想要的功能
- 前端打包之后自动上传文件夹到服务器
- 在不提交代码的前提下,也可以完成上述功能
经过各种百度谷歌,最后有两种方案可以选择
- 第一种是写一个shell,通过lftp上传文件夹,但是会有个权限的问题,需要更改nginx配置才可以解决
- 第二种就是使用node来实现,个人推荐使用这个
- 第三种就是jenkins, 但是我又不想提交代码,不满足,放弃
使用shell自动传输文件夹到服务器
思路
- 1. 安装lftp
- 2. 编写shell脚本自动传输文件夹到服务器
- 3. lftp 传输文件成功之后会访问目录会报一个ngxin 403的权限错误,(如果说测试大佬不同意改ngxin配置的话, 那就放弃把)
ftp安装和常用命令介绍
linux安装vftp
rpm -qa | grep initscripts
查看ftp安装是否成功
which vsftpd
查看ftp 服务器状态
service vsftpd status
启动ftp服务器
service vsftpd start
重启ftp服务器
service vsftpd restart
查看服务有没有启动
netstat -an | grep 21 //默认端口为21
tcp 0 0 0.0.0.0:21 0.0.0.0:* LISTEN
如果看到以上信息,证明ftp服务已经开启。
如果需要开启root用户的ftp权限要修改以下两个文件
- vi /etc/vsftpd/ftpusers 中注释掉root
- vi /etc/vsftpd/user\_list 中也注释掉root
- 然后重新启动ftp服务 service vsftpd restart
ftpusers和user\_list文件详解
https://blog.csdn.net/bluishglc/article/details/42273197
安装lftp
为啥要安装lftp
ftp不可以传文件夹,lftp可以,lftp可以使用帐号密码登录
安装步骤
window
choco 安装
choco install lftp
![]()
没有安装choco 请点下方链接,自己食用
https://chocolatey.org/install
![]()
linux
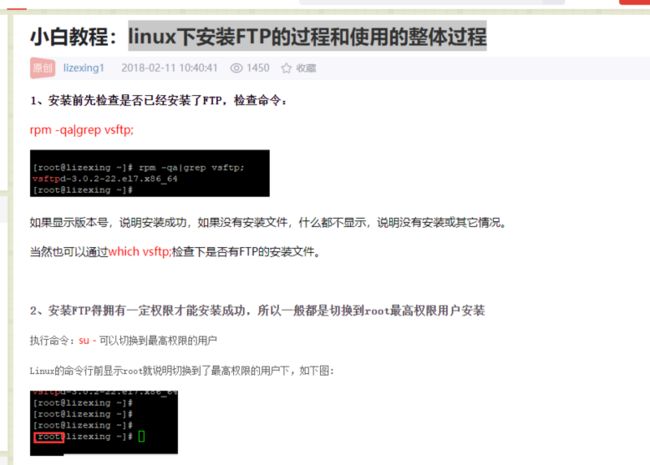
linux下安装FTP的过程和使用的整体过程
https://blog.csdn.net/lizexing1/article/details/79308961
- 第一步

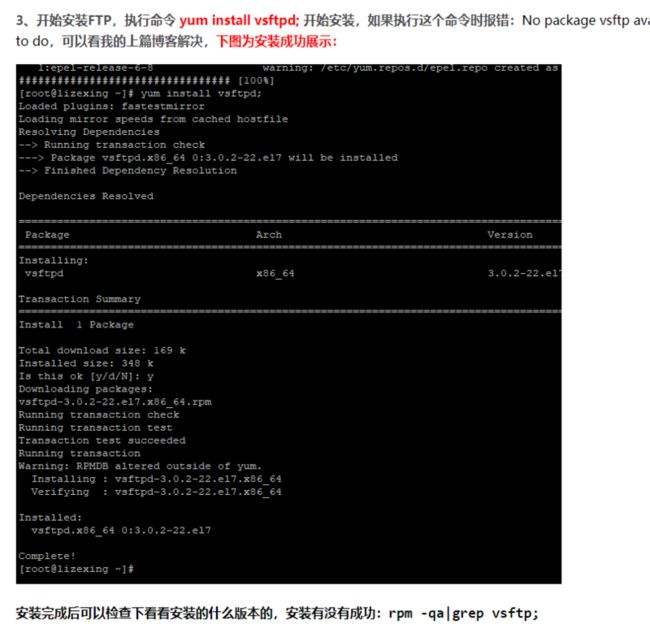
第二步

第三步

【Linux】缺少service命令的解决办法
lftp 常用命令介绍
Shell 教程
https://www.runoob.com/linux/linux-shell.html
为啥要 ./qq.sh 这样执行, 好像有坑

