- x86-64汇编语言训练程序与实战
十除以十等于一
本文还有配套的精品资源,点击获取简介:汇编语言是一种低级语言,与机器代码紧密相关,特别适用于编写系统级代码及性能要求高的应用。nasm编译器是针对x86和x86-64架构的汇编语言编译器,支持多种语法风格和指令集。项目Euler提供数学和计算机科学问题,鼓励编程技巧应用,前100个问题的答案可共享。x86-64架构扩展了寄存器数量并引入新指令,提升了数据处理效率。学习汇编语言能够深入理解计算机底层
- Flowable 实战落地核心:选型决策与坑点破解
练习时长两年半的程序员小胡
Flowable流程引擎实战指南低代码BPMN流程引擎flowable后端java
在企业级流程引擎的落地过程中,选型的准确性和坑点的预见性直接决定项目成败。本文聚焦Flowable实战中最关键的“选型决策”与“常见坑点”,结合真实项目经验,提供可落地的解决方案。一、流程引擎选型:从业务本质出发1.1选型的三大核心维度企业在选择流程引擎时,需避免陷入“技术崇拜”,应回归业务本质。评估Flowable是否适用,可从三个维度判断:业务复杂度若流程涉及动态审批链(如按金额自动升级审批)
- Flowable 高级扩展:自定义元素与性能优化实战
练习时长两年半的程序员小胡
Flowable流程引擎实战指南流程图flowableBPMN流程引擎java
在前五篇文章中,我们从基础概念、流程设计、API实战、SpringBoot集成,到外部系统协同,逐步构建了Flowable的应用体系。但企业级复杂场景中,原生功能往往难以满足定制化需求——比如需要特殊的审批规则网关、与决策引擎联动实现动态路由,或是在高并发场景下优化流程引擎性能。本文将聚焦Flowable的高级扩展能力,详解如何自定义流程元素、集成规则引擎,并掌握大型系统中的性能调优策略。一、自定
- 图论算法经典题目解析:DFS、BFS与拓扑排序实战
周童學
数据结构与算法深度优先算法图论
图论算法经典题目解析:DFS、BFS与拓扑排序实战图论问题是算法面试中的高频考点,本博客将通过四道LeetCode经典题目(均来自"Top100Liked"题库),深入讲解图论的核心算法思想和实现技巧。涵盖DFS、BFS、拓扑排序和前缀树等知识点,每道题配有Java实现和易错点分析。1.岛屿数量(DFS遍历)问题描述给定一个由'1'(陆地)和'0'(水)组成的二维网格,计算岛屿的数量。岛屿由水平或
- 【项目实战】 容错机制与故障恢复:保障系统连续性的核心体系
本本本添哥
004-研效与DevOps运维工具链002-进阶开发能力分布式
在分布式系统中,硬件故障、网络波动、软件异常等问题难以避免。容错机制与故障恢复的核心目标是:通过主动检测故障、自动隔离风险、快速转移负载、重建数据一致性,最大限度减少故障对业务的影响,保障系统“持续可用”与“数据不丢失”。以下从核心机制、实现方式、典型案例等维度展开说明。一、故障检测:及时发现异常节点故障检测是容错的第一步,需通过多维度手段实时感知系统组件状态,确保故障被快速识别。1.健康检查与心
- Java并发核心:线程池使用技巧与最佳实践! | 多线程篇(五)
bug菌¹
Java实战(进阶版)javaJava零基础入门Java并发线程池多线程篇
本文收录于「Java进阶实战」专栏,专业攻坚指数级提升,希望能够助你一臂之力,帮你早日登顶实现财富自由;同时,欢迎大家关注&&收藏&&订阅!持续更新中,up!up!up!!环境说明:Windows10+IntelliJIDEA2021.3.2+Jdk1.8本文目录前言摘要正文何为线程池?为什么需要线程池?线程池的好处线程池使用场景如何创建线程池?线程池的常见配置源码解析案例分享案例代码演示案例运行
- JVM 内存分配与回收策略:从对象创建到内存释放的全流程
在JVM的运行机制中,内存分配与回收策略是连接对象生命周期与垃圾收集器的桥梁。它决定了对象在堆内存中的创建位置、存活过程中的区域迁移,以及最终被回收的时机。合理的内存分配策略能减少GC频率、降低停顿时间,是优化Java应用性能的核心环节。本文将系统解析JVM的内存分配规则、对象晋升机制,以及实战中的内存优化技巧。一、对象优先在Eden区分配:新生代的“临时缓冲区”大多数情况下,Java对象在新生代
