- uni-app实现 步骤条
夏夏的码农
uni-app
实现如图样式html部分代码如下投资期限与收益0?'active':'default'">募集开始1?'active':'default'">募集结束2?'active':'default'">产品成立3?'active':'default'">产品到期0?'active-step1':'step1'">1?'active-st
- 大前端-postcss安装使用指南
黑夜照亮前行的路
postcss
PostCSS是一款强大的CSS处理工具,可以用来自动添加浏览器前缀、代码合并、代码压缩等,提升代码的可读性,并支持使用最新的CSS语法。以下是一份简化的PostCSS安装使用指南:一、安装PostCSS在你的项目目录中,通过npm(NodePackageManager)来安装PostCSS。打开命令行窗口,输入以下命令:bash复制代码npminstallpostcss--save-dev这将把
- 谷歌浏览器驱动Chromedriver(114-120版本)文件以及驱动下载教程
pigerr杨
Pythonpythonchromedrivers
ChromeDriver官方网站GitHub||GoogleChromeLabs/chrome-for-testingChromeDriver113-125_JSONChromeforTestingavailability123-125zip白月黑羽Python基础|进阶|Qt图形界面|Django|自动化测试|性能测试|JS语言|JS前端|原理与安装
- 虚拟 DOM 的优缺点有哪些
咕噜签名分发
前端javascript开发语言
虚拟DOM(VirtualDOM)技术作为现代前端开发中的重要组成部分,已经成为了众多流行前端框架的核心特性。它的引入为前端开发带来了诸多优势,同时也需要我们认真思考其潜在的考量。下面简单的介绍一下虚拟DOM技术的优势与缺点,深入探讨其在实际应用中的影响。提升性能虚拟DOM的最大优势之一是提升页面性能。通过比较前后两次虚拟DOM树的差异,最小化实际DOM操作,从而减少页面重渲染时的性能消耗。这种优
- 3、JavaWeb-Ajax/Axios-前端工程化-Element
所谓远行Misnearch
#JavaWeb前端ajaxelementuijava前端框架
P34Ajax介绍Ajax:AsynchroousJavaScriptAndXML,异步的JS和XMLJS网页动作,XML一种标记语言,存储数据,作用:数据交换:通过Ajax给服务器发送请求,并获取服务器响应的数据异步交互:在不重新加载整个页面的情况下,与服务器交换数据并实现更新部分网页的技术,例如:搜索联想、用户名是否可用的校验等等。同步与异步:同步:服务器在处理中客户端要处于等待状态,输入域名
- Python dict字符串转json对象,小数精度丢失问题
朝如青丝 暮成雪
jsonpython
一前言JSON(JavaScriptObjectNotation)是一种轻量级的数据交换格式,dict是Python的一种数据格式。本篇介绍一个float数据转换时精度丢失的案例。二问题描述importjsontest_str1='{"π":3.1415926535897932384626433832795028841971}'test_str2='{"value":10.00000}'print
- java实体中返回前端的double类型四舍五入(格式化)
婲落ヽ紅顏誶
java
根据业务,需要通过后端给前端返回部分double类型的数值,一般需要保留两位小数,使用jackson转换对象packagecom.ruoyi.common.core.config;importcom.fasterxml.jackson.core.JsonGenerator;importcom.fasterxml.jackson.databind.JsonSerializer;importcom.f
