基于Java+微信小程序实现《优购电商小程序》
博主介绍:✌全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
文末获取源码联系
精彩专栏推荐订阅 不然下次找不到哟
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人
系统介绍:
随着社会的发展,社会的方方面面都在利用信息化时代的优势。互联网的优势和普及使得各种系统的开发成为必需。
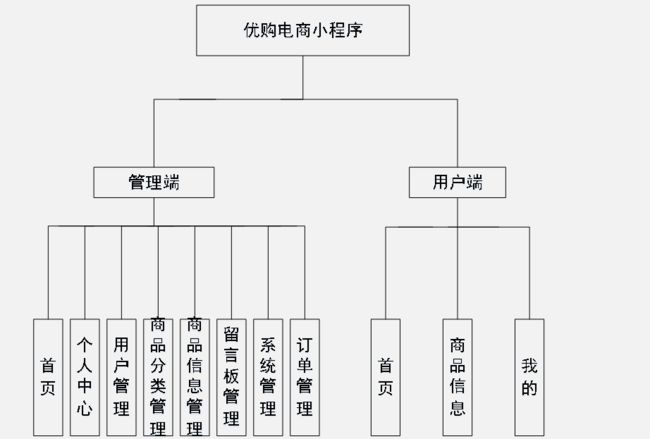
本文以实际运用为开发背景,运用软件工程原理和开发方法,它主要是采用java语言技术和mysql数据库来完成对系统的设计。整个开发过程首先对优购电商小程序进行需求分析,得出优购电商小程序主要功能。接着对优购电商小程序进行总体设计和详细设计。总体设计主要包括小程序功能设计、小程序总体结构设计、小程序数据结构设计和小程序安全设计等;详细设计主要包括优购电商小程序数据库访问的实现,主要功能模块的具体实现,模块实现关键代码等。最后对优购电商小程序进行了功能测试,并对测试结果进行了分析总结,得出优购电商小程序存在的不足及需要改进的地方,为以后的优购电商小程序维护提供了方便,同时也为今后开发类似优购电商小程序提供了借鉴和帮助。
优购电商小程序开发使系统能够更加方便快捷,同时也促使优购电商小程序变的更加系统化、有序化。系统界面较友好,易于操作。
程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。
程序操作流程图
功能截图:
5.1用户端功能模块
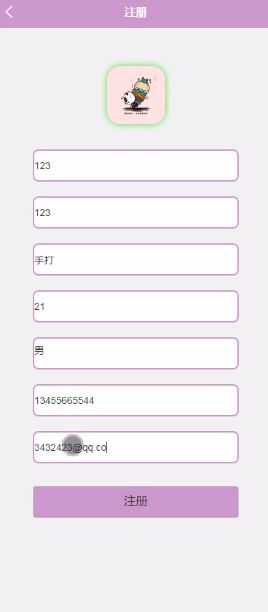
用户注册,在用户注册页面可以填写用户名、密码、姓名、年龄、性别、手机、邮箱、头像等信息,进行注册如图5-1所示。
图5-1用户注册界面图
用户登录,在用户登录页面填写账号、密码进行登录如图5-2所示。
图5-2用户登录界面图
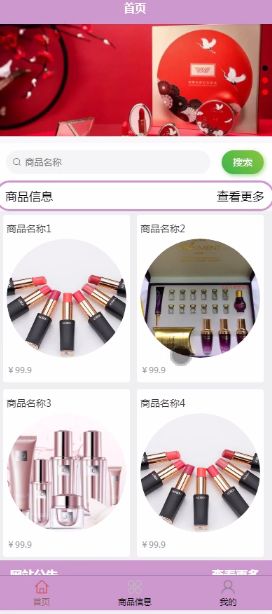
用户登录到优购电商小程序可以查看首页、商品信息、我的等内容,如图5-3所示。
图5-3用户首页功能界面图
商品信息,在商品信息页面可以查看商品编号、商品名称、商品类别、商品规格、图片、品牌、价格、单限、库存等信息进行加入购物车、立即购买,如图5-4所示。
图5-4商品信息界面图
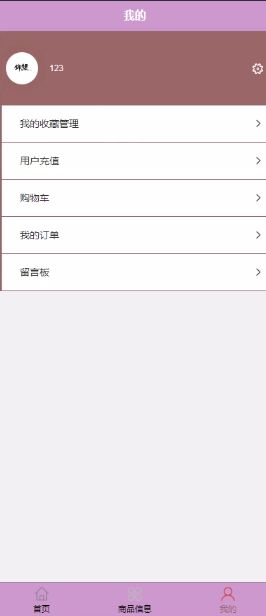
在我的页面可以填写我的收藏管理、用户充值、购物车、我的订单、留言板等信息,并可根据需要进行提交,如图5-5所示。
图5-5我的界面图
在用户信息页面可以查看用户名、密码、姓名、年龄、性别、手机、邮箱、头像等信息,并可根据需要对用户信息进行保存、退出登录,如图5-6所示。
图5-6用户信息界面图
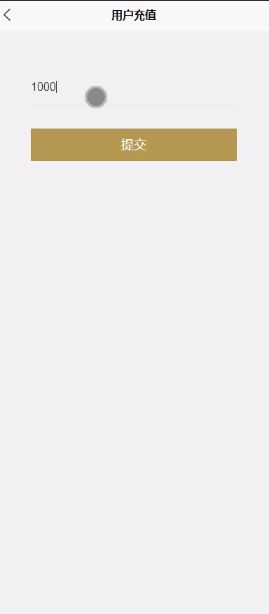
在用户充值页面可以查看金额等信息,并可根据需要对用户充值进行提交,如图5-7所示。
图5-7用户充值界面图
在新增收货地址页面可以查看联系人、手机号、地址、设为默认等内容,并可根据需要进行提交,如图5-8所示。
图5-8新增收货地址界面图
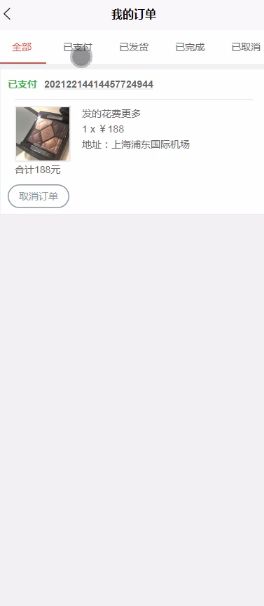
在我的订单页面可以查看编号、数量、价格、地址等信息,并可根据需要进行提交,如图5-9所示。
图5-9我的订单界面图
在订单确认页面可以查看地址、购买清单、总价等信息,并可根据需要进行确认支付,如图5-10所示。
图5-10订单确认界面图
5.2管理员端功能界面
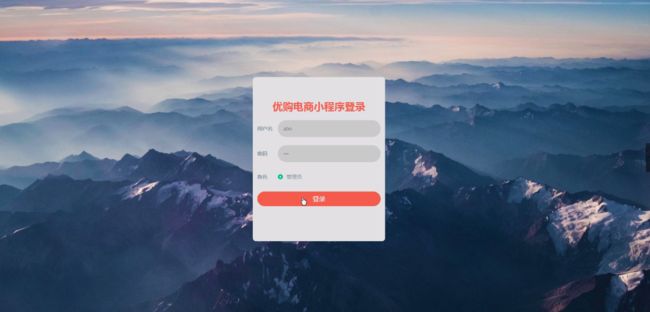
管理员通过填写账号、密码、角色进行登录如图5-11所示。

