Vue form-create的基本使用 和 自定义表单组件的数据通迅
前言
由于之前有个Web项目,大部分都是表单,而且这些表单是通过请求后端接口返回的数据,动态生成对应的DOM(表单类型),以及表单的初始数据渲染,和修改表单后的数据提交。
根据以上项目情况,所以这次就选择用form-create(表单生成器)来做,虽然它很强大,但项目UI样式是千变万化的,而这次项目的UI和form-create的UI有所不同,所以就使用了form-create提供的自定义表单组件(简单来说:就是js逻辑交互功能还是用form-create的,但UI样式是自己写的)这样一来就可以达到项目的需求了。
在1年前的某个项目中用到过,现在又遇到类似的项目了,关于form-create 自定义表单组件的写法有点忘记了,所以又回顾了一下,所以现在记录一下,以便于以后又再次又遇到类似的项目需求时,就手到擒来啦!!
OK,我们先来了解一下,form-create 是什么地干活,哈哈!
form-create (轻松搞定 form 表单,让你不再为表单而烦恼)
form-create是一个具有动态渲染、数据收集、校验和提交功能的表单生成器(貌似只支持Vue,现在版本升到v2了)。
官网:http://www.form-create.com
form-create 是一个可以通过 JSON数据生成具有动态渲染、数据收集、验证和提交功能的表单生成器,并且支持生成任何 Vue 组件。结合内置17种常用表单组件和自定义组件,再复杂的表单都可以轻松搞定。
form-create中内置表单类型:
hidden、input、inputNumber、checkbox、radio、switch、select、autoComplete、cascader。
colorPicker、datePicker、timePicker、rate、slider、upload、tree、frame、group。
form-create的安装:
1、一般在安装form-create之前,要先创建好vue项目 和 安装UI(这里以element-ui为例)框架哦。
// 1、用 vue-cli(Vue脚手架工具) 来创建项目
vue create my-project // 回车后 根据提示选项,配置路由、状态管理、样式等。
// 2、安装ElementUI框架
cd my-project // 进入项目根目录
npm i element-ui -S // 安装ElementUI框架2、form-create 和UI框架配合使用,目前支持3个常用的UI:ElementUI、Iview、Ant-design-vue,以下3种任选一种安装都OK(由于上面之前安装的UI框架是element-ui,所以就用@form-create/element-ui)【注:除创建项目以外,安装其他所有插件都要在项目根目录(和package.json同级的目录)中,打开命令窗口来执行相应安装命令才行哦!!】。
1、ElementUI
npm i @form-create/element-ui
2、Iview 4.x
npm i @form-create/iview4
3、Ant-design-vue 1.5.3+
npm i @form-create/ant-design-vue3、在项目根目录src目录下的 main.js文件 中配置element-ui和form-create
import Vue from 'vue'
// 引入element-ui UI框架
import ElementUI from "element-ui"
import 'element-ui/lib/theme-chalk/index.css'
// 引入form-create 表单生成器
import formCreate from "@form-create/element-ui"
import App from './App.vue'
import router from './router'
import store from './store'
Vue.config.productionTip = false
// 全局注入(挂载)element-ui和form-create
Vue.use(ElementUI)
Vue.use(formCreate);
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
4、启动项目,执行:npm run serve 命令,然后打开Web浏览器,在地址栏中输入:http://localhost:8080/ 显示如下界面,到此安装工作就OK啦!
npm run serveform-create的基本用法:
生成表单可以使用3种方式创建表单:1、组件模式(常用),2、Vue 原型方法,3、Window 全局方法
这里就只说常用的组件模式:使用
组件模式Vue实例代码:
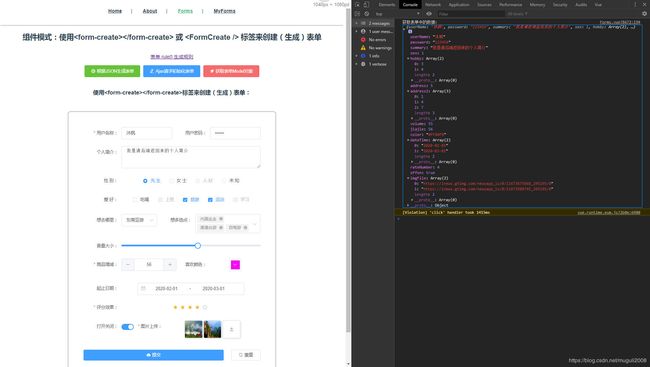
组件模式:使用<form-create></form-create> 或 <FormCreate /> 标签来创建(生成)表单
表单 rule[] 生成规则
根据JSON生成表单
Ajax请求初始化表单
获取表单Model对象
使用<form-create></form-create>标签来创建(生成)表单:
实例效果图:
form-create自定义表单组件:
后续更新。。。