- 【Coze搞钱实战】3. 避坑指南:对话流设计中的6个致命错误(真实案例)
AI_DL_CODE
Coze平台对话流设计客服Bot避坑用户流失封号风险智能客服配置故障修复指南
摘要:对话流设计是智能客服Bot能否落地的核心环节,直接影响用户体验与业务安全。本文基于50+企业Bot部署故障分析,聚焦导致用户流失、投诉甚至封号的6大致命错误:无限循环追问、人工移交超时、敏感词过滤缺失、知识库冲突、未处理否定意图、跨平台适配失败。通过真实案例拆解每个错误的表现形式、技术根因及工业级解决方案,提供可直接复用的Coze配置代码、工作流模板和检测工具。文中包含对话流健康度检测工具使
- Qwen3 大模型实战:使用 vLLM 部署与函数调用(Function Call)全攻略
曦紫沐
大模型大模型部署Qwen3vLLM函数调用
文章摘要本文将带你从零开始,深入掌握如何使用Qwen3-8B大语言模型,结合vLLM进行高性能部署,并通过函数调用(FunctionCall)实现模型与外部工具的智能联动。我们将详细讲解部署命令、调用方式、代码示例及实际应用场景,帮助你快速构建基于Qwen3的智能应用。一、Qwen3简介与部署环境准备Qwen3是通义千问系列的最新一代大语言模型,具备强大的自然语言理解和生成能力,尤其在函数调用、工
- 你竟然还在用克隆删除?Conda最新版rename命令全攻略!
曦紫沐
Python基础知识conda虚拟环境管理
文章摘要Conda虚拟环境管理终于迎来革命性升级!本文揭秘Conda4.9+版本新增的rename黑科技,彻底告别传统“克隆+删除”的繁琐操作。从命令解析到实战案例,手把手教你如何安全高效地重命名Python虚拟环境,附带版本检测、环境迁移、故障排查等进阶技巧,助你提升开发效率10倍!一、颠覆认知:Conda居然自带重命名功能?很多开发者仍停留在“Conda无法直接重命名环境”的认知阶段,实际上自
- 《UNIX网络编程卷1:套接字联网API》第8章:基本UDP套接字编程深度解析
《UNIX网络编程卷1:套接字联网API》第8章:基本UDP套接字编程深度解析(8000字图文实战)一、UDP协议核心特性与编程模型1.1UDP协议设计哲学UDP(UserDatagramProtocol)是面向无连接的传输层协议(图1),其核心特征包括:无连接通信:无需三次握手,直接发送数据报尽最大努力交付:不保证可靠性、不维护连接状态报文边界保留:接收方读取的数据与发送方写入完全一致低开销高效
- 魔搭平台实战:手把手教你训练SDXL模型,解锁AI绘画新纪元
Liudef06小白
特殊专栏AIGC人工智能AI作画人工智能AIGC
魔搭平台实战:手把手教你训练SDXL模型,解锁AI绘画新纪元随着多模态AI技术的爆发式发展,StableDiffusionXL(SDXL)等文生图模型正在彻底重塑创意产业工作流。本文将深入解析如何在魔搭平台高效训练SDXL模型,并探讨AI绘画技术对设计行业的革命性影响。一、SDXL模型架构解析1.1双文本编码器设计SDXL采用双文本编码器架构,显著提升提示词理解能力:#SDXL文本编码器结构示意c
- GPT-4 在 AIGC 中的微调技巧:让模型更懂你的需求
AIGC应用创新大全
AI人工智能与大数据应用开发MCP&Agent云算力网络AIGCai
GPT-4在AIGC中的微调技巧:让模型更懂你的需求关键词:GPT-4、AIGC、模型微调、监督学习、指令优化、过拟合预防、个性化生成摘要:AIGC(人工智能生成内容)正在重塑内容创作行业,但通用的GPT-4模型可能无法精准匹配你的垂直需求——比如写电商爆款文案时总“跑题”,或生成技术文档时专业术语不够。本文将用“教小朋友学画画”的通俗类比,从微调的底层逻辑讲到实战技巧,带你掌握让GPT-4“更懂
- AIGC内容生成实战:如何用ChatGPT+DALL·E打造高转化内容
