- 美易官方:盘前道指期货涨0.5%,游戏驿站跌逾15%
美股投资
财经人工智能大数据新浪微博微信微信公众平台百度金融
在股市开盘前的交易时段,道指期货上涨了0.5%,而游戏驿站(GameStop)的股价却出现了大幅下跌,跌幅超过15%。这一市场动态引发了投资者的广泛关注,也反映了当前股市的复杂性和不确定性。美股股指期货周三盘前走强,交易员为季度末的再平衡做准备。本周因假期而缩短,美国将公布关键通胀数据。道指期货涨0.5%,标普500指数期货涨0.6%,纳指期货涨0.5%。德国DAX指数涨0.4%,英国富时100指
- 别人能伤害你,是你允许的。
1125198e6b7d
不要对别人抱有太大期望,保护自己的最佳方式,就是从不高估自己在别人心中的份量。能伤害你的从来不是别人的无情,而是你心存幻想的坚持。及时止损,不盼望就不会失望。相识很久的关系,明明内心很不舒服,却还要装作若无其事的样子,强撑着去面对。一次又一次为了迎合而迎合,自我qipian,精神内耗。对于那些不能带给你任何积极能量的人,我们真正要做的就是及时止损。伤害你的人从来没想过帮助你成长,真正让你成长的是你
- 2023-02-16
执剑饮烈酒
1、开心点,反正谁也别想活着离开这个世界。——朱德庸2、我一直以为爱的反义词是不爱,直到现在我才明白,爱的反义词是遗忘。——《寻梦环游记》3、人生的最高境界是佛为心,道为骨,儒为表,大度看世界。技在手,能在身,思在脑,从容过生活。——南怀瑾4、如果一个民族沦落到,只剩下把升官发财当成最终目标和追求的时候,那么这个民族就危险了,一旦金钱和权利成了唯一的信仰,那将是悲哀的。——鲁迅5、人和人如果不在一
- 为什么wal会 提升数据库性能
浩澜大大
数据库
由于对于一个数据库内会存在很多张表,那么当数据库更新表数据时(1)直接写入磁盘实际写入的位置,会根据表的不同对应到不同的磁盘位置,在写入数据的时候,就会不停的寻找磁盘地址,找到地址后再去写入,对于机械硬盘来说,无规律的寻址是非常耗时的,对应SSD来说虽然性能提升很多,但是也会消耗时间;(2)先写入日志,在写入磁盘(WAL)WAL的过程,由于总是按照在文件末尾追加,只要找到文件写入位置,写入修改后,
- 【Python】一文详细介绍 py格式 文件
高斯小哥
Python基础【高质量合集】python新手入门学习
【Python】一文详细介绍py格式文件个人主页:高斯小哥高质量专栏:Matplotlib之旅:零基础精通数据可视化、Python基础【高质量合集】、PyTorch零基础入门教程希望得到您的订阅和支持~创作高质量博文(平均质量分92+),分享更多关于深度学习、PyTorch、Python领域的优质内容!(希望得到您的关注~)文章目录一、py格式文件简介二、如何创建和编辑py格式文件三、如何运行py
- 《昼颜》里的日本女人:相遇要万种风情,分手要残忍绝情
迷影咖啡
作者:迷之菌子神奇菇迷影咖啡:一本正经做烘焙,胡说八道聊电影漫天萤火虫消散之时良宵就将过去,人们也说含苞待放的花蕾总会开了又谢,因紧紧相拥而面红耳赤的躯体,便是我们经历过这热爱的证明。夫妻关系介绍《昼颜》是2014年电视剧《昼颜:工作日下午三点的恋人们》的续集,故事发在电视剧情节结束的三年后,讲述了已经恢复独身的纱和偶然与曾经的出轨对象北野重逢后再次陷入感情漩涡的故事。《昼颜》制作灵感源自利佳子在
- 植物小记
番茄秧子
小时候,我养过一院子的花。今年,我重新开始从头开始养一点儿植物。别人说那也只是别人说临到快过年,我逛了一趟花市,买了两棵水仙花。路过另外一个卖水仙的摊位,霸气的卖花小妹瞧了一眼我捧着的那两棵弱小,说了一句:“你那个水仙不行,都不会开花的。”以我的脾气,这当然不能相信啊。结果,带回家好几天没动静。某一天早晨起来,两棵水仙悄不吭声全开了,然后香了屋子好多天。水仙三月,我在花市扛了一盆栀子花,花店老板见
- Android和IOS应用开发-Flutter应用让屏幕在 app 运行期间保持常亮的方法
江上清风山间明月
FlutterandroidiosflutterKeepAlive屏幕常亮wakelock熄屏
文章目录Flutter应用让屏幕在app运行期间保持常亮的方法方法一:使用系统插件方法二:使用Widgets注意事项Flutter应用让屏幕在app运行期间保持常亮的方法在Flutter开发中,可以使用以下两种方法让屏幕在app运行期间保持常亮:方法一:使用系统插件Flutter社区中已经有很多相关插件可供使用,比如wakelock:https://pub.dev/packages/wakeloc
