- Linux系统配置(应用程序)
1风天云月
Linuxlinux应用程序编译安装rpmhttp
目录前言一、应用程序概述1、命令与程序的关系2、程序的组成3、软件包封装类型二、RPM1、RPM概述2、RPM用法三、编译安装1、解包2、配置3、编译4、安装5、启用httpd服务结语前言在Linux中的应用程序被视为将软件包安装到系统中后产生的各种文档,其中包括可执行文件、配置文件、用户手册等内容,这些文档被组织为一个有机的整体,为用户提供特定的功能,因此对于“安装软件包”与“安装应用程序”这两
- 免费排版助手:智能修正段落 + 删除干扰符,杂乱文本一键变规范
各位文字工作者们!你们有没有被排版折磨到崩溃的时候?我跟你们说,我之前排版一篇文章,那简直就像在走迷宫,头晕眼花的!不过后来我发现了一款软件——排版助手!软件下载地址安装包这玩意儿是个文章智能排版工具,专门给新闻编辑、文摘网站这些文字工作者用的。它功能老多了,能修正段落,把那些乱七八糟的段落变得规规矩矩;还能删除干扰符,就像给文章做了个大扫除,把没用的东西都清理掉;简繁转换也不在话下,不管是简体还
- 900 万人次都在用!打印机驱动大师:兄弟 驱动安装一步到位
文哥工具箱2
软件工程电脑开源软件
各位打印界的老铁们,你们知道吗?我就是那个传说中服务PT-18R标签打印机的“最佳损友”小助手!当你想把电脑里那些花里胡哨的标签设计变成能摸得着的实物时,嘿嘿,软件下载地址本助手就闪亮登场啦!插上USB线的瞬间,我立马在你电脑里“安营扎寨”,悄悄给你和打印机搭起一座“鹊桥”,让你们无障碍沟通,那叫一个丝滑!你在编辑软件里鼓捣的文字、条形码,甚至那些可可爱爱的小图标,全靠我这个“翻译官”精准转换成打
- Pktgen-DPDK:开源网络测试工具的深度解析与应用
艾古力斯
本文还有配套的精品资源,点击获取简介:Pktgen-DPDK是基于DPDK的高性能流量生成工具,适用于网络性能测试、硬件验证及协议栈开发。它支持多种网络协议,能够模拟高吞吐量的数据包发送。本项目通过利用DPDK的高速数据包处理能力,允许用户自定义数据包内容,并实现高效的数据包管理与传输。文章将指导如何安装DPDK、编译Pktgen、配置工具以及使用方法,最终帮助开发者和网络管理员深入理解并优化网络
- 环境搭建 | Python + Anaconda / Miniconda + PyCharm 的安装、配置与使用
本文将分别介绍Python、Anaconda/Miniconda、PyCharm的安装、配置与使用,详细介绍Python环境搭建的全过程,涵盖Python、Pip、PythonLauncher、Anaconda、Miniconda、Pycharm等内容,以官方文档为参照,使用经验为补充,内容全面而详实。由于图片太多,就先贴一个无图简化版吧,详情请查看Python+Anaconda/Minicond
- centos7安装配置 Anaconda3
Anaconda是一个用于科学计算的Python发行版,Anaconda于Python,相当于centos于linux。下载[root@testsrc]#mwgethttps://mirrors.tuna.tsinghua.edu.cn/anaconda/archive/Anaconda3-5.2.0-Linux-x86_64.shBegintodownload:Anaconda3-5.2.0-L
- vllm本地台式机运行(3070显存8G)
名明鸣冥
pythonQwenvllm大模型部署
ollama和vllm的对比这块对比网上都很多资料了,这边使用上简单感觉就是ollama很方便部署,占用资料更少,但后续性能会差点,各选项也不一样.ollama安装和使用和docker很像,就不赘述了,这里是看vllm的安装硬件情况介绍30708G显存+-------------------------------------------------------------------------
- Selenium基础教程
lemontree1945
seleniumpython测试工具
