- 探秘CommonJS:Node.js模块化核心解析
CommonJS是JavaScript的模块化规范,主要应用于服务器端环境(尤其是Node.js),其核心目标是解决代码组织、依赖管理和作用域隔离问题。以下是其核心要点:一、核心特性同步加载模块通过require()同步加载并执行,后续代码需等待模块加载完成后执行,适用于I/O快速的服务器环境(如本地文件读取)。作用域隔离每个文件视为独立模块,模块内定义的变量、函数默认私有(不污染全局作用域),仅
- Vue3中Axios的使用-附完整代码
【本人】
Vue前端框架vue.js
前言首先介绍一下什么是axiosAxios是一个基于promise网络请求库,作用于node.js和浏览器中。它是isomorphic的(即同一套代码可以运行在浏览器和node.js中)。在服务端它使用原生node.jshttp模块,而在客户端(浏览端)则使用XMLHttpRequests官方网站:Axios中文文档|Axios中文网目前官方最新版本1.8.4一、Axios优势1.简单易用Axio
- 常见的未授权访问如:Redis,MongoDb,Memcached,Jenkins,Jupyter NoteBook,Elasticsearch,Kibana等二十四个靶场复现
终焉暴龙王
安全网络web安全
前言这这篇文章中我会记录24种常见的未授权访问漏洞的靶场复现,如果有错误,欢迎大家指正。在本文中,漏洞复现的靶场完全是靠自己搭建的vulhub-master以及一系列的靶场以及fofa搜索,如果之前没有用过vulhub-master靶场,请先搭建好vulhub-master靶场并且安装docker和docker-compose。另外,其中一些涉及到敏感信息的漏洞复现我就不截图了,大家切记要树立好法
- 探讨 Node.js 中微服务架构的实践,包括服务注册与发现、负载均衡、API Gateway 和消息队列的应用。
各位观众老爷们,大家好!今天咱们来聊聊Node.js在微服务架构里头的那些事儿。别害怕,虽然听起来高大上,其实没那么玄乎,咱们争取用大白话把这玩意儿给整明白。开场白:为啥要搞微服务?想象一下,你开了一家小饭馆,一开始生意不错,就只有一个厨房,一个厨师(也就是你的单体应用)。后来生意火爆了,顾客越来越多,厨师一个人忙不过来了,炒菜慢,上菜慢,顾客抱怨声不断。怎么办?这时候,你灵机一动,把厨房拆分成几
- 深入分析 Node.js 的 V8 引擎如何在内部处理 JavaScript 代码,包括内存管理和垃圾回收机制。
海派程序猿
node.jsjavascript开发语言
各位观众老爷们,晚上好!今天咱们就来聊聊Node.js的大心脏——V8引擎,看看它到底是怎么把咱们写的JavaScript代码给“消化”掉的。别害怕,今天咱不搞那些生涩难懂的学院派理论,尽量用大白话,外加一些“栗子”,保证让你听得津津有味。V8引擎:JavaScript的超级翻译官首先,简单介绍一下V8。V8是Google开发的高性能JavaScript和WebAssembly引擎,用C++写的。
- 【前端】JavaScript 的事件循环 (Event Loop)
不懂可否
前端前端javascript开发语言
JavaScript的事件循环(EventLoop)是其实现异步编程的核心机制,即使JS是单线程语言,它也能高效处理I/O、网络请求、计时器等非阻塞操作。以下是其工作原理的精要解析:核心概念单线程执行JS引擎(如V8)只能顺序执行一个任务。异步行为需要靠宿主环境(浏览器/Node.js)提供的事件循环调度。任务队列(TaskQueue)所有异步操作完成后对应的回调函数会进入队列等待执行。队列类型包
- JavaScript中this的5大核心规则详解
代码的余温
javascript开发语言ecmascript
在JavaScript中,this是一个特殊关键字,其值取决于函数的调用方式而非定义位置。它的行为遵循一套明确的规则,以下是核心规则和示例:1.默认绑定(独立函数调用)当函数独立调用时(不作为方法、构造函数等),this指向全局对象:浏览器中:windowNode.js中:globalfunctionshow(){console.log(this);//浏览器:Window/Node.js:glo
- Apache HTTP Server 2.4.50 中的路径遍历和文件泄露漏洞 (CVE-2021-42013)实验报告