图5.11管理员登录界面图
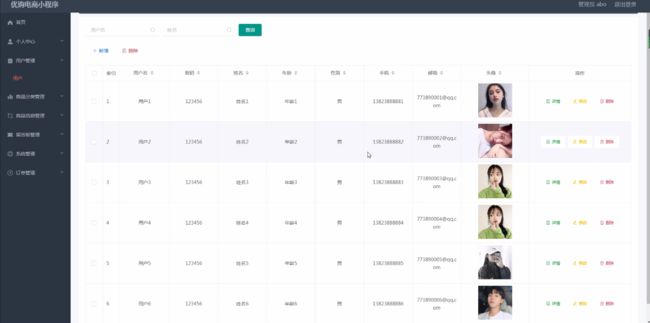
用户管理,通过填写用户名、密码、姓名、年龄、性别、手机、邮箱、头像等信息进行详情、修改、删除操作,如图5-12所示。

图5.12用户管理界面图
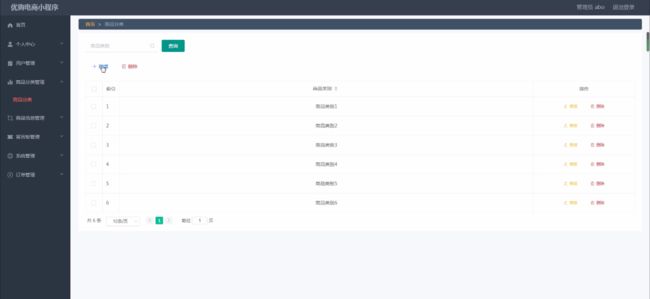
商品分类管理,通过填写商品类别等信息进行修改、删除操作,如图5-13所示。

