前端之CSS篇(四)——CSS浮动详解
前言:页面布局要学习三大核心,盒子模型,浮动 和定位 。
1.CSS浮动
场景:整个网页的布局
本节需要解决的问题:
| 为什么需要浮动 |
|---|
| 浮动的排列特性 |
| 3种最常见的布局方式 |
| 为什么需要清除浮动 |
| 写出至少2种清除浮动的方法 |
| 利用Photoshop实现基本的切图 |
| 利用photoshop插件实现切图 |
| 完成学成在线案例 |
1.1 传统网页布局的三种方式
网页布局的本质----用CSS来摆放盒子。把盒子摆放到相应的位置。
CSS提供了三种传统布局方式(简单说,就是盒子如何进行排列顺序):
(1) 普通流(标准流)
(2) 浮动
(3) 定位
1.2标准流(普通流/文档流)
所谓的标准流:就是标签按照规定好的默认方式排列。
(1) 块级元素会独占一行,从上向下顺序排列。
常用元素:div(盒子)、hr(创建一条水平线)、p(段落)、h1~h6、ul(无序列表)、dl(定义列表)、form(定义表单)、table(定义表格)
(2) 行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。
常用元素:span(盒子)、a(定义超链接)、i(倾斜)、em(倾斜)等
以上都是标准流布局。我们前面学习的就是标准流,标准流是最基本的布局方式。
这三种(标准流,浮动,定位)布局方式都是用来摆放盒子的,盒子摆放到合适位置,布局自然就完成了。
注意:在实际开发中,一个页面基本都包含了这三种布局方式(后面移动端学习新的布局方式)
1.3为什么需要浮动?
1.如何让多个块级盒子(div)水平排列成一行?
执行代码:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>行内块中间有缝隙title>
<style>
/* 清除网页样式 */
* {
margin: 0;
padding: 0;
}
div {
width: 200px;
height: 200px;
background-color: rgb(14, 238, 238);
/* 如果用行内块实现块级元素在一行显示的效果 */
display: inline-block;
}
style>
head>
<body>
<div>1div>
<div>2div>
<div>3div>
body>
html>
效果如下:
比较难,虽然转换为行内块元素可以实现一行显示,但是他们之间会有大的空白缝隙,很难控制。
2.如何实现两个盒子的左右对齐?
总结:有很多的布局效果,标准流没有办法完成,此时就可以利用浮动完成布局。因为浮动可以改变元素标签默认的排列方式。
浮动最典型的应用:可以让多个块级元素一行内排列显示。
上列代码,
添加浮动,
float: left;
效果展示
网页布局的第一准则:
多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
1.4浮动(float)
float属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。
语法:
选择器 { float: 属性值;}
| 属性值 | 描述 |
|---|---|
| none | 元素不浮动(默认值) |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
执行代码:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* 操作1 */
.left,
.right {
/* 给两个盒子添加左浮动 */
float: left;
width: 200px;
height: 200px;
background-color: rgb(219, 15, 209);
}
/* 操作2 */
.right {
/* 给这个盒子添加右浮动 样式冲突,遵循的原则是就近原则(离结构的距离)*/
float: right;
}
style>
head>
<body>
<div class="left">需要放在左上角的盒子div>
<div class="right">需要放在右上角的盒子div>
body>
html>
效果如下:
1.5 浮动的特性(重难点)
加了浮动之后的元素,会具有很多特性,需要我们掌握的
| 1.浮动元素会脱离标准流(脱标) |
|---|
| 2.浮动的元素会一行内显示并且元素顶部对齐 |
| 3.浮动的元素会具有行内块元素的特性 |
1.设置了浮动(float)的元素最重要的特性:
(1).脱离标准普通流的控制(浮)移动到指定位置(动),(俗称脱标)
(2).浮动的盒子不再保留原先的位置
执行代码:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>浮动特性:脱标title>
<style>
.box1 {
float: left;
width: 200px;
height: 200px;
background-color: rgb(0, 247, 255);
}
.box2 {
/* width: 220px; */
width: 300px;
height: 400px;
background-color: rgb(255, 94, 0)
}
style>
head>
<body>
<div class="box1">浮动的盒子div>
<div class="box2">标准流的盒子div>
body>
html>
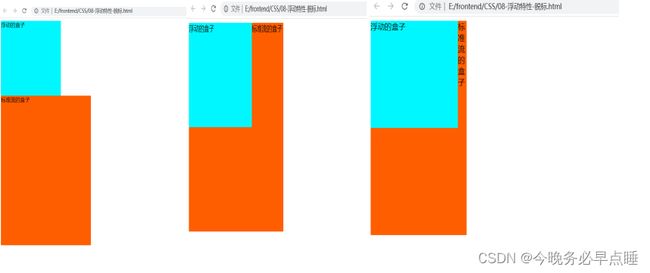
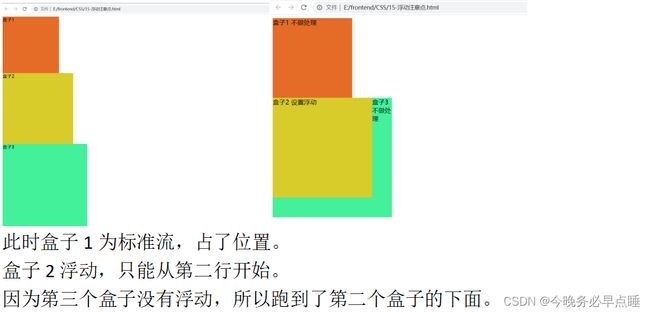
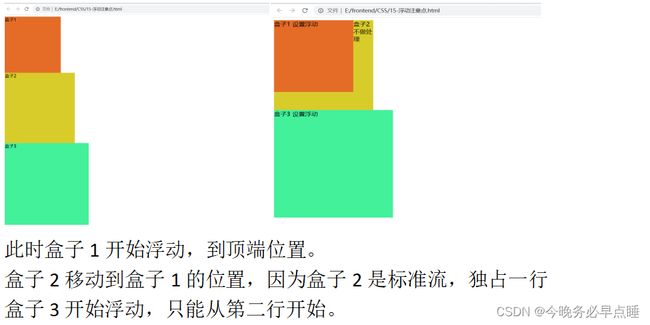