shidfe
笔记apachehttp安全
视频演示ApacheHTTPServer2.4.50中的路径遍历和文件泄露漏洞(CVE-2021-42013)实验演示_哔哩哔哩_bilibiliBGM:《芳华慢》+《霜雪千年》(by等什么君)https://www.bilibili.com/video/BV1Va411C7gW?spm_id_from=333.999.0.0参考文章Vulhub-Docker-Composefileforvuln
- 前端node.js入门
小周不想卷
#前端node.js入门前端node.js
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)目录Node.js入门概览什么是Node.js?为什么选择Node.js?基础安装与环境配置安装Node.js第一个Node.js应用创建一个简单的HTTP服务器核心模块与API文件系统(fs)模块路径(path)模块异步编程回调函数PromisesAsync/AwaitNode.js框架与中间件Expres
- Node.js 手册:详细介绍及使用指南
江一破
node.jsjavascript后端
Node.js手册:详细介绍及使用指南1.Node.js的本质与设计演进Node.js是一个基于ChromeV8JavaScript引擎构建的异步事件驱动型JavaScript运行时(AsynchronousEvent-DrivenJavaScriptRuntime),其核心是利用非阻塞I/O和事件驱动模型解决高并发场景的性能瓶颈。历史背景:Web服务器的"并发之殇"线程模型的代价:2000年代主
- 揭秘Electron多进程架构:性能与安全的完美平衡
止观止
#Electron技术深入解析electron架构安全
引言在跨平台桌面应用开发领域,Electron凭借其独特的多进程架构和强大的功能集成能力,已成为最流行的解决方案之一。本文将深入剖析Electron的多进程架构设计,揭示其如何结合Chromium的渲染能力与Node.js的系统级访问能力。通过阅读本文,您将掌握:Electron多进程模型的实现原理与核心组件主进程与渲染进程的职责划分与协作机制进程间通信(IPC)的多种模式与安全实践安全加固方案与
- Github Actions CI/CD
alfalfaw
GithubActions是Github提供的一套CI/CD解决方案,允许开发者创建能自动构建、测试、发布和部署代码的工作流程。本文主要介绍如何使用GithubActions持续集成前端应用(演示项目代码地址在会在文末给出)。配置workflowActions->选择新建Node.js的工作流BW35XF.png.github/workflows/node.js.yml#Thisworkfloww
- Node.js 中的内置模板path
Maybyy
node.js
1.path的作用:path是Node.js中的一个内置模块,用于处理文件和目录路径。它提供了一些工具来处理路径字符串,确保路径操作跨平台兼容(Windows和Unix风格的路径分隔符)2.path的常用方法path.join()和数组的join方法相似,它也可以起到拼接作用,它用于将多个路径片段连接起来,并正确地处理路径分隔符。即使有错误的分隔符,它也可以自动修正constpath=requir
- PM2使用
使用进程管理器PM2PM2是一个为Node.js应用设计的、带有负载均衡功能的生产环境进程管理器。用它来管理npx执行的命令是最佳实践。优点:✅进程守护:程序崩溃后会自动重启。✅开机自启:可以配置,让服务器重启后自动运行你的服务。✅日志管理:自动分割和管理日志,方便查看。✅性能监控:可以监控CPU和内存占用。✅跨平台:在Linux,macOS和Windows上都能用。操作步骤:1.全局安装PM2如
- Ubuntu 22.04 安装 NodeJS
吴晓布
ubuntuvimlinux运维服务器
在Ubuntu上安装Node.js可以通过多种方法来实现,以下是三种常用的方法:使用Ubuntu存储库、通过NodeSourcePPA、使用nvm(NodeVersionManager)。方法1:使用Ubuntu存储库这种方法适合不需要最新版本Node.js的用户。更新包列表:登录后复制sudoaptupdate1.安装Node.js和npm(Node.js的包管理器):登录后复制sudoapti