1.Selenium环境安装1.1浏览器安装Chrome和ChromeDriver下载地址:https://googlechromelabs.github.io/chrome-for-testing/注意:驱动版本号要和浏览器版本号一致;安装后关闭浏览器自动更新:services.msc:打开系统服务找到和google相关的服务,全部修改为禁用1.2安装第三方库seleniumpipinstall
- Mac OSX 下的mysql数据库文件存放位置
Bruuuces
mysqlmacosx位置存放
之前我的mysql的系统数据库里的表被我玩坏了,万般无奈之下只得删除所有mysql的东西重新构建数据库。按照网上搜到的内容删除后重装发现数据库没有什么变化。于是自己在每个可能存放数据库文件的目录查找,最终确认目录位置如下:使用HomeBrew安装为/usr/local/var/mysql使用官方下载的dmg镜像安装为/usr/local/mysql删除这个目录再重新安装mysql就会重新生成系统数
- Django学习笔记(一)
学习视频为:pythondjangoweb框架开发入门全套视频教程一、安装pipinstalldjango==****检查是否安装成功django.get_version()二、django新建项目操作1、新建一个项目django-adminstartprojectproject_name2、新建APPcdproject_namedjango-adminstartappApp注:一个project
- 点淘邀请码是什么怎么输入,点淘邀请码推广(注意细节问题邀请方法)
e95cfad15310
性能优异:安装包体积小,高速下载,浏览更省流量,运行流畅快速点淘邀请码点淘邀请码LRM8XZH9或LRYTO3FS或LRYTO3FS,诚邀你的加入。借助番茄小说强大的精准客户群体,该应用采取了进一步细分市场的策略。现在,用户无论是阅读还是听小说,都可以赚取零花钱。点淘邀请码点淘邀请码:LRM8XZH9、LRYTO3FS或LRYTO3FS,它的主要特点是提供海量的小说和广播节目,同时也具备一些社交互
- GitLab 18.2 发布几十项与 DevSecOps 有关的功能,可升级体验【二】
极小狐
gitlab极狐gitlabdevsecopsdevopsci/cd
沿袭我们的月度发布传统,极狐GitLab发布了18.2版本,该版本带来了议题和任务的自定义工作流状态、新的合并请求主页、新的群组概览合规仪表盘、下载安全报告的PDF导出文件、中心化的安全策略管理(Beta)等几十个重点功能的改进。下面是对部分重点功能的详细解读。关于极狐GitLab的安装升级,可以查看官方指导文档。18.2.0容器镜像registry.gitlab.cn/omnibus/gitla
- mac升级mysql_Mac OSX下的MySQL数据库升级
weixin_39801714
mac升级mysql
MacOSX下的数据库升级最麻烦的不过权限的问题.本文的MySQL的安装方式为OSX下DMG磁盘镜像的安装方式,MacPorts/Homebrew的方式大同小异.从5.6.17升级到5.7.18安装目录信息ls-al/usr/local|grepmysqllrwxr-xr-x1rootwheel30B52100:39mysql@->mysql-5.6.17-osx10.7-x86_64drwxr-
- 【Python】pypinyin-汉字拼音转换工具
鸟哥大大
Pythonpython自然语言处理
文章目录1.主要功能2.安装3.常用API3.1拼音风格3.2核心API3.2.1pypinyin.pinyin()3.2.2pypinyin.lazy_pinyin()3.2.3pypinyin.load_single_dict()3.2.4pypinyin.load_phrases_dict()3.2.5pypinyin.slug()3.3注册新的拼音风格4.基本用法4.1库导入4.2基本汉字
- 搭建云手机教程
云博客-资源宝
智能手机
搭建云手机教程本教程由分享:ziyouhua资源宝整理分享:www.httple.net首先检查自己vps是否支持这个项目sudoaptinstallcpu-checkerkvm-ok如果显示INFO:/dev/kvmexistsKVMaccelerationcanbeused表示支持,可以继续往下看ac13首先安装dockercurl-fsSLhttps://get.docker.com|sud
- 安装器处点击“打开”
钦_79f7
问题描述:安装系统SD卡里面的apk或者原有的程序更新版本或者通过ADB安装apk的时候,会遇到升级安装成功之后的一个选择——“打开”和“完成”,点击完成没有问题,但是,如果点击了"打开",然后按Home键,从应用程序列表里面选择应用程序图标进入或者点击桌面启动图标,这个时候就会重新启动了一个应用程序,之后的操作就会出现混乱等问题。原因分析:参考底部相关资料链接解决方案:在launcherActi
- word转pdf、pdf转word在线工具分享
bpmh
常用工具wordpdf
️一、在线转换网站(方便快捷,无需安装)MicrosoftOfficeOnline(官方推荐,最安全可靠):网址:直接使用你的Microsoft账户登录https://www.office.com/方法:将你的.docx或.doc文件上传到OneDrive。在OfficeOnline中打开该Word文档。点击文件>另存为>下载PDF副本。优点:官方出品,完全免费,无需额外上传到第三方服务器,安全性
- 最新二级域名分发系统网站源码 可商用
huihuixxx
程序源码小鬼授权系统源码全解密源码授权代码二级域名分发系统网站源码
介绍:1.源码楼主网上买的没有后门是旧版本2.支付接口调用的是码支付来进行的3.支付接口需要登陆管理员后台安装4.支付接口必须信息正确只能装一次5.在线充值默认的充值比例是1:1【搭建教程】1.把源码上传主机并解压2.绑定根目录和域名并解析3.访问你的域名即可提示安装4.后台登陆地址:你的域名/admin5.登陆后台安装你的支付接口(需要的话)6.码支付怎么使用方法百度一下!网盘下载地址:http
- 探索高效文档转换新路径:Aspose.Words v18.7助力Word无缝变PDF
邴卉露Robust
探索高效文档转换新路径:Aspose.Wordsv18.7助力Word无缝变PDF【下载地址】Aspose.Wordsv18.7C示例源码Word转PDF无需安装Office本仓库提供了一个使用Aspose.Wordsv18.7将Word文档转换为PDF文档的C#示例源码。Aspose.Words是一个强大的.NET控件,允许开发者在不安装MicrosoftOffice的情况下读写Word文档,并
- 全局修改GitLab14默认语言为中文
GitLab安装成功后默认语言是英语,只有登录后才能手动指定为中文,且这个配置只对自己生效,经查阅资料后,总结全局修改GitLab14默认语言为中文方法如下:0.进入容器如果你用Docker部署的GitLab,那么需要使用命令sudodockerexec-itgitlab/bin/bash进入容器1.修改rails配置文件打开/opt/gitlab/embedded/service/gitlab-
- 在Windows11上安装Linux操作系统的几种技术方案
yuanpan
linux运维服务器
在Windows11上安装Linux主要有以下几种技术方案,每种方案适用于不同的需求场景:1.WindowsSubsystemforLinux(WSL)适用场景:开发、命令行工具、轻量级Linux环境支持发行版:Ubuntu、Debian、KaliLinux、Fedora等优点:轻量级:无需虚拟机,直接在Windows上运行Linux命令行环境。无缝集成:可访问Windows文件系统,支持VSCo
- Claude Code 超详细完整指南(2025最新版)
笙囧同学
python
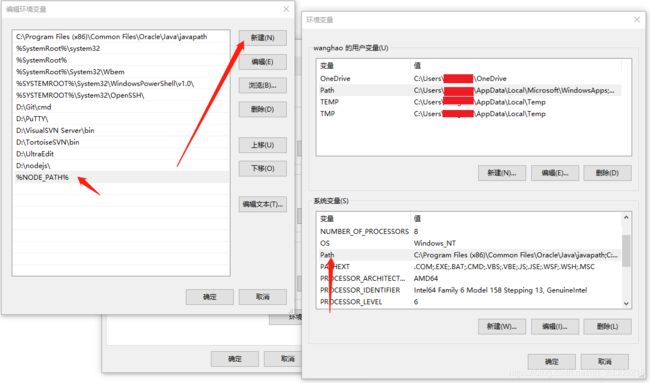
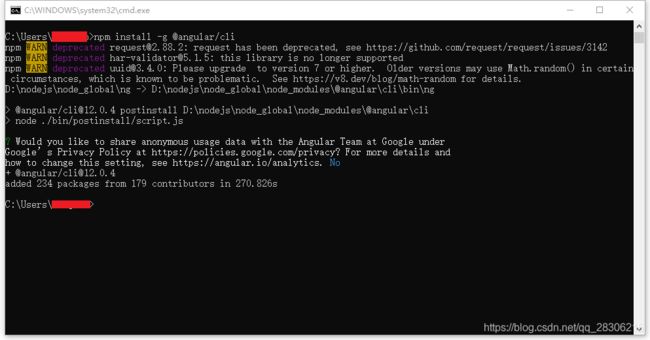
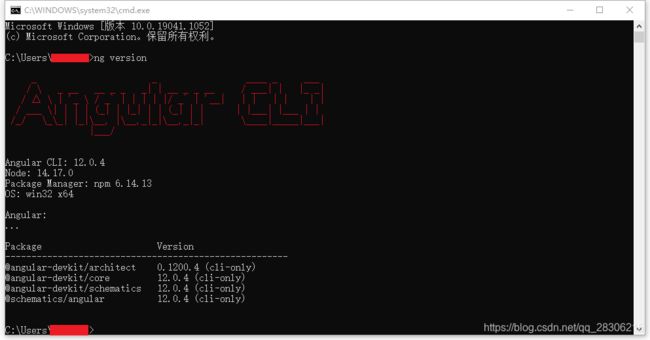