- Django forms组件
在飞行-米龙
Djangodjangopython后端
【一】引入【1】实现登陆验证功能(1)需求分析登陆验证需要前后端交互,采用form表单提交数据对数据进行校验用户名必须以英文大写字母开头密码必须大于三位数反馈给用户错误的信息除了反馈错误的信息还有保留原始输入内容(2)后端代码使用user_info_dict字典每次刷新存储存储前端发送的信息存储后端进行验证的信息defhome(request):#每次后刷新这个信息字典user_info_dict
- Web前端Html的表单
任家伟
前端html
表单的关键字:form标签表示一个表单区域action=“后端地址”method=“提交数据方式:get/post”input单行输入框type=“text”文本name=“定义名称名字自定义”向后端提交的键readonly=“readonly”只读,不可修改,但是可以提交disabled=“disabled”禁用组件不可修改,不能提交type=“password”密码框type=“radio”单
- Thinkphp - 详细实现网站系统登录功能,附带 Mysql 数据库设置、Web 前端展示界面、信息校验等(详细代码,即设计过程)
王佳斌
+Thinkphpmysql前端数据库
前言登录功能,是我们几乎开发每个系统都必须的模块。登录功能设计思路,主要包括几个方面。用户输入网址展示登录页面用户输入用户名,密码等点击登录进行信息校验校验通过之后,记录用户登录信息,跳转指定页面用户校验失败,提示失败信息页面目录具体功能实现为了快速搭建可用、美观的页面,我们采用一个比较成熟的前端框架Bootstrap。下面我们到Bootstrap的官网Bootsrap官网下载bootstrap。
- javascript 日期转换为时间戳,时间戳转换为日期的函数
cdcdhj
javascript学习日记javascript开发语言ecmascript
日期转化为时间戳,主要用valueOf()来进行转化为毫秒时间戳,getTime()IOS系统无法解析转换,所以都有valueOf()letgetTimestampOrDate=function(timestamp){lettimeStamp='';constregex=/^\d{4}(-|\/)\d{2}(-|\/)\d{2}$/;constregex2=/^\d{4}(-|\/)\d{2}(-
- COMP315 JavaScript Cloud Computing for E Commerce
zhuyu0206girl
javascript开发语言ecmascript
Assignment1:Javascript1IntroductionAcommontaskincloudcomputingisdatacleaning,whichistheprocessoftakinganinitialdatasetthatmaycontainerroneousorincompletedata,andremovingorfixingthoseelementsbeforeform
- JSON与AJAX:网页交互的利器
入冉心
jsonajax前端
在现代Web开发中,JSON(JavaScriptObjectNotation)和AJAX(AsynchronousJavaScriptandXML)是两项不可或缺的技术。它们共同为网页提供了动态、实时的数据交互能力,为用户带来了更加流畅和丰富的体验。本文将详细介绍JSON和AJAX的概念、原理,并通过代码示例展示它们在实际开发中的应用。一、JSON:轻量级的数据交换格式JSON是一种轻量级的数据
- 程序员开发技术整理
laizhixue
学习前端框架
前端技术:vue-前端框架element-前端框架bootstrap-前端框架echarts-图标组件C#后端技术:webservice:soap架构:简单的通信协议,用于服务通信ORM框架:对象关系映射,如EF:对象实体模型,是ado.net中的应用技术soap服务通讯:xml通讯ado.net:OAuth2:登录授权认证:Token认证:JWT:jsonwebtokenJava后端技术:便捷工