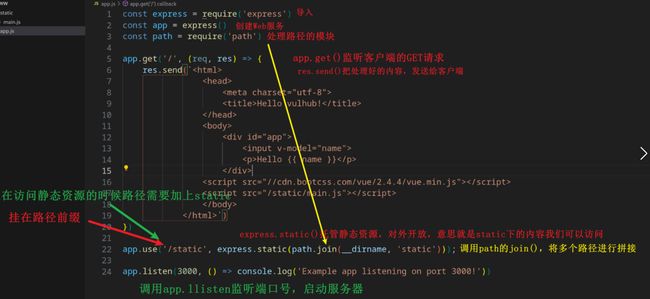
- Express 前端起一个后端服务 实现低代码生成自定义模板页面
CDwenhuohuo
express
Express是一个基于Node.js的轻量级Web服务框架让你快速启动一个本地HTTP服务(比如POST/GET接口),响应浏览器或其他前端发来的请求。①下载wxpressnpminstallexpress下不了就-D-W根目录下就是src同目录,创建一个js或者cjs的node脚本文件crud-generator-server.cjs②执行脚本:nodecrud-generator-serve
- 图文手把手教你如何把Node.js接入企业微信群机器人,实现恐贪指标自动触发微信消息提醒功能!Node.js 企业微信 群机器人 消息提醒 Webhook axios 企业微信接口
代码简单说
2025开发必备(限时特惠)node.js企业微信机器人群机器人消息通知企业微信消息提醒接口消息自动推送企业微信群机器人接入
图文手把手教你如何把Node.js接入企业微信群机器人,实现恐贪指标自动触发微信消息提醒功能!Node.js企业微信群机器人消息提醒Webhookaxios企业微信接口标签:Node.js企业微信群机器人消息提醒Webhookaxios企业微信接口最近股市大涨,我想到一个需求:当恐贪指数更新的时候,需要第一时间收到提醒,方便在市场走极端的时候逃顶。想了几个方案,最终选择接入企业微信群聊机器人,效果
- vue项目入门
太阳伞下的阿呆
前端vue.js前端javascript
入门1.创建Vue项目首先,确保你已经安装了Node.js和VueCLI(如前面所提到的)。然后,你可以创建一个新的Vue项目:vuecreatevue-crud-project选择Vue3和默认配置(或者根据需要自定义配置)。2.推荐的Vue.js项目目录结构以下是一个常见的、适合中小型Vue.js项目的目录结构:vue-crud-project/├──public/#存放静态资源│├──ind
- 揭秘前端 Electron 的底层运行原理
AI架构全栈开发实战笔记
前端艺匠馆前端大数据与AI人工智能前端electronjavascriptai
揭秘前端Electron的底层运行原理关键词:Electron、Chromium、Node.js、进程模型、IPC、V8引擎、跨平台摘要:本文将深入剖析Electron框架的底层运行原理,从Chromium和Node.js的集成机制开始,详细讲解Electron的多进程架构、进程间通信(IPC)实现、以及如何利用V8引擎实现JavaScript的跨平台执行。通过生活化的比喻和清晰的架构图,帮助读者
- npm开箱
花霏花
安装Node.jsNode.js®是一个基于ChromeV8引擎的JavaScript运行时npm在正式开始Node.js学习之前,我们先认识一下npm。npm是什么东东?npm其实是Node.js的包管理工具(packagemanager)。为啥我们需要一个包管理工具呢?因为我们在Node.js上开发时,会用到很多别人写的JavaScript代码。如果我们要使用别人写的某个包,每次都根据名称搜索
- electron的webView通信和如何在Electron中使用webView打开网页并获取DOM元素
张续栋
electronelectronjavascriptwebview
electron的webView通信如何在Electron中使用webView打开网页并获取DOM元素Electron是一个基于Chromium和Node.js的开源框架,用于构建跨平台的桌面应用程序。其中,Electron的webView是用来嵌入网页的组件。在本文中,我们将介绍如何使用Electron的webView打开网页并获取DOM元素的值。步骤1:创建Electron应用首先,我们需要创
- 从零构建 Node20+pnpm+pm2 环境镜像:基于 Dockerfile 的两种方案及持久化配置指南
Linux运维技术栈
docker运维容器
