- python 读excel每行替换_Python脚本操作Excel实现批量替换功能
weixin_39646695
python读excel每行替换
Python脚本操作Excel实现批量替换功能大家好,给大家分享下如何使用Python脚本操作Excel实现批量替换。使用的工具Openpyxl,一个处理excel的python库,处理excel,其实针对的就是WorkBook,Sheet,Cell这三个最根本的元素~明确需求原始excel如下我们的目标是把下面excel工作表的sheet1表页A列的内容“替换我吧”批量替换为B列的“我用来替换的
- 15个小技巧,让我的Windows电脑更好用了!
曹元_
01.桌面及文档处理第一部分的技巧,主要是围绕桌面的一些基本操作,包括主题设置、常用文档文件快捷打开的多种方式等等。主题换色默认情况下,我们的Win界面可能就是白色的文档界面,天蓝色的图表背景,说不出哪里不好看,但是就是觉得不够高级。imageimage说到高级感,本能第一反应就会和暗色模式联想起来,如果我们将整个界面换成黑夜模式的话,它会是这样的。imageimage更改主题颜色及暗色模式,我们
- 三件事—小白猫·雨天·八段锦
咸鱼月亮
1.最近楼下出现一只非常漂亮的粘人小白猫,看着不像是流浪猫,非常亲人。眼睛比蓝球的还大,而且是绿色的,很漂亮。第一次遇到它,它就跟我到电梯口,如果我稍微招招手,肯定就跟我进电梯了。后来我喂过它几次,好可惜不能养它,一只蓝球就是我的极限了。2.下雨天就心烦,好奇怪。明明以前我超爱看窗外的雨和听雨声,看来近来的心情不够宁静了。3.最近在练八段锦,从第一次就爱上了这个运动,很轻松缓慢,但是却出汗。感觉可
- Git 与 GitHub 的对比与使用指南
一念&
其它gitgithub
Git与GitHub的对比与使用指南在软件开发中,Git和GitHub是两个密切相关但本质不同的工具。下面我将逐步解释它们的定义、区别、核心概念以及如何协同使用,确保内容真实可靠,基于广泛的技术实践。1.什么是Git?Git是一个分布式版本控制系统,由LinusTorvalds于2005年创建。它的核心功能是跟踪代码文件的变化,帮助开发者管理项目历史记录、协作和回滚错误。Git是开源的,可以在本地
- 英伟达靠什么支撑起了4万亿?AI泡沫还能撑多久?
英伟达市值突破4万亿美元,既是AI算力需求爆发的直接体现,也暗含市场对未来的狂热预期。其支撑逻辑与潜在风险并存,而AI泡沫的可持续性则取决于技术、商业与地缘政治的复杂博弈。⚙️一、英伟达4万亿市值的核心支撑因素技术垄断与生态壁垒硬件优势:英伟达GPU在AI训练市场占有率超87%,H100芯片的FP16算力达1979TFLOPS,领先竞品3-5倍。CUDA生态:400万开发者构建的软件护城河,成为A
- 免费排版助手:智能修正段落 + 删除干扰符,杂乱文本一键变规范
各位文字工作者们!你们有没有被排版折磨到崩溃的时候?我跟你们说,我之前排版一篇文章,那简直就像在走迷宫,头晕眼花的!不过后来我发现了一款软件——排版助手!软件下载地址安装包这玩意儿是个文章智能排版工具,专门给新闻编辑、文摘网站这些文字工作者用的。它功能老多了,能修正段落,把那些乱七八糟的段落变得规规矩矩;还能删除干扰符,就像给文章做了个大扫除,把没用的东西都清理掉;简繁转换也不在话下,不管是简体还
- 2025年SDK游戏盾终极解析:重新定义手游安全的“隐形护甲”
上海云盾商务经理杨杨
游戏安全
副标题:从客户端加密到AI反外挂,拆解全链路防护如何重塑游戏攻防天平引言:当传统高防在手游战场“失效”2025年全球手游市场规模突破$2000亿,黑客单次攻击成本却降至$30——某SLG游戏因协议层CC攻击单日流失37%玩家,某开放世界游戏遭低频DDoS瘫痪6小时损失千万。传统高防IP的致命短板暴露无遗:无法识别伪造客户端流量、难防协议篡改、误杀率超15%。而集成于游戏终端的SDK游戏盾,正以“源
