yapi期望、mock、自动化测试及idea插件使用
一、项目基本配置
1、添加新接口
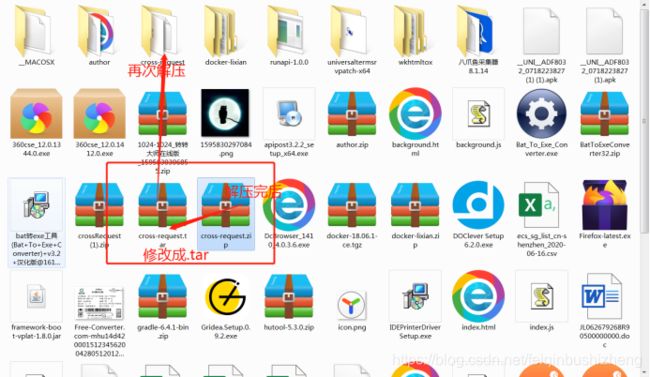
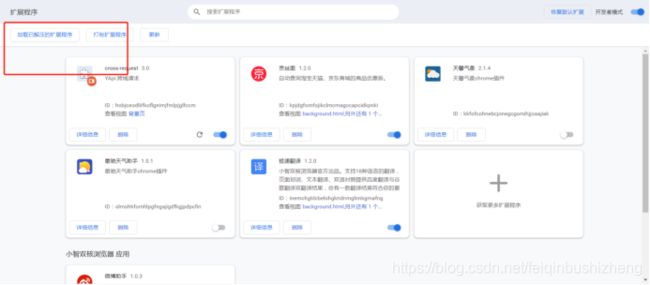
2、接口请求/插件安装
3、同一个接口,不同参数来区别不同的服务/自动化测试
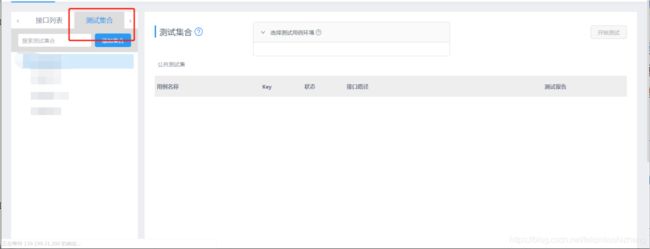
用测试集合来使用
# 回归测试,批量测试。
配置成功标识 (根据实际情况判断)
assert.deepEqual(body.sys_header.status, “true”)
导入需要测试的接口
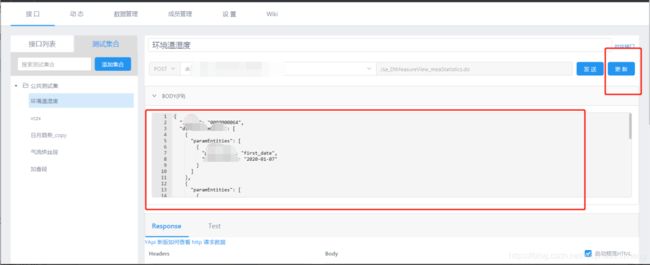
添加请求参数
4、测试用例成功判断
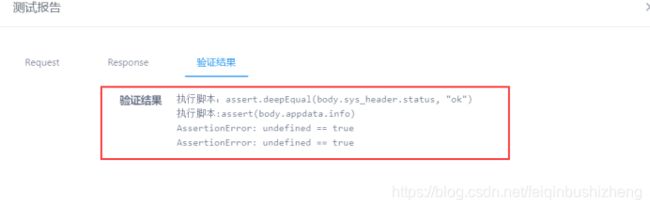
开启test,并书写断言内容,判断接口是否正确执行(此判断需与全局判断同时正确,接口才会验证通过)
断言语法:
断言脚本公共变量
https://nodejs.org/dist/latest-v8.x/docs/api/assert.html
二、mock
YApi的 Mock 功能可以根据用户的输入接口信息如协议、URL、接口名、请求头、请求参数、返回数据(返回数据)生成 Mock 接口,这些接口会自动生成模拟数据,创建者可以自由构造需要的数据。
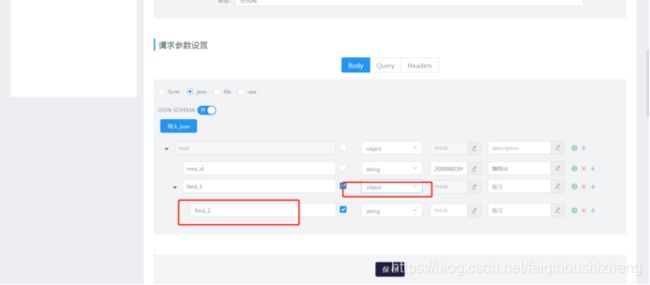