前言:在Node.js项目部署中,环境一致性和服务自动恢复是运维的核心需求。无论是本地开发还是生产部署,使用Docker封装Node20、pnpm(高效包管理)和pm2(进程守护)环境,能避免“本地能跑、线上崩了”的问题。但实际构建中,常遇到“pnpm命令找不到”“pm2无法自动启动”等问题。本文将提供两种Dockerfile方案(在线拉取pnpm和本地文件导入pnpm),并解决“环境变量持久化”
- 最新免费使用Claude Code指南(Windows & macOS/Linux)
i建模
AIwindowsmacoslinux
免费使用ClaudeCode指南(Windows&macOS/Linux)原创|本文已参与「新人创作礼」活动,一起开启技术创作之路标签:AI编程Claude开发工具效率优化文章目录注册并获取API密钥安装Node.js环境安装ClaudeCodeCLI配置环境变量开始使用常见问题排查1.注册并获取API密钥步骤详解:访问注册页面打开浏览器→进入[https://www.aicodemirror.c
- JavaScript 书写规范详解 —— 编写高质量、可维护的代码
玖程
JavaScript基础入门JavaScriptjavascript开发语言ecmascript
在现代前端开发中,JavaScript不仅是构建交互式网页的核心语言,还广泛应用于后端(Node.js)、移动端(ReactNative)、桌面应用(Electron)等多个领域。随着项目规模的增长,良好的代码规范成为团队协作和长期维护的关键。本文将详细介绍JavaScript的常见书写规范,帮助你写出结构清晰、可读性强、易于维护的代码。一、命名规范类型命名规则示例变量名小驼峰(camelCase
- Promise 和axios有什么联系
yiyibaba.
前端
Promise&axiosPromise是JavaScript中用于异步编程的一个对象,而axios是一个基于Promise的HTTP客户端,用于在浏览器和node.js中发送HTTP请求。Promise是JavaScript中用于异步编程的一个对象:Promise是JavaScript的一个内置对象,它代表了一个异步操作的最终完成(或失败)及其结果值。异步编程是一种编程范式,它允许程序在等待异步
- 掌握 Node.js,提升前端开发的竞争力
AI实战架构笔记
AI架构开发实战node.jsai
掌握Node.js,提升前端开发的竞争力关键词:Node.js、前端开发、JavaScript、全栈开发、npm、后端服务、竞争力提升摘要:本文深入探讨Node.js如何成为现代前端开发者提升竞争力的关键工具。我们将从基础概念入手,逐步分析Node.js的核心优势,并通过实际案例展示如何利用Node.js构建全栈应用。文章还将提供学习路径、工具推荐和未来趋势分析,帮助前端开发者全面掌握这一重要技术
- 构建你的第一个 Node.js 微服务
1024译站
微服务是一个自包含的独立单元,跟其他的微服务共同组成一个大型应用。通过把应用拆分成小单元,每个单元都能独立部署和扩展,也能由不同的团队用不同的编程语言开发,还能独立测试。micro是一个很小的(大约100行代码)模块,它让我们用Node.js写微服务变得轻松有趣。它很容易使用,而且非常快。无论你之前是否用过Node.js,看完这篇文章你就能写自己的微服务了!上手准备上手操作仅需两个小步骤,首先需要
- Node.js特训专栏-实战进阶:17.会话管理与安全存储
爱分享的程序员
Node.jsnode.jsjavascript前端
欢迎来到Node.js实战专栏!在这里,每一行代码都是解锁高性能应用的钥匙,让我们一起开启Node.js的奇妙开发之旅!Node.js特训专栏主页专栏内容规划详情会话管理与安全存储:从原理到实战的Web安全实践在Web应用中,会话(Session)是维持用户状态的核心机制——从用户登录到退出的整个过程中,会话管理负责跟踪用户身份、权限及操作状态。然而,会话管理一旦出现漏洞,可能导致用户身份被盗用、
- Mocha 使用
比特森林探险记
Js&NodeJsjavascript
Mocha是一个功能丰富、灵活的JavaScript测试框架,主要用于在Node.js和浏览器环境中运行测试用例。它以简单性、异步支持强大和可扩展性著称,常与断言库(如Chai、Node.js内置的assert)结合使用。以下是Mocha的核心用法和关键概念详解:1.安装使用npm或yarn安装Mocha:npminstall--save-devmocha#或yarnadd--devmocha2.
