AJAX入门到实战,学习前端框架前必会的(ajax+node.js+webpack+git)(五)—— 项目-新闻头条-数据管理平台-ajax综合案例前端
愿许秋风知我意,解我心中意难平。
项目介绍
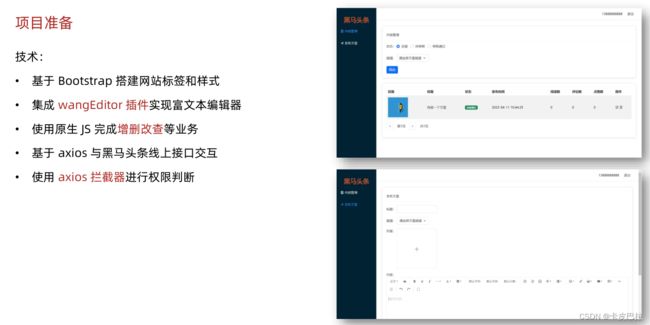
项目准备
推荐使用,
每个程序员都有自己的管理方式。
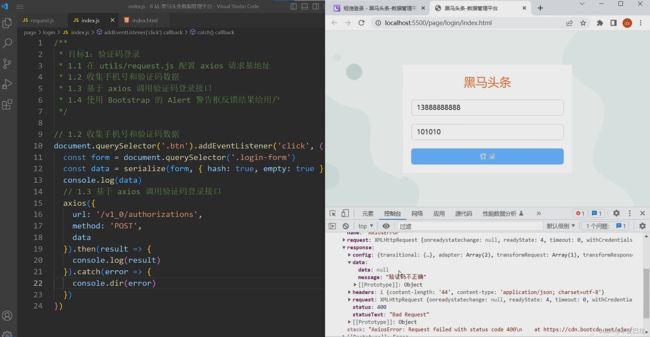
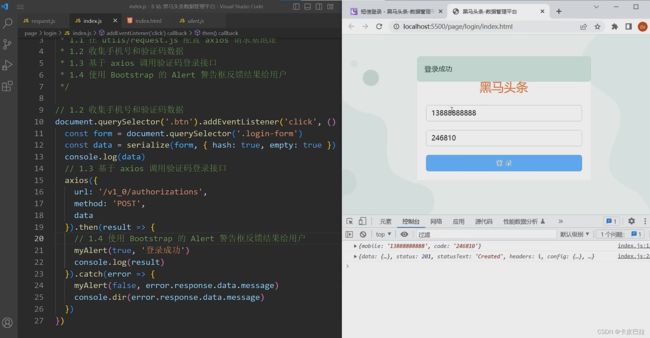
验证码登录
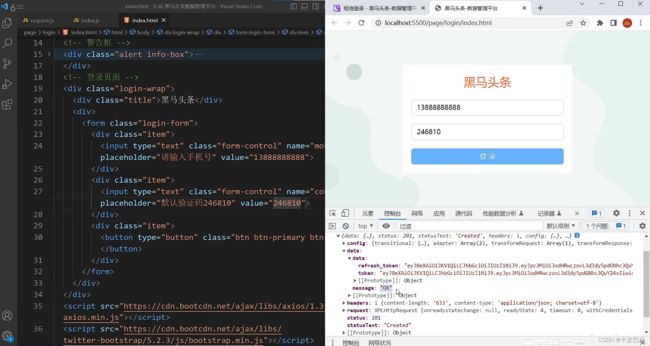
HTML结构:
黑马头条-数据管理平台
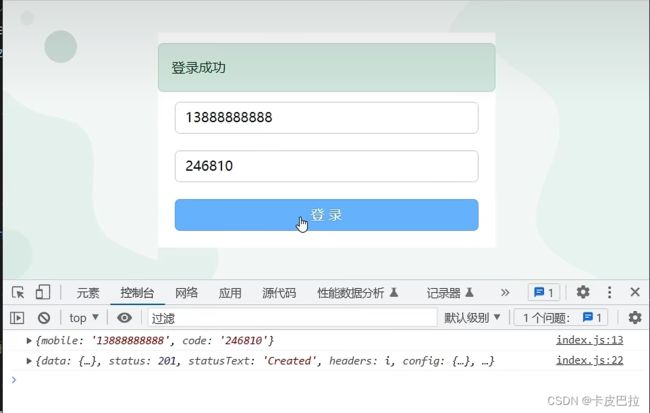
操作结果
黑马头条
1.为什么要提取公共前缀地址(基地址),因为公司业务可能会更换服务器,如果你不想一条一条地修改请求地址的话。
后续使用axios时,url不需要再写前缀。
2.请求成功与失败
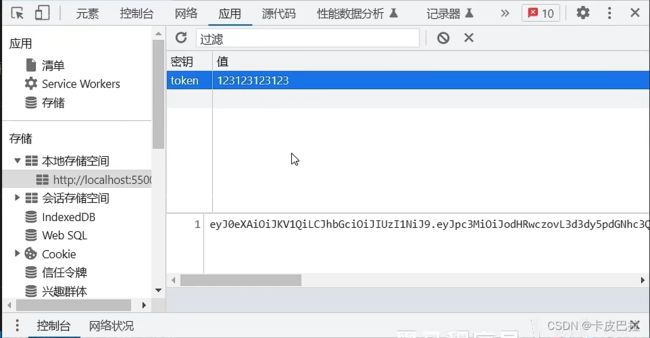
成功返回message“OK”还有token等(作用后续讲)
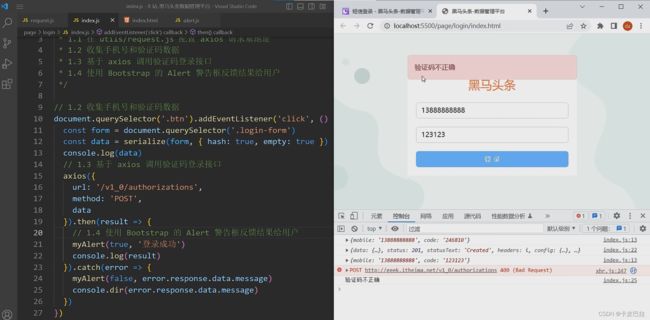
输入错误验证码,请求失败的时候,返回message“验证码不正确”
message可用于提示框文字显示
3.提示框控制
之前的案例已经做过了。把之前封装的函数放到utils下,
alert.js
// 弹窗插件
// 需要先准备 alert 样式相关的 DOM
/**
* BS 的 Alert 警告框函数,2秒后自动消失
* @param {*} isSuccess 成功 true,失败 false
* @param {*} msg 提示消息
*/
function myAlert(isSuccess, msg) {
const myAlert = document.querySelector('.alert')