- 【前端学习——js篇】7.函数缓存
笔下无竹墨下有鱼
前端学习前端学习javascript
具体见:https://github.com/febobo/web-interview7.函数缓存函数缓存,就是将函数运算过的结果进行缓存本质上就是用空间(缓存存储)换时间(计算过程)常用于缓存数据计算结果和缓存对象。其实现主要通过闭包、柯里化和高阶函数。下面主要介绍下柯里化:①柯里化柯里化(currying)是一种函数式编程的概念,指的是将一个带有多个参数的函数转换成一系列只接受一个参数的函数的
- javascript的数据类型及转换
田小田txt
一、JavaScript数据类型:共有string,number,boolean,object,function五种数据类型;其中Object,Date,Array为对象型;2个不包含任何值的数据类型:null,undefined。二、Typeof查看数据类型:typeof"John"//返回stringtypeof3.14//返回numbertypeofNaN//返回numbertypeoffa
- Websocket服务监听收发消息
beiback
Java服务器问题websocket网络协议网络
目录1.pom依赖坐标2.项目配置端口和项目包名2.创建处理器3.注册处理器4.前端页面1.pom依赖坐标org.springframework.bootspring-boot-starter-websocket2.项目配置端口和项目包名application.propertiesserver.port=8088//路径规范:为应用的所有servlet提供一个统一的前缀,使URL结构更加清晰和一致
- Netty服务器结合WebSocke协议监听和接收数据
beiback
服务器问题Java服务器运维netty
目录1.pom依赖2.配置属性3.创建netty服务器4.建立监听和响应5.创建启动器6.前端static下页面7.前端js8.注意异常问题9.创建netty服务器--使用守护线程1.pom依赖io.nettynetty-all4.1.86.Final2.配置属性application.properties#启动端口server.port=8088server.servlet.context-pa
- 基于SSM+Vue企业销售培训系统 企业人才培训系统 企业课程培训管理系统 企业文化培训班系统Java
计算机程序老哥
作者主页:计算机毕业设计老哥有问题可以主页问我一、开发介绍1.1开发环境开发语言:Java数据库:MySQL系统架构:B/S后端:SSM(Spring+SpringMVC+Mybatis)前端:Vue工具:IDEA或者Eclipse,JDK1.8,Maven二、系统介绍2.1图片展示注册登录页面:登陆.png前端页面功能:首页、培训班、在线学习、企业文化、交流论坛、试卷列表、系统公告、留言反馈、个
- javascript实现SM2加密解密
人生在勤,不索何获
javascript前端jquery
前提JavaWeb环境前端代码window.sm2=function(t){functioni(e){if(r[e])returnr[e].exports;varn=r[e]={i:e,l:!1,exports:{}};returnt[e].call(n.exports,n,n.exports,i),n.l=!0,n.exports}varr={};returni.m=t,i.c=r,i.d=fu
- Vue:为什么要使用v-cloak
刻刻帝的海角
vue.js前端javascript
