《前端框架开发技术》HTML+CSS+JavaScript 制作个人简历模板
精彩专栏推荐
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
作者主页: 【主页——获取更多优质源码】
web前端期末大作业: 【毕设项目精品实战案例 (1000套) 】
程序员有趣的告白方式:【HTML七夕情人节表白网页制作 (110套) 】
超炫酷的Echarts大屏可视化源码:【 echarts大屏展示大数据平台可视化(150套) 】
免费且实用的WEB前端学习指南: 【web前端零基础到高级学习视频教程 120G干货分享】
关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 坚持原创,热衷分享,初心未改,继往开来!
文章目录
- 一、网站题目
- 二、✍️网站描述
- 三、网站介绍
- 四、网站演示
- 五、 网站代码
-
- HTML结构代码
- CSS样式代码
- 六、 如何让学习不再盲目
- 七、更多干货
一、网站题目
个人网页设计、♂️个人简历制作、简单静态HTML个人网页作品、个人介绍网站模板 、等网站的设计与制作。
二、✍️网站描述
⭐个人网页设计网站模板采用DIV CSS布局制作,网页作品有多个页面,如 :个人介绍(文字页面)、我的作品(图片列表)、个人技能(图文页面)、在线留言(表单页面)CSS样式方面网页整体采用左右布局结构,制作了网页背景图片,导航区域每个导航背景色不同,导航背景色与页面背景呼应。
一套A+的网页应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2) css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
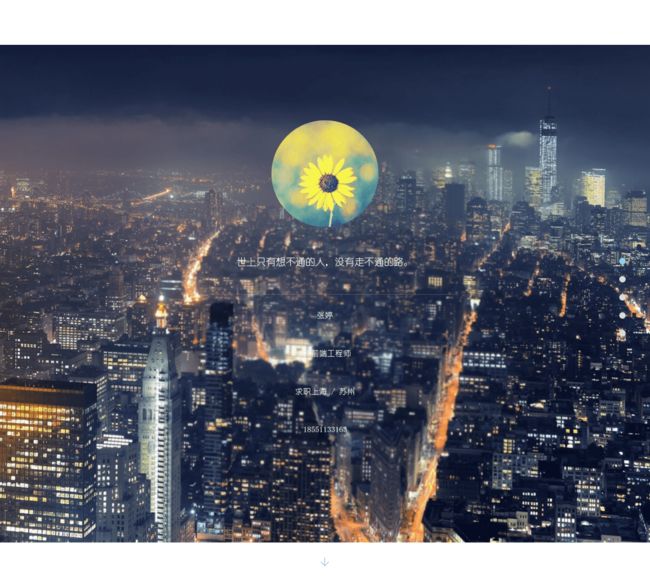
四、网站演示
五、 网站代码
HTML结构代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>简历title>
<link rel="stylesheet" type="text/css" href="css/main.css">
head>
<body>
<aside>
<a class="cur_a"><span>首页span>a>
<a><span>关于我span>a>
<a><span>技能span>a>
<a><span>经验span>a>
<a><span>联系我span>a>
aside>
<section class="page_one" id="page1">
<nav>
<div class="nav_wrap">
<div class="resume_logo">
<a href="index.html">Resumea>
div>
<div class="nav_bar">
<ul class="nav_bar_ul">
<li><a href="index.html">Homea>li>
<li><a href="#">page2a>li>
<li><a href="#">page3a>li>
<li><a href="#">page4a>li>
<li><a href="#">page5a>li>
ul>
div>
div>
nav>
<div class="cen_con">
<div class="portrait">
 div>
<div class="cen_text">
<h2>世上只有想不通的人,没有走不通的路。h2>
<hr>
<h3>张xxxh3>
<h3>Web前端工程师h3>
<h3>求职上海 / 苏州h3>
<h3>00000000000h3>
div>
div>
<div class="down_arrow">
<a class="scroll"><span>span>a>
div>
section>
<section class="page_two" id="page2">
<div class="con_wrap">
<div class="tit_wrap">
<h1>关于我h1>
<div class="scissors">
<span>span>
div>
<h2> 如果debugging是一种消灭bug的过程,那编程就一定是把bug放进去的过程。h2>
div>
<div class="myinfo">
<table>
<tbody>
<tr>
<td rowspan="6">
<img src="images/portrait1.jpg">
td>
<td>姓名 | 张xxxtd>
<td>手机 | 00000000000td>
tr>
<tr>
<td>性别 | 女td>
<td>邮箱 | [email protected]td>
tr>
<tr>
<td>出生 | 1992.08.23td>
<td>QQ号 | 000000td>
tr>
<tr>
<td>居住 | 江苏省苏州市td>
<td>户籍 | 江苏省常州市td>
tr>
<tr>
<td>学历 | 本科td>
<td>学校 | 淮阴师范学院td>
tr>
<tr>
<td>专业 | 计算机科学与技术td>
<td>英语 | 英语六级td>
tr>
<tr>
<td colspan="3">
<p>项目:p><br>
<a href="http://www.1-yd.com/">1. 闻行一阅读(基于Amaze UI 查看网址:www.1-yd.com)a><br>
<a>2. 中笕-汽车保养(基于Metronic的Bootstrap,内部项目,无法展示)a><br><br>
<p>小作品 (查看网址:http://www.17sucai.com/boards/117475.html)p><br>
<a href="http://www.17sucai.com/boards/117475.html">1. 手工皂(注:瀑布流本地没问题) a>
