08-3_Qt 5.9 C++开发指南_Graphics View绘图架构
文章目录
- 1. 场景、视图与图形项
-
- 1.1 场景
- 1.2 视图
- 1.3 图形项
- 2. Graphics View 的坐标系统
-
- 2.1 图形项坐标
- 2.2 视图坐标
- 2.3 场景坐标
- 2.4 坐标映射
- 3. Graphics View 相关的类
-
- 3.1 QGraphicsView 类的主要接口函数
- 3.2 QGraphicsScene 类的主要接口函数
- 3.3 图形项
- 4. 实例介绍
1. 场景、视图与图形项
采用QPainter 绘图时需要在绘图设备的 paintEvent()事件里编写绘图的程序,实现整个绘图过程。这种方法如同使用 Windows 的画图软件在绘图,绘制的图形是位图,这种方法适合于绘制复杂性不高的固定图形,不能实现图件的选择、编辑、拖放、修改等功能。
Qt 为绘制复杂的可交互图形提供了 Graphics View 绘图架构,是一种基于图形项(Graphics Item)的模型/视图模式,与第5 章的数据编辑与显示的 Model/View 模式类似。使用Graphics View架构可以绘制复杂的有几万个基本图形元件的图形,并且每个图形元件是可选择、可拖放和修改的,类似于矢量绘图软件的绘图功能。
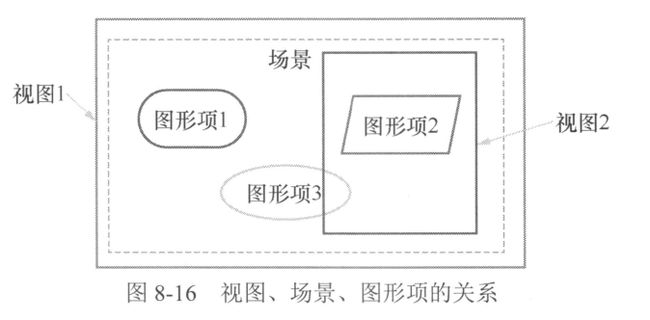
Graphics View 架构主要由3 个部分组成,即场景、视图和图形项,其构成的 Graphics View绘图系统结构如图8-16 所示。
1.1 场景
QGraphicsScene 类提供绘图场景 (Scene)。场景是不可见的,是一个抽象的管理图形项的容器,可以向场景添加图形项,获取场景中的某个图形项等。场景主要具有如下一些功能:
- 提供管理大量图形项的快速接口;
- 将事件传播给每个图形项;
- 管理每个图形项的状态,例如选择状态、焦点状态等;
- 管理未经变换的渲染功能,主要用于打印。
除了图形项之外,场景还有背景层和前景层,通常由 QBrush 指定,也可以通过重新实现drawBackground()和 drawForeground()函数来实现自定义的背景和前景,实现一些特殊效果。
1.2 视图
QGraphicsView 提供绘图的视图 (View)组件,用于显示场景中的内容。可以为一个场景设置几个视图,用于对同一个数据集提供不同的视口。
在图 8-16 中,虚线框的部分是一个场景,视图1比场景大,显示场景的全部内容。缺省情况下,当视图大于场景时,场景在视图的中间部分显示,也可以设置视图的 Alignment 属性控制场景在视图中的显示位置;当视图小于场景时(见图 8-16 中的视图 2),视图只能显示场景的一部分内容,但是会自动提供卷滚条在整个场景内移动。
视图接收键盘和鼠标输入并转换为场景事件,并进行坐标转换后传送给可视场景。
1.3 图形项
图形项(Graphics Item)就是一些基本的图形元件,图形项的基类是 OGraphicsItem。Ot 提供了一些基本的图形项,如绘制椭圆的 QGraphicsEllipseltem、绘制矩形的QGraphicsRectItem、绘制文字的QGraphicsTextItem 等。
QGraphicsItem 支持如下的一些操作:
支持鼠标事件响应,包括鼠标按下、移动、释放、双击,还包括鼠标停留、滚轮、快捷菜单等事件;
支持键盘输入,按键事件;
支持拖放操作;
支持组合,可以是父子项关系组合,也可以是通过 QGraphicsItemGroup 类进行组合。
所以,图形项可以被选择、拖放、组合,若编写信号槽函数代码,还可以实现各种编辑功能。一个图形项还可以包含子图形项,图形项还支持碰撞检测,即是否与其他图形项碰撞。
在图 8-16 所示的视图、场景和图形项之间的关系示意图中,场景是图形项的容器,可以在场景上绘制很多图形项,每个图形项就是一个对象,这些图形项可以被选择、拖动等。视图是显示场景的一部分区域的视口,一个场景可以有多个视图,一个视图显示场景的部分区域或全部区域,或从不同角度观察场景
2. Graphics View 的坐标系统
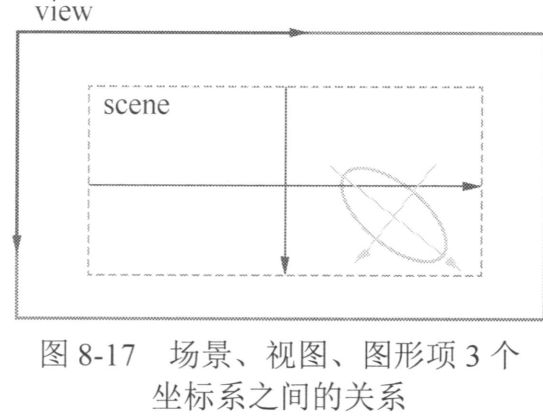
Graphics View 系统有3 个有效的坐标系,图形项坐标、场景坐标、视图坐标。3 个坐标系的示意图如图8-17 所示。绘图的时候,场景的坐标等价于QPainter的逻辑坐标,一般以场景的中心为原点;视图坐标与设备坐标相同,是物理坐标,缺省以左上角为原点;图形项坐标是局部逻辑坐标,一般以图件的中心为原点。
