一款基于JAVA开发的Echarts后台生成框架
目录
前言
一、Echarts后台生成框架
1、简介
2、开源地址
3、支持类型
二、图表生成实战
1、项目使用
2、后台折线图生成
3、Echarts改造
4、最终效果
总结
前言
之前的博文主要分享了一些关于Echarts的基本开发知识,在之前的博客中主要介绍的是在前端页面进行参数生成并进行页面展示。在日常开发过程当中,在前端进行参数构建也是一件比较麻烦的事情,在常见的Java后台开发当中,我们可以在后台进行参数的生成,然后再前台进行数据的渲染,因为Echarts采用的是Json的参数形式进行组织,但是Echarts支持的图形类型比较多,在这么多的图形中进行参数构建也是一件非常不容易组织的事情。有没有一种在后台进行参数的框架?
本文分享一款基于Java开发的Echarts后台生成框架,支持自动生成Echarts的参数,通过生成Echarts饼图和折线图的实例化生成,让大家熟悉常见的开发方式,同时分析了官网示例存在的问题以及解决方案,希望对使用的朋友有所帮助。
一、Echarts后台生成框架
1、简介
本项目是一个供Java开发使用的ECharts的开发包,主要目的是方便在Java中构造ECharts中可能用到的全部数据结构,如完整的结构Option。Option中的数据Series,包含Bar-柱状图,Line-折线图,Pie-饼图,Chord-和弦图等,支持ECharts中的所有图表。支持所有的Style类,如AreaStyle,ChordStyle,ItemStyle,LineStyle,LinkStyle等等。支持多种Data数据类型,一个通用的Data数据,以及PieData,MapData,ScatterData,KData等针对性的数据结构。
使用本项目直接构造一个Option对象,转换为JSON后直接用myChart.setOption(option),或者也可以在前端构造基本的Option对象,然后使用本项目来构造其中需要的任意某部分的数据,如使用Series支持的图表类型创建Series数据。
2、开源地址
项目的开源地址如下ECharts - Java类库,感兴趣的朋友可以在gitee中可以将源码下载下来。这是一个有1.9KStar的项目,代码有一定历史了,项目也非常稳定,虽然Echarts目前在Apache的版本也更新到了5.x,这个项目是基于Echarts3.x系列的,但是一些基本的图形是可以用的,如果有一定的研发能力,可以在这个版本的基础上进行适配,改造成适合5.x版本的代码。
3、支持类型
图表类型3.x版本(2.x版本支持的图表不一样)
- Line - 折线(面积)图
- Lines - 线图
- Bar - 柱状(条形)图
- Scatter - 散点(气泡)图
- EffectScatter - 涟漪效果散点图
- Candlestick - K线图
- Pie - 饼(圆环)图
- Graph - 关系图,可以实现force
- Map - 地图
- Gauge - 仪表盘
- Funnel - 漏斗图
- Treemap - 矩形树图
- Heatmap - 热力图
- Boxplot - 箱形图
- Parallel - 平行坐标系
- Sankey - 桑基图
ECharts组件
- Axis - 坐标轴
- Grid - 网格
- Title - 标题
- Tooltip - 提示
- Legend - 图例
- DataZoom - 数据区域缩放
- DataRange - 值域漫游
- Toolbox - 工具箱
- Timeline - 时间线
- visualMap - 视觉映射组件
二、图表生成实战
1、项目使用
如果要在自己的项目中使用,可以使用下面的Maven定义。
com.github.abel533
ECharts
最新版本
2、后台折线图生成
后台折线图生成可以可以参考com.github.abel533.echarts.samples.line.Line9.Java
package com.github.abel533.echarts.samples.line;
import com.github.abel533.echarts.axis.CategoryAxis;
import com.github.abel533.echarts.axis.LogAxis;
import com.github.abel533.echarts.axis.ValueAxis;
import com.github.abel533.echarts.code.Magic;
import com.github.abel533.echarts.code.Tool;
import com.github.abel533.echarts.code.Trigger;
import com.github.abel533.echarts.code.X;
import com.github.abel533.echarts.feature.MagicType;
import com.github.abel533.echarts.series.Line;
import com.github.abel533.echarts.util.EnhancedOption;
import org.junit.Test;
/**
* @author liuzh
*/
public class LineTest9 {
@Test
public void test() {
