- android 自定义曲线图,Android自定义View——贝赛尔曲线
weixin_39767513
android自定义曲线图
个人博客:haichenyi.com。感谢关注本文针对有一定自定义View的童鞋,最好对贝赛尔曲线有辣么一丢丢了解,不了解也没关系。花5分钟看一下GcsSloop的安卓自定义View进阶-Path之贝塞尔曲线。本文的最终效果图:最终效果图.gif思路首先他是一个只有上半部分的正弦形状的水波纹,很规则。其次,他这个正弦图左右在移动。然后,就是它这个自定义View,上下也在移动,是慢慢增加的最后,优化
- 大前端-postcss安装使用指南
黑夜照亮前行的路
postcss
PostCSS是一款强大的CSS处理工具,可以用来自动添加浏览器前缀、代码合并、代码压缩等,提升代码的可读性,并支持使用最新的CSS语法。以下是一份简化的PostCSS安装使用指南:一、安装PostCSS在你的项目目录中,通过npm(NodePackageManager)来安装PostCSS。打开命令行窗口,输入以下命令:bash复制代码npminstallpostcss--save-dev这将把
- 谷歌浏览器驱动Chromedriver(114-120版本)文件以及驱动下载教程
pigerr杨
Pythonpythonchromedrivers
ChromeDriver官方网站GitHub||GoogleChromeLabs/chrome-for-testingChromeDriver113-125_JSONChromeforTestingavailability123-125zip白月黑羽Python基础|进阶|Qt图形界面|Django|自动化测试|性能测试|JS语言|JS前端|原理与安装
- 虚拟 DOM 的优缺点有哪些
咕噜签名分发
前端javascript开发语言
虚拟DOM(VirtualDOM)技术作为现代前端开发中的重要组成部分,已经成为了众多流行前端框架的核心特性。它的引入为前端开发带来了诸多优势,同时也需要我们认真思考其潜在的考量。下面简单的介绍一下虚拟DOM技术的优势与缺点,深入探讨其在实际应用中的影响。提升性能虚拟DOM的最大优势之一是提升页面性能。通过比较前后两次虚拟DOM树的差异,最小化实际DOM操作,从而减少页面重渲染时的性能消耗。这种优
- 3、JavaWeb-Ajax/Axios-前端工程化-Element
所谓远行Misnearch
#JavaWeb前端ajaxelementuijava前端框架
P34Ajax介绍Ajax:AsynchroousJavaScriptAndXML,异步的JS和XMLJS网页动作,XML一种标记语言,存储数据,作用:数据交换:通过Ajax给服务器发送请求,并获取服务器响应的数据异步交互:在不重新加载整个页面的情况下,与服务器交换数据并实现更新部分网页的技术,例如:搜索联想、用户名是否可用的校验等等。同步与异步:同步:服务器在处理中客户端要处于等待状态,输入域名
- java实体中返回前端的double类型四舍五入(格式化)
婲落ヽ紅顏誶
java
根据业务,需要通过后端给前端返回部分double类型的数值,一般需要保留两位小数,使用jackson转换对象packagecom.ruoyi.common.core.config;importcom.fasterxml.jackson.core.JsonGenerator;importcom.fasterxml.jackson.databind.JsonSerializer;importcom.f
- Django forms组件
在飞行-米龙
Djangodjangopython后端
【一】引入【1】实现登陆验证功能(1)需求分析登陆验证需要前后端交互,采用form表单提交数据对数据进行校验用户名必须以英文大写字母开头密码必须大于三位数反馈给用户错误的信息除了反馈错误的信息还有保留原始输入内容(2)后端代码使用user_info_dict字典每次刷新存储存储前端发送的信息存储后端进行验证的信息defhome(request):#每次后刷新这个信息字典user_info_dict
- Web前端Html的表单
任家伟
前端html
表单的关键字:form标签表示一个表单区域action=“后端地址”method=“提交数据方式:get/post”input单行输入框type=“text”文本name=“定义名称名字自定义”向后端提交的键readonly=“readonly”只读,不可修改,但是可以提交disabled=“disabled”禁用组件不可修改,不能提交type=“password”密码框type=“radio”单
- Thinkphp - 详细实现网站系统登录功能,附带 Mysql 数据库设置、Web 前端展示界面、信息校验等(详细代码,即设计过程)
王佳斌
+Thinkphpmysql前端数据库
前言登录功能,是我们几乎开发每个系统都必须的模块。登录功能设计思路,主要包括几个方面。用户输入网址展示登录页面用户输入用户名,密码等点击登录进行信息校验校验通过之后,记录用户登录信息,跳转指定页面用户校验失败,提示失败信息页面目录具体功能实现为了快速搭建可用、美观的页面,我们采用一个比较成熟的前端框架Bootstrap。下面我们到Bootstrap的官网Bootsrap官网下载bootstrap。
