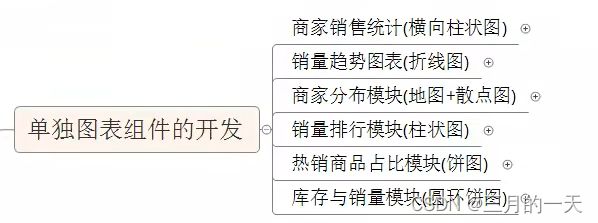
项 目 最终的效果如图所示 ,最终效果涉及 到 6 个图表 , 5 种图表类型 , 它们分别是折线图 , 柱状图 , 地图 , 散点图 , 饼图.。每个图表的数据都是从后端推送到前端来的 , 不过在项目的初期 , 我们会先使用 ajax 由前端主动获取数 据 , 后续会使用 WebSocket 进行改造。整个项目的架构 是 基于 Vue 的 , 所以我们需要创建 Vue 项目 , 然后在 Vue 项目中开发各个图表组件 。
1. 前端项目的准备
1.1. vue - c 1 i 脚手架创建项 目 1.1. 1 脚手架环境的安装 在全局环境中安装 vue - cli 脚手 架
npm install -g @vue/cli1 . 1.2. 工程的创建 使用命令行执 行
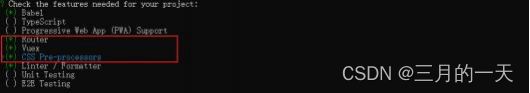
vue create vision具 体的配置项如下 :
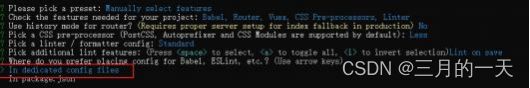
手动选择特性
集成 Router , Vuex , CSS Pre - processors
是否选用历史模式的路由
选择 Less 作 为 CSS 的预处理器
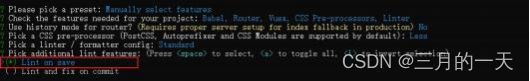
选择 ESLint 的配置
什 么时候进行 Lint 提示
如何存放 Babel , ESLint 等配置文 件
是 否保存以上配置以便下次创建项目时使用
配 置选择完之后 , 就开始创建项目了 , 这个过程需要一些时间 :
当项目就创建完成了 , 会看到这个提示
运行默认的项 目
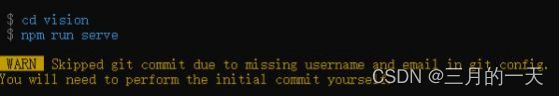
cd vision
npm run serve1.1.3. 删除无关代 码 将目录使用 vscode 打开
修 改 App . vue 中的代码 , 将布局和样式删除 , 变成如下代码 :
< template >
< div id = " app " >
< router - view / >
div >
< / template >
< style lang = " less " >
< / style >
删除 components / HelloWorld . vue 这个文件
删除 views / About . vue 和 views / Home . vue 这两个文 件
修改 router / index . js 中的代码 , 去除路由配置和 Home 组件导入的代码
import Vue from ' vue '
import VueRouter from ' vue - router '
Vue . use ( VueRouter )
const routes = []
const router = new VueRouter ({
r outes
} )
export default router
1 .2. 项目的基本配置 在项目根目录下创建 vue . config . js 文件
在文件中增加代码
// 使 用 vue - cli 创建出来的 vue 工程 , Webpack 的配置是被隐藏起来了的
// 如果想覆盖 Webpack 中的默认配置 , 需要在项目的根路径下增加 vue . config . js 文件
module . exports = {
devServer : {
port : 8999 , // 端口号的配置
open : true // 自动打开浏览 器
}
}
1.3. 全局 echarts 对象 1.3.1. 引入 echarts 包 将资料文件夹中的 static 目录复制到 public 目录之 下
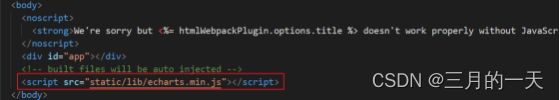
在 public / index . html 文件中引入 echarts . min . js 文件
1 .3.2. 挂载到 Vue 原型上
在 src / main . js 文件中挂 载
由 于在 index . html 中已经通过 script 标签引入了 echarts . js 文件夹 , 故在 window 全局对象中是 存在 echarts 全局对象 , 将其挂载到 Vue 的原型对象
..... .
// 将全局 echarts 对象挂载到 Vue 的原型对象上
Vue . prototype . $ echarts = window . echarts
..... .
1 .3.3. 使用全局 echarts 对象 在其他组件中使用
1 .4. axios 的处理 1.4.1. 安装 axios 包
1 .4.2. 封装 axios 对象 在 src / main . js 文件中配置 axios 并且挂载到 Vue 的原型对象上
..... .
import axios from ' axios '
axios . defaults . baseURL = ' http ://127.0.0.1:8888/ api /'
/ / 将 axios 挂载到 Vue 的原型对象上
Vue . prototype . $ http = axios
..... .
1 .4.3. 使用 axios 对象 在其他组件中使用
this.$http
2. 单独图表组件 的开发
在 项目的初期 , 我们会每个图表单独的进行开发 , 最后再将所有的图表合并到一个界面中 . 在 单独开发每个图表的时候 , 一个图表会用一个单独的路径进行全屏展示 , 他们分别是 :
商家销售统 计 http ://127.0.0.1:8999/# / sellerpage
销量趋势分析http ://127.0.0.1:8999/# / trendpage
商家地图分 布http :/ / 127.0.0.1:8999/#/ mappage
地区销量排行http :// 127.0.0.1:8999/#/ rankpage
热销商品占 比http :/ / 127.0.0.1:8999/#/ hotpage
库存销量分析http ://127.0.0.1:8999/# / stockpage
2 .1. 商家销量排行 最 终的效果如下图所示 :
2 .1.1. 组件结构设计 在 src / components / 目录下建立 Seller . vue , 这个组件是真实展示图表的组件
给外层 div 增加类样式 com - container
建立一个显示图表的 div 元素
给新增的这个 div 增加类样式 com - chart
在 src / views / 目录下建立 SellerPage . vue , 这个组件是对应于路由 / seller 而展示的
给外层 div 元素增加样式 com - page
在 SellerPage 中引入 Seller 组件 , 并且注册和使用
< !-- 这个组件是对应于路由规则中 / seller 这条路径的
在这个组件中 , 需要展示 Seller . vue 这个组件
Seller . vue 才 是真正显示图表的组件
- - >
< template >
< div class = " com - page " >
< seller >seller >
div >
< / template >
< script >
import Seller from '@/ components / Seller '
export default {
data () {
return {}
} ,
methods : {} ,
components : {
seller : Seller
}
}
< / script >
< style lang = ' less ' scoped >
< / style >
在 src / views / 目录下建立 SellerPage . vue , 这个组件是对应于路由 / seller 而展示的
给外层 div 元素增加样式 com - page
在 SellerPage 中引入 Seller 组件 , 并且注册和使用
< !-- 这个组件是对应于路由规则中 / seller 这条路径的
在这个组件中 , 需要展示 Seller . vue 这个组件
Seller . vue 才 是真正显示图表的组件
- - >
< template >
< div class = " com - page " >
< seller >seller >
div >
< / template >
< script >
import Seller from '@/ components / Seller '
export default {
data () {
return {}
} ,
methods : {} ,
components : {
seller : Seller
}
}
< / script >
< style lang = ' less ' scoped >
< / style >
增 加路由规则 , 在 src / router / index . js 文件中修改
..... .