Vue.js是一种流行的JavaScript框架,它使我们能够构建交互性强大的用户界面。在Vue.js中,v-cloak是一个指令,用于解决在页面加载时出现的闪烁问题。本文将介绍如何使用v-cloak及代码来优化Vue.js应用程序的渲染效果。引言当我们使用Vue.js构建应用程序时,有时会遇到一个问题:在页面加载时,由于Vue.js需要一定的时间来解析和渲染模板,会导致页面上显示出未经处理的Mu
- JavaScript快速入门笔记之二(变量、常量、数据类型)
eshineLau
前端开发javascript笔记前端
JavaScript快速入门笔记之二(变量、常量、数据类型)1、变量何时使用变量:程序中的一切数据都要保存在变量中,反复使用如何使用变量:2种情况:赋值和取值赋值:2步:1.1创建变量:——声明——创建一个新的空变量语法:var变量名;强调:仅声明,未赋值的变量,默认值是undefined命名:1.不能以数字开头2.不能用保留字。3.一般采用驼峰命名1.2赋值:将数据保存到变量中语法:变量名=数据
- 前端埋点解决方案
zhu_zhu_xia
前端
一、前言:基于神策数据的前端埋点解决方案JavaScript快速使用·神策分析使用手册[预览版]二、sdkgitlab下载地址https://github.com/sensorsdata/sa-sdk-javascript/releases或者npm安装npmisa-sdk-javascript三、入门3.1接入sdk以及配置(version1.17.2),入口文件接入sdk以及添加配置(func
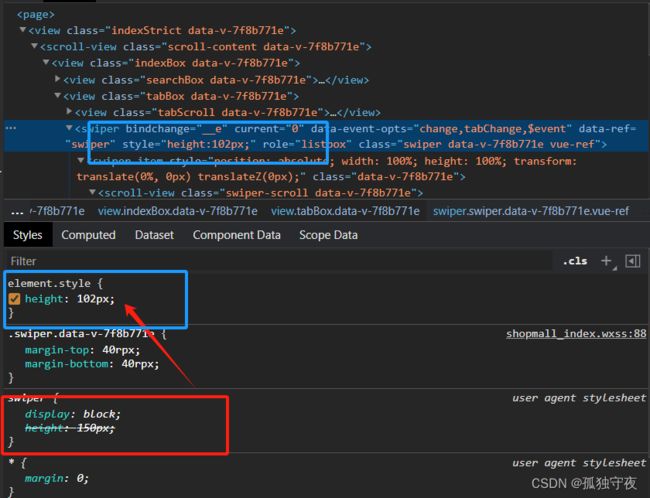
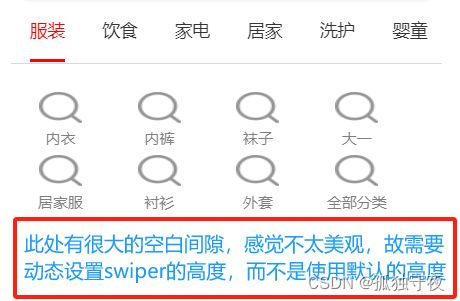
- vue时间组件:dayjs与moment
煸橙干儿~~
VUE实战vue.js前端javascript
一、dayjs使用Day.js是一个极简的JavaScript库,可以为现代浏览器解析、验证、操作和显示日期和时间。具体使用可参考:dayjs官网1、本年start=dayjs().startOf('year').format('YYYY-MM-DD')end=dayjs().endOf('year').format('YYYY-MM-DD')console.log(start,end)//['2
- 如何提出令人爱回答的好问题?
兮若耶
我们经常会遇到这样的问题,如我适合做什么?这个名词怎么解释?大部分人面对这样的问题时,要么答非所问,要么无从下手。现在的很多事物都是速成的,只是好的问题并没有那么容易被提出来。而提不好的问题,可能会拿不到想要的信息等等。所以提出一个好问题很重要。01提问的功能我们参加各种聚会、会议时,能听到很多的比喻和新观点,而这些是在书上和网上找不到的。这些新的有用的东西,都在前端被实践着,暂时来不及把知识系统
- 谈谈对前端性能监控的理解和实践
Layla_c
webjavepython前端
一、谈谈对前端性能监控的理解和实践前端性能监控是确保网页或应用高效、稳定运行的关键环节,它涉及对前端页面加载速度、资源消耗、错误率等指标的实时监控和预警。通过前端性能监控,开发者和运维团队能够及时发现并解决性能瓶颈,从而提升用户体验和系统稳定性。理解前端性能监控,首先要明确其重要性。在移动互联网时代,用户对网页和应用的响应速度有着极高的要求。如果页面加载缓慢或出现卡顿,用户可能会选择离开,这对企业
- mineadmin使用docker启动方式
qq_38812523
dockerphp容器
找个目录,git下来mineadmin代码,在根目录,创建文件名docker-compose.yml然后复制下面代码version:'3'services:#首先下载前端,https://gitee.com/mineadmin/mineadmin-vue#在后端根目录建立mine-ui目录,把前端文件复制过来。#容器内访问宿主机的地址用:host.docker.internal#宿主机也可以在ho
- 为什么需要使用版本控制工具(如Git)?它如何帮助管理前端开发项目?
智伴科技
git
版本控制工具(如Git)在前端开发项目中扮演着重要的角色,主要有以下几方面的作用:1.**版本管理**:版本控制工具可以帮助开发团队管理项目的不同版本,记录每次代码变动的历史记录,方便追踪和回溯。开发人员可以通过版本控制工具轻松地查看、对比和恢复以前的版本。2.**协同合作**:多人开发同一个项目时,版本控制工具可以协助团队成员协同工作,避免代码冲突、重复工作和混乱。开发人员可以通过版本控制工具共
- 低代码与前端开发架构:重塑软件开发的未来
快乐非自愿
低代码架构前端
随着技术的不断进步和数字化转型的深入,软件开发领域正经历着一场革命性的变革。在这场变革中,低代码开发平台和前端开发架构扮演着越来越重要的角色。本文将探讨低代码与前端开发架构之间的关系,并分析它们如何共同推动软件开发的创新与发展。低代码开发平台的崛起低代码开发平台(Low-CodeDevelopmentPlatform,LCDP)是一种新型的软件开发方式,它允许开发者通过图形化界面、预构建的模块和模
- APP UI自动化测试思路总结
程序员老鹰
ui测试工具开发语言软件测试经验分享程序人生程序员
首先想要说明一下,APP自动化测试可能很多公司不用,但也是大部分自动化测试工程师、高级测试工程师岗位招聘信息上要求的,所以为了更好的待遇,我们还是需要花时间去掌握的,毕竟谁也不会跟钱过不去。接下来,一起总结一下APPUI自动化测试的思路吧。一,开发语言选择通常用于自动化测试的编程语言有:Python、Java、Javascript、Ruby、C#、PHP等。一般我们会选择自己熟悉的编程语言来编写自
- java Illegal overloaded getter method with ambiguous type for propert的解决
zwllxs
javajdk
好久不来iteye,今天又来看看,哈哈,今天碰到在编码时,反射中会抛出
Illegal overloaded getter method with ambiguous type for propert这么个东东,从字面意思看,是反射在获取getter时迷惑了,然后回想起java在boolean值在生成getter时,分别有is和getter,也许我们的反射对象中就有is开头的方法迷惑了jdk,
- IT人应当知道的10个行业小内幕
beijingjava
工作互联网
10. 虽然IT业的薪酬比其他很多行业要好,但有公司因此视你为其“佣人”。
尽管IT人士的薪水没有互联网泡沫之前要好,但和其他行业人士比较,IT人的薪资还算好点。在接下的几十年中,科技在商业和社会发展中所占分量会一直增加,所以我们完全有理由相信,IT专业人才的需求量也不会减少。
然而,正因为IT人士的薪水普遍较高,所以有些公司认为给了你这么多钱,就把你看成是公司的“佣人”,拥有你的支配
- java 实现自定义链表
CrazyMizzz
java数据结构
1.链表结构
链表是链式的结构
2.链表的组成
链表是由头节点,中间节点和尾节点组成
节点是由两个部分组成:
1.数据域
2.引用域
3.链表的实现
&nbs
- web项目发布到服务器后图片过一会儿消失
麦田的设计者
struts2上传图片永久保存
作为一名学习了android和j2ee的程序员,我们必须要意识到,客服端和服务器端的交互是很有必要的,比如你用eclipse写了一个web工程,并且发布到了服务器(tomcat)上,这时你在webapps目录下看到了你发布的web工程,你可以打开电脑的浏览器输入http://localhost:8080/工程/路径访问里面的资源。但是,有时你会突然的发现之前用struts2上传的图片
- CodeIgniter框架Cart类 name 不能设置中文的解决方法
IT独行者
CodeIgniterCart框架
今天试用了一下CodeIgniter的Cart类时遇到了个小问题,发现当name的值为中文时,就写入不了session。在这里特别提醒一下。 在CI手册里也有说明,如下:
$data = array(
'id' => 'sku_123ABC',
'qty' => 1,
'
- linux回收站
_wy_
linux回收站
今天一不小心在ubuntu下把一个文件移动到了回收站,我并不想删,手误了。我急忙到Nautilus下的回收站中准备恢复它,但是里面居然什么都没有。 后来我发现这是由于我删文件的地方不在HOME所在的分区,而是在另一个独立的Linux分区下,这是我专门用于开发的分区。而我删除的东东在分区根目录下的.Trash-1000/file目录下,相关的删除信息(删除时间和文件所在
- jquery回到页面顶端
知了ing
htmljquerycss
html代码:
<h1 id="anchor">页面标题</h1>
<div id="container">页面内容</div>
<p><a href="#anchor" class="topLink">回到顶端</a><
- B树、B-树、B+树、B*树
矮蛋蛋
B树
原文地址:
http://www.cnblogs.com/oldhorse/archive/2009/11/16/1604009.html
B树
即二叉搜索树:
1.所有非叶子结点至多拥有两个儿子(Left和Right);
&nb
- 数据库连接池
alafqq
数据库连接池