AI大模型应用工坊
AI大模型开发实战AIGCchatgptai
AIGC内容生成实战:如何用ChatGPT+DALL·E打造高转化内容关键词:AIGC、ChatGPT、DALL·E、内容生成、高转化营销、多模态协同、提示词工程摘要:随着AIGC(人工智能生成内容)技术的爆发式发展,ChatGPT(文本生成)与DALL·E(图像生成)的组合已成为内容创作领域的“黄金搭档”。本文将深度解析二者的协同原理,结合实战案例演示从需求分析到内容落地的全流程,并揭示提升内容
- 【大模型微调实战】4. P-Tuning爆款文案生成:让模型学会小红书“爽感”写作,转化率提升300%
AI_DL_CODE
大模型微调P-Tuning小红书文案爆款生成情绪强化自然语言生成提示工程
摘要:在内容营销竞争白热化的当下,普通文案已难以突破流量壁垒。本文聚焦P-Tuning技术在小红书爆款文案生成中的落地应用,通过参数化提示向量优化,将抽象的“爽感”写作转化为可量化、可训练的技术指标。文中提出“六步成文法”,从情绪化数据集构建到爆款元素复刻,完整拆解如何用RTX3060级显卡实现0.1%参数量微调,使文案点击率从2.1%提升至8.7%,爆文率提高5倍,单条文案带货超8万元。核心创新
- GDP经济社会人文民生栅格数据下载网站汇总
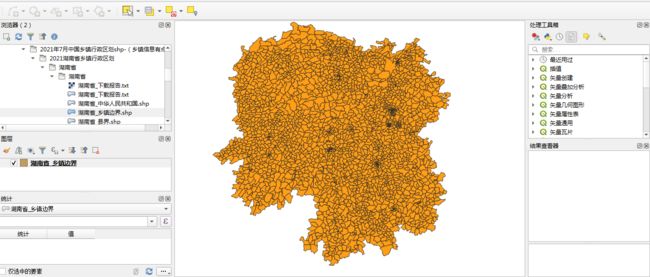
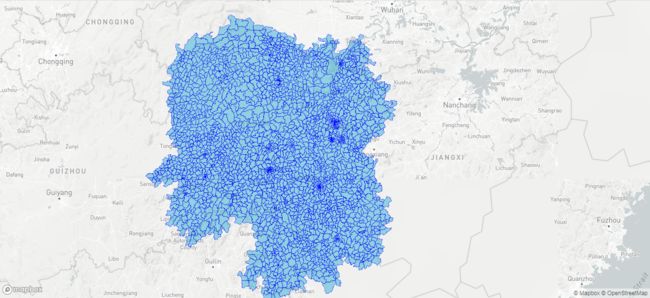
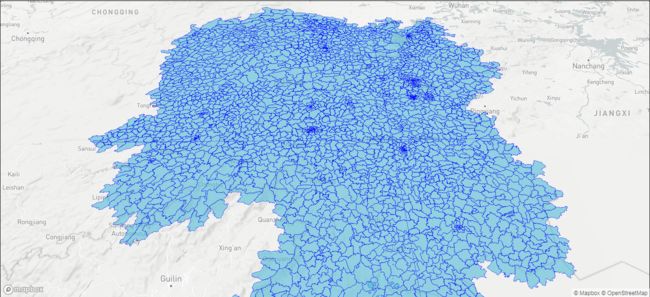
疯狂学习GIS
本文为“GIS数据获取整理”专栏(https://blog.csdn.net/zhebushibiaoshifu/category_10857546.html)中第八篇独立博客,因此本文全部标题均由“8”开头。本文对目前主要的GDP、社会与经济数据获取网站加以整理与介绍,若需其它GIS领域数据(如遥感影像数据、气象数据、土地土壤数据、农业数据等),大家可以点击上方专栏查看,也可以看这一篇汇总文
- GitLab 18.2 发布几十项与 DevSecOps 有关的功能,可升级体验【二】
极小狐
gitlab极狐gitlabdevsecopsdevopsci/cd
沿袭我们的月度发布传统,极狐GitLab发布了18.2版本,该版本带来了议题和任务的自定义工作流状态、新的合并请求主页、新的群组概览合规仪表盘、下载安全报告的PDF导出文件、中心化的安全策略管理(Beta)等几十个重点功能的改进。下面是对部分重点功能的详细解读。关于极狐GitLab的安装升级,可以查看官方指导文档。18.2.0容器镜像registry.gitlab.cn/omnibus/gitla
- C++中std::variant的使用详解和实战代码示例
点云SLAM
C++c++开发语言variantC++泛型编程联合体C++类型擦除机制C++17
std::variant是C++17引入的一个类型安全的联合体(type-safeunion),它可以在多个类型之间存储一个值,并在编译时进行类型检查。它是现代C++类型擦除与泛型编程的核心工具之一,适用于构建可变类型结构、消息传递系统、状态机等。一、基本概念#includestd::variantv;类似于联合体union,但类型安全。std::variant只能存储其中一个类型的值。默认构造时
- SVG 在线编辑器
lly202406
开发语言
SVG在线编辑器引言随着互联网技术的发展,矢量图形在网页设计和数据可视化中扮演着越来越重要的角色。SVG(可缩放矢量图形)因其文件小、无限缩放不模糊的特性,成为了网页设计中常用的图形格式。SVG在线编辑器的出现,为设计师和开发者提供了极大的便利,使得图形的创建和修改变得更加高效。本文将详细介绍SVG在线编辑器的功能、应用场景以及发展趋势。SVG在线编辑器概述SVG在线编辑器是一种基于网页的图形编辑
- 前端数据库:IndexedDB从基础到高级使用指南