- 微信小程序监听用户经纬度变化
某公司摸鱼前端
微信小程序小程序
一些打卡App需要根据用户的位置来完成打卡那么就需要监听用户位置变化情况:示例://在某个生命周期函数中,如onLoad中onLoad:function(options){//开始监听位置变化wx.startLocationUpdate({success:function(){console.log('开始更新位置');},fail:function(){console.log('开始更新位置失败
- 极狐GitLab 论坛 2.0 全新上线,可以在论坛上查找与 GitLab 相关的问题了~
极小狐
gitlab极狐GitLabdevopsGitLabci/cddevsecopsSCM
安装出现依赖错误?版本升级搞不定?遇到422、500就懵逼了?不知道某个功能是免费or付费?……使用GitLab这种全球顶级的DevOps平台进行软件研发时,总会遇到一些困惑,想跟专业的技术人员快速交流以便获得答案,同时又想把这些问题沉淀下来以帮助他人?有这种赠人玫瑰,手有余香的解决方案吗?答案肯定有:论坛!!!论坛——一个各路大神聚集的地方,一个可以解惑答疑问道的地方。解惑:搜索与自己问题相同或
- 数据结构奇妙旅程之深入解析快速排序
山间漫步人生路
数据结构排序算法算法
快速排序(QuickSort)是一种高效的排序算法,它使用了分治法的策略来将一个数组排序。其基本思想是选择一个基准元素,通过一趟排序将待排序的数据分割成独立的两部分,其中一部分的所有数据都比基准元素小,另一部分的所有数据都比基准元素大,然后再按此方法对这两部分数据分别进行快速排序,整个排序过程可以递归进行,以此达到整个数据变成有序序列。工作原理选择基准:从待排序的序列中选一个元素作为基准(pivo
- 我喝醉了,但是与你无关
Z先生的日记本
2019年04月10号晚上我和一个朋友喝酒了,彻彻底底的喝醉了,喝到短片,事后我问L,我说我喝醉了之后,都发生了什么,L没有告诉我详情,但是跟我说了大致,他说我跟他一直聊天,说自己小的时候的事,说自己爸妈的事,说自己现在过得很苦可能,确实是喝醉了酒,才会毫无防备的跟其他人说这些吧。L还说感觉我过得很苦,很心疼。醉了酒之后还哭了,想想还真是丢人一年前,在宿舍也有一瓶红酒,那是舍友出去拉赞助时候,友商
- android 自定义曲线图,Android自定义View——贝赛尔曲线
weixin_39767513
android自定义曲线图
个人博客:haichenyi.com。感谢关注本文针对有一定自定义View的童鞋,最好对贝赛尔曲线有辣么一丢丢了解,不了解也没关系。花5分钟看一下GcsSloop的安卓自定义View进阶-Path之贝塞尔曲线。本文的最终效果图:最终效果图.gif思路首先他是一个只有上半部分的正弦形状的水波纹,很规则。其次,他这个正弦图左右在移动。然后,就是它这个自定义View,上下也在移动,是慢慢增加的最后,优化
- Flink中的SQL Client和SQL Gateway
BigDataMLApplication
flinkflinksqlgateway
Flink中的SQLClient和SQLGateway对比目录定义基本原理适用场景主要区别常用运维命令示例官方链接正文1.定义SQLClient:FlinkSQLClient是一种用于提交和执行FlinkSQL语句的命令行界面或图形界面工具。SQLGateway:FlinkSQLGateway是一个独立的服务,它允许客户端通过RESTfulAPI将SQL查询提交到Flink集群。2.基本原理SQL
- unblock with ‘mysqladmin flush-hosts‘ 解决方法
祈祷平安,加油
数据库常见问题oracle数据库
MySqlHostisblockedbecauseofmanyconnectionerrors;unblockwith'mysqladminflush-hosts'解决方法环境:linux,mysql5.5.21错误:Hostisblockedbecauseofmanyconnectionerrors;unblockwith'mysqladminflush-hosts'原因:同一个ip在短时间内产
- 通俗易懂:MySQL中如何设置只读实例并确保数据一致性?