- 营销活动-大转盘
無缺520
写在前面最近,首先营销活动工具这块我是再熟悉不过了。曾经做了不下20个活动工具,然后通过监控活动数据反推活动的好坏。文中主要讲解幸运大转盘营销工具一.大转盘定义大转盘是比较常见的营销活动工具,它是通过消费者用户控制【开始/停止】操作获得奖品物品。用户在不知道自己能获得什么奖品的条件下,然后通过抽奖,大概率的获得未知的奖品。类似最近流行的盲盒玩法。二.为什么做大转盘大转盘是最常用的抽奖类的活动工具之
- 我最喜欢的公众号
素颜创始人小云
一年多前,也是因为工作的原因。认识了她,她是我七个人物法其一,她在我心里也是很敬佩的一个女孩子。她会讲一些护肤知识,哪些产品好用哪些不好用而他讲解的产品都是我跃跃欲试的。图片发自App她做的每一篇文章都很精美,可以吸引到我从头看到尾,看每一个字都会很珍惜很期待,做事也特别的认真仔细。去年出了一本《活得漂亮》我也看了她的创业故事,很厉害!她的认真及敬业精神我觉得是很难学得来的,现在怀孕3个月了,依然
- 7月29日星期二今日早报简报微语报早读
微语早读
生活
7月29日星期二,农历闰六月初五,早报#微语早读。1、国家育儿补贴方案公布!3周岁前每娃每年3600元;2、火狐浏览器官宣关闭北京公司,将终止中国账户服务;3、税务总局:2021年以来查处网络主播偷逃税案件360余起,查补税款30多亿元;4、江苏省体育局:职业俱乐部获男足中超冠军奖补3000万元;5、深圳出现首宗基孔肯雅热病例;6、税务总局:从今年个税汇算看,超1亿纳税人依法申请退税1300多亿,
- Redis + Caffeine 实现高效的两级缓存架构
周童學
Java缓存redis架构
Redis+Caffeine实现高效的两级缓存架构引言在现代高并发系统中,缓存是提升系统性能的关键组件之一。传统的单一缓存方案往往难以同时满足高性能和高可用性的需求。本文将介绍如何结合Redis和Caffeine构建一个高效的两级缓存系统,并通过三个版本的演进展示如何逐步优化代码结构。项目源代码:github地址、gitee地址两级缓存架构概述两级缓存通常由本地缓存(如Caffeine)和分布式缓
- 农场种蔬菜赚钱小游戏有哪些 五大可以赚钱的小游戏APP
氧惠帮朋友一起省
喜欢种菜吗?我特意带来农场种蔬菜赚钱小游戏排行榜2022,线上汇集了超多模拟种菜玩法,玩家可以免费种植赚钱哦!每天都有大量的种植任务,线上完成就能赚钱哦!快来下载吧!1.氧惠APP购物、看电影、点外卖、用氧惠APP!更优惠!氧惠(全网优惠上氧惠)——是与以往完全不同的抖客+淘客app!2023全新模式,我的直推也会放到你下面,送1:1超级补贴(邀请好友自购多少,你就推广得多少,非常厉害),欢迎各位
- uniapp微信小程序 - 详解微信小程序平台用户授权登录全流程,uniapp v3版本中小程序端开发下用户点击登录后获取手机号/昵称/性别/头像等信息完成登录(提供完整示例代码,一键复制开箱即用)
十一猫咪爱养鱼
前端组件与功能(开箱即用)uniapp常见问题解决uniappvue3uniapp3小程序授权登录微信小程序登录获取用户信息教程获取用户昵称手机号头像信息登录vue3版本小程序平台授权登录uniap小程序端用户登录流程uni完整的小程序平台登录源码
效果图在uniapp微信小程序端开发中,超详细实现用户授权登录完整功能源码,用户授权后获取手机号/昵称/头像/性别等,提供完整思路流程及逻辑讲解。uniappVue3和Vue2都能用,你也可以直接复制粘贴,然后改下参数放到你的项目中去就行。整体思路做功能之前,先来看一下整体流程是
- DPDK 技术详解:榨干网络性能的“瑞士军刀”
你是否曾感觉,即使拥有顶级的服务器和万兆网卡,你的网络应用也总是“喂不饱”硬件,性能总差那么一口气?传统的网络处理方式,就像在高速公路上设置了太多的收费站和检查点,限制了数据包的“奔跑”速度。今天,我们要深入探讨一个能够打破这些瓶颈,让你的网络应用快到飞起的“黑科技”——DPDK(DataPlaneDevelopmentKit,数据平面开发套件)。这不仅仅是一个工具包,更是一种全新的网络处理哲学。
- 【Coze搞钱实战】3. 避坑指南:对话流设计中的6个致命错误(真实案例)
AI_DL_CODE
Coze平台对话流设计客服Bot避坑用户流失封号风险智能客服配置故障修复指南
摘要:对话流设计是智能客服Bot能否落地的核心环节,直接影响用户体验与业务安全。本文基于50+企业Bot部署故障分析,聚焦导致用户流失、投诉甚至封号的6大致命错误:无限循环追问、人工移交超时、敏感词过滤缺失、知识库冲突、未处理否定意图、跨平台适配失败。通过真实案例拆解每个错误的表现形式、技术根因及工业级解决方案,提供可直接复用的Coze配置代码、工作流模板和检测工具。文中包含对话流健康度检测工具使
- Pktgen-DPDK:开源网络测试工具的深度解析与应用
艾古力斯
本文还有配套的精品资源,点击获取简介:Pktgen-DPDK是基于DPDK的高性能流量生成工具,适用于网络性能测试、硬件验证及协议栈开发。它支持多种网络协议,能够模拟高吞吐量的数据包发送。本项目通过利用DPDK的高速数据包处理能力,允许用户自定义数据包内容,并实现高效的数据包管理与传输。文章将指导如何安装DPDK、编译Pktgen、配置工具以及使用方法,最终帮助开发者和网络管理员深入理解并优化网络
- 微信公众号回调java_处理微信公众号消息回调
weixin_39607620
微信公众号回调java
1、背景在上一节中,咱们知道如何接入微信公众号,可是以后公众号会与咱们进行交互,那么微信公众号如何通知到咱们本身的服务器呢?咱们知道咱们接入的时候提供的url是GET/mp/entry,那么公众号以后产生的事件将会以POST/mp/entry发送到咱们本身的服务器上。html2、代码实现,此处仍是使用weixin-java-mp这个框架实现一、引入weixin-java-mpcom.github.
- Anaconda 和 Miniconda:功能详解与选择建议
古月฿
python入门pythonconda
Anaconda和Miniconda详细介绍一、Anaconda的详细介绍1.什么是Anaconda?Anaconda是一个开源的包管理和环境管理工具,在数据科学、机器学习以及科学计算领域发挥着关键作用。它以Python和R语言为基础,为用户精心准备了大量预装库和工具,极大地缩短了搭建数据科学环境的时间。对于那些想要快速开展数据分析、模型训练等工作的人员来说,Anaconda就像是一个一站式的“数
- 办公党必备!Excel文件批量加密神器!一键保护你的重要数据
阿幸软件杂货间
Excelexcel
软件介绍今天推荐的这一款专为Excel文件设计的批量加密工具,能够帮助用户快速、高效地为多个Excel文件设置密码保护,有效防止数据泄露。软件特点本地化离线处理支持批量操作完全免费软件操作选择你需要加密的文件和路径,设置密码进行加密即可软件下载夸克网盘迅雷网盘UC网盘
- Qwen3 大模型实战:使用 vLLM 部署与函数调用(Function Call)全攻略
曦紫沐
大模型大模型部署Qwen3vLLM函数调用
文章摘要本文将带你从零开始,深入掌握如何使用Qwen3-8B大语言模型,结合vLLM进行高性能部署,并通过函数调用(FunctionCall)实现模型与外部工具的智能联动。我们将详细讲解部署命令、调用方式、代码示例及实际应用场景,帮助你快速构建基于Qwen3的智能应用。一、Qwen3简介与部署环境准备Qwen3是通义千问系列的最新一代大语言模型,具备强大的自然语言理解和生成能力,尤其在函数调用、工
- Zread.AI:一键将GitHub项目转化为结构化中文手册的AI代码维基工具
Zread.AI:一键将GitHub项目转化为结构化中文手册的AI代码维基工具文章来源:PoixeAI文章目录Zread.AI工具概述核心功能优势亮点典型应用场景上手指南注意事项官网地址Zread.AI由智谱Z.ai推出,是一款面向开发者的AI代码维基工具,可在几秒内把任何公开GitHub仓库转化为结构化中文手册,并通过独家Buzz面板聚合commits、issues与相关新闻,让项目脉搏一目了然
- Selenium基础教程
lemontree1945
seleniumpython测试工具
1.Selenium环境安装1.1浏览器安装Chrome和ChromeDriver下载地址:https://googlechromelabs.github.io/chrome-for-testing/注意:驱动版本号要和浏览器版本号一致;安装后关闭浏览器自动更新:services.msc:打开系统服务找到和google相关的服务,全部修改为禁用1.2安装第三方库seleniumpipinstall
- Android Slices:让应用功能在系统级交互中触手可及
安卓开发者
AndroidJetpackandroid交互gitee
引言在当今移动应用生态中,用户每天要面对数十个甚至上百个应用的选择,如何让自己的应用在关键时刻触达用户,成为开发者面临的重要挑战。Google在Android9Pie中引入的Slices技术,正是为了解决这一痛点而生。本文将全面介绍AndroidSlices的概念、实现方法、应用场景以及最佳实践,帮助开发者掌握这一提升用户参与度的强大工具。什么是AndroidSlices?AndroidSlice
- 镜中往事(79)大漠雪(上)
Drosia
“诸位,目前西都上下都在搜寻我们洪盟成员,我私下见过当今西都主事,对方是一个非常爱民的好官,他一定能够让百姓过上好日子,于是我决定,我们洪盟需要去别处发展壮大。”槲枫的眼中有不容动摇的坚定。几位元老都没有说话。“既然盟主决定迁出西都,那洪盟的未来在哪里呢?”“南下,南方物资丰富,商业城市多,可以为洪盟打下好基础。”在场的人几乎都同意了这个建议。“哥哥,有消息说洪盟要迁出西都?”云芙刚刚从洪盟的工具
- 程序员必备:10 个提升代码质量的工具
大力出奇迹985
宠物
在软件开发过程中,代码质量对项目的成功起着决定性作用。高质量的代码不仅易于维护和扩展,还能有效降低成本并提升可靠性。本文精心挑选了10个程序员必备工具,助力提升代码质量。这些工具涵盖代码格式化、静态分析、代码审查、测试、性能优化、安全扫描、版本控制、依赖管理、代码生成以及文档生成等多个关键领域。通过使用它们,开发者能够高效地发现并解决代码中的潜在问题,遵循最佳实践,提升代码的可读性、可维护性与安全
- 用代码生成艺术字:设计个性化海报的秘密
本文围绕“用代码生成艺术字:设计个性化海报的秘密”展开,先概述代码生成艺术字在海报设计中的独特价值,接着介绍常用的代码工具(如HTML、CSS、JavaScript等),详细阐述从构思到实现的完整流程,包括字体样式设计、动态效果添加等,还分享了提升艺术字质感的技巧及实际案例。最后总结代码生成艺术字的优势,为设计师提供打造个性化海报的实用指南,助力提升海报设计的独特性与吸引力,符合搜索引擎SEO标准
- 数据分析领域中AI人工智能的发展前景展望
AI大模型应用工坊
AI大模型开发实战数据分析人工智能数据挖掘ai
数据分析领域中AI人工智能的发展前景展望关键词:数据分析、人工智能、机器学习、深度学习、数据挖掘、预测分析、自动化摘要:本文深入探讨了人工智能在数据分析领域的发展现状和未来趋势。我们将从核心技术原理出发,分析AI如何改变传统数据分析范式,详细讲解机器学习算法在数据分析中的应用,并通过实际案例展示AI驱动的数据分析解决方案。文章还将探讨行业应用场景、工具生态以及未来发展面临的挑战和机遇,为数据分析师
- lesson20:Python函数的标注
你的电影很有趣
python开发语言
目录引言:为什么函数标注是现代Python开发的必备技能一、函数标注的基础语法1.1参数与返回值标注1.2支持的标注类型1.3Python3.9+的重大改进:标准集合泛型二、高级标注技巧与最佳实践2.1复杂参数结构标注2.2函数类型与回调标注2.3变量注解与类型别名三、静态类型检查工具应用3.1mypy:最流行的类型检查器3.2Pyright与IDE集成3.3运行时类型验证四、函数标注的工程价值与
- K8S 常用命令全解析:高效管理容器化集群
恩爸编程
dockerkubernetes容器k8s常用命令k8s有哪些常用命令k8s命令有哪些K8S常用命令有哪些
K8S常用命令全解析:高效管理容器化集群一、引言Kubernetes(K8S)作为强大的容器编排平台,其丰富的命令行工具(kubectl)为用户提供了便捷的方式来管理集群中的各种资源。熟练掌握K8S常用命令对于开发人员和运维人员至关重要,能够有效提高容器化应用的部署、监控与维护效率。本文将详细介绍一些K8S常用命令及其使用案例。二、基础资源操作命令(一)kubectlcreate功能:用于创建K8
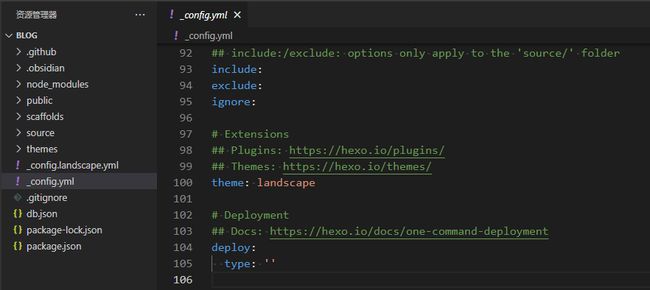
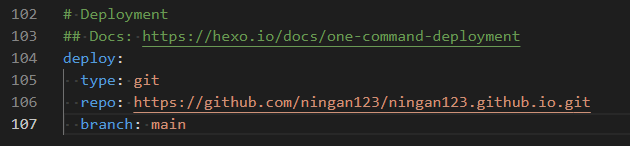
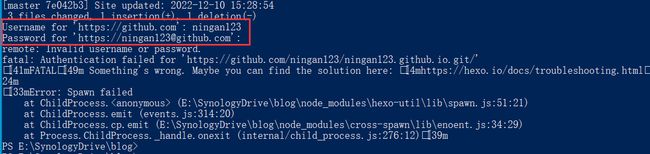
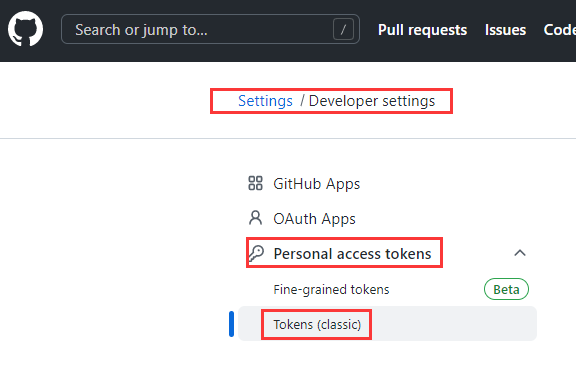
- 你的连接不是专用连接攻击者可能试图从 github.com 窃取你的信息(例如,密码、消息或信用卡)。 --解决办法
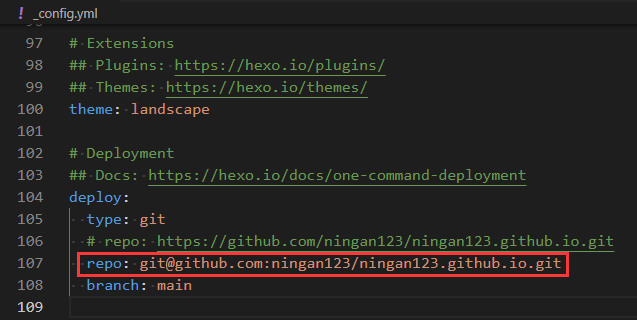
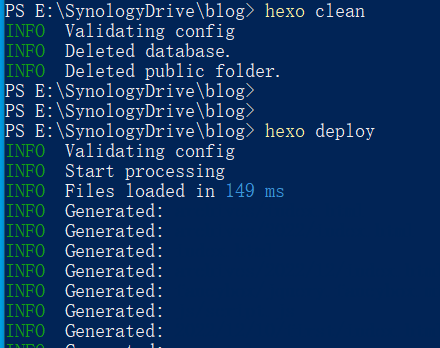
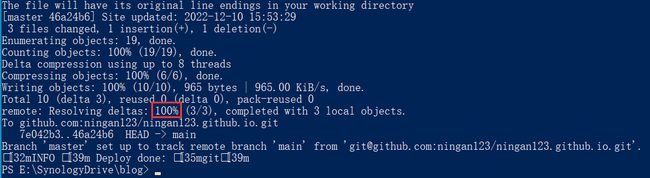
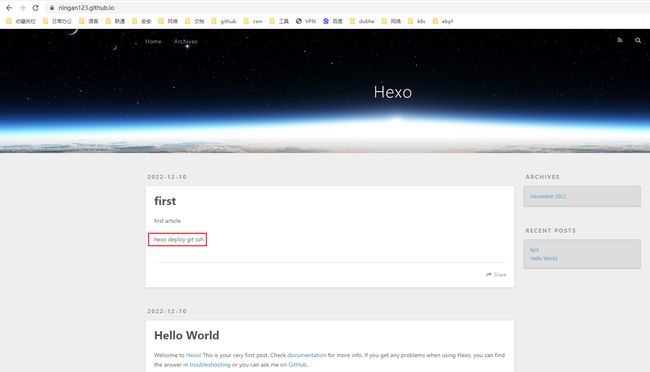
我遇到了.检查安全软件或企业防火墙/代理(包括VPN)这个问题,关了就好,我是用来xbox加速github,所以先开在关既可以加速又可以访问这个错误表明你的浏览器(MicrosoftEdge)无法安全地连接到GitHub,因为遇到了证书验证问题(NET::ERR_CERT_AUTHORITY_INVALID)。错误信息明确指出网站使用了HSTS(HTTPStrictTransportSecurit
- java封装继承多态等
麦田的设计者
javaeclipsejvmcencapsulatopn
最近一段时间看了很多的视频却忘记总结了,现在只能想到什么写什么了,希望能起到一个回忆巩固的作用。
1、final关键字
译为:最终的
&
- F5与集群的区别
bijian1013
weblogic集群F5
http请求配置不是通过集群,而是F5;集群是weblogic容器的,如果是ejb接口是通过集群。
F5同集群的差别,主要还是会话复制的问题,F5一把是分发http请求用的,因为http都是无状态的服务,无需关注会话问题,类似
- LeetCode[Math] - #7 Reverse Integer
Cwind
java题解MathLeetCodeAlgorithm
原题链接:#7 Reverse Integer
要求:
按位反转输入的数字
例1: 输入 x = 123, 返回 321
例2: 输入 x = -123, 返回 -321
难度:简单
分析:
对于一般情况,首先保存输入数字的符号,然后每次取输入的末位(x%10)作为输出的高位(result = result*10 + x%10)即可。但
- BufferedOutputStream
周凡杨
首先说一下这个大批量,是指有上千万的数据量。
例子:
有一张短信历史表,其数据有上千万条数据,要进行数据备份到文本文件,就是执行如下SQL然后将结果集写入到文件中!
select t.msisd
- linux下模拟按键输入和鼠标
被触发
linux
查看/dev/input/eventX是什么类型的事件, cat /proc/bus/input/devices
设备有着自己特殊的按键键码,我需要将一些标准的按键,比如0-9,X-Z等模拟成标准按键,比如KEY_0,KEY-Z等,所以需要用到按键 模拟,具体方法就是操作/dev/input/event1文件,向它写入个input_event结构体就可以模拟按键的输入了。
linux/in
- ContentProvider初体验
肆无忌惮_
ContentProvider
ContentProvider在安卓开发中非常重要。与Activity,Service,BroadcastReceiver并称安卓组件四大天王。
在android中的作用是用来对外共享数据。因为安卓程序的数据库文件存放在data/data/packagename里面,这里面的文件默认都是私有的,别的程序无法访问。
如果QQ游戏想访问手机QQ的帐号信息一键登录,那么就需要使用内容提供者COnte
- 关于Spring MVC项目(maven)中通过fileupload上传文件
843977358
mybatisspring mvc修改头像上传文件upload
Spring MVC 中通过fileupload上传文件,其中项目使用maven管理。
1.上传文件首先需要的是导入相关支持jar包:commons-fileupload.jar,commons-io.jar
因为我是用的maven管理项目,所以要在pom文件中配置(每个人的jar包位置根据实际情况定)
<!-- 文件上传 start by zhangyd-c --&g
- 使用svnkit api,纯java操作svn,实现svn提交,更新等操作
aigo
svnkit
原文:http://blog.csdn.net/hardwin/article/details/7963318
import java.io.File;
import org.apache.log4j.Logger;
import org.tmatesoft.svn.core.SVNCommitInfo;
import org.tmateso
- 对比浏览器,casperjs,httpclient的Header信息
alleni123
爬虫crawlerheader
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse res) throws ServletException, IOException
{
String type=req.getParameter("type");
Enumeration es=re
- java.io操作 DataInputStream和DataOutputStream基本数据流
百合不是茶
java流
1,java中如果不保存整个对象,只保存类中的属性,那么我们可以使用本篇文章中的方法,如果要保存整个对象 先将类实例化 后面的文章将详细写到
2,DataInputStream 是java.io包中一个数据输入流允许应用程序以与机器无关方式从底层输入流中读取基本 Java 数据类型。应用程序可以使用数据输出流写入稍后由数据输入流读取的数据。
- 车辆保险理赔案例
bijian1013
车险
理赔案例:
一货运车,运输公司为车辆购买了机动车商业险和交强险,也买了安全生产责任险,运输一车烟花爆竹,在行驶途中发生爆炸,出现车毁、货损、司机亡、炸死一路人、炸毁一间民宅等惨剧,针对这几种情况,该如何赔付。
赔付建议和方案:
客户所买交强险在这里不起作用,因为交强险的赔付前提是:“机动车发生道路交通意外事故”;
如果是交通意外事故引发的爆炸,则优先适用交强险条款进行赔付,不足的部分由商业
- 学习Spring必学的Java基础知识(5)—注解
bijian1013
javaspring
文章来源:http://www.iteye.com/topic/1123823,整理在我的博客有两个目的:一个是原文确实很不错,通俗易懂,督促自已将博主的这一系列关于Spring文章都学完;另一个原因是为免原文被博主删除,在此记录,方便以后查找阅读。
有必要对
- 【Struts2一】Struts2 Hello World
bit1129
Hello world
Struts2 Hello World应用的基本步骤
创建Struts2的Hello World应用,包括如下几步:
1.配置web.xml
2.创建Action
3.创建struts.xml,配置Action
4.启动web server,通过浏览器访问
配置web.xml
<?xml version="1.0" encoding="
- 【Avro二】Avro RPC框架
bit1129
rpc
1. Avro RPC简介 1.1. RPC
RPC逻辑上分为二层,一是传输层,负责网络通信;二是协议层,将数据按照一定协议格式打包和解包
从序列化方式来看,Apache Thrift 和Google的Protocol Buffers和Avro应该是属于同一个级别的框架,都能跨语言,性能优秀,数据精简,但是Avro的动态模式(不用生成代码,而且性能很好)这个特点让人非常喜欢,比较适合R
- lua set get cookie
ronin47
lua cookie
lua:
local access_token = ngx.var.cookie_SGAccessToken
if access_token then
ngx.header["Set-Cookie"] = "SGAccessToken="..access_token.."; path=/;Max-Age=3000"
end
- java-打印不大于N的质数
bylijinnan
java
public class PrimeNumber {
/**
* 寻找不大于N的质数
*/
public static void main(String[] args) {
int n=100;
PrimeNumber pn=new PrimeNumber();
pn.printPrimeNumber(n);
System.out.print
- Spring源码学习-PropertyPlaceholderHelper
bylijinnan
javaspring
今天在看Spring 3.0.0.RELEASE的源码,发现PropertyPlaceholderHelper的一个bug
当时觉得奇怪,上网一搜,果然是个bug,不过早就有人发现了,且已经修复:
详见:
http://forum.spring.io/forum/spring-projects/container/88107-propertyplaceholderhelper-bug
- [逻辑与拓扑]布尔逻辑与拓扑结构的结合会产生什么?
comsci
拓扑
如果我们已经在一个工作流的节点中嵌入了可以进行逻辑推理的代码,那么成百上千个这样的节点如果组成一个拓扑网络,而这个网络是可以自动遍历的,非线性的拓扑计算模型和节点内部的布尔逻辑处理的结合,会产生什么样的结果呢?
是否可以形成一种新的模糊语言识别和处理模型呢? 大家有兴趣可以试试,用软件搞这些有个好处,就是花钱比较少,就算不成
- ITEYE 都换百度推广了
cuisuqiang
GoogleAdSense百度推广广告外快
以前ITEYE的广告都是谷歌的Google AdSense,现在都换成百度推广了。
为什么个人博客设置里面还是Google AdSense呢?
都知道Google AdSense不好申请,这在ITEYE上也不是讨论了一两天了,强烈建议ITEYE换掉Google AdSense。至少,用一个好申请的吧。
什么时候能从ITEYE上来点外快,哪怕少点
- 新浪微博技术架构分析
dalan_123
新浪微博架构
新浪微博在短短一年时间内从零发展到五千万用户,我们的基层架构也发展了几个版本。第一版就是是非常快的,我们可以非常快的实现我们的模块。我们看一下技术特点,微博这个产品从架构上来分析,它需要解决的是发表和订阅的问题。我们第一版采用的是推的消息模式,假如说我们一个明星用户他有10万个粉丝,那就是说用户发表一条微博的时候,我们把这个微博消息攒成10万份,这样就是很简单了,第一版的架构实际上就是这两行字。第
- 玩转ARP攻击
dcj3sjt126com
r
我写这片文章只是想让你明白深刻理解某一协议的好处。高手免看。如果有人利用这片文章所做的一切事情,盖不负责。 网上关于ARP的资料已经很多了,就不用我都说了。 用某一位高手的话来说,“我们能做的事情很多,唯一受限制的是我们的创造力和想象力”。 ARP也是如此。 以下讨论的机子有 一个要攻击的机子:10.5.4.178 硬件地址:52:54:4C:98
- PHP编码规范
dcj3sjt126com
编码规范
一、文件格式
1. 对于只含有 php 代码的文件,我们将在文件结尾处忽略掉 "?>" 。这是为了防止多余的空格或者其它字符影响到代码。例如:<?php$foo = 'foo';2. 缩进应该能够反映出代码的逻辑结果,尽量使用四个空格,禁止使用制表符TAB,因为这样能够保证有跨客户端编程器软件的灵活性。例
- linux 脱机管理(nohup)
eksliang
linux nohupnohup
脱机管理 nohup
转载请出自出处:http://eksliang.iteye.com/blog/2166699
nohup可以让你在脱机或者注销系统后,还能够让工作继续进行。他的语法如下
nohup [命令与参数] --在终端机前台工作
nohup [命令与参数] & --在终端机后台工作
但是这个命令需要注意的是,nohup并不支持bash的内置命令,所
- BusinessObjects Enterprise Java SDK
greemranqq
javaBOSAPCrystal Reports
最近项目用到oracle_ADF 从SAP/BO 上调用 水晶报表,资料比较少,我做一个简单的分享,给和我一样的新手 提供更多的便利。
首先,我是尝试用JAVA JSP 去访问的。
官方API:http://devlibrary.businessobjects.com/BusinessObjectsxi/en/en/BOE_SDK/boesdk_ja
- 系统负载剧变下的管控策略
iamzhongyong
高并发
假如目前的系统有100台机器,能够支撑每天1亿的点击量(这个就简单比喻一下),然后系统流量剧变了要,我如何应对,系统有那些策略可以处理,这里总结了一下之前的一些做法。
1、水平扩展
这个最容易理解,加机器,这样的话对于系统刚刚开始的伸缩性设计要求比较高,能够非常灵活的添加机器,来应对流量的变化。
2、系统分组
假如系统服务的业务不同,有优先级高的,有优先级低的,那就让不同的业务调用提前分组
- BitTorrent DHT 协议中文翻译
justjavac
bit
前言
做了一个磁力链接和BT种子的搜索引擎 {Magnet & Torrent},因此把 DHT 协议重新看了一遍。
BEP: 5Title: DHT ProtocolVersion: 3dec52cb3ae103ce22358e3894b31cad47a6f22bLast-Modified: Tue Apr 2 16:51:45 2013 -070
- Ubuntu下Java环境的搭建
macroli
java工作ubuntu
配置命令:
$sudo apt-get install ubuntu-restricted-extras
再运行如下命令:
$sudo apt-get install sun-java6-jdk
待安装完毕后选择默认Java.
$sudo update- alternatives --config java
安装过程提示选择,输入“2”即可,然后按回车键确定。
- js字符串转日期(兼容IE所有版本)
qiaolevip
TODateStringIE
/**
* 字符串转时间(yyyy-MM-dd HH:mm:ss)
* result (分钟)
*/
stringToDate : function(fDate){
var fullDate = fDate.split(" ")[0].split("-");
var fullTime = fDate.split("
- 【数据挖掘学习】关联规则算法Apriori的学习与SQL简单实现购物篮分析
superlxw1234
sql数据挖掘关联规则
关联规则挖掘用于寻找给定数据集中项之间的有趣的关联或相关关系。
关联规则揭示了数据项间的未知的依赖关系,根据所挖掘的关联关系,可以从一个数据对象的信息来推断另一个数据对象的信息。
例如购物篮分析。牛奶 ⇒ 面包 [支持度:3%,置信度:40%] 支持度3%:意味3%顾客同时购买牛奶和面包。 置信度40%:意味购买牛奶的顾客40%也购买面包。 规则的支持度和置信度是两个规则兴
- Spring 5.0 的系统需求,期待你的反馈
wiselyman
spring
Spring 5.0将在2016年发布。Spring5.0将支持JDK 9。
Spring 5.0的特性计划还在工作中,请保持关注,所以作者希望从使用者得到关于Spring 5.0系统需求方面的反馈。