效果如下:
2.如果多个盒子都设置了浮动,则它们会按照属性值一行内显示并且顶端对齐排列。
执行代码:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>浮动元素特性-浮动元素一行显示title>
<style>
div {
/* 都加一个左侧浮动 如果浏览器放的下,都在一行显示,如果浏览器放不下,会另起一行*/
float: left;
width: 200px;
height: 200px;
}
.one {
background-color: green;
}
.two {
background-color: purple;
height: 300px;
}
.three {
background-color: yellow;
height: 400px;
}
.four {
background-color: red;
height: 500px;
}
style>
head>
<body>
<div class="one">第一个盒子div>
<div class="two">第二个盒子div>
<div class="three">第三个盒子div>
<div class="four">第四个盒子div>
body>
html>
效果如下:
注意:浮动的元素是互相贴靠在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐。
3.浮动元素会具有行内块元素特性。
任何元素都可以浮动。不管原先是什么模式的元素,添加浮动之后具有行内块元素相似的特性。
执行代码:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>浮动元素具有行内块元素特点title>
<style>
span,
div {
/* span是行内元素,不能设置宽高,设置上页面显示不出来 */
/* 以前的做法是用display属性做个转化 */
/* 现在在这里加一个浮动 span竟然可以xians */
float: left;
width: 200px;
height: 200px;
background-color: rgb(200, 25, 206);
}
/* 任何元素都可以浮动,不管原先是什么模式的元素,添加浮动之后具有行内块元素相似的特性 */
/* 如果行内元素有了浮动,则不需要转换块级,或者是行内块级元素就可以直接给宽度和高度 */
p {
/* 1.不添加浮动显示 */
/* 2.添加浮动显示 */
float: right;
height: 300px;
background-color: rgb(247, 235, 66);
}
style>
head>
<body>
<span>1.行内元素测试span>
<span>2.行内元素测试span>
<div>3.块元素测试div>
<p>p是块级元素p>
body>
html>
效果显示:
(1) 如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,它的大小根据内容决定
(2)浮动的盒子中间是没有缝隙的,是紧挨着一起的
(3) 行内元素同理(只要加了浮动,也具有了行内块元素的特点)
1.6浮动元素经常和标准流父级搭配使用
为了约束浮动元素位置,我们网页布局一般采用的策略是:
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置。符合网页布局第一准则。
1.7小米布局案例一
执行代码:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>浮动元素搭配标准流父盒子1title>
<style>
.box {
width: 1200px;
height: 460px;
/* 水平居中 */
text-align: center;
/* 垂直居中 */
line-height: 460px;
background-color: rgb(9, 223, 187);
/* 让这个盒子居中显示,上下外边距为0 */
margin: 0 auto;
}
.left {
float: left;
width: 230px;
height: 460px;
background-color: rgb(220, 39, 226);
}
.right {
float: right;
width: 970px;
height: 460px;
background-color: rgb(228, 215, 35);
}
style>
head>
<body>
<div class="box">
<div class="left">左侧div>
<div class="right">右侧div>
div>
body>
html>
效果如下:
1.8小米布局案例二
执行代码:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>浮动元素搭配标准流父盒子2title>
<style>
* {
/* 清除所有样式 */
margin: 0;
padding: 0;
}
li {
/* 这个会去掉无序列表li前面的点 */
list-style: none;
}
.box {
width: 1226px;
height: 285px;
background-color: rgb(235, 155, 155);
}
.box li {
width: 296px;
height: 285px;
background-color: purple;
/* 加浮动,让这些小盒子在一行显示 */
float: left;
/* 给每个li指定一个外边距 */
margin-right: 14px;
}
/* * .last {
