QFramework V1.0 GUIDE 架构篇
WX呦
架构unityc#游戏引擎
QFrameworkV1.0GUIDE:架构篇1.QFramework架构简介定义QFramework是一个专为Unity游戏开发设计的渐进式快速开发框架。优势提高开发效率:提供一套完整的架构和工具集。代码质量:基于MVC架构,实现数据、操作、视图的解耦分层。灵活性:支持不同规模的项目,从小型到大型商业项目。应用场景适用于任何规模的Unity游戏项目。2.QFramework的MVC定义Model
BabylonJS/Spector.js 浏览器扩展使用完全指南
萧桔格Wilbur
BabylonJS/Spector.js浏览器扩展使用完全指南什么是Spector.jsSpector.js是一款专为WebGL开发者设计的强大调试工具,它能够捕获并分析WebGL上下文中的所有操作。无论您使用的是Three.js、Babylon.js等流行引擎,还是原生WebGLAPI,Spector.js都能帮助您深入了解每一帧的渲染过程。核心功能完整的命令列表捕获:记录所有WebGL调用及其
Unity发布WebGL不显示中文字体问题
同灯花城
UnityWebGL不显示中文字体
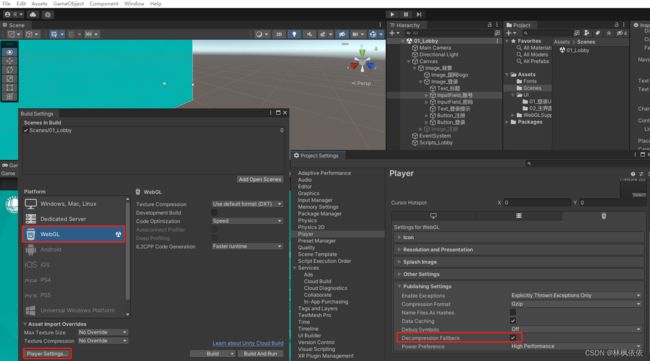
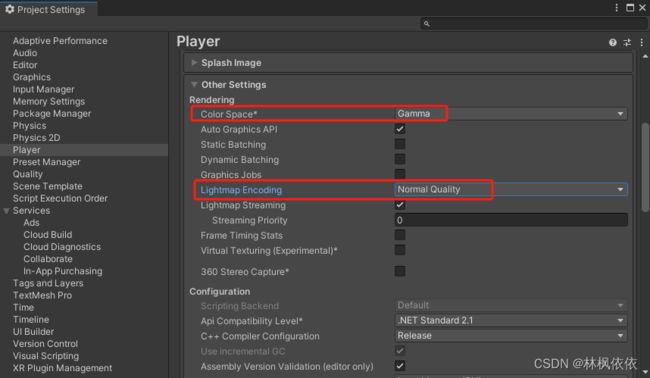
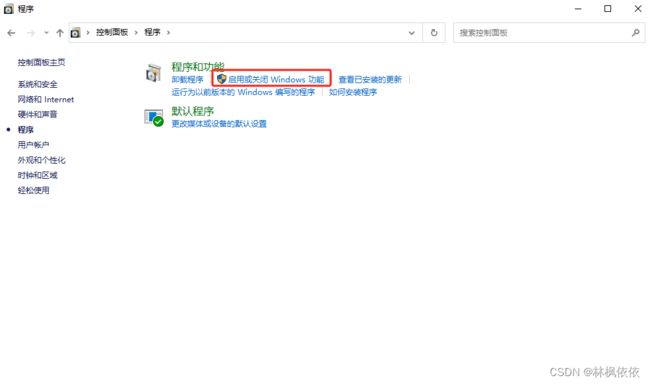
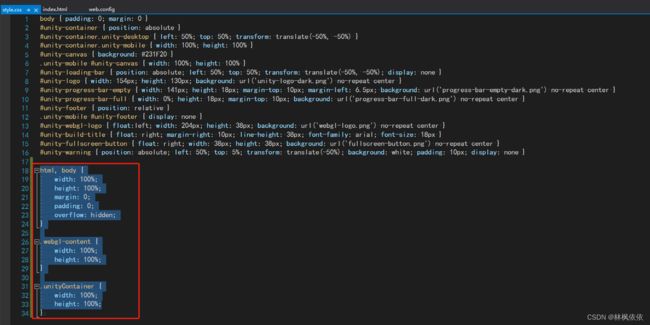
在Unity发布WebGL的时候中文不能够显示,主要在于字体的设置,Unity默认的字体是Arial字体首先想到的是字体类型不对,接下来更换字体解决方案:1.在Asset下创建文件夹,Font2.导入你从网上下载的或者本地字体3.更换字体,重新发布WebGL包更换的字体格式为.ttf格式,你可以从电脑本地字体找到这种字体格式的字体导入Unity也可以从网上下载字体,一下是提供的下载地址:1.htt
LayerMask
全新的饭
官方文档LayerMask概念LayerMask是位掩码:指定要在Physics.Raycast中使用的层Unity中最多可设置32个层,其中前8层已被Unity占用,用户可以使用其余的24层位掩码的32位各自表示自己所代表的层是否要被使用(真或假)位掩码可以转为对应的int值可以通过一组层名获取对应的位掩码,可以根据层序数获取对应层名,也可以根据层名获取对应的层序数位掩码位掩码(BitMask)
Unity 的UI动画调节
深圳市由你创科技
游戏设计unityui游戏引擎