- react native 总结
一切顺势而行
reactnativereact.jsjavascript
reactapp.js相当与vueapp.vueimportReactfrom'react';import'./App.css';importReactRoutefrom'./router'import{HashRouterasRouter,Link}from'react-router-dom'classAppextendsReact.Component{constructor(props){su
- 程序员开发技术整理
laizhixue
学习前端框架
前端技术:vue-前端框架element-前端框架bootstrap-前端框架echarts-图标组件C#后端技术:webservice:soap架构:简单的通信协议,用于服务通信ORM框架:对象关系映射,如EF:对象实体模型,是ado.net中的应用技术soap服务通讯:xml通讯ado.net:OAuth2:登录授权认证:Token认证:JWT:jsonwebtokenJava后端技术:便捷工
- 【前端学习——js篇】7.函数缓存
笔下无竹墨下有鱼
前端学习前端学习javascript
具体见:https://github.com/febobo/web-interview7.函数缓存函数缓存,就是将函数运算过的结果进行缓存本质上就是用空间(缓存存储)换时间(计算过程)常用于缓存数据计算结果和缓存对象。其实现主要通过闭包、柯里化和高阶函数。下面主要介绍下柯里化:①柯里化柯里化(currying)是一种函数式编程的概念,指的是将一个带有多个参数的函数转换成一系列只接受一个参数的函数的
- Websocket服务监听收发消息
beiback
Java服务器问题websocket网络协议网络
目录1.pom依赖坐标2.项目配置端口和项目包名2.创建处理器3.注册处理器4.前端页面1.pom依赖坐标org.springframework.bootspring-boot-starter-websocket2.项目配置端口和项目包名application.propertiesserver.port=8088//路径规范:为应用的所有servlet提供一个统一的前缀,使URL结构更加清晰和一致
- Netty服务器结合WebSocke协议监听和接收数据
beiback
服务器问题Java服务器运维netty
目录1.pom依赖2.配置属性3.创建netty服务器4.建立监听和响应5.创建启动器6.前端static下页面7.前端js8.注意异常问题9.创建netty服务器--使用守护线程1.pom依赖io.nettynetty-all4.1.86.Final2.配置属性application.properties#启动端口server.port=8088server.servlet.context-pa
- 基于SSM+Vue企业销售培训系统 企业人才培训系统 企业课程培训管理系统 企业文化培训班系统Java
计算机程序老哥
作者主页:计算机毕业设计老哥有问题可以主页问我一、开发介绍1.1开发环境开发语言:Java数据库:MySQL系统架构:B/S后端:SSM(Spring+SpringMVC+Mybatis)前端:Vue工具:IDEA或者Eclipse,JDK1.8,Maven二、系统介绍2.1图片展示注册登录页面:登陆.png前端页面功能:首页、培训班、在线学习、企业文化、交流论坛、试卷列表、系统公告、留言反馈、个
- javascript实现SM2加密解密
人生在勤,不索何获
javascript前端jquery
前提JavaWeb环境前端代码window.sm2=function(t){functioni(e){if(r[e])returnr[e].exports;varn=r[e]={i:e,l:!1,exports:{}};returnt[e].call(n.exports,n,n.exports,i),n.l=!0,n.exports}varr={};returni.m=t,i.c=r,i.d=fu
- 前端埋点解决方案
zhu_zhu_xia
前端
一、前言:基于神策数据的前端埋点解决方案JavaScript快速使用·神策分析使用手册[预览版]二、sdkgitlab下载地址https://github.com/sensorsdata/sa-sdk-javascript/releases或者npm安装npmisa-sdk-javascript三、入门3.1接入sdk以及配置(version1.17.2),入口文件接入sdk以及添加配置(func
- webpack快速基础
风漫漫雨歇歇
webpackwebpack前端前端框架
文章目录webpack快速基础1.概念1.1入口1.2输出(output)1.3loader1.4插件(plugin)2.建立项目,用于测试功能2.1安装webpack,2.2创建webpack配置文件,2.3配置package.json,运行项目3.配置mode开发环境4.配置entry编译入口5.配置output编译出口6.配置加载csswebpack快速基础1.概念webpack是现代Jav
- 如何提出令人爱回答的好问题?
兮若耶
我们经常会遇到这样的问题,如我适合做什么?这个名词怎么解释?大部分人面对这样的问题时,要么答非所问,要么无从下手。现在的很多事物都是速成的,只是好的问题并没有那么容易被提出来。而提不好的问题,可能会拿不到想要的信息等等。所以提出一个好问题很重要。01提问的功能我们参加各种聚会、会议时,能听到很多的比喻和新观点,而这些是在书上和网上找不到的。这些新的有用的东西,都在前端被实践着,暂时来不及把知识系统
- 谈谈对前端性能监控的理解和实践
Layla_c
webjavepython前端
一、谈谈对前端性能监控的理解和实践前端性能监控是确保网页或应用高效、稳定运行的关键环节,它涉及对前端页面加载速度、资源消耗、错误率等指标的实时监控和预警。通过前端性能监控,开发者和运维团队能够及时发现并解决性能瓶颈,从而提升用户体验和系统稳定性。理解前端性能监控,首先要明确其重要性。在移动互联网时代,用户对网页和应用的响应速度有着极高的要求。如果页面加载缓慢或出现卡顿,用户可能会选择离开,这对企业
- mineadmin使用docker启动方式
qq_38812523
dockerphp容器
找个目录,git下来mineadmin代码,在根目录,创建文件名docker-compose.yml然后复制下面代码version:'3'services:#首先下载前端,https://gitee.com/mineadmin/mineadmin-vue#在后端根目录建立mine-ui目录,把前端文件复制过来。#容器内访问宿主机的地址用:host.docker.internal#宿主机也可以在ho
- 为什么需要使用版本控制工具(如Git)?它如何帮助管理前端开发项目?
智伴科技
git
版本控制工具(如Git)在前端开发项目中扮演着重要的角色,主要有以下几方面的作用:1.**版本管理**:版本控制工具可以帮助开发团队管理项目的不同版本,记录每次代码变动的历史记录,方便追踪和回溯。开发人员可以通过版本控制工具轻松地查看、对比和恢复以前的版本。2.**协同合作**:多人开发同一个项目时,版本控制工具可以协助团队成员协同工作,避免代码冲突、重复工作和混乱。开发人员可以通过版本控制工具共
- 低代码与前端开发架构:重塑软件开发的未来
快乐非自愿
低代码架构前端
随着技术的不断进步和数字化转型的深入,软件开发领域正经历着一场革命性的变革。在这场变革中,低代码开发平台和前端开发架构扮演着越来越重要的角色。本文将探讨低代码与前端开发架构之间的关系,并分析它们如何共同推动软件开发的创新与发展。低代码开发平台的崛起低代码开发平台(Low-CodeDevelopmentPlatform,LCDP)是一种新型的软件开发方式,它允许开发者通过图形化界面、预构建的模块和模
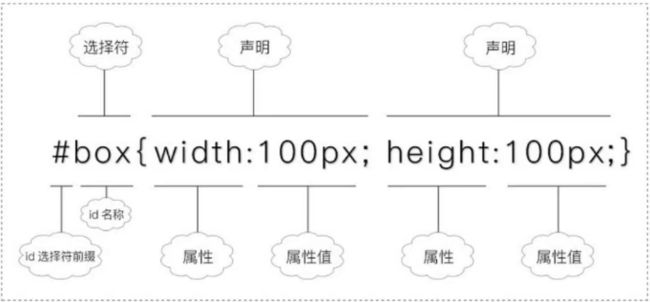
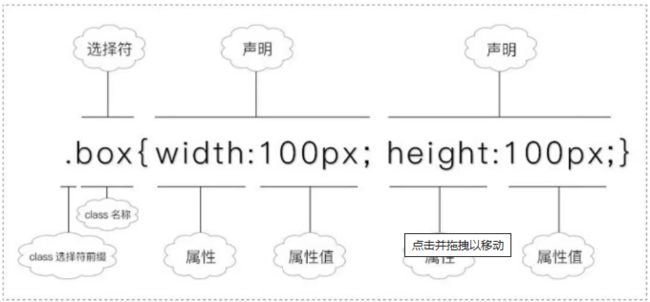
- CSS color-mix() 函数
蚂蚁上的大象
前端的那些事CSScss前端
CSScolor-mix()函数是近年来CSS色彩模块新增的一项强大功能,允许开发者在样式表中直接混合两种或多种颜色。这一特性为设计师和开发者带来了更多创作空间,让网页的颜色设计变得更加生动和丰富。本文将带你了解color-mix()函数的使用方法及其在实际项目中的应用。什么是CSScolor-mix()函数?color-mix()是一个即将推出的CSS颜色函数,它能够根据指定的颜色模型(如RGB
- DIV + CSS 布局:盒子内容超出宽度时,不换行,以滚动条形式水平滑动
01空间
常见场景解决方案csshtml