大龄下岗程序员
mysqljavamysqlspring
在MySQL中设置只读实例主要应用于构建高可用性和扩展性的数据库环境,通常是为了分担读取负载或者用于备份和灾难恢复。以下是创建MySQL只读实例并确保数据一致性的基本步骤:1.创建并配置只读实例-主从复制设置-首先,你需要有一个主数据库实例(Master)负责接收所有的写操作。-创建一个或多个从数据库实例(Slave),并将它们配置为主数据库的复制品。这通常通过设置主从复制(Replication
- 拼多多纸巾推荐:品质与性价比的完美结合
氧惠帮朋友一起省
拼多多纸巾推荐拼多多纸巾返现怎么做在我们的日常生活中,纸巾已经成为不可或缺的用品。无论是在家庭、办公室还是旅途中,纸巾都是我们随时随地需要的物品。随着电商平台的兴起,越来越多的人选择在网上购买纸巾。其中,拼多多作为国内知名的电商平台之一,以其独特的社交电商模式和实惠的价格吸引了大量用户。今天,我们就来探讨如何在拼多多上选择品质优良、性价比高的纸巾,以及如何通过一些小技巧来获取更多的优惠。一、品质与
- LeetCode1047:删除字符串中的所有相邻重复项
一个小猴子`
LeetCode算法数据结构c++leetcode
题目描述给出由小写字母组成的字符串S,重复项删除操作会选择两个相邻且相同的字母,并删除它们。在S上反复执行重复项删除操作,直到无法继续删除。在完成所有重复项删除操作后返回最终的字符串。答案保证唯一。示例:输入:“abbaca”输出:“ca”解释:例如,在“abbaca”中,我们可以删除“bb”由于两字母相邻且相同,这是此时唯一可以执行删除操作的重复项。之后我们得到字符串“aaca”,其中又只有“a
- Mac命令行查找SDK/JDK安装位置
iblade
Linuxmacosjava开发语言
要在命令行中查询AndroidSDKPlatformTools的安装位置,可以使用以下步骤:使用which命令:在命令行中执行以下命令:whichadb这将输出adb命令的安装路径,通常情况下,它会在AndroidSDK的platform-tools目录下。手动查找:如果whichadb没有输出,可以手动查找AndroidSDK的安装位置。通常情况下,AndroidSDK的默认安装路径是在用户的h
- 生活中的鸡毛蒜皮-----心情琐碎记录
安家妈妈
陪孩子打预防针回来时的小发现今天天气特别的好,阳光灿烂,太阳晒得人暖融融的。可惜这么好的天气就不去郊游,而是去打预防针疫苗。孩子已经六岁了,这是最后的一次接种疫苗打针。昨天晚上接到电话,还有一点担心孩子会害怕,会不会紧张,来医院会不会怕到不敢进去。试想哪一个孩子听到打针会不紧张呢?结果过程居然顺利的不可思议,没有紧张也没有害怕,也没有反复的问。来到社区医院的大楼,还觉得非常有趣好玩的样子。为了让她
- 下载Android源码
赛非斯
repoinit-uhttps://mirrors.tuna.tsinghua.edu.cn/git/AOSP/platform/manifest-bandroid-10.0.0_r411.首先下载repo:a)终端运行gitclonegit://codeaurora.org/tools/repo.gitb)mkdir~/binc)拷贝repo到~/bin下面,修改repo权限,chmoda+x~
- 花气袭人知昼暖
柒侠传
花气袭人知昼暖高一七班黄韵熹37号花袭人,原名花珍珠,位列金陵十二钗又副册中的第二位。“袭人”这一称呼源于“花气袭人知昼暖”这一诗句,是宝玉给起的。想起来便觉得暖融融的,一如花袭人温柔的笑容。但花袭人着实是令人又爱又怕的角色。第二十一回的回目将她赞作“贤袭人”,脂砚斋在一旁批道“当得起”。花袭人对宝玉的确是一片真心。她为劝宝玉收敛他那成日在大观园里与姐姐妹妹“厮混”的性子,假借家人赎回的机会,软语
- 你之所以胖,可能是因为小时候发生这件事!还不赶快甩锅
周围_5d19
通常,我们认为,“肥胖”主要是由于饮食不节制、不经常运动等等因素引起的。但最近,我国学者开展的一项针对6到18岁儿童青少年、随访长达十年的代谢综合征研究结果,在权威国际期刊发表。研究发现,儿童的肥胖和超重与睡眠密切相关,儿童、青少年时期睡眠不好,成人后也更容易患心血管疾病。那么,为什么儿童青少年睡眠不足会导致肥胖呢?今天就带大家一探究竟。儿童青少年肥胖的现状如何?近日,一项刊载在医学权威期刊《柳叶
- 淘宝天猫38节活动时间和玩法,2024年焕新周满减优惠多少
小小编007