- UE制作的 AI 交互数字人嵌入到 Vue 开发的信息系统中的方法和步骤
人工智能训练师
AI人工智能人工智能交互vue.js
要将UE(UnrealEngine,虚幻引擎)制作的AI交互数字人嵌入到Vue开发的信息系统首页中运行,可以参考以下方法步骤以及涉及的软件工具:准备工作软件工具UnrealEngine:用于创建和编辑AI交互数字人,需要在UE中完成数字人的建模、绑定骨骼、添加AI交互逻辑等工作。VisualStudioCode:一款常用的代码编辑器,用于编写和修改Vue项目代码以及后续集成相关代码。Node.js
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIPHPandroidlinux
╔-----------------------------------╗┆
- 各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
bozch
.net.net mvc
在.net mvc5中,在执行某一操作的时候,出现了如下错误:
各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
经查询当前的操作与错误内容无关,经过对错误信息的排查发现,事故出现在数据库迁移上。
回想过去: 在迁移之前已经对数据库进行了添加字段操作,再次进行迁移插入XXX字段的时候,就会提示如上错误。
&
- Java 对象大小的计算
e200702084
java
Java对象的大小
如何计算一个对象的大小呢?
- Mybatis Spring
171815164
mybatis
ApplicationContext ac = new ClassPathXmlApplicationContext("applicationContext.xml");
CustomerService userService = (CustomerService) ac.getBean("customerService");
Customer cust
- JVM 不稳定参数
g21121
jvm
-XX 参数被称为不稳定参数,之所以这么叫是因为此类参数的设置很容易引起JVM 性能上的差异,使JVM 存在极大的不稳定性。当然这是在非合理设置的前提下,如果此类参数设置合理讲大大提高JVM 的性能及稳定性。 可以说“不稳定参数”
- 用户自动登录网站
永夜-极光
用户
1.目标:实现用户登录后,再次登录就自动登录,无需用户名和密码
2.思路:将用户的信息保存为cookie
每次用户访问网站,通过filter拦截所有请求,在filter中读取所有的cookie,如果找到了保存登录信息的cookie,那么在cookie中读取登录信息,然后直接
- centos7 安装后失去win7的引导记录
程序员是怎么炼成的
操作系统
1.使用root身份(必须)打开 /boot/grub2/grub.cfg 2.找到 ### BEGIN /etc/grub.d/30_os-prober ### 在后面添加 menuentry "Windows 7 (loader) (on /dev/sda1)" {
- Oracle 10g 官方中文安装帮助文档以及Oracle官方中文教程文档下载
aijuans
oracle
Oracle 10g 官方中文安装帮助文档下载:http://download.csdn.net/tag/Oracle%E4%B8%AD%E6%96%87API%EF%BC%8COracle%E4%B8%AD%E6%96%87%E6%96%87%E6%A1%A3%EF%BC%8Coracle%E5%AD%A6%E4%B9%A0%E6%96%87%E6%A1%A3 Oracle 10g 官方中文教程
- JavaEE开源快速开发平台G4Studio_V3.2发布了
無為子
AOPoraclemysqljavaeeG4Studio
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V3.2版本已经正式发布。大家可以通过如下地址下载。
访问G4Studio网站
http://www.g4it.org
G4Studio_V3.2版本变更日志
功能新增
(1).新增了系统右下角滑出提示窗口功能。
(2).新增了文件资源的Zip压缩和解压缩
- Oracle常用的单行函数应用技巧总结
百合不是茶
