CSS之Flex布局
Flex布局
01-标准流
标准流也叫文档流,指的是标签在页面中默认的排布规则,例如:块元素独占一行,行内元素可以一行显示多个。
02-浮动(了解即可)
基本使用
作用:让块元素水平排列。
属性名:float
属性值
- left:左对齐
- right:右对齐
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>浮动title>
<style>
.left,
.right {
/* width: 200px; */
height: 200px;
background-color: pink;
}
.left {
/* 左浮动 */
float: left;
margin-left: 20px;
}
.right {
float: left;
height: 300px;
background-color: purple;
}
.bottom {
/* 标准流 */
height: 50px;
background-color: black;
}
style>
head>
<body>
<div class="left">左侧123div>
<div class="right">右侧123div>
<div class="bottom">div>
body>
html>
特点:
- 浮动后的盒子顶对齐
- 浮动后的盒子具备行内块特点
- 浮动后的盒子脱标,不占用标准流的位置
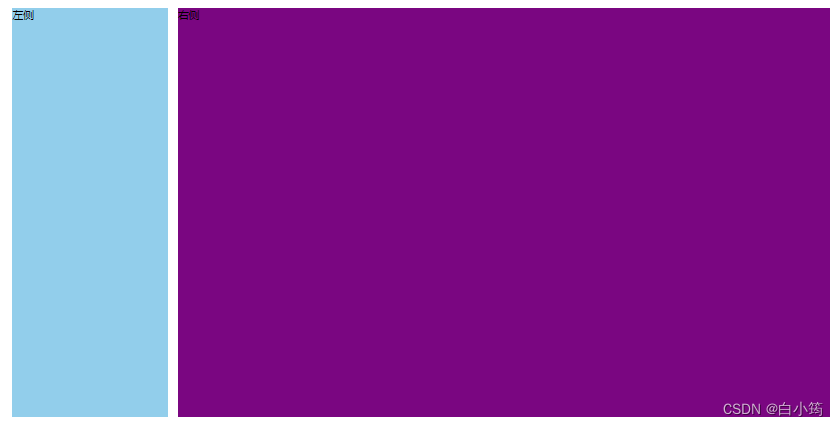
产品区域布局
左右布局
html结构
<div class="mi">
<div class="left">左侧div>
<div class="right">右侧div>
div>
css样式
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
li {
list-style: none;
}
.mi {
width: 1226px;
height: 614px;
/* background-color: pink; */
margin: 100px auto;
}
.left {
float: left;
width: 234px;
height: 614px;
background-color: skyblue;
}
.right {
float: right;
width: 978px;
height: 614px;
background-color: purple;
}
style>
效果:
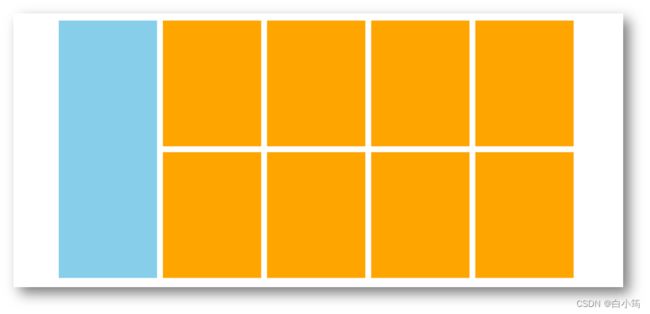
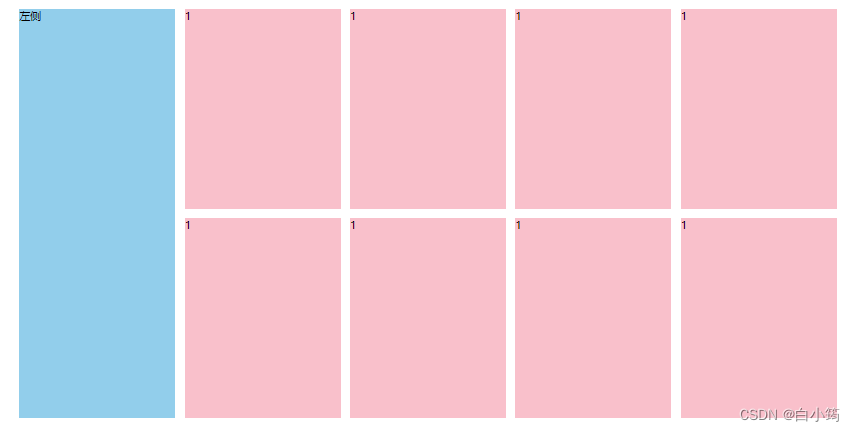
区域小li布局
完整写法
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
li {
list-style: none;
}
.mi {
width: 1226px;
height: 614px;
/* background-color: pink; */
margin: 100px auto;
}
.left {
float: left;
width: 234px;
height: 614px;
background-color: skyblue;
}
.right {
float: right;
width: 978px;
height: 614px;
/* background-color: purple; */
}
.right li {
float: left;
width: 234px;
height: 300px;
background-color: pink;
margin-bottom: 14px;
margin-right: 14px;
}
/* 让第4,8 个li 去掉外边距 */
.right li:nth-child(4n) {
margin-right: 0;
}
style>
head>
<body>
<div class="mi">
<div class="left">左侧div>
<div class="right">
<ul>
<li>1li>
<li>1li>
<li>1li>
<li>1li>
<li>1li>
<li>1li>
<li>1li>
<li>1li>
ul>
div>
div>
body>
html>
清除浮动
