html如何既能应用于pc端也能用于手机端_如何选择一个 vue ui 框架?
目录
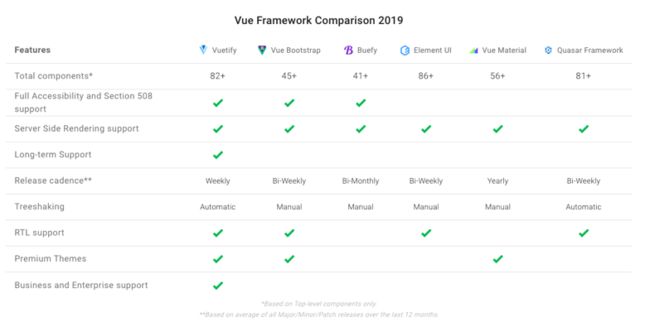
“Material Design 并不是一种单一风格,而代表着一套源自纸张与墨水的适应性设计系统。经过精心编排,你将能够更快构建起美观且实用的产品。” 在选择 UI 框架之前或之后,推荐阅读一下谷歌的设计指南。框架未立,思想先明。 1,比较流行的 UI 框架有哪些? 关于选择哪一个 UI 框架,有人推iview,有人推mintui,有人推vant,还有人推bootstrap4。 框架这东西,各有优劣,难以选出一个目前最好的。当下最好的,也不一定一直优秀。直接选一个有长期支持计划、社区活跃、组件丰富、支持多端开发、上手成本低的就可以了。 1.1 适用 PC 端 elementUI 支持vue2.x, 饿了么前端团队打造 iView 支持vue2.x Vue Antd 支持vue1.x,据说不再有人维护 N3 支持vue2.x AliTelecom UI 支持vue2.x,阿里通信技术团队打造 Vue-Blu 基于Vuejs和Bulma开发 Vue-Beauty 基于 vue.js 和 ant-design样式的PC端UI组件库 Vuetify 一个material design vue 组件库 vue-material 同 Material 风格的组件库 Keen-UI 又一个 Material 风格的组件库 Vue Admin 基于Vue 2.0 和 Bulma 0.2 开发的后台界面框架 1.2 适用移动端 Muse-UI 基于Material Design开发,支持vue2.0 Mint UI 支持vue2.0,饿了么前端团队打造 VUX 基于WeUI和Vue(2.x)开发的移动端UI组件库,主要服务于微信页面 VUWE 基于微信WeUI所开发的,专用于Vue2的组件库 WEEX 阿里推出的跨平台的移动端开发框架,可以构建高性能、可扩展的 native 应用 VueStrap 基于 Vue.js 的 Bootstrap 组件,不需要 jQuery 和 Bootstrap 的 JS 文件 vonic 基于 vue.js 和 ionic 样式的UI框架,用于快速构建移动端单页应用。 vue-carbon 基于 vuejs 1.0 开发 material design 风格的移动端 WEB UI 库 VUM vue-mobile是用于SPA的Vue.js的UI框架 1.3 其它 Quasar Star 数超过 6K,是构建 Vue.js 响应式网站、PWA、混合移动应用和 Electron 应用的流行框架。 Vue Material Star 数差不多 6K,是一个实现了谷歌 Material Design 的简单库。 Buefy Star 数 3K 左右,基于 Bulma( https://bulma.io )提供了一组轻量级的 UI 组件。 Bootstrap Vue 为 Vue.js 提供了 Bootstrap 4 组件和网格系统的实现。 AT-UI 一个模块化的前端 UI 框架,用于开发基于 Vue.js 的 Web 界面,适用于桌面应用程序。 地址: https://github.com/at-ui/at-ui Uiv 用于 Vue 2 的 Bootstrap 3 组件库。 Vuikit 一个用于网站界面的响应式的 Vue UI 库,设计风格干净而统一。 https://github.com/vuikit/vuikit Onsen UI+Vue 基于流行的 Onsen-UI 框架,封装了核心 Web 组件并暴露了 Vue 风格的 API。 Semantic UI+Vue Semantic-UI 框架与 Vue.js 的集成。 https://semantic-ui-vue.github.io/ Fish-UI fish-ui 提供了一个基于 Vue 的 Web 工具包,其中包含整洁干净的组件。 https://github.com/myliang/fish-ui Framework7 Vue 这个集成提供了几乎所有的 Framework7 元素和组件。 地址: https://framework7.io/vue/ Cube UI 是用于 Vue.js 移动应用程序的 UI 组件库。 地址: https://github.com/didi/cube-ui Vueblu 基于 Vue 2.0 和 Bulma 的 UI 组件库,用于构建中台和后台办公产品。 Mand Mobile Mand Mobile是面向金融场景的Vue移动端UI组件库。 https://didi.github.io/mand-mobile/#/zh-CN/home 为什么会有这么多框架? 