- 新网师的精神肤色(幕布笔记)
悦读书香
王子老师的《极简100小妙招》收到已经几天了,之前大概的浏览了全书,今天起给自己定了一个计划,必须每天学习极简小妙招里面的一个妙招,并加以运用。一、今天要打卡什么内容因有完成每天学习极简小妙招的计划,所以今天晚饭吃的比较简单,草草吃完以后带着小宝到广场溜达一圈,急忙赶回来学习极简小妙招。再重看的时候不知道自己要学点什么,打卡哪一招,感觉哪个都简单,就看这一环节像王子老师说的“一看就会”,但做这一环
- C++学习笔记(lambda函数)
__TAT__
C&C++c++学习笔记
C++learningnote1、lambda函数的语法2、lambda函数的几种用法1、lambda函数的语法lambda函数的一般语法如下:[capture_clause](parameters)->return_type{function_body}capture_clause:需要捕获的变量,但要求该变量必须在这个作用域中。通常的捕获方式有以下几种:[]:不捕获任何变量[&]:按引用捕获变
- 请简单介绍一下Shiro框架是什么?Shiro在Java安全领域的主要作用是什么?Shiro主要提供了哪些安全功能?
AaronWang94
shirojavajava安全开发语言
请简单介绍一下Shiro框架是什么?Shiro框架是一个强大且灵活的开源安全框架,为Java应用程序提供了全面的安全解决方案。它主要用于身份验证、授权、加密和会话管理等功能,可以轻松地集成到任何JavaWeb应用程序中,并提供了易于理解和使用的API,使开发人员能够快速实现安全特性。Shiro的核心组件包括Subject、SecurityManager和Realms。Subject代表了当前与应用
- 读书笔记《穿越寒冬》
如雪般飞舞
各位好,我们今天来讲一本书,名字叫作《穿越寒冬》。看起来特别应景,大家觉得现在创业的状况不景气,大家都在忍受着寒冬的煎熬。但实际上,这本书的英文名字并不是这个意思,它的英文名叫作“如何创立一家新公司,并且能够活下来”。我在整个读完了以后,我发现这本书真正要翻译得好,它的名字应该叫作《创业生存手册》。这个书的作者,来自硅谷的霍夫曼船长。霍夫曼船长写过一本让创业者觉得特别贴心的书,叫作《让大象飞》它和
- 3、JavaWeb-Ajax/Axios-前端工程化-Element
所谓远行Misnearch
#JavaWeb前端ajaxelementuijava前端框架
P34Ajax介绍Ajax:AsynchroousJavaScriptAndXML,异步的JS和XMLJS网页动作,XML一种标记语言,存储数据,作用:数据交换:通过Ajax给服务器发送请求,并获取服务器响应的数据异步交互:在不重新加载整个页面的情况下,与服务器交换数据并实现更新部分网页的技术,例如:搜索联想、用户名是否可用的校验等等。同步与异步:同步:服务器在处理中客户端要处于等待状态,输入域名
- 2018-11-18成长小组学习笔记
实验中学45
因为嗓子“罢工”,我面对众人只能借“微笑”代言。在开始授课前,绣霞老师先反馈上次作业的情况,提到“接纳”需是真正发自内心的完全接纳,而不是口头上的接纳,内心却是排斥的。提到一个“问题”孩子恰恰对家爱的更加“深沉”,夫妻间的问题不能影响到孩子,对孩子更好的爱不是你为他做的更多,而是给他自由、健康成长的空间。图片发自App一、孩子:家庭的一面镜子夫妻成了彼此的“投射”,婚姻便“吵的不可开交”,婚姻便成
- 【鸿蒙HarmonyOS开发笔记】ArkUI常用组件介绍汇总(更新中)
温、
鸿蒙HarmonyOS开发笔记学习记录harmonyos笔记华为
概述此文总结开发中用到的一些常用组件,便于查阅,此文持续更新,闲的没事就更线性布局(Row/Column)不多介绍了,最常用的布局组件,两者除了方向不一样,别的都一样方便起见下面只写Column常用属性排列方向上的间距:spaceColumn({space:20}){Row().width('90%').height(50).backgroundColor(0xF5DEB3)Row().width
- 安卓笔记本 - Handler Message MessageQueue Looper
SocialException
不爱写字,一张图解决。Handler,Message,MessageQueue,Looper工作原理
- 枚举使用笔记
万变不离其宗_8
项目笔记笔记
1.java枚举怎么放在方法上面的注释里面/***保存*@paramuserId用户id*@paramtype见枚举{@linkcom.common.enums.TypeEnum}*@return*/voidsave(LonguserId,Stringtype);
- ruoyi使用笔记
万变不离其宗_8
项目笔记代码参考笔记笔记java前端
1.限流处理@RateLimiter@PostMapping("/createOrder")@ApiOperation("创建充值订单")@RateLimiter(key=CacheConstants.REPEAT_SUBMIT_KEY,time=10,count=1,limitType=LimitType.IP)publicRcreateOrder(@RequestBodyFormform){/
- 数据管理知识体系指南(第二版)-第五章——数据建模和设计-学习笔记
键盘上的五花肉
数据治理数据库数据仓库数据治理
目录5.1引言5.1.1业务驱动因素5.1.2目标和原则5.1.3基本概念5.2活动5.2.1规划数据建模5.2.2建立数据模型5.2.3审核数据模型5.2.4维护数据模型5.3工具5.3.1数据建模工具5.3.2数据血缘工具5.3.3数据分析工具5.3.4元数据资料库5.3.5数据模型模式5.3.6行业数据模型5.4方法5.4.1命名约定的最佳实践5.4.2数据库设计中的最佳实践5.5数据建模和
- Java学习笔记01
.wsy.
日常java学习笔记
1.1Java简介Java的前身是Oak,詹姆斯·高斯林是java之父。1.2Java体系Java是一种与平台无关的语言,其源代码可以被编译成一种结构中立的中间文件(.class,字节码文件)于Java虚拟机上运行。1.2.3专有名词JDK提供编译、运行Java程序所需要的种种工具及资源。JRE是运行Java所依赖的环境的集合。JVM是一个虚构出来的计算机,通过在实际的计算机上仿真模拟各种计算机功
- 《老子》笔记19 2018-10-28
海上明月共
第二十二章[原文]曲则全,枉则直,洼则盈,敝则新,少则得,多则惑。是以圣人抱一为天下式。不自见,故明;不自是,故彰,不自伐,故有功;不自矜,故长。夫唯不争,故天下莫能与之争。古之所谓"曲则全"者,岂虚言哉?诚全而归之。[译文]委曲便会保全,屈枉便会直伸;低洼便会充盈,陈旧便会更新;少取便会获得,贪多便会迷惑。所以有道的人坚守这一原则作为天下事理的范式,不自我表扬,反能显明;不自以为是,反能是非彰明
- 以客户为中心的企业设计(咨询执业笔记)
觉者看世界
以客户为中心的企业设计(咨询执业笔记)——何伏全案咨询知名专家数字经济大行其道,过剩的风险资本自由流动,股权市场日益强势,这些力量综合在一起,产生出诸多不合理的企业设计。这些事实使得企业设计的再创造越来越需要一种约束力,许多公司和投资者未能熟谙这种约束力,或者未能将其基本原理运用于具体的商业行为中,因此付出了沉重的代价。无利润区的确存在,并且已在全球蔓延,有愈演愈烈之势。它席卷了数以千计的公司,涉
- 【Git安装及使用学习笔记】
可可西里啊
零零散散的学习笔记git学习笔记c++qt5
Git学习笔记Git安装Git创建本地版本库以及提交文件使用Git提交代码到码云使用Git从码云拉取代码参考博客Git安装这里参考Git详细安装教程(详解Git安装过程的每一个步骤)Git创建本地版本库以及提交文件1.查看git版本信息:git--version2.设置对应用户名与邮箱地址gitconfig--globaluser.name"your_usernamegitconfig--glob
- 读书笔记|《穆斯林的葬礼》
飞舞的微辰
她从来也没有打算对过去的恩怨进行报偿或是惩罚,只是想把该记住的都记住,该忘却的都忘却。事业的追求,并不一定要什么头衔和称号来满足,你爱上了一种东西,愿意用全部心血去研究它,掌握它,从中得到乐趣,并且永远也不舍得丢其它,这是事业心,是比什么都重要的......人生在世,谁也管不了谁;生儿育女,不是为了父母,是为了儿女自己,各人的路,让他们自己去闯吧。七尺之躯,一抔黄土,穆斯林们一个个都离去了,什么都
- C#学习笔记
2301_79022588
学习笔记
一、事件派发器在C#中,事件派发器通常是指事件委托和事件处理程序的组合,用于实现一种观察者设计模式。它允许对象在状态发生变化时通知其他对象,从而实现对象之间的解耦。事件派发器的基本组成部分:事件委托(EventDelegate):事件委托是一种特殊的委托,用于封装可以被调用的方法。它定义了事件的签名,即指定了事件处理程序方法的参数和返回类型。通常,事件委托声明在事件派发器类的外部,并且使用dele
- 遇见美好|期待越来越好的自己|复盘日记Day137
沫ma的1001页
遇见美好|期待越来越好的自己|复盘日记Day1372021年7月21日星期三晴喜马拉雅(沫沫成长记)亲子共读:Day42阅读学习践行Day.17/21晨间日记Day.17/21昨日晚安:23:02今日早安:05:00早起:Day806❥今日运动|跑步0Km(未完成)❥今日自我成长|学习新知识1.听书+书写笔记,小花生阅读打卡2..阅读学习,听音频+写作业3.时间管理2.0线上践行,听课+写作业4.