在2024年,淘宝天猫平台即将迎来一年一度的38节活动,这是广大消费者们翘首以待的购物狂欢节。在这篇文章中,我们将为您详细解读淘宝天猫38节活动的时间安排和玩法,以及2024年焕新周的满减优惠力度。一、淘宝天猫38节活动时间2024年淘宝天猫38节活动将于2月28日正式启动,持续至3月8日,为期10天。活动期间,消费者们可以尽情享受各种优惠折扣、满减活动以及限时秒杀,尽情释放购物热情。2024淘宝
- llama.cpp 编译安装@Ubuntu
skywalk8163
项目实践人工智能llamaubuntulinux人工智能
在Kylin和Ubuntu编译llama.cpp,具体参考:llama模型c语言推理@FreeBSD-CSDN博客现在代码并编译:gitclonehttps://github.com/ggerganov/llama.cppcdllama.cppmkdirbuildcdbuildcmake..cmake--build.--configRelease#可选安装makeinstall#或可选添加路径ex
- 所有的突然想起,都是一直放在心里
清浅白芷
一天,看到朋友圈发了一张木林的图片,熟悉而又陌生,心里怔住了一下,突然想起他以及往事。想起那年我们在旅途认识,而后又因旅途分开的故事。点点滴滴,在脑海里盘旋,在回忆里辗转。还记得相遇的那天,因为他的幽默风趣,把全场疲惫不堪的人逗笑了,他笑起来的样子不是很好看,但感觉很舒服。后来我们通过在网上联系,加深了对彼此的了解,便互生情愫,然后恋爱。只是后来,经过一年多的相处,我们就分开了。虽然时间很短,但仿
- SpringMVC设置全局异常处理器
水岸齐天
javaspring
文章目录背景分析使用@ControllerAdvice(@RestControllerAdvice)+@ExceptionHandler实现全局异常全局异常处理-多个处理器匹配顺序存在一个类中存在不同的类中对于过滤器和拦截器中的异常,有两种思路可以考虑背景在项目中我们有需求做一个全局异常处理,来规范所有出去的异常信息。参考:官方文档分析首先ControllerAdvice(RestControll
- 一年又一年
微凉意思
睡到半天嗓子突然干痒,忍不住想要咳嗽又怕惊扰了熟睡的宝宝,强撑着困意爬起来倒,猛一回头看到墙上的日历,赫然写着2021年,顿时一个激灵睡意全无。都说2020年是极不平凡的一年,在疫情的阴影笼罩下我们胆战心惊,我记得年初疫情肆虐的时候,恰逢产假的我闲赋在家,每天看着群里各种消息,本就产后的我更加胡思乱想,有时候看着襁褓中的宝宝,我甚至在想我把他带到这病毒肆虐的世界,若没有能力护他周全可如何是好。看着
- 第一章 山洞传来牛铃声
满眼荷花
春夏时节,田野一片青碧,山林薄雾蔼蔼,水草萋萋的小河边静静立着一只白鹭,像一位白头钓翁,在耐心地等鱼。王三乐牵着一头老黄牛,正在河边田埂上放牛。看见白鹭,他百无聊赖地捡起一块小石头扔了过去。白鹭动作舒缓、姿势优美地飞起避过,在空中飞行一段后,宛若晴空一片云,翩然而下,又静静立于河边青草间,继续呈现完美的画面。王三乐也觉得自己很无聊,这也难怪,从他记事起就开始放牛,一直到现在都大学毕业了,还没丢下放
- 社交电商是什么意思通俗的说
氧惠好项目
社交电商是目前电商发展的一个非常热门的领域,它将传统的电商和社交媒体相结合,让用户可以在社交平台上完成购物、支付等操作。社交电商不同于传统电商,它更加注重用户的社交性和互动性,通过社交媒体的传播,吸引用户关注,让产品能够更加快速地传播。京东密令红包:最爱领红包828红包多多148今天给大家分享我长期在做的副业,也在这里赚到人生第3桶金!氧惠APP佣金高,资质靠谱,各大应用市场均可搜索使用。【氧惠】
- knob UI插件使用
换个号韩国红果果
JavaScriptjsonpknob
图形是用canvas绘制的
js代码
var paras = {
max:800,
min:100,
skin:'tron',//button type
thickness:.3,//button width
width:'200',//define canvas width.,canvas height
displayInput:'tr
- Android+Jquery Mobile学习系列(5)-SQLite数据库
白糖_
JQuery Mobile
目录导航
SQLite是轻量级的、嵌入式的、关系型数据库,目前已经在iPhone、Android等手机系统中使用,SQLite可移植性好,很容易使用,很小,高效而且可靠。