每个公司都有自己独特的业务需求,只要公司支持,员工肯做,一个 UI 框架很快就可以开发出来。 2,vuetify 是什么,为什么选择它? Vuetify 是 Vue.js 的一个UI组件库,自2016年以来一直在积极开发。提供使用谷歌 Material Design 设计指南构建现代网站所需的一切 UI 能力。它通过一致的更新周期、对以前版本的长期支持(LTS)、响应式社区参与、巨大的资源生态系统和提供高质量组件来实现这一点。 目前,Vuetify 已经成为 Vue 应用程序当中,遵循谷歌 Material Design 规范的,最完整的用户界面组件库之一。 其中有一个最重要的原因,就是它是有思想的。Material Design 就是它的思想。统一的思想,利于开发出风格一致的项目外观,同时也利于不岗位之间的沟通。 2.1 Vuetify给出的 vue ui 框架对比图 第一条:组件数量。仅次于 element ui。 第二条:Full Accessibility,全面无障碍支持。 Accessibility 此处译为无障碍。Android 手机上有一项顶重要的服务叫 Accessibility Service,做过 App 无人值守测试开发或微信朋友圈自动点赞的朋友对它都不陌生。 Section 508 指什么? 美国508无障碍法案。1973年颁布的美国劳工复健法的改进,强调所有技术(电子信息技术)要考虑到残障人士的应用。 第四条:Long-term Support,长期支持。 第五条:Release cadence,发版节奏。 第六条:冗余清扫。Tree Shaking,用于描述移除 JS 文件中的“引而未用”代码,就像秋风撼树一样,将残枝败叶一摇而下。它依赖于 ES2015 模块语法的“ 静态结构 ”特性,例如 import 和 export 。Tree Shaking 这个概念,是由随着模块打包工具 rollup 普及起来的。 第七条:RTL Support,自右向左布局支持。 我们常用的习惯,称之为 LTR(Left-To-Right),阅读书写从左向右。而 RTL(Right-To-Left) 则正好相反,是从右向左。常见使用 RTL 习惯的语言有阿拉伯语、希伯来语等。不支持 RTL 的框架,不能说是一个全面支持全球国际化的框架。 第八条:Premium Themes,高级主题支持。 第九条:商业及企业支持。 2.2 vuetify 支持移动应用吗? vuetify 为移动设备而生。所有的 vuetify 组件都是专为移动设备设计。应用程序可以轻松在不同的方向和屏幕尺寸间转换。从桌面,到平板、手机,都可以。 以表单为例,将表单 width 改为 auto,自适应移动端。移动模样一瞥:
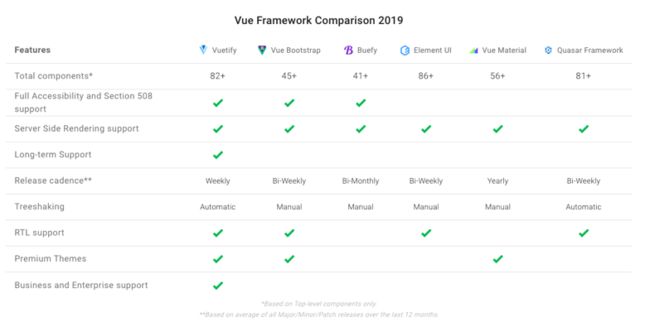
第一条:组件数量。仅次于 element ui。 第二条:Full Accessibility,全面无障碍支持。 Accessibility 此处译为无障碍。Android 手机上有一项顶重要的服务叫 Accessibility Service,做过 App 无人值守测试开发或微信朋友圈自动点赞的朋友对它都不陌生。 Section 508 指什么? 美国508无障碍法案。1973年颁布的美国劳工复健法的改进,强调所有技术(电子信息技术)要考虑到残障人士的应用。 第四条:Long-term Support,长期支持。 第五条:Release cadence,发版节奏。 第六条:冗余清扫。Tree Shaking,用于描述移除 JS 文件中的“引而未用”代码,就像秋风撼树一样,将残枝败叶一摇而下。它依赖于 ES2015 模块语法的“ 静态结构 ”特性,例如 import 和 export 。Tree Shaking 这个概念,是由随着模块打包工具 rollup 普及起来的。 第七条:RTL Support,自右向左布局支持。 我们常用的习惯,称之为 LTR(Left-To-Right),阅读书写从左向右。而 RTL(Right-To-Left) 则正好相反,是从右向左。常见使用 RTL 习惯的语言有阿拉伯语、希伯来语等。不支持 RTL 的框架,不能说是一个全面支持全球国际化的框架。 第八条:Premium Themes,高级主题支持。 第九条:商业及企业支持。 2.2 vuetify 支持移动应用吗? vuetify 为移动设备而生。所有的 vuetify 组件都是专为移动设备设计。应用程序可以轻松在不同的方向和屏幕尺寸间转换。从桌面,到平板、手机,都可以。 以表单为例,将表单 width 改为 auto,自适应移动端。移动模样一瞥:  简单大气!效果感觉还可以。 以下是 vuetify 应用程序在桌面视图中的外观:
