- 微信小程序监听用户经纬度变化
某公司摸鱼前端
微信小程序小程序
一些打卡App需要根据用户的位置来完成打卡那么就需要监听用户位置变化情况:示例://在某个生命周期函数中,如onLoad中onLoad:function(options){//开始监听位置变化wx.startLocationUpdate({success:function(){console.log('开始更新位置');},fail:function(){console.log('开始更新位置失败
- android 自定义曲线图,Android自定义View——贝赛尔曲线
weixin_39767513
android自定义曲线图
个人博客:haichenyi.com。感谢关注本文针对有一定自定义View的童鞋,最好对贝赛尔曲线有辣么一丢丢了解,不了解也没关系。花5分钟看一下GcsSloop的安卓自定义View进阶-Path之贝塞尔曲线。本文的最终效果图:最终效果图.gif思路首先他是一个只有上半部分的正弦形状的水波纹,很规则。其次,他这个正弦图左右在移动。然后,就是它这个自定义View,上下也在移动,是慢慢增加的最后,优化
- 浪潮 M5系列服务器IPMI无法监控存储RAID卡问题.
Songxwn
硬件服务器服务器运维
简介浪潮的M5代服务器,可能有WebBMC无法查看存储RAID/SAS卡状态的情况,可以通过以下方式修改。修改完成后重启BMC即可生效。ESXiIPMITools使用:https://songxwn.com/ESXi8_IPMI/(Linux也可以直接使用)Linux/ESXiIPMITool下载:https://songxwn.com/file/ipmitoolWindows下载:https:/
- 打印出1-100的奇数 。(C语言)
王多鱼001
C语言c语言算法数据结构
代码:#includeintmain(){for(inti=1;i<101;i++){if(i%2==1){printf("%d,",i);}}return0;}
- 美团自动配送车2024春季招聘 | 社招专场
美团技术团队
关于美团自动配送团队美团自动配送以自研L4级自动驾驶软硬件技术为核心,与美团即时零售业务结合,形成满足公开道路、校园、社区、工业园区等室外全场景下的自动配送整体解决方案。美团自动配送团队成立于2016年,团队成员来自于Waymo、Cruise、Pony.ai、泛亚等自动驾驶行业头部公司,自动驾驶技术团队博士占比高达30%,依靠视觉、激光等传感器,实时感知预测周围环境,通过高精地图定位和智能决策规划
- 下载Android源码
赛非斯
repoinit-uhttps://mirrors.tuna.tsinghua.edu.cn/git/AOSP/platform/manifest-bandroid-10.0.0_r411.首先下载repo:a)终端运行gitclonegit://codeaurora.org/tools/repo.gitb)mkdir~/binc)拷贝repo到~/bin下面,修改repo权限,chmoda+x~
- ❤️ 美娟 感恩福记 32/365
让一切都成为你的助力
感恩信守承诺完成✅的一天感恩连睡梦中都惦记着“感恩”,夜晚睡的香甜,好感恩,谢谢感恩好手艺,营养早餐,开启了美好的一天感恩感恩健身,让自己的身体肌肉变得结实,painisweaknessleavingthebody!痛苦会让软弱离开身体!好棒的,渐渐爱上燃烧脂肪的感觉,喜欢精气神饱满的自己感恩感恩奶奶的夸赞,把堉哥哥买给奶奶的蚕丝被邮寄回去了,奶奶很高兴,有人惦记着她,也是因为奶奶智慧的规劝,才遇
- c++中如何判断变量的数据类型,并输出
xnrbjy
c++开发语言
C++中如果想要判断变量的数据类型,可以使用typeid运算符。该运算符返回一个std::type_info类型的对象,可以使用name()方法获取其名称从而确定变量的类型,例如:#include#includeusingnamespacestd;intmain(){inta=123;floatb=3.14;boolc=true;chard='A';stringe="HelloWorld";cou
- 用XMLHttpRequest发送和接收JSON数据
潭池先生
jsonXMLHttpRequest前端
百度的AI回答了一个案例:varxhr=newXMLHttpRequest();varurl="your_endpoint_url";//替换为你的API端点vardata=JSON.stringify({key1:"value1",key2:"value2"});xhr.open("POST",url,true);xhr.setRequestHeader("Content-Type","appl
- ChatGPT一路狂飙?