终端AI编程助手|高频使用点+生态工具+完整命令参考+最新MCP配置目录快速开始(5分钟上手)详细安装指南系统要求Windows安装(WSL方案)macOS安装Linux安装安装验证配置与认证首次认证环境变量配置代理配置⚡基础命令详解启动命令会话管理文件操作Think模式完全指南MCP服务器配置详解MCP基础概念添加MCP服务器10个必备MCP服务器MCP故障排除记忆系统详解高级使用技巧成本控制策
- qt报错说no suitable kits found
看起来你的QtCreator在试图找一个"kit"来编译你的程序,但是没有找到合适的kit.Kit是QtCreator中用来配置编译环境的一种东西,它包含了编译器、编译选项、以及所要使用的Qt库等信息.当QtCreator试图找一个kit来编译你的程序时,如果没有找到合适的kit,就会出现这个错误.要解决这个问题,你需要在QtCreator中配置一个合适的kit.具体来说,你需要安装Qt库和编译器
- 如何在 Ubuntu 24.04 或 22.04 Linux 上安装和运行 Redis 服务器
山岚的运维笔记
Linux运维及使用linux服务器ubunturedis数据库
Redis(RemoteDictionaryServer,远程字典服务器)是一种内存数据结构存储,通常用作NoSQL数据库、缓存和消息代理。它是开源的,因此用户可以免费安装,无需支付任何费用。Redis旨在为需要快速数据访问和低延迟的应用程序提供速度和效率。Redis支持多种数据类型,包括字符串(Strings)、列表(Lists)、集合(Sets)、哈希(Hashes)、有序集合(SortedS
- PaddleOCR 快速开始
张欣-男
PaddlePaddlePaddleOCROCR
1.安装1.1安装PaddlePaddle#GPUcudapipinstallpaddlepaddle-gpu#CPUpipinstallpaddlepaddle1.2安装PaddleOCRwhl包pipinstallpaddleocr2.便捷使用2.1命令行使用2.1.1中英文模型检测+方向分类器+识别全流程:–use_angle_clstrue设置使用方向分类器识别180度旋转文字,–use_
- 在Ubuntu24.04搭建VLLM, SGLang 和 LangChain环境
小熊冲!冲!冲!
AIubuntulangchainai毕业设计
在Ubuntu24.04搭建VLLM,SGLang和LangChain环境[!NOTE]概述整片文章是笔者的回忆(白天忙碌了一天,晚上进行的总结),所以有些地方的描述可能有误差,本文更多的是大体方向问题,细节步骤不是本文的重点,见谅!!!如何安装Ubuntu24.04制作启动U盘,作者使用的是rufus.exe工具下载Ubuntu24.04的ISO镜像使用rufus.exe工具刷入Ubuntu22
- Linux中Samba服务器安装与配置文件
長樂.-
linux运维服务器
Samba简述27zkqsamba是一个基于TCP/IP协议的开源软件套件,可以在Linux、Windows、macOS等操作系统上运行。它允许不同操作系统的计算机之间实现文件和打印机共享。samba提供了一个服务,使得Windows操作系统可以像访问本地文件一样访问Linux、Mac等操作系统上的共享文件。实现跨平台的文件共享,提高办公环境的效率和便利性。samba也支持Windows网络邻居协
- Ubuntu Docker 安装Redis
LLLL96
Ubuntudockerdockerredisubuntu
目录介绍1.数据结构丰富2.高性能3.持久化1.拉取Redis镜像2.创建挂载目录(可选)3.配置Redis持久化(可选)4.使用配置文件运行容器5.查看redis日志介绍1.数据结构丰富Redis支持多种数据结构,包括:字符串(String):可以用来存储任何类型的数据,例如文本、数字或二进制数据。哈希(Hash):存储字段和值的映射,适合用于表示对象。列表(List):有序的字符串列表,可以用
- 网络如何赚钱?用手机怎么赚钱?
氧惠_飞智666999
网络赚钱不是你以为的那样,不是你想赚就能赚的,你需要一个很好的思路,让自己赚钱起来。今天我就给大家分享下这个方法,教咱们如何用手机操作互联网赚钱,这个非常简单。首先教你们怎样玩手机赚钱。第一步:打开淘宝或者拍拍、拼多多搜索赚钱项目。第二步:在网上搜一个项目或者产品,下载下来进行安装好之后去测试这个软件是否可以进行操作。第三步:进入测试后就点击第一个按钮进行提交就行了。第四步:提交后等待审核就行了。
- Ubuntu24安装MariaDB/MySQL后不知道root密码如何解决
Ubuntu24.04安装MariaDB后root密码未知?解决方案在此在Ubuntu24.04上新安装MariaDB后,许多用户会发现自己不知道root用户的密码,甚至在安装过程中也没有提示设置密码。这是因为在较新的MariaDB版本中,默认情况下root用户采用了unix_socket身份验证插件。这意味着您可以使用操作系统的root用户权限直接登录MariaDB,而无需输入密码。本文将为您详
- 集合框架
天子之骄
java数据结构集合框架
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- Table Driven(表驱动)方法实例
bijian1013
javaenumTable Driven表驱动
实例一:
/**
* 驾驶人年龄段
* 保险行业,会对驾驶人的年龄做年龄段的区分判断
* 驾驶人年龄段:01-[18,25);02-[25,30);03-[30-35);04-[35,40);05-[40,45);06-[45,50);07-[50-55);08-[55,+∞)
*/
public class AgePeriodTest {
//if...el
- Jquery 总结
cuishikuan
javajqueryAjaxWebjquery方法
1.$.trim方法用于移除字符串头部和尾部多余的空格。如:$.trim(' Hello ') // Hello2.$.contains方法返回一个布尔值,表示某个DOM元素(第二个参数)是否为另一个DOM元素(第一个参数)的下级元素。如:$.contains(document.documentElement, document.body); 3.$
- 面向对象概念的提出
麦田的设计者
java面向对象面向过程
面向对象中,一切都是由对象展开的,组织代码,封装数据。
在台湾面向对象被翻译为了面向物件编程,这充分说明了,这种编程强调实体。
下面就结合编程语言的发展史,聊一聊面向过程和面向对象。
c语言由贝尔实
- linux网口绑定
被触发
linux
刚在一台IBM Xserver服务器上装了RedHat Linux Enterprise AS 4,为了提高网络的可靠性配置双网卡绑定。
一、环境描述
我的RedHat Linux Enterprise AS 4安装双口的Intel千兆网卡,通过ifconfig -a命令看到eth0和eth1两张网卡。
二、双网卡绑定步骤:
2.1 修改/etc/sysconfig/network
- XML基础语法
肆无忌惮_
xml
一、什么是XML?
XML全称是Extensible Markup Language,可扩展标记语言。很类似HTML。XML的目的是传输数据而非显示数据。XML的标签没有被预定义,你需要自行定义标签。XML被设计为具有自我描述性。是W3C的推荐标准。
二、为什么学习XML?
用来解决程序间数据传输的格式问题
做配置文件
充当小型数据库
三、XML与HTM
- 为网页添加自己喜欢的字体
知了ing
字体 秒表 css
@font-face {
font-family: miaobiao;//定义字体名字
font-style: normal;
font-weight: 400;
src: url('font/DS-DIGI-e.eot');//字体文件
}
使用:
<label style="font-size:18px;font-famil
- redis范围查询应用-查找IP所在城市
矮蛋蛋
redis
原文地址:
http://www.tuicool.com/articles/BrURbqV
需求
根据IP找到对应的城市
原来的解决方案
oracle表(ip_country):
查询IP对应的城市:
1.把a.b.c.d这样格式的IP转为一个数字,例如为把210.21.224.34转为3524648994
2. select city from ip_
- 输入两个整数, 计算百分比
alleni123
java
public static String getPercent(int x, int total){
double result=(x*1.0)/(total*1.0);
System.out.println(result);
DecimalFormat df1=new DecimalFormat("0.0000%");
- 百合——————>怎么学习计算机语言
百合不是茶
java 移动开发
对于一个从没有接触过计算机语言的人来说,一上来就学面向对象,就算是心里上面接受的了,灵魂我觉得也应该是跟不上的,学不好是很正常的现象,计算机语言老师讲的再多,你在课堂上面跟着老师听的再多,我觉得你应该还是学不会的,最主要的原因是你根本没有想过该怎么来学习计算机编程语言,记得大一的时候金山网络公司在湖大招聘我们学校一个才来大学几天的被金山网络录取,一个刚到大学的就能够去和
- linux下tomcat开机自启动
bijian1013
tomcat
方法一:
修改Tomcat/bin/startup.sh 为:
export JAVA_HOME=/home/java1.6.0_27
export CLASSPATH=$CLASSPATH:$JAVA_HOME/lib/tools.jar:$JAVA_HOME/lib/dt.jar:.
export PATH=$JAVA_HOME/bin:$PATH
export CATALINA_H
- spring aop实例
bijian1013
javaspringAOP
1.AdviceMethods.java
package com.bijian.study.spring.aop.schema;
public class AdviceMethods {
public void preGreeting() {
System.out.println("--how are you!--");
}
}
2.beans.x
- [Gson八]GsonBuilder序列化和反序列化选项enableComplexMapKeySerialization
bit1129
serialization
enableComplexMapKeySerialization配置项的含义
Gson在序列化Map时,默认情况下,是调用Key的toString方法得到它的JSON字符串的Key,对于简单类型和字符串类型,这没有问题,但是对于复杂数据对象,如果对象没有覆写toString方法,那么默认的toString方法将得到这个对象的Hash地址。
GsonBuilder用于
- 【Spark九十一】Spark Streaming整合Kafka一些值得关注的问题
bit1129
Stream
包括Spark Streaming在内的实时计算数据可靠性指的是三种级别:
1. At most once,数据最多只能接受一次,有可能接收不到
2. At least once, 数据至少接受一次,有可能重复接收
3. Exactly once 数据保证被处理并且只被处理一次,
具体的多读几遍http://spark.apache.org/docs/lates
- shell脚本批量检测端口是否被占用脚本
ronin47
#!/bin/bash
cat ports |while read line
do#nc -z -w 10 $line
nc -z -w 2 $line 58422>/dev/null2>&1if[ $?-eq 0]then
echo $line:ok
else
echo $line:fail
fi
done
这里的ports 既可以是文件
- java-2.设计包含min函数的栈
bylijinnan
java
具体思路参见:http://zhedahht.blog.163.com/blog/static/25411174200712895228171/
import java.util.ArrayList;
import java.util.List;
public class MinStack {
//maybe we can use origin array rathe
- Netty源码学习-ChannelHandler
bylijinnan
javanetty
一般来说,“有状态”的ChannelHandler不应该是“共享”的,“无状态”的ChannelHandler则可“共享”
例如ObjectEncoder是“共享”的, 但 ObjectDecoder 不是
因为每一次调用decode方法时,可能数据未接收完全(incomplete),
它与上一次decode时接收到的数据“累计”起来才有可能是完整的数据,是“有状态”的
p
- java生成随机数
cngolon
java
方法一:
/**
* 生成随机数
* @author
[email protected]
* @return
*/
public synchronized static String getChargeSequenceNum(String pre){
StringBuffer sequenceNum = new StringBuffer();
Date dateTime = new D
- POI读写海量数据
ctrain
海量数据
import java.io.FileOutputStream;
import java.io.OutputStream;
import org.apache.poi.xssf.streaming.SXSSFRow;
import org.apache.poi.xssf.streaming.SXSSFSheet;
import org.apache.poi.xssf.streaming
- mysql 日期格式化date_format详细使用
daizj
mysqldate_format日期格式转换日期格式化
日期转换函数的详细使用说明
DATE_FORMAT(date,format) Formats the date value according to the format string. The following specifiers may be used in the format string. The&n
- 一个程序员分享8年的开发经验
dcj3sjt126com
程序员