因为Android已经集成了SQLite,所以开发人员无需引入任何JAR包,而且Android也针对SQLite封装了专属的API,调用起来非常快捷方便。
我也是第一次接触S
- impala-2.1.2-CDH5.3.2
dayutianfei
impala
最近在整理impala编译的东西,简单记录几个要点:
根据官网的信息(https://github.com/cloudera/Impala/wiki/How-to-build-Impala):
1. 首次编译impala,推荐使用命令:
${IMPALA_HOME}/buildall.sh -skiptests -build_shared_libs -format
2.仅编译BE
${I
- 求二进制数中1的个数
周凡杨
java算法二进制
解法一:
对于一个正整数如果是偶数,该数的二进制数的最后一位是 0 ,反之若是奇数,则该数的二进制数的最后一位是 1 。因此,可以考虑利用位移、判断奇偶来实现。
public int bitCount(int x){
int count = 0;
while(x!=0){
if(x%2!=0){ /
- spring中hibernate及事务配置
g21121
Hibernate
hibernate的sessionFactory配置:
<!-- hibernate sessionFactory配置 -->
<bean id="sessionFactory"
class="org.springframework.orm.hibernate3.LocalSessionFactoryBean">
<
- log4j.properties 使用
510888780
log4j
log4j.properties 使用
一.参数意义说明
输出级别的种类
ERROR、WARN、INFO、DEBUG
ERROR 为严重错误 主要是程序的错误
WARN 为一般警告,比如session丢失
INFO 为一般要显示的信息,比如登录登出
DEBUG 为程序的调试信息
配置日志信息输出目的地
log4j.appender.appenderName = fully.qua
- Spring mvc-jfreeChart柱图(2)
布衣凌宇
jfreechart
上一篇中生成的图是静态的,这篇将按条件进行搜索,并统计成图表,左面为统计图,右面显示搜索出的结果。
第一步:导包
第二步;配置web.xml(上一篇有代码)
建BarRenderer类用于柱子颜色
import java.awt.Color;
import java.awt.Paint;
import org.jfree.chart.renderer.category.BarR
- 我的spring学习笔记14-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。
PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java
- maven 之 cobertura 简单使用
antlove
maventestunitcoberturareport
1. 创建一个maven项目
2. 创建com.CoberturaStart.java
package com;
public class CoberturaStart {
public void helloEveryone(){
System.out.println("=================================================
- 程序的执行顺序
百合不是茶
JAVA执行顺序
刚在看java核心技术时发现对java的执行顺序不是很明白了,百度一下也没有找到适合自己的资料,所以就简单的回顾一下吧
代码如下;
经典的程序执行面试题
//关于程序执行的顺序
//例如:
//定义一个基类
public class A(){
public A(
- 设置session失效的几种方法
bijian1013
web.xmlsession失效监听器
在系统登录后,都会设置一个当前session失效的时间,以确保在用户长时间不与服务器交互,自动退出登录,销毁session。具体设置很简单,方法有三种:(1)在主页面或者公共页面中加入:session.setMaxInactiveInterval(900);参数900单位是秒,即在没有活动15分钟后,session将失效。这里要注意这个session设置的时间是根据服务器来计算的,而不是客户端。所
- java jvm常用命令工具
bijian1013
javajvm
一.概述
程序运行中经常会遇到各种问题,定位问题时通常需要综合各种信息,如系统日志、堆dump文件、线程dump文件、GC日志等。通过虚拟机监控和诊断工具可以帮忙我们快速获取、分析需要的数据,进而提高问题解决速度。 本文将介绍虚拟机常用监控和问题诊断命令工具的使用方法,主要包含以下工具:
&nbs
- 【Spring框架一】Spring常用注解之Autowired和Resource注解
bit1129
Spring常用注解
Spring自从2.0引入注解的方式取代XML配置的方式来做IOC之后,对Spring一些常用注解的含义行为一直处于比较模糊的状态,写几篇总结下Spring常用的注解。本篇包含的注解有如下几个:
Autowired
Resource
Component
Service
Controller
Transactional
根据它们的功能、目的,可以分为三组,Autow
- mysql 操作遇到safe update mode问题
bitray
update
我并不知道出现这个问题的实际原理,只是通过其他朋友的博客,文章得知的一个解决方案,目前先记录一个解决方法,未来要是真了解以后,还会继续补全.
在mysql5中有一个safe update mode,这个模式让sql操作更加安全,据说要求有where条件,防止全表更新操作.如果必须要进行全表操作,我们可以执行
SET
- nginx_perl试用
ronin47
nginx_perl试用
因为空闲时间比较多,所以在CPAN上乱翻,看到了nginx_perl这个项目(原名Nginx::Engine),现在托管在github.com上。地址见:https://github.com/zzzcpan/nginx-perl
这个模块的目的,是在nginx内置官方perl模块的基础上,实现一系列异步非阻塞的api。用connector/writer/reader完成类似proxy的功能(这里
- java-63-在字符串中删除特定的字符
bylijinnan
java
public class DeleteSpecificChars {
/**
* Q 63 在字符串中删除特定的字符
* 输入两个字符串,从第一字符串中删除第二个字符串中所有的字符。
* 例如,输入”They are students.”和”aeiou”,则删除之后的第一个字符串变成”Thy r stdnts.”
*/
public static voi
- EffectiveJava--创建和销毁对象
ccii
创建和销毁对象
本章内容:
1. 考虑用静态工厂方法代替构造器
2. 遇到多个构造器参数时要考虑用构建器(Builder模式)
3. 用私有构造器或者枚举类型强化Singleton属性
4. 通过私有构造器强化不可实例化的能力
5. 避免创建不必要的对象
6. 消除过期的对象引用
7. 避免使用终结方法
1. 考虑用静态工厂方法代替构造器
类可以通过
- [宇宙时代]四边形理论与光速飞行
comsci
从四边形理论来推论 为什么光子飞船必须获得星光信号才能够进行光速飞行?
一组星体组成星座 向空间辐射一组由复杂星光信号组成的辐射频带,按照四边形-频率假说 一组频率就代表一个时空的入口
那么这种由星光信号组成的辐射频带就代表由这些星体所控制的时空通道,该时空通道在三维空间的投影是一
- ubuntu server下python脚本迁移数据
cywhoyi
pythonKettlepymysqlcx_Oracleubuntu server
因为是在Ubuntu下,所以安装python、pip、pymysql等都极其方便,sudo apt-get install pymysql,
但是在安装cx_Oracle(连接oracle的模块)出现许多问题,查阅相关资料,发现这边文章能够帮我解决,希望大家少走点弯路。http://www.tbdazhe.com/archives/602
1.安装python
2.安装pip、pymysql
- Ajax正确但是请求不到值解决方案
dashuaifu
Ajaxasync
Ajax正确但是请求不到值解决方案
解决方案:1 . async: false , 2. 设置延时执行js里的ajax或者延时后台java方法!!!!!!!