何鲸洛
2月2日。根据投行瑞银集团在周三发布的一份研究报告。爆红聊天机器人ChatGPT的月活跃用户在今年1月份预计达到了1亿,这距离它推出只有2个月时间,成为史上增长最快的消费者应用。①ChatGPT一路火花带闪电?▽2014年。OpenAI创始人SamAltman早年曾执掌著名的硅谷孵化器YCombinator。2015年。Altman联合马斯克、彼得·泰尔、AWS、印度Infosys和YC等作为出资
- helm 部署 Kube-Prometheus + Grafana + 钉钉告警部署 Kube-Prometheus
zxj19880502
grafanaprometheus
背景角色IPK8S版本容器运行时k8s-master-1172.16.16.108v1.24.1containerd://1.6.8k8s-node-1172.16.16.109v1.24.1containerd://1.6.8k8s-node-2172.16.16.110v1.24.1containerd://1.6.8安装kube-prometheusmkdir-p/data/yaml/kub
- 谷歌浏览器驱动Chromedriver(114-120版本)文件以及驱动下载教程
pigerr杨
Pythonpythonchromedrivers
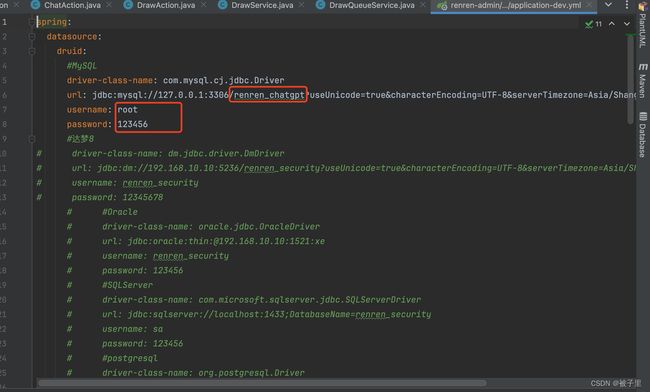
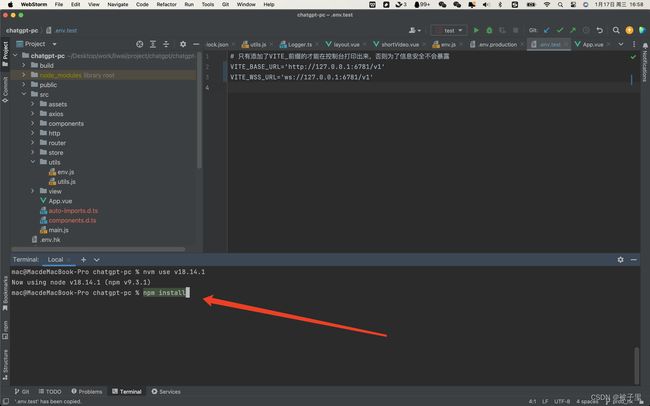
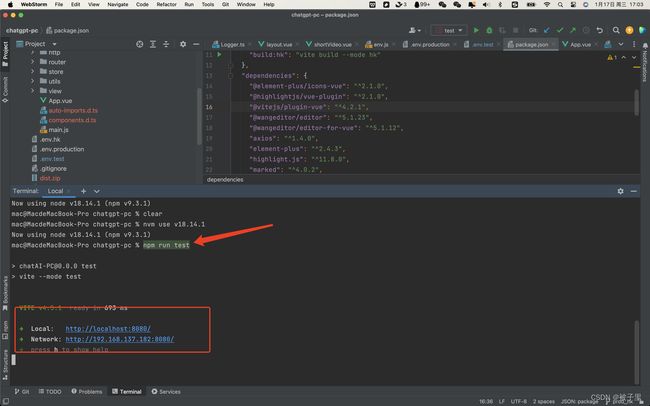
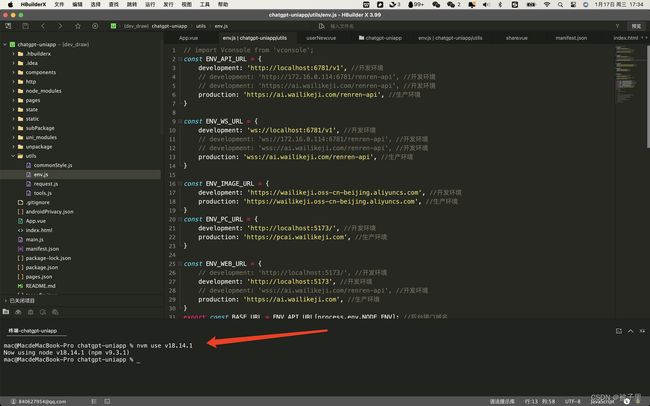
ChromeDriver官方网站GitHub||GoogleChromeLabs/chrome-for-testingChromeDriver113-125_JSONChromeforTestingavailability123-125zip白月黑羽Python基础|进阶|Qt图形界面|Django|自动化测试|性能测试|JS语言|JS前端|原理与安装
- docker基础(一)
运维搬运工
容器-dockerdocker容器运维
相关概念介绍Docker是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖到一个可移植的容器中,然后发布到任何流行的linux机器上,也可以实现虚拟化,容器是完全使用沙箱机制,互相之间不会有任何接口。Docker有几个重要概念:dockerfile,配置文件,用来生成dockerimagedockerimage,交付部署的最小单元docker命令与API,定义命令与接口,支持第三方系统集
- Ai插件脚本合集安装包,免费教程视频网盘分享
全网优惠分享君
随着人工智能技术的不断发展,越来越多的插件脚本涌现出来,为我们的生活和工作带来了便利。然而,如何快速、方便地获取和使用这些插件脚本呢?今天,我将为大家分享一个非常实用的资源——AI插件脚本合集安装包,以及免费教程视频网盘分享。首先,让我们来了解一下这个AI插件脚本合集安装包。它是一个集合了众多AI插件脚本的资源包,涵盖了各种领域,如数据分析、自动化办公、智能客服等等。通过这个安装包,用户可以轻松地
- RabbitMQ 实验消费原始队列消息, 拒绝(reject)投递死信交换机过程
熊明才
rabbitmq分布式
如果你想通过RabbitMQ的死信队列功能实现消费者拒绝消息投递到死信交换机的行为,你可以按照以下步骤操作:创建原始队列,并将其绑定到一个交换机上:exportRABBITMQ_SERVER=127.0.0.1exportRABBITMQ_PORT=5672exportRABBITMQ_USER=mingcaiexportRABBITMQ_PASSWORD=passwordrabbitmqadmi
- flutter 修改app名字和图标
肥肥呀呀呀
flutter
