DB旅游生态系统-03-日志管理-客户端代码实现
客户端页面事件分析
客户端
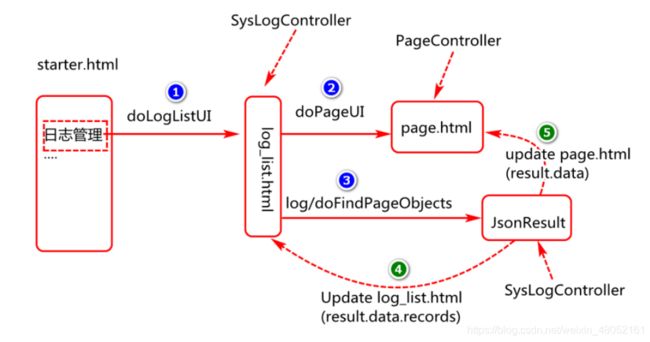
页面流转分析图
日志列表信息呈现
业务描述与设计实现
日志分页页面加载完成以后,向服务端发起异步请求加载日志信息,当日志信息加载完成需要将日志信息、分页信息呈现到列表页面上。
第一步:分页页面加载完成,向服务端发起异步请求
log_list.html
1.日志列表页面加载完成 -------- log_list.html
2.加载分页页面 ---------- “doPageUI”
3.加载用户日志信息-------doGetObjects(); -------Ajax请求发送
4.定义回调函数,处理服务端的响应结果--------doHandleQueryResponseResult(result)
5.将异步响应结果呈现在table的tbody位置-----doSetTableBodyRows(records)
6.创建每行中的td元素,并填充具体业务数据—doCreateRows(item)
- 当日志列表页面加载完成以后,加载分页页面
$(function(){
//debugger
//当日志列表页面加载完成以后,加载分页页面。
// $("#pageId").load("doPageUI",function(){//资源加载完成以后执行
//异步加载用户行为日志信息
// doGetObjects();
// });
//上面写法的简化形式
$("#pageId").load("doPageUI",doGetObjects);//不要写成doGetObjects()
// doGetObjects();
}
-
开启ajax异步任务,按条件加载用户行为日志信息
data函数 ———————————————————————————————— data函数为jquery中的一个数据存储函数,每个dom对象都有一个这样的函数。 data函数语法:data(key[,value]),key和value由自己指定 data函数只有key时表示取值,既有key,又有value表示存储值 $("#pageId").data("pageCurrent",pageObject.pageCurrent); $("#pageId").data("pageCount",pageObject.pageCount);
val()函数 (类似于js中的value属性) ———————————————————————————————— 获取或设置表单项元素的value值(input/select/option/textarea) $("input").val() -- 获取所有input元素中的第一个input元素的value值 $("input").val(值) -- 为所有的input元素设置value值
function doGetObjects(){
debugger
//1.定义请求参数
var pageCurrent=$("#pageId").data("pageCurrent");
if(!pageCurrent)pageCurrent=1;//pageCurrent没有值时,设置默认值为1
//1.1定义参数的方式1
//var params="pageCurrent=1";
//1.2定义参数的方式2
var params={"pageCurrent":pageCurrent};
//获取用户输入的用户名(==查询时候要用到用户名===)
//var uname=$("#searchNameId").val();
//向json格式的js对象中动态添加key,value;
//if(uname)params.username=uname;//这里的key需要与服务端接收参数时使用的名字相同。
console.log("params",params);
//2.定义请求url
var url="log/doFindPageObjects";
//3.发送异步请求处理响应结果
//$.getJSON(url,params,function(result){
//doHandleQueryResponseResult(result);
//});
//如上方法的简写形式
$.getJSON(url,params,doHandleQueryResponseResult);
}
//getJSON函数内部的实现是如下形式
/*$.ajax({
url:url,
dataType:"json",
data:params,
success:doHandleQueryResponseResult
});
//$.ajax底层实现
var xhr=new XMLHttpRequest();
xhr.onreadystatechange=function(){
if(xhr.readyState==4&&xhr.status==200){
doHandleQueryResponseResult(JSON.parse(xhr.responseText));
}
};
xhr.open("Get","log/doFindPageObjects?pageCurrent=1",true);
xhr.send(null);
*/
- 处理查询结果
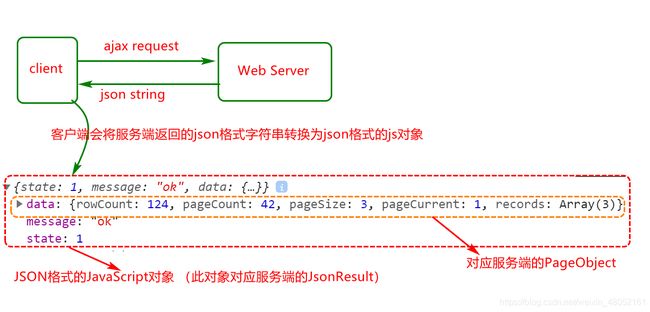
function doHandleQueryResponseResult(result){//result为json格式的js对象
//console.log("result",result);
//console.log("result.state",result.state);
//console.log("result.data",result.data);//对应服务端的pageObject
//console.log("result.data.records",result.data.records);//对应服务端查询到的用户日志
if(result.state==1){//state==1表示是正常的响应数据
//将result.data.records呈现在log_list.html的tbody位置
doSetTableBodyRows(result.data.records);
//将result.data中的分页信息呈现在page.html指定位置
}else{
alert(result.message);
}
-
更新table对象的tbody位置的内容
添加子元素 ———————————————————————————————— $parent.append( $child ) -- 父元素调用方法添加子元素 $("body").append( "我是新来的..." ); -- 往body元素内部追加一个div子元素
function doSetTableBodyRows(records){
//1.获得tbody对象并清空原有内容
var tBody=$("#tbodyId");
tBody.empty();
//2.迭代records记录并将其追加到tbody中
//方法1
/*
for(var i=0;i
//方法2:
records.forEach((item)=>tBody.append(doCreateRows(item)));
}
- 基于记录创建行(tr)对象
function doCreateRows(item){
//debugger
return `
${item.id}>
${item.username}
${item.operation}
${item.method}
${item.params}
${item.ip}
${item.time}
`;
}

 
2.分页页面page.html中注册点击事件
3.定义doJumpToPage方法(通过此方法实现当前数据查询)
4.修改分页查询方法
第一步: 初始化分页信息
page.html==
html()函数 (类似于js中的innerHTML属性)
————————————————————————————————
用于获取或设置元素的内容,比如为div、span、p、h1~h6、table、tr、td、form等元素设置内容
$("div").html() -- 获取所有div中的第一个div的内容
$("div").html("xxxx") -- 为所有div设置内容
1.始化数据-------html
2.绑定数据(为后续对此数据的使用提供服务)------存数据
存储当前页码值–pageCurrent 和 总页数–pageCount
function doSetPagination(pageObject){
console.log("pageObject",pageObject);
//1.初始化总记录数
$(".rowCount").html("总记录数("+pageObject.rowCount+")");
//2.初始化总页数
$(".pageCount").html("总页数("+pageObject.pageCount+")");
//3.初始化当前页
//基于Jquery框架实现
$(".pageCurrent").html("当前页("+pageObject.pageCurrent+")");
//原生的JS方式实现
//document.querySelector(".pageCurrent").innerHTML=`当前页(${pageObject.pageCurrent})`;
//存储当前页码值和总页数
//data函数为jquery中的一个数据存储函数,每个dom对象都有一个这样的函数。
//data函数语法:data(key[,value]),key和value由自己指定
//data函数只有key时表示取值,既有key,又有value表示存储值
$("#pageId").data("pageCurrent",pageObject.pageCurrent);
$("#pageId").data("pageCount",pageObject.pageCount);
}
page.html
第二步:注册点击事件
on函数
————————————————————————————————
查询按钮事件注册
//on函数为jquery中的一个事件注册函数(推荐)
//on函数语法:$("选择器").on("事件","子元素选择器"[,数据],事件处理函数)
$(".input-group-btn")
.on("click",".btn-search",doQueryObjects)
.on("click",".btn-delete",doDeleteObjects);
//全选checkbox对象上的事件注册(一般与状态相关的事件会用change)
$("#checkAll").change(doChangeTableBodyCheckboxState);
//tbody中checkbox对象的事件注册
$("#tbodyId")
.on("change","input:checkbox",doChangeTableHeadCheckboxState)
});
// $(function(){
//on函数用于在指定html元素上注册事件,当点击html元素内部的子元素时可以触发事件处理
//$(".pagination").on("click",".first,.last,.pre,.next",doJumpToPage);
$("#pageId").on("click",".first,.last,.pre,.next",doJumpToPage);
//})
第三步: 定义doJumpToPage方法
page.html
1.获取被点击对象
var clickObj=$(this);
2. 获取被点击对象的class属性的值
var cls=clickObj.prop("class")
prop()函数 – 用于获取或设置元素的属性值
—————————————————————————————————————
$("input[type='checkbox']").prop("checked")
// 获取input复选框的选中状态, 返回true表示复选框为选中状态,返回false表示复选框为取消选中状态
$("input[type='checkbox']").prop("checked", true)
// 设置所匹配的复选框元素为选中状态
$("#inp").prop("name"); //获取id为inp元素的name属性值, 返回useranme
$("#inp").prop("name","user"); //为id为inp的元素设置name属性值, name属性值就会变成user
function doJumpToPage(){
//1.获取被点击对象的class属性的值?(为什么)
//1.1获取被点击对象。
var clickObj=$(this);
//1.2获取被点击对象的class属性的值?(使用什么方法获取)
//pro为jquery中的一个获取属性值的函数,其语法为prop(propertyName[,propertyValue]);
//prop函数中假如只有propertyName则表示取值
//prop函数中假如有propertyName和propertyValue则表示为属性赋值,例如prop("class","first")
var cls=clickObj.prop("class");//prop为property单词缩写
console.log("cls",cls);
//2.基于class属性的值,执行pageCurrent的更新。
//2.1获取pageCurrent,pageCount的当前值.
var pageCurrent=$("#pageId").data("pageCurrent");//只有key表示取值
var pageCount=$("#pageId").data("pageCount");
console.log("pageCurrent",pageCurrent);
console.log("pageCount",pageCount);
//2.2基于条件修改pageCurrent的值
if(cls=="first"){//首页
pageCurrent=1
}else if(cls=="pre"&&pageCurrent>1){//上一页
pageCurrent--;
}else if(cls=="next"&&pageCurrent<pageCount){//下一页
pageCurrent++;
}else if(cls=="last"){//最后一页
pageCurrent=pageCount;
}else{
return;
}
console.log("pageCurrent",pageCurrent);
//3.基于新的pageCurrent值执行新的查询。
//3.1存储新的pageCurrent的值。
$("#pageId").data("pageCurrent",pageCurrent);
//3.3调用JS函数执行查询
doGetObjects();
}