1、模拟请求参数
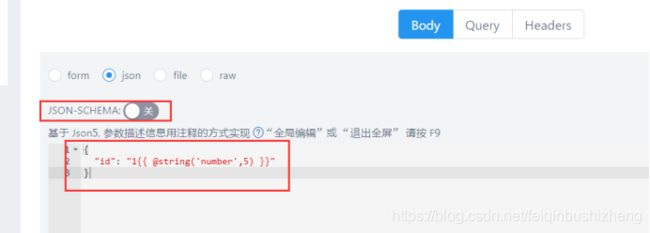
1)JSON-SCHEMA
开启 json-schema 功能后,根据 json-schema 定义的数据结构,生成随机数据。
例:
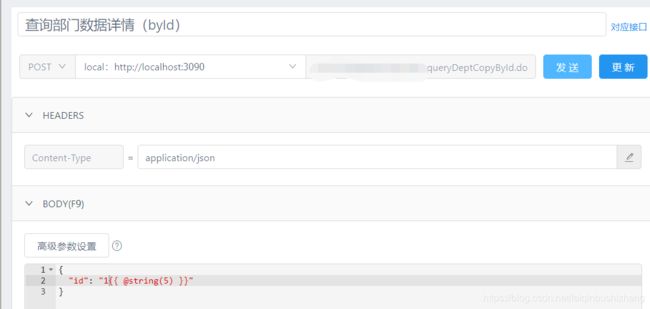
生成1开头的数字字符串 长度为6,需要在字段的mock处配置:
结果:自动生成请求参数
重点:如果不是以@字符开头的话或者匹配不到Mockjs中的占位符就会直接生成输入的值
更多占位信息参考 http://mockjs.com/examples.html#DPD
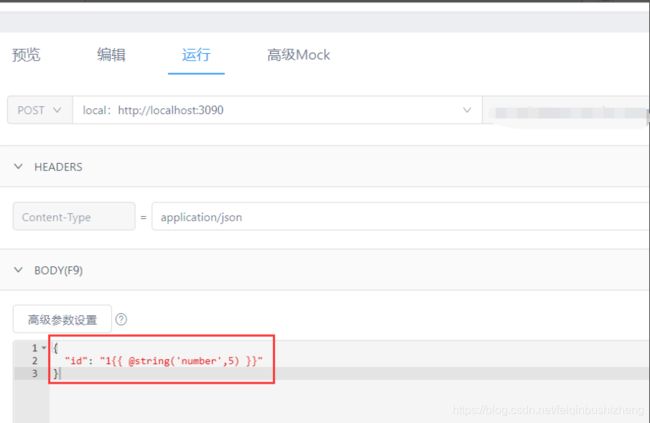
2)json
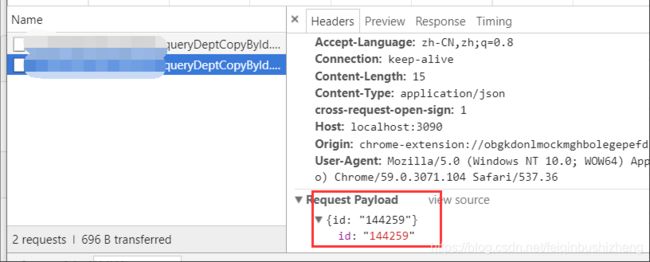
在点击发送后,可以看到请求的数据已经生成
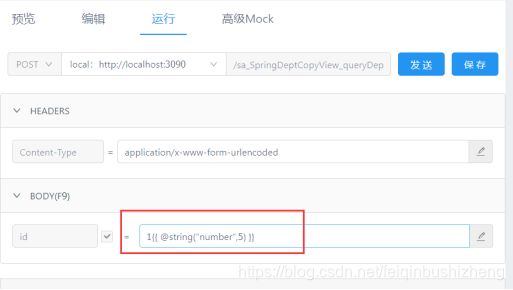
3)from
但是在运行页面 数据不会出现更新
在点击发送后,可以看到请求的数据已经生成
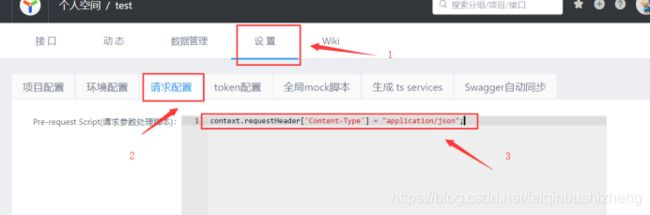
也可以配置所有请求都是json作为参数的形式,在 设置->请求配置->Pre-request Script配置如下信息
context.requestHeader[‘Content-Type’] = “application/json”;