/* 因为上面设置了每个小盒子都有一个外边距,导致装不下第四个盒子会掉下来,此时需要清除第四个盒子的右外边距 */
/* 此时清不掉,原因:权重问题 */
/* margin-right: 0;
}*/
.box .last {
margin-right: 0;
}
style>
head>
<body>
<ul class="box">
<li>盒子1li>
<li>盒子2li>
<li>盒子3li>
<li class="last">盒子4li>
ul>
body>
html>
效果如下:
1.9小米布局案例三
网页布局第二准则:
先设置盒子大小,之后设置盒子的位置。
执行代码:(先指定位置,一行显示不开,它会自动到下一行显示)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>浮动布局练习3title>
<style>
.box {
width: 1226px;
height: 615px;
background-color: rgb(17, 231, 231);
/* 居中显示 前提:盒子必须指定了宽度 */
margin: 0 auto;
}
.reft {
/* 都是标准流,上下排列,需要用浮点,让它们在一行 */
float: left;
width: 234px;
height: 615px;
background-color: rgb(236, 14, 14);
}
.right {
float: left;
width: 992px;
height: 615px;
background-color: rgb(44, 228, 20);
}
/* 子代选择器,只选亲儿子 */
.right>div {
/* 此时是标准流,需要一行显示 */
float: left;
width: 234px;
height: 300px;
background-color: rgb(168, 238, 238);
/* 给每个div设置左外边距 */
margin-left: 14px;
/* 给每个div指定下外边距 */
margin-bottom: 14px;
}
style>
head>
<body>
<div class="box">
<div class="reft">左边布局div>
<div class="right">
<div>1div>
<div>2div>
<div>3div>
<div>4div>
<div>5div>
<div>6div>
<div>7div>
<div>8div>
div>
div>
body>
html>
效果如下:
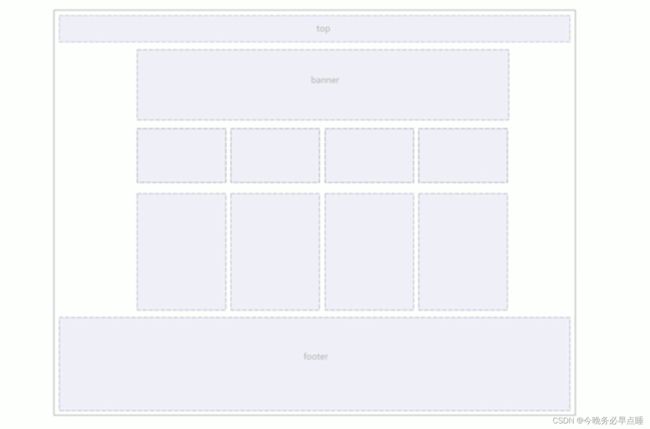
2.常见网页布局
| banner | [ˈbænə®] | 横幅 |
|---|---|---|
| footer | ˈfʊtə®] | 页脚,页尾; |
| source | [sɔːs] | 来源; 出处; 信息来源; |
执行代码:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>常见网页布局title>
<style>
* {
/* 清除内外边距 */
margin: 0;
padding: 0;
}
/* 去掉li的前面小点 */
li {
list-style: none;
}
.top {
/* 块级元素不设宽度,默认和父级元素一样宽。父级元素是body,是全屏 */
height: 50px;
background-color: gray;
}
.banner {
width: 980px;
height: 150px;
background-color: gray;
/* 居中显示,前提是要设定宽度 */
margin: 10px auto;
}
.box {
width: 980px;
height: 300px;
margin: 10px auto;
background-color: gray;
}
.box li {
/* 用浮动转成一行排列 */
float: left;
width: 237px;
height: 300px;
background-color: gray;
/* 指定一个缝隙 */
margin-right: 10px;
}
/* 注意权重问题 */
.box .last {
/* 去掉第四个盒子的右外边距 */
margin-right: 0;
}
.footer {
/* 只要是通栏的盒子(和浏览器一样宽),不需要指定宽度 */
height: 200px;
background-color: gray;
/* 和上面有点距离 */
margin-top: 10px;
}
style>
head>
<body>
<div class="top">topdiv>
<div class="banner">bannerdiv>
<div class="box">
<ul>
<li>1li>
<li>2li>
<li>3li>
<li class="last">4li>
ul>
div>
<div class="footer">footerdiv>
body>
html>
效果展示:
遇到的问题:
2.1浮动布局注意点
(1) 浮动和标准流的父盒子搭配。
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列找到左右位置
(2)一个元素浮动了,理论上其余的兄弟元素也要浮动
一个盒子里面有多个子盒子,如果其中一个盒子浮动了,那么其他兄弟也应该浮动,以防止引起问题。
浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流。
| 思考 |
|---|
| 我们前面浮动元素有一个标准流的父元素,他们有一个共同的特点,都是有高度的 |