例如:
$.ajax({ &
- windows安装配置php+memcached
dcj3sjt126com
PHPInstallmemcache
Windows下Memcached的安装配置方法
1、将第一个包解压放某个盘下面,比如在c:\memcached。
2、在终端(也即cmd命令界面)下输入 'c:\memcached\memcached.exe -d install' 安装。
3、再输入: 'c:\memcached\memcached.exe -d start' 启动。(需要注意的: 以后memcached将作为windo
- iOS开发学习路径的一些建议
dcj3sjt126com
ios
iOS论坛里有朋友要求回答帖子,帖子的标题是: 想学IOS开发高阶一点的东西,从何开始,然后我吧啦吧啦回答写了很多。既然敲了那么多字,我就把我写的回复也贴到博客里来分享,希望能对大家有帮助。欢迎大家也到帖子里讨论和分享,地址:http://bbs.csdn.net/topics/390920759
下面是我回复的内容:
结合自己情况聊下iOS学习建议,
- Javascript闭包概念
fanfanlovey
JavaScript闭包
1.参考资料
http://www.jb51.net/article/24101.htm
http://blog.csdn.net/yn49782026/article/details/8549462
2.内容概述
要理解闭包,首先需要理解变量作用域问题
内部函数可以饮用外面全局变量
var n=999;
functio
- yum安装mysql5.6
haisheng
mysql
1、安装http://dev.mysql.com/get/mysql-community-release-el7-5.noarch.rpm
2、yum install mysql
3、yum install mysql-server
4、vi /etc/my.cnf 添加character_set_server=utf8
- po/bo/vo/dao/pojo的详介
IT_zhlp80
javaBOVODAOPOJOpo
JAVA几种对象的解释
PO:persistant object持久对象,可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作.
VO:value object值对象。通常用于业务层之间的数据传递,和PO一样也是仅仅包含数据而已。但应是抽象出的业务对象,可
- java设计模式
kerryg
java设计模式
设计模式的分类:
一、 设计模式总体分为三大类:
1、创建型模式(5种):工厂方法模式,抽象工厂模式,单例模式,建造者模式,原型模式。
2、结构型模式(7种):适配器模式,装饰器模式,代理模式,外观模式,桥接模式,组合模式,享元模式。
3、行为型模式(11种):策略模式,模版方法模式,观察者模式,迭代子模式,责任链模式,命令模式,备忘录模式,状态模式,访问者
- [1]CXF3.1整合Spring开发webservice——helloworld篇
木头.java
springwebserviceCXF
Spring 版本3.2.10
CXF 版本3.1.1
项目采用MAVEN组织依赖jar
我这里是有parent的pom,为了简洁明了,我直接把所有的依赖都列一起了,所以都没version,反正上面已经写了版本
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="ht
- Google 工程师亲授:菜鸟开发者一定要投资的十大目标
qindongliang1922
工作感悟人生
身为软件开发者,有什么是一定得投资的? Google 软件工程师 Emanuel Saringan 整理了十项他认为必要的投资,第一项就是身体健康,英文与数学也都是必备能力吗?来看看他怎么说。(以下文字以作者第一人称撰写)) 你的健康 无疑地,软件开发者是世界上最久坐不动的职业之一。 每天连坐八到十六小时,休息时间只有一点点,绝对会让你的鲔鱼肚肆无忌惮的生长。肥胖容易扩大罹患其他疾病的风险,
- linux打开最大文件数量1,048,576
tianzhihehe
clinux
File descriptors are represented by the C int type. Not using a special type is often considered odd, but is, historically, the Unix way. Each Linux process has a maximum number of files th
- java语言中PO、VO、DAO、BO、POJO几种对象的解释
衞酆夼
javaVOBOPOJOpo
PO:persistant object持久对象
最形象的理解就是一个PO就是数据库中的一条记录。好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作。
BO:business object业务对象
封装业务逻辑的java对象
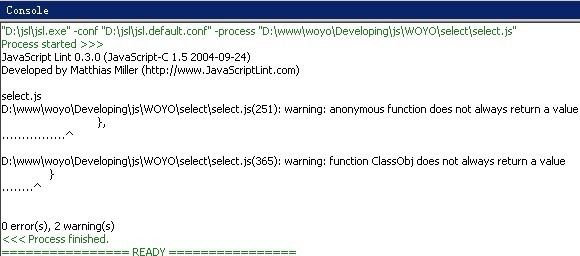
![mgh252[2] 在 Notepad++ 运行 JavaScript Lint 工具来校验JS代码_第1张图片](http://img.e-com-net.com/image/info8/9ef16aa7ff66410291825c33fc4c0155.jpg)