在游戏开发中,精美的UI动画能极大提升用户体验。Unity提供了强大的动画系统,让开发者可以轻松创建流畅的界面动效。本文将介绍UI动画的核心概念、制作流程和实用技巧。一、核心动画组件Animation窗口-可视化创建关键帧动画Animator组件-控制动画状态和过渡Animator控制器-管理动画状态机二、创建UI动画的步骤创建动画剪辑选中UI元素>菜单栏Window>Animation>Anim
unity update 协程_Unity奇淫巧技 —— Coroutine协程
weixin_39789327
unityupdate协程
协程?当然我早就听说了协程这个东西,可能你也听过。但是我和之前学C#学delegate时一样,一开始没有很好的理解这个东西,文章看了一些,还是Get不到它正确的应用场景,而一直不愿意去用。其实很多时候就是要去放开了试才能真的理解这些技巧的意义,其瓶颈不过就是一层纸,这次终于把这层纸捅破罢了。协程(Coroutine)不同于线程(Thread),他目标解决的不是线程阻塞一类的问题。以我个人的理解,他
lua协程 unity_XLua里使用协程
唱功大学
lua协程unity
在XLua里如何使用协程?有两种方式使用Unity协程要想通过unity的StartCoroutine使用协程,需要传入IEnumerator参数Xlua提供了util.cs_generator来生成IEnumeratorutil是xlua的一个工具,require即可localutil=require'xlua.util'这样我们可以用StartCoroutine开启,StopCoroutine
unity中的 Coroutine(协程)
在Unity中,Coroutine(协程)是一种用于执行异步任务的机制,它允许你在多个帧之间分阶段执行代码,而不阻塞主线程。这在需要执行长时间操作时非常有用,比如延迟执行、等待动画结束或执行异步任务等。1.Coroutine的基本概念通常情况下,Unity的代码在每一帧中执行,直到完成为止。但是,有些任务可能需要跨越多个帧执行,例如:等待一段时间后执行某个操作。在加载数据时执行其他操作。每隔一段时
Unity 多人游戏框架学习系列十一
心疼你的一切
Unity实战知识unity游戏学习游戏引擎c#microsoft
系列文章目录unity知识点文章目录系列文章目录前言Multiplayer类参考一、NetworkBehaviour**网络回调****服务器和客户端函数**发送命令客户端RPC调用联网事件壁纸分享总结前言书接上回,承接下回,一系列的。博客将会介绍多人游戏学习。希望这篇博客对Unity的开发者有所帮助。大家好,我是心疼你的一切,不定时更新Unity开发技巧,觉得有用记得一键三连哦。欢迎点赞评论哦.