- D43+1组棉布+《一个人的朝圣》读书笔记
棉布家的小橘子
前几天读了《一个人的朝圣》,感受到信念、目标对一个人是多么重要。哈罗德因为奎妮的一封告别信,步行横跨英格兰去探望她。因为有了目标和信念他才能坚持下去。而奎妮也一直在等他。一路哈罗德回忆儿子戴维,回忆自己小时候的遭遇,回忆与妻子莫琳的种种。想通了许多事情,与其说他要去拯救奎妮不如说在拯救自己。哈罗德与父母哈罗德的童年是不幸的,爸爸妈妈根本没有想当父母却生下了他。妈妈离家出走,爸爸开始找不同的阿姨,在
- Java学习笔记04:Java_数组
JasonYangQ
Javajava
文章目录1.数组1.1数组介绍1.2数组的定义格式1.2.1第一种格式1.2.2第二种格式1.3数组的动态初始化1.3.1什么是动态初始化1.3.2动态初始化格式1.3.3动态初始化格式详解1.4数组元素访问1.4.1什么是索引1.4.2访问数组元素格式1.4.3示例代码1.5内存分配1.5.1内存概述1.5.2java中的内存分配1.9数组的静态初始化1.9.1什么是静态初始化1.9.2静态初始
- javascript实现SM2加密解密
人生在勤,不索何获
javascript前端jquery
前提JavaWeb环境前端代码window.sm2=function(t){functioni(e){if(r[e])returnr[e].exports;varn=r[e]={i:e,l:!1,exports:{}};returnt[e].call(n.exports,n,n.exports,i),n.l=!0,n.exports}varr={};returni.m=t,i.c=r,i.d=fu
- JavaScript快速入门笔记之二(变量、常量、数据类型)
eshineLau
前端开发javascript笔记前端
JavaScript快速入门笔记之二(变量、常量、数据类型)1、变量何时使用变量:程序中的一切数据都要保存在变量中,反复使用如何使用变量:2种情况:赋值和取值赋值:2步:1.1创建变量:——声明——创建一个新的空变量语法:var变量名;强调:仅声明,未赋值的变量,默认值是undefined命名:1.不能以数字开头2.不能用保留字。3.一般采用驼峰命名1.2赋值:将数据保存到变量中语法:变量名=数据
- 2018.1.28笔记 - 草稿
宫晓杰
远离离电子屏幕。正常情况下,褪黑素水平会从晚上七八点开始逐渐升高,并在清晨时分逐渐下降。但休斯顿大学的一项研究显示,在夜里盯着手机屏幕会干扰这一过程,使我们更加清醒,影响体内昼夜节律。在休斯顿大学的这项研究中,在两周的实验期间,受试者按要求在入睡前三小时戴上短波光线屏蔽眼镜,结果夜间的体内褪黑素水平上升了58%。
- 生信星球学习小组第80期 Day3笔记--ZJUSKY
ZJUSKY
Conda简介Conda是一个开源的软件包管理系统和环境管理系统,用于安装多个版本的软件包及其依赖关系,并在它们之间轻松切换。简单来说Conda就是Linux系统下的应用商店,你可以在通过Conda下载,安装很多软件。这里我们推荐miniconda,它只包含了最基本的内容,python和conda,以及相关的必须依赖项。精简的miniconda足够满足日常生信使用。下载miniconda推荐使用清
- 第四期【践行总结】第7周—真诚
记录我的生活
践行时间:20181022——20181028本周践行真诚:不采用任何有害的欺骗行为,想问题和说话都要公平公正。【目标】1.不背后议论人,管好自己的嘴巴。2.对待孩子也要真诚,但可以说善意的谎言。3.长养同理心,真正站在对方角度思考问题。【百日目标践行】1.看书:«让孩子像孩子那样长大»80页«活法»50页2.:点评文2个:得到精品课复盘笔记1个:怎样高效管理你的精力第2节家有俩娃系列2则3.运动
- 【编译原理】一篇就够了——学习笔记与课程实验超详细整理
一棵___大树
编译原理学习笔记学习算法
⭐⭐⭐⭐⭐⭐Github主页https://github.com/A-BigTree更多学习笔记链接https://github.com/A-BigTree/college_assignment编译原理实验https://github.com/A-BigTree/college_assignment/compiler_Experiment如果可以,麻烦各位看官顺手点个star~如果文章对你有所帮助
- blog-engine-06-pelican 静态网站生成 支持 markdown 和 reST 语法
老马啸西风
java
拓展阅读blog-engine-01-常见博客引擎jekyll/hugo/Hexo/Pelican/Gatsby/VuePress/Nuxt.js/Middleman对比blog-engine-02-通过博客引擎jekyll构建githubpages博客实战笔记blog-engine-02-博客引擎jekyll-jekyll博客引擎介绍blog-engine-02-博客引擎jekyll-jekyl
- 读书笔记-《如何抑制女性写作》-20210215
关七666
性别歧视和对性别的偏见,原来不仅仅是在中国,世界各地都需要改变。女性写作被认为是不正常的,没人看,或者否则其作者身份,认为是她们身边的男性写的,亦或者是它自行完成。为什么作者需要区分性别,是男性写的就是大作,是女性写的就是造作。这本书,揭示的是过去20世纪的女性作家们面对的种种非议。
- Java学习笔记:atomic的实现原理?
曲钟人散
在多线程的场景中,我们需要保证数据安全,就会考虑同步的方案,通常会使用synchronized或者lock来处理,使用了synchronized意味着内核态的一次切换。这是一个很重的操作。有没有一种方式,可以比较便利的实现一些简单的数据同步,比如计数器等等。concurrent包下的atomic提供我们这么一种轻量级的数据同步的选择。classMyThreadimplementsRunnable{
- 九月目标达成训练营
yuqiong_819a
1设立九月微目标【9月微目标】写作商业案例笔记45个【微目标分解】公司案例40个/每天2个,上午完成。行业笔记5个。1,9月第一周科技公司主题10个,2,9月第二周消费和服务业主题12个3,9月第三周智能制造4,9月第四周其他行业【目标达成阻碍】过度思考和找资料耽误进度,陪娃容易陷入时间黑洞,【解决方法PlanB】每周工作想清楚重点,细分目标;高质量陪娃也要目标管理~每天一个故事一个游戏【非达成不
- java短路运算符和逻辑运算符的区别
3213213333332132
java基础
/*
* 逻辑运算符——不论是什么条件都要执行左右两边代码
* 短路运算符——我认为在底层就是利用物理电路的“并联”和“串联”实现的
* 原理很简单,并联电路代表短路或(||),串联电路代表短路与(&&)。
*
* 并联电路两个开关只要有一个开关闭合,电路就会通。
* 类似于短路或(||),只要有其中一个为true(开关闭合)是
- Java异常那些不得不说的事
白糖_
javaexception
一、在finally块中做数据回收操作
比如数据库连接都是很宝贵的,所以最好在finally中关闭连接。
JDBCAgent jdbc = new JDBCAgent();
try{
jdbc.excute("select * from ctp_log");
}catch(SQLException e){
...