日期函数转换函数(核心)数字函数通用函数(核心)字符函数
单行函数; 字符函数,数字函数,日期函数,转换函数(核心),通用函数(核心)
一:字符函数:
.UPPER(字符串) 将字符串转为大写
.LOWER (字符串) 将字符串转为小写
.INITCAP(字符串) 将首字母大写
.LENGTH (字符串) 字符串的长度
.REPLACE(字符串,'A','_') 将字符串字符A转换成_
- Mockito异常测试实例
bijian1013
java单元测试mockito
Mockito异常测试实例:
package com.bijian.study;
import static org.mockito.Mockito.mock;
import static org.mockito.Mockito.when;
import org.junit.Assert;
import org.junit.Test;
import org.mockito.
- GA与量子恒道统计
Bill_chen
JavaScript浏览器百度Google防火墙
前一阵子,统计**网址时,Google Analytics(GA) 和量子恒道统计(也称量子统计),数据有较大的偏差,仔细找相关资料研究了下,总结如下:
为何GA和量子网站统计(量子统计前身为雅虎统计)结果不同?
首先:没有一种网站统计工具能保证百分之百的准确出现该问题可能有以下几个原因:(1)不同的统计分析系统的算法机制不同;(2)统计代码放置的位置和前后
- 【Linux命令三】Top命令
bit1129
linux命令
Linux的Top命令类似于Windows的任务管理器,可以查看当前系统的运行情况,包括CPU、内存的使用情况等。如下是一个Top命令的执行结果:
top - 21:22:04 up 1 day, 23:49, 1 user, load average: 1.10, 1.66, 1.99
Tasks: 202 total, 4 running, 198 sl
- spring四种依赖注入方式
白糖_
spring
平常的java开发中,程序员在某个类中需要依赖其它类的方法,则通常是new一个依赖类再调用类实例的方法,这种开发存在的问题是new的类实例不好统一管理,spring提出了依赖注入的思想,即依赖类不由程序员实例化,而是通过spring容器帮我们new指定实例并且将实例注入到需要该对象的类中。依赖注入的另一种说法是“控制反转”,通俗的理解是:平常我们new一个实例,这个实例的控制权是我
- angular.injector
boyitech
AngularJSAngularJS API
angular.injector
描述: 创建一个injector对象, 调用injector对象的方法可以获得angular的service, 或者用来做依赖注入. 使用方法: angular.injector(modules, [strictDi]) 参数详解: Param Type Details mod
- java-同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待
bylijinnan
Integer
public class PC {
/**
* 题目:生产者-消费者。
* 同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待。
*/
private static final Integer[] val=new Integer[10];
private static
- 使用Struts2.2.1配置
Chen.H
apachespringWebxmlstruts
Struts2.2.1 需要如下 jar包: commons-fileupload-1.2.1.jar commons-io-1.3.2.jar commons-logging-1.0.4.jar freemarker-2.3.16.jar javassist-3.7.ga.jar ognl-3.0.jar spring.jar
struts2-core-2.2.1.jar struts2-sp
- [职业与教育]青春之歌
comsci
教育
每个人都有自己的青春之歌............但是我要说的却不是青春...
大家如果在自己的职业生涯没有给自己以后创业留一点点机会,仅仅凭学历和人脉关系,是难以在竞争激烈的市场中生存下去的....