http://www.cnblogs.com/xdp-gacl/p/4002804.html
@Anthor:孤傲苍狼
数据库连接池
用MySQLv5版本的数据库驱动没有问题,使用MySQLv6和Oracle的数据库驱动时候报如下错误:
java.lang.ClassCastException: $Proxy0 cannot be cast to java.sql.Connec
- java泛型
百合不是茶
java泛型
泛型
在Java SE 1.5之前,没有泛型的情况的下,通过对类型Object的引用来实现参数的“任意化”,任意化的缺点就是要实行强制转换,这种强制转换可能会带来不安全的隐患
泛型的特点:消除强制转换 确保类型安全 向后兼容
简单泛型的定义:
泛型:就是在类中将其模糊化,在创建对象的时候再具体定义
class fan
- javascript闭包[两个小测试例子]
bijian1013
JavaScriptJavaScript
一.程序一
<script>
var name = "The Window";
var Object_a = {
name : "My Object",
getNameFunc : function(){
var that = this;
return function(){
- 探索JUnit4扩展:假设机制(Assumption)
bijian1013
javaAssumptionJUnit单元测试
一.假设机制(Assumption)概述 理想情况下,写测试用例的开发人员可以明确的知道所有导致他们所写的测试用例不通过的地方,但是有的时候,这些导致测试用例不通过的地方并不是很容易的被发现,可能隐藏得很深,从而导致开发人员在写测试用例时很难预测到这些因素,而且往往这些因素并不是开发人员当初设计测试用例时真正目的,
- 【Gson四】范型POJO的反序列化
bit1129
POJO
在下面这个例子中,POJO(Data类)是一个范型类,在Tests中,指定范型类为PieceData,POJO初始化完成后,通过
String str = new Gson().toJson(data);
得到范型化的POJO序列化得到的JSON串,然后将这个JSON串反序列化为POJO
import com.google.gson.Gson;
import java.
- 【Spark八十五】Spark Streaming分析结果落地到MySQL
bit1129
Stream
几点总结:
1. DStream.foreachRDD是一个Output Operation,类似于RDD的action,会触发Job的提交。DStream.foreachRDD是数据落地很常用的方法
2. 获取MySQL Connection的操作应该放在foreachRDD的参数(是一个RDD[T]=>Unit的函数类型),这样,当foreachRDD方法在每个Worker上执行时,
- NGINX + LUA实现复杂的控制
ronin47
nginx lua
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-递归判断数组是否升序
bylijinnan
java
public class IsAccendListRecursive {
/*递归判断数组是否升序
* if a Integer array is ascending,return true
* use recursion
*/
public static void main(String[] args){
IsAccendListRecursiv
- Netty源码学习-DefaultChannelPipeline2
bylijinnan
javanetty
Netty3的API
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/ChannelPipeline.html
里面提到ChannelPipeline的一个“pitfall”:
如果ChannelPipeline只有一个handler(假设为handlerA)且希望用另一handler(假设为handlerB)
来
- Java工具之JPS
chinrui
java
JPS使用
熟悉Linux的朋友们都知道,Linux下有一个常用的命令叫做ps(Process Status),是用来查看Linux环境下进程信息的。同样的,在Java Virtual Machine里面也提供了类似的工具供广大Java开发人员使用,它就是jps(Java Process Status),它可以用来
- window.print分页打印
ctrain
window
function init() {
var tt = document.getElementById("tt");
var childNodes = tt.childNodes[0].childNodes;
var level = 0;
for (var i = 0; i < childNodes.length; i++) {
- 安装hadoop时 执行jps命令Error occurred during initialization of VM
daizj
jdkhadoopjps
在安装hadoop时,执行JPS出现下面错误