}finally{
jdbc.close();
- utf-8与utf-8(无BOM)的区别
dcj3sjt126com
PHP
BOM——Byte Order Mark,就是字节序标记 在UCS 编码中有一个叫做"ZERO WIDTH NO-BREAK SPACE"的字符,它的编码是FEFF。而FFFE在UCS中是不存在的字符,所以不应该出现在实际传输中。UCS规范建议我们在传输字节流前,先传输 字符"ZERO WIDTH NO-BREAK SPACE"。这样如
- JAVA Annotation之定义篇
周凡杨
java注解annotation入门注释
Annotation: 译为注释或注解
An annotation, in the Java computer programming language, is a form of syntactic metadata that can be added to Java source code. Classes, methods, variables, pa
- tomcat的多域名、虚拟主机配置
g21121
tomcat
众所周知apache可以配置多域名和虚拟主机,而且配置起来比较简单,但是项目用到的是tomcat,配来配去总是不成功。查了些资料才总算可以,下面就跟大家分享下经验。
很多朋友搜索的内容基本是告诉我们这么配置:
在Engine标签下增面积Host标签,如下:
<Host name="www.site1.com" appBase="webapps"
- Linux SSH 错误解析(Capistrano 的cap 访问错误 Permission )
510888780
linuxcapistrano
1.ssh -v
[email protected] 出现
Permission denied (publickey,gssapi-keyex,gssapi-with-mic,password).
错误
运行状况如下:
OpenSSH_5.3p1, OpenSSL 1.0.1e-fips 11 Feb 2013
debug1: Reading configuratio
- log4j的用法
Harry642
javalog4j
一、前言: log4j 是一个开放源码项目,是广泛使用的以Java编写的日志记录包。由于log4j出色的表现, 当时在log4j完成时,log4j开发组织曾建议sun在jdk1.4中用log4j取代jdk1.4 的日志工具类,但当时jdk1.4已接近完成,所以sun拒绝使用log4j,当在java开发中
- mysql、sqlserver、oracle分页,java分页统一接口实现
aijuans
oraclejave
定义:pageStart 起始页,pageEnd 终止页,pageSize页面容量
oracle分页:
select * from ( select mytable.*,rownum num from (实际传的SQL) where rownum<=pageEnd) where num>=pageStart
sqlServer分页:
- Hessian 简单例子
antlove
javaWebservicehessian
hello.hessian.MyCar.java
package hessian.pojo;
import java.io.Serializable;
public class MyCar implements Serializable {
private static final long serialVersionUID = 473690540190845543
- 数据库对象的同义词和序列
百合不是茶
sql序列同义词ORACLE权限
回顾简单的数据库权限等命令;
解锁用户和锁定用户
alter user scott account lock/unlock;
//system下查看系统中的用户
select * dba_users;
//创建用户名和密码
create user wj identified by wj;
identified by
//授予连接权和建表权
grant connect to
- 使用Powermock和mockito测试静态方法
bijian1013
持续集成单元测试mockitoPowermock
实例:
package com.bijian.study;
import static org.junit.Assert.assertEquals;
import java.io.IOException;
import org.junit.Before;
import org.junit.Test;
import or
- 精通Oracle10编程SQL(6)访问ORACLE
bijian1013
oracle数据库plsql
/*
*访问ORACLE
*/
--检索单行数据
--使用标量变量接收数据
DECLARE
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
BEGIN
select ename,sal into v_ename,v_sal
from emp where empno=&no;
dbms_output.pu
- 【Nginx四】Nginx作为HTTP负载均衡服务器
bit1129
nginx
Nginx的另一个常用的功能是作为负载均衡服务器。一个典型的web应用系统,通过负载均衡服务器,可以使得应用有多台后端服务器来响应客户端的请求。一个应用配置多台后端服务器,可以带来很多好处:
负载均衡的好处
增加可用资源
增加吞吐量
加快响应速度,降低延时
出错的重试验机制
Nginx主要支持三种均衡算法:
round-robin
l
- jquery-validation备忘
白糖_
jquerycssF#Firebug
留点学习jquery validation总结的代码:
function checkForm(){
validator = $("#commentForm").validate({// #formId为需要进行验证的表单ID
errorElement :"span",// 使用"div"标签标记错误, 默认:&
- solr限制admin界面访问(端口限制和http授权限制)
ronin47
限定Ip访问
solr的管理界面可以帮助我们做很多事情,但是把solr程序放到公网之后就要限制对admin的访问了。
可以通过tomcat的http基本授权来做限制,也可以通过iptables防火墙来限制。
我们先看如何通过tomcat配置http授权限制。
第一步: 在tomcat的conf/tomcat-users.xml文件中添加管理用户,比如:
<userusername="ad
- 多线程-用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
bylijinnan
java多线程
public class IncDecThread {
private int j=10;
/*
* 题目:用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
* 两个问题:
* 1、线程同步--synchronized
* 2、线程之间如何共享同一个j变量--内部类
*/
public static
- 买房历程
cfyme
2015-06-21: 万科未来城,看房子
2015-06-26: 办理贷款手续,贷款73万,贷款利率5.65=5.3675
2015-06-27: 房子首付,签完合同
2015-06-28,央行宣布降息 0.25,就2天的时间差啊,没赶上。
首付,老婆找他的小姐妹接了5万,另外几个朋友借了1-
- [军事与科技]制造大型太空战舰的前奏
comsci
制造
天气热了........空调和电扇要准备好..........
最近,世界形势日趋复杂化,战争的阴影开始覆盖全世界..........
所以,我们不得不关
- dateformat
dai_lm
DateFormat
"Symbol Meaning Presentation Ex."
"------ ------- ------------ ----"
"G era designator (Text) AD"
"y year
- Hadoop如何实现关联计算
datamachine
mapreducehadoop关联计算
选择Hadoop,低成本和高扩展性是主要原因,但但它的开发效率实在无法让人满意。
以关联计算为例。
假设:HDFS上有2个文件,分别是客户信息和订单信息,customerID是它们之间的关联字段。如何进行关联计算,以便将客户名称添加到订单列表中?
