网页设计与网站建设作业html+css+js,一个简易的游戏官网网页
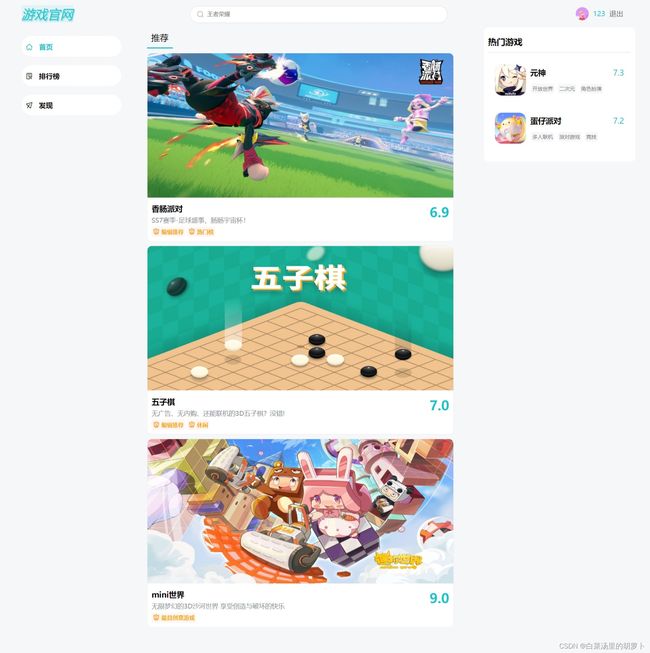
一个简易的游戏网页
浏览器查看
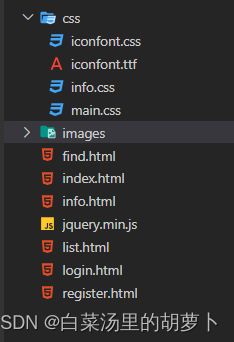
目录结构
部分代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的游戏</title>
<link rel="stylesheet" type="text/css" href="./css/main.css">
<link rel="stylesheet" href="./css/iconfont.css">
</head>
<body>
<div class="wrap">
<!-- header -->
<div class="header">
<div class="logo">
<a href="./index.html">游戏官网</a>
</div>
<div class="search">
<!-- <span class="icon search iconfont icon-Searchsvg"></span> -->
<div class="search-input iconfont"><input type="text" placeholder="王者荣耀"></div>
</div>
<div class="user">
<img class="logo" src="./images/logo.jpg">
<span class="username"></span>
</div>
</div>
<!-- main -->
<div class="main">
<!-- 左边栏 -->
<div class="side-left">
<div class="side-list">
<ul>
<li class="current" onclick="home()">
<a href="./index.html">
<span class="icon iconfont icon-Home"></span>
首页
</a>
</li>
<li onclick="list()">
<a>
<span class="icon iconfont icon-Details"></span>
排行榜
</a>
</li>
<li onclick="find()">
<a>
<span class="icon iconfont icon-Issue"></span>
发现
</a>
</li>
</ul>
</div>
</div>
<!-- 中间内容 -->
<!-- 内嵌页面内容 -->
<iframe marginwidth=0 marginheight=0 width="900px" height="1200px" src="" frameborder="no" class="vtour-box"
id="vtour-box"></iframe>
<!-- 首页 -->
<div class="container">
<div class="content recommend">
<div class="head">推荐</div>
<!-- 模塊 -->
<div class="module">
<img src="./images/m-1.jfif">
<div class="cont">
<div class="left">
<div class="title">香肠派对</div>
<div class="info">
SS7赛季-足球盛事,肠肠宇宙杯!
</div>
<div class="tags">
<div class="good tag ">
<span class="icon iconfont icon-shouye"></span>
编辑推荐
</div>
<div class="hot tag ">
<span class="icon iconfont icon-shouye"></span>
热门榜
</div>
</div>
</div>
<div class="right">
6.9
</div>
</div>
</div>
<div class="module">
<img src="./images/m-2.jfif">
<div class="cont">
<div class="left">
<div class="title">五子棋</div>
<div class="info">
无广告、无内购、还能联机的3D五子棋?没错!
