- 【鸿蒙HarmonyOS开发笔记】ArkUI常用组件介绍汇总(更新中)
温、
鸿蒙HarmonyOS开发笔记学习记录harmonyos笔记华为
概述此文总结开发中用到的一些常用组件,便于查阅,此文持续更新,闲的没事就更线性布局(Row/Column)不多介绍了,最常用的布局组件,两者除了方向不一样,别的都一样方便起见下面只写Column常用属性排列方向上的间距:spaceColumn({space:20}){Row().width('90%').height(50).backgroundColor(0xF5DEB3)Row().width
- 鸿蒙HarmonyOS实战-ArkUI动画(页面转场动画)
蜀道山QAQ
鸿蒙harmonyos华为华为od鸿蒙鸿蒙系统
前言页面转场动画是指在应用程序中,当用户导航到另一个页面时,使用动画效果来过渡页面之间的切换。这样做的目的是为了提升用户体验,使页面之间的切换更加平滑和有趣。常见的页面转场动画包括淡入淡出、滑动、翻转、缩放等效果。通过使用这些动画效果,可以给用户一种流畅的感觉,让页面之间的切换更加自然。在实现页面转场动画时,可以根据具体的需求和设计来选择合适的转场效果,并结合页面的布局和内容来调整动画效果的细节。
- HarmonyOS ArkTS HTTP 请求简单封装(二十二)
志尊宝
HarmonyOSharmonyoshttp华为
在鸿蒙ArkTs中进行HTTP请求封装可以通过使用http模块来实现。以下是一个简单的示例,演示如何在鸿蒙ArkTs中封装HTTP请求:1、首先,创建一个HttpUtil.ts文件,并引入相关模块:import{HttpMethod,Request,Response,sendRequest}from'@ohos-tool/http';2、编写一个简单的HTTP请求封装函数,例如:exportasy
- 【HarmonyOS Arkts笔记】http网络请求封装
PJF0715
HarmonyOS网络笔记http
common.tsexportdefaultclassCommonConstant{/***Thehostaddressoftheserver.*/staticreadonlySERVER:string='请求接口地址';/***Therequestsuccesscode.*/staticreadonlySUCCESS_CODE:number=200;/***Readtimeout.*/stati
- HarmonyOS | 状态管理(六) | LocalStorage(页面级UI状态存储)
谭祖爱
Android开发#[HarmonyOS开发]harmonyos华为LocalStorage
系列文章目录1.HarmonyOS|状态管理(一)|@State装饰器2.HarmonyOS|状态管理(二)|@Prop装饰器3.HarmonyOS|状态管理(三)|@Link装饰器4.HarmonyOS|状态管理(四)|@Provide和@Consume装饰器5.HarmonyOS|状态管理(五)|@Observed装饰器和@ObjectLink装饰器文章目录系列文章目录前言一、LocalSto
