ueditor编辑器的坑(视频空白/保存无数据/无法删除/不能插入百度动态地图/有序列表显示问题)
1、上传视频显示空白
17769行,找到
html.push(creatInsertStr( vi.url, vi.width || 420, vi.height || 280, id + i, null, cl, 'image'));
修改为:
html.push(creatInsertStr( vi.url, vi.width || 420, vi.height || 280, id + i, null, cl, 'video'));
7343,7344,7346行,找到以下三行注释掉代码:
var root = UE.htmlparser(html);
me.filterInputRule(root);
html = root.toHtml();
2、只上传视频,保存不了数据,保存之后编辑器为空

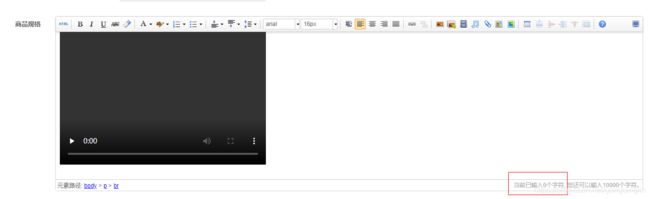
点击保存之后,发现视频不见了。注意一下编辑器已输入的字符为0
修复方法:
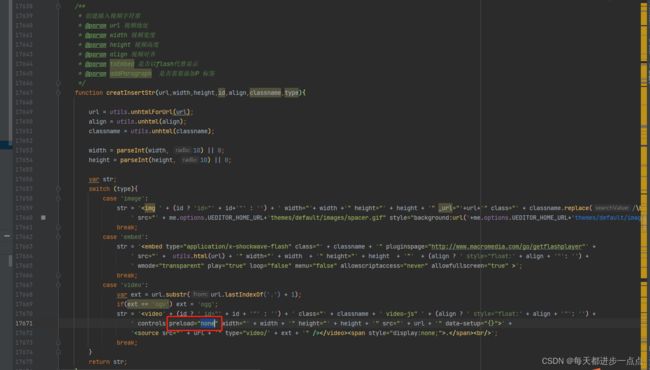
修改ueditor.all.js文件,找到“creatInsertStr”方法的case ‘video’:

图中位置添加一个隐藏标签,用“.”作为一个占位符,这样就能保存了
3、不能编辑和删除
问题:退位键删除不了视频,不能再次获取鼠标光标,不能编辑及换行
修复方法:
修改ueditor.all.js文件,找到“creatInsertStr”方法的case ‘video’:(问题2那个地方后面添加一个换行标签即可)

还有一种情况,视频播放时空白,但有声音没图像。
原因 : video标签不支持视频的编码格式
注: 此处所说的编码格式不是指文件后缀 mp4 , RMVB , avi等 , 同一种后缀视频也会有不同编码格式
关于标签所支持的视频格式和编码:
MP4 = MPEG 4文件使用 H264 视频编解码器和AAC音频编解码器
WebM = WebM 文件使用 VP8 视频编解码器和 Vorbis 音频编解码器
Ogg = Ogg 文件使用 Theora 视频编解码器和 Vorbis音频编解码器
4、修复不能插入百度动态地图问题
打开编辑器文件“ueditor.all.js”按以下修改
找到代码:
table.setAttribute("data-sort", cmd == "enablesort" ? "sortEnabled" : "sortDisabled")
在这行代码下面加一行:
table.setAttribute("style", "border-collapse:collapse;");
找到代码:
return '' + html.join('') + '
'
修改为:
return '' + html.join('') + '
'
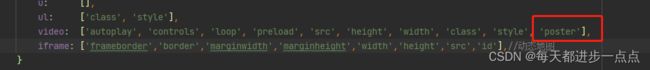
打开编辑器配置文件“ueditor.config.js”,在whitList白名单添加
iframe: ['frameborder','border','marginwidth','marginheight','width','height','src','id'],//动态地图
5、有序列表显示问题

选择这些是没效果是吧

看一下图片路径是不存在的了,所以要把图标本地化
下载ueditor-list:
我把它放到编辑器的themes目录吧

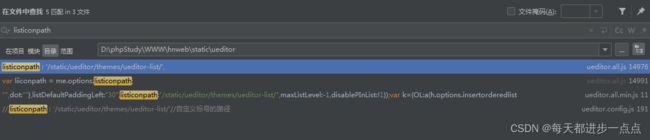
搜索ueditor目录下的listiconpath,地址指向ueditor-list目录

再查找以下代码:
domUtils.setStyle(list, 'list-style-type', style);
替换为:
if (style === 'circle' || style === 'disc' || style === 'square' || style === 'decimal' || style === 'lower-alpha' || style === 'lower-roman' || style === 'upper-alpha' || style === 'upper-roman') {
domUtils.setStyle(list, 'list-style-type', style);
}
6、上传视频播放显示没有封面问题 add by 2022.08.31
修复方法:
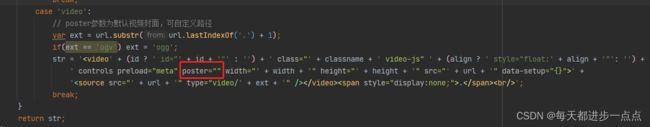
修改ueditor.all.js文件

把preload="none"改为preload=“meta”
这是使用视频中的内容作为封面,但不能自定义选帧数作为封面
现在PC端查看是能读取视频中内容作为封面了,但h5手机端还是没封面,可以再添加一个默认视频封面图参数:

poster="xxx.jpg"
注意:不要填写编辑器所在路径,防止暴露编辑器路径,通过编辑器的漏洞入侵网站