一、修改名字在Android中修改应用程序名称:在AndroidManifest.xml文件中修改应用程序名称:打开Flutter项目中的android/app/src/main/AndroidManifest.xml文件。找到标签,然后在android:label属性中修改应用程序的名称,例如:android:label="YourNewAppName"。在strings.xml文件中修改应用程
- 第一次用eclipse,导入项目错误Plug-in “org.eclipse.m2e.editor“ was unable to instantiate MavenPomEditor
zhangfeng1133
eclipsejavaide
第一次用eclipse,导入项目错误Plug-in"org.eclipse.m2e.editor"wasunabletoinstantiateMavenPomEditor。各种项目包,都不存在,maven应该能自动载入类包,比Php的composer方便太多Thecontainer'MavenDependencies'referencesnonexistinglibrary'C:\Users\Ad
- 过去一年,这16本好书不容错过
m0_54050778
perl
编者按:2023年在动荡与希望中收尾,2023年注定会被载入史册。疫情寒冬结束,ChatGPT横空出世,带动了人工智能技术的飞速发展;淄博烧烤、天津大爷、尔滨之旅等充满感动与幸福。但与此同时,2023年又是动荡与不安的一年,俄乌冲突的延宕,新一轮的巴以冲突,极端天气频发。在这个大环境下,有一些经典的书籍著作诞生。本文将分享2023年最值得一读的16本书籍,文章来自翻译,希望对你有所启示。关于202
- C++ pdf 打印 插入图片
灿烂李
java前端服务器
一:使用PODOFO给PDF插入图片:#includeintmain(){PoDoFo::PdfMemDocumentpdfDocument;PoDoFo::PdfPage*page;PoDoFo::PdfImageimage;PoDoFo::PdfVecObjects*vec_objects;PoDoFo::PdfRectrect;//打开PDF文档pdfDocument.loadFromFil
- linux安装docker及docker-compose 部署spring boot项目
时而有事儿
dockerlinuxdockerlinuxspringboot
linux系统环境:centos5.14本篇描述的是在centos系统版本下安装docker,如果是ubuntu版本,请看这篇文章:linuxubuntu20安装docker和docker-compose-CSDN博客正文:安装docker和docker-compose安装docker---------运行命名等待安装完成遇到选择直接输入yyuminstall-yyum-utilsdevice-m
- Linux学习系列之vim编辑器(一)
llibertyll
linux学习
vi编辑器的操作模式输入模式—aio等—>命令模式<—:键—末行模式从输入/末行模式切换到命令模式都是需要按ESC键注:a光标后输入,i光标前输入,o直接向下加一行输入,O向上加一行输入在vi编辑器中光标的移动(命令行模式下)键组合(命令)光标的移动$光标移动到当前行的结尾0(零)光标移动到当前行的开始GG光标移动到最后一行gg光标移动到第一行在命令行模式下删除与复制的操作键组合(命令)含义dd删
- Apache Kafka的伸缩性探究:实现高性能、弹性扩展的关键
i289292951
kafkakafka
引言ApacheKafka作为当今最流行的消息中间件之一,以其强大的伸缩性著称。在大数据处理、流处理和实时数据集成等领域,Kafka的伸缩性为其在面临急剧增长的数据流量和多样化业务需求时提供了无与伦比的扩展能力。本文将深入探讨Kafka如何通过其独特的架构设计实现高水平的伸缩性,以及在实际部署中如何优化和利用这一特性。一、Kafka伸缩性的核心设计分区(Partitioning)与水平扩展Kafk
- Redis分布式锁—SETNX+Lua脚本实现
Sahm5k
javaredis分布式lua
使用redis实现分布式锁,就是利用redis中的setnx,如果key不存在则进行set操作返回1,key已经存在则直接返回0。优点:设置expiretime过期时间,可以避免程序宕机长期持有锁不释放。redis作为一个中间服务,所有微服务都可见,满足分布式的需求。只需redis中原生setnx命令即可构建,实现简单。性能高效,redis数据在内存中。高可用,可以部署redis集群。加锁在red
- Python+Requests模拟发送GET请求
爱学习的执念
自动化测试软件测试技术分享python开发语言
模拟发送GET请求前置条件:导入requests库一、发送不带参数的get请求代码如下:以百度首页为例importrequests#发送get请求response=requests.get(url="http://www.baidu.com")print(response.content.decode("utf-8"))#以utf-8的编码输出内容二、发送带参数的get请求发送带参数的get请求有
- Java回溯知识点(含面试大厂题和源码)
一成码农
java面试开发语言
回溯算法是一种通过遍历所有可能的候选解来寻找所有解的算法,如果候选解被确认不是一个解(或至少不是最后一个解),回溯算法会通过在上一步进行一些变化来丢弃这个解,即“回溯”并尝试另一个候选解。回溯法通常用递归方法来实现,在解决排列、组合、选择问题时非常有效。回溯算法的核心要点:路径:也就是已经做出的选择。选择列表:也就是你当前可以做的选择。结束条件:也就是到达决策树底层,无法再做出选择的条件。回溯算法
- PaperWeekly
sapienst
PapersPaperwithCodeGeneralML
1.Python软件包解决DL在未见过的数据分布下性能差的问题:(1)神经网络和损失分离的模块化设计(2)强大便捷的基准测试能力(3)易于使用但难以修改(4)github:https://github.com/marrlab/domainlabTrainer和Models之间是什么关系Trainer和Models是DomainLab中的两个核心概念。Trainer是一个用于指导数据流向模型并计算S
- Qlib-Server部署
宋志辉
flaskpythonqlib量化
Qlib-Server部署介绍构建Qlib服务器,用户可以选择:一键部署Qlib服务器逐步部署Qlib服务器一键部署Qlib服务器支持一键部署,用户可以选择以下两种方法之一进行一键部署:使用docker-compose部署在Azure中部署使用docker-compose进行一键部署按照以下步骤使用docker-compose部署Qlib服务器:安装docker,请参考Docker安装。安装doc
- Linux初学(十)shell脚本
王依硕
Linuxlinux运维服务器
一、for循环1.1循环的格式for变量in列表do代码代码....done循环的逻辑:将列表中的每个元素逐一赋值给变量每赋值一次,do和done之间的代码就会执行一次1.2列表的生成方式方法1:直接给出列表元素【用空格分隔多个元素】133129hahabaidu方法2:用通配符来生成元素/home/a*方法3:用命令来生成元素ls/etc/方法4:用{}展开的形式生成元素{3..7}{a..e}
- lua 判断字符串是否包含指定字符
笨死de猪
lua开发语言
一、string.find在Lua中,如果你想判断一个字符串是否包含特定的子字符串(例如a),你可以使用string.find函数。string.find函数会搜索第一个参数(字符串)中第二个参数(子字符串)出现的位置。如果找到了子字符串,它会返回子字符串开始和结束的位置(两个索引);如果没有找到,它会返回nil。以下是一个示例,展示如何判断一个字符串是否包含a:functioncontainsD
- 生日蜡烛(C语言)
blue and ACM
c语言java算法
某君从某年开始每年都举办一次生日party,每次吹与年龄相同的蜡烛。现在他共吹了236根蜡烛。请问,他从多少岁开始过生日party的?答案:26#includeintmain(){intage=0;inttotal=0;for(inti=10;i<100;i++){for(intj=i;j<100;j++){total+=j;if(total==236){age=i;break;}}total=0
- 解线性方程组
qiuwanchi
package gaodai.matrix;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
public class Test {
public static void main(String[] args) {
Scanner scanner = new Sc
- 在mysql内部存储代码
annan211
性能mysql存储过程触发器
在mysql内部存储代码
在mysql内部存储代码,既有优点也有缺点,而且有人倡导有人反对。
先看优点:
1 她在服务器内部执行,离数据最近,另外在服务器上执行还可以节省带宽和网络延迟。
2 这是一种代码重用。可以方便的统一业务规则,保证某些行为的一致性,所以也可以提供一定的安全性。
3 可以简化代码的维护和版本更新。
4 可以帮助提升安全,比如提供更细
- Android使用Asynchronous Http Client完成登录保存cookie的问题
hotsunshine
android
Asynchronous Http Client是android中非常好的异步请求工具
除了异步之外还有很多封装比如json的处理,cookie的处理
引用
Persistent Cookie Storage with PersistentCookieStore
This library also includes a PersistentCookieStore whi
- java面试题
Array_06
java面试
java面试题
第一,谈谈final, finally, finalize的区别。
final-修饰符(关键字)如果一个类被声明为final,意味着它不能再派生出新的子类,不能作为父类被继承。因此一个类不能既被声明为 abstract的,又被声明为final的。将变量或方法声明为final,可以保证它们在使用中不被改变。被声明为final的变量必须在声明时给定初值,而在以后的引用中只能
- 网站加速
oloz
网站加速
前序:本人菜鸟,此文研究总结来源于互联网上的资料,大牛请勿喷!本人虚心学习,多指教.
1、减小网页体积的大小,尽量采用div+css模式,尽量避免复杂的页面结构,能简约就简约。
2、采用Gzip对网页进行压缩;
GZIP最早由Jean-loup Gailly和Mark Adler创建,用于UNⅨ系统的文件压缩。我们在Linux中经常会用到后缀为.gz
- 正确书写单例模式
随意而生
java 设计模式 单例
单例模式算是设计模式中最容易理解,也是最容易手写代码的模式了吧。但是其中的坑却不少,所以也常作为面试题来考。本文主要对几种单例写法的整理,并分析其优缺点。很多都是一些老生常谈的问题,但如果你不知道如何创建一个线程安全的单例,不知道什么是双检锁,那这篇文章可能会帮助到你。
懒汉式,线程不安全
当被问到要实现一个单例模式时,很多人的第一反应是写出如下的代码,包括教科书上也是这样
- 单例模式
香水浓
java
懒汉 调用getInstance方法时实例化
public class Singleton {
private static Singleton instance;
private Singleton() {}
public static synchronized Singleton getInstance() {
if(null == ins
- 安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
AdyZhang
apachehttp server
安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
每次到这一步都很小心防它的端口冲突问题,结果,特意留出来的80端口就是不能用,烦。
解决方法确保几处:
1、停止IIS启动
2、把端口80改成其它 (譬如90,800,,,什么数字都好)
3、防火墙(关掉试试)
在运行处输入 cmd 回车,转到apa
- 如何在android 文件选择器中选择多个图片或者视频?
