Qt+WebAssembly学习笔记(二)ubuntu20.04+Qt5.15.2开发环境搭建
一、安装ubuntu20.04
安装方法很多,笔者不再重复编写,笔者使用VMware新建一个虚拟机,然后安装ubuntu20.04
注:笔者使用VMware16,安装后发现无法正常运行vmware tool,请读者自行测试
二、安装如下工具包
#安装所需要的gcc编译器
sudo apt-get install build-essential
#安装Qt运行所需要的库
sudo apt-get install libxcb-xinerama0
sudo apt-get install mesa-common-dev
sudo apt-get install python
三、安装Emscripten
下载地址:https://github.com/emscripten-core/emsdk/tags?after=1.39.9
下载后,解压到一个目录中,注意不要有中文或空格,笔者放在了
~/Documents/emsdk/目录下
打开shell终端,执行如下
~/Documents/emsdk/emsdk-1.39.8/emsdk install 1.39.8注:可能会失败,可以多次执行几次
下载完成后,执行如下命令,激活并配置环境变量
~/Documents/emsdk/emsdk-1.39.8/emsdk activate --embedded 1.39.8
source ~/Documents/emsdk/emsdk-1.39.8/emsdk_env.sh
注意,配置完成后,要执行以下命令验证下
em++ --version四、下载Qt及源码
下载在线安装器https://download.qt.io/official_releases/online_installers/
建议使用中国源下载
具体安装过程不再重复,建议使用中国源安装,注意勾选以下2项
五、配置环境变量
source ~/Documents/emsdk/emsdk-1.39.8/emsdk_env.sh若之前已配置过,此步可以省略
六、编译源码
进度源码目录,笔者是在~/Qt/5.15.2/Src
注意:请先备份此目录
执行如下命令
./configure -xplatform wasm-emscripten -nomake examples -feature-thread -prefix ~/Qt/5.15.2/wasm
#注:-prefix 是安装目录,可以修改成自己的目录若没有错误发生,继续执行
make -j4
#注:请根据自己的电脑配置,修改启用多少线程
make installmake这一步很耗时,建议读者在服务器上开发
若一切正常,在安装目录,就可以看到安装后的文件
七、测试程序
1.打开一个新的cmd窗口,执行如下命令
~/Documents/emsdk/emsdk-1.39.8/emsdk activate --embedded 1.39.8
source ~/Documents/emsdk/emsdk-1.39.8/emsdk_env.sh
2.切换到项目目录,执行qmake
~/Qt/5.15.2/wasm/qmake
.注意一定要使用上面安装目录的qmake
3.执行make
make
这一步执行时间可能会比较长,请耐心等待
4.执行 ,新建一个web服务
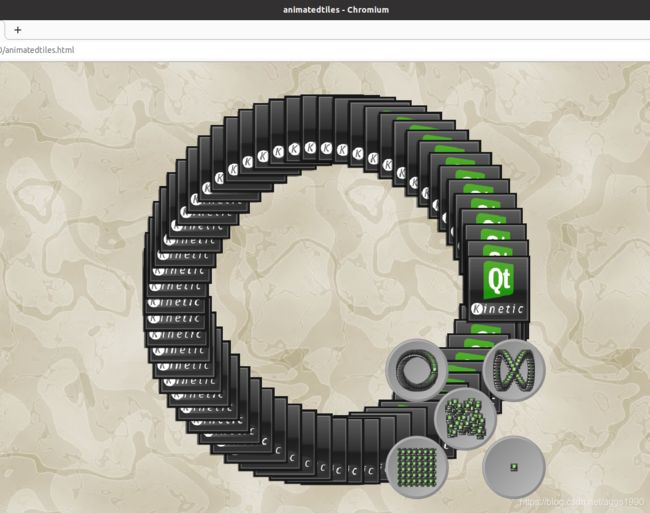
emrun --no_browser --port 8080 .5.打开谷歌浏览器,输入
http://localhost:8080/animatedtiles.html运行结果如下
后记:
若单是运行Qt程序,笔者感觉直接在win10下开发也可以,参考https://blog.csdn.net/aggs1990/article/details/118968148
至此基本开发环境搭建完成
下载资源
因目录不同,暂不上传了,请读者自己编译