关于swiper 当前滑动值 loop:true时前后滑动值
swiper这个插件应该很多人用,今天主要说获取当前滑动的值
Swiper3|Swiper中文网
var swiper = new Swiper('.swiper-container', {
pagination: '.swiper-pagination',
paginationType: 'fraction',
loop: true,
onSlideChangeEnd:function(swiper){
console.log('回调函数,swiper从一个slide过渡到另一个slide结束时执行')
}
});当前滑动的值会受loop值影响
首先是loop值,默认:false
如果为true,则开启loop模式,会在原本slide前后复制若干个slide(默认一个)并在合适的时候切换,让Swiper看起来是循环的
swiper.activeIndex(返回当前活动块(激活块)的索引。loop模式下注意该值会被加上复制的slide数)
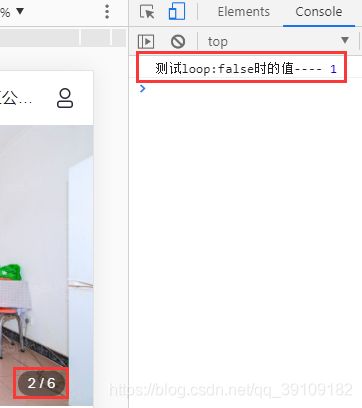
loop: false,
onSlideChangeEnd:function(swiper){
console.log('回调函数,swiper从一个slide过渡到另一个slide结束时执行')
console.log('测试loop:false时的值----',swiper.activeIndex)
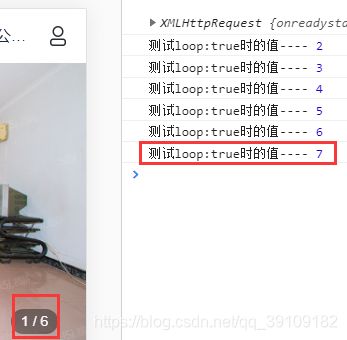
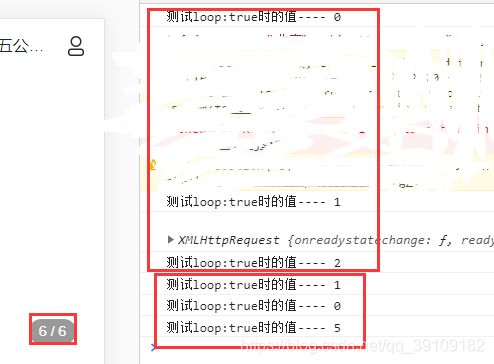
}当loop:true时,滑到第6个继续滑到第一个时 打印的值是7(返回当前活动块(激活块)的索引。loop模式下注意该值会被加上复制的slide数)
loop: true,
onSlideChangeEnd:function(swiper){
console.log('回调函数,swiper从一个slide过渡到另一个slide结束时执行')
console.log('测试loop:true时的值----',swiper.activeIndex)
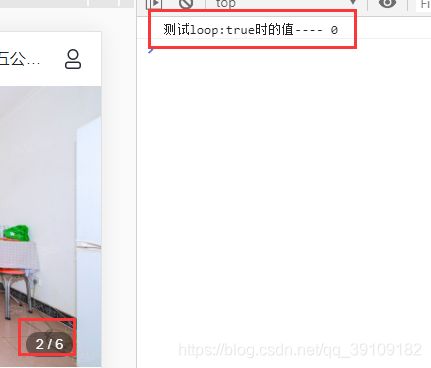
}this.active
this.active 在loop:false时取不到值,在true时,第一次加载取不到值,只有触发滑动一次才会有值,而且这种看着貌似没什么为题,但是倒着滑动,取到的值就有问题了
loop: true,
onSlideChangeEnd:function(swiper){
console.log('回调函数,swiper从一个slide过渡到另一个slide结束时执行')
console.log('测试loop:true时的值----',this.active)
}页面第一次加载时没值
触发一次滑动后
this.realIndex
(当前活动块的索引,与activeIndex不同的是,在loop模式下不会将复制的块的数量计算在内。)
loop: true,
onSlideChangeEnd:function(swiper){
console.log('回调函数,swiper从一个slide过渡到另一个slide结束时执行')
console.log('测试loop:true时的值----',this.realIndex)
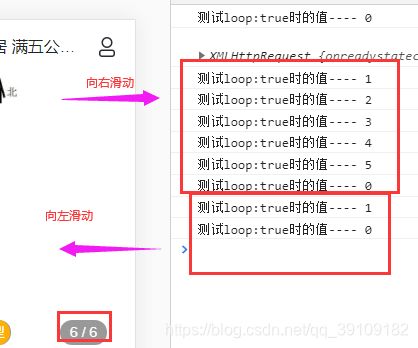
}this.active = $('.swiper-slide-active').attr('data-swiper-slide-index') (可以完美获取loop:true下 前后滑动当前的滑动值)
loop: true,
onSlideChangeEnd:function(swiper){
this.active = $('.swiper-slide-active').attr('data-swiper-slide-index')
console.log('回调函数,swiper从一个slide过渡到另一个slide结束时执行')
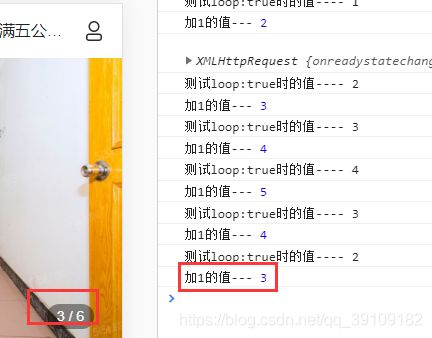
console.log('测试loop:true时的值----',this.active)
console.log('加1的值---',Number(this.active)+1)
}向前滑动和向后滑动值都没有问题,值是从0开始,要和页面的值对应上 就要加1
如果是4.多版本的,和3.版本不一样 (找了对应的api好像都没3.之前的详细,可以参照下面几个)
Swiper API
中文api - Swiper中文网
on_Swiper4 API文档 (这个api里面有回调)
Swiper4.x 中文API
let swiper = new Swiper('.swiper-container', {
autoplay:true,
loop: true,
pagination: { //页码 4.多版本页码可以显示具体数字
el: '.swiper-pagination',
type: 'fraction',
},
on:{//回调的方法写这里
slideChangeTransitionEnd:function(swiper){ //loop模式下当前滚动的索引
console.log('--',this.realIndex+1);
},
}
});
//或者直接
//swiper.on('slideChangeTransitionEnd', function () {
// console.log('slide changed',this.realIndex+1);
//});