- 移动端城市区县二级联动选择功能实现包
good2know
本文还有配套的精品资源,点击获取简介:本项目是一套为移动端设计的jQuery实现方案,用于简化用户在选择城市和区县时的流程。它包括所有必需文件:HTML、JavaScript、CSS及图片资源。通过动态更新下拉菜单选项,实现城市到区县的联动效果,支持数据异步加载。开发者可以轻松集成此功能到移动网站或应用,并可基于需求进行扩展和优化。1.jQuery移动端解决方案概述jQuery技术简介jQuery
- SpringMVC的执行流程
1、什么是MVCMVC是一种设计模式。MVC的原理图如下所示M-Model模型(完成业务逻辑:有javaBean构成,service+dao+entity)V-View视图(做界面的展示jsp,html……)C-Controller控制器(接收请求—>调用模型—>根据结果派发页面2、SpringMVC是什么SpringMVC是一个MVC的开源框架,SpringMVC=Struts2+Spring,
- Selenium 特殊控件操作与 ActionChains 实践详解
小馋喵知识杂货铺
selenium测试工具
1.下拉框单选操作(a)使用SeleniumSelect类(标准HTML标签)Selenium提供了内置的Select类用于操作标准下拉框,这种方式简单且直观。fromselenium.webdriver.support.uiimportSelect#定位下拉框dropdown=Select(driver.find_element("id","dropdown_id"))#通过以下三种方式选择单个
- 微信公众号回调java_处理微信公众号消息回调
weixin_39607620
微信公众号回调java
1、背景在上一节中,咱们知道如何接入微信公众号,可是以后公众号会与咱们进行交互,那么微信公众号如何通知到咱们本身的服务器呢?咱们知道咱们接入的时候提供的url是GET/mp/entry,那么公众号以后产生的事件将会以POST/mp/entry发送到咱们本身的服务器上。html2、代码实现,此处仍是使用weixin-java-mp这个框架实现一、引入weixin-java-mpcom.github.
- 人工智能应用研究快讯 2021-11-30
峰谷皆平
[HTML]ArtificialIntelligenceforSkinCancerDetection:ScopingReviewATakiddin,JSchneider,YYang,AAbd-Alrazaq...JournalofMedicalInternet...,2021ABSTACT:Background:Skincanceristhemostcommoncancertypeaffectin
- 【Jupyter】个人开发常见命令
TIM老师
#Pycharm&VSCodepythonJupyter
1.查看python版本importsysprint(sys.version)2.ipynb/py文件转换jupyternbconvert--topythonmy_file.ipynbipynb转换为mdjupyternbconvert--tomdmy_file.ipynbipynb转为htmljupyternbconvert--tohtmlmy_file.ipynbipython转换为pdfju
- 用代码生成艺术字:设计个性化海报的秘密
本文围绕“用代码生成艺术字:设计个性化海报的秘密”展开,先概述代码生成艺术字在海报设计中的独特价值,接着介绍常用的代码工具(如HTML、CSS、JavaScript等),详细阐述从构思到实现的完整流程,包括字体样式设计、动态效果添加等,还分享了提升艺术字质感的技巧及实际案例。最后总结代码生成艺术字的优势,为设计师提供打造个性化海报的实用指南,助力提升海报设计的独特性与吸引力,符合搜索引擎SEO标准
- 前端面试每日 3+1 —— 第39天
浪子神剑
今天的面试题(2019.05.25)——第39天[html]title与h1、b与strong、i与em的区别分别是什么?[css]写出你知道的CSS水平和垂直居中的方法[js]说说你对模块化的理解[软技能]公钥加密和私钥加密是什么?《论语》,曾子曰:“吾日三省吾身”(我每天多次反省自己)。前端面试每日3+1题,以面试题来驱动学习,每天进步一点!让努力成为一种习惯,让奋斗成为一种享受!欢迎在Iss
- GDP经济社会人文民生栅格数据下载网站汇总
疯狂学习GIS
