(一)ExtJs学习前的准备工作,及第一个Ext小例子HelloWorld
本教程的制作是基于我从零开始学习ExtJs到正式在项目中应用的整个学习过程和方法,其中肯定会有许多不足之处,还请大家多多批评指正。
1.先在网上下载ExtJs相关资源,我在(1-5节)用的是ExtJs3.0的版本 3.0下载,以后的我将用ExtJs.4.0,ExtJs4.0对3.0做了兼容处理。4.0下载
2.解压下载的rar文件。解压后的文件打开如图所示:
3.该文件复制到您的项目中,然后就可以使用ExtJs了。接下来让我们开启ExtJs学习旅程吧。
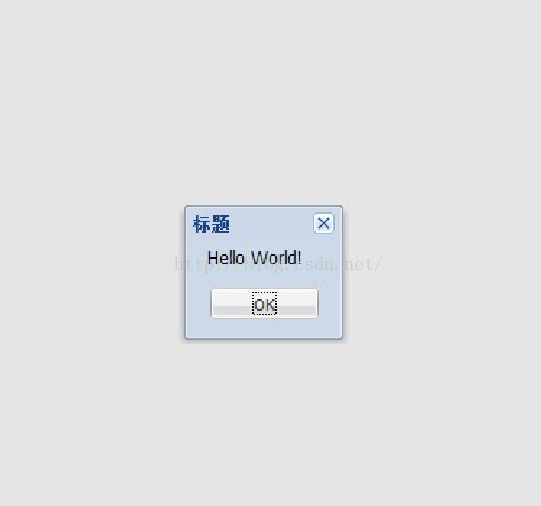
4.ExtJs第一个例子HelloWorld
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>extHelloWorle.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!-- 引入ExtJs时需要引入的包 -->
<script type="text/javascript" src="../../ext/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="../../ext/ext-all.js"></script>
<link rel="stylesheet" type="text/css" href="../../ext/resources/css/ext-all.css" />
<script type="text/javascript">
Ext.onReady(function () {
Ext.Msg.alert("标题","Hello World!");
});
</script>
</head>
<body>
</body>
</html>
效果图:
分析:MessageBox(或Msg)的alert()方法
alert( String title, String msg, [Function fn], [Object scope] )
这是alert的方法的官方声明,title是定义弹出框的标题;msg是弹出框的显示内容;fn是回调函数,及弹出框关闭后执行的函数,该参数不是必须的,上述例子就没有该参数;scope是回调函数执行的范围,默认为window。
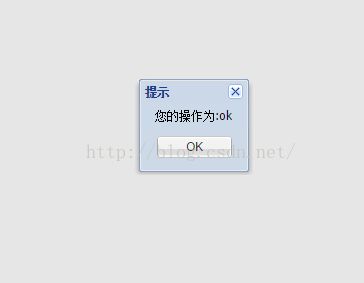
5.带有回调函数的alert
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>extAlert.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
<link rel="stylesheet" type="text/css" href="../ext1/resources/css/ext-all.css"/>
<script type="text/javascript" src="../ext1/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="../ext1/ext-all.js"></script>
<script type="text/javascript">
Ext.onReady(function(){
Ext.Msg.alert("标题","Hello World!",function(button){
Ext.Msg.alert("提示","您的操作为:"+button);
});
})
</script>
</head>
<body><strong>
</strong> </body>
</html><strong>
</strong>
效果

注意:
要使用ExtJs必须在你的文件中引入相关css及js(共3个文件)。
Ext.onReady()该方法的调用发生在Document对象加载完毕之后,HTML的onload事件以及image加载之前.
MessageBox或Msg是异步的,不同于一般的alert,一般的alert会中止浏览器的执行,但是MessageBox(Msg)不会使代码停止运行,由于这个原因,如果有一些代码需要在用户操作完成后反馈的话,那么使用callback function(回调函数)。