【学习路线】C#企业级开发之路:从基础语法到云原生应用
一、C#基础入门(1-2个月)(一)开发环境搭建VisualStudio安装配置VisualStudioCommunity:免费版本,功能完整VisualStudioCode:轻量级,跨平台支持JetBrainsRider:专业IDE,强大功能.NETSDK:运行时和开发工具包NuGet包管理器:第三方库管理.NET生态系统了解.NETFramework:Windows平台传统框架.NETCore
canvas入门教学(1)基本认识与了解
WebGIS小智
Canvas专题讲解htmljavascriptcanvaswebgl
从本文章开始,笔者将带大家从0开始,一点一点慢慢的学习canvas。掌握webgl图形渲染的一些底层的原理和逻辑,方便大家后续更容易理解一些gis框架和原理。canvas本质上是一个html元素,和其他html元素一样,本质上也属于document。canvas翻译过来中文叫做画布,顾名思义canvas的设计者最初是希望人们能够在网页上也有绘画的能力。canvas的用途很广,例如游戏,签名类,地图
新手向:Pycharm的使用技巧
超级小识
基础项目基础环境配置pycharmidepython
PyCharm是JetBrains公司开发的Python专业集成开发环境(IDE)。自2010年发布以来,已成为Python开发者首选的开发工具之一。这款跨平台IDE支持Windows、macOS和Linux三大操作系统,为Python开发提供全面支持。PyCharm主要分为三个版本:社区版(CommunityEdition):免费开源版本,适合Python初学者和基础开发专业版(Professi
PyCharm 高效入门指南:安装与基础配置技巧
PyCharm高效入门指南:安装与基础配置技巧PyCharm是JetBrains公司开发的Python集成开发环境(IDE),凭借强大的代码补全、调试功能和丰富的插件生态,成为Python开发者的首选工具。本文将从安装到基础配置,帮助你快速上手PyCharm并提升开发效率。一、PyCharm安装指南1.版本选择PyCharm分为两个版本,根据需求选择:Community(社区版):免费开源,适合基
Unity内置渲染管线跟URP管线的区别
Unity内置渲染管线(Built-inRenderPipeline):定位:Unity早期版本的默认渲染管线,提供基础染功能,兼容所有平台特点:不可定制:渲染流程固定,开发者无法通过脚本修改核心逻辑多Pass光照:每个动态光源对物体产生独立Pass,导致DrawCall随光源数量线性增长。功能丰富:支持全局光照、实时反射等高级效果,但性能消耗较大。URP管线(UniversalRenderPip
【unity笔记】一、常见技术名词解析(HDRP/URP)
王尼莫啊
unityunity笔记游戏引擎
一、简介在Unity中,Shader是用于控制图形渲染过程中顶点和像素处理的程序。Shader通常用于定义物体在屏幕上呈现的外观,包括光照、纹理、颜色和其他视觉效果。Shader编写在特定的着色语言中,如HLSL(High-LevelShadingLanguage)。渲染管线(如HDRP和URP)与Shader有直接关系,因为渲染管线定义了渲染过程中Shader如何执行,以及它们如何与管线中的其他
Unity 的通用渲染管线 (URP)相比内置渲染管线存在哪些不一样的地方
你一身傲骨怎能输
渲染管线渲染管线
Unity的通用渲染管线(UniversalRenderPipeline,URP)相比于内置渲染管线(Built-inRenderPipeline)有许多显著的不同之处。以下是一些主要的区别:1.架构和灵活性可编程性:URP是基于ScriptableRenderPipeline(SRP)架构的,允许开发者通过自定义渲染管线和渲染特性来扩展功能。内置渲染管线则是固定的,无法进行深度定制。模块化设计:
Unity 引擎的通用渲染管线 (URP)的实现细节
你一身傲骨怎能输
渲染管线unity游戏引擎
Unity引擎的通用渲染管线(URP)的实现细节通用渲染管线(UniversalRenderPipeline,URP)是Unity引擎中一种灵活且高效的渲染解决方案,旨在为各种平台提供高质量的图形渲染。以下是URP的一些实现细节,涵盖其架构、渲染流程、性能优化和可定制性等方面。1.渲染架构URP基于可编程渲染管线(ScriptableRenderPipeline,SRP)架构,允许开发者通过C#脚
ztree异步加载
3213213333332132
JavaScriptAjaxjsonWebztree
相信新手用ztree的时候,对异步加载会有些困惑,我开始的时候也是看了API花了些时间才搞定了异步加载,在这里分享给大家。
我后台代码生成的是json格式的数据,数据大家按各自的需求生成,这里只给出前端的代码。
设置setting,这里只关注async属性的配置
var setting = {
//异步加载配置
thirft rpc 具体调用流程
BlueSkator
中间件rpcthrift
Thrift调用过程中,Thrift客户端和服务器之间主要用到传输层类、协议层类和处理类三个主要的核心类,这三个类的相互协作共同完成rpc的整个调用过程。在调用过程中将按照以下顺序进行协同工作:
(1) 将客户端程序调用的函数名和参数传递给协议层(TProtocol),协议
异或运算推导, 交换数据
dcj3sjt126com
PHP异或^
/*
* 5 0101
* 9 1010
*
* 5 ^ 5
* 0101
* 0101
* -----
* 0000
* 得出第一个规律: 相同的数进行异或, 结果是0
*
* 9 ^ 5 ^ 6
* 1010
* 0101
* ----
* 1111
*
* 1111
* 0110
* ----
* 1001
事件源对象
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
MySql配置及相关命令
g21121
mysql
MySQL安装完毕后我们需要对它进行一些设置及性能优化,主要包括字符集设置,启动设置,连接优化,表优化,分区优化等等。
一 修改MySQL密码及用户
[简单]poi删除excel 2007超链接
53873039oycg
Excel
采用解析sheet.xml方式删除超链接,缺点是要打开文件2次,代码如下:
public void removeExcel2007AllHyperLink(String filePath) throws Exception {
OPCPackage ocPkg = OPCPac
Struts2添加 open flash chart
云端月影
准备以下开源项目:
1. Struts 2.1.6
2. Open Flash Chart 2 Version 2 Lug Wyrm Charmer (28th, July 2009)
3. jofc2,这东西不知道是没做好还是什么意思,好像和ofc2不怎么匹配,最好下源码,有什么问题直接改。
4. log4j
用eclipse新建动态网站,取名OFC2Demo,将Struts2 l
spring包详解
aijuans
spring
下载的spring包中文件及各种包众多,在项目中往往只有部分是我们必须的,如果不清楚什么时候需要什么包的话,看看下面就知道了。 aspectj目录下是在Spring框架下使用aspectj的源代码和测试程序文件。Aspectj是java最早的提供AOP的应用框架。 dist 目录下是Spring 的发布包,关于发布包下面会详细进行说明。 docs&nb
网站推广之seo概念
antonyup_2006
算法Web应用服务器搜索引擎Google
持续开发一年多的b2c网站终于在08年10月23日上线了。作为开发人员的我在修改bug的同时,准备了解下网站的推广分析策略。
所谓网站推广,目的在于让尽可能多的潜在用户了解并访问网站,通过网站获得有关产品和服务等信息,为最终形成购买决策提供支持。
网站推广策略有很多,seo,email,adv
单例模式,sql注入,序列
百合不是茶
单例模式序列sql注入预编译
序列在前面写过有关的博客,也有过总结,但是今天在做一个JDBC操作数据库的相关内容时 需要使用序列创建一个自增长的字段 居然不会了,所以将序列写在本篇的前面
1,序列是一个保存数据连续的增长的一种方式;
序列的创建;
CREATE SEQUENCE seq_pro
2 INCREMENT BY 1 -- 每次加几个
3
Mockito单元测试实例
bijian1013
单元测试mockito
Mockito单元测试实例:
public class SettingServiceTest {
private List<PersonDTO> personList = new ArrayList<PersonDTO>();
@InjectMocks
