- 美团自动配送车2024春季招聘 | 社招专场
美团技术团队
关于美团自动配送团队美团自动配送以自研L4级自动驾驶软硬件技术为核心,与美团即时零售业务结合,形成满足公开道路、校园、社区、工业园区等室外全场景下的自动配送整体解决方案。美团自动配送团队成立于2016年,团队成员来自于Waymo、Cruise、Pony.ai、泛亚等自动驾驶行业头部公司,自动驾驶技术团队博士占比高达30%,依靠视觉、激光等传感器,实时感知预测周围环境,通过高精地图定位和智能决策规划
- Unity3D 制作MMORPG 3D地图编辑器详解
Thomas_YXQ
3d编辑器Unity3D游戏开发unity开发语言
前言在MMORPG游戏中,地图编辑器是一个非常重要的工具,可以帮助开发者快速创建复杂的游戏地图。本文将详细介绍如何使用Unity3D制作一个简单的MMORPG3D地图编辑器。对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀!创建地图编辑器界面首先,我们需要创建一个新的Unity项目,并在场景中创建一个空的GameObject作为地图编辑器的主要控制器。然后,我们可以使用
- vue动态获取本地图片
浅墨_东
vue.jsjavascript前端
最近在复习插槽有关知识的时候,遇到一个问题。我想把本地图片动态的展示到页面上,却实现不了。后来搜索了很多有关这方面的知识,才得到了解决。展示错误情况(一)直接使用相对路径importChildfrom'./components/child.vue'exportdefault{data(){return{list:[{name:'小明',avatar:'@/assets/剑士.jpg'},{name
- 逃跑吧少年(三)
小小黄皮耗子
看世间冷暖,品百味人生。大家好我是黄皮耗子,今天我继续和大家分享逃跑吧少年的追捕者的一些小技巧。首先,我先来分享一下,小伙伴们最渴望和期待的,追捕者技巧一。夹子技巧可以通过搜集地图上随机散落的铁夹子,通过E键重新施放,从而将夹子放置到指定地点!在必经之路以及逃生门或者禁闭室处放置夹子效果较明显。注意在逃生者踩道夹子后,会在小地图上自动的发出警报,便可以知道逃生者的大致位置了。在逃生门口放置夹子效果
- 百度地图的使用(js,vue2,vue3)
Nancy哇
地图百度javascript开发语言vue前端cssvue.js
百度地图的使用创建应用获取密钥akak是在百度地图开发者平台申请的密钥详见http://lbsyun.baidu.com/apiconsole/key一、原生js使用百度地图引入初始化地图varmap=newBMapGL.Map("container");//创建地图实例varpoint=newBMapGL.Point(116.404,39.928);//创建点坐标map.centerAndZoo
- 时间管理其实是意图的管理
编剧刘淳兒
亲爱的,你好,我是Luna小姐姐,热爱写作、阅读和戏剧,是一名阿卡西记录阅读师和塔罗占卜师,擅长人生风险管理与财富规划,正在完成第一本女性成长类书籍和第一个剧本的创作。我正在趁早学院100天写完一本书计划以及100天时间管理训练营,期待与你一起成长蜕变。在一生的命运地图徐徐展开之前,我们需要有一个方法、一种能力,可以让自己站在高处俯瞰全局。那么,如何去了解我们内心最真实的想法呢?这件事的确是有方法
- cesium+turf.js实现缓冲区分析
Lee-j
javascript前端vue.js
1.实现效果可以在地图上绘制点,线,面,并且根据绘制的点线面绘制缓冲区。2.实现工具1.用cesium的handle进行点线面绘制。2.用turf.buffer函数对绘制的点线面进行缓冲区分析。3.在地图上绘制缓冲区。3.缓冲区工具类代码import{buffer,point,lineString,polygon,}from'@turf/turf';importbusfrom'../../even
- 高德打车优惠券在哪儿领?高德地图打车优惠券在哪里领?