本文为“GIS数据获取整理”专栏(https://blog.csdn.net/zhebushibiaoshifu/category_10857546.html)中第八篇独立博客,因此本文全部标题均由“8”开头。本文对目前主要的GDP、社会与经济数据获取网站加以整理与介绍,若需其它GIS领域数据(如遥感影像数据、气象数据、土地土壤数据、农业数据等),大家可以点击上方专栏查看,也可以看这一篇汇总文
- 【MySQL】MySQL数据库如何改名
武昌库里写JAVA
面试题汇总与解析springbootvue.jssqljava学习
MySQL建库授权语句https://www.jianshu.com/p/2237a9649ceeMySQL数据库改名的三种方法https://www.cnblogs.com/gomysql/p/3584881.htmlMySQL安全修改数据库名几种方法https://blog.csdn.net/haiross/article/details/51282417MySQL重命名数据库https://
- 移动端适配rem方案
简单的码农
1.rem+动态html的font-size1.rem单位是相对于html元素的font-size来设置的,那么如果我们需要在不同的屏幕下有不同的尺寸,可以动态的修改html的font-size尺寸。2.比如如下案例:设置一个盒子的宽度是2rem;设置不同的屏幕上html的font-size不同;image这样在开发中,我们只需要考虑两个问题:问题一:针对不同的屏幕,设置html不同的font-s
- Vue CSR 到 Nuxt 3 SSR 迁移:技术实现与问题解决实录
二倍速播放
前端vue.js
1.迁移动机与技术选型1.1CSR架构的局限性基于Vue3和Vite构建的客户端渲染(CSR)单页应用(SPA)提供了良好的开发体验和用户交互流畅性。但是其核心局限在于:搜索引擎优化(SEO):初始HTML响应仅包含一个根div元素,实际内容由JavaScript在浏览器端动态生成。虽然主流搜索引擎(如Google)能够执行部分JavaScript,但其抓取效率和稳定性不如直接获取完整HTML。非
- redis反弹shell时kali无法接收回弹的解决方法
显哥无敌
shellredis
无法接受回谈大概率是bash命令写的不对,那个crontab中间的星号个数是有意义的,不是随便加的,下面贴一下crontab的基本用法https://www.cnblogs.com/zhoading/p/11572630.html{minute}{hour}{day-of-month}{month}{day-of-week}{full-path-to-shell-script}如果是要cronta
- native.js设置可缩放的webview并隐藏缩放控件
Nanayai
需求明确:webview页面可以手指缩放,并且不要那个原生控件;实现思路:1.使用h5+封装好的方法:设置scalable属性,并在html中设置meta标签:user-scalable=yes或不设置,minimum-scale和maximum-scale需要注意不要都设为1:mui.openWindow({url:"someThing",id:"someThing",styles:{scala
- Redis反弹Shell
波吉爱睡觉
web安全#未授权访问漏洞#SSRFredis网络安全web安全
这里我来总结几种Redis反弹Shell的方法一、利用Redis写WebShell前提条件开了web服务器,并且知道路径,还需要有文件读写增删改查的权限条件比较苛刻,但是满足条件上传就会简单一点,我们直接将文件写入www目录下,完了使用工具连接即可。语句:redis:6379>configsetdir/var/www/html/redis:6379>configsetdbfilenameshell
- Windows下Oracle安装图解
叫我老村长
Windows下Oracle安装图解----oracle-win-64-11g详细安装步骤一、Oracle下载官方下地址http://www.oracle.com/technetwork/database/enterprise-edition/downloads/index.htmlwin32位操作系统下载地址:http://download.oracle.com/otn/nt/oracle11g
- 震惊!DOM变化监控神器MutationObserver,前端开发必知的隐藏武器!