- HCIA-HarmonyOS设备开发V2.0证书
嵌入式底层
harmonyos华为LiteOSOpenHarmony
目录一、不墨迹,上证书二、考试总结三、习题四、知识点五、坚持就有收获HCIA-HarmonyOSDeviceDeveloperV2.0开发者能力认证考试已通过。一、不墨迹,上证书一个多月的努力,验证了自己的学习成果,也认识到自己有待提升之处。二、考试总结一、OpenHarmony介绍,认真看课件教材,学员用书,总结知识点;多做模拟题找感觉;二、设备开发入门,认真看课件教材,学员用书,总结知识点;多
- 【鸿蒙 HarmonyOS 4.0】路由router
奔跑的露西
harmonyos华为
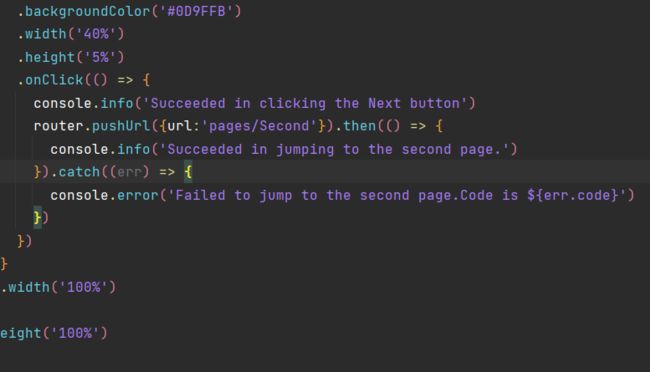
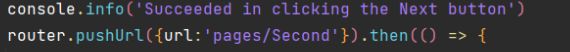
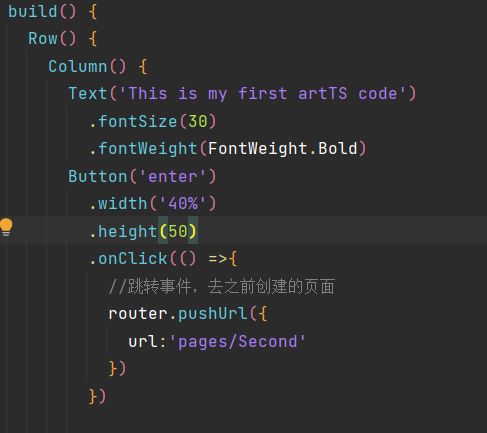
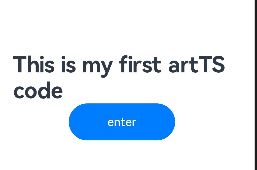
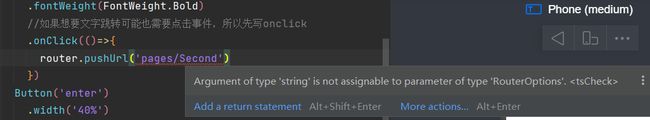
一、介绍页面路由指在应用程序中实现不同页面之间的跳转和数据传递。HarmonyOS提供了Router模块,通过不同的url地址,可以方便地进行页面路由,轻松地访问不同的页面。二、页面跳转2.1、两种跳转模式:router.pushUrl():目标页不会替换当前页,而是压入页面栈。这样可以保留当前页的状态,并且可以通过返回键或者调用router.back()方法返回到当前页。router.repla
- 鸿蒙系统开发适配注意事项
super_Dev_OP
harmonyos华为
鸿蒙操作系统(HarmonyOS)的软件适配涉及到一些特定的注意事项,以确保应用程序在该操作系统上的正常运行和最佳性能。以下是适配鸿蒙软件时需要注意的一些关键问题,希望对大家有所帮助。北京木奇移动技术有限公司,专业的软件外包开发公司,欢迎交流合作。1.了解鸿蒙操作系统的特性:在适配前,深入了解鸿蒙操作系统的特性、架构和支持的功能,包括分布式架构、多设备协同、鸿蒙底层框架等。2.支持分辨率和屏幕尺寸
- 鸿蒙原生应用元服务实战-发布时多设备选择注意事项
李洋-蛟龙腾飞公司
华为HarmonyOS
在可公开可获取DevEcoStudio最新版本,Stage模型ArkTSAPI9开发元服务HarmonyOS4现不支持平板等;但是元服务在发布时是可选平板、智慧屏电视设备发布。如果开发人员与上架运营人员沟通不充分的话,上架运营人员可能会选择多设备发布,试一试,但是一但选择了多设备发布,AGC没法撤销多设备发布,实际暂时上技术不支持多设备运行的,这就导致新版本没法上架、等待各项技术支持多设备的时间是
- 鸿蒙OS运行报错 ‘ToDoListItem({ item })‘ does not meet UI component syntax.
