driver.js自定义用户引导样式
下面介绍引用来源Driver.js首页、文档和下载 - 轻量无依赖的页面着重显示库 - OSCHINA - 中文开源技术交流社区
软件简介
Driver.js 是一个强大的,轻量级,使用原生 JavaScript 引擎开发的库,用于在页面聚焦用户的关注点。它支持所有主流浏览器,并且可高度自定义。
Driver.js 并不仅仅是一个指南性质的库,其用户场景非常广泛,能够用于任何需要为页面构建浮层的情况,譬如当用户需要与某些元素交互而隐藏其他元素的场景。
功能特性
使用简单,无外部依赖
极轻量,约~4kb,原生 JavaScript 引擎开发
API 功能强大,高度可定制
可着重(突出)显示页面上的任何元素
为你的 Web 应用构建强大的功能引导或介绍
聚焦用户关注点
对用户友好,可完全由键盘操控
基本上可用于所有浏览器,包括 IE
MIT 协议开源
官方地址
GitHub - kamranahmedse/driver.js: A light-weight, no-dependency, vanilla JavaScript engine to drive the user's focus across the page
在线Demo
Driver (kamranahmed.info)
效果展示
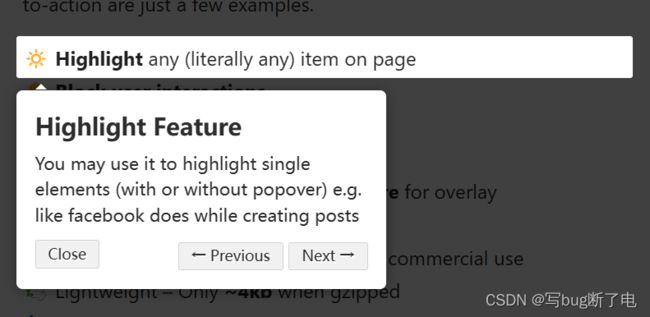
默认样式如下
UI设计如下
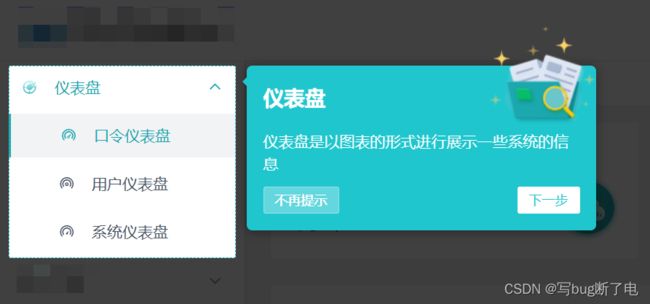
实现效果如下
主要代码
我目前安装的版本是:driver.js ^0.9.8
yarn add driver.js
// 或者
npm install driver.js你可以将具体步骤配置信息和页面代码写在一起,不过我是将其抽取出来,写成了一个ts文件,方便维护,修改内容。
step.ts主要代码如下
const steps = [
{
element: '#dashboard',
popover: {
title: '仪表盘',
description: '仪表盘是以图表的形式进行展示一些系统的信息',
position: 'right',
},
},
{
element: '#id', // 手动给要引导的元素加上id
popover: {
title: '标题',
description: '描述',
position: 'right', // 显示位置
},
},
// ...
];
export default steps;
index.vue主要代码如下
import { onMounted } from 'vue';
import Driver from 'driver.js';
import 'driver.js/dist/driver.min.css';
import steps from './steps';
const showTips = () => {
const driver = new Driver({
className: 'psm-driver-box',
animate: false,
opacity: 0.75,
padding: 0,
allowClose: false,
overlayClickNext: false,
stageBackground: '#ffffff',
prevBtnText: '上一步',
nextBtnText: '下一步',
doneBtnText: '关闭',
closeBtnText: '不再提示',
});
driver.defineSteps(steps);
driver.start();
};
onMounted(() => {
showTips();
});样式代码
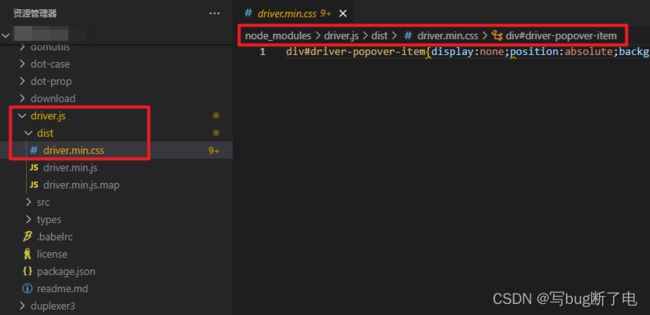
可以在原有的样式基础上进行修改,但不是修改这个文件
在index.vue下定义样式,或者在全局样式里定义都可,根据代码逻辑和需求而定
遇到的问题及解决方案
问题1:首次加载时,第一个引导的元素不显示
解决方案:将"animate: true"改为"animate: false",将上一步、下一步切换的动画效果关闭就解决了,具体原因不知道是什么。
问题2:根据设计稿在引导窗右上角增加一个图片
解决方案:利用css的伪元素——"before"进行实现。刚开始我的思路是想操作dom,增加一个img标签来实现,后来发现不可行就换了一种实现方案。
div#driver-popover-item::before {
position: absolute;
top: -36px;
right: 0;
width: 98px;
height: 90px;
background: url('@/assets/images/help/picture.png') no-repeat;
background-size: 98px 90px;
content: '';
}问题3:用户引导定位问题,鼠标滚动页面,引导也随之滚动,但是要提示的元素没有滚动
解决方案:暂未解决,解决后会更新