<a href="http://www.17sucai.com/boards/117475.html">2. 个人主页 a>
<a href="http://www.17sucai.com/boards/117475.html">3. 手工皂 a><br>
td>
tr>
tbody>
table>
div>
div>
<div class="down_arrow">
<a class="scroll"><span>span>a>
div>
section>
<section class="page_three" id="page3">
<div class="con_wrap">
<div class="tit_wrap">
<h1>技能h1>
<div class="scissors">
<span>span>
div>
<h2>代码,我们眼中的世界,别人眼中的天书。h2>
div>
<div class="skill_con">
<div class="canvas_wrap">
<div class="canvas_con">
<div class="text_con">
<p class="percent">90%p>
<p class="chart_title">HTML5p>
div>
<canvas id="html5" width=160 height=160>canvas>
div>
<div class="canvas_con">
<div class="text_con">
<p class="percent">90%p>
<p class="chart_title">CSS3p>
div>
<canvas id="css3" width=160 height=160>canvas>
div>
<div class="canvas_con">
<div class="text_con">
<p class="percent">75%p>
<p class="chart_title">JSp>
div>
<canvas id="js" width=160 height=160>canvas>
div>
<div class="canvas_con">
<div class="text_con">
<p class="percent">80%p>
<p class="chart_title">JQUERYp>
div>
<canvas id="jq" width=160 height=160>canvas>
div>
<div class="canvas_con">
<div class="text_con">
<p class="percent">70%p>
<p class="chart_title">BOOTSTRAPp>
div>
<canvas id="bs" width=160 height=160>canvas>
div>
<div class="canvas_con">
<div class="text_con">
<p class="percent">80%p>
<p class="chart_title">PSp>
div>
<canvas id="ps" width=160 height=160>canvas>
div>
div>
<div class="text_wrap">
<p>1. 熟练HTML5,CSS3,JavaScript技术,开发符合W3C标准的前端网页。p>
<p>2. 熟练使用jQuery,bootstrap等前端框架技术。p>
<p>3. 熟悉sass工具,扩展css功能,提高css功能和效率。p>
<p>4. 熟悉Ajax的运行机制,能使用ajax进行数据交互。p>
<p>5. 熟练使用PS,墨刀等工具,能快速切图和搭建原型图。p>
<p>6. 熟悉W3C标准,对表现与数据分离、Web语义化等有较为深刻的理解。p>
<p>7. 精通流体布局和弹性布局,能适应各种分辨率。p>
<p>8. 熟悉各种主流浏览器的差异性,有解决主流浏览器的兼容性问题的经验。p>
div>
div>
div>
<div class="down_arrow">
<a class="scroll"><span>span>a>
div>
section>
<section class="page_four" id="page4">
<div class="con_wrap">
<div class="tit_wrap">
<h1>工作经验h1>
<div class="scissors">
<span>span>
div>
<h2>我现在做的一切仅仅是为了不让未来的自己后悔。h2>
div>
<div class="work_con">
<div class="programe">
<div class="work_time">5个月<br>中笕汽车保养div>
<div class="work_text">
<div class="triangle-left">div>
<div class="exCon">
<h4>开发时间:2015 /12--2016 /5h4>
<h5>开发工具:IntelliJ IDEA,sublime texth5>
<p>项目描述:p>
<p>该项目是关于汽车加盟店内部使用的汽车保养网站。加盟店主要有汽车保养下单,排班,考勤,申请补货等操作功能,以及门店信息,订单信息,库存心等查看的功能。总店有商品,门店,采购,补货,预警,财务,仓库等功能管理。p>
<p> 加盟店端采用原生搭建,总店端采用metronic+bootstrap框架。 该项目是中笕内部员工使用。p>
<p>责任描述:p>
<p>1. 根据项目需求,快速构造原型图 p>
<p> 2. 参与页面的部分设计 p>
<p> 3. 负责加盟店的前端网站搭建以及总店端的页面修改p>
div>
div>
div>
<div class="programe">