氧惠评测
高德打车优惠券可以通过多种方式领取,以下是一些常见的方式:领购物大额优惠券、赚返利佣金用氧惠~氧惠APP(带货领导者)——是与以往完全不同的抖客+淘客app!2023全新模式,我的直推也会放到你下面。主打:带货高补贴,深受各位带货团队长喜爱(每天出单带货几十万单)氧惠是公认的返利最好用的软件。注册即可享受高补贴+0撸+捡漏等带货新体验。氧惠邀请码888999,送万元推广大礼包,教你如何1年做到百万
- 伸筋拔骨操,三个动作通经络、拔病根(动图示范)
草木医学
俗话说:「经络不通,走路中风。」经络是人体的活地图,像一张大网一样把身体的各个部位都包括其中。所以,身体哪里有病,这张网就会有相应的铃铛响起来,向我们报警求救。本文先教大家辨别一些基本的身体状况,然后练习伸筋拔骨操,伸开经络,拔除老病根。身体的求救信号,你读懂了吗?1.冷除了头凉之外,身体其余某些部位发凉,比如最常见的四肢发凉,就考虑是经络不通的信号。此外,还有体温偏差、出汗不对称地出现,如某些半
- Vue+SpringBoot打造数据可视化的智慧河南大屏
桑程程
信息可视化vue.jsspringboot前端javascript后端springcloud
目录一、摘要1.1项目介绍1.2项目录屏二、功能模块三、系统展示四、核心代码4.1数据模块A4.2数据模块B4.3数据模块C4.4数据模块D4.5数据模块E五、免责说明一、摘要1.1项目介绍基于JAVA+Vue+SpringBoot+MySQL的数据可视化的智慧河南大屏,包含了GDP、人口、土地面积、企业数、人均收入数据排行、地图展示等模块,还包含系统自带的用户管理、部门管理、角色管理、菜单管理、
- ios手游折扣充值平台哪个好 传奇手游折扣充值平台排行榜
会飞的鱼儿
要说现在游戏中,平民玩家能白嫖的福利确实不多,但是礼包兑换码是其一,内部号,内测号是其二,下面小编就来给大家汇总一下目前最好用的游戏平台有哪些?ios手游折扣充值平台哪个好传奇手游折扣充值平台排行榜排行榜第一:游人特权站官网-【目前拥有400多款游戏内部号的发放权】游人特权站是大量游戏玩家的首选,其中最具代表性的就是内部号手游平台。它以多种多样的游戏玩法和丰富的游戏地图而受到众多玩家的喜爱。同时,
- 求解大规模有向图的所有连通分量
iteye_5392
计算几何图论SCCGISpartitionreduce
一超大规模的稀疏图中的连通分量求解背景某地图厂商,需要检查道路网是否是连通的,比如是否存在孤岛(不能到达,也不能外出)?通常情况下,如果存在孤岛,说明道路勘测有问题。因此,随之而来的问题是:(1)不考虑道路方向,是否所有道路都是连通的?(2)如果考虑道路方向,是否任意2条道路均可以相互可达,如果不可以,输出可达情况,如存在path(u,v),但是不存在path(v,u)。由于地图道路数据十分庞大,
- Cesium实战三:飞行航线动画
の月光の
Cesiumgis前端
飞行航线追踪可视化从旧金山到哥本哈根的真实航班。1、获取点位数据:构建飞行跟踪器–Cesium(cesium.com)2、在地图上添加飞行点位:循环遍历点位数据,利用Entity直接添加点至地图上。//添加飞行点位constaddFlightPoint=()=>{constlength=filghtData.length;for(leti=0;i{constlength=filghtData.le
- 电子学会等级考试二级:最好的草
芷水无棱
电子学会等级考试二级算法c++数据结构