| 但是,所有的父盒子都必须有高度吗? |
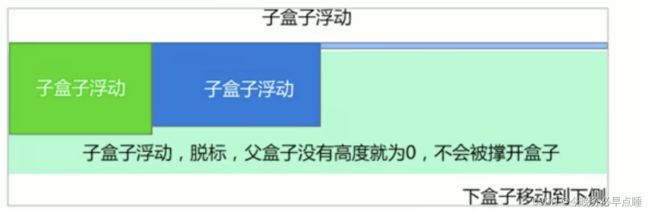
理想中的状态,让子盒子撑开父亲,有多少孩子,我父盒子就有多高
但是,给孩子都加了浮动之后,父亲的高度会变成零(如上节代码保错问题一样)
为了解决这个问题,就有了清除浮动。
3.清除浮动
由于父级盒子很多情况下,不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为0时,就会影响下面的标准流盒子。
由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响。
3.1清除浮动本质
(1)清除浮动的本质是清除浮动元素造成的影响。
(2)如果父盒子本身有高度,则不需要清除浮动。
(3)清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了
语法:
选择器 {clear:属性值;}
| 属性值 | 描述 |
|---|---|
| left | 不允许左侧有浮动元素(清除左侧浮动的影响) |
| right | 不允许右侧有浮动元素(清除右侧浮动的影响) |
| both | 同时清除左右两侧浮动的影响 |
在实际开发中,几乎只用 clear:both;
清除浮动采取的策略是:闭合浮动。
3.2清除浮动方法:
3.2.1额外标签法也称为隔墙法,是W3C推荐的做法。
3.2.2 父级添加overflow属性
3.2.3 父级添加after伪元素
3.2.4 父级添加双伪元素
3.3清除浮动(一)——额外标签法
额外标签法也称为隔墙法,是W3C推荐的做法。
额外标签法会在浮动元素末尾添加一个空的标签。例如
<div style="clear:both">div>
或者其他标签,如
| 优点 | 通俗易懂,书写方便 |
|---|---|
| 缺点 | 添加许多无意义的标签,结构化比较差 |
注意:要求这个新的空标签必须是块级元素。
执行代码:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.one {
float: left;
width: 200px;
height: 200px;
background-color: rgb(175, 211, 46);
}
.two {
float: left;
width: 300px;
height: 300px;
background-color: rgb(48, 211, 223);
}
.three {
width: 400px;
height: 400px;
float: left;
background-color: rgb(48, 190, 48);
}
.fotter {
height: 150px;
background-color: rgb(182, 42, 224);
}
/* 浮动清除 第一步 */
.clear {
clear: both;
}
style>
head>
<body>
<div class="box">
<div class="one">第一个盒子 加浮动div>
<div class="two">第二个盒子 加浮动div>
<div class="three">第三个盒子 加浮动div>
<br class="clear" />
div>
<div class="fotter">fotter 不做设置div>
body>
html>
效果展示:
总结:
| 1.清除浮动的本质是? |
|---|
| 清除浮动的本质是清除浮动元素脱离标准流造成的影响 |
| 2.清除浮动的策略是? |
| 闭合浮动,只让浮动在父盒子内部影响,不影响父盒子外面的其他盒子 |
| 3.额外标签法? |
| 隔墙法,就是在最后一个浮动的子元素后面添加一个额外标签,添加清除浮动样式。 |
3.4清除浮动(二)——父级添加overflow
可以给父级添加overflow属性,将其属性值设置为hidden、auto或者scroll
注意是给父元素添加代码
优点:代码简洁
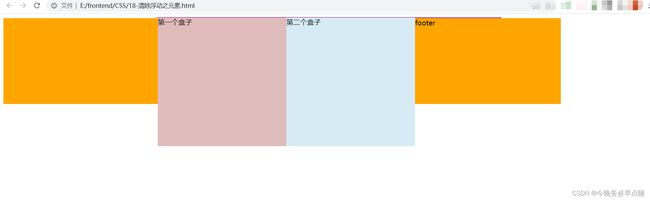
缺点:无法显示溢出的部分(盒子外面的会切掉)
执行代码:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>清除浮动之父元素title>
<style>
.box {
/* 给父元素设置清除浮动 */
overflow: hidden;
width: 800px;
border: 1px solid purple;
margin: 0 auto;
}
.one {
float: left;
width: 300px;
height: 300px;
background-color: rgb(224, 187, 187);
}
.two {
float: left;
width: 300px;
height: 300px;
background-color: rgb(215, 235, 245);
}
.footer {
width: 1300px;
height: 200px;
background-color: orange;
}
style>
head>
<body>
<div class="box">
<div class="one">第一个盒子div>
<div class="two">第二个盒子div>
div>
<div class="footer">footerdiv>
body>
html>
效果展示:
3.5清除浮动(三)——after伪元素法
:after 方式是额外标签法的升级版。也是给父元素添加
语法规范:
.clearfix:after {
content: "";
display: block;