2.1 图形项坐标
图形项使用自己的局部坐标 (Item Coordinates),通常以其中心为(0,0),也是各种坐标变换的中心。图形项的鼠标事件的坐标是用局部坐标表示的,创建自定义图形项,绘制图形项时只需考虑其局部坐标,QGraphicsScene 和 QGraphicsView 会自动进行坐标转换。
一个图形项的位置是其中心点在父坐标系统中的坐标,对于没有父图形项的图形项,其父对象就是场景,图形项的位置就是在场景中的坐标。
如果一个图形项还是其他图形项的父项,父项进行坐标变换时,子项也做同样的坐标变换。
QGraphicsItem 的大多数函数都是在其局部坐标系上操作的,例如一个图形项的边界矩形QGraphicsItem:boundingRect()是用局部坐标给出的,但是 QGraphicsItem::pos()是仅有的几个例外,它返回的是图形项在父项坐标系中的坐标,如果是顶层图形项,就是在场景中的坐标。
2.2 视图坐标
视图坐标(View Coordinates)就是窗口界面(widget)的物理标,单位是像素。视图坐标只与 widget 或视口有关,而与观察的场景无关。QGraphicsView 视口的左上角坐标总是 (0.0)。
所有的鼠标事件、拖放事件的坐标首先是由视图坐标定义的,然后用户需要将这些坐标映射为场景坐标,以便和图形项交互。
2.3 场景坐标
场景是所有图形项的基础坐标,场景坐标(Scene Coordinates)描述了每个顶层图形项的位置,创建场景时可以定义场景矩形区的坐标范围,例如
scene=new QGraphicsScene(-400,-300,800,600);
这样定义的 scene 是左上角坐标为(-400,-300),宽度为 800,高度为 600 的矩形区域,单位是像素。
每个图形项在场景里都有一个位置坐标,由函数QGraphicsItem::scenePos()给出;还有一个图形项边界矩形,由QGraphicsItem;:sceneBoundingRect()函数给出。边界矩形可以使 QGraphicsScene知道场景的哪个区域发生了变化。场景发生变化时会发射 QGraphicsScene::changed()信号,参数是一个场景的矩形列表,表示发生变化的矩形区。
2.4 坐标映射
在场景中操作图形项时,进行场景到图形项、图形项到图形项,或视图到场景之间的坐标变换是比较有用的,即坐标映射(Coordinate Mapping)。例如,在 QGraphicsView 的视口上单击鼠标时,通过函数 QGraphicsView::mapToScene()可以将视图标映射为场景坐标,然后用QGraphicsScene::itemAt()函数可以获取场景中鼠标光标处的图形项。
3. Graphics View 相关的类
Graphics View 结构的主要类包括视图类 QGraphicsView、场景类QGraphicsScene,和各种图形项类,图形项类的基类都是 QGraphicsItem。
3.1 QGraphicsView 类的主要接口函数
QGraphicsView 是用于观察一个场景的物理窗口,当场景小于视图时,整个场景在视图中可见;当场景大于视图时,视图自动提供卷滚条。
QGraphicsView 的视口坐标等于显示设备的物理坐标,但是也可以对 QGraphicsView 的坐标进行平移、旋转、缩放等变换。
对应章节表中是QGraphicsView 的主要接口函数。一般的设置函数还有一个对应的读取函数,如 setScene0对应的读取函数是 scene(),这里只列出设置函数。并且仅列出函数的返回数据类型,省略了输入参数,函数的详细定义见 Qt 帮助文件。
3.2 QGraphicsScene 类的主要接口函数
QGraphicsScene 是用于管理图形项的场景,是图形项的容器,有添加、删除图形项的函数管理图形项的各种函数。对应接口函数介绍见对应章节。
3.3 图形项
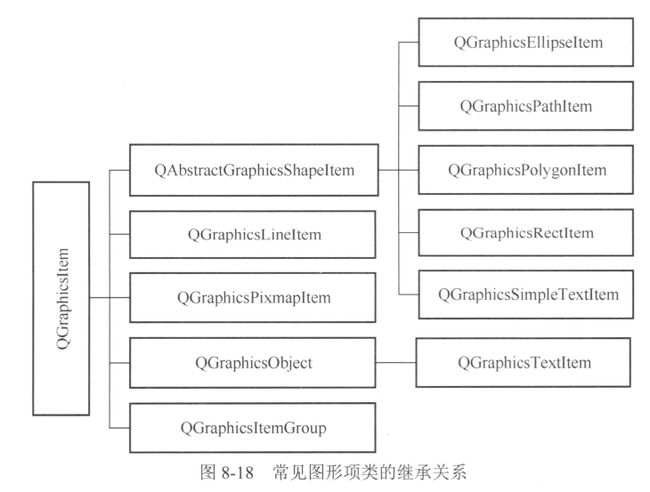
QGraphicsItem 是所有图形项的基类,用户也可以从QGraphicsItem 继承定义自己的图形项Qt 定义了一些常见的图形项,这些常见的图形项的类的继承关系如图 8-18 所示。
4. 实例介绍
具体实例介绍见对应章节。