文章目录前端数据库:IndexedDB从基础到高级使用指南引言一、IndexedDB概述1.1什么是IndexedDB1.2与其他存储方案的比较二、基础使用2.1打开/创建数据库2.2基本CRUD操作添加数据读取数据更新数据删除数据三、高级特性3.1复杂查询与游标3.2事务高级用法3.3性能优化技巧四、实战案例:构建离线优先的待办事项应用4.1数据库设计4.2同步策略实现五、常见问题与解决方案5.
- Python Gradio:实现交互式图像编辑
PythonAI编程架构实战家
Python编程之道python开发语言ai
PythonGradio:实现交互式图像编辑关键词:Python,Gradio,交互式图像编辑,计算机视觉,深度学习,图像处理,Web应用摘要:本文将深入探讨如何使用Python的Gradio库构建交互式图像编辑应用。我们将从基础概念开始,逐步介绍Gradio的核心功能,并通过实际代码示例展示如何实现各种图像处理功能。文章将涵盖图像滤镜应用、对象检测、风格迁移等高级功能,同时提供完整的项目实战案例
- 【Java Web实战】从零到一打造企业级网上购书网站系统 | 完整开发实录(三)
笙囧同学
java前端状态模式
核心功能设计用户管理系统用户管理是整个系统的基础,我设计了完整的用户生命周期管理:用户注册流程验证失败验证通过验证失败验证通过用户名已存在用户名可用失败成功用户访问注册页面填写注册信息前端表单验证显示错误提示提交到后端后端数据验证返回错误信息用户名唯一性检查提示用户名重复密码加密处理保存用户信息保存成功?显示系统错误注册成功跳转登录页面登录认证机制深度解析我实现了一套企业级的多层次安全认证机制:认
- 从零到一:基于差分隐私决策树的客户购买预测系统实战开发
笙囧同学
决策树算法机器学习
作者简介:笙囧同学,中科院计算机大模型方向硕士,全栈开发爱好者联系方式:
[email protected]各大平台账号:笙囧同学座右铭:偷懒是人生进步的阶梯文章导航快速导航前言-项目背景与价值项目概览-系统架构与功能技术深度解析-核心算法原理️系统实现详解-工程实践细节性能评估与分析-实验结果分析Web系统开发-前后端开发部署与运维-DevOps实践完整复现指南-手把手教程️实践案例与故障排除-问
- 从零到一:打造基于GigaChat AI的艺术创作平台 | 笙囧同学的全栈开发实战
作者简介:笙囧同学,中科院计算机大模型方向硕士,全栈开发爱好者联系方式:
[email protected]各大平台账号:笙囧同学座右铭:偷懒是人生进步的阶梯前言在AI技术飞速发展的今天,如何将前沿的大模型技术与实际应用相结合,一直是我们开发者关注的焦点。今天,笙囧同学将带大家从零开始,构建一个基于GigaChatAI的艺术创作平台,实现React前端+Django后端的完整全栈解决方案。这不仅仅是
- 如何运用深度学习打造高效AI人工智能系统
AI智能探索者
AIAgent智能体开发实战人工智能深度学习ai
如何运用深度学习打造高效AI人工智能系统关键词:深度学习、AI系统、神经网络、模型优化、实战开发摘要:本文将从深度学习的核心概念出发,结合生活实例和代码实战,系统讲解如何构建高效AI系统。我们会拆解数据准备、模型设计、训练优化、部署落地的全流程,揭秘“数据-模型-训练-推理”的协同机制,并通过具体案例演示从0到1开发AI系统的关键技巧,帮助开发者掌握打造高效AI系统的底层逻辑。背景介绍目的和范围在
- 零数学基础理解AI核心概念:梯度下降可视化实战
九章云极AladdinEdu
人工智能gpu算力深度学习pytorchpython语言模型opencv
点击“AladdinEdu,同学们用得起的【H卡】算力平台”,H卡级别算力,按量计费,灵活弹性,顶级配置,学生专属优惠。用Python动画演示损失函数优化过程,数学公式具象化读者收获:直观理解模型训练本质,破除"数学恐惧症"当盲人登山者摸索下山路径时,他本能地运用了梯度下降算法。本文将用动态可视化技术,让你像感受重力一样理解AI训练的核心原理——无需任何数学公式推导。一、梯度下降:AI世界的"万有
