- 2021-01-19
长孙俊明
curl-H"Content-Type:application/json"-XPUT127.0.0.1:9200/_all/_settings-d'{"index.max_result_window":"5000000"}'
- 自定义参数解析器HandlerMethodArgumentResolver,重新定义@ResponseBody的请求方式
chanyi
1、解决的问题加了@ResponseBody注解的方法,请求的方式是post的json格式,但如果我们也要通过post的application/x-www-form-urlencoded格式访问此接口。在不改变此接口的情况下。通过修改参数解析器HandlerMethodArgumentResovler来兼容两种请求方法。2、思路根据不同的content-type使用不同参数解析处理器。Conten
- 在shell脚本中创建动态变量,并引用存储在动态变量中的值
企鹅与蟒蛇
Linuxbash开发语言
Contents1.要求:动态创建变量名,并引用动态变量名2.实现:2种方式2.1.指针变量的形式(PointerVariable)2.2.数组的形式(Array)3.References1.要求:动态创建变量名,并引用动态变量名在shell脚本中动态生成一组变量名,并引用生成的变量名。示例如下:var_$n=$n+2,最终得到如下表达式var_1=3var_2=5var_3=72.实现:2种方式
- 布局管理器android,Android课程---布局管理器之相对布局(一)
下面示例的是在父容器里如何设置按钮的位置,难度:***,重点是找到一个主按钮,设置它的id,然后根据它来设置其他按钮在父容器的位置。代码示例:android:layout_width="match_parent"android:layout_height="match_parent">android:layout_width="wrap_content"android:layout_height=
- 前端面试题
大大。
前端vue.jsjavascript
HTML5的新特性和CSS3的新特性引入了一系列语义化标签使文档结构更加清晰(header,nav,aside,article,footer,section),多媒体支持video,audio,Canvas绘图div上下居中对齐的几种方式第一种:flex布局display:flex;justify-content:center;/*水平居中/align-items:center;/垂直居中/第二种
- FPGA知识基础之--在线调试工具
土包子=-=
FPGA学习fpga开发
文章目录前言一、定义二、特点三、功能3.1信号监控:3.2信号修改:3.3断点设置:3.4变量监视:3.5性能分析:3.6故障注入:四、主要的在线调试工具4.1Xilinx的VIO和ILA4.1.1介绍4.1.2配置步骤4.1.3使用场景4.1.4优势4.2Altera的In-SystemMemoryContentEditor4.2.1介绍4.2.2配置步骤4.2.3使用场景4.3QuartusI
- 【ACWing】143. 最大异或对
记录算法题解
AC数据结构数据结构算法
题目地址:https://www.acwing.com/problem/content/description/145/给定NNN个整数A1,...,ANA_1,...,A_NA1,...,AN,问将两个数进行异或运算能得到的最大值。输入格式:第一行输入一个整数NNN。第二行输入NNN个整数A1∼ANA_1\simA_NA1∼AN。输出格式:输出一个整数表示答案。数据范围:1≤N≤1051\leN
- CPA全国青少年编程能力等级测评试卷及答案 Python编程(二级)
No0d1es
python青少年编程cpa等级测评
青少年编程能力等级测评试卷Python编程(二级)(考试时间90分钟,满分100分)一、单项选择题(共20题,每题2.5分,共50分)运行下方代码段,输出的结果是()。a=()print(type(a))A.B.C.D.2.content.txt中原来的内容为字符串“yesterday”,则下方代码段运行后,content.txt中的内容为()。f=open('content.txt','w')f
- 代码随想录算法训练营第二十七天
天天开心(∩_∩)
算法leetcode职场和发展
LeetCode.455分发饼干题目链接分发饼干题解classSolution{publicintfindContentChildren(int[]g,int[]s){intcount=0;Arrays.sort(g);Arrays.sort(s);for(inti=0;i=g[count]){count++;}}returncount;}}解题思路这段代码实现了"分发饼干"问题的解决方案,其核心
- 零基础学习性能测试第五章:JVM性能分析与调优-多线程机制与运行原理
试着
性能测试学习jvm零基础性能测试
目录一、JVM线程模型全景图二、线程生命周期与状态转换三、线程调度核心机制1.**协作式vs抢占式**2.**优先级调度**3.**上下文切换代价**四、JVM线程实现关键结构1.**线程栈(StackFrame)**2.**栈帧组成**五、多线程性能瓶颈分析1.**锁竞争(LockContention)**2.**上下文切换风暴**3.**伪共享(FalseSharing)**六、线程池运行原理
- css设置背景图片透明度
.demo{position:relative;width:500px;height:300px;line-height:50px;text-align:center;color:red;}.demo::before{content:"";position:absolute;left:0;top:0;z-index:-1;/*放在内容背后*/width:500px;height:300px;bac
- @007不写就出局‖1.21作业雨点评
江南陈墨
楼上的战友【作者】@邓倩云|007-15186|南宁 【链接】https://www.jianshu.com/p/d6b9d0eb0783?utm_campaign=haruki&utm_content=note&utm_medium=reader_share&utm_source=weixin倩云老师,您好!变化才是美丽的基础,彩虹、云海、冰瀑,转瞬即逝。也许就是短暂,才分外珍惜。楼下的战友【作
- 【前端学习笔记】CSS的两种盒子模型
花上
CSS有两种盒子模型。一种是W3C的标准盒子模型。另一种是IE的盒子模型。W3C的标准盒子模型中width包括了width+padding+border。IE的盒子模型的width只有width,不包含padding和border。box-sizing的作用如果想要切换盒子模型,可以使用box-sizing属性。例:box-sizing:content-box是W3C盒子模型 box-sizin
- 博客摘录「 一键开启macOS HiDPI」2024年3月27日
zdb020608
笔记
bash-c"$(curl-fsSLhttps://raw.githubusercontent.com/xzhih/one-key-hidpi/master/hidpi.sh)"
- 【攻防世界】 web | fileclude 详细题解WP
white-persist
攻防世界WEB前端android原型模式pythonphp
【攻防世界】web|fileclude详细题解WP打开环境首先代码审计阅读代码,有include()函数并且有GET传参的file1、file2的两个参数,猜测是文件包含伪协议题目文件包含伪协议【攻防世界】web|file_include详细题解WP-CSDN博客在我的一篇博客中有过一些详细的介绍,需要的话可以看看核心突破点在于:file_get_contents($file2)===“hello
- 【ELasticsearch】节点角色分离最佳实践
大数据与AI实验室
#Elasticelasticsearch大数据搜索引擎全文检索集群节点角色集群架构
集群部署实践1.集群架构设计2.节点角色配置详解2.1热层节点(Hot)2.2温层节点(Warm)2.3冷层节点(Cold)2.4冷冻层节点(Frozen)3.分层存储流动逻辑4.关键配置说明5.硬件选型对比表6.为什么需要data_content角色?7.架构优势总结本文介绍一个基于严格分层架构的Elasticsearch生产集群设计方案,满足热、温、冷、冷冻四层存储需求,并结合硬件选型与角色配
- 实验6 触发器个人实验报告
--1.利用触发器实现对用户表修改的字段其原始内容和修改时间自动记录到record表。--首先创建要记录内容的表record,共有两个个字段:Createtablerecord(contentvarchar2(100),--修改内容rtimetimestamp--修改时间)--对emp表创建一个触发器Createorreplacetriggerupdate_emp_triggerafterupda
- 解密 SAP CRM WebUI 内容管理集成:SMCCMBO 与 SMCOV 组件的导航链路全流程解析
汪子熙
ABAP百科全书sapabapNetWeaver思爱普
在许多实施项目中,需要把SAPCRM的内容管理系统(ContentManagement,简称CM)无缝嵌入到业务对象的UI逻辑里,而官方提供的SMCCMBO与SMCOV这对“包装组件+概览页面组件”正是连接业务视图与AttachmentProperty高级附件界面的桥梁。本文基于官方帮助文档与社区经验,总结了Advanced按钮点击后从SMCOV到CM高级页面的四级导航链路实现细节,并给出可复用的
- Harmony OS【获取本地json数据的方法】
//文件名称MapContent.json//文件路径resource/rawfile/MapContent.json[{"title":"准备与学习","brief":"加入HarmonyOS生态,注册成为开发者,通过HarmonyOS课程了解基本概念和基础知识,轻松开启HarmonyOS的开发旅程。","materials":[{"subtitle":"HarmonyOS简介","knowle
- 拼多多小程序 anti_content 分析
wx a15018601872
javascriptjavanodepython拼多多anti_contentanti-content
声明本文章中所有内容仅供学习交流使用,不用于其他任何目的,抓包内容、敏感网址、数据接口等均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关!部分Python代码本地扣代码补一些文件wx={}getCurrentPages=functiongetCurrentPages(){return[]}wx.getSystemInfo=functiongetSystemInfo()
- 初学HTML
Pretend________
html5css
一周HTML+CSS新手闯关记!居然真的仿出了起点首页?!从对着教程发呆到能敲出完整页面,这七天像开了倍速——但谁懂啊!垂直居中到底有多少种写法?每次调都像拆盲盒,水平居中偶尔还能蒙对,垂直居中直接让我怀疑人生…后来硬记了flex的justify-content和align-items,总算摸到点门道~伪类和定位真的是王炸组合!刚开始写hover效果,按钮死活没反应,查了半天才发现选择器选错了原来
- 基于 Nginx 与未来之窗防火墙构建下一代自建动态网络防护体系—仙盟创梦IDE
未来之窗软件服务
软件架构思维-阿雪技术观念nginx网络ide仙盟创梦IDE东方仙盟服务器安全
代码location/{default_typetext/plain;content_by_lua_block{localhttp=require("resty.http")localhttpc=http.new()--设置超时参数(可选但推荐)ifnothttpthenngx.log(ngx.ERR,"HTTP客户端初始化失败")returnngx.exit(500)endlocalargs=n
- linux入门1
送分童子笑嘻嘻
title:01-操作系统(科普)meta:name:descriptioncontent:了解操作系统的分类,作用操作系统(OS)操作系统(OperationSystem,简称OS):::tip裸机没有安装操作系统的计算机,通常被称为裸机如果想在裸机上运行自己所编写的程序,就必须用机器语言书写程序。如果计算机上安装了操作系统,就可以在操作系统上安装支持的高级语言环境,用高级语言开发程序:::操作
- Google Chrome V8< 14.0.221 类型混淆漏洞
墨菲安全
chrome前端Chrome漏洞V8漏洞类型混淆漏洞
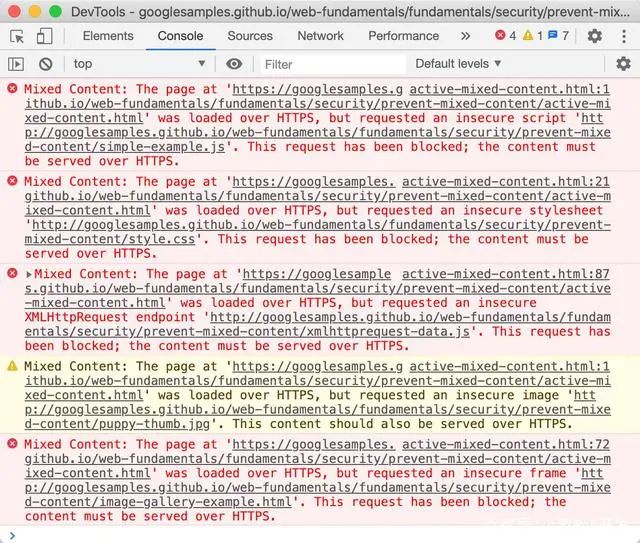
【高危】GoogleChromeV8隐私和安全>安全>开启"增强型保护"临时禁用JavaScript执行:在chrome://settings/content/javascript中启用"不允许任何网站运行JavaScript"对关键业务场景,可考虑使用Chrome的"沙盒模式"运行浏览器根本修复方案将GoogleChrome浏览器升级至138.0.7204.168或更高版本:通过浏览器内置更新功
- 从MacOS goland无法debug到dns无法解析localhost
zmc@
macosdebuggolang
背景MacOS13.0.1GoLand2022.2GoLand开发golang项目,可以run,但是无法debug.../Applications/GoLand.app/Contents/plugins/go/lib/dlv/mac/dlv--listen=10.xx.xxx.129:63466--headless=true--api-version=2--check-go-version=fa
- DRF-API-解析器
白日与明月
DjangopythonpythondjangoDRF
在DjangoRESTframework中,Parser(解析器)用于解析传入的HTTP请求的数据。解析器的作用是将客户端发送的请求数据(如POST、PUT、PATCH请求中的数据)转换为Python数据类型,以便在视图中进行处理。解析器如何设定:视图的有效解析器集合始终被定义为一个类的列表。当访问request.data时,RESTframework会检查传入请求的Content-Type头,并
- 007-8班2组 2018年6月14日作业情况
车美美
1、二组最佳文章《行动是治疗焦虑的最佳解药》姓名:张霞文章标题《行动是治疗焦虑的最佳解药》文章链接https://www.jianshu.com/p/93c01be6e67c?utm_campaign=hugo&utm_medium=reader_share&utm_content=note&utm_source=weixin-friends&from=groupmessage推荐人:车智美推荐语
- 72、iOS 控件与视图开发全解析
fox11
iOS开发控件定制UIButton
iOS控件与视图开发全解析1.分段控件定制分段控件(SegmentedControl)的定制无需针对每个状态进行,对于未指定的状态,它会使用.normal状态的设置。设置背景图像会改变分段控件的高度。在setContentPositionAdjustment方法中,segmentType:参数是必需的,因为默认情况下,两端的分段有圆角(如果只有一个分段,其两端都是圆角)。该参数(UISegment
- 06.CSS3布局
Ching_Lee
1.弹性盒模型flexbox1)弹性容器属性flexcontainerflex-directionflex-wrap复合属性flex-flowjustify-contentalign-itemsalign-content2)弹性子元素属性flexitem3)Flexbox菜单项目实战宽度大于768px宽度大于480px小于768px宽度小于480px弹性响应式布局实现菜单栏.menu{list-s
- 网易云音乐如何打造业务架构引擎
不吃酸菜的小贱人
网易云音乐UGC算法推荐社交功能业务架构
网易云音乐的业务架构之旅背景简介在数字化时代,音乐平台竞争激烈,网易云音乐凭借其独特的业务架构脱颖而出。本篇文章将探讨网易云音乐如何通过UGC(User-GeneratedContent)、算法和社交三驾马车,构建起强大的产品架构。UGC的威力:激活长尾音乐网易云音乐的歌单业务是其UGC特点的核心体现。通过用户创建的歌单,原本躺在曲库中无人问津的长尾歌曲得以被更多人听到。这不仅提高了曲库中歌曲的利
- xml解析
小猪猪08
xml
1、DOM解析的步奏
准备工作:
1.创建DocumentBuilderFactory的对象
2.创建DocumentBuilder对象
3.通过DocumentBuilder对象的parse(String fileName)方法解析xml文件
4.通过Document的getElem
- 每个开发人员都需要了解的一个SQL技巧
brotherlamp
linuxlinux视频linux教程linux自学linux资料
对于数据过滤而言CHECK约束已经算是相当不错了。然而它仍存在一些缺陷,比如说它们是应用到表上面的,但有的时候你可能希望指定一条约束,而它只在特定条件下才生效。
使用SQL标准的WITH CHECK OPTION子句就能完成这点,至少Oracle和SQL Server都实现了这个功能。下面是实现方式:
CREATE TABLE books (
id &
- Quartz——CronTrigger触发器
eksliang
quartzCronTrigger
转载请出自出处:http://eksliang.iteye.com/blog/2208295 一.概述
CronTrigger 能够提供比 SimpleTrigger 更有具体实际意义的调度方案,调度规则基于 Cron 表达式,CronTrigger 支持日历相关的重复时间间隔(比如每月第一个周一执行),而不是简单的周期时间间隔。 二.Cron表达式介绍 1)Cron表达式规则表
Quartz
- Informatica基础
18289753290
InformaticaMonitormanagerworkflowDesigner
1.
1)PowerCenter Designer:设计开发环境,定义源及目标数据结构;设计转换规则,生成ETL映射。
2)Workflow Manager:合理地实现复杂的ETL工作流,基于时间,事件的作业调度
3)Workflow Monitor:监控Workflow和Session运行情况,生成日志和报告
4)Repository Manager:
- linux下为程序创建启动和关闭的的sh文件,scrapyd为例
酷的飞上天空
scrapy
对于一些未提供service管理的程序 每次启动和关闭都要加上全部路径,想到可以做一个简单的启动和关闭控制的文件
下面以scrapy启动server为例,文件名为run.sh:
#端口号,根据此端口号确定PID
PORT=6800
#启动命令所在目录
HOME='/home/jmscra/scrapy/'
#查询出监听了PORT端口
- 人--自私与无私
永夜-极光
今天上毛概课,老师提出一个问题--人是自私的还是无私的,根源是什么?
从客观的角度来看,人有自私的行为,也有无私的
- Ubuntu安装NS-3 环境脚本
随便小屋
ubuntu
将附件下载下来之后解压,将解压后的文件ns3environment.sh复制到下载目录下(其实放在哪里都可以,就是为了和我下面的命令相统一)。输入命令:
sudo ./ns3environment.sh >>result
这样系统就自动安装ns3的环境,运行的结果在result文件中,如果提示
com
- 创业的简单感受
aijuans
创业的简单感受
2009年11月9日我进入a公司实习,2012年4月26日,我离开a公司,开始自己的创业之旅。
今天是2012年5月30日,我忽然很想谈谈自己创业一个月的感受。
当初离开边锋时,我就对自己说:“自己选择的路,就是跪着也要把他走完”,我也做好了心理准备,准备迎接一次次的困难。我这次走出来,不管成败
- 如何经营自己的独立人脉
aoyouzi
如何经营自己的独立人脉
独立人脉不是父母、亲戚的人脉,而是自己主动投入构造的人脉圈。“放长线,钓大鱼”,先行投入才能产生后续产出。 现在几乎做所有的事情都需要人脉。以银行柜员为例,需要拉储户,而其本质就是社会人脉,就是社交!很多人都说,人脉我不行,因为我爸不行、我妈不行、我姨不行、我舅不行……我谁谁谁都不行,怎么能建立人脉?我这里说的人脉,是你的独立人脉。 以一个普通的银行柜员
- JSP基础
百合不是茶
jsp注释隐式对象
1,JSP语句的声明
<%! 声明 %> 声明:这个就是提供java代码声明变量、方法等的场所。
表达式 <%= 表达式 %> 这个相当于赋值,可以在页面上显示表达式的结果,
程序代码段/小型指令 <% 程序代码片段 %>
2,JSP的注释
<!-- -->
- web.xml之session-config、mime-mapping
bijian1013
javaweb.xmlservletsession-configmime-mapping
session-config
1.定义:
<session-config>
<session-timeout>20</session-timeout>
</session-config>
2.作用:用于定义整个WEB站点session的有效期限,单位是分钟。
mime-mapping
1.定义:
<mime-m
- 互联网开放平台(1)
Bill_chen
互联网qq新浪微博百度腾讯
现在各互联网公司都推出了自己的开放平台供用户创造自己的应用,互联网的开放技术欣欣向荣,自己总结如下:
1.淘宝开放平台(TOP)
网址:http://open.taobao.com/
依赖淘宝强大的电子商务数据,将淘宝内部业务数据作为API开放出去,同时将外部ISV的应用引入进来。
目前TOP的三条主线:
TOP访问网站:open.taobao.com
ISV后台:my.open.ta
- 【MongoDB学习笔记九】MongoDB索引
bit1129
mongodb
索引
可以在任意列上建立索引
索引的构造和使用与传统关系型数据库几乎一样,适用于Oracle的索引优化技巧也适用于Mongodb
使用索引可以加快查询,但同时会降低修改,插入等的性能
内嵌文档照样可以建立使用索引
测试数据
var p1 = {
"name":"Jack",
"age&q
- JDBC常用API之外的总结
白糖_
jdbc
做JAVA的人玩JDBC肯定已经很熟练了,像DriverManager、Connection、ResultSet、Statement这些基本类大家肯定很常用啦,我不赘述那些诸如注册JDBC驱动、创建连接、获取数据集的API了,在这我介绍一些写框架时常用的API,大家共同学习吧。
ResultSetMetaData获取ResultSet对象的元数据信息
- apache VelocityEngine使用记录
bozch
VelocityEngine
VelocityEngine是一个模板引擎,能够基于模板生成指定的文件代码。
使用方法如下:
VelocityEngine engine = new VelocityEngine();// 定义模板引擎
Properties properties = new Properties();// 模板引擎属
- 编程之美-快速找出故障机器
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
public class TheLostID {
/*编程之美
假设一个机器仅存储一个标号为ID的记录,假设机器总量在10亿以下且ID是小于10亿的整数,假设每份数据保存两个备份,这样就有两个机器存储了同样的数据。
1.假设在某个时间得到一个数据文件ID的列表,是
- 关于Java中redirect与forward的区别
chenbowen00
javaservlet
在Servlet中两种实现:
forward方式:request.getRequestDispatcher(“/somePage.jsp”).forward(request, response);
redirect方式:response.sendRedirect(“/somePage.jsp”);
forward是服务器内部重定向,程序收到请求后重新定向到另一个程序,客户机并不知
- [信号与系统]人体最关键的两个信号节点
comsci
系统
如果把人体看做是一个带生物磁场的导体,那么这个导体有两个很重要的节点,第一个在头部,中医的名称叫做 百汇穴, 另外一个节点在腰部,中医的名称叫做 命门
如果要保护自己的脑部磁场不受到外界有害信号的攻击,最简单的
- oracle 存储过程执行权限
daizj
oracle存储过程权限执行者调用者
在数据库系统中存储过程是必不可少的利器,存储过程是预先编译好的为实现一个复杂功能的一段Sql语句集合。它的优点我就不多说了,说一下我碰到的问题吧。我在项目开发的过程中需要用存储过程来实现一个功能,其中涉及到判断一张表是否已经建立,没有建立就由存储过程来建立这张表。
CREATE OR REPLACE PROCEDURE TestProc
IS
fla
- 为mysql数据库建立索引
dengkane
mysql性能索引
前些时候,一位颇高级的程序员居然问我什么叫做索引,令我感到十分的惊奇,我想这绝不会是沧海一粟,因为有成千上万的开发者(可能大部分是使用MySQL的)都没有受过有关数据库的正规培训,尽管他们都为客户做过一些开发,但却对如何为数据库建立适当的索引所知较少,因此我起了写一篇相关文章的念头。 最普通的情况,是为出现在where子句的字段建一个索引。为方便讲述,我们先建立一个如下的表。
- 学习C语言常见误区 如何看懂一个程序 如何掌握一个程序以及几个小题目示例
dcj3sjt126com
c算法
如果看懂一个程序,分三步
1、流程
2、每个语句的功能
3、试数
如何学习一些小算法的程序
尝试自己去编程解决它,大部分人都自己无法解决
如果解决不了就看答案
关键是把答案看懂,这个是要花很大的精力,也是我们学习的重点
看懂之后尝试自己去修改程序,并且知道修改之后程序的不同输出结果的含义
照着答案去敲
调试错误
- centos6.3安装php5.4报错
dcj3sjt126com
centos6
报错内容如下:
Resolving Dependencies
--> Running transaction check
---> Package php54w.x86_64 0:5.4.38-1.w6 will be installed
--> Processing Dependency: php54w-common(x86-64) = 5.4.38-1.w6 for
- JSONP请求
flyer0126
jsonp
使用jsonp不能发起POST请求。
It is not possible to make a JSONP POST request.