三线码工
HarmonyOSharmonyos华为
在学习harmonyOS时,原本是好好运行的。但是突然报错'ToDoListItem({item})'doesnotmeetUIcomponentsyntax.一脸懵逼,以为是自己语法问题检查了半天也没问题。网上搜索了一下,说把多余的js\map文件删除就行才发现我的鸿蒙的开发工具DevEcoStudio的生成了.map和.js文件似乎是开发工具bug,我乖乖的删除了对应不需要的文件。果不其然就不
- HarmonyOS 4.0 开发入门(一)
Jerry Lau
HarmonyOSArkTsharmonyosdevops
HarmonyOS开发入门(一)日常逼逼叨因为本人之前做过一些Android相关的程序开发,对移动端的开发兴趣比较浓厚,近期也了解到了一些关于华为HarmonyOS4.0的事件热点,结合黑马相关教学视频以及一些相关的技术博客,对HarmonyOS开发做一个知识总结,有任何说的不合理的地方,希望各位看官老爷批评指正一、开发语言(ArkTS)ArkTS简介ArkTS是HarmonyOS优选的主力应用开
- HarmonyOS Stage模型基本概念讲解
瑞晟技术服务中心-耿瑞
harmonyos华为
本文我们来说harmonyos中的一种应用模型Stage模型官方提供了两种模型一种是早期的FA模型另一种就是就是harmonyos3.1才开始的新增的一种模型Stage模型目前来讲Stage会成为现在乃至将来长期推进的一种模型也就是无论是现在的harmonyos4.0乃至之后要发布的harmonyosnext都会建议我们通过Stage模型开发本文呢我们先来看一下Stage模型基本的一个概念首先我们
- HarmonyOS4.0系统性深入开发35 弹性布局(Flex)
程序员沙蛙
鸿蒙系统harmonyoswindowsintellijideamicrosoft
弹性布局(Flex)概述弹性布局(Flex)提供更加有效的方式对容器中的子元素进行排列、对齐和分配剩余空间。容器默认存在主轴与交叉轴,子元素默认沿主轴排列,子元素在主轴方向的尺寸称为主轴尺寸,在交叉轴方向的尺寸称为交叉轴尺寸。弹性布局在开发场景中用例特别多,比如页面头部导航栏的均匀分布、页面框架的搭建、多行数据的排列等等。图1主轴为水平方向的Flex容器示意图基本概念主轴:Flex组件布局方向的轴
- HarmonyOS—@Observed装饰器和@ObjectLink嵌套类对象属性变化
不入流HarmonyOS开发
HarmonyOSOpenHarmony鸿蒙harmonyos华为鸿蒙系统鸿蒙OpenHarmony鸿蒙开发鸿蒙应用开发
@Observed装饰器和@ObjectLink装饰器:嵌套类对象属性变化概述@ObjectLink和@Observed类装饰器用于在涉及嵌套对象或数组的场景中进行双向数据同步:被@Observed装饰的类,可以被观察到属性的变化;子组件中@ObjectLink装饰器装饰的状态变量用于接收@Observed装饰的类的实例,和父组件中对应的状态变量建立双向数据绑定。这个实例可以是数组中的被@Obse
- HarmonyOS4.0系统性深入开发34栅格布局(GridRow/GridCol)
程序员沙蛙
harmonyoswindows华为运维鸿蒙系统
栅格布局(GridRow/GridCol)概述栅格布局是一种通用的辅助定位工具,对移动设备的界面设计有较好的借鉴作用。主要优势包括:提供可循的规律:栅格布局可以为布局提供规律性的结构,解决多尺寸多设备的动态布局问题。通过将页面划分为等宽的列数和行数,可以方便地对页面元素进行定位和排版。统一的定位标注:栅格布局可以为系统提供一种统一的定位标注,保证不同设备上各个模块的布局一致性。这可以减少设计和开发
- HarmonyOS—状态管理概述
不入流HarmonyOS开发
鸿蒙HarmonyOSOpenHarmonyharmonyos华为鸿蒙鸿蒙系统数据库OpenHarmony
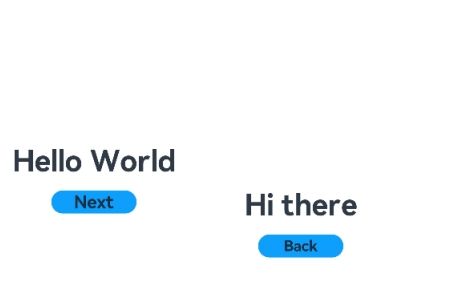
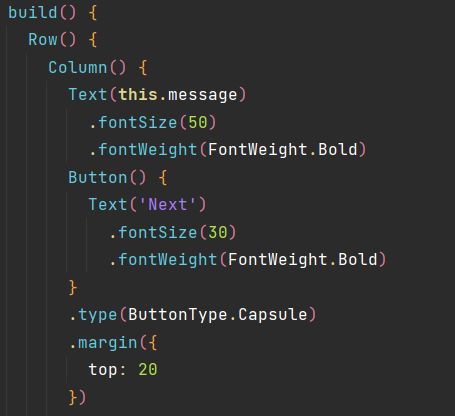