shell使用ftp传输文件
请确保ftp服务已经开启,再做下面的操作
新建一个qq.sh文件,大致就是是用ftp链接远程服务器,并传输一个zip文件![]()
shell源码:
#!/bin/sh
# 出现异常不往直接报错
set -e
# 打包
tar -czvf social.zip social
# 远端服务器ip
ip="192.168.1.99"
# 部署到远程服务器的目录 自行更换
remote="/usr/abcd/"
# 帐号 自行更换
userName="admin"
# 密码 自行更换
password="123456"
# 传输方式
ftpFransferType="binary"
# 传输的文件名
ftpPutFileName="social.zip"
#lcd 应该使用相对路径
#格式:lcd [directory]
#说明:directory 指定要更改的本地计算机上的目录。如果没有指定directory,将显示本地计算机中当前的工作目录
#从本地向FTP批量上传文档
echo "-------------------------------------- 开始上传 ${ftpPutFileName} 文件--------------------------------------"
ftp -v -n<shell使用lftp传输文件夹
直接把文件夹丢到服务器
![]()
shell源码:
#!/bin/bash
#--------------------------------------------
# 自动传输文件到不同环境
# author:qinyuanqi
#--------------------------------------------
#出现异常不往下面走
set -e
# SFTP配置信息
# IP
IP="192.168.1.199"
# 端口
PORT=22
# 用户名
USER="user"
# 密码
PASSWORD="password"
# 需要上传的文件所在目录
CLIENTDIR='./social'
# 上传到目标服务器的目录
remote="/usr/local/nginx/html/h5/"
#echo "$IP---$USER--$PASSWORD"
if [ -d $CLIENTDIR ]
then
echo "$CLIENTDIR 是一个文件夹"
elif [ -f $CLIENTDIR ]
then
echo "$CLIENTDIR 是一个文件"
else
echo "$CLIENTDIR 不存在"
fi
if [ "$1"x == "test"x ]
then
echo "---- 准备传输 $CLIENTDIR 文件到 ----测试环境"
# 这样传输到服务器,访问项目,nginx会报403,测试大佬说不能改nginx 配置,难搞哦,不知道怎么解决了
IP="192.168.1.166"
USER="测试环境的用户"
PASSWORD="测试环境的密码"
else
echo "---- 准备传输 $CLIENTDIR 文件到 ----开发环境"
fi
echo "---- 开始上传 ${CLIENTDIR} 文件 ----"
lftp -u $USER,$PASSWORD $IP <lftp 传输文件成功之后,访问web程序会报一个ngxin 403的权限错误,(如果说测试大佬不同意改ngxin配置的话, 那就放弃把)
解决ngxin 403:
- https://segmentfault.com/a/1190000007117542
1. 改ngxin配置,

- 2. 重启ngxin
使用node
思路:
使用node-ssh 来帮助我们实现自动部署
安装依赖
package.json文件
{
"devDependencies": {
"chalk": "^4.0.0",
"compressing": "^1.5.1",
"node-ssh": "^10.0.2"
}
}- npm install node-ssh --save-dev 传输文件夹
- npm install compressing --save-dev 压缩文件
- npm install chalk -save-dev 美化log
实例分析
实现功能
- 开发环境和测试环境自动打包并传输文件
生产环境自动生成压缩包
定义调用方式
调用方式 ,vue打包完成之后,删除soucemap文件,然后使用node 自动发布