JSONP works by creating a <script> tag that executes Javascript from a different domain; it is not pos
- Spring Security(03)——核心类简介
234390216
Authentication
核心类简介
目录
1.1 Authentication
1.2 SecurityContextHolder
1.3 AuthenticationManager和AuthenticationProvider
1.3.1 &nb
- 在CentOS上部署JAVA服务
java--hhf
javajdkcentosJava服务
本文将介绍如何在CentOS上运行Java Web服务,其中将包括如何搭建JAVA运行环境、如何开启端口号、如何使得服务在命令执行窗口关闭后依旧运行
第一步:卸载旧Linux自带的JDK
①查看本机JDK版本
java -version
结果如下
java version "1.6.0"
- oracle、sqlserver、mysql常用函数对比[to_char、to_number、to_date]
ldzyz007
oraclemysqlSQL Server
oracle &n
- 记Protocol Oriented Programming in Swift of WWDC 2015
ningandjin
protocolWWDC 2015Swift2.0
其实最先朋友让我就这个题目写篇文章的时候,我是拒绝的,因为觉得苹果就是在炒冷饭, 把已经流行了数十年的OOP中的“面向接口编程”还拿来讲,看完整个Session之后呢,虽然还是觉得在炒冷饭,但是毕竟还是加了蛋的,有些东西还是值得说说的。
通常谈到面向接口编程,其主要作用是把系统��设计和具体实现分离开,让系统的每个部分都可以在不影响别的部分的情况下,改变自身的具体实现。接口的设计就反映了系统
- 搭建 CentOS 6 服务器(15) - Keepalived、HAProxy、LVS
rensanning
keepalived
(一)Keepalived
(1)安装
# cd /usr/local/src
# wget http://www.keepalived.org/software/keepalived-1.2.15.tar.gz
# tar zxvf keepalived-1.2.15.tar.gz
# cd keepalived-1.2.15
# ./configure
# make &a
- ORACLE数据库SCN和时间的互相转换
tomcat_oracle
oraclesql
SCN(System Change Number 简称 SCN)是当Oracle数据库更新后,由DBMS自动维护去累积递增的一个数字,可以理解成ORACLE数据库的时间戳,从ORACLE 10G开始,提供了函数可以实现SCN和时间进行相互转换;
用途:在进行数据库的还原和利用数据库的闪回功能时,进行SCN和时间的转换就变的非常必要了;
操作方法: 1、通过dbms_f
- Spring MVC 方法注解拦截器
xp9802
spring mvc
应用场景,在方法级别对本次调用进行鉴权,如api接口中有个用户唯一标示accessToken,对于有accessToken的每次请求可以在方法加一个拦截器,获得本次请求的用户,存放到request或者session域。
python中,之前在python flask中可以使用装饰器来对方法进行预处理,进行权限处理
先看一个实例,使用@access_required拦截:
?