- 移动端城市区县二级联动选择功能实现包
good2know
本文还有配套的精品资源,点击获取简介:本项目是一套为移动端设计的jQuery实现方案,用于简化用户在选择城市和区县时的流程。它包括所有必需文件:HTML、JavaScript、CSS及图片资源。通过动态更新下拉菜单选项,实现城市到区县的联动效果,支持数据异步加载。开发者可以轻松集成此功能到移动网站或应用,并可基于需求进行扩展和优化。1.jQuery移动端解决方案概述jQuery技术简介jQuery
- day15|前端框架学习和算法
universe_01
前端算法笔记
T22括号生成先把所有情况都画出来,然后(在满足什么情况下)把不符合条件的删除。T78子集要画树状图,把思路清晰。可以用暴力法、回溯法和DFS做这个题DFS深度搜索:每个边都走完,再回溯应用:二叉树搜索,图搜索回溯算法=DFS+剪枝T200岛屿数量(非常经典BFS宽度把树状转化成队列形式,lambda匿名函数“一次性的小函数,没有名字”setup语法糖:让代码更简洁好写的语法ref创建:基本类型的
- Git 与 GitHub 的对比与使用指南
一念&
其它gitgithub
Git与GitHub的对比与使用指南在软件开发中,Git和GitHub是两个密切相关但本质不同的工具。下面我将逐步解释它们的定义、区别、核心概念以及如何协同使用,确保内容真实可靠,基于广泛的技术实践。1.什么是Git?Git是一个分布式版本控制系统,由LinusTorvalds于2005年创建。它的核心功能是跟踪代码文件的变化,帮助开发者管理项目历史记录、协作和回滚错误。Git是开源的,可以在本地
- 英伟达靠什么支撑起了4万亿?AI泡沫还能撑多久?
英伟达市值突破4万亿美元,既是AI算力需求爆发的直接体现,也暗含市场对未来的狂热预期。其支撑逻辑与潜在风险并存,而AI泡沫的可持续性则取决于技术、商业与地缘政治的复杂博弈。⚙️一、英伟达4万亿市值的核心支撑因素技术垄断与生态壁垒硬件优势:英伟达GPU在AI训练市场占有率超87%,H100芯片的FP16算力达1979TFLOPS,领先竞品3-5倍。CUDA生态:400万开发者构建的软件护城河,成为A
- Flowable 实战落地核心:选型决策与坑点破解
练习时长两年半的程序员小胡
Flowable流程引擎实战指南低代码BPMN流程引擎flowable后端java
在企业级流程引擎的落地过程中,选型的准确性和坑点的预见性直接决定项目成败。本文聚焦Flowable实战中最关键的“选型决策”与“常见坑点”,结合真实项目经验,提供可落地的解决方案。一、流程引擎选型:从业务本质出发1.1选型的三大核心维度企业在选择流程引擎时,需避免陷入“技术崇拜”,应回归业务本质。评估Flowable是否适用,可从三个维度判断:业务复杂度若流程涉及动态审批链(如按金额自动升级审批)
- EasyPlayer播放器系列开发计划2025
xiejiashu
EasyPlayerEasyPlayerEasyPlayer播放器RTSP播放器js播放器Web播放器
EasyPlayer系列产品发展至今,已经超过10年,从最早的EasyPlayerRTSP播放器,到如今维护的3条线:EasyPlayer-RTSP播放器:Windows、Android、iOS;EasyPlayerPro播放器:Windows、Android、iOS;EasyPlayer.js播放器:H5;这3个播放器各有各的应用场景,用户量也是巨大,像RTSP版本的播放器,到今天依然还有很多低
- 【 焦点咨询的“无为”】邹庆会,持续分享第690天,2020年1月23日
邹庆会
焦点课堂上,刘老师强调,焦点咨询师要“无为”,当时我就很困惑:我们“无为”,我们什么都不做,那来访者找我们做什么呢?那我们又怎么样来引领来访者呢?又怎么样让来访者在咨询当中有更多的收获呢?带着这个困惑,我逐渐在咨询中,包括在陪伴儿子的过程中,试着慢慢地放下期待、忘掉技术,寻找“无为”的感觉,寻找“无为”的痕迹,以及“无为”之后的一些效果的呈现。也慢慢的悟出一些自己的感受和体会。就像《道德经》中所说
- 分支和循环(下)
tryxr
服务器运维
写⼀个猜数字游戏游戏要求:1.电脑⾃动⽣成1~100的随机数2.玩家猜数字,猜数字的过程中,根据猜测数据的⼤⼩给出⼤了或⼩了的反馈,直到猜对,游戏结束1.随机数生成要想完成猜数字游戏,⾸先得产⽣随机数,那怎么产⽣随机数呢?randC语⾔提供了⼀个函数叫rand,这函数是可以⽣成随机数的,函数原型如下所⽰:intrand(void);rand函数会返回⼀个伪随机数,这个随机数的范围是在0~RAND_
- JVM 内存分配与回收策略:从对象创建到内存释放的全流程
