Node.js-express
1.了解Ajax
1.1 什么是ajax
Ajax的全称是Asynchronous Javascript And XML(异步Js和XML).
通俗的理解:在网页中利用XMLHttpRequest对象和服务器进行数据交互的方式,就是Ajax
1.2 为什么要学习Ajax
之前所学的技术,只能把网页做的更美观漂亮,或添加一些动画效果,但是,Ajax能让我们轻松实现网页与服务器之间的数据交互。
1.3 Ajax的典型应用场景
2.JQ中的Ajax
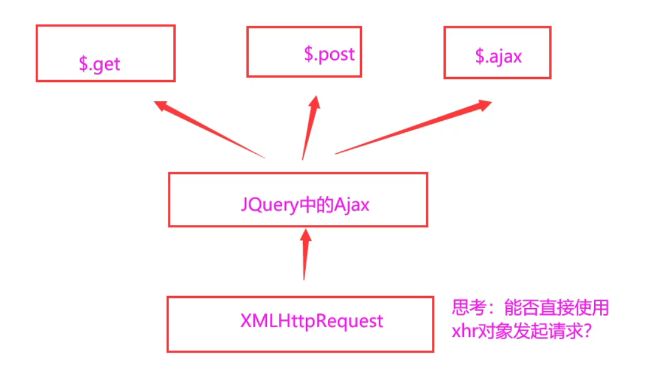
2.1 了解JQ中的Ajax
浏览器中提供的XMLHttpRequest用法比较复杂,所以JQ对XMLHttpRequest进行了封装,提供了一系列Ajax相关的函数,极大地降低了Ajax的使用难度
JQ中发起Ajax请求最常用的三种方法如下:
A. $.get();
B. $.post()
C. $.ajax()
2.2 $.get()函数语法
JQ中$.get()函数的功能单一,专门用来发起get请求,从而将服务器上的资源请求到客户端来进行使用。$.get()函数的语法如下:
$.get(url,[data],[callback]);
其中,三个参数各自代表的含义如下:
| 参数名 | 参数类型 | 是否必选 | 说明 |
|---|---|---|---|
| url | string | 是 | 要请求的资源地址 |
| data | object | 否 | 请求资源期间要携带的参数 |
| callback | function | 否 | 请求成功时的回调函数 |
2.3 $.post()函数的语法
JQ中$.post()函数的功能单一,专门用来发起post请求,从而向服务器提交数据。
$.post()函数的语法如下:
$.post(‘地址’,function (res){
console.log(res);//这里的res是服务器返回的数据
})
其中,三个参数各自代表的含义如下:
| 参数名 | 参数类型 | 是否必选 | 说明 |
|---|---|---|---|
| url | string | 是 | 要请求的资源地址 |
| data | object | 否 | 请求资源期间要携带的参数 |
| callback | function | 否 | 请求成功时的回调函数 |
2.4 $.ajax()函数的语法
相对于$.get()和$.post()函数,JQ中提供的$.ajax()函数,是一个功能比较综合的函数,它允许我们对Ajax请求进行更详细的配置。
$.ajax()函数的基本语法如下:
$.ajax({
type:’’,//请求的方式,例如get或post
url:’’,//请求的url地址
data:{},//这次请求要携带的数据
success:function (res){}//请求成功之后的回调函数
});
3.接口
3.1 接口的概念
使用Ajax请求数据时,被请求的URL地址,就叫做数据接口(简称接口),同时,每个接口必须有请求方式。
3.2 分析接口的请求过程
3.2.1 通过get方式请求接口的过程
3.2.2 通过post方式请求接口的过程
和get方式请求的逻辑差不多
3.3 接口文档
3.3.1 什么是接口文档
接口文档,顾名思义就是接口的说明文档,它是我们调用接口的依据,好的接口文档包含了对接口URL,参数以及输出内容的说明,我们参照接口文档就能方便的知道接口的作用,以及接口如何进行调用。
3.3.2 接口文档的组成部分
接口文档可以包含很多信息,也可以按需进行精简,不过,一个合格的接口文档,应该包含以下6项内容,从而为接口的调用提供依据:
A. 接口名称:用来标识各个接口的简单说明,如登录接口,获取图书列表接口等