height: 0;
clear:both;
visibility: hidden;
}
.clearfix {
/* IE6、7专有 */
*zoom: 1;
}
优点:没有增加标签,结构更加简单
缺点:照顾低版本浏览器
代表网站:百度、淘宝网、网易等。
执行代码:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>清除浮动之伪元素清除title>
<style>
/* :after是一个伪元素的写法 */
/* 清除浮动 第一步 */
.clearfix:after {
content: "";
/* 该伪元素默认伪行内元素,所以需要转一下 */
/* 伪元素的简述:在盒子的后面添加了一个小盒子,类似于隔墙法 */
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
/* IE6、7专有 */
*zoom: 1;
}
.box {
width: 900px;
border: 1px solid red
}
.one {
float: left;
width: 200px;
height: 200px;
background-color: rgb(235, 245, 101);
}
.two {
float: left;
width: 300px;
height: 300px;
background-color: rgb(124, 233, 121);
}
.footer {
width: 1200px;
height: 200px;
background-color: rgb(42, 30, 214);
}
style>
head>
<body>
<div class="box clearfix">
<div class="one">第一个盒子 添加浮动div>
<div class="two">第二个盒子 添加浮动div>
div>
<div class="footer">第三个盒子div>
body>
html>
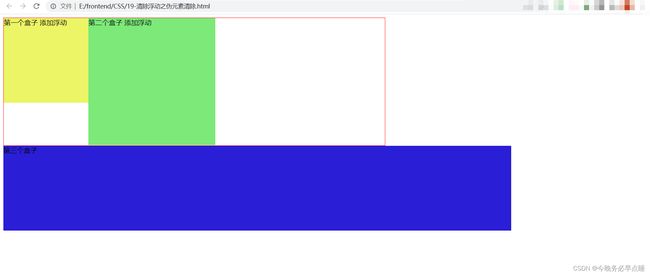
效果展示:
3.6清除浮动(四)——双伪元素清除浮动
也是给父元素添加
.clearfix:before,
.clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
/* IE6、7专用 */
*zoom: 1;
}
优点:代码更简洁
缺点:照顾低版本浏览器
代表网站:小米,腾讯等
执行代码:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>清除浮动之双伪元素清除title>
<style>
/* 清除浮动 第一步 */
/* 在盒子前面设置一个伪元素的墙 */
.clearfix:before,
/* 在盒子的后面设置一个伪元素的墙 */
.clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
/* IE6、7专用 */
*zoom: 1;
}
.box {
width: 900px;
border: 1px solid red
}
.one {
float: left;
width: 200px;
height: 200px;
background-color: rgb(235, 245, 101);
}
.two {
float: left;
width: 300px;
height: 300px;
background-color: rgb(124, 233, 121);
}
.footer {
width: 1200px;
height: 200px;
background-color: rgb(42, 30, 214);
}
style>
head>
<body>
<div class="box clearfix">
<div class="one">第一个盒子 添加浮动div>
<div class="two">第二个盒子 添加浮动div>
div>
<div class="footer">第三个盒子div>
body>
html>
效果如下:
3.7清除浮动总结
为什么需要清除浮动?(需要满足下面三个条件)
(1) 父级没高度
(2) 子盒子浮动了
(3) 影响下面布局了,我们就应该清除浮动了。
| 清除浮动的方式 | 优点 | 缺点 |
|---|---|---|
| 额外标签法(隔墙法) | 通俗易懂,书写方便 | 添加许多无意义的标签,结构化比较差。 |
| 父级overflow:hidden | 书写简单 | 溢出隐藏 |
| 父级after伪元素 | 结构语义化正确 | 由于IE6-7不支持:after,兼容性问题 |
| 父级双伪元素 | 结构语义化正确 | 由于IE6-7不支持:after,兼容性问题 |
4.ps切图
4.1 常见的图片格式
1.jpg图像格式: JPEG(.JPG)对色彩的信息保留较好,高清,颜色较多,我们产品类的图片经常用jpg格式的
2.gif图像格式:GIF格式最多只能存储256色,所以通常用来显示简单图形及字体,但是我们可以保持透明背景和动画效果,实际经常用于开发一些图片小动画效果。
3.png图像格式是一种新兴的网络图形格式,结合了GIR和JPEG的优点,具有存储形式丰富的特点,能够保持透明背景。如果想要切成背景透明的图片,请选择png格式。
4.PSD图像格式PSD格式是Photoshop的专用格式,里面可以存放、通道、遮罩等多种设计稿。对我们前端人员来说,最大的优点,我们可以直接从上面复制文字,获得图片,还可以测量大小和距离。
前三种可以直接放在页面当中,第四种不可以,是设计稿,在ps里。
PS有很多的切图方式:图层切图、切片切图、PS插件切图等。
4.2切图方式(一)——图层切图