import SellerPage from '@/ views / SellerPage '
..... .
const routes = [
{
path : '/ sellerpage ' ,
component : SellerPage
}
]
新建 src / assets / css / global . less 增加宽高样式
原则就是将所有的容器的宽度和高度设置为占满父容器
html,
body,
#app {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
overflow: hidden;
}
.com-page {
width: 100%;
height: 100%;
overflow: hidden;
}
.com-container {
width: 100%;
height: 100%;
overflow: hidden;
}
.com-chart {
width: 100%;
height: 100%;
overflow: hidden;
}在 main.js 中引入样式
import './ assets / css / global . less '
打开浏 览 器 , 输入 http ://127.0.0.1:8999/#/ sellerpage 看 Seller 组件是否能够显示
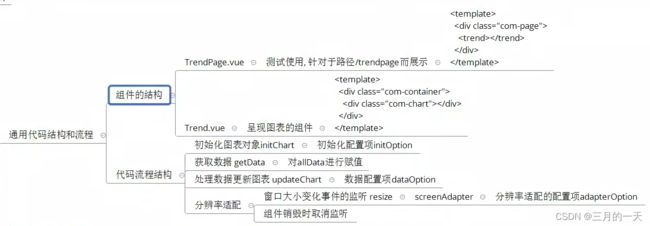
2.1.2. 图表 Se ller . vue 基本功能的实 现
1. 在 mounted 生命周期中初始化 echartsInstance 对象
2. 在 mounted 中获取服务器的数据
3. 将获取到的数据设置到图表上
4. 拆分配置项 option
初始化配置项
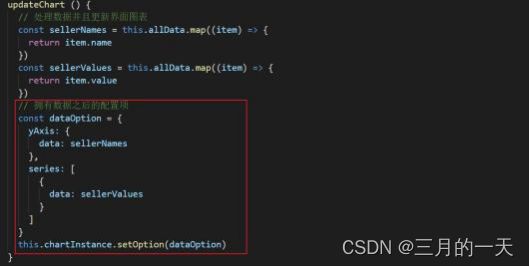
拥有数据之后的配置项
2 . 1.3. 分页动画的实现 数据的处理 , 每 5 个元素显示一 页
数据的处理
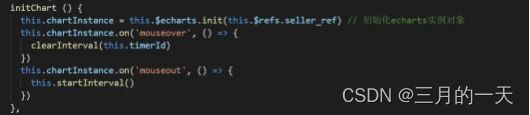
动画的启动和停止
鼠标事件的处理
public/index.html 中引入
主 题的指定 , 在初始化 echarts 实例对象 的时候指定
src / components / Seller . vue
边框圆角的设 置
src / assets / css / global . less
canvas {
border - radius : 20 px ;
}
其 他 图表样式的配置
标题的位置和颜色
const initOption = {
title : {
text : ' ▎ 商家销量排行 ' ,
left : 20 ,
top : 20 ,
textStyle : {
textStyle : {
" color " : "# fff "
}
}
} ,
坐 标轴的大小
const initOption = {
..... .
grid : {
top : '20%' ,
left : '3%' ,
right : '6%' ,
bottom : '3%' ,
containLabel : true
} ,
工 具提示和背景
const initOption = {
..... .
tooltip : {
trigger : ' axis ' ,
axisPointer : {
type : ' line ' ,
z : 0 ,
lineStyle : {
width : 66 ,
color : '#2 D 3443'
}
}
} ,
const initOption = {
..... .
series : [
{
..... .
label : {
show : true ,
position : ' right ' ,
textStyle : {
color : '# fff '
}
} ,
柱宽度和柱圆角的实现
const initOption = {
..... .
series : [
{
..... .
barWidth : 66 ,
itemStyle : {
barBorderRadius : [ 0 , 33 , 33 , 0 ]
}
}
]
}
柱颜色渐变的实现
线 性渐变可以通过 LinearGradient 进行实现
LinearGradient 需要 传 递 5 个参数 , 前四个代表两个点的相对位置 , 第五个参数代表颜色变化 的 范围
0, 0, 1, 0 代表的是从左往右的方向
const initOption = {
series: [
{
......
itemStyle: {
barBorderRadius: [0, 33, 33, 0],
color: new this.$echarts.graphic.LinearGradient(0, 0, 1,
0, [
{
offset: 0,
color: '#5052EE'
},
{
offset: 1,
color: '#AB6EE5'
}
])
}
}
]
2 .1.5. 分辨率适配 对窗口大小变化的事件进行监听
mount ed 时候监听
mounted () {
this . initChart ()
this . getData ( )
window . addEventListener ( ' resize ' , this . screenAdapter )
}
组 件 销毁时取消监听
destroyed () {
clearInterval ( this . timerId )
// 在组件销毁的时候 , 需要将监听器 取消掉
window . removeEventListener ( ' resize ' , this . screenAdapter )
} ,
获取图表容器的宽度计算字体大小
// 当浏览器的大小发生变化的时候 , 会调用的方法 , 来完成屏幕的适配
screenAdapter () {
/ / console . log ( this .$ refs . seller _ ref . offsetWidth )
const titleFontSize = this . $ refs . seller _ ref . offsetWidth / 100 * 3.6
2.1.6完整代码Seller.vue
2 .2. 销量趋势分析 最终的效果如下 :
2 . 2.1. 代码环境的准备 TrendPage . vue
Trend . vue
router / index . js
......
import TrendPage from '@/views/TrendPage'
......
const routes = [
......
{
path: '/trendpage',
component: TrendPage
}
]
......
async getData () {
// 获取服务器的数据 , 对 this . allData 进行赋 值之后 , 调用 updateChart 方法更新图表
const { data : ret } = await this . $ http . get ( ' trend ' )
this . allData = ret
this . updateChart ()
}
数据的处理
updateChart () {
// x轴的数据
const timeArrs = this.allData.common.month
// y轴的数据 , 暂时先取出map这个节点的数据
// map代表地区销量趋势
// seller代表商家销量趋势
// commodity代表商品销量趋势
const valueArrs = this.allData.map.data
// 图表数据 , 一个图表中显示5条折线图
const seriesArr = valueArrs.map((item, index) => {
return {
type: 'line', // 折线图
name: item.name,
data: item.data,
}
})
const dataOption = {
xAxis: {
data: timeArrs
},
legend: {
data: legendArr
},
series: seriesArr
}
this.chartInstance.setOption(dataOption)
} 初始化配置
const initOption = {
xAxis : {
type : ' category ' ,
boundaryGap : false
} ,
yAxis : {
type : ' value '
}
}
堆 叠图效果
要 实现堆叠图的效果 , series 下的每个对象都需要配置上相同的 stack 属性
updateChart () {
const timeArrs = this . allData . common . month
const valueArrs = this . allData . map . data
const seriesArr = valueArrs . map (( item , index ) => {
return {
type : ' line ' ,
name : item . name ,
data : item . data ,
stack : ' map ' // stack 值相同 , 可以形成堆叠图 效果
}
} )
..... .