在JVM的运行机制中,内存分配与回收策略是连接对象生命周期与垃圾收集器的桥梁。它决定了对象在堆内存中的创建位置、存活过程中的区域迁移,以及最终被回收的时机。合理的内存分配策略能减少GC频率、降低停顿时间,是优化Java应用性能的核心环节。本文将系统解析JVM的内存分配规则、对象晋升机制,以及实战中的内存优化技巧。一、对象优先在Eden区分配:新生代的“临时缓冲区”大多数情况下,Java对象在新生代
- Android 应用权限管理详解
文章目录1.权限类型2.权限请求机制3.权限组和分级4.权限管理的演进5.权限监控和SELinux强制访问控制6.应用权限审核和GooglePlayProtect7.开发者最佳实践8.用户权限管理9.Android应用沙箱模型10.ScopedStorage(分区存储)11.背景位置权限(BackgroundLocationAccess)12.权限回收和自动清理13.权限请求的用户体验设计14.G
- uniapp微信小程序 - 详解微信小程序平台用户授权登录全流程,uniapp v3版本中小程序端开发下用户点击登录后获取手机号/昵称/性别/头像等信息完成登录(提供完整示例代码,一键复制开箱即用)
十一猫咪爱养鱼
前端组件与功能(开箱即用)uniapp常见问题解决uniappvue3uniapp3小程序授权登录微信小程序登录获取用户信息教程获取用户昵称手机号头像信息登录vue3版本小程序平台授权登录uniap小程序端用户登录流程uni完整的小程序平台登录源码
效果图在uniapp微信小程序端开发中,超详细实现用户授权登录完整功能源码,用户授权后获取手机号/昵称/头像/性别等,提供完整思路流程及逻辑讲解。uniappVue3和Vue2都能用,你也可以直接复制粘贴,然后改下参数放到你的项目中去就行。整体思路做功能之前,先来看一下整体流程是
- DPDK 技术详解:榨干网络性能的“瑞士军刀”
你是否曾感觉,即使拥有顶级的服务器和万兆网卡,你的网络应用也总是“喂不饱”硬件,性能总差那么一口气?传统的网络处理方式,就像在高速公路上设置了太多的收费站和检查点,限制了数据包的“奔跑”速度。今天,我们要深入探讨一个能够打破这些瓶颈,让你的网络应用快到飞起的“黑科技”——DPDK(DataPlaneDevelopmentKit,数据平面开发套件)。这不仅仅是一个工具包,更是一种全新的网络处理哲学。
- Pktgen-DPDK:开源网络测试工具的深度解析与应用
艾古力斯
本文还有配套的精品资源,点击获取简介:Pktgen-DPDK是基于DPDK的高性能流量生成工具,适用于网络性能测试、硬件验证及协议栈开发。它支持多种网络协议,能够模拟高吞吐量的数据包发送。本项目通过利用DPDK的高速数据包处理能力,允许用户自定义数据包内容,并实现高效的数据包管理与传输。文章将指导如何安装DPDK、编译Pktgen、配置工具以及使用方法,最终帮助开发者和网络管理员深入理解并优化网络
- C++编程基础与面向对象概念解析
侯昂
面向对象编程C++语法函数类与对象继承与多态性
C++编程基础与面向对象概念解析背景简介C++是一种广泛使用的面向对象编程语言,它允许开发者创建高效、灵活且功能强大的程序。本文基于《C++Primer》一书的章节内容,深入解析C++的核心概念和面向对象编程原则,旨在帮助读者构建扎实的C++编程基础。面向对象编程的原则软件危机与进化介绍了软件危机的产生和软件进化的必要性,强调了面向对象编程(OOP)在应对这些问题中的优势。面向对象编程范式讨论了面
- selenium特殊场景处理
Monica_ll
Seleniumseleniumchromepython
文章目录前言一、多窗口处理二、浏览器弹窗处理包含alert、confirm、prompt三、鼠标和键盘事件处理前言在使用selenium操作浏览器的过程中可能需要借助键盘和鼠标功能完成一些操作,或者操作弹窗处理,本文主要是整理自己工作过程中使用过的一些方法一、多窗口处理在实际测试过程中经常会有通过点击或者连接打开新的窗口,这种情况下就需要切换webDriver到对应浏览器对象才能操作新窗口的元素。
- 如果生命可以重来
房三丽
如果世界上真的有后悔药,我相信,绝大部分人都会想拥有;可惜,世上哪会有这么好的事啊。但如果真有,我相信,很多人又会苦恼它的存在;没有原因,因为人本身就是个矛盾体。一天,我在上班的过程中,突然电话响起,是二姐的电话,接通电话之后,二姐就问我,在干嘛,我说还能干嘛,上班啊;接着她说,她换了一份工作,就在家附近,工资也还凑合,我说那挺好的,她说,这些倒挺好的,就是上班时间太长了,每天从早上8点上到晚上8
- 你竟然还在用克隆删除?Conda最新版rename命令全攻略!
曦紫沐
Python基础知识conda虚拟环境管理
文章摘要Conda虚拟环境管理终于迎来革命性升级!本文揭秘Conda4.9+版本新增的rename黑科技,彻底告别传统“克隆+删除”的繁琐操作。从命令解析到实战案例,手把手教你如何安全高效地重命名Python虚拟环境,附带版本检测、环境迁移、故障排查等进阶技巧,助你提升开发效率10倍!一、颠覆认知:Conda居然自带重命名功能?很多开发者仍停留在“Conda无法直接重命名环境”的认知阶段,实际上自
- 大数据之路:阿里巴巴大数据实践——大数据领域建模综述
为什么需要数据建模核心痛点数据冗余:不同业务重复存储相同数据(如用户基础信息),导致存储成本激增。计算资源浪费:未经聚合的明细数据直接参与计算(如全表扫描),消耗大量CPU/内存资源。数据一致性缺失:同一指标在不同业务线的口径差异(如“活跃用户”定义不同),引发决策冲突。开发效率低下:每次分析需重新编写复杂逻辑,无法复用已有模型。数据建模核心价值性能提升:分层设计(ODS→DWD→DWS→ADS)
- Zread.AI:一键将GitHub项目转化为结构化中文手册的AI代码维基工具
Zread.AI:一键将GitHub项目转化为结构化中文手册的AI代码维基工具文章来源:PoixeAI文章目录Zread.AI工具概述核心功能优势亮点典型应用场景上手指南注意事项官网地址Zread.AI由智谱Z.ai推出,是一款面向开发者的AI代码维基工具,可在几秒内把任何公开GitHub仓库转化为结构化中文手册,并通过独家Buzz面板聚合commits、issues与相关新闻,让项目脉搏一目了然
- Android 基础知识:Android 应用权限详解
流水mpc
android
这篇文章为大家系统的梳理一下Android权限相关的知识,在日常开发中,我们都用过权限,但是对于权限的一些细节我们可能掌握的还不够全面,这篇文章会全面的为大家介绍权限相关的知识。当然,本篇文章依然是参考了Google的官方文档:应用权限。本文目录一、认识Android权限(一)Android系统为什么需要权限?Android系统设置权限的目的是保护Android用户的隐私。对于用户的敏感数据And
- 中原焦点团队党秀丽分享276天,约练268次,5月29日,周五
润物无声dang
第十二次课,答疑解惑。1.咨询约练过程中遇到来访者上来就说想处理情绪,可是聊的过程中他又不想具体聊他的情绪怎么产生的,多久了,就是希望用外化技术处理他的情绪,我除了好奇是什么让他希望用外化呢,也用阳谋告诉他,外化前也是需要具体的聊聊这个情绪的,还可以怎么做呢?给他安全感这一块大概怎么做呢?不想具体说有他的道理,聊聊情绪大概是什么事儿?专业的认识,专业度的认可。不带功利心,转介几次的不太好,信任程度
- 20210517坚持分享53天读书摘抄笔记 非暴力沟通——爱自己
f79a6556cb19
让生命之花绽放在赫布·加德纳(HerbGardner)编写的《一千个小丑》一剧中,主人公拒绝将他12岁的外甥交给儿童福利院。他郑重地说道:“我希望他准确无误地知道他是多么特殊的生命,要不,他在成长的过程中将会忽视这一点。我希望他保持清醒,并看到各种奇妙的可能。我希望他知道,一旦有机会,排除万难给世界一点触动是值得的。我还希望他知道为什么他是一个人,而不是一张椅子。”然而,一旦负面的自我评价使我们看
- Android 媒体播放开发完全指南
安卓开发者
AndroidJetpackandroid媒体python
引言在当今移动应用生态中,媒体播放功能已成为许多应用的核心组成部分。无论是音乐流媒体应用、视频平台、播客客户端还是游戏应用,都需要强大的媒体播放能力。Android平台提供了丰富的API来支持各种媒体播放场景。本文将全面介绍Android媒体播放的开发技术,从基础到高级功能实现。一、Android媒体播放基础1.1支持的媒体格式Android原生支持多种媒体格式:音频:MP3、AAC、FLAC、W
- Android Slices:让应用功能在系统级交互中触手可及
安卓开发者
AndroidJetpackandroid交互gitee
