Android Studio 实现飞机大战游戏App
文章末尾有获取完整项目源码方式
目录
前言
一、运行演示
二、开发环境
三、完成步骤
步骤 1:创建项目
步骤 2:创建包名
步骤 3:实现启动页
步骤 5:实现用户注册
步骤 6:实现用户登录
步骤 7:实现主页面编写
步骤 8:排行榜页面编写
步骤 9:关于游戏页面编写
步骤10:游戏页面的编写
四、获取源码
前言
通过自定义View实现Android飞机大战小游戏,游戏玩法很简单,可以锻炼玩家的反应能力。开启背景音乐进行新的游戏,控制飞机移动来消灭敌机获取更多的分数,在移动过程中避免与敌机发生碰撞。主界面可以查看自己的历史战绩和游戏规则,详细规则如下:
1. 飞机一直发射子弹,用手指滑动可以改变飞机的位置
2. 不同的敌机抗击打能力不同,当敌机被击中一定子弹数量时会爆炸,爆炸有动画效果
3. 每隔一段时间都会有双发子弹或炸弹等道具奖励
4. 获得双发子弹之后,子弹变为双发
5. 获得炸弹道具之后,可以通过双击将屏幕内的所有敌机炸毁一、运行演示
我们先来看下运行演示效果
Android Studio 实现飞机大战游戏
二、开发环境
![]()
我的开发环境如下,大家的AS版本不需要和我相同,只要是近两年从官网下载的版本,都是比4.0.0 (2020)高的,是可以满足运行和开发要求的。
三、完成步骤
步骤 1:创建项目
打开 Android studio 开发工具后,进行项目创建,左上角 File—>New Project、填写后点击 Finish 完成创建!
步骤 2:创建包名
选中com.example.note包 名 右 键 New — >package 并按需求依次 activity(存放各类 Activity)、adapter(存放各类适配器) 等包名,后续代码将按对应包名去创建,并将 MainActivity.java 移动到 activity包 下
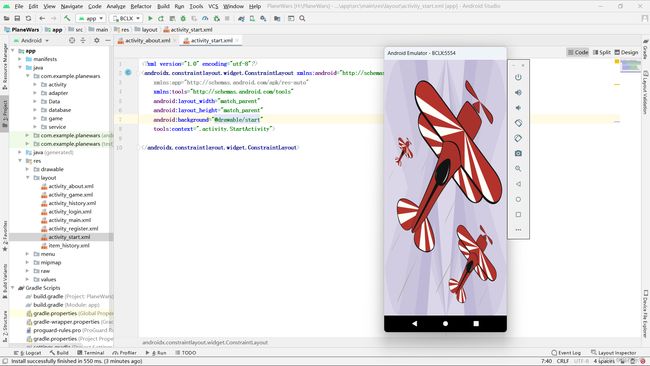
步骤 3:实现启动页
在 activity包上右键创建 New—>Activity—>Empty Activity 选项创建 Activity 后弹 出对话框,输入相关信息,即可创建 Activity.
启动页页面布局背景放置一张自己喜欢的logo即可
这里我们直接看java部分代码:
package com.example.planewars.activity;
import android.content.Intent;
import android.os.Bundle;
import android.os.CountDownTimer;
import android.os.Handler;
import androidx.appcompat.app.AppCompatActivity;
import com.example.planewars.R;
public class StartActivity extends AppCompatActivity {
private Handler handler = new Handler();
private Runnable runnable = new Runnable() {
@Override
public void run() {
tomainActive();
}
};
// 进入主页面
private void tomainActive() {
startActivity(new Intent(this, LoginActivity.class));
// 跳转完成后注销
finish();
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_start);
}
}
步骤 5:实现用户注册
在 activity包上右键创建 New—>Activity—>Empty Activity 选项创建 Activity 后弹 出对话框,输入相关信息,即可创建 Activity.
用户注册页面布局代码如下所示:
编写 RegisterActivity.java 的代码为:
package com.example.planewars.activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import com.example.planewars.Data.DatabaseHelper;
import com.example.planewars.R;
public class RegisterActivity extends AppCompatActivity {
private EditText mUserNameEditText;
private EditText mPasswordEditText;
private DatabaseHelper mDatabaseHelper;
private EditText repeat;
private TextView tvLogin;
private Button registerButton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_register);
initView();
button();
login();
}
// 返回到登陆页面
private void login() {
tvLogin.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
finish();
}
});
}
private void button() {
// 点击注册按钮进行验证
registerButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 获取三个输入框的内容
String username = mUserNameEditText.getText().toString().trim();
String password = mPasswordEditText.getText().toString().trim();
String passwordrepeat = repeat.getText().toString().trim();
// 判断是否输入内容
if (username.isEmpty() || password.isEmpty()) {
Toast.makeText(getApplicationContext(), "请输入账号或密码", Toast.LENGTH_SHORT).show();
return;
}
// 判断两次密码是否一致
if (passwordrepeat.equals(password) && password.equals(passwordrepeat)) {
boolean result = mDatabaseHelper.insertData(username, password);
if (result) {
Toast.makeText(getApplicationContext(), "注册成功", Toast.LENGTH_SHORT).show();
Intent intent = new Intent(RegisterActivity.this, LoginActivity.class);
startActivity(intent);
finish();
} else {
Toast.makeText(getApplicationContext(), "注册失败", Toast.LENGTH_SHORT).show();
}
} else {
Toast.makeText(getApplicationContext(), "两次密码不同,请检查!", Toast.LENGTH_SHORT).show();
}
}
});
}
private void initView() {
mUserNameEditText = findViewById(R.id.username_edittext);
mPasswordEditText = findViewById(R.id.password_edittext);
mDatabaseHelper = new DatabaseHelper(this);
repeat = (EditText) findViewById(R.id.repeat);
tvLogin = (TextView) findViewById(R.id.tv_login);
registerButton = findViewById(R.id.register_button);
}
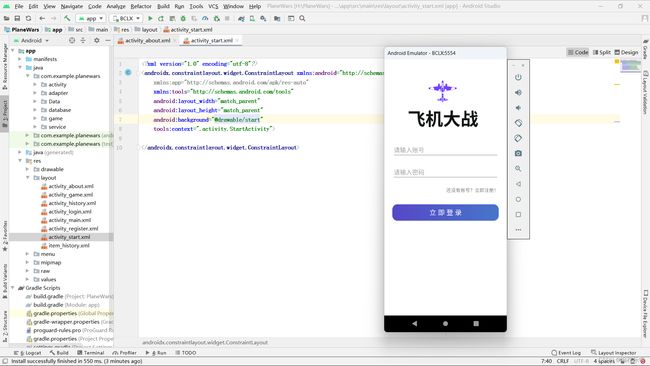
}步骤 6:实现用户登录
在 activity包上右键创建 New—>Activity—>Empty Activity 选项的对话框下输入 LoginActivity 创建,同时会在 res-layout 生成 activity_login.xml 文件.
activity_login.xml页面代码如下所示L:
对应的Java页面代码如下所示:
package com.example.planewars.activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import com.example.planewars.Data.DatabaseHelper;
import com.example.planewars.R;
public class LoginActivity extends AppCompatActivity {
private EditText mUserNameEditText;
private EditText mPasswordEditText;
private Button mLoginButton;
private TextView rEgisterButton;
private DatabaseHelper mDatabaseHelper;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login);
mUserNameEditText = findViewById(R.id.username_edittext);
mPasswordEditText = findViewById(R.id.password_edittext);
mLoginButton = findViewById(R.id.login_button);
rEgisterButton = findViewById(R.id.register_button);
mDatabaseHelper = new DatabaseHelper(this);
rEgisterButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(LoginActivity.this, RegisterActivity.class);
startActivity(intent);
}
});
mLoginButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String username = mUserNameEditText.getText().toString().trim();
String password = mPasswordEditText.getText().toString().trim();
if (username.isEmpty() || password.isEmpty()) {
Toast.makeText(getApplicationContext(), "请输入账号或密码", Toast.LENGTH_SHORT).show();
return;
}
boolean result = mDatabaseHelper.checkUser(username, password);
if (result) {
Toast.makeText(getApplicationContext(), "登陆成功", Toast.LENGTH_SHORT).show();
Intent intent = new Intent(LoginActivity.this, MainActivity.class);
startActivity(intent);
} else {
Toast.makeText(getApplicationContext(), "账号或密码错误", Toast.LENGTH_SHORT).show();
}
}
});
}
}
编译代码启动 App,在登录页面(LoginActivity)的注册按钮中点击跳转注册 页面(RegisterActivity)进行注册,注册成功后自动返回登录页面进行登录 操作,登录成功之后正常跳转主页面(MainActivity)。
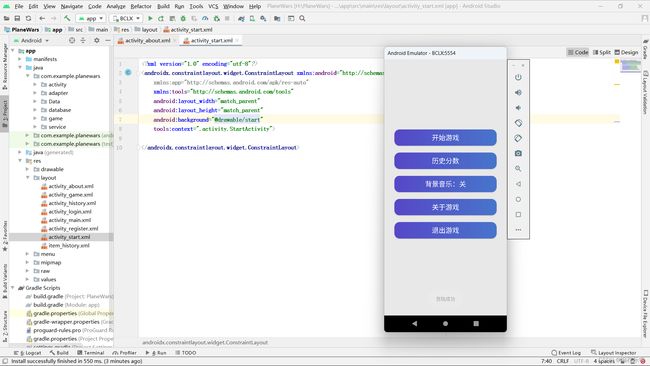
步骤 7:实现主页面编写
我们先来看activity_main.xml代码,详情布局代码如下所示:
接下来我们看逻辑代码,这里我们实现的是页面跳转功能,详情代码如下所示:
package com.example.planewars.activity;
import android.app.Activity;
import android.content.ComponentName;
import android.content.Intent;
import android.content.ServiceConnection;
import android.os.Bundle;
import android.os.IBinder;
import android.view.View;
import android.widget.Button;
import com.example.planewars.R;
import com.example.planewars.service.MusicService;
public class MainActivity extends Activity implements View.OnClickListener {
// 定义全局意图
private Intent musicIntent;
// 定义全局变量
private Button startGame, bgMusic, aboutGame, exitGame, historyScore;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
startGame = findViewById(R.id.startGame);
historyScore = findViewById(R.id.historyScore);
bgMusic = findViewById(R.id.bgMusic);
aboutGame = findViewById(R.id.aboutGame);
exitGame = findViewById(R.id.exitGame);
startGame.setOnClickListener(this);
historyScore.setOnClickListener(this);
bgMusic.setOnClickListener(this);
aboutGame.setOnClickListener(this);
exitGame.setOnClickListener(this);
musicIntent = new Intent(this, MusicService.class);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.startGame:
startGame();
break;
case R.id.historyScore:
historyScore();
break;
case R.id.aboutGame:
aboutGame();
break;
case R.id.exitGame:
finish();
break;
}
}
private void historyScore() {
Intent intent = new Intent(this, HistoryActivity.class);
startActivity(intent);
}
public void startGame() {
Intent intent = new Intent(this, GameActivity.class);
startActivity(intent);
}
public void aboutGame() {
Intent intent = new Intent(this, AboutActivity.class);
startActivity(intent);
}
}步骤 8:排行榜页面编写
我们先来看activity_history.xml代码,这里我们用到了RecylerView列表来显示,详情代码如下所示:
然后我们进行逻辑代码的编写,实现成绩从高到低的显示功能
package com.example.planewars.activity;
import android.app.Activity;
import android.os.Bundle;
import androidx.recyclerview.widget.GridLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import com.example.planewars.R;
import com.example.planewars.adapter.GradeAdapter;
import com.example.planewars.database.DataBaseHelper;
import com.example.planewars.database.Grade;
import java.util.ArrayList;
import java.util.List;
/**
* 历史成绩
*/
public class HistoryActivity extends Activity {
private List gradeList = new ArrayList<>();
private DataBaseHelper dataBaseHelper;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_history);
dataBaseHelper = new DataBaseHelper(this);
initData();
initView();
}
//选择排序,降序排序
for (int i = 0; i < gradeList.size() - 1; i++) {
int maxIndex = i;
for (int j = i + 1; j < gradeList.size(); j++) {
int curNum = Integer.parseInt(gradeList.get(j).getScore());
int maxNum = Integer.parseInt(gradeList.get(maxIndex).getScore());
}
if (i != maxIndex) {
Grade temp = gradeList.get(i);
gradeList.set(i, gradeList.get(maxIndex));
gradeList.set(maxIndex, temp);
}
}
}
private void initView() {
GradeAdapter gradeAdapter = new GradeAdapter(gradeList);
// 列表加载适配器
rcHistory.setAdapter(gradeAdapter);
gradeAdapter.notifyDataSetChanged();
}
} 步骤 9:关于游戏页面编写
这里直接使用TextView文本编写:
步骤10:游戏页面的编写
在onCreate方法中,初始化了界面并获取了GameView的实例,然后载入了游戏所需的图片资源,并调用了GameView的start方法来启动游戏。
在GameView中,通过不断地绘制游戏画面来实现游戏的运行。此外,还定义了一个静态的Handler,在handleMessage方法中处理了一个消息,当收到标识为66的消息时,会将得分和当前时间保存到数据库中。
在onPause方法中,暂停了游戏的运行,而在onDestroy方法中,销毁了游戏界面并释放相关资源。整体来说,这段代码实现了游戏界面的初始化和销毁,以及处理得分信息并保存到数据库中。
页面布局代码如下所示:
至此,完整的飞机大战游戏项目就创建完成了。
四、获取源码
关注公众号《编程乐学》,后台回复:24010401
快捷获取方式