}
图例效果
updateChart () {
......
const valueArrs = this.allData.map.data
const seriesArr = valueArrs.map((item, index) => {
return {
type: 'line',
name: item.name,
data: item.data,
stack: 'map'
}
})
// 准备图例数据 , 它需要和series下的每个对象的name属性保持一致
const legendArr = valueArrs.map(item => {
return item.name
})
const dataOption = {
......
legend: {
data: legendArr
}
......
}
this.chartInstance.setOption(dataOption) }
initChart () {
this . chartInstance = this . $ echarts . init ( this . $ refs . trend _ ref , ' chalk ' ) }
主题使用完之后 , 发现折线图都变成了平滑折线图了 , 这是因为在 chalk . js 主题文件中 , 设置 了
smooth : true
.
2 .2.4. 切换图表
布局的实现
增加类样式为 title 的 容器
< template >
< div class = ' com - container ' >
< div class = " title " >
< span > 我是标题 span >
< span class = " iconfont title - icon " > &# xe 6 eb ; span >
< div class = " select - con " >
< div class = " select - item " >
标 题选择 1
div >
< div class = " select - item " >
标 题选择 2
div >
< div class = " select - item " >
标 题选择 3
div >
div >
div >
< div class = ' com - chart ' ref = ' trend _ ref ' >div >
div >
< / template >
字 体文件的引入
将资料文件夹下的字体文件 夹中的 font 复制到 asset 目录下 , 然后在 main . js 中引入字体样式文
件
在 Trend . vue 中的 style 标签中增加一些样式
< style lang = ' less ' scoped >
. title {
position : absolute ;
left : 20 px ;
top : 20 px ;
z - index : 10 ;
color : white ;
. title - icon {
margin - left : 10 px ;
cursor : pointer ;
}
. select - item {
cursor : pointer ;
}
}
< / style >
数据动态渲染
使用计算属性 title 控制标题的内容和标题的可选择项
< script >
export default {
data () {
return {
chartInstance : null ,
allData : null ,
dataType : ' map ' / / 这项数据代表目前选择的数据类型 , 可选值有 map seller commodi ty
}
} ,
computed : {
selectTypes () {
if ( ! this . allData | | ! this . allData . type ) {
return []
} else {
return this . allData . type . filter ( item => {
return item . key !== this . dataType
} )
}
} ,
title () {
if ( ! this . allData ) {
return ''
} else {
return this . allData [ this . dataType ] . title
}
}
} ,
..... .
点 击 三角控制显示隐藏
增加一项变量控制可选容器的显示与隐 藏
export default {
data () {
return {
showChoice : false // 控制可选面板的显示或者隐藏
}
} ,
使 用指令 v - if 和点击事件的监听
< template >
< div class = ' com - container ' >
< div class = " title " >
< span > {{ title }} span >
< span class = " iconfont title - icon " @ click = " showChoice =
! showChoice " > &# xe 6 eb ; span >
< div class = " select - con " v - if = " showChoice " >
< div class = " select - item " v - for = " item in selectTypes "
: key = " item . key " >
{ { item . text }}
div >
div >
div >
< div class = ' com - chart ' ref = ' trend _ ref ' >div >
div >
< / template >
点击可选条目的控 制
将 updateChart 中 , 之前写死的 map 变成 dataType
const valueArrs = this . allData [ this . dataType ] . data
const seriesArr = valueArrs . map (( item , index ) => {
return {
..... .
stack : this . dataType
}
} )
2 .2.5. 分辨率适配 分辨率适配主要就是在 screenAdapter 方法中进行 , 需要获取图表容器的宽度 , 计算出标题字体大小 ,
将 字体的大小赋值给 titleFontSize
< script >
export default {
data () {
return {
titleFontSize : 0
}
} ,
..... .
screenAdapter () {
this . titleFontSize = this . $ refs . trend _ ref . offsetWidth / 100 * 3.6 }
通 过 titleFontSize 从而设置给标题文字的大小和图例的大小
标题文字的大 小
增加计 算 属性 comStyle 并设置给对应的 div , 如下 :
router / index . js
..... .
import MapPage from '@/ views / MapPage '
..... .
const routes = [
..... .
{
path : '/ mappage ' ,
component : MapPage
}
]
..... .
2 .3.2. 显示地图 获取中国地图矢量数据
注册地图数据到 全局 echarts 对象 中
配置 geo
< script >
// 获取的是 Vue 环境之下的数据 , 而不是我们后台的数 据
import axios from ' axios '
export default {
..... .
methods : {
async initChart () {
this . chartInstance = this . $ echarts . init ( this . $ refs . map _ ref ) const { data : mapData } = await
axios . get ( ' http : //127.0.0.1:8999/ static / map / china . json ' )
this . $ echarts . registerMap ( ' china ' , mapData )
const initOption = {
geo : {
type : ' map ' ,
map : ' china '
}
}
this . chartInstance . setOption ( initOption )
} ,
async getScatterData () {
// 获取服务器的数据 , 对 this . allData 进行赋 值之后 , 调用 updateChart 方法更新图表
const { data : ret } = await this . $ http . get ( ' map ' )
this . allData = ret
this . updateChart ()
}
处理数据并且更新图表
updateChart () {
// 处理图表需要的数据
// 图例数据
const legendData = this.allData.map(item => {
return item.name
})
// 散点数据
const seriesArr = this.allData.map(item => {
return {
type: 'effectScatter',
coordinateSystem: 'geo',
name: item.name,
data: item.children
}
})
const dataOption = {
legend: {
data: legendData
},
series: seriesArr
}
this.chartInstance.setOption(dataOption)
},
methods : {
async initChart () {
this . chartInstance = this . $ echarts . init ( this . $ refs . map _ ref , ' chalk ' )
标 题显示
const initOption = {
title : {
text : ' ▎ 商家分布 ' ,
left : 20 ,
top : 20
} ,
地图位置和颜 色
const initOption = {
..... .
geo : {
type : ' map ' ,
map : ' china ' ,
top : '5%' ,
bottom : '5%' ,
itemStyle : {
areaColor : '#2 E 72 BF ' ,
borderColor : '#333'
}
}
}
图例控制
const initOption = {
..... .
legend : {
left : '5%' ,
bottom : '5%' ,
orient : ' vertical '
}
}
涟漪效果
updateChart () {
..... .
const seriesArr = this . allData . map ( item => {
return {
type : ' effectScatter ' ,
rippleEffect : {
scale : 5 ,
brushType : ' stroke '
} ,
..... .