2022-6月等级二级-T4Description奶牛Bessie计划好好享受柔软的春季新草。新草分布在R行C列的牧场里。它想计算一下牧场中的草丛数量。在牧场地图中,每个草丛要么是单个“#”,要么是有公共边的相邻两个“#”。给定牧场地图,计算有多少个草丛。例如,考虑如下5行6列的牧场地图.#......#.....#..#...##..#....这个牧场有5个草丛:一个在第一行,一个在第三列横跨了
- 随笔
寞行随笔
打开地图,最让我停留的就是西部,中国疆域几乎一半的土地大约都称之为西部,这里该有的大自然原生态的存在,那种没有被人经过智能异化了的生态感觉,可以在唐诗宋词里吟颂出来的那种味道,大漠孤烟直,长河落日圆,那样的自然大美,昆仑山把新疆切割,分成南疆和北疆,绵延的昆仑山脉三千多公里,让人想起毛主席的那首诗《昆仑》的诗句,倚天挥宝剑,将汝裁三段,一段赠欧,一段给美,余下的留着,天下从此冷热大同,西部在中国人
- 传奇游戏盒子哪些最热门推荐2023 传奇游戏盒子排行榜第一
会飞的鱼儿
传奇游戏盒子一直以来都是游戏玩家们非常喜爱的产品,其便捷的游戏体验和丰富的游戏内容吸引了众多爱好者。在众多的传奇游戏盒子中,哪些最热门呢?2023年推荐哪些传奇游戏盒子呢?让我们来看看以下的排行榜吧!排行榜第一:游人特权站官网游人特权站是大量传奇游戏玩家的首选,其中最具代表性的就是传奇手游盒子。它以多种多样的游戏玩法和丰富的游戏地图而受到众多玩家的喜爱。同时,传奇盒子还有着非常贴心的客户服务,玩家
- 2023-04-18 晨间日记
Lily17
今天是什么日子起床:6:16就寝:10:30天气:晴心情:一般纪念日:无总目标:学习网盘课程,阅读电子书籍目标分解:设计知识地图日常记录:7:10英语13:58日记微习惯:微习惯1:每天早上6点30起床,不玩手机执行情况:完成,微习惯2-1:搜集选题和素材执行情况:未完成2-2整理素材,撰写文章执行情况:未完成每天坚持寻找素材。微习惯3:每天运动执行情况:未完成微习惯4:每天晚上九点洗澡执行情况:
- 【vue baidu-map】实现百度地图展示基地,鼠标悬浮标注点展示详细信息
米老鼠的摩托车日记
vue2vue.js百度javascript
实现效果如下:自用代码记录视频箭头视频监控名称:{{item.name}}-->-->企业名称:{{current}}testt-->-->{{key}}({{value}})//varecharts=require('echarts')import{getPlantBases}from'@/api/table'import{getUserEquipments,getPageList}from'@
- 寻味中国 110 洛阳老街,油茶果子与洛阳水席
冯晓晖
本文为饮食文化游记《寻味中国》系列第110篇,您可关注作者阅读相关文章。司马光说过:“欲问古今兴废事,请君只看洛阳城。”十三朝古都洛阳,在中国历史上的地位不可动摇,从历史长度和朝代更迭上,能与之比肩抗衡的只有西安。但由于近几百年历史的缘故,洛阳老街区的气派不如西安,之前的城市保护做得也差,老城中心也就剩下座鼓楼还像点样子,却也是矮小平凡。来源:谷歌地图然而,从鼓楼到丽景门这条东西大街,却是国内大中
- opendronemap集群搭建
Robber2000
云计算容器运维云原生
需求OpenDroneMap(ODM)是一个开源项目,旨在利用无人机采集的图像数据生成地图、模型和其他地理空间数据。它主要解决以下问题:航空摄影数据处理:ODM可以处理无人机拍摄的大量航空图像数据,通过图像处理和计算机视觉技术生成高质量的地图和模型。地图制作与更新:利用ODM,用户可以快速、成本效益地生成地图,并及时更新地理空间数据,有助于城市规划、灾害监测等领域的应用。三维建模:ODM可以生成精