B. 接口URL:接口的调用地址
C. 调用方式:接口的调用方式,如get或post
D. 参数格式:接口需要传递的参数,每个参数必须包含参数名称、参数类型、是否必须、参数说明这4项内容
E. 响应格式:接口的返回值详细描述,一般包括数据名称、数据类型、说明三项内容
F. 返回示例(可选):通过对象的形式,列举
4.Ajax加强
4.1 XMLHttpRequest的基本使用
4.1.1 什么是XMLHttpRequest
XMLHttpRequest(简称xhr)是浏览器提供的JS对象,通过它,可以请求服务器上的数据资源。之前所学的JQ中的Ajax函数,就是基于xhr封装出来的。
4.1.2 使用xhr发起GET请求
步骤:
A. 创建xhr对象
B. 调用xhr.open()函数
C. 调用xhr.send()函数
D. 监听xhr.onreadystatechange事件
4.1.3 了解xhr对象的readyState属性
XMLHttpRequest对象的readyState属性,用来表示当前Ajax请求所处的状态。每个Ajax请求必须处于以下状态中的一个:
| 值 | 状态 | 描述 |
|---|---|---|
| 0 | UNSENT | XMLHttpRequest对象已被创建,但尚未调用open方法 |
| 1 | OPENED | Open()方法已经被调用 |
| 2 | HEADRES_RECEIVED | Send()方法已经被调用,响应头也已经被接受 |
| 3 | LOADING | 数据接受中,此时response属性中已经包含部分数据 |
| 4 | DONE | Ajax请求完成,这意味着数传输已经彻底完成或失败 |
4.1.4 使用xhr发送带参数的GET请求
使用xhr对象发起带参数的GET请求时,只需在调用xhr.open期间,为URL地址指定参数即可:
xhr.open("get", "http://localhost:1234/books?id=999");这种在URL地址后面拼接的参数,叫做查询字符串
4.1.5 查找字符串
1.什么是查找字符串
定义:查询字符串(URL参数)是指在URL的末尾加上用于向服务器发送信息的字符串(变量)。格式:将英文?放在URL的末尾,然后再加上参数=值,想加上多个参数的话,使用&符号进行分隔。以这个形式,可以将想要发送给服务器的数据添加到URL中。
1.什么是URL编码
URL地址中,只允许出现英文相关的字母、标点符号、数字,因此,在URL地址中不允许出现中文字符。如果URL中出现包含中文这样的字符,则必须对中文字符进行编码(转义).
URL编码的原则:使用安全的字符(没有特殊用途或者特殊意义的可打印字符)去表示那些不安全的字符。URL编码原则的通俗理解:使用英文字符去表示非英文字符
// 不带参数
// xhr.open("get", "http://localhost:1234/data");
// 带一个参数的
// xhr.open("get", "http://localhost:1234/books?id=999");
// 带两个参数的
xhr.open("get", "http://localhost:1234/books?id=999&name=张三");2.get请求携带参数的本质
无论使用$.ajax(),还是使用$.get(),又或者直接使用xhr对象发起GET请求,当需要携带参数的时候,本质上,都是直接将参数以查询字符串的形式,追加到URL地址的后面,发送到服务器的。
4.1.6 编码与解码
1.什么是URL编码
URL地址中,只允许出现英文相关的字母、标点符号、数字,因此,在URL地址中不允许出现中文字符。如果URL中出现包含中文这样的字符,则必须对中文字符进行编码(转义).