[slave16]
[email protected]:/tmp/hsperfdata_hdfs# jps
Error occurred during initialization of VM
java.lang.Error: Properties init: Could not determine current working
- PHP开发大型项目的一点经验
dcj3sjt126com
PHP重构
一、变量 最好是把所有的变量存储在一个数组中,这样在程序的开发中可以带来很多的方便,特别是当程序很大的时候。变量的命名就当适合自己的习惯,不管是用拼音还是英语,至少应当有一定的意义,以便适合记忆。变量的命名尽量规范化,不要与PHP中的关键字相冲突。 二、函数 PHP自带了很多函数,这给我们程序的编写带来了很多的方便。当然,在大型程序中我们往往自己要定义许多个函数,几十
- android笔记之--向网络发送GET/POST请求参数
dcj3sjt126com
android
使用GET方法发送请求
private static boolean sendGETRequest (String path,
Map<String, String> params) throws Exception{
//发送地http://192.168.100.91:8080/videoServi
- linux复习笔记 之bash shell (3) 通配符
eksliang
linux 通配符linux通配符
转载请出自出处:
http://eksliang.iteye.com/blog/2104387
在bash的操作环境中有一个非常有用的功能,那就是通配符。
下面列出一些常用的通配符,如下表所示 符号 意义 * 万用字符,代表0个到无穷个任意字符 ? 万用字符,代表一定有一个任意字符 [] 代表一定有一个在中括号内的字符。例如:[abcd]代表一定有一个字符,可能是a、b、c
- Android关于短信加密
gqdy365
android
关于Android短信加密功能,我初步了解的如下(只在Android应用层试验):
1、因为Android有短信收发接口,可以调用接口完成短信收发;
发送过程:APP(基于短信应用修改)接受用户输入号码、内容——>APP对短信内容加密——>调用短信发送方法Sm
- asp.net在网站根目录下创建文件夹
hvt
.netC#hovertreeasp.netWeb Forms
假设要在asp.net网站的根目录下建立文件夹hovertree,C#代码如下:
string m_keleyiFolderName = Server.MapPath("/hovertree");
if (Directory.Exists(m_keleyiFolderName))
{
//文件夹已经存在
return;
}
else
{
try
{
D
- 一个合格的程序员应该读过哪些书
justjavac
程序员书籍
编者按:2008年8月4日,StackOverflow 网友 Bert F 发帖提问:哪本最具影响力的书,是每个程序员都应该读的?
“如果能时光倒流,回到过去,作为一个开发人员,你可以告诉自己在职业生涯初期应该读一本, 你会选择哪本书呢?我希望这个书单列表内容丰富,可以涵盖很多东西。”
很多程序员响应,他们在推荐时也写下自己的评语。 以前就有国内网友介绍这个程序员书单,不过都是推荐数
- 单实例实践
跑龙套_az
单例
1、内部类
public class Singleton {
private static class SingletonHolder {
public static Singleton singleton = new Singleton();
}
public Singleton getRes
- PO VO BEAN 理解
q137681467
VODTOpo
PO:
全称是 persistant object持久对象 最形象的理解就是一个PO就是数据库中的一条记录。 好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。
BO:
全称是 business object:业务对象 主要作用是把业务逻辑封装为一个对象。这个对
- 战胜惰性,暗自努力
金笛子
努力
偶然看到一句很贴近生活的话:“别人都在你看不到的地方暗自努力,在你看得到的地方,他们也和你一样显得吊儿郎当,和你一样会抱怨,而只有你自己相信这些都是真的,最后也只有你一人继续不思进取。”很多句子总在不经意中就会戳中一部分人的软肋,我想我们每个人的周围总是有那么些表现得“吊儿郎当”的存在,是否你就真的相信他们如此不思进取,而开始放松了对自己的要求随波逐流呢?
我有个朋友是搞技术的,平时嘻嘻哈哈,以
- NDK/JNI二维数组多维数组传递
wenzongliang
二维数组jniNDK
多维数组和对象数组一样处理,例如二维数组里的每个元素还是一个数组 用jArray表示,直到数组变为一维的,且里面元素为基本类型,去获得一维数组指针。给大家提供个例子。已经测试通过。
Java_cn_wzl_FiveChessView_checkWin( JNIEnv* env,jobject thiz,jobjectArray qizidata)
{
jint i,j;
int s