最简单的切图方式:右击图层–>快速导出为PNG.
但是很多情况下, 我们需要合并图层再导出:
(1) 选中需要的图层:图层菜单–>合并图层(ctrl+e)
(2) 右击—>快速导出为PNG
4.3 切图方式(二)——切片切图
1.利用切片选择图片
利用切片工具手动划出
2.导出选中的图片
文件菜单–>导出–>存储为web设备所用格式–>选择我们要的图片格式—>存储。
(导出的时候要注意:一定要选择选中的切片)
4.4切图方式(三)——PS插件切图
Cutterman是一款运行在Photoshop中的插件,能够自动将你需要的图层进行输出,以替代传统的手工"导出web所用格式"以及使用切片工具进行挨个切图的繁琐流程。
官网:http://www.cutterman.cn/zh/cutterman
注意:Cutterman插件要求你的PS必须是完整版,不能是绿色版,所以大家需要安装完整版本。
(如何查看自己是不是完整版,在ps里面的窗口–>扩展功能 里面是否可以使用)
5.学成在线案例
5.1准备素材和工具
1.学成在线PSD源文件
2.开发工具 = PS(切图)/cutterman插件 + vscode(代码) + chrome(测试)。
5.2 案例准备工作
我们本次采取结构与样式相分离思想:
1.创建study目录文件夹(用于存放我们这个页面的相关内容)
2.用vscode打开这个目录文件夹
3.study目录内新建images文件夹,用于保持图片。
4.新建首页文件index.html(以后我们的网站首页统一规定为index.html)
5.新建style.css样式文件。我们本次采用外链样式表。
6.将样式引入到我们的HTML页面文件中
7.样式表写入清除内外边距的样式,来检测样式表是否引入成功。
5.3 CSS属性书写顺序(重点)
建议遵循以下顺序:
| 1.布局定位属性:display/position/float/clear/visibility/overflow(建议display第一个写,毕竟关系到模式) |
|---|
| 2.自身属性:width/height/margin/padding/border/background |
| 3.文本属性:color/font/text-decoration/text-align/vertical-align/white-space/break-word |
| 4.其他属性(CSS3):content/cursor/border-radius/box-shadow/text-shadow/background:linear-gradient |
样例:
<style>
.jdc {
display: block;
position: relative;
float: left;
width: 100px;
height: 100px;
margin: 0 10px;
padding: 20px 0;
font-family: Arial, 'Helvetica Neue',Helvetica, sans-serif;
color: #333;
background: rgba(0, 0, 0,.5);
border-radius: 10px;
}
style>
5.4页面布局整体思路
为了提高网页制作的效率,布局时通常有以下整体思路:
1.必须确定页面的版心(可视区),我们测量可得知。
2.分析页面中的行元素,以及每个行模块中的列模块。其实这是页面布局第一准则。
3.一行中的列模块经常浮动布局,先确定每个列的大小,之后确定列的位置,页面布局第二准则
4.制作HTML结构。我们还是遵循,先有结构,后有样式的原则。结构永远最重要。
5.所以,先理清楚布局结构,再写代码尤为重要,这需要我们多写多积累。
5.5确定版心
这个页面的版心是1200像素,每个版心都要水平居中对齐,可以定义版心为公共类:
.w {
width: 1200px;
margin: auto;
}
5.6 头部模块
| 1号是版心盒子header 1200*42 的盒子水平居中对齐,上下给一个margin值就可以 |
|---|
| 版心盒子里面包含2号盒子logo |
| 版心盒子里面包含3号盒子nav导航栏 |
| 版心盒子里面包含4号盒子search搜素框 |
| 版心盒子里面包含5号盒子user个人信息 |
| 注意:要求里面的4个黑子必须都是浮动 |
导航栏注意点:
实际开发中,我们不会直接用链接a而是用li包含链接(li+a)的做法。
(1) li + a 语义更清晰,一看这就是有条理的列表型类容
(2) 如果直接用a ,搜索引擎容易辨别为有堆砌关键字嫌疑(故意堆砌关键字容易被搜索引擎有降权的风险,从而影响网站排名)
注意:
(1) 让导航栏一行显示,给li加浮动,因为li是块级元素,需要一行显示
(2) 这个nav导航栏可以不给宽度,将来可以继续添加其余文字
(3) 因为导航栏里面文字不一样多,所以最好给链接a左右padding撑开盒子,而不是指定宽度
search搜索框:
一个search大盒子里面包含了2个表单
一个是左边的input文本框(不需要右边的边框),一个是button按钮
5.7 banner制作
(1) 1号盒子是通栏的大盒子banner, 不给宽度,给高度,给一个蓝色背景
(2) 2号盒子是版心,要水平居中对齐
(3) 3号盒子版心内,左对齐subnav侧导航栏
(4) 4号盒子版心内,右对齐 course课程
5.8 精品推荐小模块
(1) 大盒子水平居中goods精品,注意此处有个盒子阴影
(2) 1号盒子是标题H3左侧浮动
(3) 2号盒子里面放链接左侧浮动,goods-item距离可以控制链接的左右外边距(注意行内元素只给左右内外边距)
(4) 3号盒子右浮动mod修改
5.9精品推荐大模块
(1) 1号盒子为最大的盒子,box 版心水平居中对齐