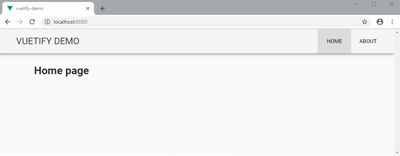
简单大气!效果感觉还可以。 以下是 vuetify 应用程序在桌面视图中的外观:  当调整浏览器大小时,应用程序应该会切换至移动视图:
当调整浏览器大小时,应用程序应该会切换至移动视图:  2.3 基于 vuetify 后台 web 应用如何开发? 有一个不错的开源的后台模板: https://github.com/wxs77577/adminify 如果仅是开发一端,pc 端 web 开发,element ui 也是一个不错的选择。基于element ui也有一个不错的后台模板: https://panjiachen.github.io/vue-element-admin-site/zh/guide/ 但如果是多端开发,没必要学习两套方案,学一套就够了。 2.4 如何在微信小程序中使用 vuetify? 基于 npm 安装。详见: https://developers.weixin.qq.com/miniprogram/dev/devtools/npm.html 2.5 如何快速开始使用 vuetify? 直接查看官方文档: https://vuetifyjs.com/zh-Hans/getting-started/quick-start 或者先从这篇文章了解一下,有一个大概印象: https://www.infoq.cn/article/0k8kxrte4ej_jvoWpWVN 参考链接 https://www.jianshu.com/p/6a04a7309184 Vue-cli 3如何进行多端适配 https://zhuanlan.zhihu.com/p/39353894 推荐21个顶级的Vue UI库 https://www.mdui.org/design/ Material Design 指南 https://developers.weixin.qq.com/miniprogram/dev/devtools/npm.html 在微信小程序中使用 npm https://www.infoq.cn/article/0k8kxrte4ej_jvoWpWVN 如何利用 Vuetify 快速构建具有吸引力的交互式前端? (2019 年 7 月 22 日) https://my.oschina.net/vvpvvp/blog/3092788 2019年 Vue 组件库大评测
2.3 基于 vuetify 后台 web 应用如何开发? 有一个不错的开源的后台模板: https://github.com/wxs77577/adminify 如果仅是开发一端,pc 端 web 开发,element ui 也是一个不错的选择。基于element ui也有一个不错的后台模板: https://panjiachen.github.io/vue-element-admin-site/zh/guide/ 但如果是多端开发,没必要学习两套方案,学一套就够了。 2.4 如何在微信小程序中使用 vuetify? 基于 npm 安装。详见: https://developers.weixin.qq.com/miniprogram/dev/devtools/npm.html 2.5 如何快速开始使用 vuetify? 直接查看官方文档: https://vuetifyjs.com/zh-Hans/getting-started/quick-start 或者先从这篇文章了解一下,有一个大概印象: https://www.infoq.cn/article/0k8kxrte4ej_jvoWpWVN 参考链接 https://www.jianshu.com/p/6a04a7309184 Vue-cli 3如何进行多端适配 https://zhuanlan.zhihu.com/p/39353894 推荐21个顶级的Vue UI库 https://www.mdui.org/design/ Material Design 指南 https://developers.weixin.qq.com/miniprogram/dev/devtools/npm.html 在微信小程序中使用 npm https://www.infoq.cn/article/0k8kxrte4ej_jvoWpWVN 如何利用 Vuetify 快速构建具有吸引力的交互式前端? (2019 年 7 月 22 日) https://my.oschina.net/vvpvvp/blog/3092788 2019年 Vue 组件库大评测
推荐阅读: JS是如何计算 1+1=2 的? 微信为什么要搞一个小游戏?