在中国有很多人都认为IT行为是吃青春饭的,如果过了30岁就很难有机会再发展下去!其实现实并不是这样子的,在下从事.NET及JAVA方面的开发的也有8年的时间了,在这里在下想凭借自己的亲身经历,与大家一起探讨一下。
明确入行的目的
很多人干IT这一行都冲着“收入高”这一点的,因为只要学会一点HTML, DIV+CSS,要做一个页面开发人员并不是一件难事,而且做一个页面开发人员更容
- android欢迎界面淡入淡出效果
dcj3sjt126com
android
很多Android应用一开始都会有一个欢迎界面,淡入淡出效果也是用得非常多的,下面来实现一下。
主要代码如下:
package com.myaibang.activity;
import android.app.Activity;import android.content.Intent;import android.os.Bundle;import android.os.CountDown
- linux 复习笔记之常见压缩命令
eksliang
tar解压linux系统常见压缩命令linux压缩命令tar压缩
转载请出自出处:http://eksliang.iteye.com/blog/2109693
linux中常见压缩文件的拓展名
*.gz gzip程序压缩的文件
*.bz2 bzip程序压缩的文件
*.tar tar程序打包的数据,没有经过压缩
*.tar.gz tar程序打包后,并经过gzip程序压缩
*.tar.bz2 tar程序打包后,并经过bzip程序压缩
*.zi
- Android 应用程序发送shell命令
gqdy365
android
项目中需要直接在APP中通过发送shell指令来控制lcd灯,其实按理说应该是方案公司在调好lcd灯驱动之后直接通过service送接口上来给APP,APP调用就可以控制了,这是正规流程,但我们项目的方案商用的mtk方案,方案公司又没人会改,只调好了驱动,让应用程序自己实现灯的控制,这不蛋疼嘛!!!!
发就发吧!
一、关于shell指令:
我们知道,shell指令是Linux里面带的
- java 无损读取文本文件
hw1287789687
读取文件无损读取读取文本文件charset
java 如何无损读取文本文件呢?
以下是有损的
@Deprecated
public static String getFullContent(File file, String charset) {
BufferedReader reader = null;
if (!file.exists()) {
System.out.println("getFull
- Firebase 相关文章索引
justjavac
firebase
Awesome Firebase
最近谷歌收购Firebase的新闻又将Firebase拉入了人们的视野,于是我做了这个 github 项目。
Firebase 是一个数据同步的云服务,不同于 Dropbox 的「文件」,Firebase 同步的是「数据」,服务对象是网站开发者,帮助他们开发具有「实时」(Real-Time)特性的应用。
开发者只需引用一个 API 库文件就可以使用标准 RE
- C++学习重点
lx.asymmetric
C++笔记
1.c++面向对象的三个特性:封装性,继承性以及多态性。
2.标识符的命名规则:由字母和下划线开头,同时由字母、数字或下划线组成;不能与系统关键字重名。
3.c++语言常量包括整型常量、浮点型常量、布尔常量、字符型常量和字符串性常量。
4.运算符按其功能开以分为六类:算术运算符、位运算符、关系运算符、逻辑运算符、赋值运算符和条件运算符。
&n
- java bean和xml相互转换
q821424508
javabeanxmlxml和bean转换java bean和xml转换
这几天在做微信公众号
做的过程中想找个java bean转xml的工具,找了几个用着不知道是配置不好还是怎么回事,都会有一些问题,
然后脑子一热谢了一个javabean和xml的转换的工具里,自己用着还行,虽然有一些约束吧 ,
还是贴出来记录一下
顺便你提一下下,这个转换工具支持属性为集合、数组和非基本属性的对象。
packag
- C 语言初级 位运算
1140566087
位运算c
第十章 位运算 1、位运算对象只能是整形或字符型数据,在VC6.0中int型数据占4个字节 2、位运算符: 运算符 作用 ~ 按位求反 << 左移 >> 右移 & 按位与 ^ 按位异或 | 按位或 他们的优先级从高到低; 3、位运算符的运算功能: a、按位取反: ~01001101 = 101
- 14点睛Spring4.1-脚本编程
wiselyman
spring4
14.1 Scripting脚本编程
脚本语言和java这类静态的语言的主要区别是:脚本语言无需编译,源码直接可运行;
如果我们经常需要修改的某些代码,每一次我们至少要进行编译,打包,重新部署的操作,步骤相当麻烦;
如果我们的应用不允许重启,这在现实的情况中也是很常见的;
在spring中使用脚本编程给上述的应用场景提供了解决方案,即动态加载bean;
spring支持脚本