(2) 2号盒子为上面部分,box-hd ——里面左侧标题H3左浮动,右侧链接a右浮动
(3) 3号盒子为底下部分,box-hd ——里面是无序列表, 有10个小li组成
(4) 小li外边距的问题,这里有个小技巧:给box-hd宽度为1215就可以一行装开5个li
vscode: ctrl +g ——————快速定位
5.10 底部模块
(1) 1号盒子是通栏大盒子,底部footer给高度,底色是白色
(2) 2号盒子版心水平居中
(3) 3号盒子版权 copyright左对齐
(4) 4号盒子链接组links右对齐
执行代码:见其他文件(后面打包上传)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>学成在线首页</title>
<!-- 引入css文件 -->
<link rel="stylesheet" href="style.css">
<style>
</style>
</head>
<body>
<!-- 头部区域开始 -->
<div class="header w">
<!-- logo部分 -->
<div class="logo">
<img src="images/logo.png" alt="Logo图片">
</div>
<!-- 导航栏部分 nav -->
<div class="nav">
<!-- ul>li>a -->
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">课程</a></li>
<li><a href="#">职业规划</a></li>
</ul>
</div>
<!-- 搜索模块 -->
<div class="search">
<input type="text" value="输入关键词">
<button></button>
</div>
<!-- 用户模块 -->
<div class="user">
<!-- 让图片和文字垂直居中 -->
<img src="images/user.png" alt="这是一张头像" style="vertical-align: middle;">
qq-lilei
</div>
</div>
<!-- 头部区域结束 -->
<!-- banner部分开始 -->
<div class="banner">
<!-- 版心 -->
<div class="w">
<div class="subnav">
<ul>
<li><a href="#">前端开发<span>></span></a></li>
<li><a href="#">后端开发<span>></span></a></li>
<li><a href="#">移动开发<span>></span></a></li>
<li><a href="#">人工智能<span>></span></a></li>
<li><a href="#">商业预测<span>></span></a></li>
<li><a href="#">云计算&大数据<span>></span></a></li>
<li><a href="#">运维&测试<span>></span></a></li>
<li><a href="#">UI设计<span>></span></a></li>
<li><a href="#">产品<span>></span></a></li>
</ul>
</div>
<!-- course 课程表模块 -->
<div class="course">
<h2>我的课程表</h2>
<div class="bd">
<ul>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
</ul>
<a href="#" class="more">全部课程</a>
</div>
</div>
</div>
</div>
<!-- banner部分结束 -->
<!-- 精品推荐模块开始 -->
<div class="goods w">
<h3>精品推荐</h3>
<!-- ul>li>a -->
<ul>
<li><a href="#">JQuery</a></li>
<li><a href="#">Spark</a></li>
<li><a href="#">MySQL</a></li>
<li><a href="#">JavaWeb</a></li>
<li><a href="#">MySQL</a></li>
<li><a href="#">JavaWeb</a></li>
</ul>
<a href="#" class="mod">修改兴趣</a>
</div>
<!-- 精品推荐模块结束 -->
<!-- box核心内容区域开始 -->
<div class="box w">
<div class="box-hd">
<h3>精品推荐</h3>
<a href="#">查看全部</a>
</div>
<div class="box-bd">
<ul class="clearfix">
<li>
<!-- 加hot标签 -->
<em>
<img src="images/hot.png" alt="这是一个标签">
</em>
<!-- 卡一下图片大小 在css里面调试 -->
<img src="images/pic.png" alt="这是一个图片">
<h4>
Think PHP 5.0 博客系统实战项目演练
</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<!-- 卡一下图片大小 在css里面调试 -->
<em>
<img src="images/hot.png" alt="这是一个标签">
</em>
<img src="images/pic2.png" alt="这是一个图片">