滚动条水平滚动展示溢出内容htmlcss(less)思路html11112222333344445555666677778888css(less).outer{background-color:#39a9ed;overflow-x:auto;&::-webkit-scrollbar{display:none;}white-space:nowrap;.item{display:inline-bloc
- 接口测试之测试原则、测试用例、测试流程......
程序员老鹰
测试工具功能测试测试用例测试覆盖率系统安全
一、接口的介绍软件测试中,常说的接口有两种:图形用户接口(GUI,人与程序的接口)、应用程序编程接口(API)。接口(API)是系统与系统之间,模块与模块之间或者服务与服务之间相互调用的入口。它的本质:其实就是一种约定,在开发前期,我们约定接口会接收什么数据;在处理完成后,它又会返回什么数据。开发岗位分为前端和后端,他们相互配合完成工作,会协商接口的定义方法。一般后端定义接口,前端调用接口。前后端
- 【前端】CommonJS和ES Module
Lucky小维
前端前端
区别语法差异:CommonJS:使用require()导入模块,使用module.exports或exports导出模块。ESModule:使用import导入模块,使用export导出模块。编译时vs运行时:CommonJS是在运行时加载模块,模块代码是动态执行的。ESModule是在编译时静态解析模块依赖关系,以便更好地进行优化和静态分析。异步加载:CommonJS不支持异步加载模块,只能同步
- 基于python+vue高校毕业生离校管理系统flask-django-php-nodejs
QQ511008285
pythonvue.jsflaskdjangonode.jsphp
课题主要采用Uni-weixin、django架构技术,前端以小程序页面呈现给用户,结合后台java语言使页面更加完善,后台使用MySQL数据库进行数据存储。微信小程序主要包括学生、教务人员、宿管员、图书管理员、财务人员、离校申请、物流信息、钥匙归还、图片归还、欠费信息、催缴信息等功能,从而实现智能化的管理方式,提高工作效率。关键字:高校毕业生离校管理系统;django框架;MySQL数据库语言:
- Vue项目使用process.env关键字及Vue.config.js配置解决前端跨域问题
百思不得小李
JS实战记录vue2实战记录javascript前端vue.js
1.process.env是Node.js中的一个环境1.打开命令行查看环境:2.process.env与VueCLI项目VueCli有以下三种运行模式development模式用于vue-cli-serviceservetest模式用于vue-cli-servicetest:unitproduction模式用于vue-cli-servicebuild和vue-cli-servicetest:e2
- 浅谈前端路由history和hash的理解
怂怂敲代码
前端哈希算法算法
hash和history在前端面试中是很常考的一道题目,可能很多人对于history和hash的理解差异性就是,他们两者的url字段一个没有#号一个有#号,但是有没有想过为什么这样呢,有无#号又有什么差异呢,这篇文章谈一谈我对前端路由history和hash的理解。hash和history都可以用于前后端分离项目,且两者有各自的特点和各自的使用场景。一、前端路由原理1、SPASPA,即单页面应用(
- SAX解析xml文件
小猪猪08
xml
1.创建SAXParserFactory实例
2.通过SAXParserFactory对象获取SAXParser实例
3.创建一个类SAXParserHander继续DefaultHandler,并且实例化这个类
4.SAXParser实例的parse来获取文件
public static void main(String[] args) {
//
- 为什么mysql里的ibdata1文件不断的增长?