- 热门免费API集锦:提升开发效率的推荐清单
API小百科_APISpace
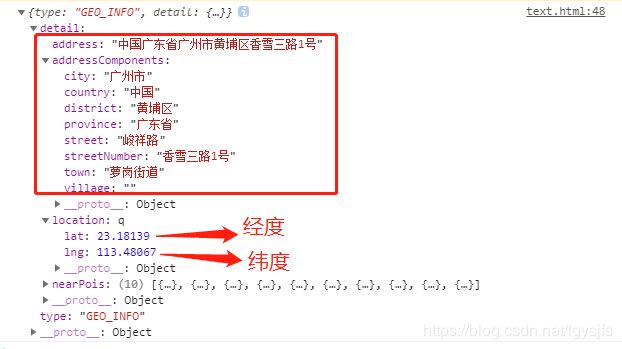
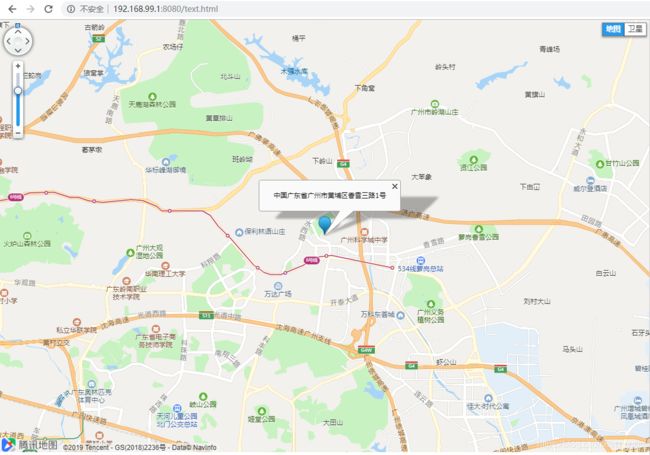
百度地图:百度地图提供了Android,iOS版本的SDK和JavaScriptAPI,可进行定位、地图、数据、出行、鹰眼轨迹和分析服务。高德地图:高德地图提供了JavaScript和web服务API,Android和iOSSDK,支持地图,定位,搜索,路线规划,导航和室内地图等。腾讯地图:腾讯地图提供了JavaScriptAPI,Android和iOSSDK,支持定位,地图,地点搜索,路线和导航
- 【ArkUI】常用组件
田本初123
#ArkTSHarmonyharmonyos
Image组件参数类型Image(src:string|PixelMap|Resource)String格式通常用来加载网络图片,需要申请网络访问权限:ohos.permission.INTERNETImage('https://xxx.png')PixelMap格式「较少使用」可以加载像素图,通常用在图片编辑中Image(PixelMapObject)Resource格式「推荐使用」加载本地图片
- vue + echarts + 百度地图 画地图散点图
电脑有点热
vueechartsvueecharts
更新:升级echarts5.0.1版本后,之前的操作引入百度地图发现地图并没有绘制,需要在文件引入MP的地方新增一句import'echarts/extension/bmap.js'-------------------------------------------分割线---------------------------------创建画图区域创建js文件引入百度地图js文件,baidu-m
- 题目 1825: 蓝桥杯-穿越雷区
几两春秋梦_
蓝桥杯深度优先算法
题目描述:X星的坦克战车很奇怪,它必须交替地穿越正能量辐射区和负能量辐射区才能保持正常运转,否则将报废。某坦克需要从A区到B区去(A,B区本身是安全区,没有正能量或负能量特征),怎样走才能路径最短?已知的地图是一个方阵,上面用字母标出了A,B区,其它区都标了正号或负号分别表示正负能量辐射区。例如:A+-+--+--+-+++-+-+-+B+-+-坦克车只能水平或垂直方向上移动到相邻的区。代码:pa
- 2018-09-29
jw8868
血透突发事件技术培训技术培训包括:1周围环境的熟悉2、疏散通道的熟悉;3、应急疏散程序4、消防器材的使用,燃烧的分类,灭火的注意事项(可联系消防队开讲座);5、报警电话的拨打;6、电源控制器的位置及切断方法;7、排烟雾设备的启动紧急情况下所需要的支持文件可能包括:应急电话通讯录;建筑物与现场和风险情况地图;资源清单等。应该制定应急疏散程序并明确线路,关键工作的终止或运行程序,医护人员及患者疏散后的
- 看地图(外三首)
曹会双
看地图(外三首)孩子还小时,我在他的卧室贴了两张地图一张是中国地图,一张是世界地图后来又加了一张山东地图和一张LW地图我告诉孩子:中国地图前要热爱这里有山有水有粮食有安居有横撇竖捺的汉字,有宫商角徵羽的古曲这960万平方公里的爱,辽阔又真实我告诉孩子:世界地图前要清醒理智别处的菁华要汲取,别处的糟粕要剔除撒播在960万平方公里上的应是真善美我告诉孩子:山东地图前要懂得感知感知15.8万平方公里的蓝
- 王者全新模式:五支队伍一起吃鸡,但是地图有些小啊!