引言在当今移动应用生态中,用户每天要面对数十个甚至上百个应用的选择,如何让自己的应用在关键时刻触达用户,成为开发者面临的重要挑战。Google在Android9Pie中引入的Slices技术,正是为了解决这一痛点而生。本文将全面介绍AndroidSlices的概念、实现方法、应用场景以及最佳实践,帮助开发者掌握这一提升用户参与度的强大工具。什么是AndroidSlices?AndroidSlice
- 基于DeepSeek的下一代大型游戏开发革命:架构、核心技术与项目管理实践
Liudef06小白
特殊专栏人工智能AIGC架构人工智能deepseek
基于DeepSeek的下一代大型游戏开发革命:架构、核心技术与项目管理实践DeepSeek大模型正重塑游戏开发范式,本文将深入解析如何利用这一革命性技术构建下一代大型游戏,涵盖从架构设计到项目管理的全流程实践。目录DeepSeek游戏引擎核心架构1.1神经符号系统融合架构1.2动态世界生成引擎智能NPC与剧情系统2.1角色人格建模技术2.2动态叙事生成算法大型项目管理体系3.1敏捷-AI混合开发流
- 【Jupyter】个人开发常见命令
TIM老师
#Pycharm&VSCodepythonJupyter
1.查看python版本importsysprint(sys.version)2.ipynb/py文件转换jupyternbconvert--topythonmy_file.ipynbipynb转换为mdjupyternbconvert--tomdmy_file.ipynbipynb转为htmljupyternbconvert--tohtmlmy_file.ipynbipython转换为pdfju
- 程序员必备:10 个提升代码质量的工具
大力出奇迹985
宠物
在软件开发过程中,代码质量对项目的成功起着决定性作用。高质量的代码不仅易于维护和扩展,还能有效降低成本并提升可靠性。本文精心挑选了10个程序员必备工具,助力提升代码质量。这些工具涵盖代码格式化、静态分析、代码审查、测试、性能优化、安全扫描、版本控制、依赖管理、代码生成以及文档生成等多个关键领域。通过使用它们,开发者能够高效地发现并解决代码中的潜在问题,遵循最佳实践,提升代码的可读性、可维护性与安全
- java实习生40多天有感
别拿爱情当饭吃
从5月15日开始,我开始第一步步入社会,我今年大三,在一家上市互联网公司做一名实习生,主要做java后端开发。开始的时候,觉得公司的环境挺不错的,不过因为公司在CBD,所以隔壁的午饭和晚饭都要20+RMB,而且还吃不饱,这让我感觉挺郁闷的。一到下午,我就会犯困(因为饿)。因此,我又不得不买一些干粮在公司屯着。关于技术,有一个比较大的项目在需求调研当中,我们做实习生,就是辅助项目经理,测试功能,并且
- 用 Python 开发小游戏:零基础也能做出《贪吃蛇》
本文专为零基础学习者打造,详细介绍如何用Python开发经典小游戏《贪吃蛇》。无需复杂编程知识,从环境搭建到代码编写、功能实现,逐步讲解核心逻辑与操作。涵盖Pygame库的基础运用、游戏界面设计、蛇的移动与食物生成规则等,让新手能按步骤完成开发,同时融入SEO优化要点,帮助读者轻松入门Python游戏开发,体验从0到1做出游戏的乐趣。一、为什么选择用Python开发《贪吃蛇》对于零基础学习者来说,
- 基于Python的AI健康助手:开发与部署全攻略
AI算力网络与通信
AI算力网络与通信原理AI人工智能大数据架构python人工智能开发语言ai
基于Python的AI健康助手:开发与部署全攻略关键词:Python、AI健康助手、机器学习、自然语言处理、Flask、部署、健康管理摘要:本文将详细介绍如何使用Python开发一个AI健康助手,从需求分析、技术选型到核心功能实现,再到最终部署上线的完整过程。我们将使用自然语言处理技术理解用户健康咨询,通过机器学习模型提供个性化建议,并展示如何用Flask框架构建Web应用接口。文章包含大量实际代
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio

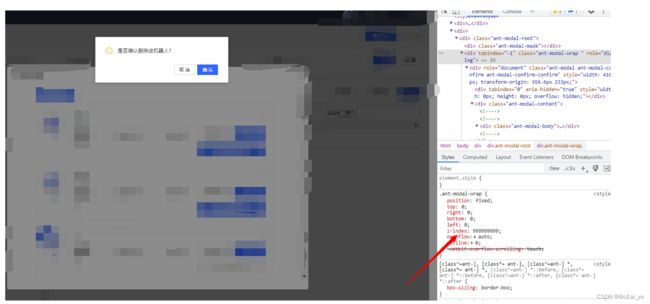
 但是在组件中写无论是 /deep/ importent! 给了好像都没啥作用
但是在组件中写无论是 /deep/ importent! 给了好像都没啥作用