为什么80%的码农都做不了架构师?>>> ![]()
java.lang.Object
↳ android.view.View
↳ android.widget.ProgressBar
直接子类
AbsSeekBar
间接子类
RatingBar, SeekBar在某些操作的进度中的可视指示器,为用户呈现操作的进度,还它有一个次要的进度条,用来显示中间进度,如在流媒体播放的缓冲区的进度。一个进度条也可不确定其进度。在不确定模式下,进度条显示循环动画。这种模式常用于应用程序使用任务的长度是未知的。进度条也就是一个表示运转的过程,例如发送短信,连接网络等等,表示一个过程正在执行中
1、android.widget. ProgressBar,继承自android.view.View 。在android.widget包中。对应对话框ProgressDialog。ProgressBar有两种展示方式,表盘形式(普通、小、大)和条形填充形式。在layout定义时,需要通过设施style属性类设置展示方式。
ProgressBar的样式有四种:
android:progressBarStyle:默认进度条样式,不确定模式
android:progressBarStyleHorizontal:水平进度条样式
android:progressBarStyleLarge :大号进度条样式,也是不确定进度模式
android:progressBarStyleSmall :小号进度条样式,也是不确定进度模式
二、XML重要属性
android:max-- 这事进度条长度最大值
android:progress--设定度条当前进度值
android:secondaryProgress--第二进度条进度值
android:progressBarStyle:默认进度条样式
android:progressBarStyleHorizontal:水平样式
style="?android:attr/progressBarStyleLarge" --- 属性风格类型--大圆圈,如下图
style=”?android:attr/progressBarStyleSmall”--- 属性风格类型--小圆圈,如下图:
![]()
style="?android:attr/progressBarStyleHorizontal" --水平进度条 --如下图:
![]()
几秒钟之后自动滚到到如下:
![]()
也可以用下面的形式代替上面的形式的:
三、重要方法
getMax():返回这个进度条的范围的上限
getProgress():返回当前进度值
getSecondaryProgress():返回次要当前进度值
incrementProgressBy(int diff):指定增加的进度--即步长
isIndeterminate():指示进度条是否在不确定模式下
setIndeterminate(boolean indeterminate):设置不确定模式下
setVisibility(int v):设置该进度条是否可视
四、重要事件
onSizeChanged(int w, int h, int oldw, int oldh):当进度值改变时引发此事件
接下来看案例:
1.定义一个布局文件progressbar.xml
package com.dream.app.start.first.prograssbar;
import com.dream.app.start.MenuDemo;
import com.dream.app.start.R;
import com.dream.app.start.R.id;
import com.dream.app.start.R.layout;
import com.dream.app.start.utils.PublicClass;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.os.Handler;
import android.text.method.ScrollingMovementMethod;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.Window;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.ListView;
import android.widget.ProgressBar;
import android.widget.TextView;
import android.widget.Toast;
public class ProgressBarDemo extends PublicClass {
private ProgressBar progressbar,progressbar_1;
Button btn1,btn2;
private int prostatus=0;
//创建一个handler对象
private Handler handler=new Handler();
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
//在标题条里放置进度条。请求窗口特色风格,这里设置成不明确的进度风格
requestWindowFeature(Window.FEATURE_INDETERMINATE_PROGRESS);
//设置窗口进度条特性风格
// requestWindowFeature(Window.FEATURE_PROGRESS);
setContentView(R.layout.progressbar);
//设置标题栏中的不明确的进度条是否可以显示,当你需要表示处理中的时候设置为True,处理完毕后设置为false
setProgressBarIndeterminateVisibility(true);
//设置进度条进度值,要乘以100的
// setProgress(60*100);
// setSecondaryProgress(80*100);
btn2=(Button)findViewById(R.id.button_cancel);
// btn2.setOnClickListener(onClick);
progressbar=(ProgressBar)findViewById(R.id.progtessBer_btn_id2);
progressbar_1=(ProgressBar)findViewById(R.id.progtessBer_btn_id1);
//设置进度条的最大值
progressbar.setMax(100000);
progressbar_1.setMax(100000);
//新开启一个进程
new Thread(new Runnable() {
@Override
public void run() {
// 循环1000次,不断地更新prostatus状态值
while (prostatus++<100000) {
//将一个Runnable对象添加到消息队列中去
//并且当执行该对象的时候,执行run
handler.post(new Runnable() {
@Override
public void run() {
//重新设置进度条当前的值
progressbar.setProgress(prostatus);
progressbar_1.setProgress(prostatus);
}
});
}
}
}).start();
}
//toast方法
private void toastshow(String str) {
Toast.makeText(getApplicationContext(), str, Toast.LENGTH_SHORT).show();
}
}运行效果如下:
![]()
![]()
二:用图片实现滚动效果:
1.添加图片到drawable下
![]()
2.自定义图片资源文件iamge_progress.xml
运行效果如下:
![]()
![]()
![]()
![]()
三》自定义渐变色进度条:
定义drawable资源文件color_progressbar.xml
-
-
-
或者在代码中给进度条设置自定义资源文件:
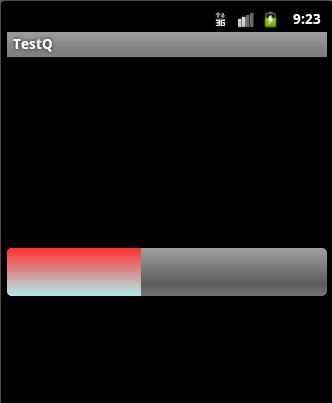
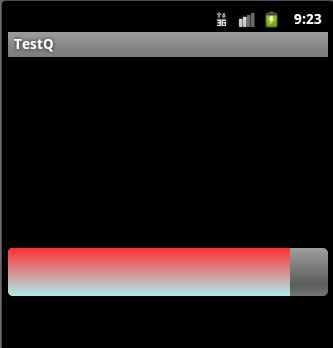
效果如下:
四:自定义progressbar颜色:
1.定义一个图片资源文件: