【HUST】公选抢课|用Auto.js模拟蹲课过程
文章目录
- 前言
-
- test.js
- module.js
- 使用方法
-
- 总结
- 细节
- 以下是原博客,用的Tampermonkey,用不了了
-
- 1. 撰写过程中学到的几点
-
- 一、如何用js绕开页面中的confirm判断。
- 二、修改网页DOM元素,给使用者一点小惊喜
- 三、sleep函数在js中的极有效写法
- 2. 使用说明
前言
-
这是一个手机脚本。
脚本管理软件:Auto.js 4.1.1。
auto.js挺简单的,只是拿手机蹲很容易没电而且不能玩手机。
-
test.js
var m = require("module.js");
var name = "动画音乐欣赏"; //课堂全名
var key = "20221w104349001"; //课堂编号
var number = "149/150"; //期望人数
var type = "文学与艺术(原 艺术类)"; //课程类型
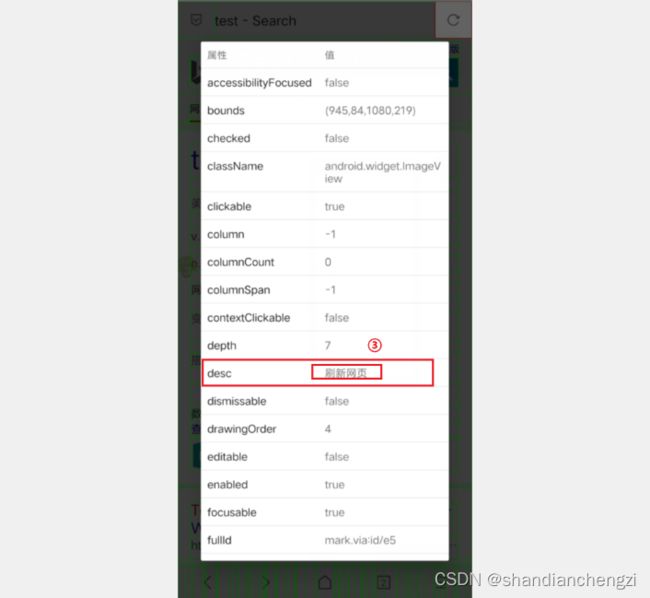
var c = desc("刷新").findOne(); // 也有叫做“刷新网页”的,具体叫什么,下面我会讲怎么找
while (true) {
if (text("选课系统更新公告").findOne(100)) {
sleep(50);
desc("选课").findOne().click();
sleep(50);
} else if (text("选课提示信息").findOne(100)) {
m.clicktext("下一步");
sleep(50);
} else if (text(key).findOne(100)) {
if (text(number).findOne(100)) {
home();
break;
} else {
sleep(50);
c.click();
sleep(50);
}
} else if (text(name).findOne(100) && text(type).findOne(100)) {
m.clicktext("查看课堂");
sleep(100);
} else if (text("课程名称: ").findOne(100)) {
sleep(50);
input(name);
sleep(50);
m.clicktext("查询");
sleep(100);
}
sleep(100);
}
module.js
var m = {};
m.clicktext = (item) => {
while (true) {
var a = text(item).findOne(1000);
if (a) {
a = a.bounds();
if (a) {
var x = a.centerX();
var y = a.centerY();
click(x, y);
break;
}
}
}
}
module.exports = m;
使用方法
总结
- 下载
Auto.js:随便搜一搜关键词“Auto.js 4.1.1下载”即可http://www.j9p.com/azrj/555458.html。 - 浏览器调至
电脑模式; - 复制粘贴上述脚本,分别命名为test.js,module.js;
- 修改test.js的name,type,key,number和c;
- 运行test.js;
- 打开选课页面并登录进入首页,会发现脚本已经开始运行,将页面缩放至最小。
细节
第四步修改test.js的name,type,key,number和c:

name对应“课程名称”;
type对应“公共课大类”。

key对应“课程编号”;
number对应“人数/容量”;(达到number的时候手机就会震动提醒你)
c对应“浏览器的刷新按键”,找的方式如下:
- 打开auto.js设置并开启“无障碍服务”、“悬浮窗”;
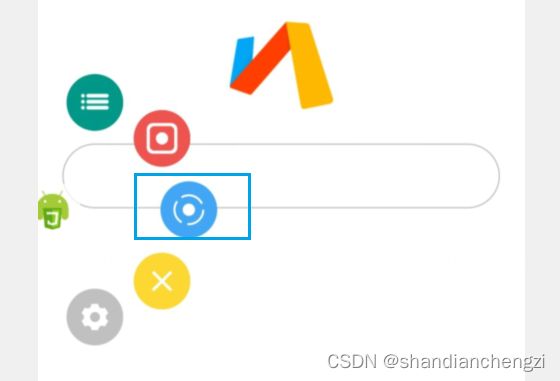
- 开启后打开浏览器,点开悬浮窗,可以看到一个蓝色的按钮,用于页面元素审查,如下图:

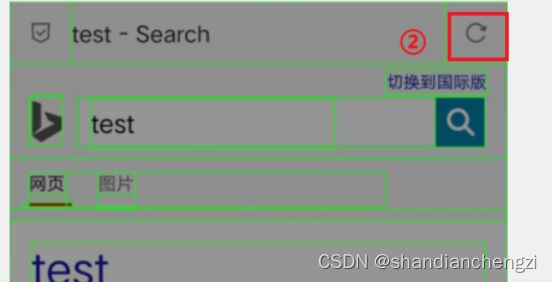
- 依次点击“布局范围分析”-页面上的刷新按钮-查看控件信息,查看控件的desc值即可。



改完这些就可以用了。
以下是原博客,用的Tampermonkey,用不了了
已不能用,原因1:官网修复了左右翻页重新获取数据的bug,原脚本不再适用,需刷新之后重新进才可以实现页面更新。
原因2:杀鸡焉用牛刀?不想改。
1. 撰写过程中学到的几点
一、如何用js绕开页面中的confirm判断。
这里的页面本身非常简陋,直接把按钮对应的原函数写了出来。
所以我采用的方法是直接改变按钮的onclick事件,并重写onclick事件对应的函数,覆盖掉,把其中的confirm去掉。非常简单粗暴。
var what1=document.getElementsByTagName("input")[10];
what1.onclick =function () {
selectKT(what1.id,nowRenshu,renshu,where.cells[2].innerText,bianhao,xuefen);
};
后话:由于学校网站经久失修,其实只要读取对应的并且填写表单即可,即使用抓包和发包之类的也很容易,根本就不需要用js模拟。
二、修改网页DOM元素,给使用者一点小惊喜
本来页面上想蹲的课的按钮是“选课”,由于改页面元素着实简单,顺手改成“加油”了,自我感觉极好,但是这里有一个需要注意的点。(看代码)
what1.value = '加油';
var btn=document.creatElement("button");
btn.onclick=function(){
what1.value = '加油';
};
btn.onclick();
我这里额外加了一个btn按钮,而不是只修改value值。因为众所周知,这玩意改完之后不会立即重新渲染。(也就是,只写第一行代码是基本没用的)所以添加一个小小的点击事件就能让它立即生效。
三、sleep函数在js中的极有效写法
不瞒您说,这个sleep函数我抄的。但是真的好香,记小本本。
function sleep(n) {
var start = new Date().getTime();
// console.log('休眠前:' + start);
while (true) {
if (new Date().getTime() - start > n) {
break;
}
}
// console.log('休眠后:' + new Date().getTime());
}
2. 使用说明
清空并复制粘贴以下代码。并阅读下面的说明。
// ==UserScript==
// @name 华科公选抢课
// @namespace http://tampermonkey.net/
// @version 0.1.3
// @description 抢课前后刷新,并自动选课
// @author shandianchengzi
// @require http://cdn.bootcss.com/jquery/1.8.3/jquery.min.js
// @match http://*/*
// @grant none
// @include http://wsxk.hust.edu.cn/*
// ==/UserScript==
var shuaxin=500;//刷新频率(单位毫秒)
function sleep(n) {
var start = new Date().getTime();
// console.log('休眠前:' + start);
while (true) {
if (new Date().getTime() - start > n) {
break;
}
}
// console.log('休眠后:' + new Date().getTime());
}
function selectKT(ktbh,ktrl,ktrs,kcmc,kcbh,kczxf){
document.getElementById("ktbh").value=ktbh;
document.getElementById("ktrl").value=ktrl;
document.getElementById("ktrs").value=ktrs;
document.getElementById("kcmc1").value=kcmc;
document.getElementById("kczxf").value=kczxf;
document.getElementById("kcbh").value=kcbh;
document.form.submit();
}
(function() {
;
var what = document.getElementsByTagName("table")[0].rows[3];
var what3=what.cells[0].className;
if(what3=="pagebar"){
var where=document.getElementsByTagName("table")[0].rows[2];
var what10=where.cells[9].innerText;
var what2=where.cells[2].innerHTML;
var xuefen=where.cells[4].innerText.split('/')[1];
var bianhao=what2.split('=\'+')[1];
bianhao=bianhao.split(')')[0];
var renshu=what10.split('/')[1];
var nowRenshu=what10.split('/')[0];
var bili=renshu+'/'+renshu;
var noChance=what10.indexOf(bili);
var what1=document.getElementsByTagName("input")[10];
what1.value = '加油';
var btn=document.creatElement("button");
btn.onclick=function(){
what1.value = '加油';
};
btn.onclick();
what1.onclick =function () {
selectKT(what1.id,nowRenshu,renshu,where.cells[2].innerText,bianhao,xuefen);};
if(noChance!= -1)
{
history.go(-1);
}
else {
what1.onclick();
return;}
}
else history.go(1);
sleep(shuaxin);
// Your code here...
})();
使用说明:
- 前提:你没有满课。
- 来到华中大选课的页面,左上角按课堂选课,然后打开脚本。
- 查询你想蹲的课程并回车。
- 然后就会自动刷了。过程略鬼畜,如果有人退了就会自动抢。不可以挂后台,请让这个页面一直在窗口上,可以把窗口拉到很小,然后用DeskPins固定不管。
补充说明:
5. 其他的浏览器不清楚,谷歌是可以的。
6. 暂时只支持课程名称查询之后只有一个结果的课,比如华科学子走世界查得到很多课,这个就不支持。
7. 如果觉得刷新频率不满意,把开头的shuaxin改成对应的毫秒数。
8. 放弃刷这一门了就先停止脚本,再打开别的重复1~4步骤。刷到了脚本会自动挂掉,但是也要手动关上,不然可能会继续重复跳页面。