王者小于帮
欢迎来到小于的王者地盘,小于已经更新了王者峡谷74位英雄(女娲教学已经上线)全新的推荐出装以及铭文搭配,大家关注小于之后只需回复英雄名字即可得到该英雄的攻略~今天有大神爆料了王者荣耀一种全新玩法:五军之战~其实很早之前策划就透露王者会推出一些全新的游戏模式,今天这种新的王者模式初步曝光,就说五军之战预计会在12月中旬就登陆体验服进行测试~这是五局之战曝光的地图,可以看到一共有五个凸起的地点,那就是
- 光谱下的养殖业:数据可视化的现代变革
希艾席蒂恩
数字孪生科普软件推荐信息可视化数据分析数据挖掘数据可视化可视化大屏
在数字化时代,数据可视化在养殖业中崭露头角,为这一传统行业注入了新的活力。无论是家禽养殖还是水产养殖,数据可视化都以其直观、高效的特点,为养殖业带来了全新的发展机遇。下面我就以可视化从业者的角度,简单聊聊这个话题。在过去,养殖业的决策更多地依赖于经验和直觉。然而,随着科技的进步,大数据的兴起,数据可视化为养殖业提供了全面的数据支持。通过将养殖场内各项数据以图表、地图等形式直观呈现,养殖场主和管理者
- 迷路
似曾相识a
穿梭在这座城市的水泥森林不知不觉迷失了方向脚下这条步行街路口纵横交错不知道该踏上哪一条路没有去问身边来来往往的人群也没有急着打开手机查找地图没有了方向索性漫无目的地走在人群里街边的路灯那么璀璨被人工装饰成满街的火树银花映得树根下的雪花晶莹剔透川流不息的人群不知道都要去向哪里这个城市的夜才刚刚拉开帷幕满眼都是喧嚣和热闹独自走在茫茫人海里没有半点急切和恐慌回味着刚刚吃过的马迭尔冰棍儿香甜的味道还在舌尖
- 在地图上添加文字图层
只是晓云闲
iserveriobjectidesktop
//varosmUrl="../assets/image/riskmap-logo-166x40-2.png";//这里的asdf也可以替换成图片varosm=newL.TileLayer("asdf",{zoom:3,minZoom:3,maxZoom:18});this.map.addLayer(osm);this.map.setView(newL.LatLng(34,127),1);varm
- Algorithm
香水浓
javaAlgorithm
冒泡排序
public static void sort(Integer[] param) {
for (int i = param.length - 1; i > 0; i--) {
for (int j = 0; j < i; j++) {
int current = param[j];
int next = param[j + 1];
- mongoDB 复杂查询表达式
开窍的石头
mongodb
1:count
Pg: db.user.find().count();
统计多少条数据
2:不等于$ne
Pg: db.user.find({_id:{$ne:3}},{name:1,sex:1,_id:0});
查询id不等于3的数据。
3:大于$gt $gte(大于等于)
&n
- Jboss Java heap space异常解决方法, jboss OutOfMemoryError : PermGen space
0624chenhong
jvmjboss
转自
http://blog.csdn.net/zou274/article/details/5552630
解决办法:
window->preferences->java->installed jres->edit jre
把default vm arguments 的参数设为-Xms64m -Xmx512m
----------------
- 文件上传 下载 解析 相对路径
不懂事的小屁孩
文件上传
有点坑吧,弄这么一个简单的东西弄了一天多,身边还有大神指导着,网上各种百度着。
下面总结一下遇到的问题:
文件上传,在页面上传的时候,不要想着去操作绝对路径,浏览器会对客户端的信息进行保护,避免用户信息收到攻击。
在上传图片,或者文件时,使用form表单来操作。
前台通过form表单传输一个流到后台,而不是ajax传递参数到后台,代码如下:
<form action=&
- 怎么实现qq空间批量点赞
换个号韩国红果果
qq
纯粹为了好玩!!
逻辑很简单
1 打开浏览器console;输入以下代码。
先上添加赞的代码
var tools={};
//添加所有赞
function init(){
document.body.scrollTop=10000;
setTimeout(function(){document.body.scrollTop=0;},2000);//加
- 判断是否为中文
灵静志远
中文
方法一:
public class Zhidao {
public static void main(String args[]) {
String s = "sdf灭礌 kjl d{';\fdsjlk是";
int n=0;
for(int i=0; i<s.length(); i++) {
n = (int)s.charAt(i);
if((
- 一个电话面试后总结
a-john
面试
今天,接了一个电话面试,对于还是初学者的我来说,紧张了半天。
面试的问题分了层次,对于一类问题,由简到难。自己觉得回答不好的地方作了一下总结:
在谈到集合类的时候,举几个常用的集合类,想都没想,直接说了list,map。
然后对list和map分别举几个类型:
list方面:ArrayList,LinkedList。在谈到他们的区别时,愣住了
- MSSQL中Escape转义的使用
aijuans
MSSQL
IF OBJECT_ID('tempdb..#ABC') is not null
drop table tempdb..#ABC
create table #ABC
(
PATHNAME NVARCHAR(50)
)
insert into #ABC
SELECT N'/ABCDEFGHI'
UNION ALL SELECT N'/ABCDGAFGASASSDFA'
UNION ALL
- 一个简单的存储过程
asialee
mysql存储过程构造数据批量插入
今天要批量的生成一批测试数据,其中中间有部分数据是变化的,本来想写个程序来生成的,后来想到存储过程就可以搞定,所以随手写了一个,记录在此:
DELIMITER $$
DROP PROCEDURE IF EXISTS inse
- annot convert from HomeFragment_1 to Fragment
百合不是茶
android导包错误
创建了几个类继承Fragment, 需要将创建的类存储在ArrayList<Fragment>中; 出现不能将new 出来的对象放到队列中,原因很简单;
创建类时引入包是:import android.app.Fragment;
创建队列和对象时使用的包是:import android.support.v4.ap
- Weblogic10两种修改端口的方法
bijian1013
weblogic端口号配置管理config.xml
一.进入控制台进行修改 1.进入控制台: http://127.0.0.1:7001/console 2.展开左边树菜单 域结构->环境->服务器-->点击AdminServer(管理) &
- mysql 操作指令
征客丶
mysql
一、连接mysql
进入 mysql 的安装目录;
$ bin/mysql -p [host IP 如果是登录本地的mysql 可以不写 -p 直接 -u] -u [userName] -p
输入密码,回车,接连;
二、权限操作[如果你很了解mysql数据库后,你可以直接去修改系统表,然后用 mysql> flush privileges; 指令让权限生效]
1、赋权
mys
- 【Hive一】Hive入门
bit1129
hive
Hive安装与配置
Hive的运行需要依赖于Hadoop,因此需要首先安装Hadoop2.5.2,并且Hive的启动前需要首先启动Hadoop。
Hive安装和配置的步骤
1. 从如下地址下载Hive0.14.0
http://mirror.bit.edu.cn/apache/hive/
2.解压hive,在系统变
- ajax 三种提交请求的方法
BlueSkator
Ajaxjqery
1、ajax 提交请求
$.ajax({
type:"post",
url : "${ctx}/front/Hotel/getAllHotelByAjax.do",
dataType : "json",
success : function(result) {
try {
for(v
- mongodb开发环境下的搭建入门
braveCS
运维
linux下安装mongodb
1)官网下载mongodb-linux-x86_64-rhel62-3.0.4.gz
2)linux 解压
gzip -d mongodb-linux-x86_64-rhel62-3.0.4.gz;
mv mongodb-linux-x86_64-rhel62-3.0.4 mongodb-linux-x86_64-rhel62-
- 编程之美-最短摘要的生成
bylijinnan
java数据结构算法编程之美
import java.util.HashMap;
import java.util.Map;
import java.util.Map.Entry;
public class ShortestAbstract {
/**
* 编程之美 最短摘要的生成
* 扫描过程始终保持一个[pBegin,pEnd]的range,初始化确保[pBegin,pEnd]的ran
- json数据解析及typeof
chengxuyuancsdn
jstypeofjson解析
// json格式
var people='{"authors": [{"firstName": "AAA","lastName": "BBB"},'
+' {"firstName": "CCC&
- 流程系统设计的层次和目标
comsci
设计模式数据结构sql框架脚本
流程系统设计的层次和目标
- RMAN List和report 命令
daizj
oraclelistreportrman
LIST 命令
使用RMAN LIST 命令显示有关资料档案库中记录的备份集、代理副本和映像副本的
信息。使用此命令可列出:
• RMAN 资料档案库中状态不是AVAILABLE 的备份和副本
• 可用的且可以用于还原操作的数据文件备份和副本
• 备份集和副本,其中包含指定数据文件列表或指定表空间的备份
• 包含指定名称或范围的所有归档日志备份的备份集和副本
• 由标记、完成时间、可
- 二叉树:红黑树
dieslrae
二叉树
红黑树是一种自平衡的二叉树,它的查找,插入,删除操作时间复杂度皆为O(logN),不会出现普通二叉搜索树在最差情况时时间复杂度会变为O(N)的问题.
红黑树必须遵循红黑规则,规则如下
1、每个节点不是红就是黑。 2、根总是黑的 &
- C语言homework3,7个小题目的代码
dcj3sjt126com
c
1、打印100以内的所有奇数。
# include <stdio.h>
int main(void)
{
int i;
for (i=1; i<=100; i++)
{
if (i%2 != 0)
printf("%d ", i);
}
return 0;
}
2、从键盘上输入10个整数,
- 自定义按钮, 图片在上, 文字在下, 居中显示
dcj3sjt126com
自定义
#import <UIKit/UIKit.h>
@interface MyButton : UIButton
-(void)setFrame:(CGRect)frame ImageName:(NSString*)imageName Target:(id)target Action:(SEL)action Title:(NSString*)title Font:(CGFloa
- MySQL查询语句练习题,测试足够用了
flyvszhb
sqlmysql
http://blog.sina.com.cn/s/blog_767d65530101861c.html
1.创建student和score表
CREATE TABLE student (
id INT(10) NOT NULL UNIQUE PRIMARY KEY ,
name VARCHAR
- 转:MyBatis Generator 详解
happyqing
mybatis
MyBatis Generator 详解
http://blog.csdn.net/isea533/article/details/42102297
MyBatis Generator详解
http://git.oschina.net/free/Mybatis_Utils/blob/master/MybatisGeneator/MybatisGeneator.
- 让程序员少走弯路的14个忠告
jingjing0907
工作计划学习
无论是谁,在刚进入某个领域之时,有再大的雄心壮志也敌不过眼前的迷茫:不知道应该怎么做,不知道应该做什么。下面是一名软件开发人员所学到的经验,希望能对大家有所帮助
1.不要害怕在工作中学习。
只要有电脑,就可以通过电子阅读器阅读报纸和大多数书籍。如果你只是做好自己的本职工作以及分配的任务,那是学不到很多东西的。如果你盲目地要求更多的工作,也是不可能提升自己的。放
- nginx和NetScaler区别
流浪鱼
nginx
NetScaler是一个完整的包含操作系统和应用交付功能的产品,Nginx并不包含操作系统,在处理连接方面,需要依赖于操作系统,所以在并发连接数方面和防DoS攻击方面,Nginx不具备优势。
2.易用性方面差别也比较大。Nginx对管理员的水平要求比较高,参数比较多,不确定性给运营带来隐患。在NetScaler常见的配置如健康检查,HA等,在Nginx上的配置的实现相对复杂。
3.策略灵活度方
- 第11章 动画效果(下)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- FAQ - SAP BW BO roadmap
blueoxygen
BOBW
http://www.sdn.sap.com/irj/boc/business-objects-for-sap-faq
Besides, I care that how to integrate tightly.
By the way, for BW consultants, please just focus on Query Designer which i
- 关于java堆内存溢出的几种情况
tomcat_oracle
javajvmjdkthread
【情况一】:
java.lang.OutOfMemoryError: Java heap space:这种是java堆内存不够,一个原因是真不够,另一个原因是程序中有死循环; 如果是java堆内存不够的话,可以通过调整JVM下面的配置来解决: <jvm-arg>-Xms3062m</jvm-arg> <jvm-arg>-Xmx
- Manifest.permission_group权限组
阿尔萨斯
Permission
结构
继承关系
public static final class Manifest.permission_group extends Object
java.lang.Object
android. Manifest.permission_group 常量
ACCOUNTS 直接通过统计管理器访问管理的统计
COST_MONEY可以用来让用户花钱但不需要通过与他们直接牵涉的权限
D