brotherlamp
linuxlinux运维linux资料linux视频linux运维自学
我们在 Percona 支持栏目经常收到关于 MySQL 的 ibdata1 文件的这个问题。
当监控服务器发送一个关于 MySQL 服务器存储的报警时,恐慌就开始了 —— 就是说磁盘快要满了。
一番调查后你意识到大多数地盘空间被 InnoDB 的共享表空间 ibdata1 使用。而你已经启用了 innodbfileper_table,所以问题是:
ibdata1存了什么?
当你启用了 i
- Quartz-quartz.properties配置
eksliang
quartz
其实Quartz JAR文件的org.quartz包下就包含了一个quartz.properties属性配置文件并提供了默认设置。如果需要调整默认配置,可以在类路径下建立一个新的quartz.properties,它将自动被Quartz加载并覆盖默认的设置。
下面是这些默认值的解释
#-----集群的配置
org.quartz.scheduler.instanceName =
- informatica session的使用
18289753290
workflowsessionlogInformatica
如果希望workflow存储最近20次的log,在session里的Config Object设置,log options做配置,save session log :sessions run ;savesessio log for these runs:20
session下面的source 里面有个tracing
- Scrapy抓取网页时出现CRC check failed 0x471e6e9a != 0x7c07b839L的错误
酷的飞上天空
scrapy
Scrapy版本0.14.4
出现问题现象:
ERROR: Error downloading <GET http://xxxxx CRC check failed
解决方法
1.设置网络请求时的header中的属性'Accept-Encoding': '*;q=0'
明确表示不支持任何形式的压缩格式,避免程序的解压
- java Swing小集锦
永夜-极光
java swing
1.关闭窗体弹出确认对话框
1.1 this.setDefaultCloseOperation (JFrame.DO_NOTHING_ON_CLOSE);
1.2
this.addWindowListener (
new WindowAdapter () {
public void windo
- 强制删除.svn文件夹
随便小屋
java
在windows上,从别处复制的项目中可能带有.svn文件夹,手动删除太麻烦,并且每个文件夹下都有。所以写了个程序进行删除。因为.svn文件夹在windows上是只读的,所以用File中的delete()和deleteOnExist()方法都不能将其删除,所以只能采用windows命令方式进行删除
- GET和POST有什么区别?及为什么网上的多数答案都是错的。
aijuans
get post
如果有人问你,GET和POST,有什么区别?你会如何回答? 我的经历
前几天有人问我这个问题。我说GET是用于获取数据的,POST,一般用于将数据发给服务器之用。
这个答案好像并不是他想要的。于是他继续追问有没有别的区别?我说这就是个名字而已,如果服务器支持,他完全可以把G
- 谈谈新浪微博背后的那些算法
aoyouzi
谈谈新浪微博背后的那些算法
本文对微博中常见的问题的对应算法进行了简单的介绍,在实际应用中的算法比介绍的要复杂的多。当然,本文覆盖的主题并不全,比如好友推荐、热点跟踪等就没有涉及到。但古人云“窥一斑而见全豹”,希望本文的介绍能帮助大家更好的理解微博这样的社交网络应用。
微博是一个很多人都在用的社交应用。天天刷微博的人每天都会进行着这样几个操作:原创、转发、回复、阅读、关注、@等。其中,前四个是针对短博文,最后的关注和@则针
- Connection reset 连接被重置的解决方法
百合不是茶
java字符流连接被重置
流是java的核心部分,,昨天在做android服务器连接服务器的时候出了问题,就将代码放到java中执行,结果还是一样连接被重置