coding随想
JavaScript前端javascripthtml5
一、什么是MutationObserver?如果你是一个前端开发者,一定会遇到这样的场景:页面动态加载内容后,某些操作失效了。比如,你写了一个监听按钮点击的代码,但按钮是通过AJAX动态加载的,你的代码根本无法触发。这个时候,你就需要一个“监控哨兵”——MutationObserver,它能实时监听DOM树的变化,帮你捕获那些“暗中作祟”的节点变动。MutationObserver是HTML5引入
- 11. HTML 中 DOCTYPE 的作用
yqcoder
前端面试-CSShtml前端
总结H5的声明HTML5的DOCTYPE声明HTML5中的声明用于告诉浏览器当前文档使用的是HTML5的文档类型。它必须是文档中的第一行内容(在任何HTML标签之前),以确保浏览器能够正确地解析和渲染页面。DOCTYPE的作用触发标准模式:DOCTYPE声明的主要作用是让浏览器以标准模式(StandardsMode)来解析和渲染页面,而不是以兼容模式(QuirksMode)。兼容性:在没有DOCT
- 从0到1学PHP(一):PHP 基础入门:开启后端开发之旅
目录一、PHP简介与发展历程1.1PHP定义与特点1.2在后端开发中的地位1.3发展阶段及重要版本更新二、PHP开发环境搭建2.1Windows系统下搭建步骤2.2Mac系统下搭建方法及常用工具2.3适合初学者的集成开发环境三、第一个PHP程序3.1编写"HelloWorld"程序3.2程序基本结构和执行过程3.3PHP代码的嵌入方式(在HTML中)一、PHP简介与发展历程1.1PHP定义与特点P
- C# 单问号 ? 与 双问号 ??
三分明月墨
C#
https://www.runoob.com/csharp/csharp-nullable.html
- JSP编程从入门到精通:现代Web开发与AI集成实战指南
AI编程员
001AI传统&编程语言002AI编程工具汇总003AI编程作品汇总人工智能AI编程笔记开发语言深度学习
JSP编程从入门到精通:现代Web开发与AI集成实战指南一、JSP基础与环境搭建1.1JSP核心概念与工作原理JSP(JavaServerPages)是一种动态网页开发技术,通过在HTML中嵌入Java代码实现服务器端逻辑。其本质是Servlet的扩展,当客户端首次请求JSP页面时,服务器会将其编译为Servlet类(如index_jsp.java),再执行该类的_jspService()方法生成
- 《博客园精华集》web标准分册第2论筛选结果文章列表
《博客园精华集》web标准部分筛选结果(共55篇)一个喜欢网页设计的程序员作者:Awen根本不存在DIV+CSS布局这回事作者:CatChen欲练CSS,必先宫IE作者:CatChen你有强迫症吗?作者:CatChenSPAN元素和DIV元素的区别作者:ChrisLiudiv的认识作者:ChrisLiu实时检验您的页面是否符合XHTML标准——使用ValidatorModule作者:Dflying
- vue 使用 iFrame 嵌套带有登录的网站 登录成功 无法跳转
WHY<=小氣鬼=>
前端
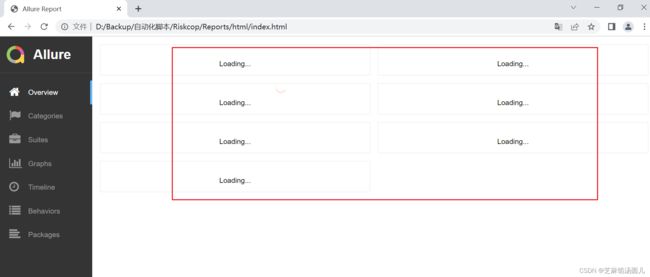
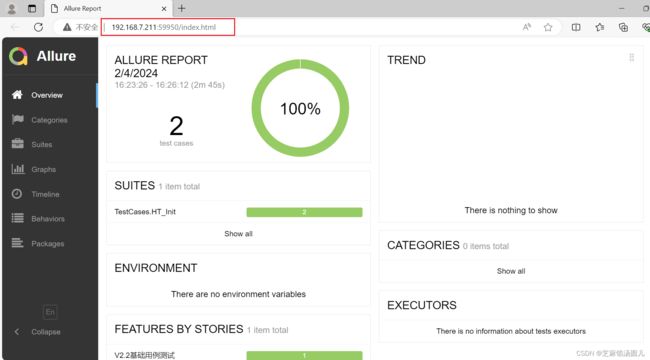
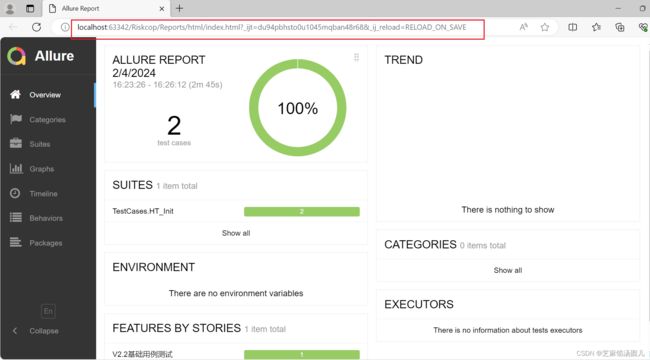
这个问题有点好玩,当时做的时候没想起来,哎不说讲一下问题1.项目在使用iFrame标签嵌套其他,网址或者自己的网址的时候如果没有登录只是浏览是没有问题的2.如个你使用Frame标签嵌套的网址是带有登录的需要注意两个网站是不是在统一域名下面如果在就可以正常登录,如果不在的话会出现登录成功但是无法跳转的问题3.在Vue项目中使用iFrame嵌套本地.html文件,本地.html文件向父页面抛出的方法或
- 响应式电子邮件设计指南:MJML实践教程