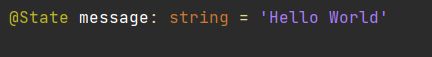
在前文的描述中,我们构建的页面多为静态界面。如果希望构建一个动态的、有交互的界面,就需要引入“状态”的概念。图1效果图上面的示例中,用户与应用程序的交互触发了文本状态变更,状态变更引起了UI渲染,UI从“HelloWorld”变更为“HelloArkUI”。在声明式UI编程框架中,UI是程序状态的运行结果,用户构建了一个UI模型,其中应用的运行时的状态是参数。当参数改变时,UI作为返回结果,也将进
- HarmonyOS—@Observed装饰器和@ObjectLink嵌套类对象属性变化
@Observed装饰器和@ObjectLink装饰器:嵌套类对象属性变化概述@ObjectLink和@Observed类装饰器用于在涉及嵌套对象或数组的场景中进行双向数据同步:被@Observed装饰的类,可以被观察到属性的变化;子组件中@ObjectLink装饰器装饰的状态变量用于接收@Observed装饰的类的实例,和父组件中对应的状态变量建立双向数据绑定。这个实例可以是数组中的被@Obse
- 鸿蒙HarmonyOS教程-TypeScript语言简介【入门篇】
蜀道山QAQ
鸿蒙鸿蒙入门篇harmonyos华为前端鸿蒙鸿蒙系统typescriptjavascript
ArkTS是HarmonyOS优选的主力应用开发语言。ArkTS围绕应用开发在TypeScript(简称TS)生态基础上做了进一步扩展,继承了TS的所有特性,是TS的超集。因此,在学习ArkTS语言之前,需要先了解一下TS语言的基础知识。一、基础类型1.数字类型-number双精度64位浮点值。它可以用来表示整数和分数letdecLiteral:number=6;2.字符串类型-string一个字
- HarmonyOS开发准备 TypeScript 基本语法
宸子涵
HarmonyOStypescriptjavascriptharmonyos鸿蒙
HarmonyOS开发准备TypeScript基本语法TypsScript官网:https://www.typescriptlang.org/play可在官网Playround在线运行Typescript一、变量声明//创建number(数值)类型变量lettest_number:number=111console.log('test_number:',test_number)console.lo
- HarmonyOS(十八)——状态管理之@Observed装饰器和@ObjectLink装饰器
Hirezy
HarmonyOSharmonyostypescript华为
前言在前面几篇状态管理中我们介绍了:@Provide装饰器和@Consume装饰器,@Link装饰器(父子双向同步),@Prop装饰器(父子单向同步)…装饰器,但是,上述的装饰器仅能观察到第一层的变化,但是在实际应用开发中,应用会根据开发需要,封装自己的数据模型。对于多层嵌套的情况,比如二维数组,或者数组项class,或者class的属性是class,他们的第二层的属性变化是无法观察到的。这就引出
- HarmonyOS(二十)——管理应用拥有的状态之LocalStorage(页面级UI状态存储)
Hirezy
HarmonyOSharmonyostypescript华为
LocalStorage是页面级的UI状态存储,通过@Entry装饰器接收的参数可以在页面内共享同一个LocalStorage实例。LocalStorage也可以在UIAbility实例内,在页面间共享状态。本文仅介绍LocalStorage使用场景和相关的装饰器:@LocalStorageProp和@LocalStorageLink。注意⚠️:本模块从APIversion9开始支持。概述Loca
- HarmonyOS(十一)——初识状态管理
Hirezy
HarmonyOSharmonyos华为