被重置的代码如下;
客户端代码;
package 通信软件服务器;
import java.io.BufferedWriter;
import java.io.OutputStream;
import java.io.O
- web.xml配置详解之filter
bijian1013
javaweb.xmlfilter
一.定义
<filter>
<filter-name>encodingfilter</filter-name>
<filter-class>com.my.app.EncodingFilter</filter-class>
<init-param>
<param-name>encoding<
- Heritrix
Bill_chen
多线程xml算法制造配置管理
作为纯Java语言开发的、功能强大的网络爬虫Heritrix,其功能极其强大,且扩展性良好,深受热爱搜索技术的盆友们的喜爱,但它配置较为复杂,且源码不好理解,最近又使劲看了下,结合自己的学习和理解,跟大家分享Heritrix的点点滴滴。
Heritrix的下载(http://sourceforge.net/projects/archive-crawler/)安装、配置,就不罗嗦了,可以自己找找资
- 【Zookeeper】FAQ
bit1129
zookeeper
1.脱离IDE,运行简单的Java客户端程序
#ZkClient是简单的Zookeeper~$ java -cp "./:zookeeper-3.4.6.jar:./lib/*" ZKClient
1. Zookeeper是的Watcher回调是同步操作,需要添加异步处理的代码
2. 如果Zookeeper集群跨越多个机房,那么Leader/
- The user specified as a definer ('aaa'@'localhost') does not exist
白糖_
localhost
今天遇到一个客户BUG,当前的jdbc连接用户是root,然后部分删除操作都会报下面这个错误:The user specified as a definer ('aaa'@'localhost') does not exist
最后找原因发现删除操作做了触发器,而触发器里面有这样一句
/*!50017 DEFINER = ''aaa@'localhost' */
原来最初
- javascript中showModelDialog刷新父页面
bozch
JavaScript刷新父页面showModalDialog
在页面中使用showModalDialog打开模式子页面窗口的时候,如果想在子页面中操作父页面中的某个节点,可以通过如下的进行:
window.showModalDialog('url',self,‘status...’); // 首先中间参数使用self
在子页面使用w
- 编程之美-买书折扣
bylijinnan
编程之美
import java.util.Arrays;
public class BookDiscount {
/**编程之美 买书折扣
书上的贪心算法的分析很有意思,我看了半天看不懂,结果作者说,贪心算法在这个问题上是不适用的。。
下面用动态规划实现。
哈利波特这本书一共有五卷,每卷都是8欧元,如果读者一次购买不同的两卷可扣除5%的折扣,三卷10%,四卷20%,五卷
- 关于struts2.3.4项目跨站执行脚本以及远程执行漏洞修复概要
chenbowen00
strutsWEB安全
因为近期负责的几个银行系统软件,需要交付客户,因此客户专门请了安全公司对系统进行了安全评测,结果发现了诸如跨站执行脚本,远程执行漏洞以及弱口令等问题。
下面记录下本次解决的过程以便后续
1、首先从最简单的开始处理,服务器的弱口令问题,首先根据安全工具提供的测试描述中发现应用服务器中存在一个匿名用户,默认是不需要密码的,经过分析发现服务器使用了FTP协议,
而使用ftp协议默认会产生一个匿名用
- [电力与暖气]煤炭燃烧与电力加温
comsci
在宇宙中,用贝塔射线观测地球某个部分,看上去,好像一个个马蜂窝,又像珊瑚礁一样,原来是某个国家的采煤区.....
不过,这个采煤区的煤炭看来是要用完了.....那么依赖将起燃烧并取暖的城市,在极度严寒的季节中...该怎么办呢?
