前端CSS必知:BFC及其触发条件
文章目录
-
-
- 1. bfc的理解(块级格式化上下文)
- 2. 触发bfc的方式
- 3. bfc解决的问题:外边距合并,检测浮动高度,制作右侧自适应盒子
- 4. bfc布局规则特性
- 5. 两栏布局
- 6. 块元素高度不设或宽度不设的情况。
-
将本人好久之前的 云笔记 搬到博客上来,统一维护。
1. bfc的理解(块级格式化上下文)
可以看作是隔离了的独立容器,内部元素的布局,不会影响外部元素。
可通过css属性触发。
浮动元素产生了浮动流,块级元素看不到(看不到的意思是不会被影响);
文本类属性的元素(inline),文本元素和产生了bfc的元素都能看到浮动元素。
2. 触发bfc的方式
定位、浮动、overflow: hidden、display 不为 none 的各种。
(1)position:absolute或fixed;
(2)float:left/right;
(3)overflow:hidden; 不为visible, 常用方式;
(4)display:inline-block; flow-root, table-cell, table-caption, flex, inline-flex等。
3. bfc解决的问题:外边距合并,检测浮动高度,制作右侧自适应盒子
垂直方向的距离由 margin 决定, 属于同一个 BFC 的两个相邻的外边距会重叠,如果想不重叠,就要设置独立的BFC。
利用BFC避免margin重叠
比如俩div挨着,margin都是100px,那么实际的上下间隙只有100px,margin重叠了,我们要的效果是margin为200px。
解决:分别外面包一层,加各自的bfc,方法见2列举的。
4. bfc布局规则特性
(1)bfc中,盒子从顶端开始一个接一个排列。
(2)同属于一个 bfc 的相邻盒子的margin会合并。
解决办法:把上面的盒子外层加一个div并设置overflow:hidden;这时与下面盒子不属于一个bfc。
(3)计算bfc的高度时,会计算浮动盒子的高度。(案例:父元素的高度不设,子元素浮动)
bfc此时的作用:清除元素内部浮动
只要把父元素设为 BFC 盒子,就可以清理子元素的浮动了,最常见的用法就是在父元素上设置overflow: hidden样式,对于 IE6 加上zoom:1就可以了。
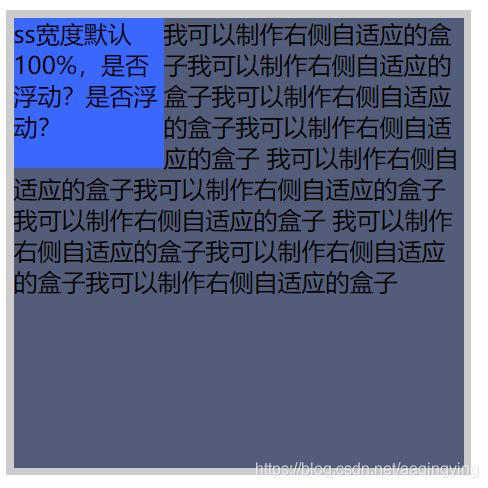
(4)bfc产生右侧自适应的盒子。左侧div设置overflow:hidden;可解决。
场景一,未设置时:
div1设宽高并浮动(蓝色),div2不设宽只设高 (宽度自适应),未设浮动。
div2设置overflow:hidden;效果相当于浮动并可以宽度自适应。如图所示:

5. 两栏布局
思想:用BFC先设置右侧,再设置左侧。
(1)先把第一个元素绝对定位,right:0;或者float:right;
(2)再设置第二个,margin-right要给第一个留足够的位置即可。
6. 块元素高度不设或宽度不设的情况。
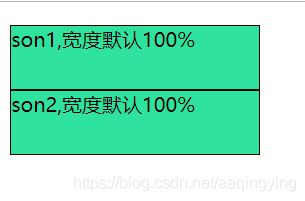
(1) 父div高度不设时,高度由子元素撑起。 伪代码:
.ff{
margin-top:10px;
width: 200px;
height: 100px;
background: #2fe29e;
border: 1px solid #ccc;
}
.ss{
width: 50px;
border: 1px solid #000;
}
ss高度由子元素撑起
如图:

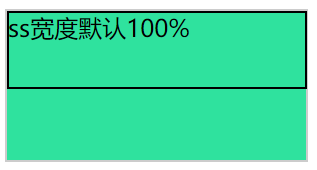
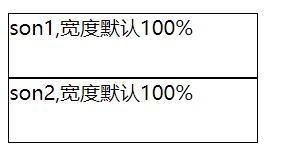
(2)子元素div宽度不设时,默认为父元素宽度的100%,伪代码:
.ff{
margin-top:10px;
width: 200px;
height: 100px;
background: #2fe29e;
border: 1px solid #ccc;
}
.ss{
height: 50px;
border: 1px solid #000;
}
ss宽度默认100%
如图:

(3)如果子元素设置浮动,不占位置,而父元素高度未设置时,则父元素高度就为0。给父元素触发BFC(4个条件)解决这个问题。
eg: 子元素浮动,父元素会没有高度,触发bfc解决问题
.ff {
margin-top: 10px;
width: 200px;
background: #2fe29e;
border: 5px solid #ccc;
/* 用bfc解决,任一条件 */
overflow: hidden;
/* float: left; */
/* display: inline-block; */
/* position: absolute; */
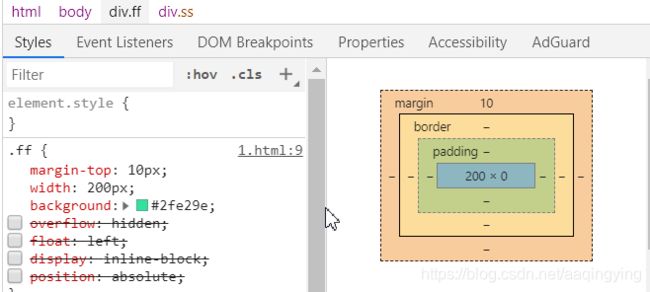
}
.ss {
float: left;
height: 50px;
border: 1px solid #000;
}
ss宽度默认100%,是否浮动?是否浮动?
ss2宽度默认100% 是否浮动?
不用bfc设置时,父元素高度为0,背景都没有,未达到效果,如图:

F12检查:

解决:
四个注释的css任取其一,设置之后,效果正常,如图: