【项目技术点总结之二】微信小程序中集成antvF2进行图表开发
文章目录
- 前言
- 一、antvF2简介
-
- 1.1 前后版本使用差异
- 1.2 其它方案的对比
- 二、开发环境配置
-
- 2.1 前置配置
- 2.2 构建npm
- 三、 页面开发说明
-
- 3.1 相关文件的写法
- 3.2 深入开发的理解
- 总结
前言
近期在做一个微信小程序的项目,涉及到大量的不同形式的图表展示,就需要集成比较成熟的图表组件,网上找了很多资料,有很多方案,但是尝试完都觉得不是很符合自己的要求,因为之前项目中有用到antvF2做移动端的图表开发,因此就仍是使用该方案。
再者,网上关于集成antvF2的方法也有几种,比如:@antv/f2-canvas(git166※);以及@antv/wx-f2(git1.2k※),但最近以此更新也是2年前了,找了很长时间资料,没找到最新的antvF2集成整合方案,因此记录一下个人使用的方法。
一、antvF2简介
antvF2目前是4.x版本,与之前版本的语法差异比较大,之前版本是通过API的方法进行调用,而4.x版本以声明式编写图表,声明式可以让代码更直观和简介,避免了复杂的 API 调用,而且采用了JSX语法(JSX语法)。
1.1 前后版本使用差异
4.x版本的核心用法:
import { jsx, Canvas, Chart, Interval, Axis, Tooltip, Legend } from '@antv/f2';
const context = document.getElementById('container').getContext('2d');
const data = [
{ genre: 'Sports', sold: 275 },
{ genre: 'Strategy', sold: 115 },
{ genre: 'Action', sold: 120 },
{ genre: 'Shooter', sold: 350 },
{ genre: 'Other', sold: 150 },
];
const { props } = (
<Canvas context={context} pixelRatio={window.devicePixelRatio}>
<Chart data={data}>
<Legend />
<Axis field="genre" />
<Axis field="sold" />
<Tooltip showTooltipMarker={true} />
<Interval x="genre" y="sold" color="genre" />
</Chart>
</Canvas>
);
const canvas = new Canvas(props);
canvas.render();
3.x版本的核心用法:
const chart = new F2.Chart({
id: 'container',
pixelRatio: window.devicePixelRatio // 指定分辨率
});
此处先大致对两个版本的用法差异有个初步的了解,后面会仔细解释一下。可以很明显的看出4.x版本中没有函数式的繁琐配置。
1.2 其它方案的对比
主要以亲自尝试过的@antv/f2-canvas和@antv/wx-f2这两个对比下。
- @antv/f2-canvas:应该某个大牛在原有基础上封装的可用于小程序开发的组件,没仔细看具体用到的版本及用法,只是按照资料尝试了一波,确认是可以的。不采用主要的问题是担心组件不全,而且最后更新是3年前了,所以就放弃了。
- @antv/wx-f2:这个是antv官方封装的,但应该是基于4.x之前的版本,所以本着技术要跟上迭代,所以也就放弃了,而且也有一年多没更新了。
二、开发环境配置
网上找的资料没有对最新版本的完整整合方案,虽然官网有说明的使用,但还是在集成过程中碰到很多坑,所以此处记录一下。
antvF2快捷入口
2.1 前置配置
首先要在小程序工程中安装F2依赖,由于小程序默认没有package.json,所以需要先初始化下:
- 小程序中初始化npm:
npm init
npm i @antv/f2 --save
- 安装微信小程序依赖
npm i @antv/f2-wx --save
为了项目依赖清晰些,只安装这两个就ok了,一个是F2的核心库,一个是页面中需要用到的组件。支付宝小程序开发应该是@antv/f2-my这个了。
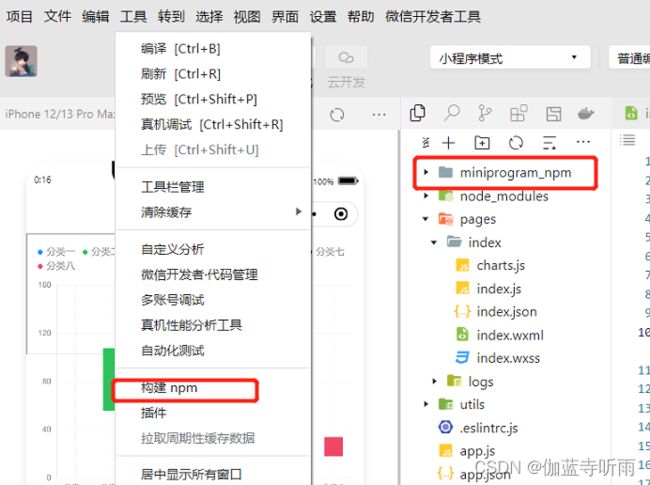
2.2 构建npm
安装完成依赖之后,需要在微信小程序开发工具中构建,然后就可以使用了。
工具—>构建npm即可,构建完成之后的提示可以忽略。

之后就是页面开发了。
三、 页面开发说明
官网提到的有好几个文件,而且比较乱,提供的例子中也是搞了半天才明白。不过为了和小程序的整体编码风格保持一致,决定还是不采用jsx的方式,所以此处只采用js的写法。
3.1 相关文件的写法
- page.json
{
"usingComponents": {
"f2": "@antv/f2-wx"
}
}
- page.wxml
<view class="container">
<f2 onRender="{{onRenderChart}}" />
view>
- page.wxss
.container {
width: 100%;
height: 600rpx;
}
- page.js
import { createElement } from '@antv/f2';
//其中图表的相关配置及渲染在此文件中
import {inChart} from "./charts";
const data1 =[];//数据
Page({
data: {
onRenderChart: () => {},
},
onReady(){
this.setData({
onRenderChart: () => {
return this.renderChart(data1);
}
});
},
renderChart(data) {
return createElement(inChart, {
data: data,
});
},
})
- charts.js
import { Chart, Line, Axis, Interval,Legend } from '@antv/f2';
import { jsx as _jsx } from "@antv/f2/jsx-runtime";
import { jsxs as _jsxs } from "@antv/f2/jsx-runtime";
function inChart(props){
const {data} = props;
return _jsxs(Chart, {
data: data,
children: [_jsx(Axis, {
field: "x"
}), _jsx(Axis, {
field: "y"
}), _jsx(Interval, {
x: "x",
y: "y",
color: "x",
}),_jsx(Legend,{
position:"top"
})]
});
};
export {inChart}
至此,图表应该可以正常展示了。
3.2 深入开发的理解
官网的图表示例中,用的应该都是jsx的语法,即前文中提到的4.x版本的用法,而集成进微信小程序中的时候我们用的是js的写法,所以在charts.js中引入的import { jsx as _jsx } from “@antv/f2/jsx-runtime”;import { jsxs as _jsxs } from “@antv/f2/jsx-runtime”;这两个就很关键了,个人理解就是将js的写法转化为jsx的方式去编辑。
所以对照官网示例中的格式以及父子关系,通过_jsx映射到charts.js文件中即可,看下图对比应该就知道怎么继续开发了:

剩下的就是对应官网给的示例,对照开发了。
总结
总体来说,环境搭建ok之后(第一个简易的图表正常展示),后续开发就容易多了,官网的示例很丰富,对照着开发就行了。而且按照官网提供的方式集成之后,可以对着官网的写法和配置写,感觉应该更顺手。
附一下其它几个较完整的使用方案:
在微信小程序开发中使用 @antv/wx-f2可视化方案
微信小程序中绘制图表 (AntV F2 的使用)@antv/f2-canvas