- 定义配置

配置不同环境不同操作

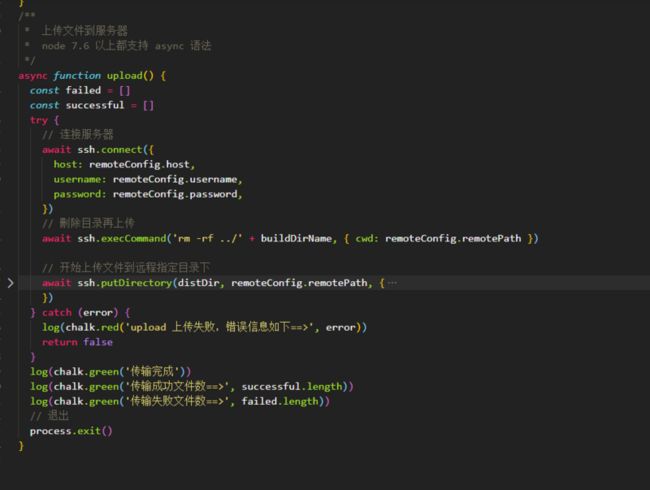
使用nodessh上传文件夹

js源码:
// 开发和测试自动打包到对一个环境,生产自动打zip包,直接丢给领导上线
//命令行颜色
const chalk = require('chalk')
const log = console.log
const path = require('path')
// 连接传输到服务器插件
const NodeSSH = require('node-ssh')
const ssh = new NodeSSH()
// 取到node执行文件的参数,进行打包区分
const argv = process.argv.slice(2)
// 引入压缩文件插件
const compressing = require('compressing')
// 打包后的目录名称
const buildDirName = 'social'
// 打包后文件的路径
const distDir = './' + buildDirName
// 打包后的压缩名称
const distZipPath = './' + buildDirName + '.zip'
// 服务器配置
let remoteConfig = {}
// node deploy.js qq 取到qq来做判断,判断是那个环境,然后做不同的处理
switch (argv[0]) {
// 开发环境的一些配置
case 'dev':
log(chalk.blue('----开始打包到开发环境----'))
remoteConfig = {
host: '开发服务器ip',
// 远程端口,默认是21
// port:21
username: '开发服务器用户名',
password: '开发服务器密码',
remotePath: '服务器部署的地址',
}
upload()
break
// 测试环境的一些配置
case 'test':
log(chalk.blue('----开始打包到测试环境----'))
remoteConfig = {
host: '测试服务器ip',
// 远程端口,默认是21
// port:21
username: '测试服务器用户名',
password: '测试服务器密码',
remotePath: '测试服务器部署地址',
}
upload()
break
// 生产环境就自动压缩文件,不做别的处理
case 'production':
log(chalk.blue('----生产环境----开始压缩文件----'))
compressing.zip
.compressDir(distDir, distZipPath)
.then(() => {
log(chalk.green(`压缩 ${distZipPath} 成功`))
})
.catch(() => {
log(chalk.red(`压缩 ${distZipPath} 失败`))
})
break
default:
log(chalk.keyword('orange')('deploy走了没有处理的方式'))
break
}
/**
* 上传文件到服务器
* node 7.6 以上都支持 async 语法
*/
async function upload() {
const failed = []
const successful = []
try {
// 连接服务器
await ssh.connect({
host: remoteConfig.host,
username: remoteConfig.username,
password: remoteConfig.password,
})
// 刪除目录再上传
await ssh.execCommand('rm -rf ../' + buildDirName, { cwd: remoteConfig.remotePath })
// 开始上传文件到远程指定目录下
await ssh.putDirectory(distDir, remoteConfig.remotePath, {
recursive: true,
concurrency: 10,
validate: function(itemPath) {
const baseName = path.basename(itemPath)
console.log(baseName)
return (
baseName.substr(0, 1) !== '.' && baseName !== 'node_modules' // do not allow dot files
) // do not allow node_modules
},
tick: function(localPath, remotePath, error) {
if (error) {
failed.push(localPath)
} else {
successful.push(localPath)
}
},
})
} catch (error) {
log(chalk.red('upload 上传失败,错误信息如下==>', error))
return false
}
log(chalk.green('传输完成'))
log(chalk.green('传输成功文件数==>', successful.length))
log(chalk.green('传输失败文件数==>', failed.length))
// 退出
process.exit()
}node 自动打包遗留问题
多个项目,每个项目都要引入deploy.js文件,感觉有点难受,暂时没想到啥好方法。各位观众老爷,有啥好方案,带带我呗~
结束语
- 本文如有错误,欢迎指正,非常感谢
- 觉得有用的老铁,点个双击,小红心走一波
欢迎灌水,来呀,互相伤害哈 o(∩_∩)o 哈哈
参考资料
- ftp安装相关配置等
- ftp命令详解
- ftp命令详解
- ftpusers和user\_list文件详解
- lftp常用命令
- vue自动发布
- vue自动发布