 的 Scrapy 框架开发的网络爬虫,用来爬取磁力链接和种子;
使用 PHP CI 框架开发的简易网站;
搜索引擎目前直接使用的 MySQL,将来可以考虑使
- sql添加、删除表中的列
macroli
sql
添加没有默认值:alter table Test add BazaarType char(1)
有默认值的添加列:alter table Test add BazaarType char(1) default(0)
删除没有默认值的列:alter table Test drop COLUMN BazaarType
删除有默认值的列:先删除约束(默认值)alter table Test DRO
- PHP中二维数组的排序方法
abc123456789cba
排序二维数组PHP
<?php/*** @package BugFree* @version $Id: FunctionsMain.inc.php,v 1.32 2005/09/24 11:38:37 wwccss Exp $*** Sort an two-dimension array by some level
- hive优化之------控制hive任务中的map数和reduce数
superlxw1234
hivehive优化
一、 控制hive任务中的map数: 1. 通常情况下,作业会通过input的目录产生一个或者多个map任务。 主要的决定因素有: input的文件总个数,input的文件大小,集群设置的文件块大小(目前为128M, 可在hive中通过set dfs.block.size;命令查看到,该参数不能自定义修改);2.
- Spring Boot 1.2.4 发布
wiselyman
spring boot
Spring Boot 1.2.4已于6.4日发布,repo.spring.io and Maven Central可以下载(推荐使用maven或者gradle构建下载)。
这是一个维护版本,包含了一些修复small number of fixes,建议所有的用户升级。
Spring Boot 1.3的第一个里程碑版本将在几天后发布,包含许多
![]()