&nbs
- oracle连接(join)中使用using关键字
daizj
JOINoraclesqlusing
在oracle连接(join)中使用using关键字
34. View the Exhibit and examine the structure of the ORDERS and ORDER_ITEMS tables.
Evaluate the following SQL statement:
SELECT oi.order_id, product_id, order_date
FRO
- NIO示例
daysinsun
nio
NIO服务端代码:
public class NIOServer {
private Selector selector;
public void startServer(int port) throws IOException {
ServerSocketChannel serverChannel = ServerSocketChannel.open(
- C语言学习homework1
dcj3sjt126com
chomework
0、 课堂练习做完
1、使用sizeof计算出你所知道的所有的类型占用的空间。
int x;
sizeof(x);
sizeof(int);
# include <stdio.h>
int main(void)
{
int x1;
char x2;
double x3;
float x4;
printf(&quo
- select in order by , mysql排序
dcj3sjt126com
mysql
If i select like this:
SELECT id FROM users WHERE id IN(3,4,8,1);
This by default will select users in this order
1,3,4,8,
I would like to select them in the same order that i put IN() values so:
- 页面校验-新建项目
fanxiaolong
页面校验
$(document).ready(
function() {
var flag = true;
$('#changeform').submit(function() {
var projectScValNull = true;
var s ="";
var parent_id = $("#parent_id").v
- Ehcache(02)——ehcache.xml简介
234390216
ehcacheehcache.xml简介
ehcache.xml简介
ehcache.xml文件是用来定义Ehcache的配置信息的,更准确的来说它是定义CacheManager的配置信息的。根据之前我们在《Ehcache简介》一文中对CacheManager的介绍我们知道一切Ehcache的应用都是从CacheManager开始的。在不指定配置信
- junit 4.11中三个新功能
jackyrong
java
junit 4.11中两个新增的功能,首先是注解中可以参数化,比如
import static org.junit.Assert.assertEquals;
import java.util.Arrays;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.junit.runn
- 国外程序员爱用苹果Mac电脑的10大理由
php教程分享
windowsPHPunixMicrosoftperl
Mac 在国外很受欢迎,尤其是在 设计/web开发/IT 人员圈子里。普通用户喜欢 Mac 可以理解,毕竟 Mac 设计美观,简单好用,没有病毒。那么为什么专业人士也对 Mac 情有独钟呢?从个人使用经验来看我想有下面几个原因:
1、Mac OS X 是基于 Unix 的
这一点太重要了,尤其是对开发人员,至少对于我来说很重要,这意味着Unix 下一堆好用的工具都可以随手捡到。如果你是个 wi
- 位运算、异或的实际应用
wenjinglian
位运算
一. 位操作基础,用一张表描述位操作符的应用规则并详细解释。
二. 常用位操作小技巧,有判断奇偶、交换两数、变换符号、求绝对值。
三. 位操作与空间压缩,针对筛素数进行空间压缩。
&n
- weblogic部署项目出现的一些问题(持续补充中……)
Everyday都不同
weblogic部署失败
好吧,weblogic的问题确实……
问题一:
org.springframework.beans.factory.BeanDefinitionStoreException: Failed to read candidate component class: URL [zip:E:/weblogic/user_projects/domains/base_domain/serve
- tomcat7性能调优(01)
toknowme
tomcat7
Tomcat优化: 1、最大连接数最大线程等设置
<Connector port="8082" protocol="HTTP/1.1"
useBodyEncodingForURI="t
- PO VO DAO DTO BO TO概念与区别
xp9802
javaDAO设计模式bean领域模型
O/R Mapping 是 Object Relational Mapping(对象关系映射)的缩写。通俗点讲,就是将对象与关系数据库绑定,用对象来表示关系数据。在O/R Mapping的世界里,有两个基本的也是重要的东东需要了解,即VO,PO。
它们的关系应该是相互独立的,一个VO可以只是PO的部分,也可以是多个PO构成,同样也可以等同于一个PO(指的是他们的属性)。这样,PO独立出来,数据持