本文还有配套的精品资源,点击获取简介:响应式设计在电子邮件领域至关重要,确保邮件内容在各种设备上均能良好显示。MJML(MailjetMarkupLanguage)是一个专门用于创建响应式电子邮件模板的开源标记语言。本示例详细介绍了如何使用MJML来设计自适应的邮件模板,涵盖安装工具、使用预定义组件、编译HTML代码等关键步骤。通过实际操作MJML的预定义组件如mj-head、mj-body、mj
- android开发------编写用户界面之相对布局
cc-Cocos2D-X
Android基础
元素之间总是相对于它们的同级元素或父元素进行排列布局。http://www.cnblogs.com/ai-developers/p/android_relativelayout.html
- 初始化 K8s 主节点时 报错failed to pull image registry.aliyuncs.com/google_containers/kube-apiserver:v1.23.17
Ashmcracker
kubernetes容器云原生
运行r如下命令初始化kubernetes的master节点2025年3月12日更新:阿里云的镜像仓库目前只给它自己云上的服务器使用了,建议更换华为云的镜像加速器https://support.huaweicloud.com/usermanual-swr/swr_01_0045.htmlkubeadminit\--kubernetes-version=v1.23.17\--image-reposit
- 十年爬虫经验告诉你爬虫被封怎么办
congqian8750
爬虫
十年爬虫经验告诉你爬虫被封怎么办现在很多站长都会有抓取数据的需求,因此网络爬虫在一定程度上越来越火爆,其实爬虫的基本功能很简单,就是分析大量的url的html页面,从而提取新的url,但是在实际操作中通常都会遇到各种各样的问题,比如说抓取数据的过程中需要根据实际需求来筛选url继续爬行;或者说为了能正常爬取,减少别人服务器的压力,你需要控制住爬取的速度和工作量···但是即便再小心,很多时候也会遇到
- 前端面试题
大大。
前端vue.jsjavascript
HTML5的新特性和CSS3的新特性引入了一系列语义化标签使文档结构更加清晰(header,nav,aside,article,footer,section),多媒体支持video,audio,Canvas绘图div上下居中对齐的几种方式第一种:flex布局display:flex;justify-content:center;/*水平居中/align-items:center;/垂直居中/第二种
- 用 Python BeautifulSoup 实现网页表格数据的提取
用PythonBeautifulSoup实现网页表格数据的提取关键词:Python、BeautifulSoup、网页表格数据提取、HTML解析、数据处理摘要:本文深入探讨了如何使用Python的BeautifulSoup库来实现网页表格数据的提取。首先介绍了相关背景知识,包括目的、预期读者等内容。接着详细阐述了BeautifulSoup的核心概念和工作原理,并给出了相应的流程图。然后讲解了核心算法
- Python BeautifulSoup 解析网页按钮元素
PythonAI编程架构实战家
Python人工智能与大数据Python编程之道pythonbeautifulsoup开发语言ai
PythonBeautifulSoup解析网页按钮元素:从基础原理到工程实践的深度解析关键词BeautifulSoup、HTML解析、按钮元素定位、DOM树遍历、CSS选择器、网络爬虫、前端自动化摘要本文系统解析使用PythonBeautifulSoup库定位和提取网页按钮元素的全流程技术方案。从HTML文档的底层结构出发,结合BeautifulSoup的核心解析机制,覆盖从基础概念到高级工程实践
- 矩阵求逆(JAVA)利用伴随矩阵
qiuwanchi
利用伴随矩阵求逆矩阵
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(利用伴随矩阵)