2、模拟返回数据
此处主要用在通过Mock地址访问接口时模拟的数据,请求后台接口不会走该通道
书写方式及更多信息:https://hellosean1025.github.io/yapi/documents/mock.html
3、Mock 期望
在测试时,很多时候需要根据不同的请求参数、IP 返回不同的 HTTP Code、HTTP 头和 JSON 数据。
Mock 期望就是根据设置的请求过滤规则,返回期望数据。
此处同样是通过mock地址访问接口时才会生效
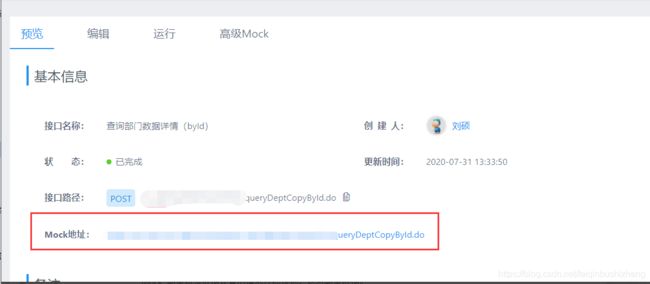
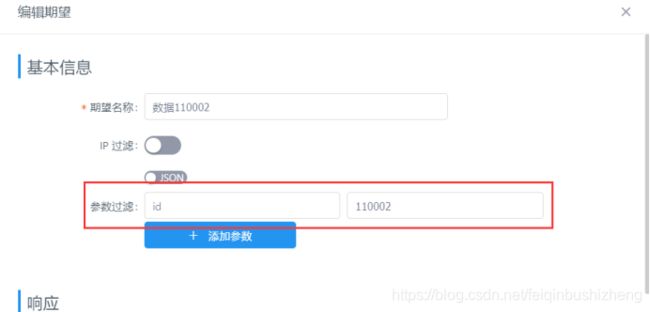
点击接口->高级mock->期望->添加期望
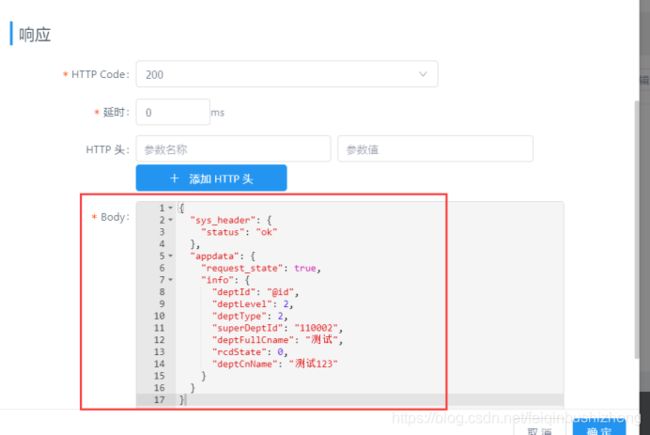
请求参数中id==110002时会返回指定的结果,在body内 可以书写mock脚本
4、自定义脚本
用处与[Mock 期望](#_Mock 期望)相同,只存在于写法的区别
三、自动化测试
测试集合内的测试用例是与接口索引关联的,若接口改变,则测试用例的相关配置也会改变(参数值不会)
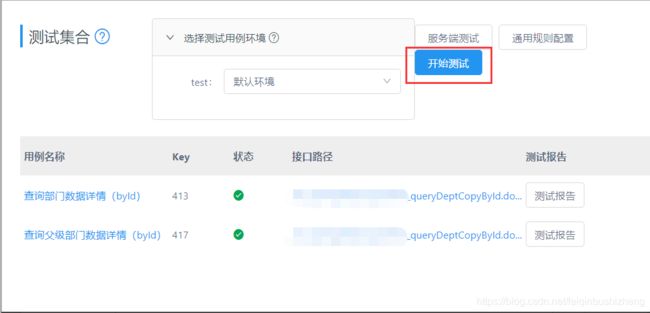
1、基本操作
测试集合->添加集合->导入接口
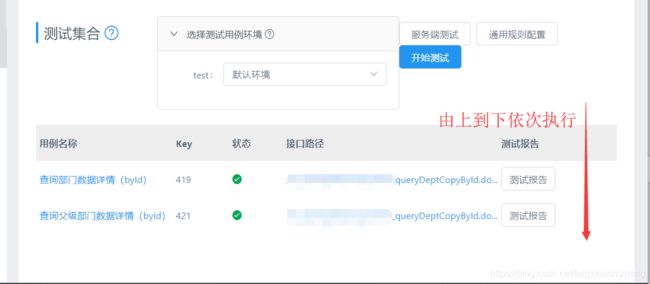
测试集合内的执行顺序:
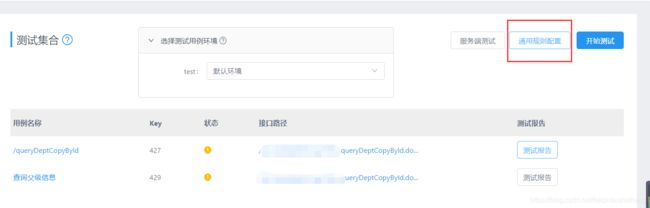
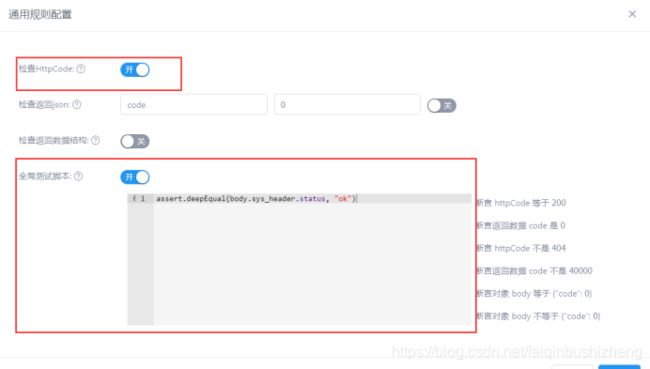
配置通用规则
详情参考 一.3 配置成功标识(只针对当前的项目判断,其他项目许根据实际情况判断)
2、配置请求参数的方式
1)mock生成数据(不需要通过接口获取/不必要数据):
参考 二.1.1) 二.1.2)
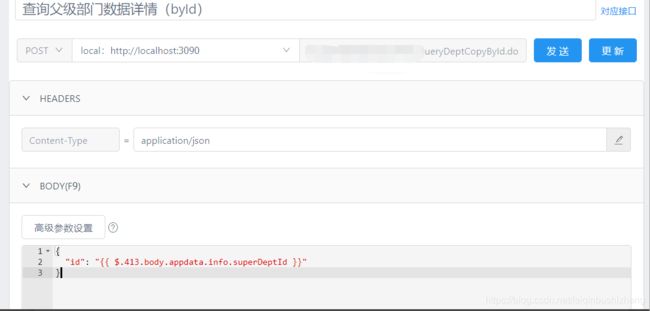
2)接口返回数据:
首先查看需要调用的接口Key
使用$.key定位到指定的接口,如图:
3)配置接口断言
通用断言详情参考 一.3
和 一.4
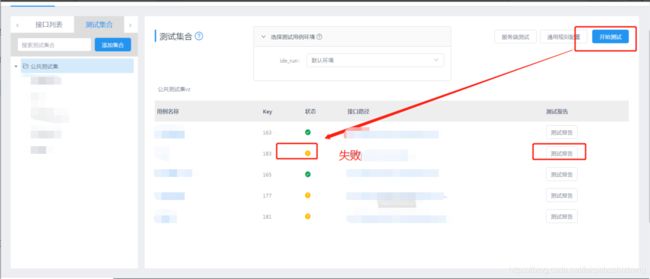
4)开始测试:
417的请求参数如图:
详情参考:
https://hellosean1025.github.io/yapi/documents/case.html
四、插件的使用(EsayYapi)
Easyyapi官方文档:http://easyyapi.com/documents/index.html
1、安装
Install
重启
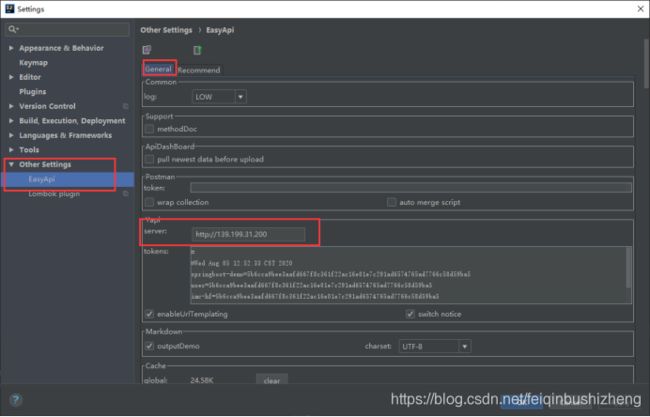
打开File->settings 配置server
不要配置token,在第一次上传的时候配置(此处tokens包含多个项目的token)
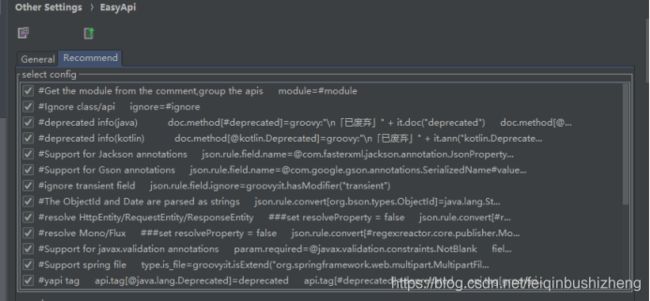