</div>
<div class="tags">
<div class="good tag">
<span class="icon iconfont icon-shouye"></span>
编辑推荐
</div>
<div class="hot tag">
<span class="icon iconfont icon-shouye"></span>
休闲
</div>
</div>
</div>
<div class="right">
7.0
</div>
</div>
</div>
<div class="module">
<img src="./images/m-3.jpg">
<div class="cont">
<div class="left">
<div class="title">mini世界</div>
<div class="info">
无限梦幻的3D沙河世界 享受创造与破坏的快乐
</div>
<div class="tags">
<div class="good tag">
<span class="icon iconfont icon-shouye"></span>
最具创意游戏
</div>
</div>
</div>
<div class="right">
9.0
</div>
</div>
</div>
</div>
</div>
<!-- 右边栏 -->
<div class="side-right">
<div class="head">热门游戏</div>
<div class="game-list">
<ul>
<li>
<img src="./images/r-1.png">
<div class="detail">
<div class="top">
<div class="title">元神</div>
<span class="score">7.3</span>
</div>
<div class="bottom">
<span>开放世界</span>
<span>二次元</span>
<span>角色扮演</span>
</div>
</div>
</li>
<li>
<img src="./images/r-2.png">
<div class="detail">
<div class="top">
<div class="title">蛋仔派对</div>
<span class="score">7.2</span>
</div>
<div class="bottom">
<span>多人联机</span>
<span>派对游戏</span>
<span>竞技</span>
</div>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
<script src="./jquery.min.js"></script>
<script>
//本地获取缓存数据判断是否判断是否登录
let user = JSON.parse(localStorage.getItem('user'));
console.log(user);
if (!user) {
setTimeout(function () {
alert('未登录请登录!');
document.location.href = "login.html";
}, 1000);
$('.username').html(`<a href="login.html" class="username">去登录</a>`)
} else {
$('.username').html(user.name + ' <a onclick="logout()" class="logout">退出</a>');
}
function logout() {
localStorage.removeItem('user');
document.location.href = "login.html";
}
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录</title>
<style>
* {
margin: 0;
padding: 0
}
a {
text-decoration: none;
color: #145cae;
}
.login {
width: 400px;
height: 420px;
margin: 100px auto
}
.linked_h1 {
color: #145cae;
font-size: 24px;
margin: 10px 0
}
.linked_h1 span {
display: inline-block;
border-radius: 6px;
color: #fff;
background: #145cae;
padding: 0 5px;
margin: 0 5px;
}
.login_form {
box-shadow: 0px 0px 8px #999;
overflow: hidden;
padding: 20px;
border-radius: 6px
}
.login_form h2 {
margin: 5px 0
}
.explanation {
font-size: 14px;
margin: 15px 0;
}
input {
display: block
}
input[type=text] {
margin: 0px 0px 20px;
height: 40px;
width: 98%;
border: 1px solid #ccc;
padding: 0 1%;
}
input[type=password] {
margin: 0px 0px 20px;
height: 40px;
width: 98%;
border: 1px solid #ccc;
padding: 0 1%
}
.fp {
font-size: 14px;
font-weight: 600;
}
.sign_in_btn {
height: 40px;
width: 80%;
margin: 30px auto 40px;
background: #145cae;
color: #fff;
border: 0;
border-radius: 20px;
font-size: 20px;
box-shadow: 0px 10px 18px #8abaf0
}
.new_join {
margin: 30px auto;
color: #333333;
text-align: center;
font-size: 14px;
}
.new_join a {
font-weight: bold;
margin: 0 5px
}
.bottom {
margin: auto;
width: fit-content;
}
#msg {
color: red;
width: fit-content;
height: 50px;
margin: auto;
line-height: 50px;
}
.footer {
margin: auto;
text-align: center;
}
</style>
</head>
<body>
<div class="login">
<form action="" method="post" name="login">
<div class="login_form">
<h2>登录</h2>
<p class="explanation">欢迎登录</p>
<!--用户名-->
<label>用户名</label>
<input type="text" placeholder="username" name="username" id="username">
<!--密码-->
<lable>密码</lable>
<input type="password" placeholder="password" name="password" id="password">
<input type="submit" value="登录" class="sign_in_btn" onClick="return saveStorage('msg')">
<div class="bottom">
<span>未注册</span>,
<a href="./register.html"> 去注册</a>
</div>
</div>
</form>
<p id="msg"></p>
</div>
<div class="footer">
<a href="https://hpc.baicaitang.cn/">@hpc小站</a>
</div>
</body>
<script>
function saveStorage(id) {
/*创建对象*/
var data = new Object;
/*获得数据*/
data.username = document.getElementById("username").value;
data.password = document.getElementById("password").value;
/* 判断用户名*/
if (data.username == '') {
document.getElementById(id).innerHTML = "用户名不能为空";
return false;
} else {
// 判断用户是否存在
if (JSON.parse(localStorage.getItem('user'))) {
// 本地获取数据判断是否存在用户
let user = JSON.parse(localStorage.getItem('user')).name;
if (user !== data.username) {
document.getElementById(id).innerHTML = "该用户未注册";
return false;
}
} else {
document.getElementById(id).innerHTML = "该用户未注册";
return false;
}
}
/*判断密码*/
if (data.password == '') {
document.getElementById('msg').innerHTML = "密码不能为空";
return false;
} else {
// 本地获取数据判断密码是否正确
let user = JSON.parse(localStorage.getItem('user')).password;
if (user !== data.password) {
document.getElementById(id).innerHTML = "密码错误";
return false;
}
}
/*跳转到首页*/
document.getElementById("msg").innerHTML = "登录成功!正在进入首页!";
setTimeout(function () {
document.location.href = "index.html";
}, 1000);
return false;
}
</script>
</html>
获取完整代码点击查看