}
} )
2 .3.5. 分辨率适配 计算 titleFontSize
screenAdapter () {
const titleFontSize = this . $ refs . map _ ref . offsetWidth / 100 * 3.6 const adapterOption = {
}
this . chartInstance . setOption ( adapterOption )
this . chartInstance . resize ( )
}
将 titleFontSize 设置给图表的某些区域
标题的大小
图例大小
screenAdapter () {
const titleFontSize = this.$refs.map_ref.offsetWidth / 100 * 3.6 const adapterOption = {
title: {
textStyle: {
fontSize: titleFontSize
}
},
legend: {
itemWidth: titleFontSize / 2,
itemHeight: titleFontSize / 2,
itemGap: titleFontSize / 2,
textStyle: {
fontSize: titleFontSize / 2 }
}
}
this.chartInstance.setOption(adapterOption) this.chartInstance.resize()
2 .3.6. 地图点击事件 响应 图 表的点击事件 , 并获取点击项相关的数据
async initChart () {
..... .
this . chartInstance . on ( ' click ' , arg => {
// arg . name 就是 所点击的省份名称 , 是中文
} )
将 资料中的 map _ utils . js 复制到 src / utils / 目录之下
得到地图所点击项的拼音和地图矢量数据的路 径
< script >
// 获取的是 Vue 环境之下的数据 , 而不是我们后台的数 据
import axios from ' axios '
import { getProvinceMapInfo } from '@/ utils / map _ utils '
export default {
..... .
methods : {
async initChart () {
..... .
this . chartInstance . setOption ( initOption )
this . chartInstance . on ( ' click ' , async arg => {
// arg . name 就是 所点击的省份名称 , 是中文
const provinceInfo = getProvinceMapInfo ( arg . name )
const { data : ret } = await axios . get ( ' http ://127.0.0.1:8999' + provinceInfo . path )
this . $ echarts . registerMap ( provinceInfo . key , ret )
this . chartInstance . setOption ({
geo : {
map : provinceInfo . key
}
} )
} )
this . getScatterData ()
}
}
}
< / script >
回到 中国地图
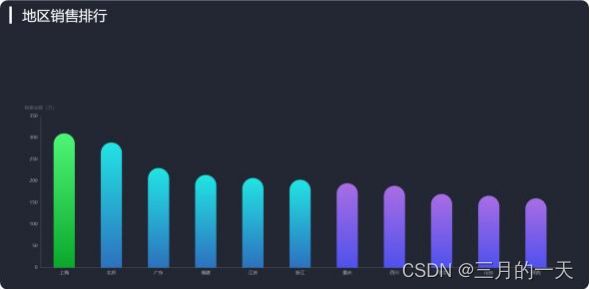
2 .4. 地区销量排行 最终的效果如下 :
2 . 4.1. 代码环境的准备
RankPage . vue
Rank . vue
router / index . js
..... .
import RankPage from '@/ views / RankPage '
..... .
const routes = [
..... .
{
path : '/ rankpage ' ,
component : RankPage
}
]
..... .
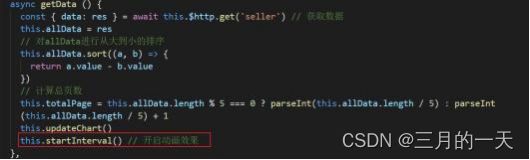
async getData () {
// 获取服务器的数据 , 对 this . allData 进行赋 值之后 , 调用 updateChart 方法更新图表
const { data : ret } = await this . $ http . get ( ' rank ' )
this . allData = ret
// 对数据进行排序 , 从大到小排序
this . allData . sort (( a , b ) => {
return b . value - a . value
} )
this . updateChart ()
} ,
数据的处理
updateChart () {
// 处理图表需要的数据
const provinceArr = this.allData.map(item => {
return item.name
})
const valueArr = this.allData.map(item => {
return item.value
})
const dataOption = {
xAxis: {
data: provinceArr
},
series: [
{
data: valueArr
}
]
}
this.chartInstance.setOption(dataOption)
},
初始化配置
initChart () {
this . chartInstance = this . $ echarts . init ( this . $ refs . rank _ ref ) const initOption = {
xAxis : {
type : ' category '
} ,
yAxis : {
type : ' value '
} ,
series : [
{
type : ' bar '
}
]
}
this . chartInstance . setOption ( initOption )
}
initChart () {
this . chartInstance = this . $ echarts . init ( this . $ refs . rank _ ref , ' chalk ' )
标 题的设置
initChart () {
this . chartInstance = this . $ echarts . init ( this . $ refs . rank _ ref , ' chalk ' ) const initOption = {
title : {
text : ' ▎ 地区销售排行 ' ,
left : 20 ,
top : 20
}
颜色的设置
不同柱显示不同颜色
渐变的控制
updateChart () {
// 处理图表需要的数据
const colorArr = [
['#0BA82C', '#4FF778'],
['#2E72BF', '#23E5E5'],
['#5052EE', '#AB6EE5']
]
......
const dataOption = {
xAxis: {
data: provinceArr
},
series: [
{
data: valueArr,
itemStyle: {
color: arg => {
let targetColorArr = colorArr[0]
if (arg.vaule >= 300) {
targetColorArr = colorArr[0]
} else if (arg.value >= 200) {
targetColorArr = colorArr[1]
} else {
targetColorArr = colorArr[2]
}
return new this.$echarts.graphic.LinearGradient(0,
1, 0, 0, [
{
offset: 0,
color: targetColorArr[0]
},
{
offset: 1,
color: targetColorArr[1] }
])
}
}
}
]
}
this.chartInstance.setOption(dataOption)
},
2 . 4.4. 平移动画的实现
平 移动画可以使用 dataZoom 中的 startValue 和 endValue 来实现
定义数据
< script >
export default {
data () {
return {
chartInstance : null ,
allData : null ,
startValue : 0 ,
endValue : 9
}
} ,
将 startValue 和 endValue 应用在 dataZoom 上 , 并隐藏 dataZoom 的显示
updateChart () {
..... .
const dataOption = {
xAxis : {
data : provinceArr
} ,
dataZoom : {
show : false ,
startValue : this . startValue ,
endValue : this . endValue
} ,
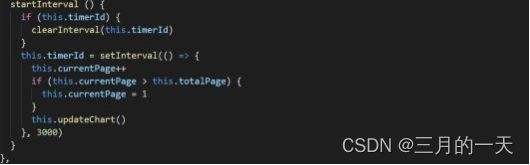
启动和停止定时 器
增加 timerId 的变量 , 并且增加一个方法 startInterval , 来控制 startValue 和 endValue 的值
Hot . vue
router / index . js
..... .
import HotPage from '@/ views / HotPage '
..... .
const routes = [
..... .
{
path : '/ hotpage ' ,
component : HotPage
}
]
..... .
数 据的处理
增加 currentIndex 索引代表当前显示的数据索引 , 后期通过左右箭头改变 currentIndex 的值
Stock . vue
你可能感兴趣的:(echarts,前端,javascript)
大前端-postcss安装使用指南
黑夜照亮前行的路
postcss
PostCSS是一款强大的CSS处理工具,可以用来自动添加浏览器前缀、代码合并、代码压缩等,提升代码的可读性,并支持使用最新的CSS语法。以下是一份简化的PostCSS安装使用指南:一、安装PostCSS在你的项目目录中,通过npm(NodePackageManager)来安装PostCSS。打开命令行窗口,输入以下命令:bash复制代码npminstallpostcss--save-dev这将把
谷歌浏览器驱动Chromedriver(114-120版本)文件以及驱动下载教程
pigerr杨
Python python chrome drivers
ChromeDriver官方网站GitHub||GoogleChromeLabs/chrome-for-testingChromeDriver113-125_JSONChromeforTestingavailability123-125zip白月黑羽Python基础|进阶|Qt图形界面|Django|自动化测试|性能测试|JS语言|JS前端|原理与安装
虚拟 DOM 的优缺点有哪些
咕噜签名分发
前端 javascript 开发语言
虚拟DOM(VirtualDOM)技术作为现代前端开发中的重要组成部分,已经成为了众多流行前端框架的核心特性。它的引入为前端开发带来了诸多优势,同时也需要我们认真思考其潜在的考量。下面简单的介绍一下虚拟DOM技术的优势与缺点,深入探讨其在实际应用中的影响。提升性能虚拟DOM的最大优势之一是提升页面性能。通过比较前后两次虚拟DOM树的差异,最小化实际DOM操作,从而减少页面重渲染时的性能消耗。这种优
3、JavaWeb-Ajax/Axios-前端工程化-Element
所谓远行Misnearch
# JavaWeb 前端 ajax elementui java 前端框架
P34Ajax介绍Ajax:AsynchroousJavaScriptAndXML,异步的JS和XMLJS网页动作,XML一种标记语言,存储数据,作用:数据交换:通过Ajax给服务器发送请求,并获取服务器响应的数据异步交互:在不重新加载整个页面的情况下,与服务器交换数据并实现更新部分网页的技术,例如:搜索联想、用户名是否可用的校验等等。同步与异步:同步:服务器在处理中客户端要处于等待状态,输入域名
Python dict字符串转json对象,小数精度丢失问题
朝如青丝 暮成雪
json python
一前言JSON(JavaScriptObjectNotation)是一种轻量级的数据交换格式,dict是Python的一种数据格式。本篇介绍一个float数据转换时精度丢失的案例。二问题描述importjsontest_str1='{"π":3.1415926535897932384626433832795028841971}'test_str2='{"value":10.00000}'print
java实体中返回前端的double类型四舍五入(格式化)
婲落ヽ紅顏誶
java
根据业务,需要通过后端给前端返回部分double类型的数值,一般需要保留两位小数,使用jackson转换对象packagecom.ruoyi.common.core.config;importcom.fasterxml.jackson.core.JsonGenerator;importcom.fasterxml.jackson.databind.JsonSerializer;importcom.f
Django forms组件
在飞行-米龙
Django django python 后端
【一】引入【1】实现登陆验证功能(1)需求分析登陆验证需要前后端交互,采用form表单提交数据对数据进行校验用户名必须以英文大写字母开头密码必须大于三位数反馈给用户错误的信息除了反馈错误的信息还有保留原始输入内容(2)后端代码使用user_info_dict字典每次刷新存储存储前端发送的信息存储后端进行验证的信息defhome(request):#每次后刷新这个信息字典user_info_dict
Web前端Html的表单
任家伟
前端 html
表单的关键字:form标签表示一个表单区域action=“后端地址”method=“提交数据方式:get/post”input单行输入框type=“text”文本name=“定义名称名字自定义”向后端提交的键readonly=“readonly”只读,不可修改,但是可以提交disabled=“disabled”禁用组件不可修改,不能提交type=“password”密码框type=“radio”单
Thinkphp - 详细实现网站系统登录功能,附带 Mysql 数据库设置、Web 前端展示界面、信息校验等(详细代码,即设计过程)
王佳斌
+ Thinkphp mysql 前端 数据库
前言登录功能,是我们几乎开发每个系统都必须的模块。登录功能设计思路,主要包括几个方面。用户输入网址展示登录页面用户输入用户名,密码等点击登录进行信息校验校验通过之后,记录用户登录信息,跳转指定页面用户校验失败,提示失败信息页面目录具体功能实现为了快速搭建可用、美观的页面,我们采用一个比较成熟的前端框架Bootstrap。下面我们到Bootstrap的官网Bootsrap官网下载bootstrap。
javascript 日期转换为时间戳,时间戳转换为日期的函数
cdcdhj
javascript学习日记 javascript 开发语言 ecmascript
日期转化为时间戳,主要用valueOf()来进行转化为毫秒时间戳,getTime()IOS系统无法解析转换,所以都有valueOf()letgetTimestampOrDate=function(timestamp){lettimeStamp='';constregex=/^\d{4}(-|\/)\d{2}(-|\/)\d{2}$/;constregex2=/^\d{4}(-|\/)\d{2}(-
COMP315 JavaScript Cloud Computing for E Commerce
zhuyu0206girl
javascript 开发语言 ecmascript
Assignment1:Javascript1IntroductionAcommontaskincloudcomputingisdatacleaning,whichistheprocessoftakinganinitialdatasetthatmaycontainerroneousorincompletedata,andremovingorfixingthoseelementsbeforeform
JSON与AJAX:网页交互的利器
入冉心
json ajax 前端
在现代Web开发中,JSON(JavaScriptObjectNotation)和AJAX(AsynchronousJavaScriptandXML)是两项不可或缺的技术。它们共同为网页提供了动态、实时的数据交互能力,为用户带来了更加流畅和丰富的体验。本文将详细介绍JSON和AJAX的概念、原理,并通过代码示例展示它们在实际开发中的应用。一、JSON:轻量级的数据交换格式JSON是一种轻量级的数据
程序员开发技术整理
laizhixue
学习 前端框架
前端技术:vue-前端框架element-前端框架bootstrap-前端框架echarts-图标组件C#后端技术:webservice:soap架构:简单的通信协议,用于服务通信ORM框架:对象关系映射,如EF:对象实体模型,是ado.net中的应用技术soap服务通讯:xml通讯ado.net:OAuth2:登录授权认证:Token认证:JWT:jsonwebtokenJava后端技术:便捷工
【前端学习——js篇】7.函数缓存
笔下无竹墨下有鱼
前端学习 前端 学习 javascript
具体见:https://github.com/febobo/web-interview7.函数缓存函数缓存,就是将函数运算过的结果进行缓存本质上就是用空间(缓存存储)换时间(计算过程)常用于缓存数据计算结果和缓存对象。其实现主要通过闭包、柯里化和高阶函数。下面主要介绍下柯里化:①柯里化柯里化(currying)是一种函数式编程的概念,指的是将一个带有多个参数的函数转换成一系列只接受一个参数的函数的
javascript的数据类型及转换
田小田txt
一、JavaScript数据类型:共有string,number,boolean,object,function五种数据类型;其中Object,Date,Array为对象型;2个不包含任何值的数据类型:null,undefined。二、Typeof查看数据类型:typeof"John"//返回stringtypeof3.14//返回numbertypeofNaN//返回numbertypeoffa
Websocket服务监听收发消息
beiback
Java 服务器问题 websocket 网络协议 网络
目录1.pom依赖坐标2.项目配置端口和项目包名2.创建处理器3.注册处理器4.前端页面1.pom依赖坐标org.springframework.bootspring-boot-starter-websocket2.项目配置端口和项目包名application.propertiesserver.port=8088//路径规范:为应用的所有servlet提供一个统一的前缀,使URL结构更加清晰和一致
Netty服务器结合WebSocke协议监听和接收数据
beiback
服务器问题 Java 服务器 运维 netty
目录1.pom依赖2.配置属性3.创建netty服务器4.建立监听和响应5.创建启动器6.前端static下页面7.前端js8.注意异常问题9.创建netty服务器--使用守护线程1.pom依赖io.nettynetty-all4.1.86.Final2.配置属性application.properties#启动端口server.port=8088server.servlet.context-pa
基于SSM+Vue企业销售培训系统 企业人才培训系统 企业课程培训管理系统 企业文化培训班系统Java
计算机程序老哥
作者主页:计算机毕业设计老哥有问题可以主页问我一、开发介绍1.1开发环境开发语言:Java数据库:MySQL系统架构:B/S后端:SSM(Spring+SpringMVC+Mybatis)前端:Vue工具:IDEA或者Eclipse,JDK1.8,Maven二、系统介绍2.1图片展示注册登录页面:登陆.png前端页面功能:首页、培训班、在线学习、企业文化、交流论坛、试卷列表、系统公告、留言反馈、个
javascript实现SM2加密解密
人生在勤,不索何获
javascript 前端 jquery
前提JavaWeb环境前端代码window.sm2=function(t){functioni(e){if(r[e])returnr[e].exports;varn=r[e]={i:e,l:!1,exports:{}};returnt[e].call(n.exports,n,n.exports,i),n.l=!0,n.exports}varr={};returni.m=t,i.c=r,i.d=fu
Vue:为什么要使用v-cloak
刻刻帝的海角
vue.js 前端 javascript
Vue.js是一种流行的JavaScript框架,它使我们能够构建交互性强大的用户界面。在Vue.js中,v-cloak是一个指令,用于解决在页面加载时出现的闪烁问题。本文将介绍如何使用v-cloak及代码来优化Vue.js应用程序的渲染效果。引言当我们使用Vue.js构建应用程序时,有时会遇到一个问题:在页面加载时,由于Vue.js需要一定的时间来解析和渲染模板,会导致页面上显示出未经处理的Mu
JavaScript快速入门笔记之二(变量、常量、数据类型)
eshineLau
前端开发 javascript 笔记 前端
JavaScript快速入门笔记之二(变量、常量、数据类型)1、变量何时使用变量:程序中的一切数据都要保存在变量中,反复使用如何使用变量:2种情况:赋值和取值赋值:2步:1.1创建变量:——声明——创建一个新的空变量语法:var变量名;强调:仅声明,未赋值的变量,默认值是undefined命名:1.不能以数字开头2.不能用保留字。3.一般采用驼峰命名1.2赋值:将数据保存到变量中语法:变量名=数据
前端埋点解决方案
zhu_zhu_xia
前端
一、前言:基于神策数据的前端埋点解决方案JavaScript快速使用·神策分析使用手册[预览版]二、sdkgitlab下载地址https://github.com/sensorsdata/sa-sdk-javascript/releases或者npm安装npmisa-sdk-javascript三、入门3.1接入sdk以及配置(version1.17.2),入口文件接入sdk以及添加配置(func
vue时间组件:dayjs与moment
煸橙干儿~~
VUE实战 vue.js 前端 javascript
一、dayjs使用Day.js是一个极简的JavaScript库,可以为现代浏览器解析、验证、操作和显示日期和时间。具体使用可参考:dayjs官网1、本年start=dayjs().startOf('year').format('YYYY-MM-DD')end=dayjs().endOf('year').format('YYYY-MM-DD')console.log(start,end)//['2
如何提出令人爱回答的好问题?
兮若耶
我们经常会遇到这样的问题,如我适合做什么?这个名词怎么解释?大部分人面对这样的问题时,要么答非所问,要么无从下手。现在的很多事物都是速成的,只是好的问题并没有那么容易被提出来。而提不好的问题,可能会拿不到想要的信息等等。所以提出一个好问题很重要。01提问的功能我们参加各种聚会、会议时,能听到很多的比喻和新观点,而这些是在书上和网上找不到的。这些新的有用的东西,都在前端被实践着,暂时来不及把知识系统
谈谈对前端性能监控的理解和实践
Layla_c
web jave python 前端
一、谈谈对前端性能监控的理解和实践前端性能监控是确保网页或应用高效、稳定运行的关键环节,它涉及对前端页面加载速度、资源消耗、错误率等指标的实时监控和预警。通过前端性能监控,开发者和运维团队能够及时发现并解决性能瓶颈,从而提升用户体验和系统稳定性。理解前端性能监控,首先要明确其重要性。在移动互联网时代,用户对网页和应用的响应速度有着极高的要求。如果页面加载缓慢或出现卡顿,用户可能会选择离开,这对企业
mineadmin使用docker启动方式
qq_38812523
docker php 容器
找个目录,git下来mineadmin代码,在根目录,创建文件名docker-compose.yml然后复制下面代码version:'3'services:#首先下载前端,https://gitee.com/mineadmin/mineadmin-vue#在后端根目录建立mine-ui目录,把前端文件复制过来。#容器内访问宿主机的地址用:host.docker.internal#宿主机也可以在ho
为什么需要使用版本控制工具(如Git)?它如何帮助管理前端开发项目?
智伴科技
git
版本控制工具(如Git)在前端开发项目中扮演着重要的角色,主要有以下几方面的作用:1.**版本管理**:版本控制工具可以帮助开发团队管理项目的不同版本,记录每次代码变动的历史记录,方便追踪和回溯。开发人员可以通过版本控制工具轻松地查看、对比和恢复以前的版本。2.**协同合作**:多人开发同一个项目时,版本控制工具可以协助团队成员协同工作,避免代码冲突、重复工作和混乱。开发人员可以通过版本控制工具共
低代码与前端开发架构:重塑软件开发的未来
快乐非自愿
低代码 架构 前端
随着技术的不断进步和数字化转型的深入,软件开发领域正经历着一场革命性的变革。在这场变革中,低代码开发平台和前端开发架构扮演着越来越重要的角色。本文将探讨低代码与前端开发架构之间的关系,并分析它们如何共同推动软件开发的创新与发展。低代码开发平台的崛起低代码开发平台(Low-CodeDevelopmentPlatform,LCDP)是一种新型的软件开发方式,它允许开发者通过图形化界面、预构建的模块和模
APP UI自动化测试思路总结
程序员老鹰
ui 测试工具 开发语言 软件测试 经验分享 程序人生 程序员
首先想要说明一下,APP自动化测试可能很多公司不用,但也是大部分自动化测试工程师、高级测试工程师岗位招聘信息上要求的,所以为了更好的待遇,我们还是需要花时间去掌握的,毕竟谁也不会跟钱过不去。接下来,一起总结一下APPUI自动化测试的思路吧。一,开发语言选择通常用于自动化测试的编程语言有:Python、Java、Javascript、Ruby、C#、PHP等。一般我们会选择自己熟悉的编程语言来编写自
接口测试之测试原则、测试用例、测试流程......
程序员老鹰
测试工具 功能测试 测试用例 测试覆盖率 系统安全
一、接口的介绍软件测试中,常说的接口有两种:图形用户接口(GUI,人与程序的接口)、应用程序编程接口(API)。接口(API)是系统与系统之间,模块与模块之间或者服务与服务之间相互调用的入口。它的本质:其实就是一种约定,在开发前期,我们约定接口会接收什么数据;在处理完成后,它又会返回什么数据。开发岗位分为前端和后端,他们相互配合完成工作,会协商接口的定义方法。一般后端定义接口,前端调用接口。前后端
tomcat基础与部署发布
暗黑小菠萝
Tomcat java web
从51cto搬家了,以后会更新在这里方便自己查看。
做项目一直用tomcat,都是配置到eclipse中使用,这几天有时间整理一下使用心得,有一些自己配置遇到的细节问题。
Tomcat:一个Servlets和JSP页面的容器,以提供网站服务。
一、Tomcat安装
安装方式:①运行.exe安装包
&n
网站架构发展的过程
ayaoxinchao
数据库 应用服务器 网站架构
1.初始阶段网站架构:应用程序、数据库、文件等资源在同一个服务器上
2.应用服务和数据服务分离:应用服务器、数据库服务器、文件服务器
3.使用缓存改善网站性能:为应用服务器提供本地缓存,但受限于应用服务器的内存容量,可以使用专门的缓存服务器,提供分布式缓存服务器架构
4.使用应用服务器集群改善网站的并发处理能力:使用负载均衡调度服务器,将来自客户端浏览器的访问请求分发到应用服务器集群中的任何
[信息与安全]数据库的备份问题
comsci
数据库
如果你们建设的信息系统是采用中心-分支的模式,那么这里有一个问题
如果你的数据来自中心数据库,那么中心数据库如果出现故障,你的分支机构的数据如何保证安全呢?
是否应该在这种信息系统结构的基础上进行改造,容许分支机构的信息系统也备份一个中心数据库的文件呢?
&n
使用maven tomcat plugin插件debug关联源代码
商人shang
maven debug 查看源码 tomcat-plugin
*首先需要配置好'''maven-tomcat7-plugin''',参见[[Maven开发Web项目]]的'''Tomcat'''部分。
*配置好后,在[[Eclipse]]中打开'''Debug Configurations'''界面,在'''Maven Build'''项下新建当前工程的调试。在'''Main'''选项卡中点击'''Browse Workspace...'''选择需要开发的
大访问量高并发
oloz
大访问量高并发
大访问量高并发的网站主要压力还是在于数据库的操作上,尽量避免频繁的请求数据库。下面简
要列出几点解决方案:
01、优化你的代码和查询语句,合理使用索引
02、使用缓存技术例如memcache、ecache将不经常变化的数据放入缓存之中
03、采用服务器集群、负载均衡分担大访问量高并发压力
04、数据读写分离
05、合理选用框架,合理架构(推荐分布式架构)。
cache 服务器
小猪猪08
cache
Cache 即高速缓存.那么cache是怎么样提高系统性能与运行速度呢?是不是在任何情况下用cache都能提高性能?是不是cache用的越多就越好呢?我在近期开发的项目中有所体会,写下来当作总结也希望能跟大家一起探讨探讨,有错误的地方希望大家批评指正。
1.Cache 是怎么样工作的?
Cache 是分配在服务器上
mysql存储过程
香水浓
mysql
Description:插入大量测试数据
use xmpl;
drop procedure if exists mockup_test_data_sp;
create procedure mockup_test_data_sp(
in number_of_records int
)
begin
declare cnt int;
declare name varch
CSS的class、id、css文件名的常用命名规则
agevs
JavaScript UI 框架 Ajax css
CSS的class、id、css文件名的常用命名规则
(一)常用的CSS命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right
全局数据源
AILIKES
java tomcat mysql jdbc JNDI
实验目的:为了研究两个项目同时访问一个全局数据源的时候是创建了一个数据源对象,还是创建了两个数据源对象。
1:将diuid和mysql驱动包(druid-1.0.2.jar和mysql-connector-java-5.1.15.jar)copy至%TOMCAT_HOME%/lib下;2:配置数据源,将JNDI在%TOMCAT_HOME%/conf/context.xml中配置好,格式如下:&l
MYSQL的随机查询的实现方法
baalwolf
mysql
MYSQL的随机抽取实现方法。举个例子,要从tablename表中随机提取一条记录,大家一般的写法就是:SELECT * FROM tablename ORDER BY RAND() LIMIT 1。但是,后来我查了一下MYSQL的官方手册,里面针对RAND()的提示大概意思就是,在ORDER BY从句里面不能使用RAND()函数,因为这样会导致数据列被多次扫描。但是在MYSQL 3.23版本中,
JAVA的getBytes()方法
bijian1013
java eclipse unix OS
在Java中,String的getBytes()方法是得到一个操作系统默认的编码格式的字节数组。这个表示在不同OS下,返回的东西不一样!