//地址:http://echarts.baidu.com/doc/example/line9.html
EnhancedOption option = new EnhancedOption();
option.title().text("对数轴示例").x(X.center);
option.legend().x(X.left).data("2的指数", "3的指数");
option.toolbox().show(true).feature(
Tool.mark,
Tool.dataView,
new MagicType(Magic.line, Magic.bar),
Tool.restore,
Tool.saveAsImage);
option.tooltip().trigger(Trigger.item).formatter("{a}
{b} : {c}");
option.calculable(true);
option.yAxis(new LogAxis());
CategoryAxis categoryAxis = new CategoryAxis();
categoryAxis.name("x").splitLine().show(false);
categoryAxis.data("一", "二", "三", "四", "五", "六", "七", "八", "九");
option.xAxis(categoryAxis);
ValueAxis valueAxis = new ValueAxis();
valueAxis.axisLabel().formatter("{value} °C");
option.xAxis(valueAxis);
Line line = new Line("3的指数");
line.data(1, 3, 9, 27, 81, 247, 741, 2223, 6669);
Line line2 = new Line("2的指数");
line2.data(1, 2, 4, 8, 16, 32, 64, 128, 256);
option.series(line, line2);
option.exportToHtml("line7.html");
option.view();
}
}
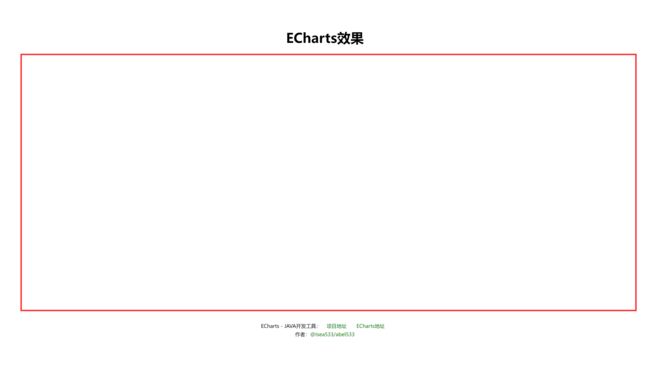
通过官方的示例代码,经过运行之后,会使用默认浏览器打开一个页面,但是你会发现打开的页面是空白,并没有正确的展示报表页面,如下图所示。
打开浏览器的调试功能可以发现,有如下的报错信息,是因为echarts.js文件没有正确引用:
3、Echarts改造
通过跟踪代码,我们找到了模板生成的代码,可以看到在具体模板的定义路径
/**
* 读取模板并写入数据
*
* @param option
* @return
*/
private static List readLines(Option option) {
String optionStr = GsonUtil.format(option);
InputStream is = null;
InputStreamReader iReader = null;
BufferedReader bufferedReader = null;
List lines = new ArrayList();
String line;
try {
is = OptionUtil.class.getResourceAsStream("/template");
iReader = new InputStreamReader(is, "UTF-8");
bufferedReader = new BufferedReader(iReader);
while ((line = bufferedReader.readLine()) != null) {
if (line.contains("##option##")) {
line = line.replace("##option##", optionStr);
}
lines.add(line);
}
} catch (Exception e) {
} finally {
if (is != null) {
try {
is.close();
} catch (IOException e) {
//ignore
}
}
}
return lines;
} 在resource目录下有一个template的文件,通过这里定义了生成的echarts文件信息。
ECharts - Generate By @isea533/abel533
ECharts效果
图上被注释掉的就是不能使用的echarts.min.js引用资源,将其替换至最新版本的js即可。如果是离线环境,可以将js另存为即可。
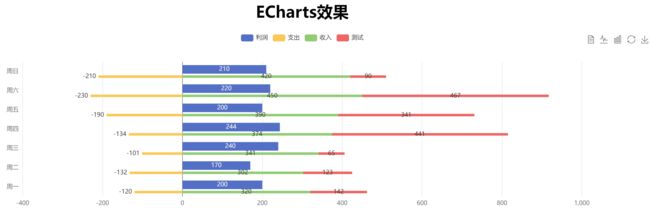
4、最终效果
再次运行代码,可以看到如下的运行效果。
写在后面,这个开源组件现在也不维护了,echarts现在也更新到了5.x版本,如果还想使用使用java生成符合Echarts5.x的图,可以参考基于 Apache ECharts 5.x 的 Java 可视化类库。
总结
以上就是本文的主要内容,本文分享一款基于Java开发的Echarts后台生成框架,支持自动生成Echarts的参数,通过生成Echarts饼图和折线图的实例化生成,让大家熟悉常见的开发方式,同时分析了官网示例存在的问题以及解决方案,希望对使用的朋友有所帮助。