图5-13商品分类管理界面图
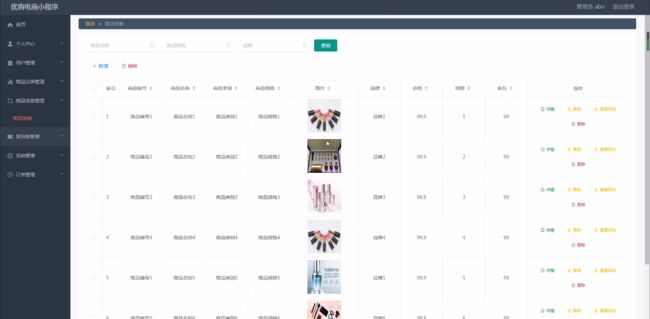
商品信息管理,通过填写商品编号、商品名称、商品类别、商品规格、图片、品牌、价格、单限、库存等信息进行详情、修改、删除操作,如图5-14所示。

图5-14商品信息管理界面图
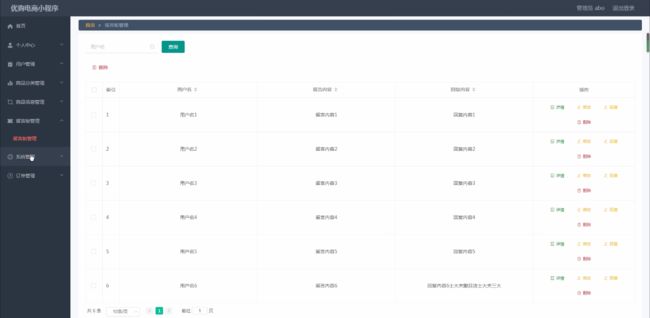
留言板管理,通过填写用户名、留言内容、回复内容等信息进行详情、修改、删除操作,如图5-15所示。

图5-15留言板管理如图所示。
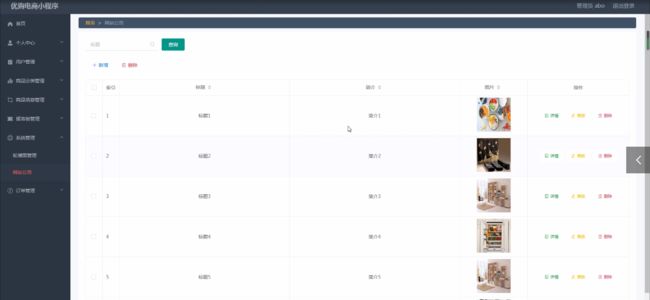
网站公告,通过填写标题、简介、图片等信息进行详情、修改、删除操作,如图5-16示。

图5-16网站公告界面图
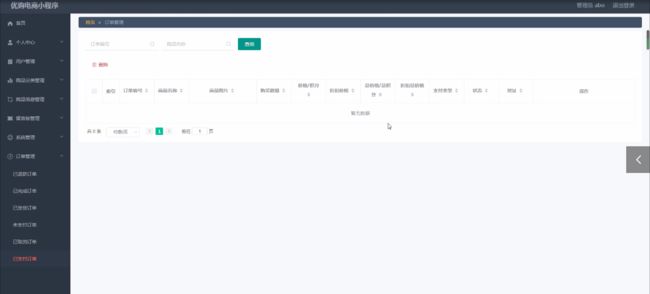
订单管理,通过填写订单编号、商品名称、商品图片、购买数量、价格/积分、折扣价格、总价格/总积分、折扣总价格、支付类型、状态、地址等信息进行详情、修改操作,如图5-17所示。

图5-17订单管理界面图
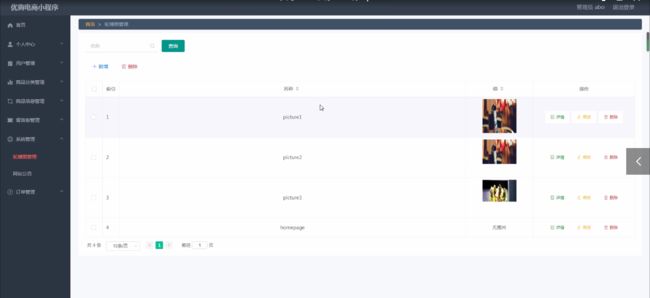
该页面为轮播图管理界面。管理员可以在此页面进行首页轮播图的管理,通过新建操作可在轮播图中加入新的图片,还可以对以上传的图片进行修改操作,以及图片的删除操作,如图5-18所示。

图5-18 轮播图管理界面图
代码实现:
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String role, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user != null){
if(!user.getRole().equals(role)){
return R.error("权限不正常");
}
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}else{
return R.error("账号或密码或权限不对");
}
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map params,UserEntity user){
EntityWrapper ew = new EntityWrapper();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Integer id = (Integer)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Integer[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
} 论文参考:
源码获取:
大家点赞、收藏、关注、评论啦 、查看获取联系方式
精彩专栏推荐订阅:在下方专栏
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》