&nbs
- oracle O7_DICTIONARY_ACCESSIBILITY参数
daizj
oracle
O7_DICTIONARY_ACCESSIBILITY参数控制对数据字典的访问.设置为true,如果用户被授予了如select any table等any table权限,用户即使不是dba或sysdba用户也可以访问数据字典.在9i及以上版本默认为false,8i及以前版本默认为true.如果设置为true就可能会带来安全上的一些问题.这也就为什么O7_DICTIONARY_ACCESSIBIL
- 比较全面的MySQL优化参考
dengkane
mysql
本文整理了一些MySQL的通用优化方法,做个简单的总结分享,旨在帮助那些没有专职MySQL DBA的企业做好基本的优化工作,至于具体的SQL优化,大部分通过加适当的索引即可达到效果,更复杂的就需要具体分析了,可以参考本站的一些优化案例或者联系我,下方有我的联系方式。这是上篇。
1、硬件层相关优化
1.1、CPU相关
在服务器的BIOS设置中,可
- C语言homework2,有一个逆序打印数字的小算法
dcj3sjt126com
c
#h1#
0、完成课堂例子
1、将一个四位数逆序打印
1234 ==> 4321
实现方法一:
# include <stdio.h>
int main(void)
{
int i = 1234;
int one = i%10;
int two = i / 10 % 10;
int three = i / 100 % 10;
- apacheBench对网站进行压力测试
dcj3sjt126com
apachebench
ab 的全称是 ApacheBench , 是 Apache 附带的一个小工具 , 专门用于 HTTP Server 的 benchmark testing , 可以同时模拟多个并发请求。前段时间看到公司的开发人员也在用它作一些测试,看起来也不错,很简单,也很容易使用,所以今天花一点时间看了一下。
通过下面的一个简单的例子和注释,相信大家可以更容易理解这个工具的使用。
- 2种办法让HashMap线程安全
flyfoxs
javajdkjni
多线程之--2种办法让HashMap线程安全
多线程之--synchronized 和reentrantlock的优缺点
多线程之--2种JAVA乐观锁的比较( NonfairSync VS. FairSync)
HashMap不是线程安全的,往往在写程序时需要通过一些方法来回避.其实JDK原生的提供了2种方法让HashMap支持线程安全.
- Spring Security(04)——认证简介
234390216
Spring Security认证过程
认证简介
目录
1.1 认证过程
1.2 Web应用的认证过程
1.2.1 ExceptionTranslationFilter
1.2.2 在request之间共享SecurityContext
1
- Java 位运算
Javahuhui
java位运算
// 左移( << ) 低位补0
// 0000 0000 0000 0000 0000 0000 0000 0110 然后左移2位后,低位补0:
// 0000 0000 0000 0000 0000 0000 0001 1000
System.out.println(6 << 2);// 运行结果是24
// 右移( >> ) 高位补"
- mysql免安装版配置
ldzyz007
mysql
1、my-small.ini是为了小型数据库而设计的。不应该把这个模型用于含有一些常用项目的数据库。
2、my-medium.ini是为中等规模的数据库而设计的。如果你正在企业中使用RHEL,可能会比这个操作系统的最小RAM需求(256MB)明显多得多的物理内存。由此可见,如果有那么多RAM内存可以使用,自然可以在同一台机器上运行其它服务。
3、my-large.ini是为专用于一个SQL数据
- MFC和ado数据库使用时遇到的问题
你不认识的休道人
sqlC++mfc
===================================================================
第一个
===================================================================
try{
CString sql;
sql.Format("select * from p
- 表单重复提交Double Submits
rensanning
double
可能发生的场景:
*多次点击提交按钮
*刷新页面
*点击浏览器回退按钮
*直接访问收藏夹中的地址
*重复发送HTTP请求(Ajax)
(1)点击按钮后disable该按钮一会儿,这样能避免急躁的用户频繁点击按钮。
这种方法确实有些粗暴,友好一点的可以把按钮的文字变一下做个提示,比如Bootstrap的做法:
http://getbootstrap.co
- Java String 十大常见问题
tomcat_oracle
java正则表达式
1.字符串比较,使用“==”还是equals()? "=="判断两个引用的是不是同一个内存地址(同一个物理对象)。 equals()判断两个字符串的值是否相等。 除非你想判断两个string引用是否同一个对象,否则应该总是使用equals()方法。 如果你了解字符串的驻留(String Interning)则会更好地理解这个问题。
- SpringMVC 登陆拦截器实现登陆控制
xp9802
springMVC
思路,先登陆后,将登陆信息存储在session中,然后通过拦截器,对系统中的页面和资源进行访问拦截,同时对于登陆本身相关的页面和资源不拦截。
实现方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23