private SettingPojoService settin
精通Oracle10编程SQL(9)使用游标
bijian1013
oracle数据库plsql
/*
*使用游标
*/
--显示游标
--在显式游标中使用FETCH...INTO语句
DECLARE
CURSOR emp_cursor is
select ename,sal from emp where deptno=1;
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
begin
ope
【Java语言】动态代理
bit1129
java语言
JDK接口动态代理
JDK自带的动态代理通过动态的根据接口生成字节码(实现接口的一个具体类)的方式,为接口的实现类提供代理。被代理的对象和代理对象通过InvocationHandler建立关联
package com.tom;
import com.tom.model.User;
import com.tom.service.IUserService;
Java通信之URL通信基础
白糖_
javajdkwebservice网络协议ITeye
java对网络通信以及提供了比较全面的jdk支持,java.net包能让程序员直接在程序中实现网络通信。
在技术日新月异的现在,我们能通过很多方式实现数据通信,比如webservice、url通信、socket通信等等,今天简单介绍下URL通信。
学习准备:建议首先学习java的IO基础知识
URL是统一资源定位器的简写,URL可以访问Internet和www,可以通过url
博弈Java讲义 - Java线程同步 (1)
boyitech
java多线程同步锁
在并发编程中经常会碰到多个执行线程共享资源的问题。例如多个线程同时读写文件,共用数据库连接,全局的计数器等。如果不处理好多线程之间的同步问题很容易引起状态不一致或者其他的错误。
同步不仅可以阻止一个线程看到对象处于不一致的状态,它还可以保证进入同步方法或者块的每个线程,都看到由同一锁保护的之前所有的修改结果。处理同步的关键就是要正确的识别临界条件(cri
java-给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
bylijinnan
java
public class DeleteExtraSpace {
/**
* 题目:给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
* 方法1.用已有的String类的trim和replaceAll方法
* 方法2.全部用正则表达式,这个我不熟
* 方法3.“重新发明轮子”,从头遍历一次
*/
public static v
An error has occurred.See the log file错误解决!
Kai_Ge
MyEclipse
今天早上打开MyEclipse时,自动关闭!弹出An error has occurred.See the log file错误提示!
很郁闷昨天启动和关闭还好着!!!打开几次依然报此错误,确定不是眼花了!
打开日志文件!找到当日错误文件内容:
--------------------------------------------------------------------------
[矿业与工业]修建一个空间矿床开采站要多少钱?
comsci
地球上的钛金属矿藏已经接近枯竭...........
我们在冥王星的一颗卫星上面发现一些具有开采价值的矿床.....
那么,现在要编制一个预算,提交给财政部门..
解析Google Map Routes
dai_lm
google api
为了获得从A点到B点的路劲,经常会使用Google提供的API,例如
[url]
http://maps.googleapis.com/maps/api/directions/json?origin=40.7144,-74.0060&destination=47.6063,-122.3204&sensor=false
[/url]
从返回的结果上,大致可以了解应该怎么走,但
SQL还有多少“理所应当”?
datamachine
sql
转贴存档,原帖地址:http://blog.chinaunix.net/uid-29242841-id-3968998.html、http://blog.chinaunix.net/uid-29242841-id-3971046.html!