前言在前文的描述中,我们构建的页面多为静态界面。如果希望构建一个动态的、有交互的界面,就需要引入“状态”的概念。假设我们要实现如下一个动态的交互界面:上面的示例中,用户与应用程序的交互触发了文本状态变更,状态变更引起了UI渲染,UI从“HelloWorld”变更为“HelloArkUI”。在声明式UI编程框架中,UI是程序状态的运行结果,用户构建了一个UI模型,其中应用的运行时的状态是参数。当参数
- HarmonyOS移动应用学习笔记——1.初识HarmonyOS
WMX_0121
harmonyos华为
文章目录1.1HarmonyOS简介1.2HarmonyOS架构和安全HarmonyOS架构内核层系统服务层框架层应用层HarmonyOS应用服务智能分发HarmonyOS系统安全正确的人正确的设备正确地使用数据1.3HarmonyOS关键特性硬件互助,资源共享分布式软总线分布式设备虚拟化分布式数据管理分布式任务调度一次开发,多次部署统一OS,弹性部署
- HarmonyOS(十九)——初识应用拥有的四种状态管理
Hirezy
HarmonyOSharmonyostypescript华为
前言前面介绍了管理组件拥有的状态,我们认识了如下几种组件状态管理。@State装饰器:组件内状态@Prop装饰器:父子单向同步@Link装饰器:父子双向同步@Provide装饰器和@Consume装饰器:与后代组件双向同步@Observed装饰器和@ObjectLink装饰器:嵌套类对象属性变化以上组件的状态装饰器仅能在页面内,即一个组件树上共享状态变量。如果开发者要实现应用级的,或者多个页面的状
- HCIA-HarmonyOS设备开发认证V2.0-IOT硬件子系统-WatchDog
嵌入式底层
harmonyos物联网华为OpenHarmonyLiteOS
目录一、WATCHDOG概述功能简介基本概念二、WATCHDOG模块相关API三、WATCHDOGHDF驱动开发3.1、开发步骤(待续...)坚持就有收获一、WATCHDOG概述功能简介看门狗(Watchdog),又称看门狗计时器(Watchdogtimer),是一种硬件计时设备。一般有一个输入、一个输出,输入叫做喂狗,输出连接到系统的复位端。当系统主程序发生错误导致未及时清除看门狗计时器的计时值
- HCIA-HarmonyOS设备开发认证V2.0-IOT硬件子系统-ADC
嵌入式底层
harmonyos物联网华为OpenHarmonyLiteOS
目录一、ADC概述二、ADC模块相关API三、接口调用实例四、ADCHDF驱动开发4.1、开发步骤(待续...)坚持就有收获一、ADC概述ADC(AnalogtoDigitalConverter)模数转换器。现实生活中的所有属性(如温度、湿度、光照强度等)都是连续的,即为模拟信号;而单片机或电子计算机所能识别的信号都是离散的数字信号。此时,若是需要使用现实世界中的各种属性,就需要一种设备将模拟信号
- C/C++ 为线程设置线程名(Windows/Android/MacOS/Linux)
liulilittle
C/C++c语言c++开发语言
依赖平台编译器宏的判断:C/C++MACOS、Windows、Linux、HarmonyOS平台宏判断-CSDN博客源实现:(设置当前线程名)boolSetThreadName(constchar*name)noexcept{if(NULL==name||*name=='\x0'){returnfalse;}#ifdefined(_WIN32)std::wstringname_wstr=ppp::
- 【Redis快速入门】Redis三种集群搭建配置(主从集群、哨兵集群、分片集群)
落798.
Redis入门到实战redisnotepad++数据库
个人名片:作者简介:一名大三在校生,喜欢AI编程❄️个人主页:落798.个人WeChat:hmmwx53️系列专栏:️零基础学Java——小白入门必备重识C语言——复习回顾计算机网络体系———深度详讲HCIP数通工程师-刷题与实战微信小程序开发——实战开发HarmonyOS4.0应用开发实战——实战开发Redis快速入门到精通——实战开发每日一句:我很忙,但我要忙的有意义!欢迎评论点赞收藏加关注
- 【Redis快速入门】Redis快速搭建主从架构
落798.