<h4>
Android 网络图片加载框架详解
</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<!-- 卡一下图片大小 在css里面调试 -->
<em>
<img src="images/hot.png" alt="这是一个标签">
</em>
<img src="images/pic3.png" alt="这是一个图片">
<h4>
Angular 2 最新框架+主流技术+项目实战
</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<!-- 卡一下图片大小 在css里面调试 -->
<img src="images/pic4.png" alt="这是一个图片">
<h4>
Android Hybrid APP开发实战 H5+原生!
</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<!-- 卡一下图片大小 在css里面调试 -->
<img src="images/pic4.png" alt="这是一个图片">
<h4>
Android Hybrid APP开发实战 H5+原生!
</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<!-- 卡一下图片大小 在css里面调试 -->
<img src="images/pic.png" alt="这是一个图片">
<h4>
Think PHP 5.0 博客系统实战项目演练
</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<!-- 卡一下图片大小 在css里面调试 -->
<em>
<img src="images/hot.png" alt="这是一个标签">
</em>
<img src="images/pic2.png" alt="这是一个图片">
<h4>
Android 网络图片加载框架详解
</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<!-- 卡一下图片大小 在css里面调试 -->
<img src="images/pic3.png" alt="这是一个图片">
<h4>
Angular 2 最新框架+主流技术+项目实战
</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<!-- 卡一下图片大小 在css里面调试 -->
<img src="images/pic4.png" alt="这是一个图片">
<h4>
Android Hybrid APP开发实战 H5+原生!
</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<!-- 卡一下图片大小 在css里面调试 -->
<img src="images/pic4.png" alt="这是一个图片">
<h4>
Android Hybrid APP开发实战 H5+原生!
</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
</ul>
</div>
</div>
<!-- 核心内容区域结束 -->
<!-- footer 模块制作开始 -->
<div class="footer">
<div class="w">
<div class="copyright">
<img src="images/logo.png" alt="这是一张图片">
<p>学成在线致力于普及中国最好的教育它与中国一流大学和机构合作提供在线课程。<br>
© 2017年XTCG Inc.保留所有权利。-沪ICP备15025210号</p>
<a href="#" class="app">下载APP</a>
</div>
<div class="links">
<!-- dl>dt+dd -->
<dl>
<dt>关于学成网</dt>
<dd><a href="#">关于</a></dd>
<dd><a href="#">管理团队</a></dd>
<dd><a href="#">工作机会</a></dd>
<dd><a href="#">客户服务</a></dd>
<dd><a href="#">帮助</a></dd>
</dl>
<dl>
<dt>关于学成网</dt>
<dd><a href="#">关于</a></dd>
<dd><a href="#">管理团队</a></dd>
<dd><a href="#">工作机会</a></dd>
<dd><a href="#">客户服务</a></dd>
<dd><a href="#">帮助</a></dd>
</dl>
<dl>
<dt>关于学成网</dt>
<dd><a href="#">关于</a></dd>
<dd><a href="#">管理团队</a></dd>
<dd><a href="#">工作机会</a></dd>
<dd><a href="#">客户服务</a></dd>
<dd><a href="#">帮助</a></dd>
</dl>
</div>
</div>
</div>
<!-- footer 模块制作结束 -->
</body>
</html>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-YIovE5Js-1664715183383)(Typora_image/125.png)]](http://img.e-com-net.com/image/info8/1e049d4280e14d75b7b5d05f4b1dc7bc.jpg)