------------------------------------华丽的分割线--------------------------------
Yii使用Ajax验证时,如何设置某些字段不需要验证
dcj3sjt126com
Ajaxyii
经常像你注册页面,你可能非常希望只需要Ajax去验证用户名和Email,而不需要使用Ajax再去验证密码,默认如果你使用Yii 内置的ajax验证Form,例如:
$form=$this->beginWidget('CActiveForm', array( 'id'=>'usuario-form',&
使用git同步网站代码
dcj3sjt126com
crontabgit
转自:http://ued.ctrip.com/blog/?p=3646?tn=gongxinjun.com
管理一网站,最开始使用的虚拟空间,采用提供商支持的ftp上传网站文件,后换用vps,vps可以自己搭建ftp的,但是懒得搞,直接使用scp传输文件到服务器,现在需要更新文件到服务器,使用scp真的很烦。发现本人就职的公司,采用的git+rsync的方式来管理、同步代码,遂
sql基本操作
蕃薯耀
sqlsql基本操作sql常用操作
sql基本操作
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:30:33 星期一
&
Spring4+Hibernate4+Atomikos3.3多数据源事务管理
hanqunfeng
Hibernate4
Spring3+后不再对JTOM提供支持,所以可以改用Atomikos管理多数据源事务。Spring2.5+Hibernate3+JTOM参考:http://hanqunfeng.iteye.com/blog/1554251Atomikos官网网站:http://www.atomikos.com/ 一.pom.xml
<dependency>
<
jquery中两个值得注意的方法one()和trigger()方法
jackyrong
trigger
在jquery中,有两个值得注意但容易忽视的方法,分别是one()方法和trigger()方法,这是从国内作者<<jquery权威指南》一书中看到不错的介绍
1) one方法
one方法的功能是让所选定的元素绑定一个仅触发一次的处理函数,格式为
one(type,${data},fn)
&nb
拿工资不仅仅是让你写代码的
lampcy
工作面试咨询
这是我对团队每个新进员工说的第一件事情。这句话的意思是,我并不关心你是如何快速完成任务的,哪怕代码很差,只要它像救生艇通气门一样管用就行。这句话也是我最喜欢的座右铭之一。
这个说法其实很合理:我们的工作是思考客户提出的问题,然后制定解决方案。思考第一,代码第二,公司请我们的最终目的不是写代码,而是想出解决方案。
话粗理不粗。
付你薪水不是让你来思考的,也不是让你来写代码的,你的目的是交付产品
架构师之对象操作----------对象的效率复制和判断是否全为空
nannan408
架构师
1.前言。
如题。
2.代码。
(1)对象的复制,比spring的beanCopier在大并发下效率要高,利用net.sf.cglib.beans.BeanCopier
Src src=new Src();
BeanCopier beanCopier = BeanCopier.create(Src.class, Des.class, false);
ajax 被缓存的解决方案
Rainbow702
JavaScriptjqueryAjaxcache缓存
使用jquery的ajax来发送请求进行局部刷新画面,各位可能都做过。
今天碰到一个奇怪的现象,就是,同一个ajax请求,在chrome中,不论发送多少次,都可以发送至服务器端,而不会被缓存。但是,换成在IE下的时候,发现,同一个ajax请求,会发生被缓存的情况,只有第一次才会被发送至服务器端,之后的不会再被发送。郁闷。
解决方法如下:
① 直接使用 JQuery提供的 “cache”参数,
修改date.toLocaleString()的警告
tntxia
String
我们在写程序的时候,经常要查看时间,所以我们经常会用到date.toLocaleString(),但是date.toLocaleString()是一个过时 的API,代替的方法如下:
package com.tntxia.htmlmaker.util;
import java.text.SimpleDateFormat;
import java.util.
项目完成后的小总结
xiaomiya
js总结项目
项目完成了,突然想做个总结但是有点无从下手了。
做之前对于客户端给的接口很模式。然而定义好了格式要求就如此的愉快了。
先说说项目主要实现的功能吧
1,按键精灵
2,获取行情数据
3,各种input输入条件判断
4,发送数据(有json格式和string格式)
5,获取预警条件列表和预警结果列表,
6,排序,
7,预警结果分页获取
8,导出文件(excel,text等)
9,修