- 【架构实战】AI系统架构设计全攻略:从蓝图到爆款,一步步打造成功!
大模型入门教程
架构人工智能系统架构产品经理LLM大模型学习大模型
某AI公司信心满满推出了一款智能客服,想用它解放客服人力,提升用户体验。可上线没几天,系统就频频崩溃,用户投诉像雪片一样飞来,最后公司不得不紧急下线产品,声誉一落千丈。这事儿听起来是不是有点惨?但它告诉我们一个真相:AI架构设计不是锦上添花,而是决定系统生死存亡的关键。今天我要和大家聊一个既高大上又接地气的话题——AI系统架构设计。别被“架构”这个词吓到,它其实就像盖房子的地基,决定了你的AI系统
- Qt 下拉框QComboBox控件:从入门到实战
一、QComboBox核心功能解析1.核心属性属性说明当前示例场景count列表项总数统计学历下拉框中的选项数量editable是否允许用户编辑学历选择时可输入自定义学历currentText当前选中项的文本获取用户选择的"硕士"文本currentData当前选中项的附加数据获取太原对应的区号"0351"currentIndex当前选中项的索引位置(从0开始)确定"硕士"在列表中的位置2.核心方法
- (AC)Playlist
题目描述Youaregivenaplaylistofaradiostationsinceitsestablishment.Theplaylisthasatotalofnsongs.Whatisthelongestsequenceofsuccessivesongswhereeachsongisunique?输入Thefirstinputlinecontainsanintegern(1≤n≤2*105
- Java 代理机制详解:从静态代理到动态代理,彻底掌握代理模式的原理与实战
大葱白菜
java合集java开发语言后端个人开发学习代理模式
作为一名Java开发工程师,你一定在使用Spring、MyBatis、RPC框架等技术时接触过“代理”(Proxy)这个概念。无论是Spring的AOP(面向切面编程)、事务管理,还是远程调用、日志记录、权限控制等场景,代理机制都扮演着至关重要的角色。本文将带你全面掌握:什么是代理?静态代理与动态代理的区别JDK动态代理与CGLIB动态代理的实现原理代理模式的典型应用场景代理在主流框架中的使用(如
- C/C++Win32编程基础详解视频下载
择善Zach
编程C++Win32
课题视频:C/C++Win32编程基础详解
视频知识:win32窗口的创建
windows事件机制
主讲:择善Uncle老师
学习交流群:386620625
验证码:625
--
- Guava Cache使用笔记
bylijinnan
javaguavacache
1.Guava Cache的get/getIfPresent方法当参数为null时会抛空指针异常
我刚开始使用时还以为Guava Cache跟HashMap一样,get(null)返回null。
实际上Guava整体设计思想就是拒绝null的,很多地方都会执行com.google.common.base.Preconditions.checkNotNull的检查。
2.Guava
- 解决ora-01652无法通过128(在temp表空间中)
0624chenhong
oracle
解决ora-01652无法通过128(在temp表空间中)扩展temp段的过程
一个sql语句后,大约花了10分钟,好不容易有一个结果,但是报了一个ora-01652错误,查阅了oracle的错误代码说明:意思是指temp表空间无法自动扩展temp段。这种问题一般有两种原因:一是临时表空间空间太小,二是不能自动扩展。
分析过程:
既然是temp表空间有问题,那当
- Struct在jsp标签
不懂事的小屁孩
struct
非UI标签介绍:
控制类标签:
1:程序流程控制标签 if elseif else
<s:if test="isUsed">
<span class="label label-success">True</span>
</
- 按对象属性排序
换个号韩国红果果