redis
个人名片:作者简介:一名大三在校生,喜欢AI编程❄️个人主页:落798.个人WeChat:hmmwx53️系列专栏:️零基础学Java——小白入门必备重识C语言——复习回顾计算机网络体系———深度详讲HCIP数通工程师-刷题与实战微信小程序开发——实战开发HarmonyOS4.0应用开发实战——实战开发Redis快速入门到精通——实战开发每日一句:我很忙,但我要忙的有意义!欢迎评论点赞收藏加关注
- 鸿蒙开发 之 工具安装和环境搭建
jiojio冲冲冲
鸿蒙开发harmonyos华为鸿蒙
DevEcoStudio面向HarmonyOS应用及元服务开发者提供的集成开发环境(IDE),助力高效开发。ArkTS语言ArkTS是鸿蒙生态的应用开发语言。它在保持TypeScript(简称TS)基本语法风格的基础上,对TS的动态类型特性施加更严格的约束,引入静态类型。同时,提供了声明式UI、状态管理等相应的能力,让开发者可以以更简洁、更自然的方式开发高性能应用ArkUIArkUI是一套构建分布
- Java实现的基于模板的网页结构化信息精准抽取组件:HtmlExtractor
yangshangchuan
信息抽取HtmlExtractor精准抽取信息采集
HtmlExtractor是一个Java实现的基于模板的网页结构化信息精准抽取组件,本身并不包含爬虫功能,但可被爬虫或其他程序调用以便更精准地对网页结构化信息进行抽取。
HtmlExtractor是为大规模分布式环境设计的,采用主从架构,主节点负责维护抽取规则,从节点向主节点请求抽取规则,当抽取规则发生变化,主节点主动通知从节点,从而能实现抽取规则变化之后的实时动态生效。
如
- java编程思想 -- 多态
百合不是茶
java多态详解
一: 向上转型和向下转型
面向对象中的转型只会发生在有继承关系的子类和父类中(接口的实现也包括在这里)。父类:人 子类:男人向上转型: Person p = new Man() ; //向上转型不需要强制类型转化向下转型: Man man =
- [自动数据处理]稳扎稳打,逐步形成自有ADP系统体系
comsci
dp
对于国内的IT行业来讲,虽然我们已经有了"两弹一星",在局部领域形成了自己独有的技术特征,并初步摆脱了国外的控制...但是前面的路还很长....
首先是我们的自动数据处理系统还无法处理很多高级工程...中等规模的拓扑分析系统也没有完成,更加复杂的
- storm 自定义 日志文件
商人shang
stormclusterlogback
Storm中的日志级级别默认为INFO,并且,日志文件是根据worker号来进行区分的,这样,同一个log文件中的信息不一定是一个业务的,这样就会有以下两个需求出现:
1. 想要进行一些调试信息的输出
2. 调试信息或者业务日志信息想要输出到一些固定的文件中
不要怕,不要烦恼,其实Storm已经提供了这样的支持,可以通过自定义logback 下的 cluster.xml 来输
- Extjs3 SpringMVC使用 @RequestBody 标签问题记录
21jhf
springMVC使用 @RequestBody(required = false) UserVO userInfo
传递json对象数据,往往会出现http 415,400,500等错误,总结一下需要使用ajax提交json数据才行,ajax提交使用proxy,参数为jsonData,不能为params;另外,需要设置Content-type属性为json,代码如下:
(由于使用了父类aaa
- 一些排错方法
文强chu
方法
1、java.lang.IllegalStateException: Class invariant violation
at org.apache.log4j.LogManager.getLoggerRepository(LogManager.java:199)at org.apache.log4j.LogManager.getLogger(LogManager.java:228)
at o
- Swing中文件恢复我觉得很难
小桔子
swing
我那个草了!老大怎么回事,怎么做项目评估的?只会说相信你可以做的,试一下,有的是时间!
用java开发一个图文处理工具,类似word,任意位置插入、拖动、删除图片以及文本等。文本框、流程图等,数据保存数据库,其余可保存pdf格式。ok,姐姐千辛万苦,
- php 文件操作
aichenglong
PHP读取文件写入文件
1 写入文件
@$fp=fopen("$DOCUMENT_ROOT/order.txt", "ab");
if(!$fp){
echo "open file error" ;
exit;
}
$outputstring="date:"." \t tire:".$tire."
- MySQL的btree索引和hash索引的区别
AILIKES
数据结构mysql算法
Hash 索引结构的特殊性,其 检索效率非常高,索引的检索可以一次定位,不像B-Tree 索引需要从根节点到枝节点,最后才能访问到页节点这样多次的IO访问,所以 Hash 索引的查询效率要远高于 B-Tree 索引。
可能很多人又有疑问了,既然 Hash 索引的效率要比 B-Tree 高很多,为什么大家不都用 Hash 索引而还要使用 B-Tree 索引呢
- JAVA的抽象--- 接口 --实现
百合不是茶
抽象 接口 实现接口
//抽象 类 ,方法
//定义一个公共抽象的类 ,并在类中定义一个抽象的方法体
抽象的定义使用abstract
abstract class A 定义一个抽象类 例如:
//定义一个基类
public abstract class A{
//抽象类不能用来实例化,只能用来继承
//
- JS变量作用域实例
bijian1013
作用域
<script>
var scope='hello';
function a(){
console.log(scope); //undefined
var scope='world';
console.log(scope); //world
console.log(b);
- TDD实践(二)
bijian1013
javaTDD
实践题目:分解质因数
Step1:
单元测试:
package com.bijian.study.factor.test;
import java.util.Arrays;
import junit.framework.Assert;
import org.junit.Before;
import org.junit.Test;
import com.bijian.
- [MongoDB学习笔记一]MongoDB主从复制
bit1129
mongodb
MongoDB称为分布式数据库,主要原因是1.基于副本集的数据备份, 2.基于切片的数据扩容。副本集解决数据的读写性能问题,切片解决了MongoDB的数据扩容问题。
事实上,MongoDB提供了主从复制和副本复制两种备份方式,在MongoDB的主从复制和副本复制集群环境中,只有一台作为主服务器,另外一台或者多台服务器作为从服务器。 本文介绍MongoDB的主从复制模式,需要指明
- 【HBase五】Java API操作HBase
bit1129
hbase
import java.io.IOException;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.hbase.HBaseConfiguration;
import org.apache.hadoop.hbase.HColumnDescriptor;
import org.apache.ha
- python调用zabbix api接口实时展示数据
ronin47
zabbix api接口来进行展示。经过思考之后,计划获取如下内容: 1、 获得认证密钥 2、 获取zabbix所有的主机组 3、 获取单个组下的所有主机 4、 获取某个主机下的所有监控项
- jsp取得绝对路径
byalias
绝对路径
在JavaWeb开发中,常使用绝对路径的方式来引入JavaScript和CSS文件,这样可以避免因为目录变动导致引入文件找不到的情况,常用的做法如下:
一、使用${pageContext.request.contextPath}
代码” ${pageContext.request.contextPath}”的作用是取出部署的应用程序名,这样不管如何部署,所用路径都是正确的。
- Java定时任务调度:用ExecutorService取代Timer
bylijinnan
java
《Java并发编程实战》一书提到的用ExecutorService取代Java Timer有几个理由,我认为其中最重要的理由是:
如果TimerTask抛出未检查的异常,Timer将会产生无法预料的行为。Timer线程并不捕获异常,所以 TimerTask抛出的未检查的异常会终止timer线程。这种情况下,Timer也不会再重新恢复线程的执行了;它错误的认为整个Timer都被取消了。此时,已经被
- SQL 优化原则
chicony
sql
一、问题的提出
在应用系统开发初期,由于开发数据库数据比较少,对于查询SQL语句,复杂视图的的编写等体会不出SQL语句各种写法的性能优劣,但是如果将应用系统提交实际应用后,随着数据库中数据的增加,系统的响应速度就成为目前系统需要解决的最主要的问题之一。系统优化中一个很重要的方面就是SQL语句的优化。对于海量数据,劣质SQL语句和优质SQL语句之间的速度差别可以达到上百倍,可见对于一个系统
- java 线程弹球小游戏
CrazyMizzz
java游戏
最近java学到线程,于是做了一个线程弹球的小游戏,不过还没完善
这里是提纲
1.线程弹球游戏实现
1.实现界面需要使用哪些API类
JFrame
JPanel
JButton
FlowLayout
Graphics2D
Thread
Color
ActionListener
ActionEvent
MouseListener
Mouse
- hadoop jps出现process information unavailable提示解决办法
daizj
hadoopjps
hadoop jps出现process information unavailable提示解决办法