aijuans
android
我的android app有这样的需求,在进行照片和视频上传的时候,需要一次性的从照片/视频库选择多条进行上传
但是android原生态的sdk中,只能一个一个的进行选择和上传。
我想知道是否有其他的android上传库可以解决这个问题,提供一个多选的功能,可以使checkbox之类的,一次选择多个 处理方法
官方的图片选择器(但是不支持所有版本的androi,只支持API Level
- mysql中查询生日提醒的日期相关的sql
baalwolf
mysql
SELECT sysid,user_name,birthday,listid,userhead_50,CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')),CURDATE(), dayofyear( CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')))-dayofyear(
- MongoDB索引文件破坏后导致查询错误的问题
BigBird2012
mongodb
问题描述:
MongoDB在非正常情况下关闭时,可能会导致索引文件破坏,造成数据在更新时没有反映到索引上。
解决方案:
使用脚本,重建MongoDB所有表的索引。
var names = db.getCollectionNames();
for( var i in names ){
var name = names[i];
print(name);
- Javascript Promise
bijian1013
JavaScriptPromise
Parse JavaScript SDK现在提供了支持大多数异步方法的兼容jquery的Promises模式,那么这意味着什么呢,读完下文你就了解了。
一.认识Promises
“Promises”代表着在javascript程序里下一个伟大的范式,但是理解他们为什么如此伟大不是件简
- [Zookeeper学习笔记九]Zookeeper源代码分析之Zookeeper构造过程
bit1129
zookeeper
Zookeeper重载了几个构造函数,其中构造者可以提供参数最多,可定制性最多的构造函数是
public ZooKeeper(String connectString, int sessionTimeout, Watcher watcher, long sessionId, byte[] sessionPasswd, boolea
- 【Java命令三】jstack
bit1129
jstack
jstack是用于获得当前运行的Java程序所有的线程的运行情况(thread dump),不同于jmap用于获得memory dump
[hadoop@hadoop sbin]$ jstack
Usage:
jstack [-l] <pid>
(to connect to running process)
jstack -F
- jboss 5.1启停脚本 动静分离部署
ronin47
以前启动jboss,往各种xml配置文件,现只要运行一句脚本即可。start nohup sh /**/run.sh -c servicename -b ip -g clustername -u broatcast jboss.messaging.ServerPeerID=int -Djboss.service.binding.set=p
- UI之如何打磨设计能力?
brotherlamp
UIui教程ui自学ui资料ui视频
在越来越拥挤的初创企业世界里,视觉设计的重要性往往可以与杀手级用户体验比肩。在许多情况下,尤其对于 Web 初创企业而言,这两者都是不可或缺的。前不久我们在《右脑革命:别学编程了,学艺术吧》中也曾发出过重视设计的呼吁。如何才能提高初创企业的设计能力呢?以下是 9 位创始人的体会。
1.找到自己的方式
如果你是设计师,要想提高技能可以去设计博客和展示好设计的网站如D-lists或
- 三色旗算法
bylijinnan
java算法
import java.util.Arrays;
/**
问题:
假设有一条绳子,上面有红、白、蓝三种颜色的旗子,起初绳子上的旗子颜色并没有顺序,
您希望将之分类,并排列为蓝、白、红的顺序,要如何移动次数才会最少,注意您只能在绳
子上进行这个动作,而且一次只能调换两个旗子。
网上的解法大多类似:
在一条绳子上移动,在程式中也就意味只能使用一个阵列,而不使用其它的阵列来
- 警告:No configuration found for the specified action: \'s
chiangfai
configuration
1.index.jsp页面form标签未指定namespace属性。
<!--index.jsp代码-->
<%@taglib prefix="s" uri="/struts-tags"%>
...