<div class="work_time">5个月<br>闻行一阅读div>
<div class="work_text">
<div class="triangle-left">div>
<div class="exCon">
<h4>开发时间:2015 /6--2015 /10h4>
<h5>开发工具:eclipse,webstormh5>
<p>项目描述:p>
<p>该项目是督促中小学生阅读的网站,可进行偏好的设置,书籍的选择,以及书籍内容的测试,适用个人也适用学校集体。 p>
<p>整个网站采用的是Amaze UI的框架。项目展示:http://www.1-yd.com/p>
<p>责任描述:p>
<p>1. 根据设计图进行网页的前端搭建。p>
<p>2. 根据客户的要求,进行网页的修改。 p>
div>
div>
div>
div>
div>
<div class="down_arrow">
<a class="scroll"><span>span>a>
div>
section>
<section class="page_five" id="page5">
<div class="con_wrap">
<div class="tit_wrap">
<h1>联系我h1>
<div class="scissors">
<span>span>
div>
<h2>耐得住寂寞,做得成大事。h2>
div>
<div class="contact_detail">
<ul class="con_style">
<li>
<span>span>
<p>江苏省苏州市园区p>
li>
<li>
<span>span>
<p>[email protected]p>
li>
<li>
<span>span>
<p>00000000000p>
li>
ul>
<div class="contact_info">
<form action="" method="get">
<label>
<input type="text" id="username" placeholder="你的名字" required="">
<p id="check_username">p>
label>
<label>
<input type="text" id="usermail" placeholder="你的邮箱" required="">
<p id="check_usermail">p>
label>
<label>
<input type="text" id="usertheme" placeholder="主题" required="" maxlength="25">
<p id="check_usertheme">p>
label>
<label>
<textarea id="usercon" placeholder="内容" required="">textarea>
<p id="check_usercon" >p>
label>
<button>发送button>
form>
div>
div>
div>
section>
body>
<script type="text/javascript" src="js/main.js">script>
html>
div>
<div class="cen_text">
<h2>世上只有想不通的人,没有走不通的路。h2>
<hr>
<h3>张xxxh3>
<h3>Web前端工程师h3>
<h3>求职上海 / 苏州h3>
<h3>00000000000h3>
div>
div>
<div class="down_arrow">
<a class="scroll"><span>span>a>
div>
section>
<section class="page_two" id="page2">
<div class="con_wrap">
<div class="tit_wrap">
<h1>关于我h1>
<div class="scissors">
<span>span>
div>
<h2> 如果debugging是一种消灭bug的过程,那编程就一定是把bug放进去的过程。h2>
div>
<div class="myinfo">
<table>
<tbody>
<tr>
<td rowspan="6">
<img src="images/portrait1.jpg">
td>
<td>姓名 | 张xxxtd>
<td>手机 | 00000000000td>
tr>
<tr>
<td>性别 | 女td>
<td>邮箱 | [email protected]td>
tr>
<tr>
<td>出生 | 1992.08.23td>
<td>QQ号 | 000000td>
tr>
<tr>
<td>居住 | 江苏省苏州市td>
<td>户籍 | 江苏省常州市td>
tr>
<tr>
<td>学历 | 本科td>
<td>学校 | 淮阴师范学院td>
tr>
<tr>
<td>专业 | 计算机科学与技术td>
<td>英语 | 英语六级td>
tr>
<tr>
<td colspan="3">
<p>项目:p><br>
<a href="http://www.1-yd.com/">1. 闻行一阅读(基于Amaze UI 查看网址:www.1-yd.com)a><br>
<a>2. 中笕-汽车保养(基于Metronic的Bootstrap,内部项目,无法展示)a><br><br>
<p>小作品 (查看网址:http://www.17sucai.com/boards/117475.html)p><br>
<a href="http://www.17sucai.com/boards/117475.html">1. 手工皂(注:瀑布流本地没问题) a>
<a href="http://www.17sucai.com/boards/117475.html">2. 个人主页 a>