&nbs
- 用户模型中修改用户信息时,密码是如何处理的
dcj3sjt126com
yii
当我添加或修改用户记录的时候对于处理确认密码我遇到了一些麻烦,所有我想分享一下我是怎么处理的。
场景是使用的基本的那些(系统自带),你需要有一个数据表(user)并且表中有一个密码字段(password),它使用 sha1、md5或其他加密方式加密用户密码。
面是它的工作流程: 当创建用户的时候密码需要加密并且保存,但当修改用户记录时如果使用同样的场景我们最终就会把用户加密过的密码再次加密,这
- 中文 iOS/Mac 开发博客列表
dcj3sjt126com
Blog
本博客列表会不断更新维护,如果有推荐的博客,请到此处提交博客信息。
本博客列表涉及的文章内容支持 定制化Google搜索,特别感谢 JeOam 提供并帮助更新。
本博客列表也提供同步更新的OPML文件(下载OPML文件),可供导入到例如feedly等第三方定阅工具中,特别感谢 lcepy 提供自动转换脚本。这里有导入教程。
- js去除空格,去除左右两端的空格
蕃薯耀
去除左右两端的空格js去掉所有空格js去除空格
js去除空格,去除左右两端的空格
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>&g
- SpringMVC4零配置--web.xml
hanqunfeng
springmvc4
servlet3.0+规范后,允许servlet,filter,listener不必声明在web.xml中,而是以硬编码的方式存在,实现容器的零配置。
ServletContainerInitializer:启动容器时负责加载相关配置
package javax.servlet;
import java.util.Set;
public interface ServletContainer
- 《开源框架那些事儿21》:巧借力与借巧力
j2eetop
框架UI
同样做前端UI,为什么有人花了一点力气,就可以做好?而有的人费尽全力,仍然错误百出?我们可以先看看几个故事。
故事1:巧借力,乌鸦也可以吃核桃
有一个盛产核桃的村子,每年秋末冬初,成群的乌鸦总会来到这里,到果园里捡拾那些被果农们遗落的核桃。
核桃仁虽然美味,但是外壳那么坚硬,乌鸦怎么才能吃到呢?原来乌鸦先把核桃叼起,然后飞到高高的树枝上,再将核桃摔下去,核桃落到坚硬的地面上,被撞破了,于是,
- JQuery EasyUI 验证扩展
可怜的猫
jqueryeasyui验证
最近项目中用到了前端框架-- EasyUI,在做校验的时候会涉及到很多需要自定义的内容,现把常用的验证方式总结出来,留待后用。
以下内容只需要在公用js中添加即可。
使用类似于如下:
<input class="easyui-textbox" name="mobile" id="mobile&
- 架构师之httpurlconnection----------读取和发送(流读取效率通用类)
nannan408
1.前言.
如题.
2.代码.
/*
* Copyright (c) 2015, S.F. Express Inc. All rights reserved.
*/
package com.test.test.test.send;
import java.io.IOException;
import java.io.InputStream
- Jquery性能优化
r361251
JavaScriptjquery
一、注意定义jQuery变量的时候添加var关键字
这个不仅仅是jQuery,所有javascript开发过程中,都需要注意,请一定不要定义成如下:
$loading = $('#loading'); //这个是全局定义,不知道哪里位置倒霉引用了相同的变量名,就会郁闷至死的
二、请使用一个var来定义变量
如果你使用多个变量的话,请如下方式定义:
. 代码如下:
var page
- 在eclipse项目中使用maven管理依赖
tjj006
eclipsemaven
概览:
如何导入maven项目至eclipse中
建立自有Maven Java类库服务器
建立符合maven代码库标准的自定义类库
Maven在管理Java类库方面有巨大的优势,像白衣所说就是非常“环保”。
我们平时用IDE开发都是把所需要的类库一股脑的全丢到项目目录下,然后全部添加到ide的构建路径中,如果用了SVN/CVS,这样会很容易就 把
- 中国天气网省市级联页面
x125858805
级联
1、页面及级联js
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
&l
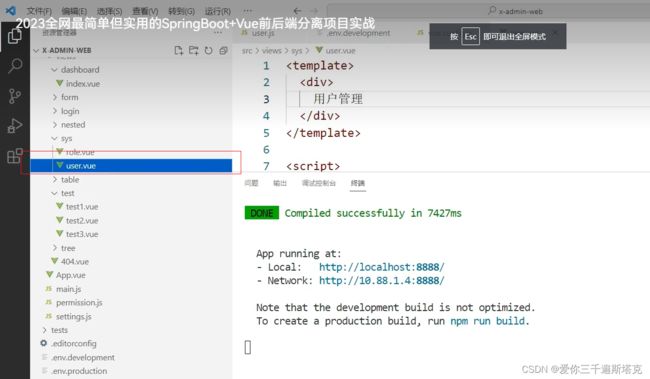
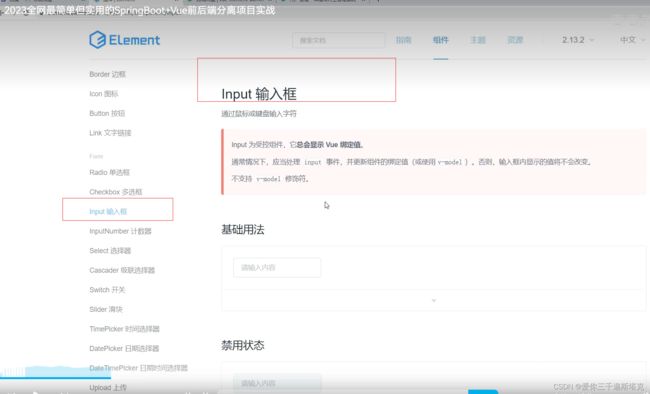
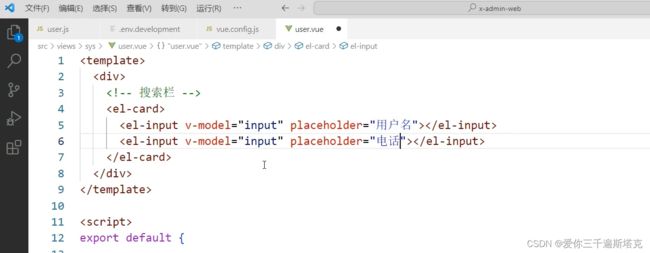
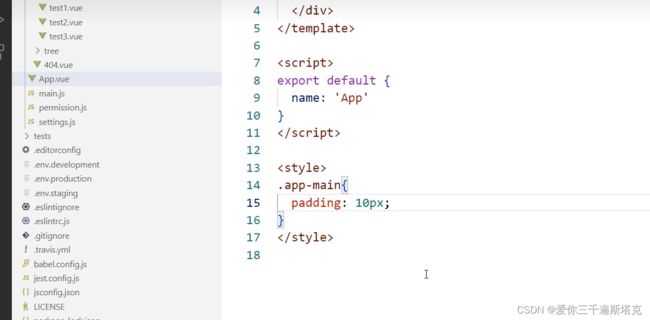
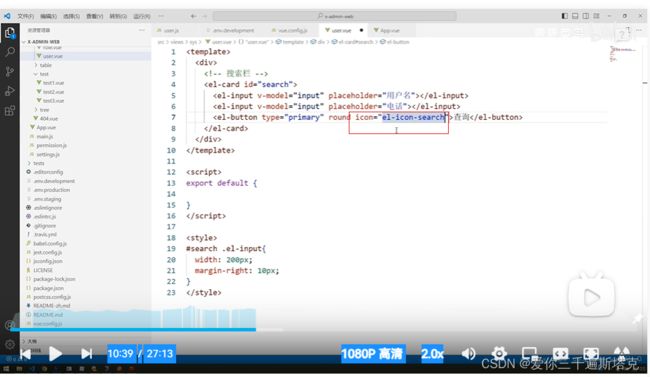
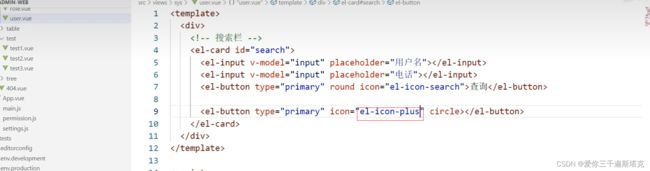
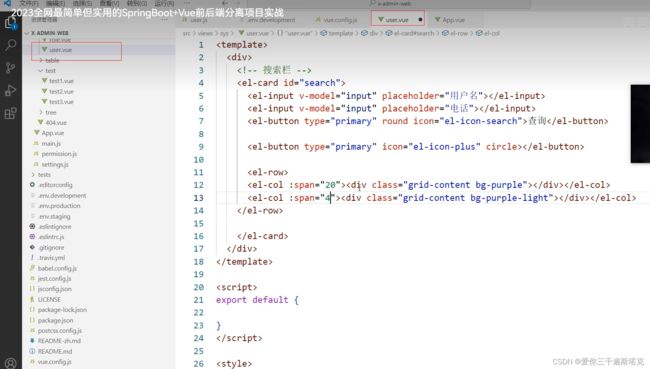
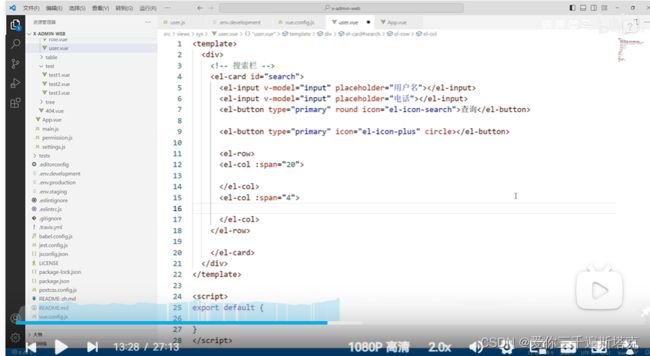
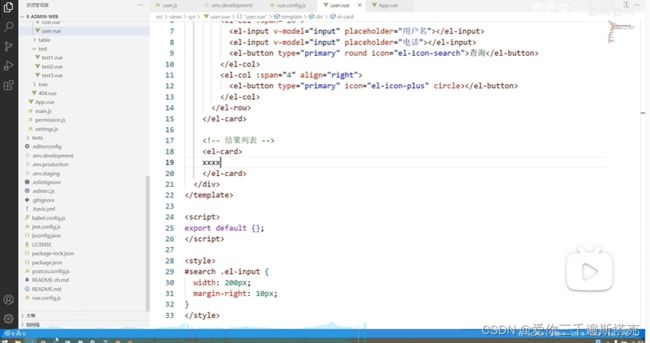
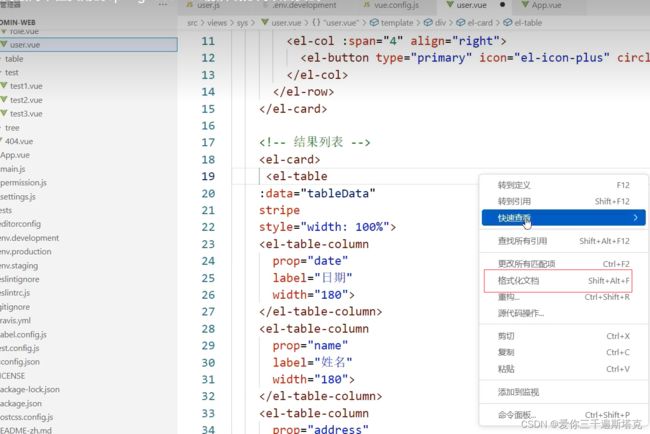
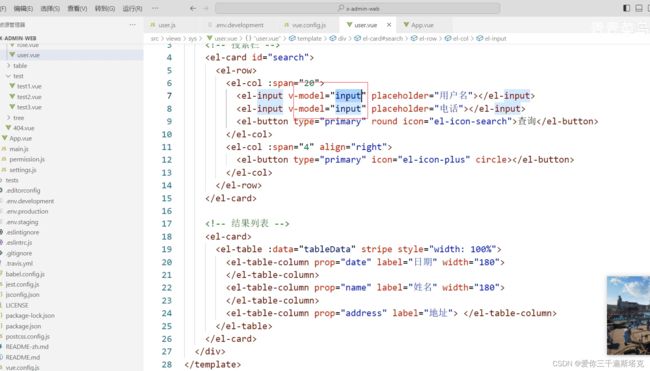
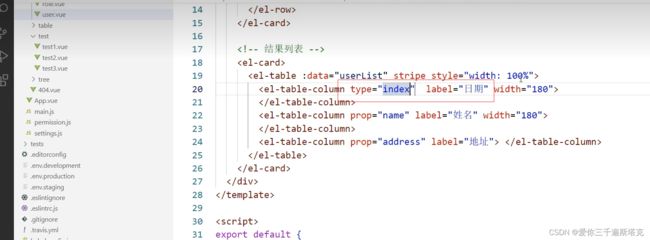
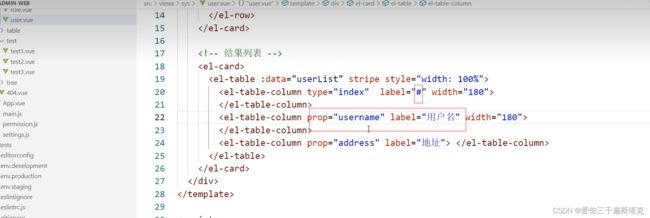