jps时出现如下信息:
3019 -- process information unavailable3053 -- process information unavailable2985 -- process information unavailable2917 --
- PHP图片水印缩放类实现
dcj3sjt126com
PHP
<?php
class Image{
private $path;
function __construct($path='./'){
$this->path=rtrim($path,'/').'/';
}
//水印函数,参数:背景图,水印图,位置,前缀,TMD透明度
public function water($b,$l,$pos
- IOS控件学习:UILabel常用属性与用法
dcj3sjt126com
iosUILabel
参考网站:
http://shijue.me/show_text/521c396a8ddf876566000007
http://www.tuicool.com/articles/zquENb
http://blog.csdn.net/a451493485/article/details/9454695
http://wiki.eoe.cn/page/iOS_pptl_artile_281
- 完全手动建立maven骨架
eksliang
javaeclipseWeb
建一个 JAVA 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=App
[-Dversion=0.0.1-SNAPSHOT]
[-Dpackaging=jar]
建一个 web 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=web-a
- 配置清单
gengzg
配置
1、修改grub启动的内核版本
vi /boot/grub/grub.conf
将default 0改为1
拷贝mt7601Usta.ko到/lib文件夹
拷贝RT2870STA.dat到 /etc/Wireless/RT2870STA/文件夹
拷贝wifiscan到bin文件夹,chmod 775 /bin/wifiscan
拷贝wifiget.sh到bin文件夹,chm
- Windows端口被占用处理方法
huqiji
windows
以下文章主要以80端口号为例,如果想知道其他的端口号也可以使用该方法..........................1、在windows下如何查看80端口占用情况?是被哪个进程占用?如何终止等. 这里主要是用到windows下的DOS工具,点击"开始"--"运行",输入&
- 开源ckplayer 网页播放器, 跨平台(html5, mobile),flv, f4v, mp4, rtmp协议. webm, ogg, m3u8 !
天梯梦
mobile
CKplayer,其全称为超酷flv播放器,它是一款用于网页上播放视频的软件,支持的格式有:http协议上的flv,f4v,mp4格式,同时支持rtmp视频流格 式播放,此播放器的特点在于用户可以自己定义播放器的风格,诸如播放/暂停按钮,静音按钮,全屏按钮都是以外部图片接口形式调用,用户根据自己的需要制作 出播放器风格所需要使用的各个按钮图片然后替换掉原始风格里相应的图片就可以制作出自己的风格了,
- 简单工厂设计模式
hm4123660
java工厂设计模式简单工厂模式
简单工厂模式(Simple Factory Pattern)属于类的创新型模式,又叫静态工厂方法模式。是通过专门定义一个类来负责创建其他类的实例,被创建的实例通常都具有共同的父类。简单工厂模式是由一个工厂对象决定创建出哪一种产品类的实例。简单工厂模式是工厂模式家族中最简单实用的模式,可以理解为是不同工厂模式的一个特殊实现。
- maven笔记
zhb8015
maven
跳过测试阶段:
mvn package -DskipTests
临时性跳过测试代码的编译:
mvn package -Dmaven.test.skip=true
maven.test.skip同时控制maven-compiler-plugin和maven-surefire-plugin两个插件的行为,即跳过编译,又跳过测试。
指定测试类
mvn test
- 非mapreduce生成Hfile,然后导入hbase当中
Stark_Summer
maphbasereduceHfilepath实例
最近一个群友的boss让研究hbase,让hbase的入库速度达到5w+/s,这可愁死了,4台个人电脑组成的集群,多线程入库调了好久,速度也才1w左右,都没有达到理想的那种速度,然后就想到了这种方式,但是网上多是用mapreduce来实现入库,而现在的需求是实时入库,不生成文件了,所以就只能自己用代码实现了,但是网上查了很多资料都没有查到,最后在一个网友的指引下,看了源码,最后找到了生成Hfile
- jsp web tomcat 编码问题
王新春
tomcatjsppageEncode
今天配置jsp项目在tomcat上,windows上正常,而linux上显示乱码,最后定位原因为tomcat 的server.xml 文件的配置,添加 URIEncoding 属性:
<Connector port="8080" protocol="HTTP/1.1"
connectionTi