JavaScript对象排序
利用JavaScript进行对象排序,根据用户的年龄排序展示
<script>
var bob={
name;bob,
age:30
}
var peter={
name;peter,
age:30
}
var amy={
name;amy,
age:24
}
var mike={
name;mike,
age:29
}
var john={
- 大数据分析让个性化的客户体验不再遥远
蓝儿唯美
数据分析
顾客通过多种渠道制造大量数据,企业则热衷于利用这些信息来实现更为个性化的体验。
分析公司Gartner表示,高级分析会成为客户服务的关键,但是大数据分析的采用目前仅局限于不到一成的企业。 挑战在于企业还在努力适应结构化数据,疲于根据自身的客户关系管理(CRM)系统部署有效的分析框架,以及集成不同的内外部信息源。
然而,面对顾客通过数字技术参与而产生的快速变化的信息,企业需要及时作出反应。要想实
- java笔记4
a-john
java
操作符
1,使用java操作符
操作符接受一个或多个参数,并生成一个新值。参数的形式与普通的方法调用不用,但是效果是相同的。加号和一元的正号(+)、减号和一元的负号(-)、乘号(*)、除号(/)以及赋值号(=)的用法与其他编程语言类似。
操作符作用于操作数,生成一个新值。另外,有些操作符可能会改变操作数自身的
- 从裸机编程到嵌入式Linux编程思想的转变------分而治之:驱动和应用程序
aijuans
嵌入式学习
笔者学习嵌入式Linux也有一段时间了,很奇怪的是很多书讲驱动编程方面的知识,也有很多书将ARM9方面的知识,但是从以前51形式的(对寄存器直接操作,初始化芯片的功能模块)编程方法,和思维模式,变换为基于Linux操作系统编程,讲这个思想转变的书几乎没有,让初学者走了很多弯路,撞了很多难墙。
笔者因此写上自己的学习心得,希望能给和我一样转变
- 在springmvc中解决FastJson循环引用的问题
asialee
循环引用fastjson
我们先来看一个例子:
package com.elong.bms;
import java.io.OutputStream;
import java.util.HashMap;
import java.util.Map;
import co
- ArrayAdapter和SimpleAdapter技术总结
百合不是茶
androidSimpleAdapterArrayAdapter高级组件基础
ArrayAdapter比较简单,但它只能用于显示文字。而SimpleAdapter则有很强的扩展性,可以自定义出各种效果
ArrayAdapter;的数据可以是数组或者是队列
// 获得下拉框对象
AutoCompleteTextView textview = (AutoCompleteTextView) this
- 九封信
bijian1013
人生励志
有时候,莫名的心情不好,不想和任何人说话,只想一个人静静的发呆。有时候,想一个人躲起来脆弱,不愿别人看到自己的伤口。有时候,走过熟悉的街角,看到熟悉的背影,突然想起一个人的脸。有时候,发现自己一夜之间就长大了。 2014,写给人
- Linux下安装MySQL Web 管理工具phpMyAdmin
sunjing
PHPInstallphpMyAdmin
PHP http://php.net/
phpMyAdmin http://www.phpmyadmin.net
Error compiling PHP on CentOS x64
一、安装Apache
请参阅http://billben.iteye.com/admin/blogs/1985244
二、安装依赖包
sudo yum install gd
- 分布式系统理论
bit1129
分布式
FLP
One famous theory in distributed computing, known as FLP after the authors Fischer, Lynch, and Patterson, proved that in a distributed system with asynchronous communication and process crashes,