myAlert.classList.add(isSuccess ? 'alert-success' : 'alert-danger')
myAlert.innerHTML = msg
myAlert.classList.add('show')
setTimeout(() => {
myAlert.classList.remove(isSuccess ? 'alert-success' : 'alert-danger')
myAlert.innerHTML = ''
myAlert.classList.remove('show')
}, 2000)
}成功的提示
错误的提示
验证码登录-流程
token 的介绍
token的正确打开方式:
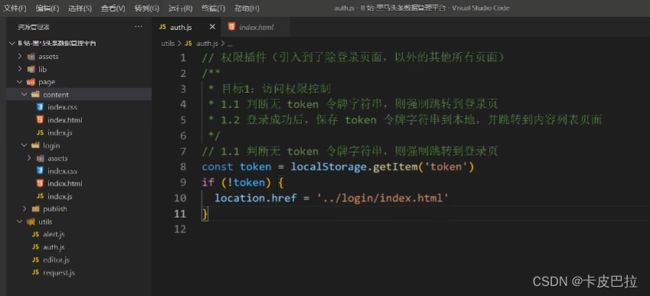
判断无token令牌字符串,则强制跳转到登录页
强制访问内容页面
被踢回登录页面
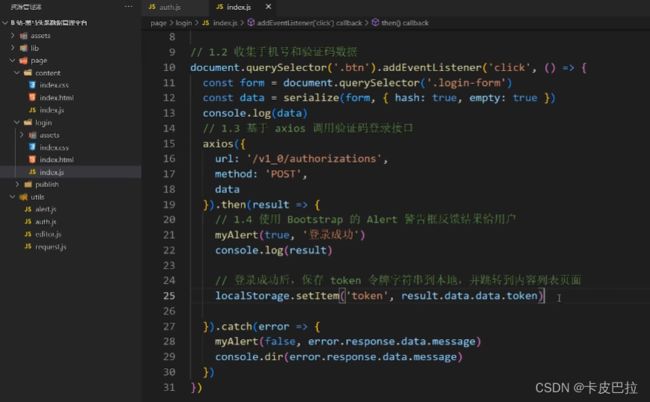
登录成功后保存token到本地
登录成功后跳转到内容页面
延时跳转,展示alert警告框
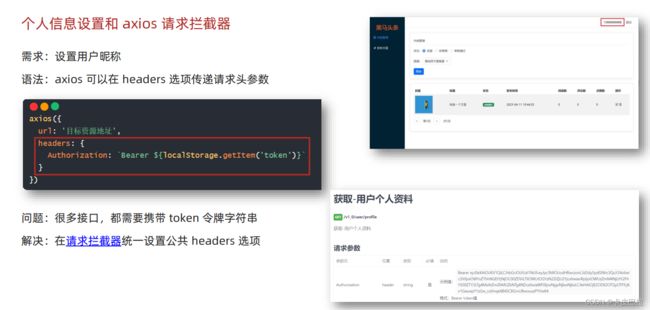
个人信息设置和 axios 请求拦截器
问题:很多接口,都需要携带 token 令牌字符串
解决:在请求拦截器统一设置公共 headers 选项
第二个函数的应用场景非常少,一般也可以不写第二个函数体
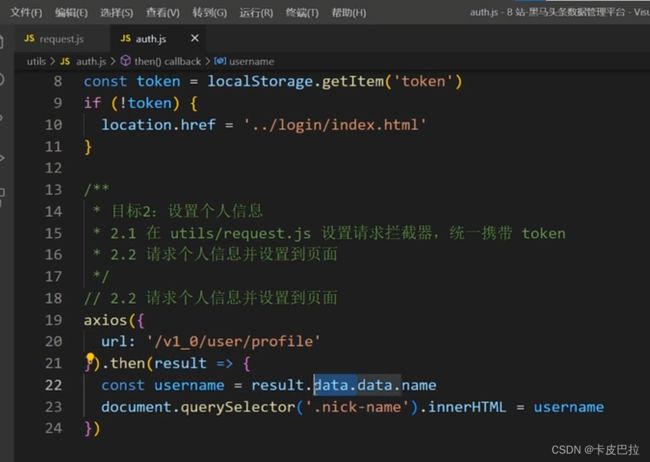
请求拦截器统一携带token令牌
如此使用
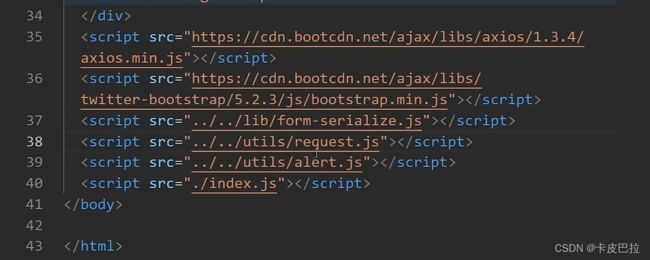
内容管理页面和发布文章页面的html文件都引入了auth.js
个人信息显示成功
axios 响应拦截器和身份验证失败
![]()
axios 响应拦截器:响应回到 then/catch 之前,触发的拦截函数,对响应结果统一处理
Axios中文文档 | Axios中文网
请求拦截器,响应拦截器,拦截器:在做出对应动作前(在执行发送请求或 响应回到then/catch之前)进行拦截,补充额外的统一的操作。
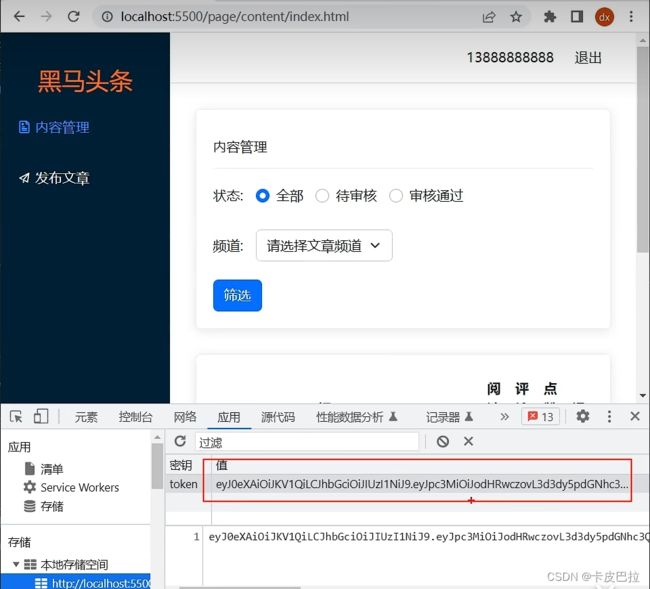
制作错误:修改token值(不可以删除,前端只判断有无token,无token将跳转登录界面;后端判断有效性)
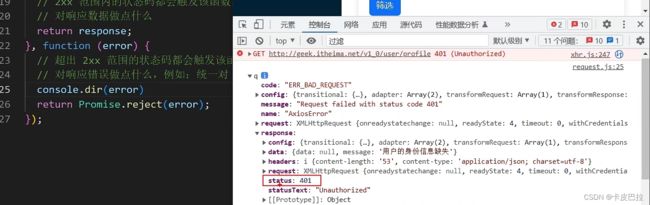
console.dir打印错误信息
在response中找到响应状态码
对响应状态码进行判断 === 401 (注意使用可选链操作符):
对401身份验证失败情况做出处理:
①错误提示②清理过期token③跳转登录界面
TEST
先登录进去
修改token
点击确定后跳转,缓存被清空
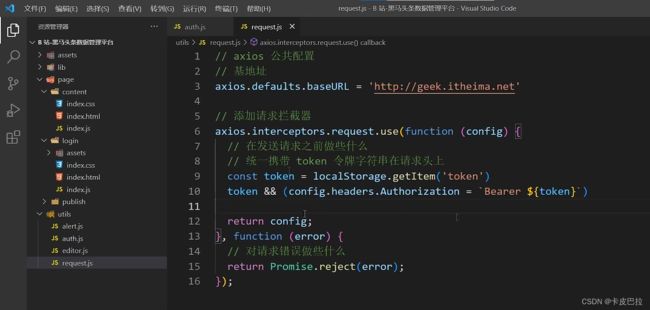
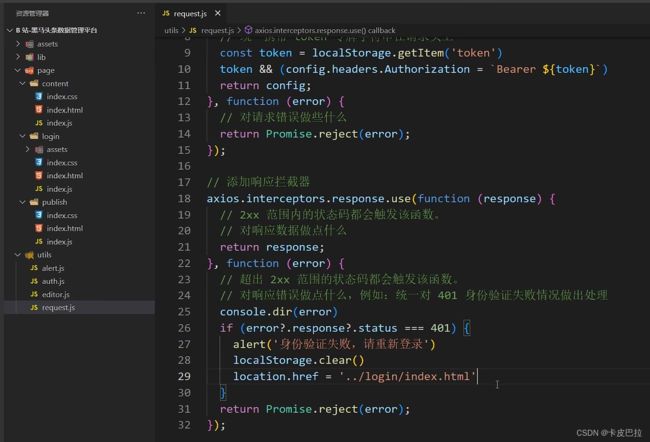
实操代码(request.js):
// axios 公共配置
// 基地址
axios.defaults.baseURL = 'http://geek.itheima.net'
// 添加请求拦截器
axios.interceptors.request.use(function (config) {
// 在发送请求之前做些什么
// 统一携带 token 令牌字符串在请求头上
const token = localStorage.getItem('token')
token && (config.headers.Authorization = `Bearer ${token}`)
return config;
}, function (error) {
// 对请求错误做些什么
return Promise.reject(error);
});
// 添加响应拦截器
axios.interceptors.response.use(function (response) {