<a href="http://www.17sucai.com/boards/117475.html">3. 手工皂 a><br>
td>
tr>
tbody>
table>
div>
div>
<div class="down_arrow">
<a class="scroll"><span>span>a>
div>
section>
<section class="page_three" id="page3">
<div class="con_wrap">
<div class="tit_wrap">
<h1>技能h1>
<div class="scissors">
<span>span>
div>
<h2>代码,我们眼中的世界,别人眼中的天书。h2>
div>
<div class="skill_con">
<div class="canvas_wrap">
<div class="canvas_con">
<div class="text_con">
<p class="percent">90%p>
<p class="chart_title">HTML5p>
div>
<canvas id="html5" width=160 height=160>canvas>
div>
<div class="canvas_con">
<div class="text_con">
<p class="percent">90%p>
<p class="chart_title">CSS3p>
div>
<canvas id="css3" width=160 height=160>canvas>
div>
<div class="canvas_con">
<div class="text_con">
<p class="percent">75%p>
<p class="chart_title">JSp>
div>
<canvas id="js" width=160 height=160>canvas>
div>
<div class="canvas_con">
<div class="text_con">
<p class="percent">80%p>
<p class="chart_title">JQUERYp>
div>
<canvas id="jq" width=160 height=160>canvas>
div>
<div class="canvas_con">
<div class="text_con">
<p class="percent">70%p>
<p class="chart_title">BOOTSTRAPp>
div>
<canvas id="bs" width=160 height=160>canvas>
div>
<div class="canvas_con">
<div class="text_con">
<p class="percent">80%p>
<p class="chart_title">PSp>
div>
<canvas id="ps" width=160 height=160>canvas>
div>
div>
<div class="text_wrap">
<p>1. 熟练HTML5,CSS3,JavaScript技术,开发符合W3C标准的前端网页。p>
<p>2. 熟练使用jQuery,bootstrap等前端框架技术。p>
<p>3. 熟悉sass工具,扩展css功能,提高css功能和效率。p>
<p>4. 熟悉Ajax的运行机制,能使用ajax进行数据交互。p>
<p>5. 熟练使用PS,墨刀等工具,能快速切图和搭建原型图。p>
<p>6. 熟悉W3C标准,对表现与数据分离、Web语义化等有较为深刻的理解。p>
<p>7. 精通流体布局和弹性布局,能适应各种分辨率。p>
<p>8. 熟悉各种主流浏览器的差异性,有解决主流浏览器的兼容性问题的经验。p>
div>
div>
div>
<div class="down_arrow">
<a class="scroll"><span>span>a>
div>
section>
<section class="page_four" id="page4">
<div class="con_wrap">
<div class="tit_wrap">
<h1>工作经验h1>
<div class="scissors">
<span>span>
div>
<h2>我现在做的一切仅仅是为了不让未来的自己后悔。h2>
div>
<div class="work_con">
<div class="programe">
<div class="work_time">5个月<br>中笕汽车保养div>
<div class="work_text">
<div class="triangle-left">div>
<div class="exCon">
<h4>开发时间:2015 /12--2016 /5h4>
<h5>开发工具:IntelliJ IDEA,sublime texth5>
<p>项目描述:p>
<p>该项目是关于汽车加盟店内部使用的汽车保养网站。加盟店主要有汽车保养下单,排班,考勤,申请补货等操作功能,以及门店信息,订单信息,库存心等查看的功能。总店有商品,门店,采购,补货,预警,财务,仓库等功能管理。p>
<p> 加盟店端采用原生搭建,总店端采用metronic+bootstrap框架。 该项目是中笕内部员工使用。p>
<p>责任描述:p>
<p>1. 根据项目需求,快速构造原型图 p>
<p> 2. 参与页面的部分设计 p>
<p> 3. 负责加盟店的前端网站搭建以及总店端的页面修改p>
div>
div>
div>
<div class="programe">
<div class="work_time">5个月<br>闻行一阅读div>
<div class="work_text">
<div class="triangle-left">div>
<div class="exCon">