* @author 邱万迟
- 单例(Singleton)模式
aoyouzi
单例模式Singleton
3.1 概述 如果要保证系统里一个类最多只能存在一个实例时,我们就需要单例模式。这种情况在我们应用中经常碰到,例如缓存池,数据库连接池,线程池,一些应用服务实例等。在多线程环境中,为了保证实例的唯一性其实并不简单,这章将和读者一起探讨如何实现单例模式。 3.2
- [开源与自主研发]就算可以轻易获得外部技术支持,自己也必须研发
comsci
开源
现在国内有大量的信息技术产品,都是通过盗版,免费下载,开源,附送等方式从国外的开发者那里获得的。。。。。。
虽然这种情况带来了国内信息产业的短暂繁荣,也促进了电子商务和互联网产业的快速发展,但是实际上,我们应该清醒的看到,这些产业的核心力量是被国外的
- 页面有两个frame,怎样点击一个的链接改变另一个的内容
Array_06
UIXHTML
<a src="地址" targets="这里写你要操作的Frame的名字" />搜索
然后你点击连接以后你的新页面就会显示在你设置的Frame名字的框那里
targerts="",就是你要填写目标的显示页面位置
=====================
例如:
<frame src=&
- Struts2实现单个/多个文件上传和下载
oloz
文件上传struts
struts2单文件上传:
步骤01:jsp页面
<!--在进行文件上传时,表单提交方式一定要是post的方式,因为文件上传时二进制文件可能会很大,还有就是enctype属性,这个属性一定要写成multipart/form-data,不然就会以二进制文本上传到服务器端-->
<form action="fileUplo
- 推荐10个在线logo设计网站
362217990
logo
在线设计Logo网站。
1、http://flickr.nosv.org(这个太简单)
2、http://www.logomaker.com/?source=1.5770.1
3、http://www.simwebsol.com/ImageTool
4、http://www.logogenerator.com/logo.php?nal=1&tpl_catlist[]=2
5、ht
- jsp上传文件
香水浓
jspfileupload
1. jsp上传
Notice:
1. form表单 method 属性必须设置为 POST 方法 ,不能使用 GET 方法
2. form表单 enctype 属性需要设置为 multipart/form-data
3. form表单 action 属性需要设置为提交到后台处理文件上传的jsp文件地址或者servlet地址。例如 uploadFile.jsp 程序文件用来处理上传的文
- 我的架构经验系列文章 - 前端架构
agevs
JavaScriptWeb框架UIjQuer
框架层面:近几年前端发展很快,前端之所以叫前端因为前端是已经可以独立成为一种职业了,js也不再是十年前的玩具了,以前富客户端RIA的应用可能会用flash/flex或是silverlight,现在可以使用js来完成大部分的功能,因此js作为一门前端的支撑语言也不仅仅是进行的简单的编码,越来越多框架性的东西出现了。越来越多的开发模式转变为后端只是吐json的数据源,而前端做所有UI的事情。MVCMV
- android ksoap2 中把XML(DataSet) 当做参数传递
aijuans
android
我的android app中需要发送webservice ,于是我使用了 ksop2 进行发送,在测试过程中不是很顺利,不能正常工作.我的web service 请求格式如下
[html]
view plain
copy
<Envelope xmlns="http://schemas.
- 使用Spring进行统一日志管理 + 统一异常管理
baalwolf
spring
统一日志和异常管理配置好后,SSH项目中,代码以往散落的log.info() 和 try..catch..finally 再也不见踪影!