<s:form action="submit" method="post"&g
- redis -- hash_max_zipmap_entries设置过大有问题
chenchao051
redishash
使用redis时为了使用hash追求更高的内存使用率,我们一般都用hash结构,并且有时候会把hash_max_zipmap_entries这个值设置的很大,很多资料也推荐设置到1000,默认设置为了512,但是这里有个坑
#define ZIPMAP_BIGLEN 254
#define ZIPMAP_END 255
/* Return th
- select into outfile access deny问题
daizj
mysqltxt导出数据到文件
本文转自:http://hatemysql.com/2010/06/29/select-into-outfile-access-deny%E9%97%AE%E9%A2%98/
为应用建立了rnd的帐号,专门为他们查询线上数据库用的,当然,只有他们上了生产网络以后才能连上数据库,安全方面我们还是很注意的,呵呵。
授权的语句如下:
grant select on armory.* to rn
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('This example should only be run from a Web Brows
- 美国电影超短200句
dcj3sjt126com
电影
1. I see. 我明白了。2. I quit! 我不干了!3. Let go! 放手!4. Me too. 我也是。5. My god! 天哪!6. No way! 不行!7. Come on. 来吧(赶快)8. Hold on. 等一等。9. I agree。 我同意。10. Not bad. 还不错。11. Not yet. 还没。12. See you. 再见。13. Shut up!
- Java访问远程服务
dyy_gusi
httpclientwebservicegetpost
随着webService的崛起,我们开始中会越来越多的使用到访问远程webService服务。当然对于不同的webService框架一般都有自己的client包供使用,但是如果使用webService框架自己的client包,那么必然需要在自己的代码中引入它的包,如果同时调运了多个不同框架的webService,那么就需要同时引入多个不同的clien
- Maven的settings.xml配置
geeksun
settings.xml
settings.xml是Maven的配置文件,下面解释一下其中的配置含义:
settings.xml存在于两个地方:
1.安装的地方:$M2_HOME/conf/settings.xml
2.用户的目录:${user.home}/.m2/settings.xml
前者又被叫做全局配置,后者被称为用户配置。如果两者都存在,它们的内容将被合并,并且用户范围的settings.xml优先。
- ubuntu的init与系统服务设置
hongtoushizi
ubuntu
转载自:
http://iysm.net/?p=178 init
Init是位于/sbin/init的一个程序,它是在linux下,在系统启动过程中,初始化所有的设备驱动程序和数据结构等之后,由内核启动的一个用户级程序,并由此init程序进而完成系统的启动过程。
ubuntu与传统的linux略有不同,使用upstart完成系统的启动,但表面上仍维持init程序的形式。
运行
- 跟我学Nginx+Lua开发目录贴
jinnianshilongnian
nginxlua
使用Nginx+Lua开发近一年的时间,学习和实践了一些Nginx+Lua开发的架构,为了让更多人使用Nginx+Lua架构开发,利用春节期间总结了一份基本的学习教程,希望对大家有用。也欢迎谈探讨学习一些经验。
目录
第一章 安装Nginx+Lua开发环境
第二章 Nginx+Lua开发入门
第三章 Redis/SSDB+Twemproxy安装与使用
第四章 L
- php位运算符注意事项
home198979
位运算PHP&
$a = $b = $c = 0;
$a & $b = 1;
$b | $c = 1
问a,b,c最终为多少?
当看到这题时,我犯了一个低级错误,误 以为位运算符会改变变量的值。所以得出结果是1 1 0
但是位运算符是不会改变变量的值的,例如:
$a=1;$b=2;
$a&$b;
这样a,b的值不会有任何改变
- Linux shell数组建立和使用技巧
pda158
linux
1.数组定义 [chengmo@centos5 ~]$ a=(1 2 3 4 5) [chengmo@centos5 ~]$ echo $a 1 一对括号表示是数组,数组元素用“空格”符号分割开。
2.数组读取与赋值 得到长度: [chengmo@centos5 ~]$ echo ${#a[@]} 5 用${#数组名[@或
- hotspot源码(JDK7)
ol_beta
javaHotSpotjvm
源码结构图,方便理解:
├─agent Serviceab
- Oracle基本事务和ForAll执行批量DML练习
vipbooks
oraclesql
基本事务的使用:
从账户一的余额中转100到账户二的余额中去,如果账户二不存在或账户一中的余额不足100则整笔交易回滚
select * from account;
-- 创建一张账户表
create table account(
-- 账户ID
id number(3) not null,
-- 账户名称
nam