// 2xx 范围内的状态码都会触发该函数。
// 对响应数据做点什么
}, function (error) {
// 超出 2xx 范围的状态码都会触发该函数。
// 对响应错误做点什么,例如:统一对 401 身份验证失败情况做出处理
console.dir(error)
if (error?.response?.status === 401) {
alert('身份验证失败,请重新登录')
localStorage.clear()
location.href = '../login/index.html'
}
return Promise.reject(error);
});优化-axios 响应结果
背景:axios中返回的result(请求成功的结果对象)如右上,为axios内部封装的结果对象,它把服务器返回的数据对象挂载到了data属性下。
目标:axios 直接接收服务器返回的响应结果
注意:响应拦截器成功函数中的response参数即result结果对象
实践代码:
// axios 公共配置
// 基地址
axios.defaults.baseURL = 'http://geek.itheima.net'
// 添加请求拦截器
axios.interceptors.request.use(function (config) {
// 在发送请求之前做些什么
// 统一携带 token 令牌字符串在请求头上
const token = localStorage.getItem('token')
token && (config.headers.Authorization = `Bearer ${token}`)
return config;
}, function (error) {
// 对请求错误做些什么
return Promise.reject(error);
});
// 添加响应拦截器
axios.interceptors.response.use(function (response) {
// 2xx 范围内的状态码都会触发该函数。
// 对响应数据做点什么,例如:直接返回服务器的响应结果对象
const result = response.data
return result;
}, function (error) {
// 超出 2xx 范围的状态码都会触发该函数。
// 对响应错误做点什么,例如:统一对 401 身份验证失败情况做出处理
console.dir(error)
if (error?.response?.status === 401) {
alert('身份验证失败,请重新登录')
localStorage.clear()
location.href = '../login/index.html'
}
return Promise.reject(error);
});修改之前使用服务器返回数据的写法(去掉一个.data)
测试效果:
修改代码后,个人信息正常展示
登录后token值正常保存
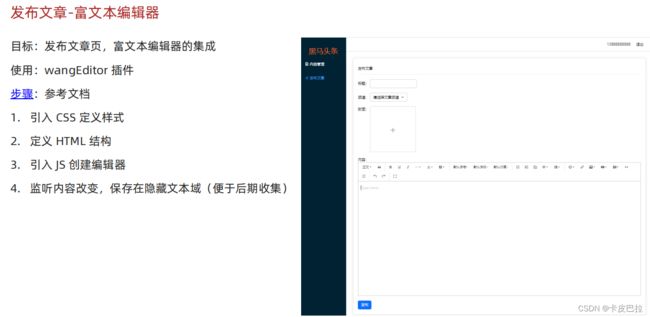
发布文章-富文本编辑器
什么叫富文本呢?——带样式、多格式的文本
使用插件wangEditor实现富文本编辑器
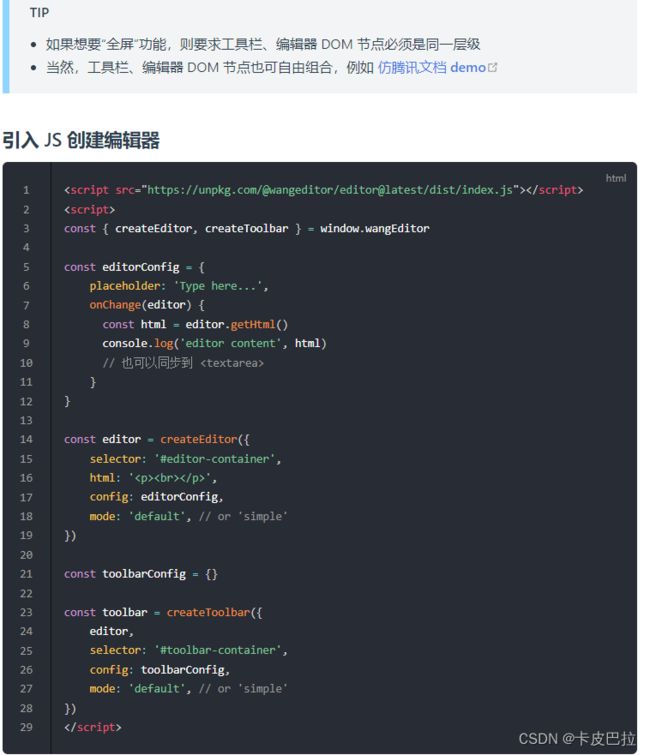
123步骤在官方文档-快速开始:wangEditor
JS创建编辑器语句逐句解析:(独立存放于editor.js)
// 富文本编辑器
// 创建编辑器函数,创建工具栏函数
const { createEditor, createToolbar } = window.wangEditor
// 编辑器配置对象
const editorConfig = {
// 占位提示文字
placeholder: '发布文章内容...',
// 编辑器变化时回调函数
onChange(editor) {
// 获取富文本内容
const html = editor.getHtml()
// 也可以同步到