统一日志异常实现类:
[java]
view plain
copy
package com.pilelot.web.util;
impor
- Android SDK 国内镜像
BigBird2012
android sdk
一、镜像地址:
1、东软信息学院的 Android SDK 镜像,比配置代理下载快多了。
配置地址, http://mirrors.neusoft.edu.cn/configurations.we#android
2、北京化工大学的:
IPV4:ubuntu.buct.edu.cn
IPV4:ubuntu.buct.cn
IPV6:ubuntu.buct6.edu.cn
- HTML无害化和Sanitize模块
bijian1013
JavaScriptAngularJSLinkySanitize
一.ng-bind-html、ng-bind-html-unsafe
AngularJS非常注重安全方面的问题,它会尽一切可能把大多数攻击手段最小化。其中一个攻击手段是向你的web页面里注入不安全的HTML,然后利用它触发跨站攻击或者注入攻击。
考虑这样一个例子,假设我们有一个变量存
- [Maven学习笔记二]Maven命令
bit1129
maven
mvn compile
compile编译命令将src/main/java和src/main/resources中的代码和配置文件编译到target/classes中,不会对src/test/java中的测试类进行编译
MVN编译使用
maven-resources-plugin:2.6:resources
maven-compiler-plugin:2.5.1:compile
&nbs
- 【Java命令二】jhat
bit1129
Java命令
jhat用于分析使用jmap dump的文件,,可以将堆中的对象以html的形式显示出来,包括对象的数量,大小等等,并支持对象查询语言。 jhat默认开启监听端口7000的HTTP服务,jhat是Java Heap Analysis Tool的缩写
1. 用法:
[hadoop@hadoop bin]$ jhat -help
Usage: jhat [-stack <bool&g
- JBoss 5.1.0 GA:Error installing to Instantiated: name=AttachmentStore state=Desc
ronin47
进到类似目录 server/default/conf/bootstrap,打开文件 profile.xml找到: Xml代码<bean
name="AttachmentStore"
class="org.jboss.system.server.profileservice.repository.AbstractAtta
- 写给初学者的6条网页设计安全配色指南
brotherlamp
UIui自学ui视频ui教程ui资料
网页设计中最基本的原则之一是,不管你花多长时间创造一个华丽的设计,其最终的角色都是这场秀中真正的明星——内容的衬托
我仍然清楚地记得我最早的一次美术课,那时我还是一个小小的、对凡事都充满渴望的孩子,我摆放出一大堆漂亮的彩色颜料。我仍然记得当我第一次看到原色与另一种颜色混合变成第二种颜色时的那种兴奋,并且我想,既然两种颜色能创造出一种全新的美丽色彩,那所有颜色
- 有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。写一个函数实现。复杂度是什么。
bylijinnan
java算法面试
import java.util.Random;
import java.util.Set;
import java.util.TreeSet;
/**
* http://weibo.com/1915548291/z7HtOF4sx
* #面试题#有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。
* 写一个函数实现。复杂度是什么
- struts2获得request、session、application方式
chiangfai
application
1、与Servlet API解耦的访问方式。
a.Struts2对HttpServletRequest、HttpSession、ServletContext进行了封装,构造了三个Map对象来替代这三种对象要获取这三个Map对象,使用ActionContext类。
----->
package pro.action;
import java.util.Map;
imp
- 改变python的默认语言设置
chenchao051
python
import sys
sys.getdefaultencoding()
可以测试出默认语言,要改变的话,需要在python lib的site-packages文件夹下新建:
sitecustomize.py, 这个文件比较特殊,会在python启动时来加载,所以就可以在里面写上:
import sys
sys.setdefaultencoding('utf-8')
&n
- mysql导入数据load data infile用法
daizj
mysql导入数据
我们常常导入数据!mysql有一个高效导入方法,那就是load data infile 下面来看案例说明