1,比较流行的 UI 框架有哪些?
1.1 适用 PC 端
1.2 适用移动端
1.3 其它
2,vuetify 是什么,为什么选择它?
2.1 Vuetify给出的 vue ui 框架对比图
2.2 vuetify 支持移动应用吗?
2.3 基于 vuetify 后台 web 应用如何开发?
2.4 如何在微信小程序中使用 vuetify?
2.5 如何快速开始使用 vuetify?
参考链接
“Material Design 并不是一种单一风格,而代表着一套源自纸张与墨水的适应性设计系统。经过精心编排,你将能够更快构建起美观且实用的产品。” 在选择 UI 框架之前或之后,推荐阅读一下谷歌的设计指南。框架未立,思想先明。 1,比较流行的 UI 框架有哪些? 关于选择哪一个 UI 框架,有人推iview,有人推mintui,有人推vant,还有人推bootstrap4。 框架这东西,各有优劣,难以选出一个目前最好的。当下最好的,也不一定一直优秀。直接选一个有长期支持计划、社区活跃、组件丰富、支持多端开发、上手成本低的就可以了。 1.1 适用 PC 端 elementUI 支持vue2.x, 饿了么前端团队打造 iView 支持vue2.x Vue Antd 支持vue1.x,据说不再有人维护 N3 支持vue2.x AliTelecom UI 支持vue2.x,阿里通信技术团队打造 Vue-Blu 基于Vuejs和Bulma开发 Vue-Beauty 基于 vue.js 和 ant-design样式的PC端UI组件库 Vuetify 一个material design vue 组件库 vue-material 同 Material 风格的组件库 Keen-UI 又一个 Material 风格的组件库 Vue Admin 基于Vue 2.0 和 Bulma 0.2 开发的后台界面框架 1.2 适用移动端 Muse-UI 基于Material Design开发,支持vue2.0 Mint UI 支持vue2.0,饿了么前端团队打造 VUX 基于WeUI和Vue(2.x)开发的移动端UI组件库,主要服务于微信页面 VUWE 基于微信WeUI所开发的,专用于Vue2的组件库 WEEX 阿里推出的跨平台的移动端开发框架,可以构建高性能、可扩展的 native 应用 VueStrap 基于 Vue.js 的 Bootstrap 组件,不需要 jQuery 和 Bootstrap 的 JS 文件 vonic 基于 vue.js 和 ionic 样式的UI框架,用于快速构建移动端单页应用。 vue-carbon 基于 vuejs 1.0 开发 material design 风格的移动端 WEB UI 库 VUM vue-mobile是用于SPA的Vue.js的UI框架 1.3 其它 Quasar Star 数超过 6K,是构建 Vue.js 响应式网站、PWA、混合移动应用和 Electron 应用的流行框架。 Vue Material Star 数差不多 6K,是一个实现了谷歌 Material Design 的简单库。 Buefy Star 数 3K 左右,基于 Bulma( https://bulma.io )提供了一组轻量级的 UI 组件。 Bootstrap Vue 为 Vue.js 提供了 Bootstrap 4 组件和网格系统的实现。 AT-UI 一个模块化的前端 UI 框架,用于开发基于 Vue.js 的 Web 界面,适用于桌面应用程序。 地址: https://github.com/at-ui/at-ui Uiv 用于 Vue 2 的 Bootstrap 3 组件库。 Vuikit 一个用于网站界面的响应式的 Vue UI 库,设计风格干净而统一。 https://github.com/vuikit/vuikit Onsen UI+Vue 基于流行的 Onsen-UI 框架,封装了核心 Web 组件并暴露了 Vue 风格的 API。 Semantic UI+Vue Semantic-UI 框架与 Vue.js 的集成。 https://semantic-ui-vue.github.io/ Fish-UI fish-ui 提供了一个基于 Vue 的 Web 工具包,其中包含整洁干净的组件。 https://github.com/myliang/fish-ui Framework7 Vue 这个集成提供了几乎所有的 Framework7 元素和组件。 地址: https://framework7.io/vue/ Cube UI 是用于 Vue.js 移动应用程序的 UI 组件库。 地址: https://github.com/didi/cube-ui Vueblu 基于 Vue 2.0 和 Bulma 的 UI 组件库,用于构建中台和后台办公产品。 Mand Mobile Mand Mobile是面向金融场景的Vue移动端UI组件库。 https://didi.github.io/mand-mobile/#/zh-CN/home 为什么会有这么多框架? 每个公司都有自己独特的业务需求,只要公司支持,员工肯做,一个 UI 框架很快就可以开发出来。 2,vuetify 是什么,为什么选择它? Vuetify 是 Vue.js 的一个UI组件库,自2016年以来一直在积极开发。提供使用谷歌 Material Design 设计指南构建现代网站所需的一切 UI 能力。它通过一致的更新周期、对以前版本的长期支持(LTS)、响应式社区参与、巨大的资源生态系统和提供高质量组件来实现这一点。 目前,Vuetify 已经成为 Vue 应用程序当中,遵循谷歌 Material Design 规范的,最完整的用户界面组件库之一。 其中有一个最重要的原因,就是它是有思想的。Material Design 就是它的思想。统一的思想,利于开发出风格一致的项目外观,同时也利于不岗位之间的沟通。 2.1 Vuetify给出的 vue ui 框架对比图
 第一条:组件数量。仅次于 element ui。 第二条:Full Accessibility,全面无障碍支持。 Accessibility 此处译为无障碍。Android 手机上有一项顶重要的服务叫 Accessibility Service,做过 App 无人值守测试开发或微信朋友圈自动点赞的朋友对它都不陌生。 Section 508 指什么? 美国508无障碍法案。1973年颁布的美国劳工复健法的改进,强调所有技术(电子信息技术)要考虑到残障人士的应用。 第四条:Long-term Support,长期支持。 第五条:Release cadence,发版节奏。 第六条:冗余清扫。Tree Shaking,用于描述移除 JS 文件中的“引而未用”代码,就像秋风撼树一样,将残枝败叶一摇而下。它依赖于 ES2015 模块语法的“ 静态结构 ”特性,例如 import 和 export 。Tree Shaking 这个概念,是由随着模块打包工具 rollup 普及起来的。 第七条:RTL Support,自右向左布局支持。 我们常用的习惯,称之为 LTR(Left-To-Right),阅读书写从左向右。而 RTL(Right-To-Left) 则正好相反,是从右向左。常见使用 RTL 习惯的语言有阿拉伯语、希伯来语等。不支持 RTL 的框架,不能说是一个全面支持全球国际化的框架。 第八条:Premium Themes,高级主题支持。 第九条:商业及企业支持。 2.2 vuetify 支持移动应用吗? vuetify 为移动设备而生。所有的 vuetify 组件都是专为移动设备设计。应用程序可以轻松在不同的方向和屏幕尺寸间转换。从桌面,到平板、手机,都可以。 以表单为例,将表单 width 改为 auto,自适应移动端。移动模样一瞥:
第一条:组件数量。仅次于 element ui。 第二条:Full Accessibility,全面无障碍支持。 Accessibility 此处译为无障碍。Android 手机上有一项顶重要的服务叫 Accessibility Service,做过 App 无人值守测试开发或微信朋友圈自动点赞的朋友对它都不陌生。 Section 508 指什么? 美国508无障碍法案。1973年颁布的美国劳工复健法的改进,强调所有技术(电子信息技术)要考虑到残障人士的应用。 第四条:Long-term Support,长期支持。 第五条:Release cadence,发版节奏。 第六条:冗余清扫。Tree Shaking,用于描述移除 JS 文件中的“引而未用”代码,就像秋风撼树一样,将残枝败叶一摇而下。它依赖于 ES2015 模块语法的“ 静态结构 ”特性,例如 import 和 export 。Tree Shaking 这个概念,是由随着模块打包工具 rollup 普及起来的。 第七条:RTL Support,自右向左布局支持。 我们常用的习惯,称之为 LTR(Left-To-Right),阅读书写从左向右。而 RTL(Right-To-Left) 则正好相反,是从右向左。常见使用 RTL 习惯的语言有阿拉伯语、希伯来语等。不支持 RTL 的框架,不能说是一个全面支持全球国际化的框架。 第八条:Premium Themes,高级主题支持。 第九条:商业及企业支持。 2.2 vuetify 支持移动应用吗? vuetify 为移动设备而生。所有的 vuetify 组件都是专为移动设备设计。应用程序可以轻松在不同的方向和屏幕尺寸间转换。从桌面,到平板、手机,都可以。 以表单为例,将表单 width 改为 auto,自适应移动端。移动模样一瞥:  简单大气!效果感觉还可以。 以下是 vuetify 应用程序在桌面视图中的外观:
简单大气!效果感觉还可以。 以下是 vuetify 应用程序在桌面视图中的外观:  当调整浏览器大小时,应用程序应该会切换至移动视图:
当调整浏览器大小时,应用程序应该会切换至移动视图:  2.3 基于 vuetify 后台 web 应用如何开发? 有一个不错的开源的后台模板: https://github.com/wxs77577/adminify 如果仅是开发一端,pc 端 web 开发,element ui 也是一个不错的选择。基于element ui也有一个不错的后台模板: https://panjiachen.github.io/vue-element-admin-site/zh/guide/ 但如果是多端开发,没必要学习两套方案,学一套就够了。 2.4 如何在微信小程序中使用 vuetify? 基于 npm 安装。详见: https://developers.weixin.qq.com/miniprogram/dev/devtools/npm.html 2.5 如何快速开始使用 vuetify? 直接查看官方文档: https://vuetifyjs.com/zh-Hans/getting-started/quick-start 或者先从这篇文章了解一下,有一个大概印象: https://www.infoq.cn/article/0k8kxrte4ej_jvoWpWVN 参考链接 https://www.jianshu.com/p/6a04a7309184 Vue-cli 3如何进行多端适配 https://zhuanlan.zhihu.com/p/39353894 推荐21个顶级的Vue UI库 https://www.mdui.org/design/ Material Design 指南 https://developers.weixin.qq.com/miniprogram/dev/devtools/npm.html 在微信小程序中使用 npm https://www.infoq.cn/article/0k8kxrte4ej_jvoWpWVN 如何利用 Vuetify 快速构建具有吸引力的交互式前端? (2019 年 7 月 22 日) https://my.oschina.net/vvpvvp/blog/3092788 2019年 Vue 组件库大评测
2.3 基于 vuetify 后台 web 应用如何开发? 有一个不错的开源的后台模板: https://github.com/wxs77577/adminify 如果仅是开发一端,pc 端 web 开发,element ui 也是一个不错的选择。基于element ui也有一个不错的后台模板: https://panjiachen.github.io/vue-element-admin-site/zh/guide/ 但如果是多端开发,没必要学习两套方案,学一套就够了。 2.4 如何在微信小程序中使用 vuetify? 基于 npm 安装。详见: https://developers.weixin.qq.com/miniprogram/dev/devtools/npm.html 2.5 如何快速开始使用 vuetify? 直接查看官方文档: https://vuetifyjs.com/zh-Hans/getting-started/quick-start 或者先从这篇文章了解一下,有一个大概印象: https://www.infoq.cn/article/0k8kxrte4ej_jvoWpWVN 参考链接 https://www.jianshu.com/p/6a04a7309184 Vue-cli 3如何进行多端适配 https://zhuanlan.zhihu.com/p/39353894 推荐21个顶级的Vue UI库 https://www.mdui.org/design/ Material Design 指南 https://developers.weixin.qq.com/miniprogram/dev/devtools/npm.html 在微信小程序中使用 npm https://www.infoq.cn/article/0k8kxrte4ej_jvoWpWVN 如何利用 Vuetify 快速构建具有吸引力的交互式前端? (2019 年 7 月 22 日) https://my.oschina.net/vvpvvp/blog/3092788 2019年 Vue 组件库大评测
推荐阅读: JS是如何计算 1+1=2 的? 微信为什么要搞一个小游戏?