场景:浮动元素会脱标,如果父级没有高度,子级无法撑开父级高度(可能导致页面布局错乱)
解决方法:清除浮动(清除浮动带来的影响)
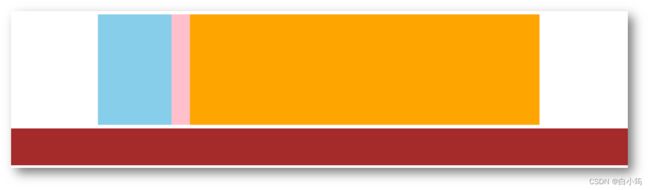
场景搭建
<style>
.top {
margin: 10px auto;
width: 1200px;
/* height: 300px; */
background-color: pink;
}
.left {
float: left;
width: 200px;
height: 300px;
background-color: skyblue;
}
.right {
float: right;
width: 950px;
height: 300px;
background-color: orange;
}
.bottom {
height: 100px;
background-color: brown;
}
style>
<div class="top">
<div class="left">div>
<div class="right">div>
div>
<div class="bottom">div>
额外标签法
在父元素内容的最后添加一个块级元素,设置 CSS 属性 clear: both
<style>
.clearfix {
clear: both;
}
style>
<div class="father">
<div class="left">div>
<div class="right">div>
<div class="clearfix">div>
div>
单伪元素法
- 准备 after 伪元素
.clearfix::after {
content: "";
display: block;
clear: both;
}
- 父级使用 clearfix 类
<div class="father clearfix">div>
双伪元素法(推荐)
- 准备 after 和 before 伪元素
/* before 解决外边距塌陷问题 */
/* 双伪元素法 */
.clearfix::before,
.clearfix::after {
content: "";
display: table;
}
/* after 清除浮动 */
.clearfix::after {
clear: both;
}
- 父级使用 clearfix 类
<div class="father clearfix">div>
overfow法
.father {
margin: 10px auto;
width: 1200px;
/* height: 300px; */
background-color: pink;
overflow: hidden;
}
03-Flex布局(重点)
Flex 布局也叫弹性布局,是浏览器提倡的布局模型,非常适合结构化布局,提供了强大的空间分布和对齐能力。
Flex 模型不会产生浮动布局中脱标现象,布局网页更简单、更灵活。
Flex组成
设置方式:给父元素设置 display: flex,子元素可以自动挤压或拉伸
组成部分:
- 弹性容器
- 弹性盒子
- 主轴:默认在水平方向
- 侧轴 / 交叉轴:默认在垂直方向
主轴对齐方式
属性名:justify-content
重点记住标红的。如果非要问我那个常用,我只能说是 space-between
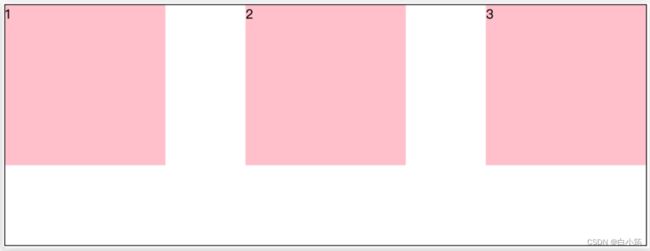
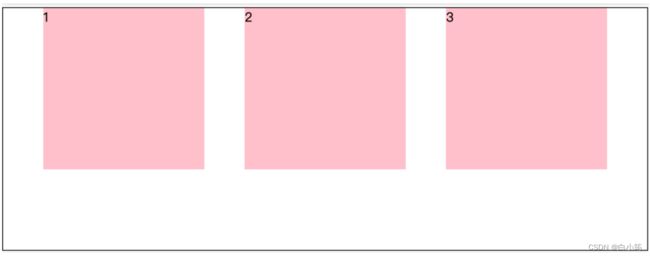
justify-content: space-between;
显示效果:两侧没缝隙
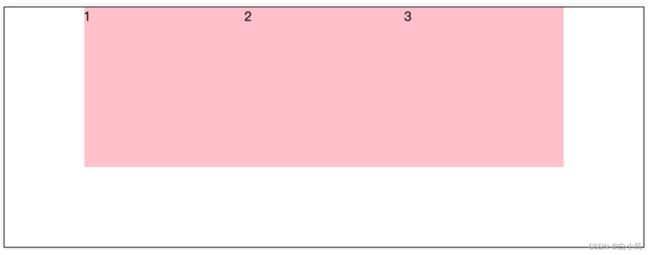
justify-content: space-around;
效果如下: **记住2倍缝隙 **
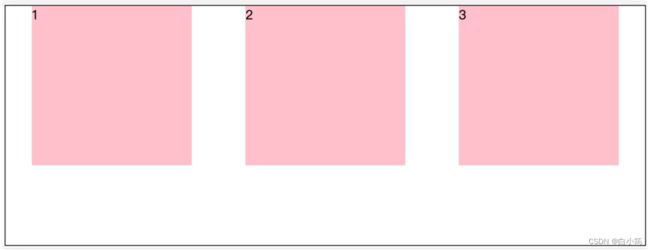
justify-content: space-evenly;
效果如下: 记住空隙一样大(evenly)
justify-content: center;
效果如下: 经常用于让一个盒子水平居中
记忆:
两侧没缝隙是 between- 缝隙一样大是 evenly
- 2倍缝隙是 around
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box{
