关于HTLM的两种框架表现形式
HTML中存在的框架是一种很简单的很便利的形式,在这里要介绍两种:框架和浮动框架。(本次以dreamweaver为例)
先介绍一下框架
一个浏览器窗体可以通过几个页面的组合来显示。我们可以使用框架来完成(frames)这项工作。(框架可以把HTML文档分为多个页面)框架页使用了表格的方式组合,可以分为数行与数列。
框架的优点
重载页面时不需要重载整个页面,只需要重载页面中的一个框架页(减少了数据的传输,增加了网页下载速度)
方便制作导航栏
框架的缺点
会产生很多页面,不容易管理
不容易打印
浏览器的后退按钮无效
代码复杂,无法被一些搜索引擎索引到
多数小型的移动设备(PDA 手机)无法完全显示框架
多框架的页面会增加服务器的http请求
由于上面诸多缺点,因此不符合标准网页设计的理念,已经被标准网页设计抛弃
框架在由于比较死板的缘故,已经很少使用,现在运用最多的还是浮动框架。不过在这里还是专门介绍一下。
一般框架
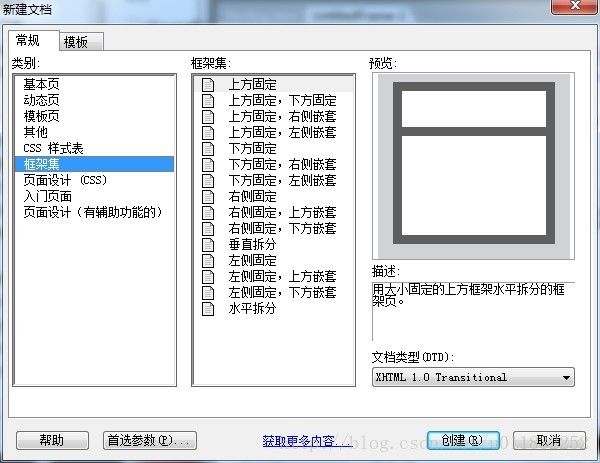
在dreamweaver中直接进行框架创建,如图
进入新建页面后,就会出现框架页面,很简单,但是需要保存三个html,分别是上面的,下面的页面和中间的那个框架,下面是中间页面的html源码
从这份代码可以看出,相应的网页对应的src 和 name 分别是上下保存的两个网页,如果在加一条 的话,就会增加一个新的框架板块。
浮动框架
浮动框架相对于框架来说,有很好的灵活性,我们可以线对应的将其夹杂在表格等各种控件中,而不用很死板的只使用框架集。
我们只要通过