String.getBytes(String decode)方法会根据指定的decode编码返回某字符串在该编码下的byte数组表示,如:
byte[] b_gbk = "
AngularJS中操作Cookies
bijian1013
JavaScript AngularJS Cookies
如果你的应用足够大、足够复杂,那么你很快就会遇到这样一咱种情况:你需要在客户端存储一些状态信息,这些状态信息是跨session(会话)的。你可能还记得利用document.cookie接口直接操作纯文本cookie的痛苦经历。
幸运的是,这种方式已经一去不复返了,在所有现代浏览器中几乎
[Maven学习笔记五]Maven聚合和继承特性
bit1129
maven
Maven聚合
在实际的项目中,一个项目通常会划分为多个模块,为了说明问题,以用户登陆这个小web应用为例。通常一个web应用分为三个模块:
1. 模型和数据持久化层user-core,
2. 业务逻辑层user-service以
3. web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和use
【JVM七】JVM知识点总结
bit1129
jvm
1. JVM运行模式
1.1 JVM运行时分为-server和-client两种模式,在32位机器上只有client模式的JVM。通常,64位的JVM默认都是使用server模式,因为server模式的JVM虽然启动慢点,但是,在运行过程,JVM会尽可能的进行优化
1.2 JVM分为三种字节码解释执行方式:mixed mode, interpret mode以及compiler
linux下查看nginx、apache、mysql、php的编译参数
ronin47
在linux平台下的应用,最流行的莫过于nginx、apache、mysql、php几个。而这几个常用的应用,在手工编译完以后,在其他一些情况下(如:新增模块),往往想要查看当初都使用了那些参数进行的编译。这时候就可以利用以下方法查看。
1、nginx
[root@361way ~]# /App/nginx/sbin/nginx -V
nginx: nginx version: nginx/
unity中运用Resources.Load的方法?
brotherlamp
unity视频 unity资料 unity自学 unity unity教程
问:unity中运用Resources.Load的方法?
答:Resources.Load是unity本地动态加载资本所用的方法,也即是你想动态加载的时分才用到它,比方枪弹,特效,某些实时替换的图像什么的,主张此文件夹不要放太多东西,在打包的时分,它会独自把里边的一切东西都会集打包到一同,不论里边有没有你用的东西,所以大多数资本应该是自个建文件放置
1、unity实时替换的物体即是依据环境条件
线段树-入门
bylijinnan
java 算法 线段树
/**
* 线段树入门
* 问题:已知线段[2,5] [4,6] [0,7];求点2,4,7分别出现了多少次
* 以下代码建立的线段树用链表来保存,且树的叶子结点类似[i,i]
*
* 参考链接:http://hi.baidu.com/semluhiigubbqvq/item/be736a33a8864789f4e4ad18
* @author lijinna
全选与反选
chicony
全选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>全选与反选</title>
vim一些简单记录
chenchao051
vim
mac在/usr/share/vim/vimrc linux在/etc/vimrc
1、问:后退键不能删除数据,不能往后退怎么办?
答:在vimrc中加入set backspace=2
2、问:如何控制tab键的缩进?
答:在vimrc中加入set tabstop=4 (任何
Sublime Text 快捷键
daizj
快捷键 sublime
[size=large][/size]Sublime Text快捷键:Ctrl+Shift+P:打开命令面板Ctrl+P:搜索项目中的文件Ctrl+G:跳转到第几行Ctrl+W:关闭当前打开文件Ctrl+Shift+W:关闭所有打开文件Ctrl+Shift+V:粘贴并格式化Ctrl+D:选择单词,重复可增加选择下一个相同的单词Ctrl+L:选择行,重复可依次增加选择下一行Ctrl+Shift+L:
php 引用(&)详解
dcj3sjt126com
PHP
在PHP 中引用的意思是:不同的名字访问同一个变量内容. 与C语言中的指针是有差别的.C语言中的指针里面存储的是变量的内容在内存中存放的地址 变量的引用 PHP 的引用允许你用两个变量来指向同一个内容 复制代码代码如下:
<?
$a="ABC";
$b =&$a;
echo
SVN中trunk,branches,tags用法详解
dcj3sjt126com
SVN
Subversion有一个很标准的目录结构,是这样的。比如项目是proj,svn地址为svn://proj/,那么标准的svn布局是svn://proj/|+-trunk+-branches+-tags这是一个标准的布局,trunk为主开发目录,branches为分支开发目录,tags为tag存档目录(不允许修改)。但是具体这几个目录应该如何使用,svn并没有明确的规范,更多的还是用户自己的习惯。
对软件设计的思考
e200702084
设计模式 数据结构 算法 ssh 活动
软件设计的宏观与微观
软件开发是一种高智商的开发活动。一个优秀的软件设计人员不仅要从宏观上把握软件之间的开发,也要从微观上把握软件之间的开发。宏观上,可以应用面向对象设计,采用流行的SSH架构,采用web层,业务逻辑层,持久层分层架构。采用设计模式提供系统的健壮性和可维护性。微观上,对于一个类,甚至方法的调用,从计算机的角度模拟程序的运行情况。了解内存分配,参数传
同步、异步、阻塞、非阻塞
geeksun
非阻塞
同步、异步、阻塞、非阻塞这几个概念有时有点混淆,在此文试图解释一下。
同步:发出方法调用后,当没有返回结果,当前线程会一直在等待(阻塞)状态。
场景:打电话,营业厅窗口办业务、B/S架构的http请求-响应模式。
异步:方法调用后不立即返回结果,调用结果通过状态、通知或回调通知方法调用者或接收者。异步方法调用后,当前线程不会阻塞,会继续执行其他任务。
实现:
Reverse SSH Tunnel 反向打洞實錄
hongtoushizi
ssh
實際的操作步驟:
# 首先,在客戶那理的機器下指令連回我們自己的 Server,並設定自己 Server 上的 12345 port 會對應到幾器上的 SSH port
ssh -NfR 12345:localhost:22
[email protected]
# 然後在 myhost 的機器上連自己的 12345 port,就可以連回在客戶那的機器
ssh localhost -p 1
Hibernate中的缓存
Josh_Persistence
一级缓存 Hiberante缓存 查询缓存 二级缓存
Hibernate中的缓存
一、Hiberante中常见的三大缓存:一级缓存,二级缓存和查询缓存。
Hibernate中提供了两级Cache,第一级别的缓存是Session级别的缓存,它是属于事务范围的缓存。这一级别的缓存是由hibernate管理的,一般情况下无需进行干预;第二级别的缓存是SessionFactory级别的缓存,它是属于进程范围或群集范围的缓存。这一级别的缓存
对象关系行为模式之延迟加载
home198979
PHP 架构 延迟加载
形象化设计模式实战 HELLO!架构
一、概念
Lazy Load:一个对象,它虽然不包含所需要的所有数据,但是知道怎么获取这些数据。
延迟加载貌似很简单,就是在数据需要时再从数据库获取,减少数据库的消耗。但这其中还是有不少技巧的。
二、实现延迟加载
实现Lazy Load主要有四种方法:延迟初始化、虚
xml 验证
pengfeicao521
xml xml解析
有些字符,xml不能识别,用jdom或者dom4j解析的时候就报错
public static void testPattern() {
// 含有非法字符的串
String str = "Jamey친ÑԂ
div设置半透明效果
spjich
css 半透明
为div设置如下样式:
div{filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5;}
说明:
1、filter:对win IE设置半透明滤镜效果,filter:alpha(Opacity=80)代表该对象80%半透明,火狐浏览器不认2、-moz-opaci
你真的了解单例模式么?
w574240966
java 单例 设计模式 jvm
单例模式,很多初学者认为单例模式很简单,并且认为自己已经掌握了这种设计模式。但事实上,你真的了解单例模式了么。
一,单例模式的5中写法。(回字的四种写法,哈哈。)
1,懒汉式
(1)线程不安全的懒汉式
public cla