基本语法:
load data [low_priority] [local] infile 'file_name txt' [replace | ignore]
into table tbl_name
[fields
[terminated by't']
[OPTI
- phpexcel导入excel表到数据库简单入门示例
dcj3sjt126com
PHPExcel
跟导出相对应的,同一个数据表,也是将phpexcel类放在class目录下,将Excel表格中的内容读取出来放到数据库中
<?php
error_reporting(E_ALL);
set_time_limit(0);
?>
<html>
<head>
<meta http-equiv="Content-Type"
- 22岁到72岁的男人对女人的要求
dcj3sjt126com
22岁男人对女人的要求是:一,美丽,二,性感,三,有份具品味的职业,四,极有耐性,善解人意,五,该聪明的时候聪明,六,作小鸟依人状时尽量自然,七,怎样穿都好看,八,懂得适当地撒娇,九,虽作惊喜反应,但看起来自然,十,上了床就是个无条件荡妇。 32岁的男人对女人的要求,略作修定,是:一,入得厨房,进得睡房,二,不必服侍皇太后,三,不介意浪漫蜡烛配盒饭,四,听多过说,五,不再傻笑,六,懂得独
- Spring和HIbernate对DDM设计的支持
e200702084
DAO设计模式springHibernate领域模型
A:数据访问对象
DAO和资源库在领域驱动设计中都很重要。DAO是关系型数据库和应用之间的契约。它封装了Web应用中的数据库CRUD操作细节。另一方面,资源库是一个独立的抽象,它与DAO进行交互,并提供到领域模型的“业务接口”。
资源库使用领域的通用语言,处理所有必要的DAO,并使用领域理解的语言提供对领域模型的数据访问服务。
- NoSql 数据库的特性比较
geeksun
NoSQL
Redis 是一个开源的使用ANSI C语言编写、支持网络、可基于内存亦可持久化的日志型、Key-Value数据库,并提供多种语言的API。目前由VMware主持开发工作。
1. 数据模型
作为Key-value型数据库,Redis也提供了键(Key)和值(Value)的映射关系。除了常规的数值或字符串,Redis的键值还可以是以下形式之一:
Lists (列表)
Sets
- 使用 Nginx Upload Module 实现上传文件功能
hongtoushizi
nginx
转载自: http://www.tuicool.com/wx/aUrAzm
普通网站在实现文件上传功能的时候,一般是使用Python,Java等后端程序实现,比较麻烦。Nginx有一个Upload模块,可以非常简单的实现文件上传功能。此模块的原理是先把用户上传的文件保存到临时文件,然后在交由后台页面处理,并且把文件的原名,上传后的名称,文件类型,文件大小set到页面。下
- spring-boot-web-ui及thymeleaf基本使用
jishiweili
springthymeleaf
视图控制层代码demo如下:
@Controller
@RequestMapping("/")
public class MessageController {
private final MessageRepository messageRepository;
@Autowired
public MessageController(Mes
- 数据源架构模式之活动记录
home198979
PHP架构活动记录数据映射
hello!架构
一、概念
活动记录(Active Record):一个对象,它包装数据库表或视图中某一行,封装数据库访问,并在这些数据上增加了领域逻辑。
对象既有数据又有行为。活动记录使用直截了当的方法,把数据访问逻辑置于领域对象中。
二、实现简单活动记录
活动记录在php许多框架中都有应用,如cakephp。
<?php
/**
* 行数据入口类
*
- Linux Shell脚本之自动修改IP
pda158
linuxcentosDebian脚本
作为一名
Linux SA,日常运维中很多地方都会用到脚本,而服务器的ip一般采用静态ip或者MAC绑定,当然后者比较操作起来相对繁琐,而前者我们可以设置主机名、ip信息、网关等配置。修改成特定的主机名在维护和管理方面也比较方便。如下脚本用途为:修改ip和主机名等相关信息,可以根据实际需求修改,举一反三!
#!/bin/sh
#auto Change ip netmask ga
- 开发环境搭建
独浮云
eclipsejdktomcat
最近在开发过程中,经常出现MyEclipse内存溢出等错误,需要重启的情况,好麻烦。对于一般的JAVA+TOMCAT项目开发,其实没有必要使用重量级的MyEclipse,使用eclipse就足够了。尤其是开发机器硬件配置一般的人。
&n
- 操作日期和时间的工具类
vipbooks
工具类
大家好啊,好久没有来这里发文章了,今天来逛逛,分享一篇刚写不久的操作日期和时间的工具类,希望对大家有所帮助。
/*
* @(#)DataFormatUtils.java 2010-10-10
*
* Copyright 2010 BianJing,All rights reserved.
*/
package test;
impor