height: 200px;
width: 900px;
background-color: skyblue;
display: flex;
/* justify-content: flex-start; 从左开始排列(默认) */
/* justify-content: flex-end; 从右开始排列*/
/* justify-content: space-between; 两边没有缝隙,周围有缝隙 */
/* justify-content: space-around; 两边有缝隙 */
/* justify-content: space-evenly; 两边也有缝隙,缝隙一样大*/
/* justify-content: center; 居中的 */
}
.box div{
width: 198px;
height: 200px;
background-color: pink;
}
style>
head>
<body>
<div class="box">
<div>1div>
<div>2div>
<div>3div>
div>
body>
html>
侧轴对齐方式
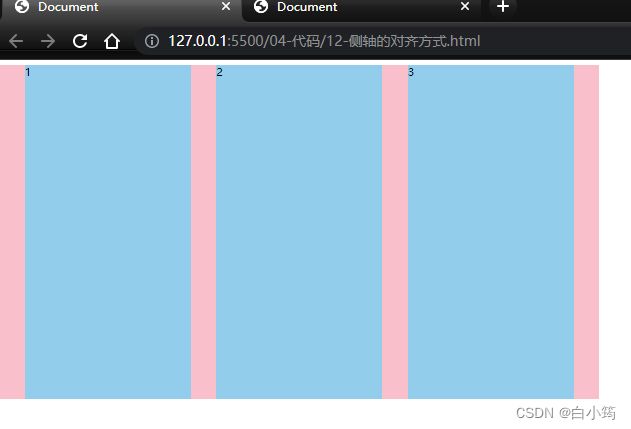
- align-items:当前弹性容器内所有弹性盒子的侧轴对齐方式(给弹性容器设置)
- align-self:单独控制某个弹性盒子的侧轴对齐方式(给弹性盒子设置)

若子盒子没给heigth,则子盒子的侧轴排列方式是stretch(子盒子的高和父盒子一样)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box {
/* 给父亲添加 flex */
display: flex;
/* 主轴的排列方式 */
/* justify-content: flex-start; */
/* justify-content: flex-end; */
/* 让子盒子居中对齐 */
/* justify-content: center; */
/* between */
/* 两侧没缝隙 */
/* justify-content: space-between; */
/* 两倍缝隙 */
/* justify-content: space-around; */
justify-content: space-evenly;
/* 侧轴的对齐方式 */
/* 顶部对齐 */
/* align-items: flex-start; */
/* 底部对齐 */
/* align-items: flex-end; */
/* 居中对齐 */
/* align-items: center; */
/* 默认的 拉伸和父亲一样 */
align-items: stretch;
width: 900px;
height: 500px;
background-color: pink;
}
.box div {
width: 249px;
/* height: 200px; */
background-color: skyblue;
}
style>
head>
<body>
<div class="box">
<div>1div>
<div>2div>
<div>3div>
div>
body>
html>
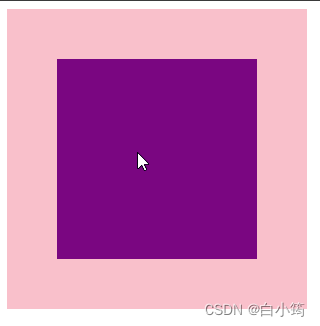
盒子水平和垂直居中的写法
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.father{
height: 500px;
width: 500px;
background-color: skyblue;
display: flex;
justify-content: center;
align-items: center;
}
.son{
height: 250px;
width: 250px;
background-color: pink;
}
style>
head>
<body>
<div class="father">
<div class="son">
div>
div>
body>
html>
注意:一定要给亲爸爸加上display:flex
自动换行
弹性盒子可以自动挤压或拉伸,默认情况下,所有弹性盒子都在一行显示。
属性名:flex-wrap
属性值
•wrap:换行
•nowrap:不换行(默认)