<h4>开发时间:2015 /6--2015 /10h4>
<h5>开发工具:eclipse,webstormh5>
<p>项目描述:p>
<p>该项目是督促中小学生阅读的网站,可进行偏好的设置,书籍的选择,以及书籍内容的测试,适用个人也适用学校集体。 p>
<p>整个网站采用的是Amaze UI的框架。项目展示:http://www.1-yd.com/p>
<p>责任描述:p>
<p>1. 根据设计图进行网页的前端搭建。p>
<p>2. 根据客户的要求,进行网页的修改。 p>
div>
div>
div>
div>
div>
<div class="down_arrow">
<a class="scroll"><span>span>a>
div>
section>
<section class="page_five" id="page5">
<div class="con_wrap">
<div class="tit_wrap">
<h1>联系我h1>
<div class="scissors">
<span>span>
div>
<h2>耐得住寂寞,做得成大事。h2>
div>
<div class="contact_detail">
<ul class="con_style">
<li>
<span>span>
<p>江苏省苏州市园区p>
li>
<li>
<span>span>
<p>[email protected]p>
li>
<li>
<span>span>
<p>00000000000p>
li>
ul>
<div class="contact_info">
<form action="" method="get">
<label>
<input type="text" id="username" placeholder="你的名字" required="">
<p id="check_username">p>
label>
<label>
<input type="text" id="usermail" placeholder="你的邮箱" required="">
<p id="check_usermail">p>
label>
<label>
<input type="text" id="usertheme" placeholder="主题" required="" maxlength="25">
<p id="check_usertheme">p>
label>
<label>
<textarea id="usercon" placeholder="内容" required="">textarea>
<p id="check_usercon" >p>
label>
<button>发送button>
form>
div>
div>
div>
section>
body>
<script type="text/javascript" src="js/main.js">script>
html>
CSS样式代码
@keyframes mytranslateY {
100% {
transform: translateY(0);
-ms-transform: translateY(0);
-moz-transform: translateY(0);
-webkit-transform: translateY(0);
-o-transform: translateY(0);
filter: alpha(opacity=100);
-moz-opacity: 1;
-khtml-opacity: 1;
opacity: 1;
display: block
}
}
@-moz-keyframes mytranslateY {
100% {
transform: translateY(0);
-ms-transform: translateY(0);
-moz-transform: translateY(0);
-webkit-transform: translateY(0);
-o-transform: translateY(0);
filter: alpha(opacity=100);
-moz-opacity: 1;
-khtml-opacity: 1;
opacity: 1
}
}
@-webkit-keyframes mytranslateY {
100% {
transform: translateY(0);
-ms-transform: translateY(0);
-moz-transform: translateY(0);
-webkit-transform: translateY(0);
-o-transform: translateY(0);
filter: alpha(opacity=100);
-moz-opacity: 1;
-khtml-opacity: 1;
opacity: 1
}
}
@-o-keyframes mytranslateY {
100% {
transform: translateY(0);
-ms-transform: translateY(0);
-moz-transform: translateY(0);
-webkit-transform: translateY(0);
-o-transform: translateY(0);
filter: alpha(opacity=100);
-moz-opacity: 1;
-khtml-opacity: 1;
opacity: 1
}
}
六、 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习 。
七、更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “✍️评论” “收藏” 一键三连哦!
2.【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.