可选默认配置:
上传为上传一个类下的所有api
2、操作
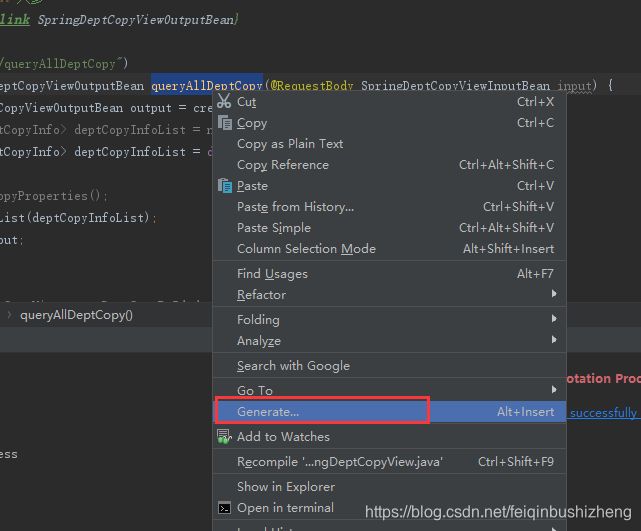
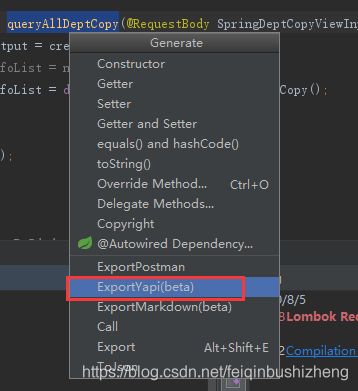
1)上传
如果要求yapi的请求参数为json格式,需要在接收实体前使用@RequestBody
2)配置
注释规范及demo:http://easyyapi.com/documents/docs.html
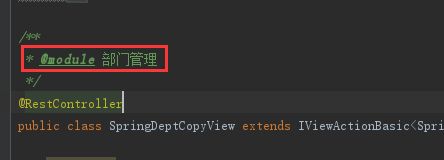
注解的第一行为分类名/方法名/参数名
@module 指定当前接口/类对应的项目(不指定则为项目对应的yapi项目,可以在settings修改对应的token)
@ignore 忽略当前的接口/类
@deprecated 代表当前接口(类下所有接口)已废弃,效果:
@see 参数字段上的注解,用于指定枚举类
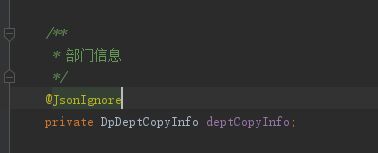
注解@com.fasterxml.jackson.annotation.JsonIgnore(确保类正确即可,不用写全路径)的字段会被忽略
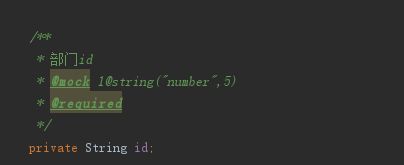
@mock 标记字段对应的mock信息
3)扩展操作(根据官方文档提供的支持拓展 自定义一些注释内标识)
新建.yapi.config文件 放到项目根目录下
api.open=#open
api.status[#undone]=#undone
field.required=#required
method.default.http.method=POST
json.rule.field.ignore=#ignore
@open 标记接口公开
@undone 标记接口未完成(默认为完成状态)
@required 标记字段必传
@ignore 标记字段忽略
method.default.http.method=POST默认为post请求
class.prefix.path=… 请求的前缀(class的路径前)
4)对javaxValidtion的支持(通过javax的validation注解生成对应的mock规则)
更多映射关系查看:http://easyyapi.com/setting/rules/field_mock.html
5)脚本
规则详情:https://easyyapi.com/setting/tools.html
参考资料:
Yapi教程:https://hellosean1025.github.io/yapi/documents
断言语法(2个):
断言脚本公共变量https://nodejs.org/dist/latest-v8.x/docs/api/assert.html
mockjs:http://mockjs.com/examples.html#DPD
EsayYapi: http://easyyapi.com/documents/index.html