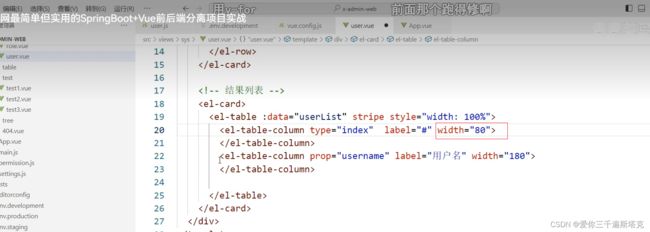
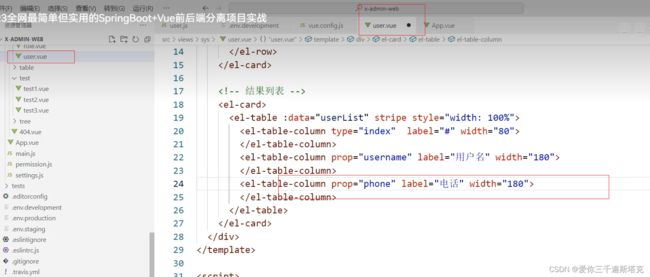
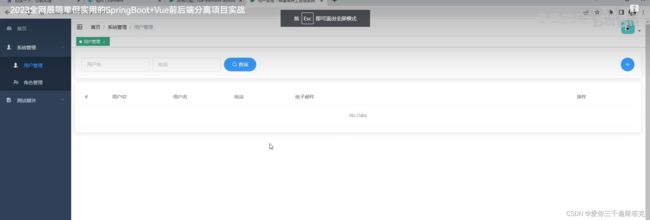
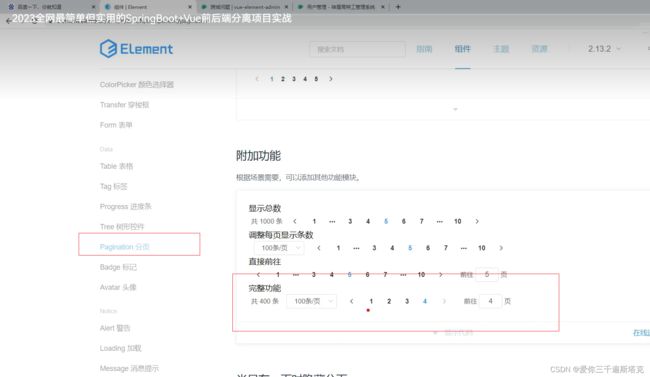
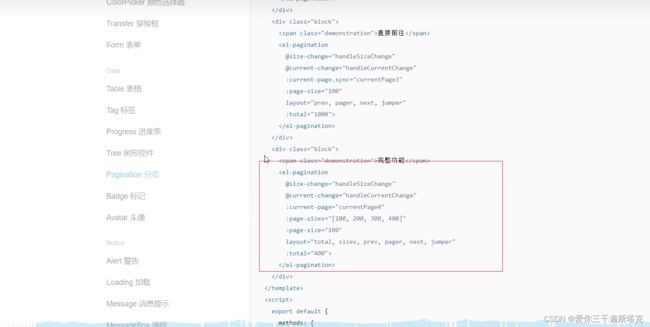
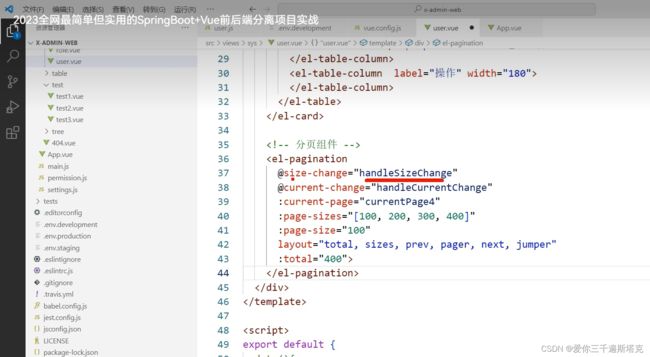
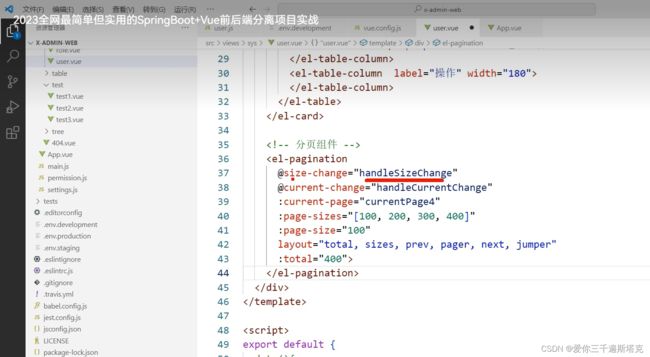
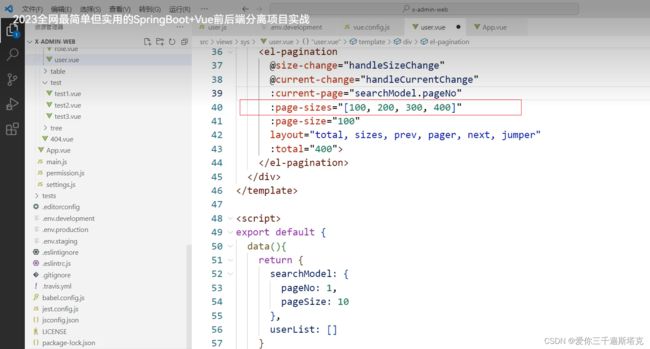
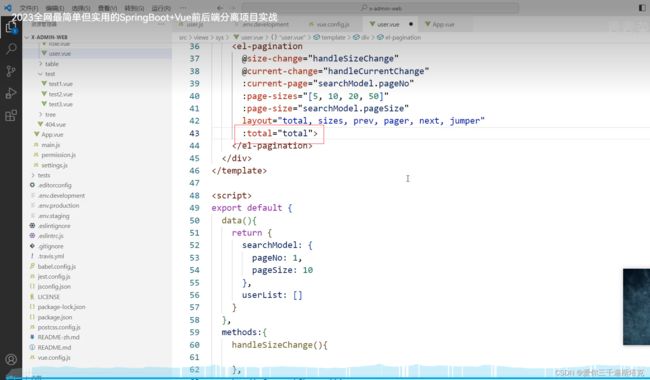
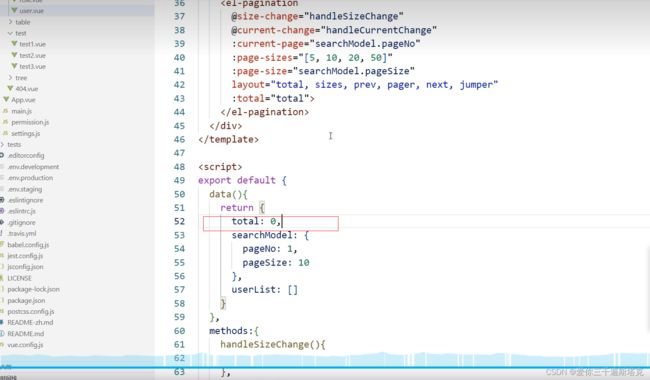
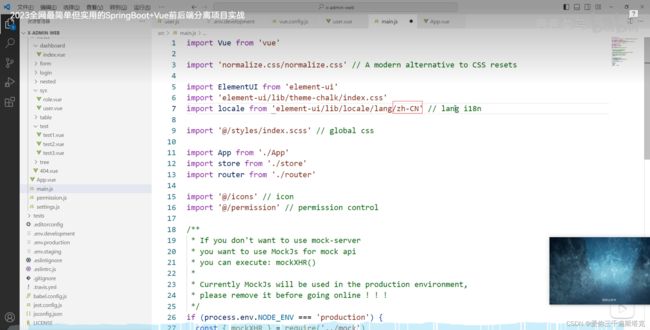
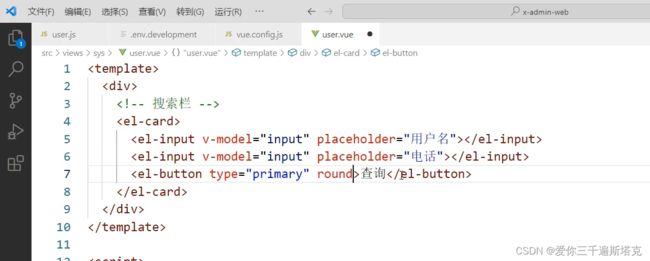
 4 打开前端,点击我们user.vue文件
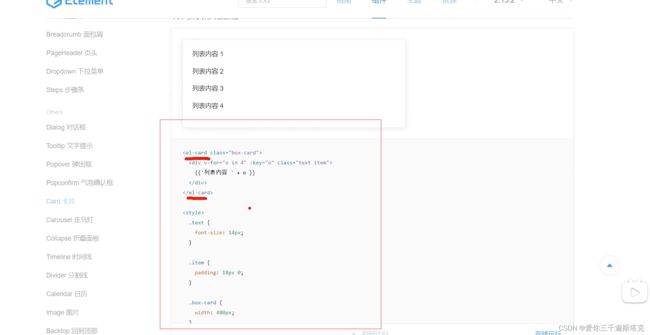
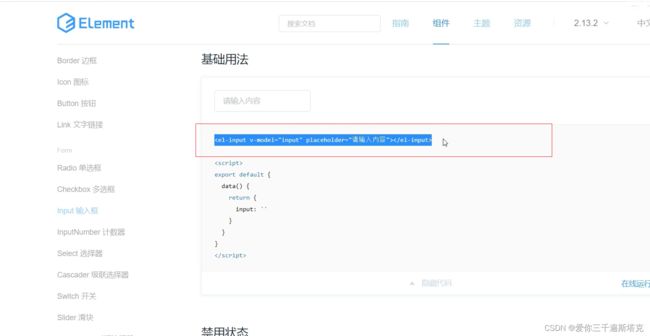
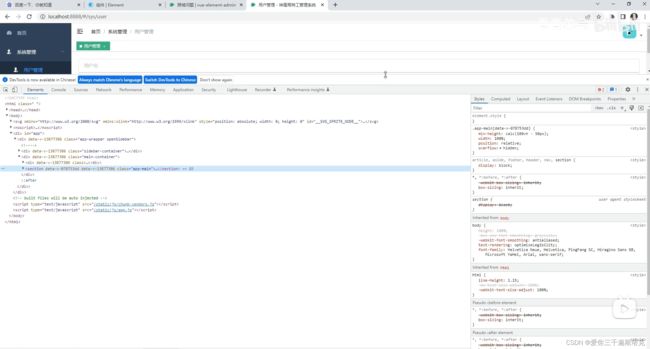
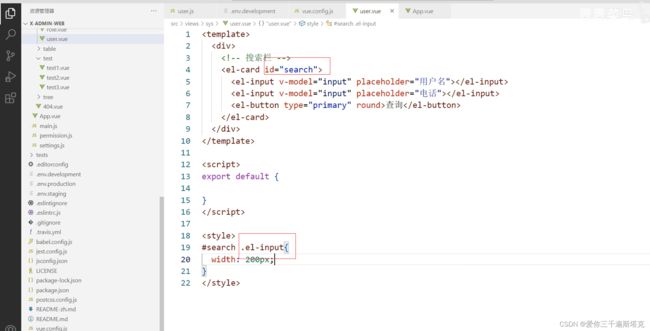
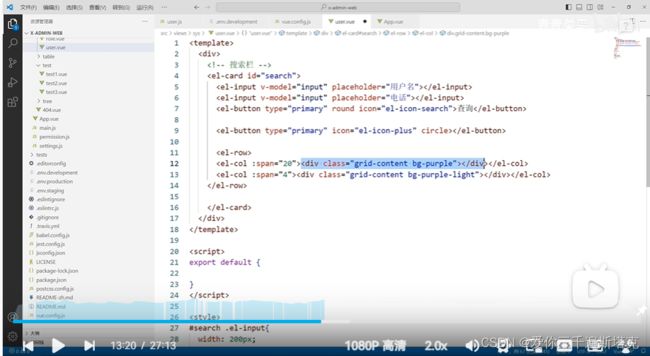
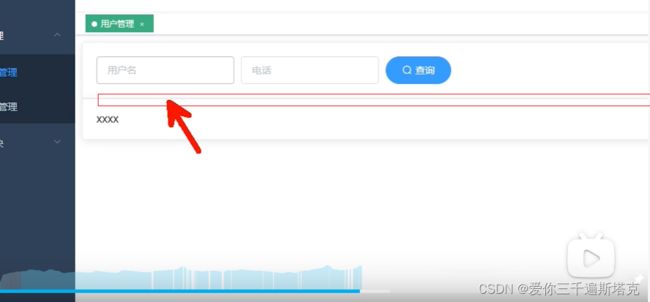
4 打开前端,点击我们user.vue文件 7.1 这里的宽度设置的100%。
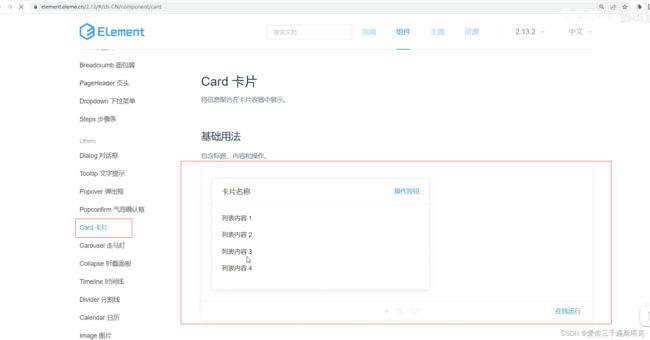
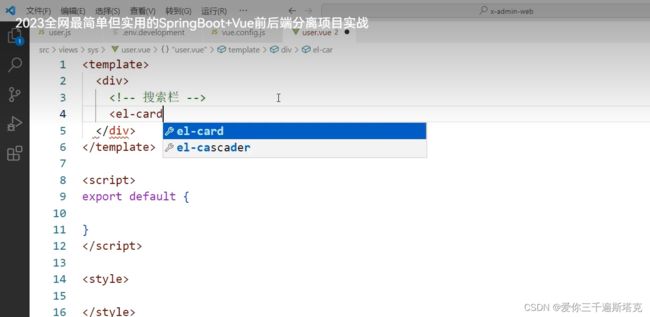
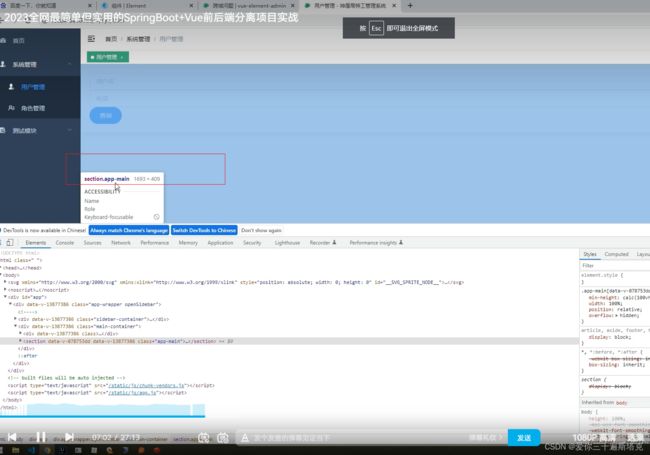
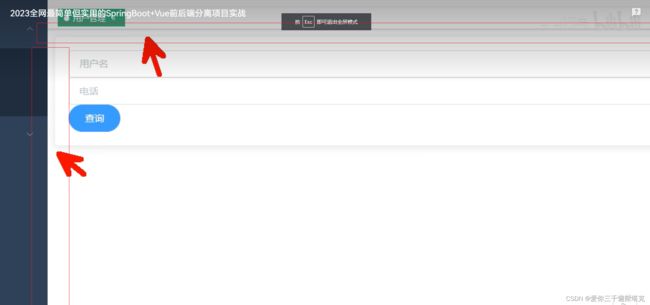
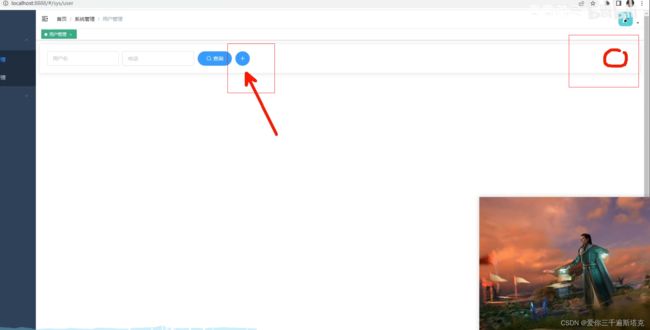
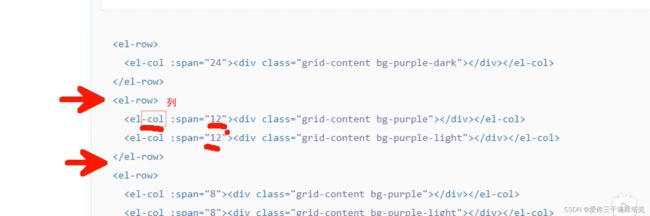
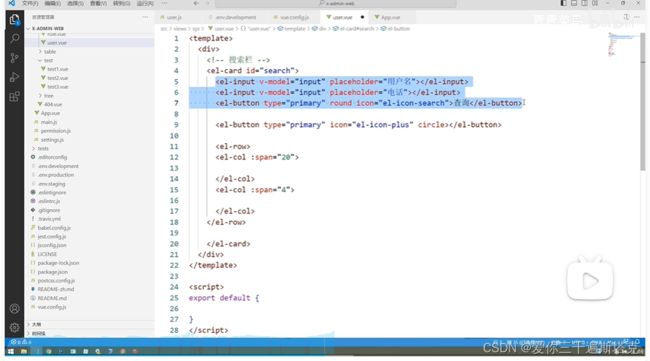
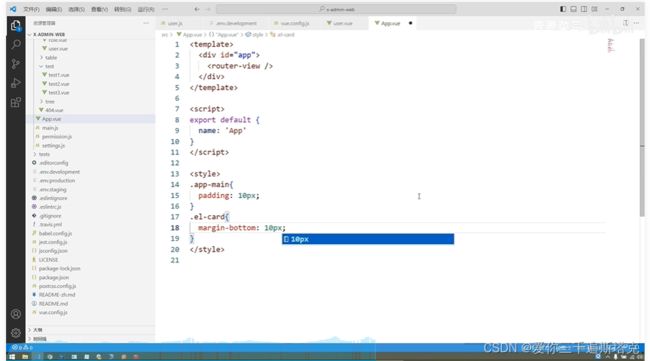
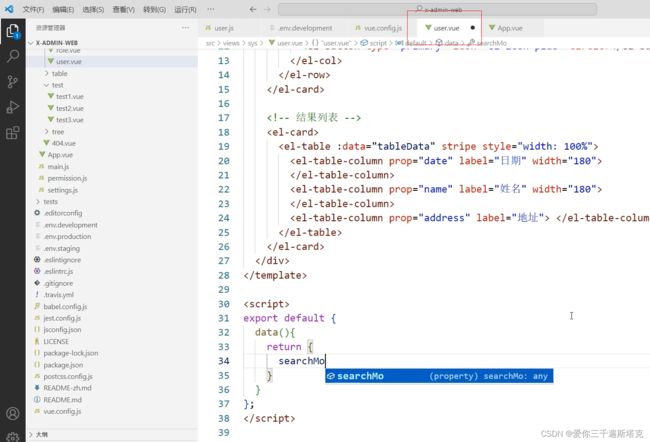
7.1 这里的宽度设置的100%。 8 这里的Cart合在一起来,
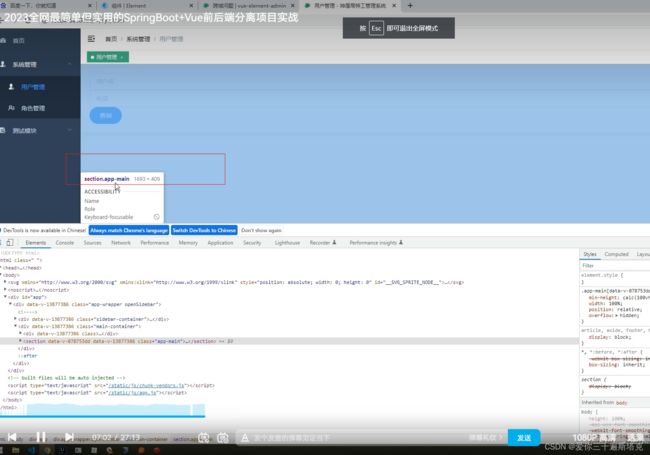
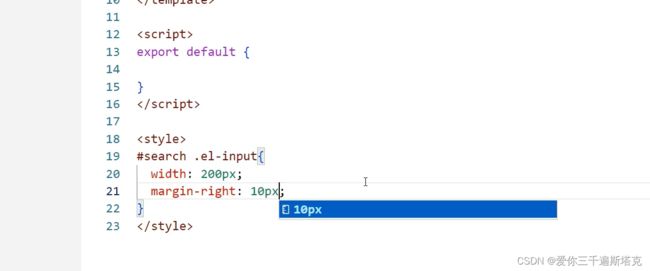
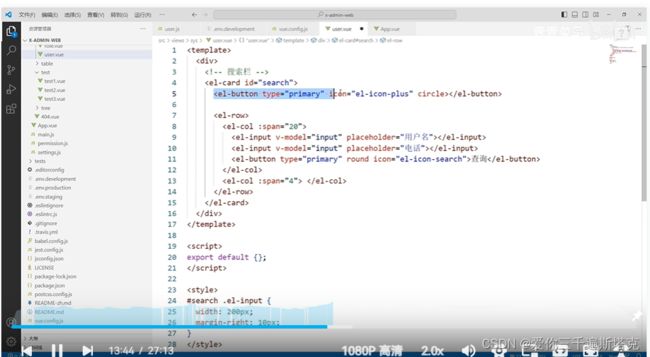
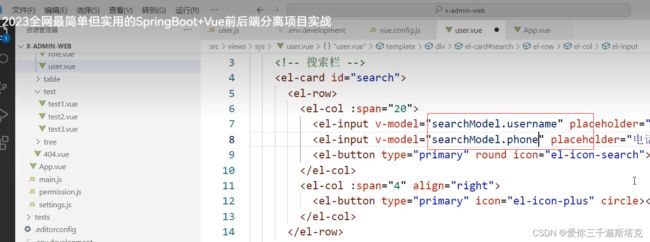
8 这里的Cart合在一起来, 14、右外边距
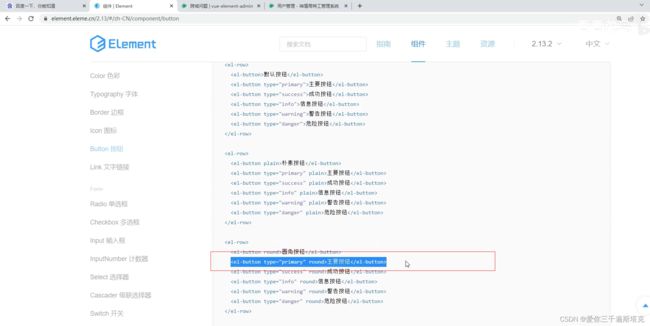
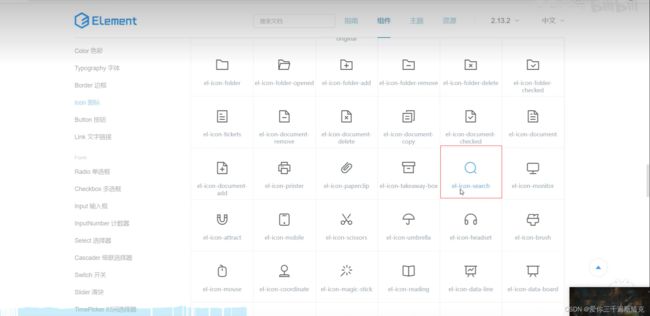
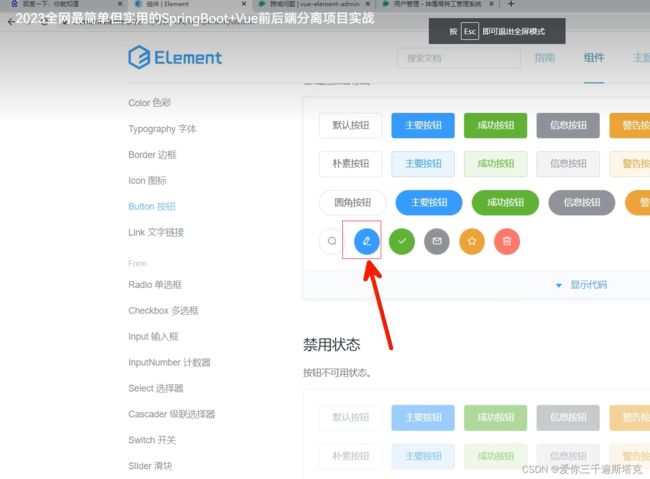
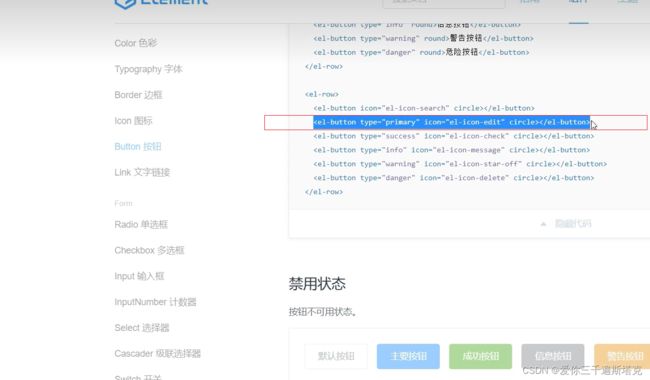
14、右外边距 15.1 找到圆形按钮
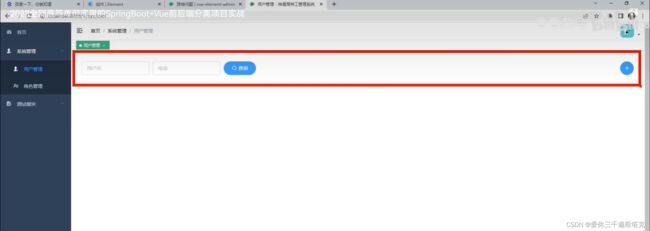
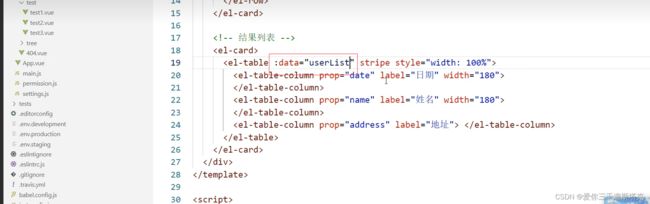
15.1 找到圆形按钮![]()