- ssh2整合(spring+struts2+hibernate)-附源码
白糖_
eclipsespringHibernatemysql项目管理
最近抽空又整理了一套ssh2框架,主要使用的技术如下:
spring做容器,管理了三层(dao,service,actioin)的对象
struts2实现与页面交互(MVC),自己做了一个异常拦截器,能拦截Action层抛出的异常
hibernate与数据库交互
BoneCp数据库连接池,据说比其它数据库连接池快20倍,仅仅是据说
MySql数据库
项目用eclipse
- treetable bug记录
braveCS
table
// 插入子节点删除再插入时不能正常显示。修改:
//不知改后有没有错,先做个备忘
Tree.prototype.removeNode = function(node) {
// Recursively remove all descendants of +node+
this.unloadBranch(node);
// Remove
- 编程之美-电话号码对应英语单词
bylijinnan
java算法编程之美
import java.util.Arrays;
public class NumberToWord {
/**
* 编程之美 电话号码对应英语单词
* 题目:
* 手机上的拨号盘,每个数字都对应一些字母,比如2对应ABC,3对应DEF.........,8对应TUV,9对应WXYZ,
* 要求对一段数字,输出其代表的所有可能的字母组合
- jquery ajax读书笔记
chengxuyuancsdn
jQuery ajax
1、jsp页面
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()
- JWFD工作流拓扑结构解析伪码描述算法
comsci
数据结构算法工作活动J#
对工作流拓扑结构解析感兴趣的朋友可以下载附件,或者下载JWFD的全部代码进行分析
/* 流程图拓扑结构解析伪码描述算法
public java.util.ArrayList DFS(String graphid, String stepid, int j)
- oracle I/O 从属进程
daizj
oracle
I/O 从属进程
I/O从属进程用于为不支持异步I/O的系统或设备模拟异步I/O.例如,磁带设备(相当慢)就不支持异步I/O.通过使用I/O 从属进程,可以让磁带机模仿通常只为磁盘驱动器提供的功能。就好像支持真正的异步I/O 一样,写设备的进程(调用者)会收集大量数据,并交由写入器写出。数据成功地写出时,写入器(此时写入器是I/O 从属进程,而不是操作系统)会通知原来的调用者,调用者则会
- 高级排序:希尔排序
dieslrae
希尔排序
public void shellSort(int[] array){
int limit = 1;
int temp;
int index;
while(limit <= array.length/3){
limit = limit * 3 + 1;
- 初二下学期难记忆单词
dcj3sjt126com
englishword
kitchen 厨房
cupboard 厨柜
salt 盐
sugar 糖
oil 油
fork 叉;餐叉
spoon 匙;调羹
chopsticks 筷子
cabbage 卷心菜;洋白菜
soup 汤
Italian 意大利的
Indian 印度的
workplace 工作场所
even 甚至;更
Italy 意大利
laugh 笑
m
- Go语言使用MySQL数据库进行增删改查
dcj3sjt126com
mysql
目前Internet上流行的网站构架方式是LAMP,其中的M即MySQL, 作为数据库,MySQL以免费、开源、使用方便为优势成为了很多Web开发的后端数据库存储引擎。MySQL驱动Go中支持MySQL的驱动目前比较多,有如下几种,有些是支持database/sql标准,而有些是采用了自己的实现接口,常用的有如下几种:
http://code.google.c...o-mysql-dri
- git命令
shuizhaosi888
git
---------------设置全局用户名:
git config --global user.name "HanShuliang" //设置用户名
git config --global user.email "
[email protected]" //设置邮箱
---------------查看环境配置
git config --li
- qemu-kvm 网络 nat模式 (四)
haoningabc
kvmqemu
qemu-ifup-NAT
#!/bin/bash
BRIDGE=virbr0
NETWORK=192.168.122.0
GATEWAY=192.168.122.1
NETMASK=255.255.255.0
DHCPRANGE=192.168.122.2,192.168.122.254
TFTPROOT=
BOOTP=
function check_bridge()
- 不要让未来的你,讨厌现在的自己
jingjing0907
生活 奋斗 工作 梦想
故事one
23岁,他大学毕业,放弃了父母安排的稳定工作,独闯京城,在家小公司混个小职位,工作还算顺手,月薪三千,混了混,混走了一年的光阴。 24岁,有了女朋友,从二环12人的集体宿舍搬到香山民居,一间平房,二人世界,爱爱爱。偶然约三朋四友,打扑克搓麻将,日子快乐似神仙; 25岁,出了几次差,调了两次岗,薪水涨了不过百,生猛狂飙的物价让现实血淋淋,无力为心爱银儿购件大牌
- 枚举类型详解
一路欢笑一路走
enum枚举详解enumsetenumMap
枚举类型详解
一.Enum详解
1.1枚举类型的介绍
JDK1.5加入了一个全新的类型的”类”—枚举类型,为此JDK1.5引入了一个新的关键字enum,我们可以这样定义一个枚举类型。
Demo:一个最简单的枚举类
public enum ColorType {
RED
- 第11章 动画效果(上)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Eclipse中jsp、js文件编辑时,卡死现象解决汇总
ljf_home
eclipsejsp卡死js卡死
使用Eclipse编辑jsp、js文件时,经常出现卡死现象,在网上百度了N次,经过N次优化调整后,卡死现象逐步好转,具体那个方法起到作用,不太好讲。将所有用过的方法罗列如下:
1、取消验证
windows–>perferences–>validation
把 除了manual 下面的全部点掉,build下只留 classpath dependency Valida
- MySQL编程中的6个重要的实用技巧
tomcat_oracle
mysql
每一行命令都是用分号(;)作为结束
对于MySQL,第一件你必须牢记的是它的每一行命令都是用分号(;)作为结束的,但当一行MySQL被插入在PHP代码中时,最好把后面的分号省略掉,例如:
mysql_query("INSERT INTO tablename(first_name,last_name)VALUES('$first_name',$last_name')");
- zoj 3820 Building Fire Stations(二分+bfs)
阿尔萨斯
Build
题目链接:zoj 3820 Building Fire Stations
题目大意:给定一棵树,选取两个建立加油站,问说所有点距离加油站距离的最大值的最小值是多少,并且任意输出一种建立加油站的方式。
解题思路:二分距离判断,判断函数的复杂度是o(n),这样的复杂度应该是o(nlogn),即使常数系数偏大,但是居然跑了4.5s,也是醉了。 判断函数里面做了3次bfs,但是每次bfs节点最多