URL编码的原则:使用安全的字符(没有特殊用途或者特殊意义的可打印字符)去表示那些不安全的字符。URL编码原则的通俗理解:使用英文字符去表示非英文字符
http://localhost:1234/books?id=999&name=张三
//经过URL编码之后,URL地址变成如下格式:
http://localhost:1234/books?id=999&name=%E5%BC%A0%E4%B8%892.如何对URL进行编码与解码
浏览器提供了URL编码与解码的API,分别是:
A. encodeURI()编码的函数
B. decodeURI()解码的函数
var temp = '程序员';
console.log(encodeURI(temp));//%E7%A8%8B%E5%BA%8F%E5%91%98
console.log(decodeURI('%E7%A8%8B%E5%BA%8F%E5%91%98')); //程序员3.URL编码的注意事项
由于浏览器会自动对URL地址进行比编码操作,因此,大多数情况下,程序员不需要关心URL地址的编码与解码操作
4.1.7 使用xhr发送post请求
步骤:
A. 创建xhr对象
B. 调用xhr.open()函数
C. 设置Content-Type属性(固定写法)
D. 调用xhr.send()函数,同时指定要发送的数据
E. 监听xhr.onreadystatechange事件
// A.创建xhr对象
var xhr = new XMLHttpRequest();
// B.调用xhr.open()函数
xhr.open("post", "http://localhost:1234/data1");
// C.设置Content - Type属性(固定写法)
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded');
// D.调用xhr.send()函数,同时指定要发送的数据
xhr.send();
// E.监听xhr.onreadystatechange事件
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status == 200) {
console.log(xhr.responseText);
}
}5.跨域和Jsonp
5.1 了解同源策略和跨域
5.1.1 同源策略
5.1.1.1 什么是同源
如果两个页面的协议,域名和端口都相同,则两个页面具有相同的源
例如:下表给出了相对于http://www.test.com/index.html页面的同源检测。
5.1.1.2 什么是同源策略
同源策略是浏览器提供的一个安全功能。
MDN官方给定的概念:同源策略限制了从同一个源加载的文档或脚本如何与来自另一个源的资源进行交互。这是一个用于隔离潜在恶意文件的重要安全机制。
通俗的理解:浏览器规定A网站的JS,不允许和非同源的网站C之间,进行资源的交互,例如:
A. 无法读取非同源网页的Cookie、LocalStorage和IndexedDB
B. 无法接触非同源网页的DOM
C. 无法向非同源地址发送Ajax请求
5.1.2 跨域
5.1.2.1 什么是跨域
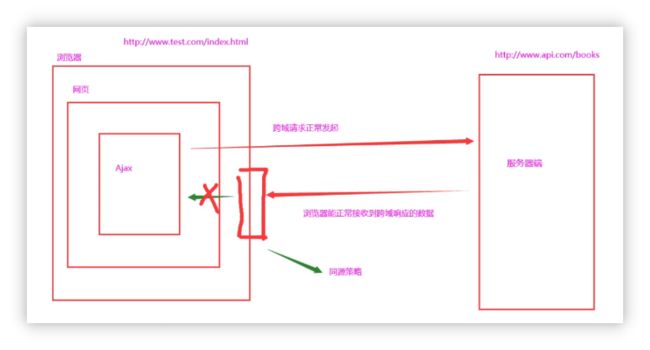
同源指的是两个URL的协议、域名、端口一致,反之,则是跨域
出现跨域的根本原因:浏览器的同源策略不允许非同源的URL之间进行资源的交互
网页:http://www.test.com/index.html
接口:http://www.api.com/userlist
5.1.2.2 浏览器对跨域请求的拦截
5.1.2.3 如何实现跨域数据请求
现如今,实现跨域数据请求,最主要的两种解决方案,分别是JSONP和CORS
JSONP:出现的早,兼容性好(兼容低版本IE),是前端程序员为了解决跨域问题,被迫想出来的一种临时解决方案。确定是只支持GET请求,不支持POST请求
CORS:出现的较晚,它是W3C标准,属于跨域Ajax请求的根本解决 方案。支持GET和POST请求。缺点是不兼容某些低版本的浏览器。
5.2 JSONP
5.2.1 什么是JSONP
JSONP是JSON的一种”使用模式”,可用于解决主流浏览器的跨域数据访问的问题。
5.2.2 jsonp实现原理
由于浏览器同源策略的限制,网页中无法通过Ajax请求非同源的接口数据。但是